问题描述
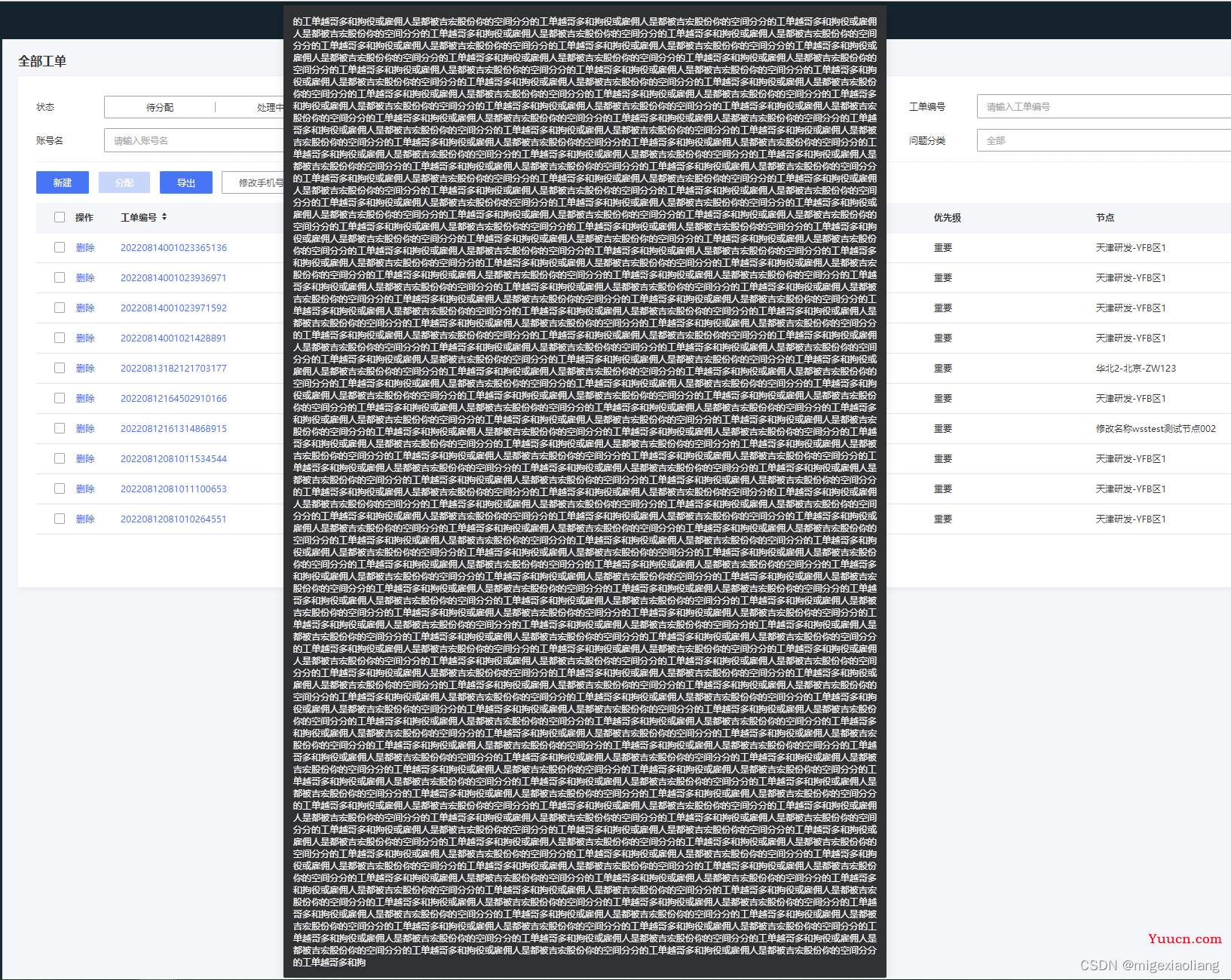
element表格内容过多,鼠标悬浮显示全部内容(show-overflow-tooltip),内容过长显示悬浮抖动
el-table设置show-overflow-tooltip属性后,数据过多时(超过3000字符)闪烁不显示
在table中设置了show-overflow-tooltip后,当某一列字符内容超长时,鼠标移入会出现闪烁不显示提示
解决方法:
方法一:可以使用el-popover代替tooltip
可以使用el-popover代替tooltip, 且重写el-popover的样式, 保持跟tooltip提示框样式一致:
<el-table-column
prop="problemDesc"
label="问题描述"
min-width="95">
<template slot-scope="scope">
<span v-if="scope.row.problemDesc && scope.row.problemDesc.length > 10">
<el-popover placement="top-start" title="" width="800" trigger="hover" popper-class="workorder-problem-desc">
<div>{{ scope.row.problemDesc }}</div>
<span slot="reference">
{{ scope.row.problemDesc.substr(0,10) + '...' }}
</span>
</el-popover>
</span>
<span v-else>{{ scope.row.problemDesc }}</span>
</template>
</el-table-column>
【重点】:修改el-popover样式需要放在不含scoped的style样式中,为了防止污染全局的el-popover样式,可以给popper添加类名:

