前言
做一个javaweb可以对前后端基础知识进行巩固。
就比如 前端可以用 html+css+js+jQuery;
后端Http协议,Servlet基础,JSP技术,Mysql等
该程序做的这个就相对比较基础,适合大学生当课程设计用
在文章结尾附项目源代码和素材
一、功能概述
- 购物商城分为 管理员 和 普通用户 页面
- 用户可以自行注册登录
- 用户可以 加入商品到购物车中,可以查看商品的详情
- 管理员可以对 商品进行增删改查,就比如发布商品,下架商品,修改商品,搜索商品。
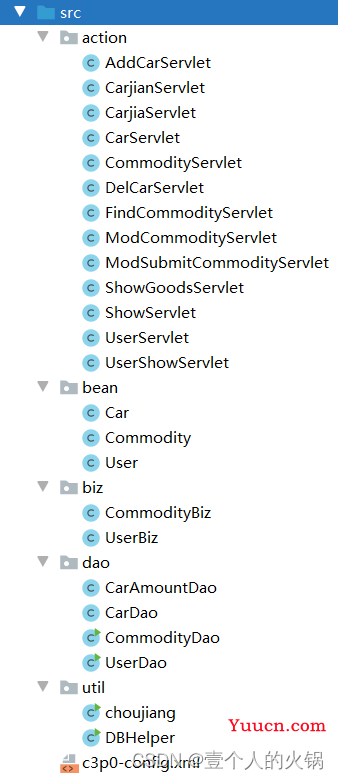
二、代码分析

- action层:管理业务调度和管理跳转的,即处理逻辑问题
- bean层:封装数据,设置数据的属性和行为
- biz层:接受数据库的处理结果并且返回给前端
- dao层:对数据库进行增删改查
- util层: 是一个多功能,基于工具的包。比如字符串处理,JDBC连接等
三、项目展示
因为艺术细胞太少,所以前端页面设计的比较难看,大家可以自行修改也可以在评论区提出意见,或联系我修改。
1.登录和注册


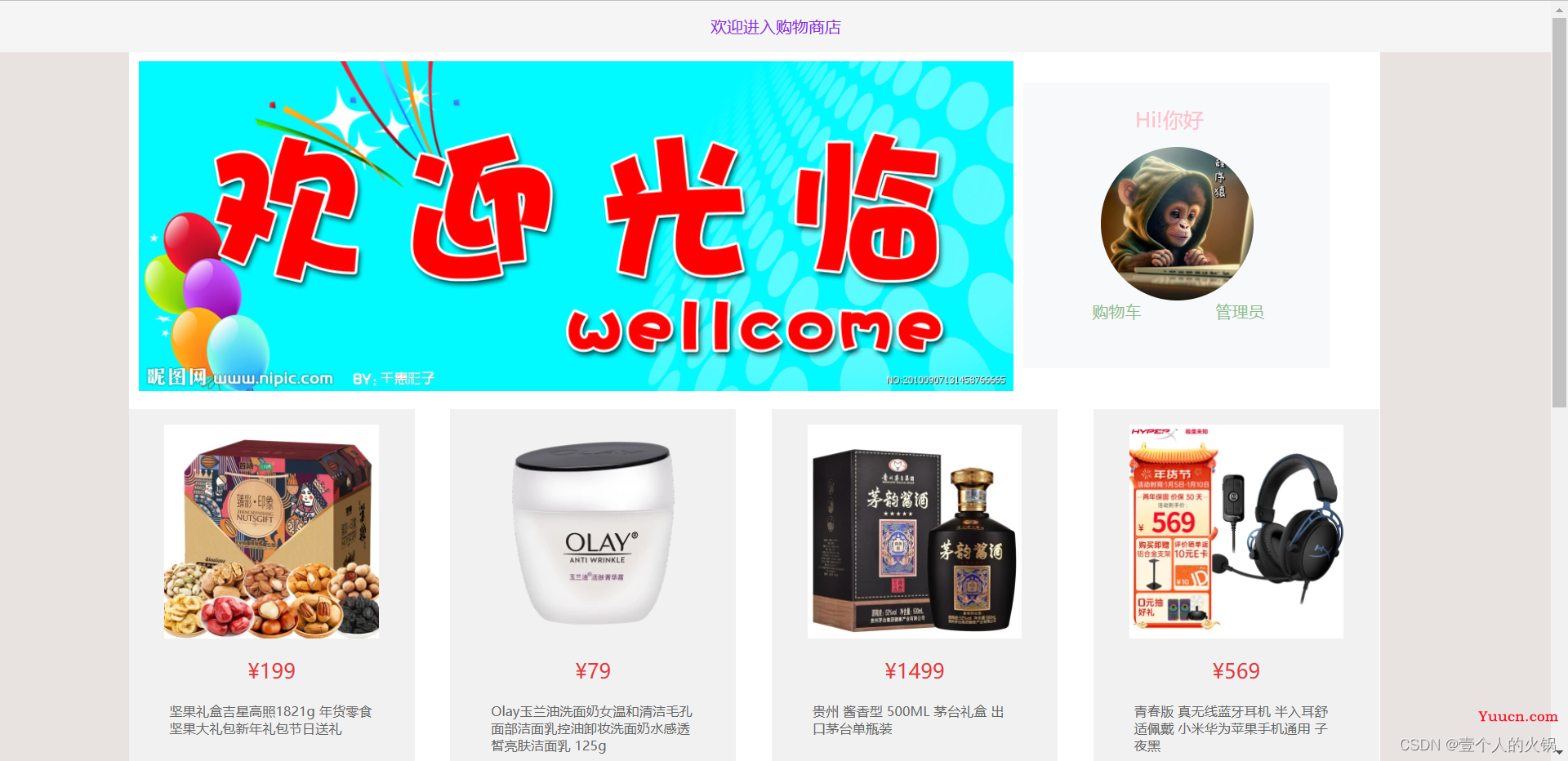
2.普通用户页面

3.商品详情页

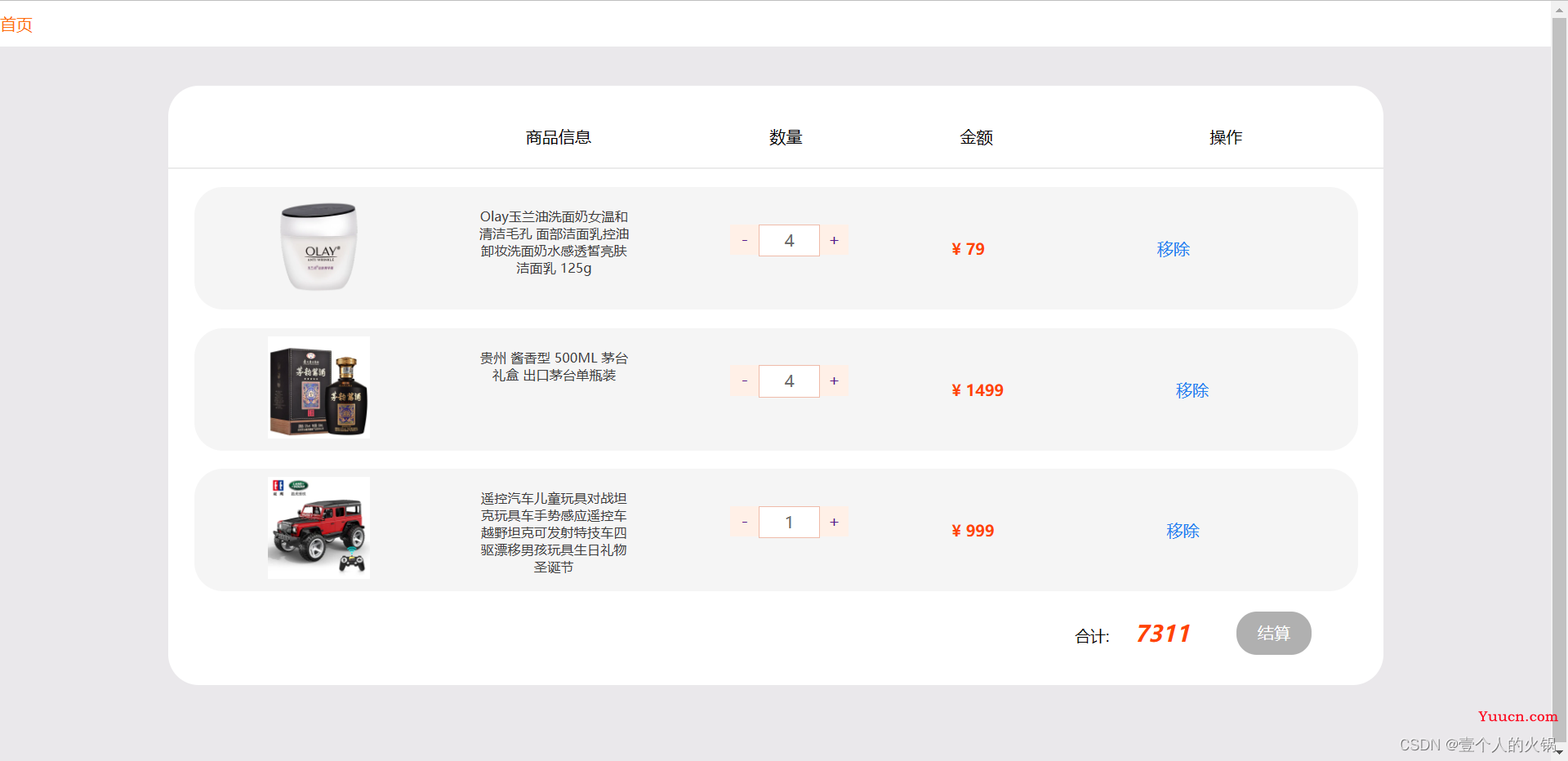
4.购物车

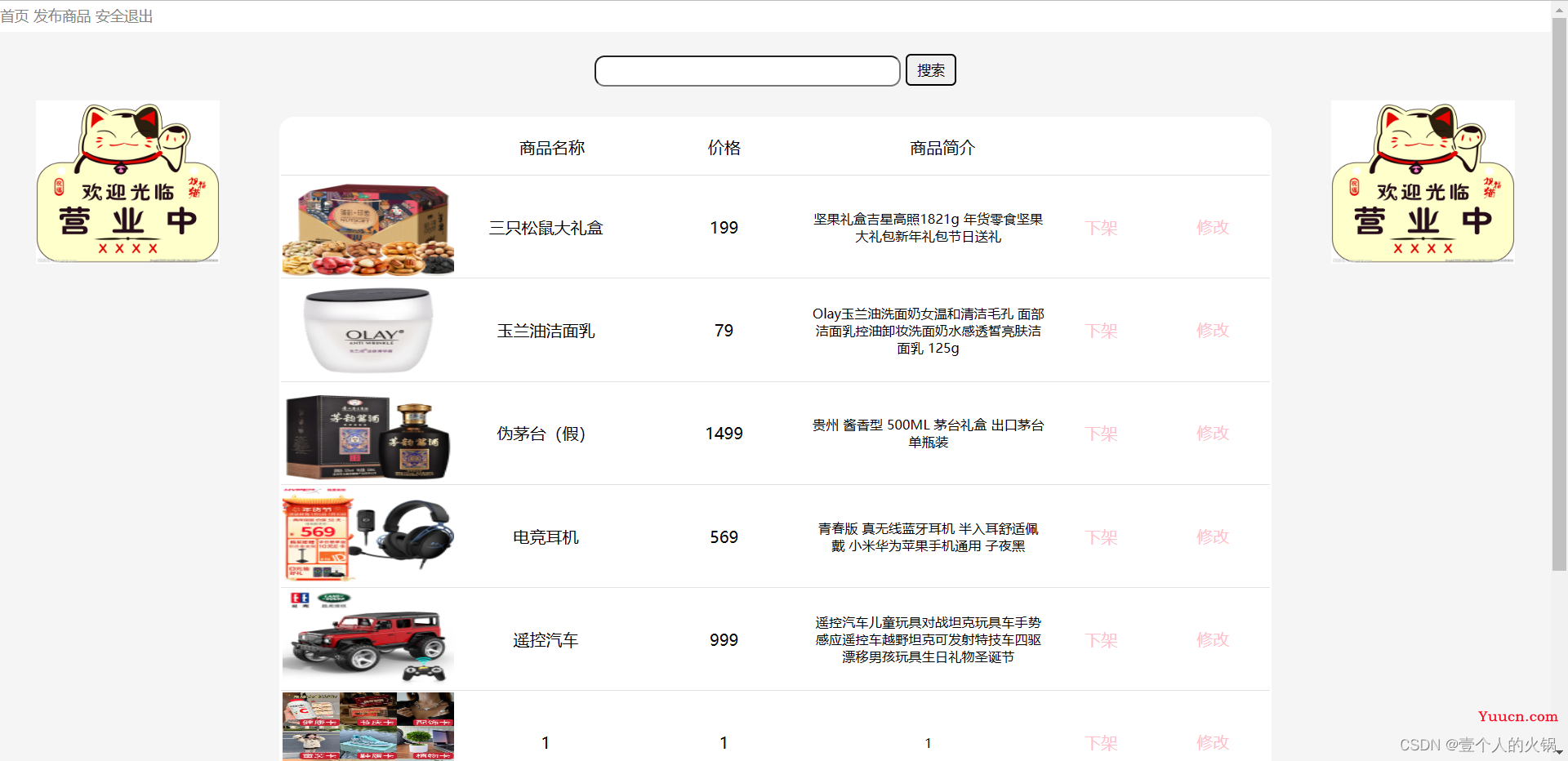
5.管理员页面

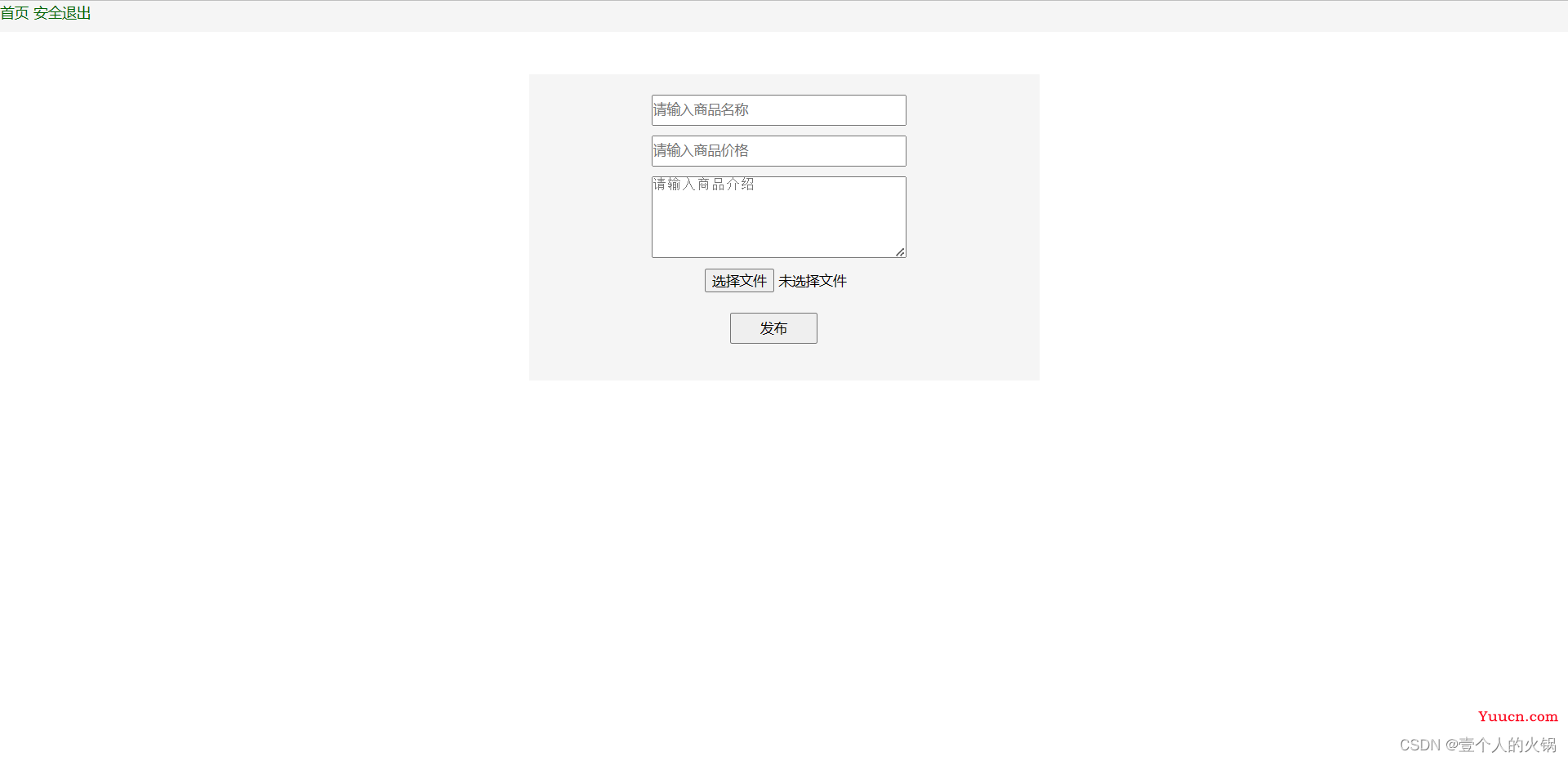
6. 发布商品页面

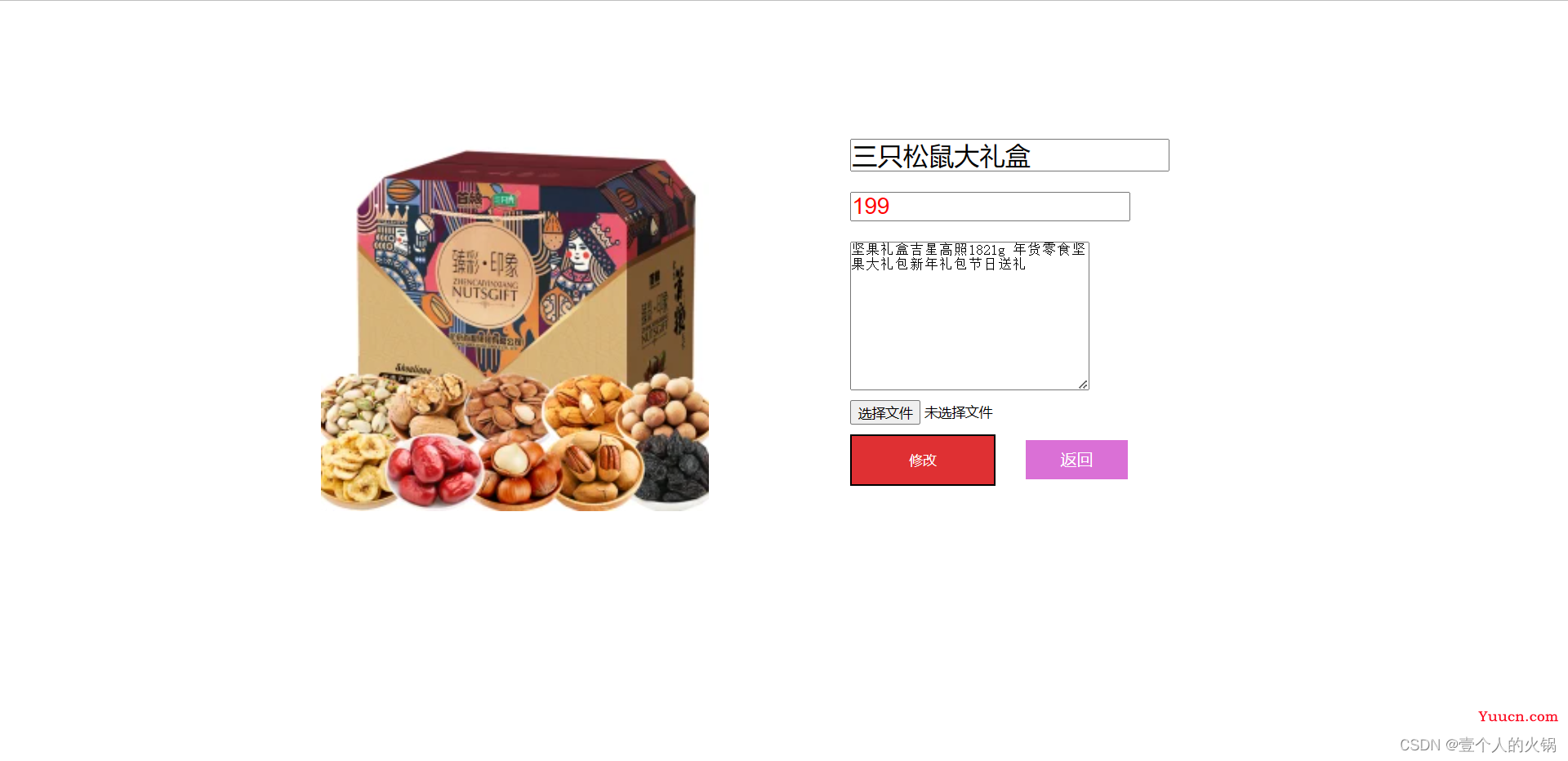
7. 修改商品页面

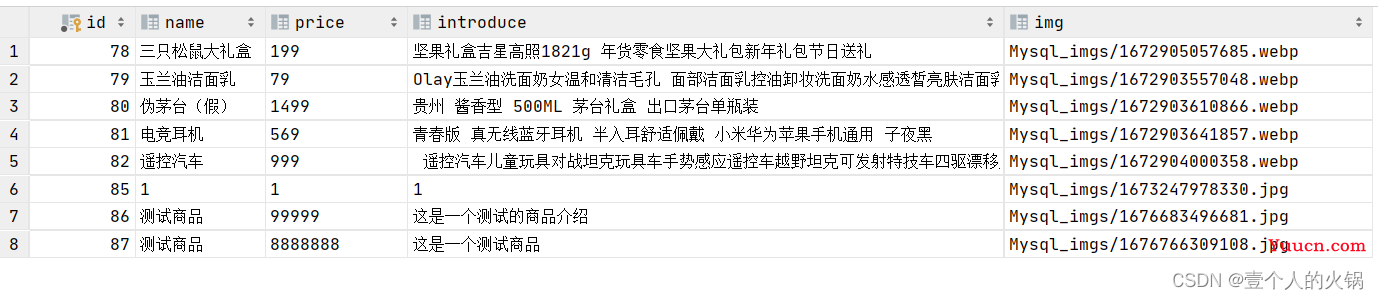
8.商品数据库

四、部分代码展示
1.登录和注册
//1.判读用户请求的类型为login
String method = req.getParameter("type");
switch (method) {
case "login":
// 从 login.html中 拿 账号,密码等数据
String name = req.getParameter("name");
String pwd = req.getParameter("pwd");
// 调用UserBiz的getUser方法,根据 网页中 输入的账号密码,获取相应对象
User user = userBiz.getUser(name,pwd);
//判断 获取到的对象是否为 null;
if (user == null) {
System.out.println(user);
out.println("<script>alert('用户名或密码不存在');location.href = 'login.html';</script>");
}else {
session.setAttribute("user",user);//user-->Object
out.println("<script>alert('登录成功');location.href='/UserShow';</script>");
}
break;
case "register" :
// 从 login.html中 拿 账号,密码等数据
String name1 = req.getParameter("name");
String pwd1 = req.getParameter("pwd");
UserDao userDao = new UserDao();
try {
userDao.setUser(name1,pwd1);
} catch (SQLException throwables) {
throwables.printStackTrace();
}
out.println("<script>alert('注册成功');location.href = 'login.html';</script>");
break;
2.修改商品
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
CommodityDao commodityDao = new CommodityDao();
String temp = req.getParameter("mod");
int temp1 = 0;
if (temp!=null) {
temp1=Integer.parseInt(temp);
}
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
String imgPath="";
try {
String name ="";
String price = "";
String introduce = "";
String path="";
List<FileItem> list = upload.parseRequest(req);
for (FileItem item : list) {
if (item.isFormField()){
switch (item.getFieldName()){
case "mod" :
temp1 = Integer.parseInt(item.getString("utf-8"));
break;
case "name" :
name = item.getString("utf-8");
break;
case "price" :
price = item.getString("utf-8");
break;
case "introduce" :
introduce = item.getString("utf-8");
break;
}
}else {
// 拿到文件的名称
String fileName = item.getName();
// 时间戳唯一 唯一的fileName
fileName=fileName.substring(fileName.lastIndexOf("."));
fileName=System.currentTimeMillis()+fileName;
imgPath="Mysql_imgs/"+fileName;
// 拿到文件存储的路径
path = "D:\\IdeaProjects\\mydemo\\web\\Mysql_imgs\\"+fileName;
// 创建读写流
