前言:
准备:
- element-ui
- vue3
- vscode
实现步骤:
- 数据标定
- 打开激活
- 编辑保存
1. 设定需要编辑的表格单元格是否编辑标识
在请求后台表格数据时进行一个二次包装,如果后端已经处理则不需要在进行包装(此处包装是否编辑的标识为了区分显示编辑框和纯内容显示)

以上述图片效果为例,需要对三个字段进行标识。
标识数据JS代码:
// 设备分组列表
getList() {
queryList().then((res) => {
// 获取数据后通过foreach循环对数据对象进行标识
res.data.List.forEach(item => {
item.xEdit = false;
item.yEdit = false;
item.zEdit = false;
this.list.cameras.push(item)
});
});
},
HTML代码:一下代码实现了在未编辑状态下的显示效果
<!-- 添加的标识为了进行控制表格行中的需要编辑的单元格中的span标签和el-input标签的显示与隐藏 -->
<el-table :data="list" stripe style="width: 100%">
<el-table-column prop="cameraX" label="坐标位置:X">
<template slot-scope="scope">
<span v-show="!scope.row.xEdit">{{ scope.row.cameraX }}</span>
<el-input v-show="scope.row.xEdit" size="mini" v-model="scope.row.cameraX"></el-input>
</template>
</el-table-column>
<el-table-column prop="cameraY" label="坐标位置:Y">
<template slot-scope="scope">
<span v-show="!scope.row.yEdit">{{ scope.row.cameraY }}</span>
<el-input v-show="scope.row.yEdit" size="mini" v-model="scope.row.cameraY"></el-input>
</template>
</el-table-column>
<el-table-column prop="cameraZ" label="坐标位置:Z">
<template slot-scope="scope">
<span v-show="!scope.row.zEdit">{{ scope.row.cameraZ }}</span>
<el-input v-show="scope.row.zEdit" size="mini" v-model="scope.row.cameraZ"></el-input>
</template>
</el-table-column>
</el-table>
输出效果

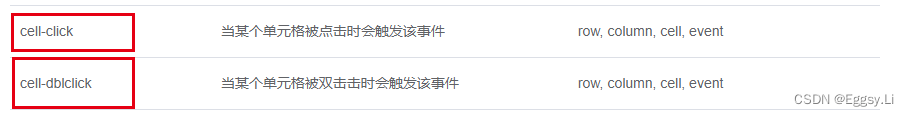
2. 双击或单击行中单元格进行编辑激活
添加行双击或单机监听事件
element-ui table中提供了单元格被双击或单击的监听事件

html代码
<el-table :data="list" stripe style="width: 100%" @cell-dblclick="openEditColumn"></el-table>
js代码
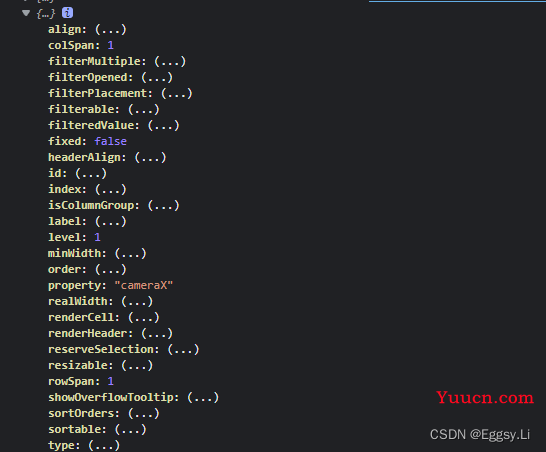
// 打印输出测试
openEditColumn(row, column, cell, event) {
console.log(row, column);
},
输出效果
![]()

激活单元格进入编辑状态
// 由于设定了多个可编辑字段,在此处需要针对判断
openEditColumn(row, column, cell, event) {
console.log(row, column)
if (column.property === "cameraX") {
this.equipmentList.cameras.forEach(item => {
if (item.id === row.id) {
// 激活当前点击的单元格进入可以编辑(span与el-input标签显示隐藏切换)
item.xEdit = true
}
});
} else if (column.property === "cameraY") {
this.equipmentList.cameras.forEach(item => {
if (item.id === row.id) {
item.yEdit = true
}
});
} else if (column.property === "cameraZ") {
this.equipmentList.cameras.forEach(item => {
if (item.id === row.id) {
item.zEdit = true
}
});
}
},
效果如下

