方法一:输入命令
前端项目核心代码主要在src目录下,打开项目找到src目录,右键点击 git bash here ,然后输入命令:
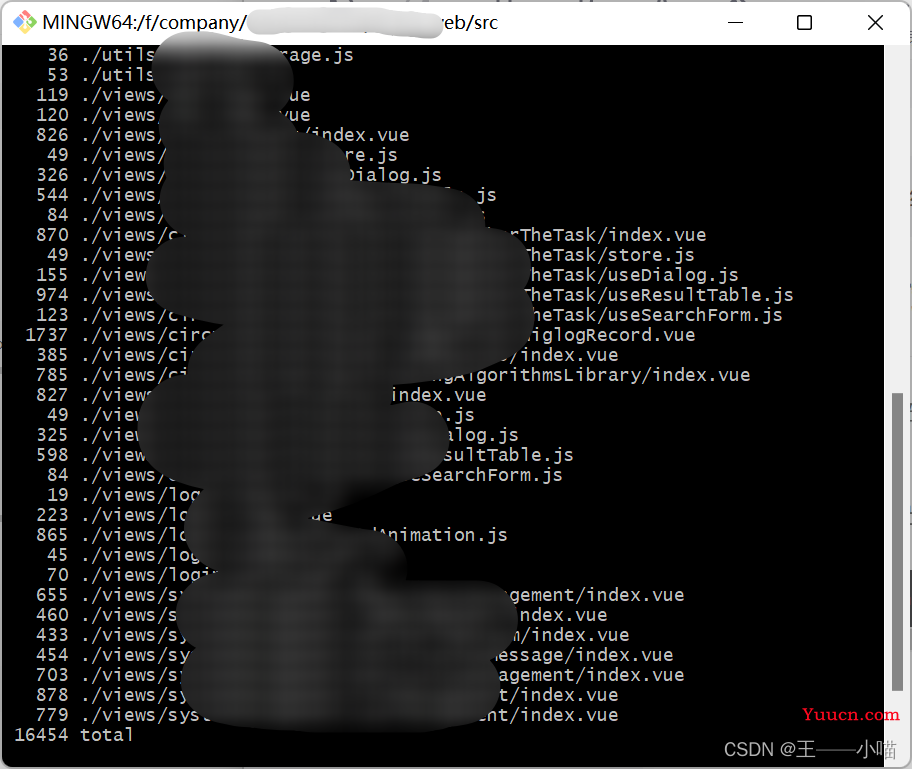
1.包括空行(会列出每个文件的代码行数):
find . "(" -name "*.html" -or -name "*.js" -or -name "*.css" -or -name "*.vue" ")" -print | xargs wc -l
 2.不包括空行(只显示总行数)
2.不包括空行(只显示总行数)
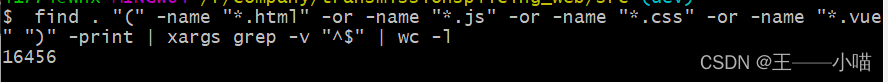
find . "(" -name "*.html" -or -name "*.js" -or -name "*.css" -or -name "*.vue" ")" -print | xargs grep -v "^$" | wc -l