InputStream in = item.getInputStream();
FileOutputStream outt = new FileOutputStream(path);
// 完成读写操作
byte [] buffer = new byte[1024];
int len = 0 ;
while ((len = in.read(buffer)) > 0) {
outt.write(buffer);
}
// 关闭资源
in.close();
outt.close();
item.delete();
}
System.out.println(temp1 +" "+name +" "+price +" "+introduce +" "+imgPath );
if (name!=""&&price!=""&&introduce!=""&&imgPath!="") {
try {
commodityDao.modCommodity(temp1,name,price,introduce,imgPath);
} catch (SQLException throwables) {
throwables.printStackTrace();
}
out.println("<script>alert('修改成功');location.href = 'index';</script>");
}
}
} catch (FileUploadException e) {
e.printStackTrace();
}
3. 发布商品
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
CommodityDao commodityDao = new CommodityDao();
String imgPath="";
try {
String name ="";
String price = "";
String introduce = "";
String path="";
List<FileItem> list = upload.parseRequest(req);
for (FileItem item : list) {
if (item.isFormField()){
switch (item.getFieldName()){
case "name" :
name = item.getString("utf-8");
break;
case "price" :
price = item.getString("utf-8");
break;
case "introduce" :
introduce = item.getString("utf-8");
break;
}
}else {
// 拿到文件的名称
String fileName = item.getName();
// 时间戳唯一 唯一的fileName
fileName=fileName.substring(fileName.lastIndexOf("."));
fileName=System.currentTimeMillis()+fileName;
imgPath="Mysql_imgs/"+fileName;
// 拿到文件存储的路径
path = "D:\\IdeaProjects\\mydemo\\web\\Mysql_imgs\\"+fileName;
// 创建读写流
InputStream in = item.getInputStream();
FileOutputStream outt = new FileOutputStream(path);
// 完成读写操作
byte [] buffer = new byte[1024];
int len = 0 ;
while ((len = in.read(buffer)) > 0) {
outt.write(buffer);
}
// 关闭资源
in.close();
outt.close();
item.delete();
}
if (name!=""&&price!=""&&introduce!=""&&imgPath!="") {
// System.out.println(name+" ; "+price+" ; "+introduce+" ; "+imgPath);
try {
commodityDao.setCommodity(name,price,introduce,imgPath);
} catch (SQLException throwables) {
throwables.printStackTrace();
}
out.println("<script>alert('添加成功');location.href = 'index';</script>");
}
}
} catch (FileUploadException e) {
e.printStackTrace();
}
4. 购物车页面
<body>
<div class="divv">
<div class="head">
<a href="/UserShow">首页</a>
</div>
<div class="contain">
<div class="con">
<div class="con_div1">
<span style="margin-left: 350px;">商品信息</span>
<span style="margin-left: 170px;">数量</span>
<span style="margin-left: 150px;">金额</span>
<span style="float: right;margin-right: 138px;">操作</span>
</div>
<c:forEach items="${Arraylist}" var="user">
<div class="con_div">
<div class="con_div_div1"> <img src="${user.img}" alt="" class="con_div_img"></div>
<div class="con_div_div2">${user.introduce}</div>
<div class="con_div2">
<a href="/carjian?id=${user.id}&amount=${user.amount}" class="con_div2_a1">-</a>
<span class="con_div2_in1">${user.amount}</span>
<a href="/carjia?id=${user.id}&amount=${user.amount}" class="con_div2_a2">+</a>
</div>
<span class="con_div_s3">¥</span>
<span class="con_div_s2">${user.price}</span>
<a href="/delcar?id=${user.id}" class="con_div_a1">移除</a>
</div>
</c:forEach>
<div class="con_end">
<span class="con_end_s1">合计: </span>
<em class="con_end_em">0.00</em>
<a href="" class="con_end_a1">结算</a>
</div>
</div>
</div>
</div>
<script>
let gets = document.getElementsByClassName("con_div_s2");
let amounts = document.getElementsByClassName("con_div2_in1");
let sum = 0;
for (let i = 0; i < gets.length; i++) {
sum += parseInt(gets[i].innerHTML) * parseInt(amounts[i].innerHTML);
}
document.getElementsByClassName("con_end_em")[0].innerHTML = sum;
</script>
</body>
五、总结感想
这个项目,后端处理的还行,但是由于头脑简单,所以把前端页面设计的比较难看,大家多包涵,可以自行修改或者联系我修改。
如果在学习过程中有任何问题都可在评论区指出。
六、完整源代码和素材
链接:https://pan.baidu.com/s/13MG5R_xrLWQrxcf7sBtt7g?pwd=ojbk
提取码:ojbk