所以修改el-popover样式为:
注意:这个一定要自己写类名,否则放在不含scoped的style中会污染全局样式
<style>
.workorder-problem-desc {
background-color: #303133;
color: #fff;
border-color: #303133;
}
</style>
效果图:

方法二:使用
show-overflow-tooltip超过一定的行数显示...
使用show-overflow-tooltip超过一定的行数,通过样式控制显示...
<el-table-column
prop="problemDesc"
label="问题描述"
min-width="95"
show-overflow-tooltip>
</el-table-column>
样式:
<style>
.el-tooltip__popper {
/* max-width:30%;
padding-bottom: 5px!important; */
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 12;
-webkit-box-orient: vertical;
}
</style>
其中-webkit-line-clamp是要显示的行数,例子显示12行。
效果图:

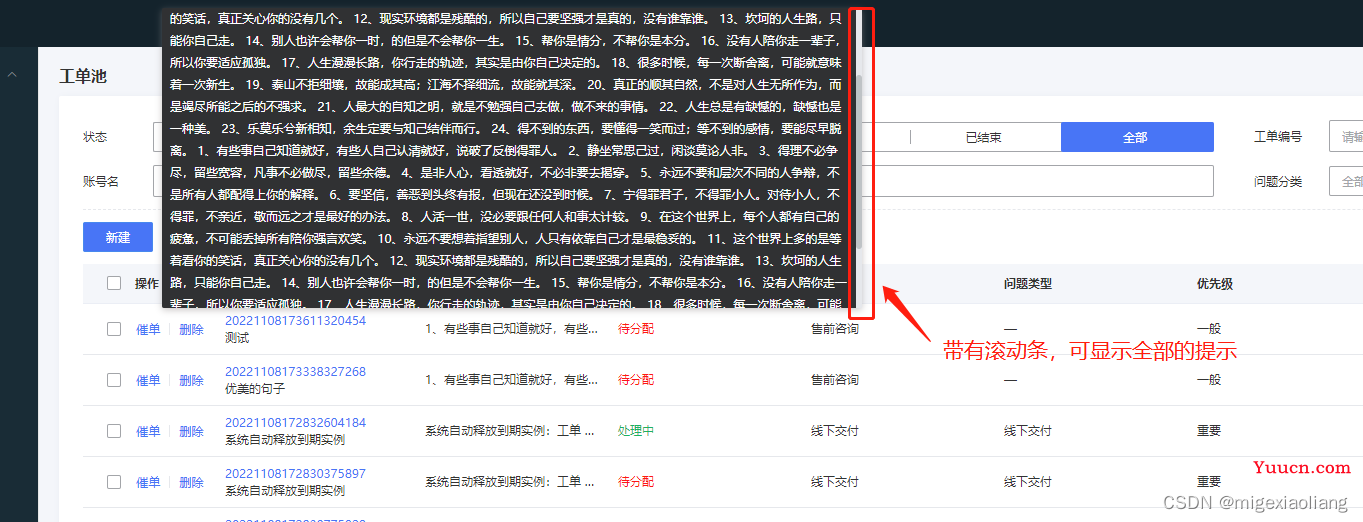
方法三:使用el-tooltip太长的时候显示滚动条【好用,推荐】
<el-table-column
prop="problemDesc"
label="问题描述"
min-width="95">
<template slot-scope="scope">
<el-tooltip
v-if="scope.row.problemDesc"
popper-class="workorder-reason-popper"
effect="dark"
:content="scope.row.problemDesc"
placement="top"
:disabled="isShowTooltip">
<div
@mouseover="onMouseOver(scope.row.workorderNo)"
style="overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;">
<span :ref="scope.row.workorderNo">{{ scope.row.problemDesc }}</span>
</div>
</el-tooltip>
<span v-else>—</span>
</template>
</el-table-column>
isShowTooltip: false,
获取可视宽度
onMouseOver(str) {
// 内容超出,显示文字提示内容
let tag = this.$refs[str];
let parentWidth = tag.parentNode.offsetWidth; // 获取元素父级可视宽度
let contentWidth = tag.offsetWidth; // 获取元素可视宽度
this.isShowTooltip = contentWidth <= parentWidth;
},
注意样式写在不带scoped的style里面,为了避免影响其它样式,使用了自定义样式popper-class=“workorder-reason-popper”
<style>
.workorder-reason-popper {
max-height: 300px;
overflow: auto;
}
.workorder-reason-popper .popper__arrow {
display: none;
}
</style>
效果图,带滚动条的鼠标hover显示全部: