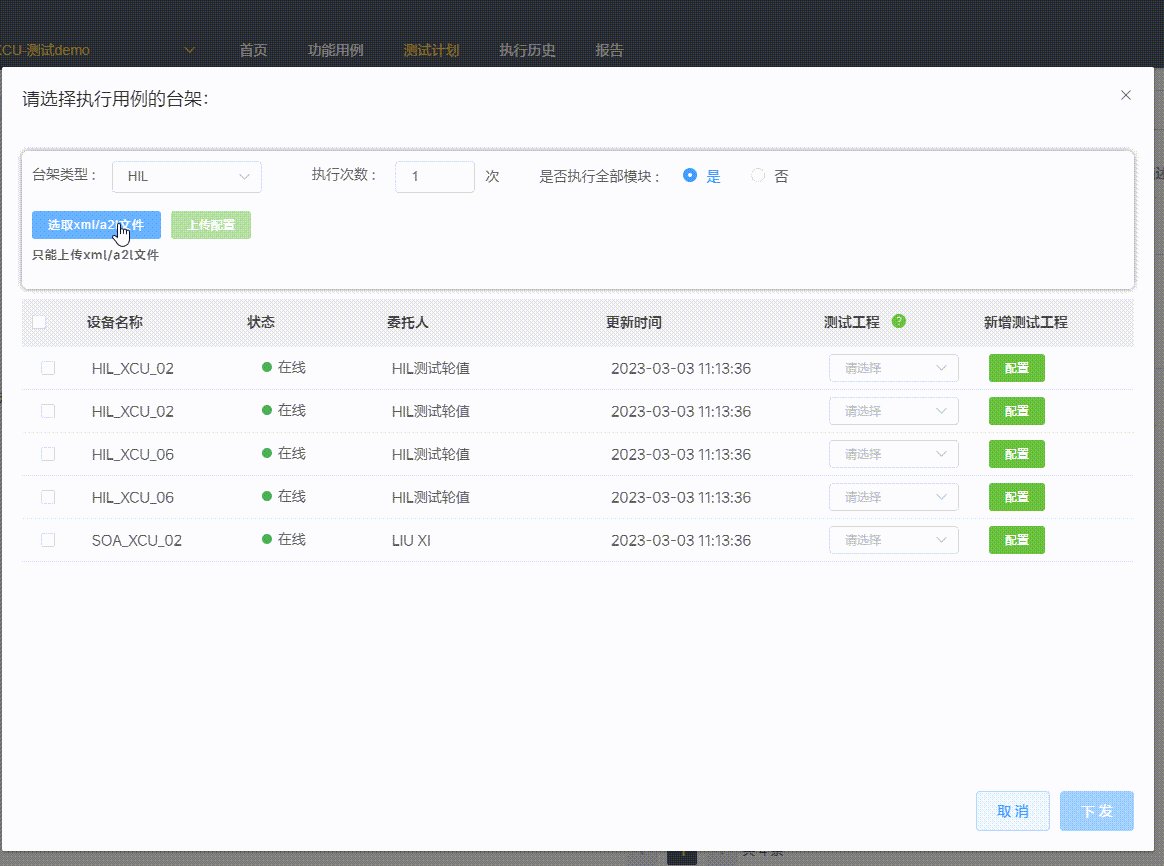
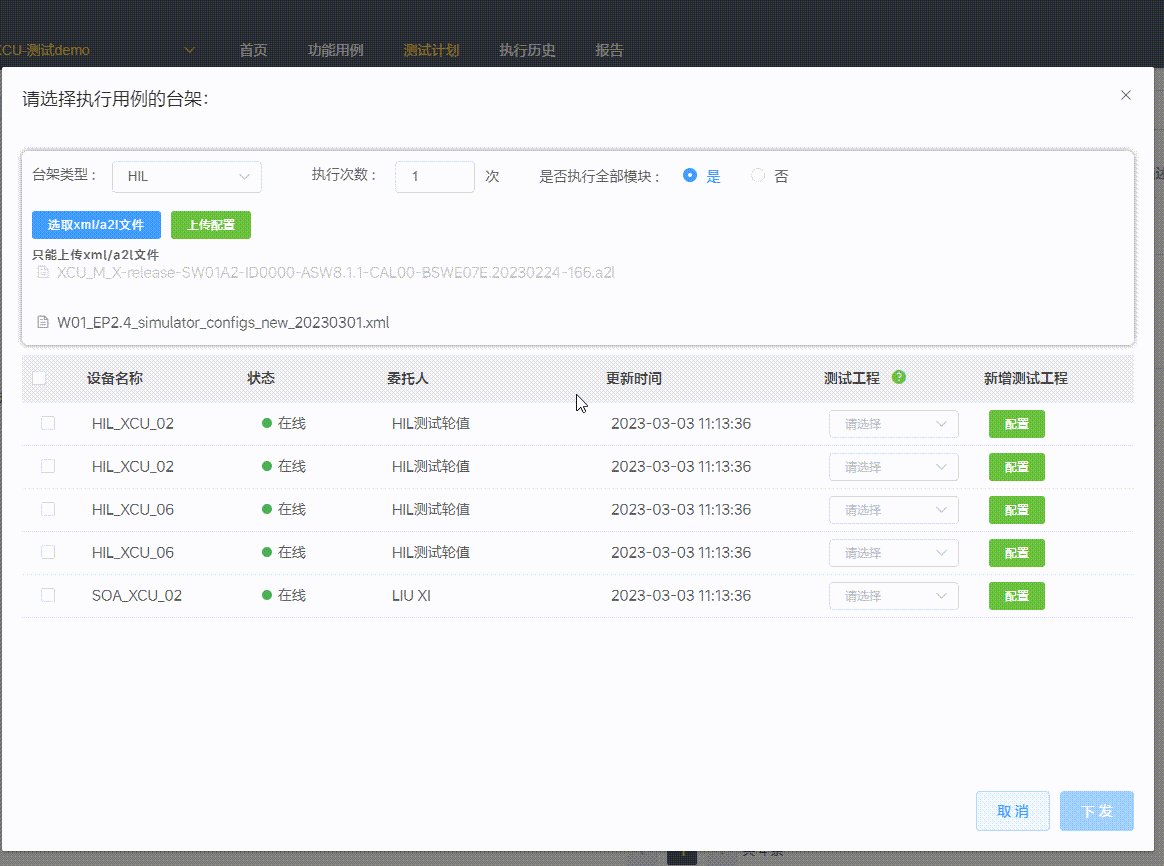
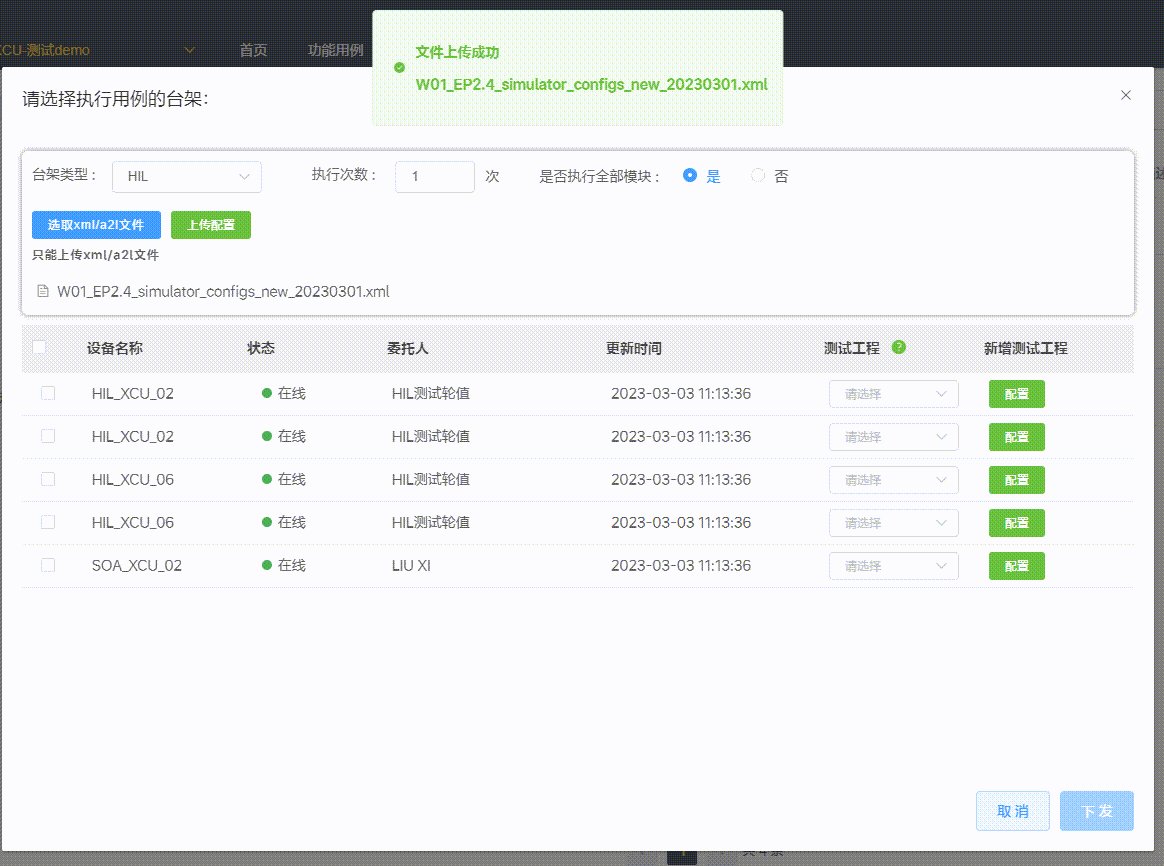
先看效果图:

项目需求:
本地上传文件类型只能是 xml 和 a2l 的 做多上传个数为2个 可以多选上传 每种格式最多上传一个文件 上传为手动上传到服务器 上传错误有相应的提示
需求分析:
首先上传为手动上传那么文件类型我是打算在选取文件到前端页面的过程中我就处理文件 或者也 可以在上传服务器的时候做判断 我这里选择选取文件的时候做判断 ①是为了展示正确不会有不 满足我需求的文件显示在前端页面用户体验不好 ②是为了在服务器之前处理的话要用到 before- upload (上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传)钩子函数 而 before-upload 必须有 action (必选参数,上传的地址)才能 触发 而我手动上传我需要通过接口传参所以我不想使用action 填写地址 会有很多不变
1.上传为手动上传到服务器 :auto-upload="false";
2.多选上传 :multiple="true" 默认为true
3.文件类型 accept=".xml,.a2l"
4.做多上传个数为2个并提示 :limit="2" :on-exceed="limitCheck" 文件超出个数限制时的钩子
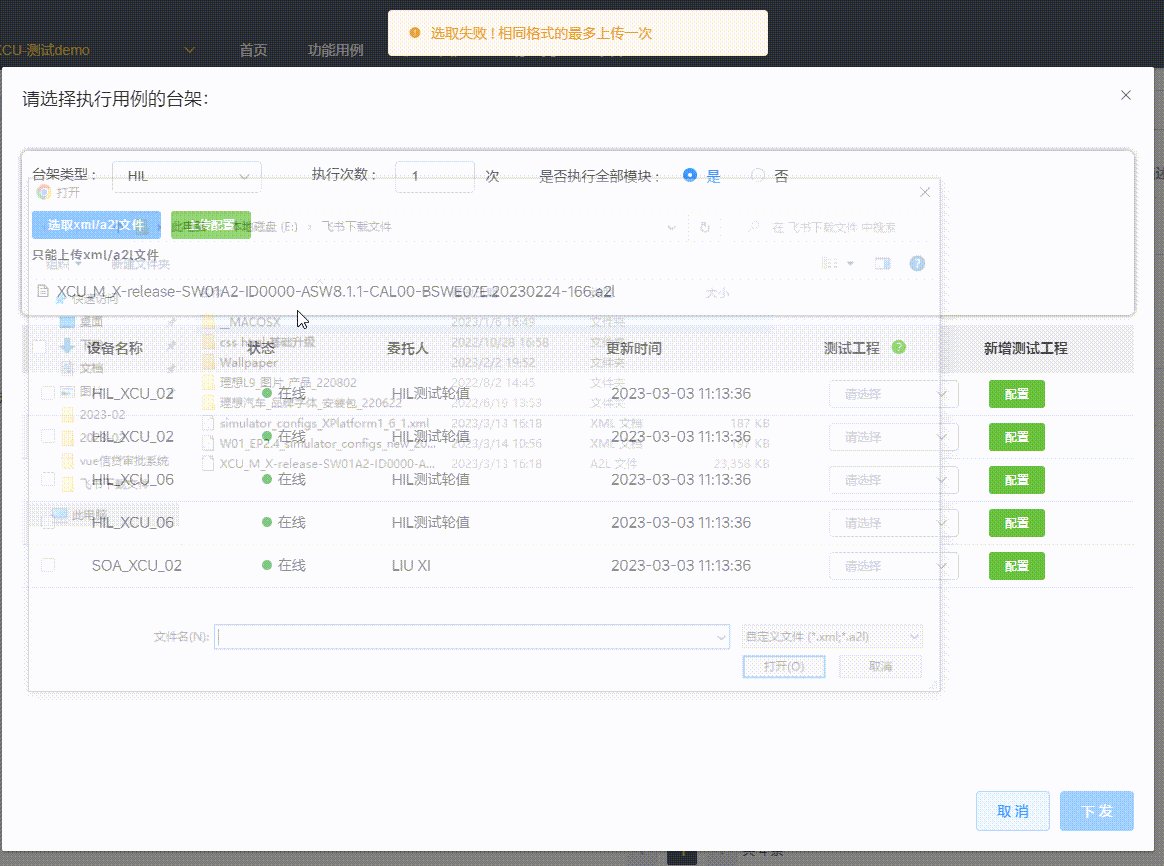
5.上传错误有相应的提示并且每种格式最多上传一个文件 :on-change="changefile" 文件状态 改变时的钩子,添加文件、上传成功和上传失败时都会被调
代码展示:
<el-upload ref="upload" :action="url" :before-remove="beforeRemove" :on-change="changefile" accept=".xml,.a2l" :limit="2" :on-exceed="limitCheck" :auto-upload="false" :multiple="true" :file-list="fileList"> <el-button slot="trigger" size="mini" type="primary" style="letter-spacing: 1px" >选取xml/a2l文件</el-button> <el-button style="margin-left: 10px" size="mini" type="success" :loading="submitebtn" :disabled="this.fileList.length == 0" @click="submitUpload" >上传配置</el-button> <h4 slot="tip" class="el-upload__tip"> 只能上传xml/a2l文件 </h4> </el-upload>
data(){ return{ url: "",//action 设置为空字符串即可 fileList: [],//展示在页面上的文件 操作可以对 文件进行 相应的展示和删除 } }
methods:{ // 选择的文件超出限制的文件总数量时触发 limitCheck() { this.$message.warning("最多只能上传2个文件"); }, // 上传到服务器 submitUpload() { this.submitebtn = true; let formData = new FormData(); console.log(this.fileList); let newname = this.fileList[0].raw.name; let filea2L = {}; let fileXML = {}; if (newname.substring(newname.lastIndexOf(".")) === ".a2l") { filea2L = this.fileList[0].raw; fileXML = this.fileList[1] ? this.fileList[1].raw : {}; } else { filea2L = this.fileList[1] ? this.fileList[1].raw : {}; fileXML = this.fileList[0].raw; } console.log(fileXML); formData.append("a2lFile", filea2L); formData.append("soaXml", fileXML); formData.append("projectId", this.projectId); this.postRequest("/file/upload", formData).then((res) => { console.log(res); if (res.code == 0) { this.$message({ dangerouslyUseHTMLString: true, message:`<h4>文件上传成功</h4><h4>${filea2L.name?filea2L.name:''}</h4> <h4>${fileXML.name?fileXML.name:''}</h4>`, type:'success', duration:3500 }); this.submitebtn = false; } else { this.$message.error(res.message); this.submitebtn = false; } }); }, // 文件列表移除文件时的钩子 handleRemove(file, fileList) { console.log(file, fileList); this.fileList = fileList; }, // 点击文件列表中已上传的文件时的钩子 handlePreview(file) { console.log(file); }, // 删除文件之前的钩子,参数为上传的文件和文件列表,若返回 false 或者返回 Promise 且被 reject,则停止删除。 beforeRemove(file, fileList) { console.log(file); console.log(fileList); return this.$confirm(`确定移除 ${file.name}?`); }, // 选取文件改变时的操作 可以判断文件类型是否 把不符合的删除缓存 fileList 就是页面缓存的文件 changefile(file, fileList) { console.log(file); console.log(fileList); let arr = []; fileList.forEach((item, index) => { let endname = item.raw.name.substring(item.raw.name.lastIndexOf(".")); arr.push(endname); if (endname != ".a2l" && endname != ".xml") { this.$message.error("上传文件格式只能是 xml 、a2l 格式!"); fileList.splice(index, 1); } }); console.log(arr); if (new Set(arr).size != fileList.length) { fileList.splice(-1); this.$message.warning("选取失败 ! 相同格式的最多上传一次"); } console.log(fileList); this.fileList = fileList; }, }