3. 回车命令
grep -v "^$"如果还有其他文件,可继续添加如 -or -name "*.json",需要注意的是:注释也被统计在代码行数之内。
首先,find、xargs、wc、都是linux下的命令。
设置了find命令的搜索路径:将find的顶层目录设置为当前目录,即从当前目录开始搜索
-name ".html":-name使得find根据指定的名称寻找文件。".html"即匹配所有后缀名为html的文件。
-or是find命令的一个操作符,“或”。
-print将寻找到的文件的名称打印出来。
|:管道,大体作用就是把前面命令的输出,作为后面命令的输入。
xargs命令:将管道的标准输入转换为下个命令的参数。由于wc命令是对文件的信息进行统计,
需要文件名作为参数,因此需要将find命令找到的文件名,使用xargs作为参数传递给wc命令。
wc命令:统计文件的行数、字节数等信息。
-l参数:只显示行数。在同时对多个文件的行数进行统计时,会计算出它们的和。
方法二:使用vscode插件
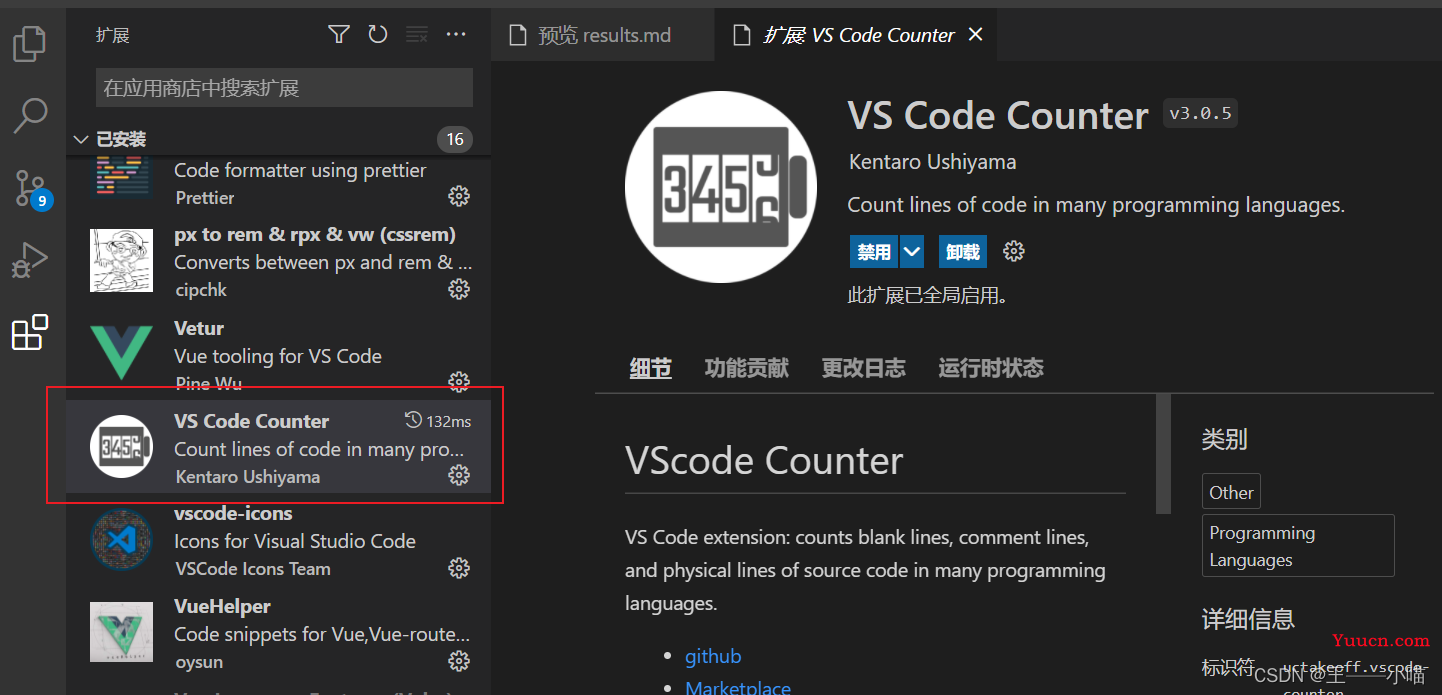
1. 安装插件

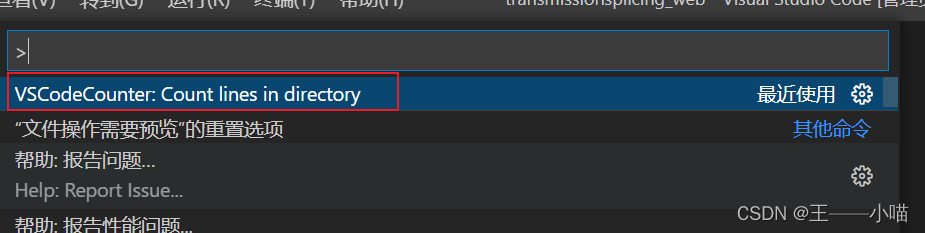
2. 装好插件后,重新启动vscode,打开需要计算代码行数的项目,使用快捷键 ctrl + shift + p 选择 VSCodeCounter:Count lines in directory

3. 回车后会显示当前项目的路径,可修改路径,选择你需要计算代码行数的目录
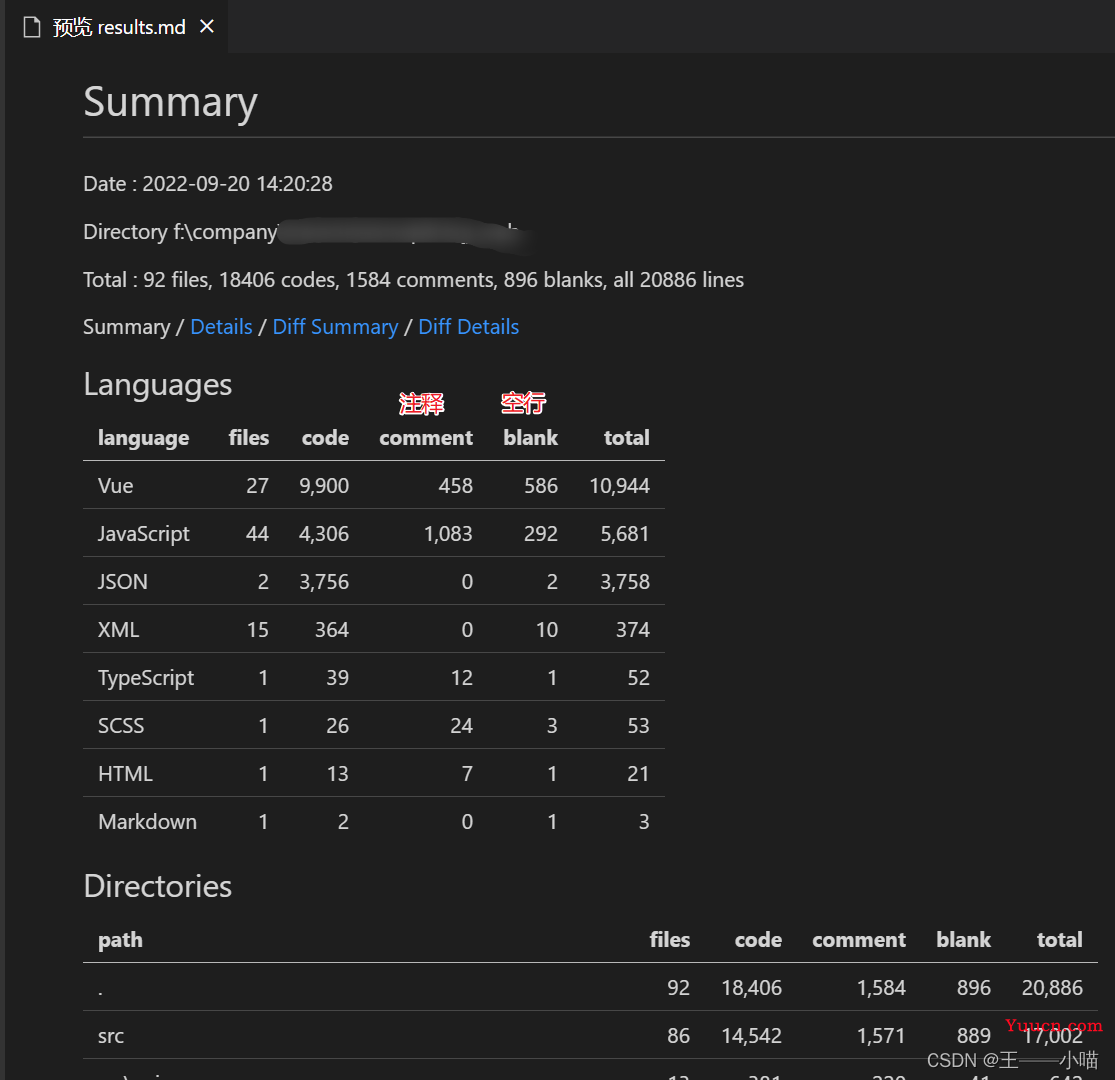
4.再次回车,即可显示当前目录下的代码量、注释、空行等。

参考文章:
如何统计项目代码行数_beibeix2015的博客-CSDN博客_如何统计代码行数
VS Code中统计有效代码行数(除去注释行,空格)_无月大大的博客-CSDN博客_有效代码行数