文章目录
- ECharts 简介
- 一,ECharts 下载
- 二,ECharts 安装
- 三,ECharts 入门案例
-
- (一)引入 ECharts
- (二)准备容器
- (三)使用 Echarts 绘制一个简单的图表
ECharts 简介
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。

ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
一,ECharts 下载
1.进入ECharts中文网:https://echarts.apache.org/zh/index.html

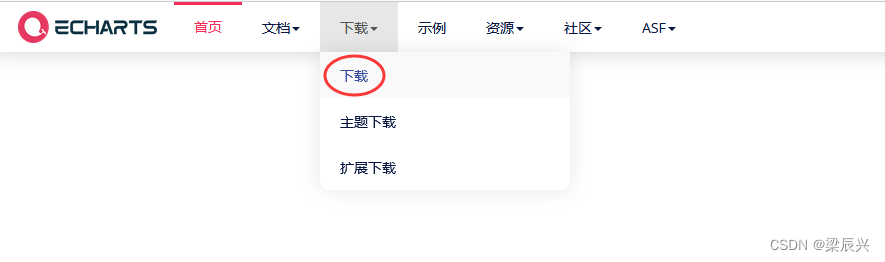
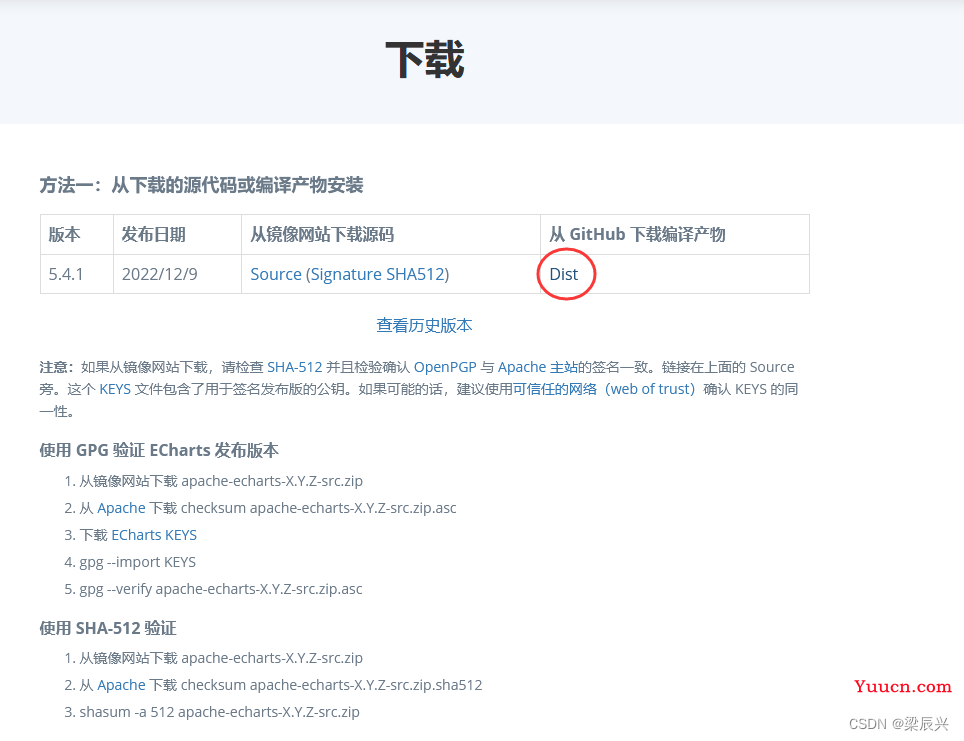
2.单击下载下的下载