3. 编辑内容并保存数据关闭编辑状态
HTML代码
<!-- 给对应编辑的单元格中的el-input添加光标移除后触发事件,进行数据保存与编辑状态关闭 -->
<el-table-column prop="cameraX" label="坐标位置:X">
<template slot-scope="scope">
<span v-show="!scope.row.xEdit">{{ scope.row.cameraX }}</span>
<el-input @blur="editColumnData(scope.row, 'cameraX')"
@keyup.enter.native="editColumnData(scope.row, 'cameraX')" v-show="scope.row.xEdit"
size="mini" v-model="scope.row.cameraX"></el-input>
</template>
</el-table-column>
JS代码
// 表格数据编辑保存并关闭编辑
/**
* row:当前编辑行数据
* column:当前编辑列名称(区分作用)
*/
editColumnData(row, column) {
// 关闭表格编辑
this.list.forEach(item => {
if (item.id === row.id) {
if (column === "cameraX") {
item.xEdit = false;
} else if (column === "cameraY") {
item.yEdit = false;
} else if (column === "cameraZ") {
item.zEdit = false;
}
}
});
},
效果如下

4. 完整代码
<template>
<div class="app-container">
<el-table :data="list" stripe style="width: 100%" @cell-dblclick="openEditColumn">
<el-table-column prop="cameraX" label="坐标位置:X">
<template slot-scope="scope">
<span v-show="!scope.row.xEdit">{{ scope.row.cameraX }}</span>
<el-input @blur="editColumnData(scope.row, 'cameraX')"
@keyup.enter.native="editColumnData(scope.row, 'cameraX')" v-show="scope.row.xEdit"
size="mini" v-model="scope.row.cameraX"></el-input>
</template>
</el-table-column>
<el-table-column prop="cameraY" label="坐标位置:Y">
<template slot-scope="scope">
<span v-show="!scope.row.yEdit">{{ scope.row.cameraY }}</span>
<el-input @blur="editColumnData(scope.row, 'cameraY')"
@keyup.enter.native="editColumnData(scope.row, 'cameraY')" v-show="scope.row.yEdit"
size="mini" v-model="scope.row.cameraY"></el-input>
</template>
</el-table-column>
<el-table-column prop="cameraZ" label="坐标位置:Z">
<template slot-scope="scope">
<span v-show="!scope.row.zEdit">{{ scope.row.cameraZ }}</span>
<el-input @blur="editColumnData(scope.row, 'cameraZ')"
@keyup.enter.native="editColumnData(scope.row, 'cameraZ')" v-show="scope.row.zEdit"
size="mini" v-model="scope.row.cameraZ"></el-input>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "handleViewCamera",
components: {},
props: {
},
data() {
return {
list: {},
};
},
created() {
},
mounted() {
this.getList();
},
methods: {
// 获取数据列表
getList() {
queryList(this.regionId).then((res) => {
res.data.cameras.forEach(item => {
item.xEdit = false;
item.yEdit = false;
item.zEdit = false;
this.list.push(item)
});
});
},
// 打开信息编辑
openEditColumn(row, column, cell, event) {
if (column.property === "cameraX") {
this.equipmentList.cameras.forEach(item => {
if (item.id === row.id) {
// 激活当前点击的单元格进入可以编辑(span与el-input标签显示隐藏切换)
item.xEdit = true
}
});
} else if (column.property === "cameraY") {
this.equipmentList.cameras.forEach(item => {
if (item.id === row.id) {
item.yEdit = true
}
});
} else if (column.property === "cameraZ") {
this.equipmentList.cameras.forEach(item => {
if (item.id === row.id) {
item.zEdit = true
}
});
}
},
// 表格数据编辑保存并关闭编辑
editColumnData(row, column) {
// 关闭表格编辑
this.list.forEach(item => {
if (item.id === row.id) {
if (column === "cameraX") {
item.xEdit = false;
} else if (column === "cameraY") {
item.yEdit = false;
} else if (column === "cameraZ") {
item.zEdit = false;
}
}
});
}
},
};
</script>
<style lang="scss" scoped></style>