2.单击 Dist
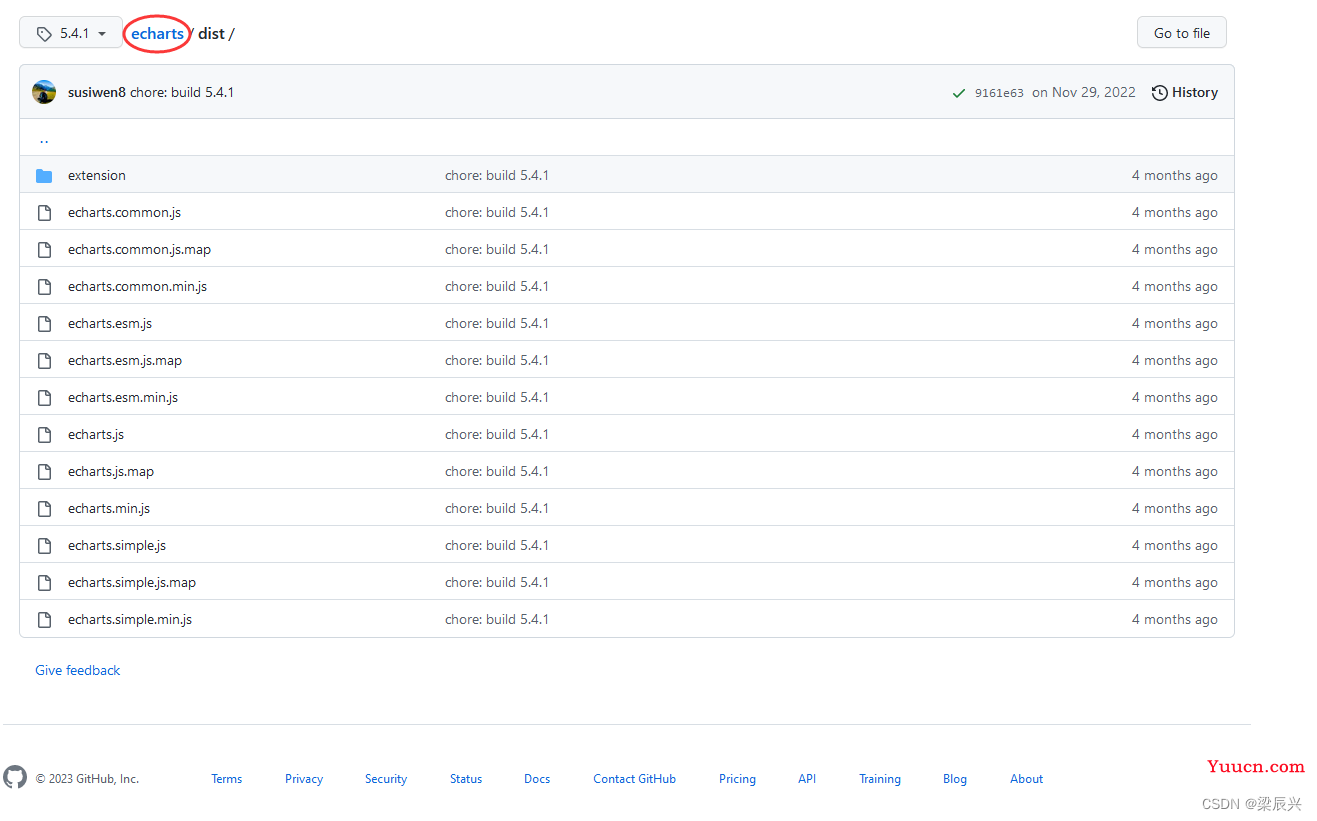
3.首先登陆账号,没有账号的请注册,单击echarts,当然也可以使用百度网盘:https://pan.baidu.com/s/1OC-UBOmDo0DFWnIx5aZsxw 提取码:v69m

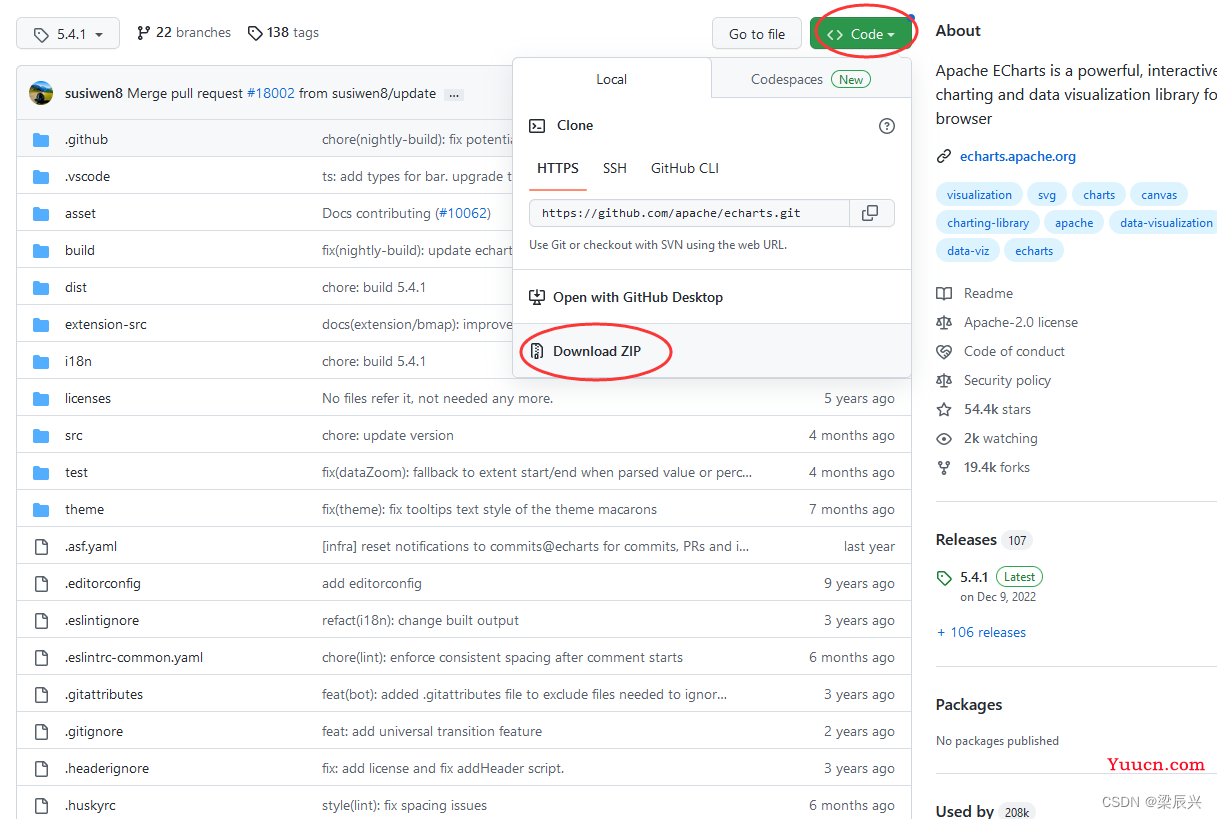
4.单击绿色的Code按钮,然后单击Download zip,开始下载

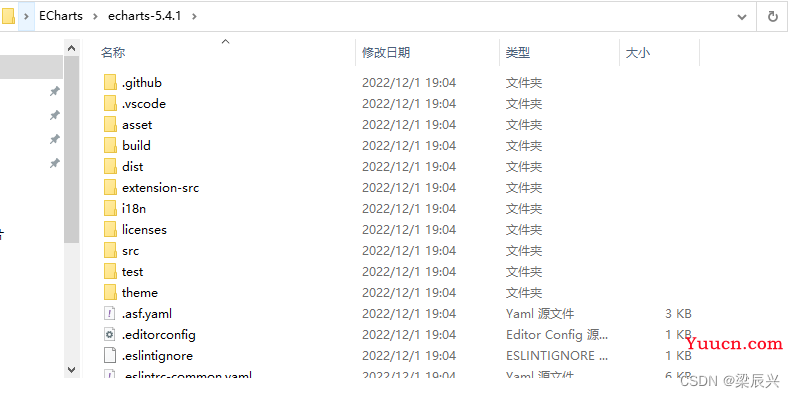
5.下载完成
![]()
二,ECharts 安装
将下载的压缩包解压到存放位置即可

三,ECharts 入门案例
(一)引入 ECharts
ECharts 的引入方式变简单了,因为从 ECharts 3 开始就不用使用 AMD 的方式引入,代码也不再内置 AMD 加载器,所以 ECharts 的引入方式就可以像 JavaScript 库一样用 script 标签引入即可。
下面是 Echarts 引入的代码:
<!-- 引入 ECharts 文件 -->
<script src="..\echarts.min.js"></script>
(二)准备容器
使用 Echarts 绘制图表前需要先有一个有宽高的 DOM 容器,代码如下:
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
(三)使用 Echarts 绘制一个简单的图表
源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
<!-- 引入 ECharts 文件 -->
<script src="..\echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
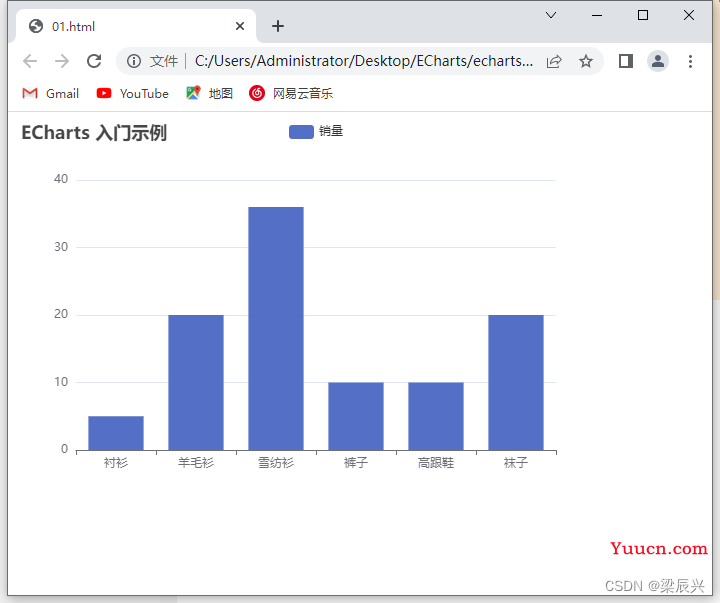
运行效果