目录
前言
需要用到的东西
购买云服务器和域名
绑定域名
使用Xshell连接云服务器
下载Nginx
安装nginx
配置nginx
启动nginx
传输文件
配置防火墙
卸载自带的防火墙
安装iptables防火墙
最后
前言
写了那么久的前端,就想着让朋友们欣赏欣赏,但是要怎么让他们看见呢,是打包工程文件、录视频还是把电脑抱到他们面前呢。首先打包工程文件发出去是不可能的,录视频也没意思,抱电脑那就太难了,那这个时候,我们自然想到平时我们访问网站时,都是直接通过网址来实现访问的,那么我们能不能也把自己的项目也像这样让朋友们通过网址访问呢,那问当然就是可以了。
需要用到的东西
云服务器
域名
主机软件:Xshell(用于主机连接到云服务器)、Xftp(用于主机传输文件到云服务器)
云服务软件:Nginx
购买云服务器和域名
阿里云与腾讯云都有免费试用一个月的服务器,大家可以先用试用来感受与学习一下,这里我就以阿里云服务器为例了。
阿里云官网:https://www.aliyun.com/
在首页位置可以免费试用一个月。


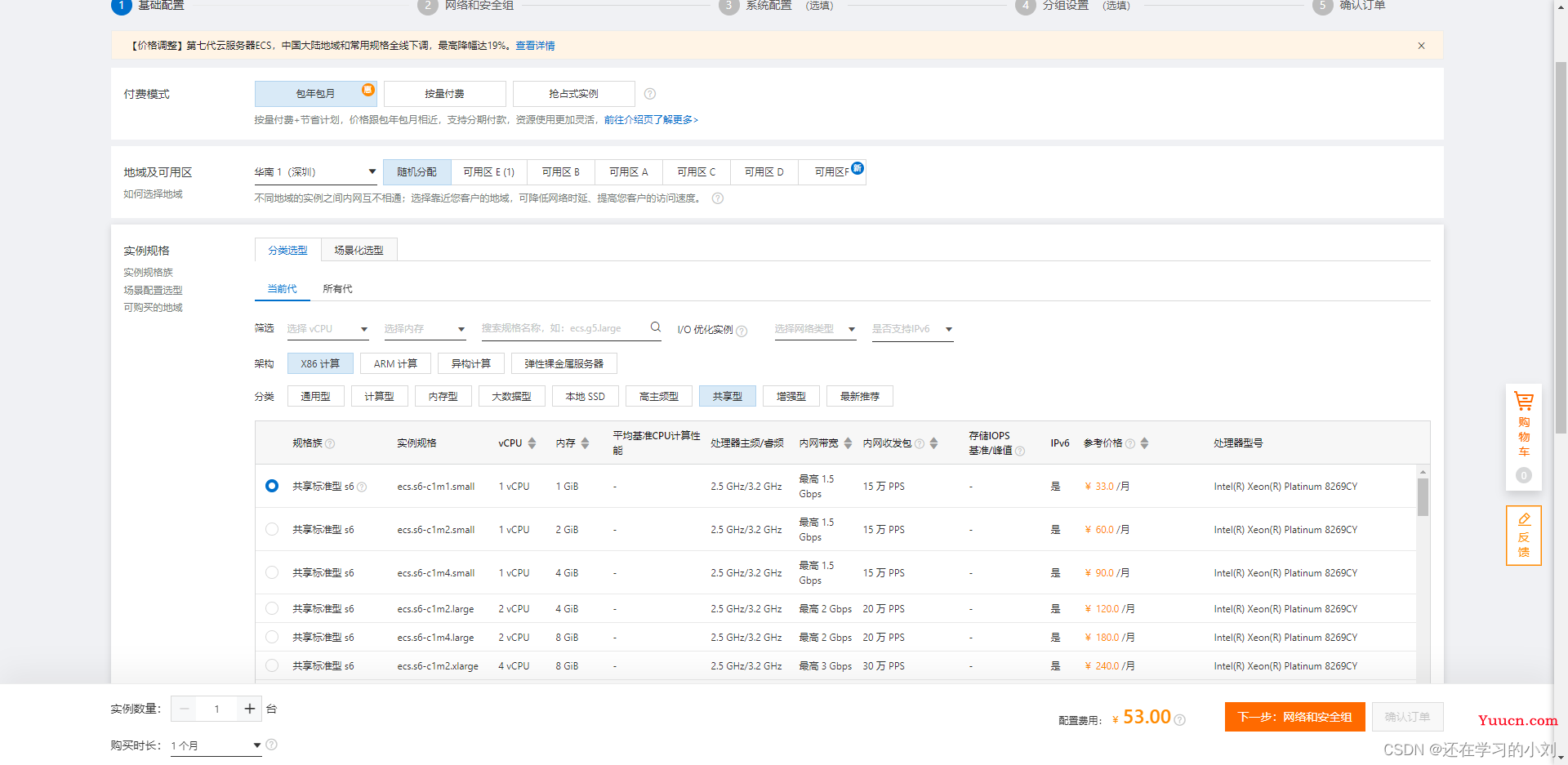
点击后体验后就可以按步骤来选择服务器的配置。


地域,可以选择靠近自己的地域,他这里的配置规格因为我以及试用过了所以有很多选项,如果是第一次免费试用那就是 2核4GiB 也够了。
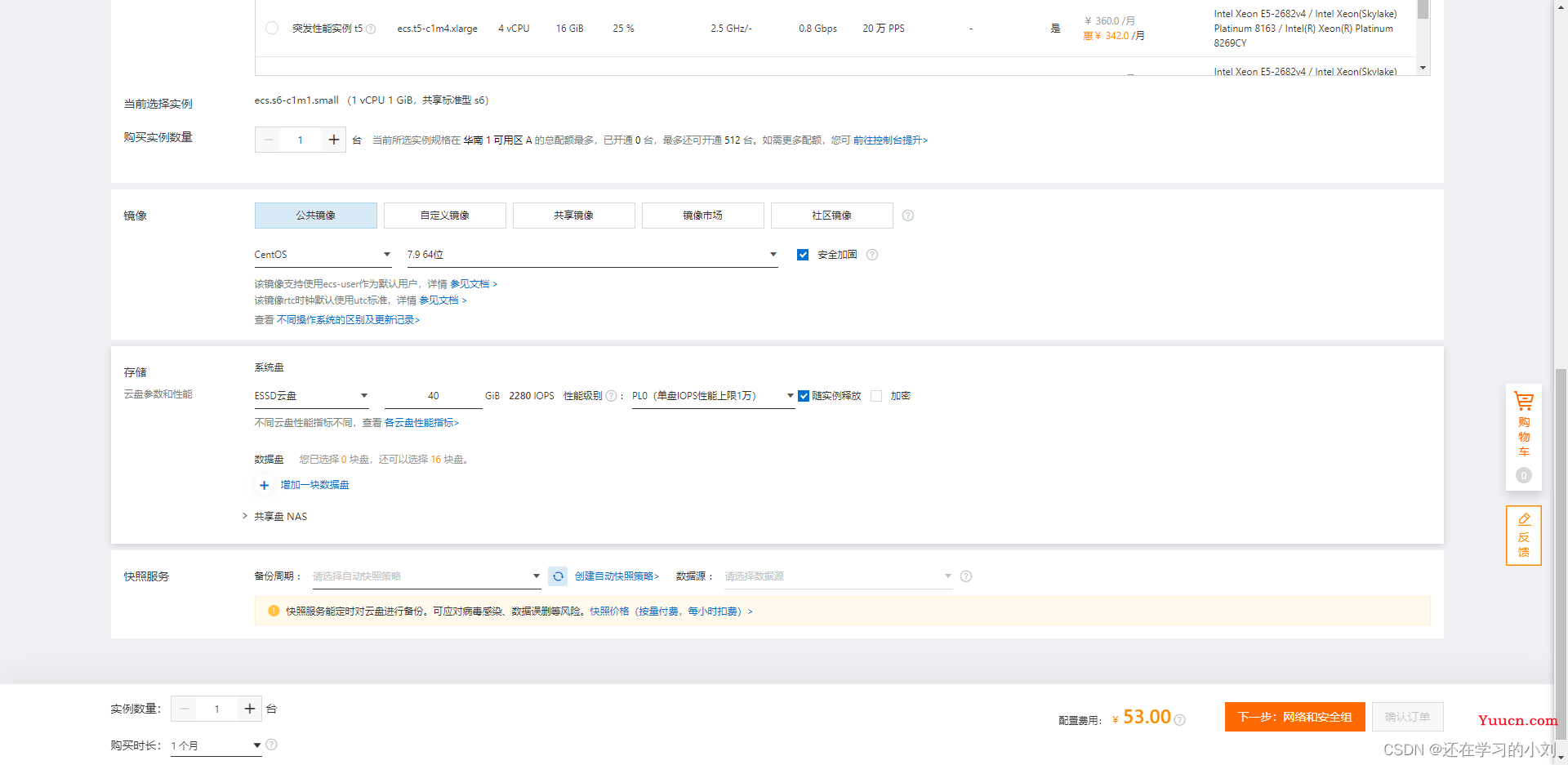
镜像,服务器的操作系统,这里我用的是CentOs 版本可以自己选择(我用的的7.9 64位),存储默认40G,然后按步骤下去我们就获得了云服务器。
安全组在后面还可以重新配置或者修改

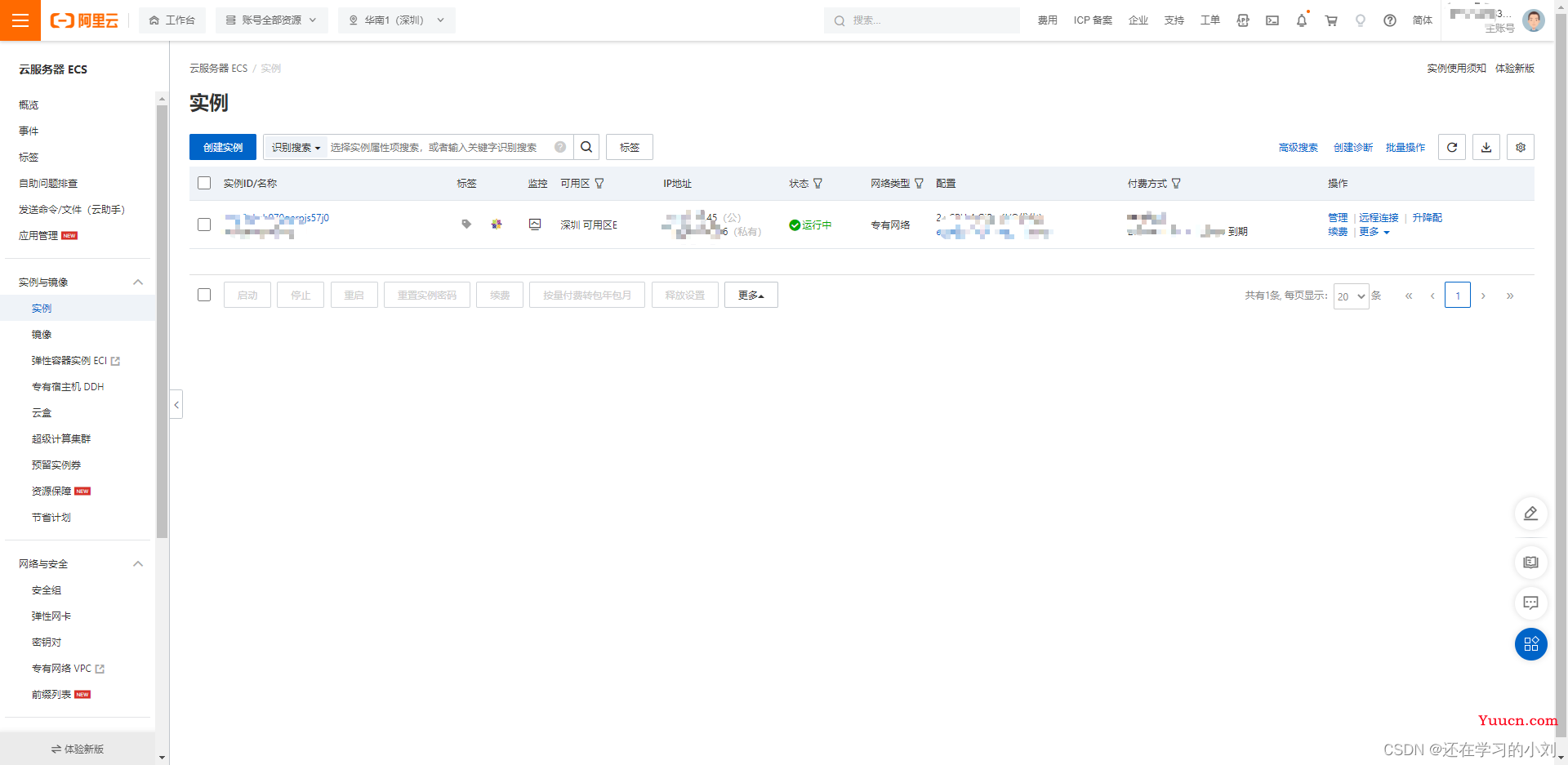
我们可以进入控制台,选择 云服务器ECS在实例中可以看见我们刚刚创建的云服务器,这里有公网IP,要记录一下,后面绑定域名需要使用。
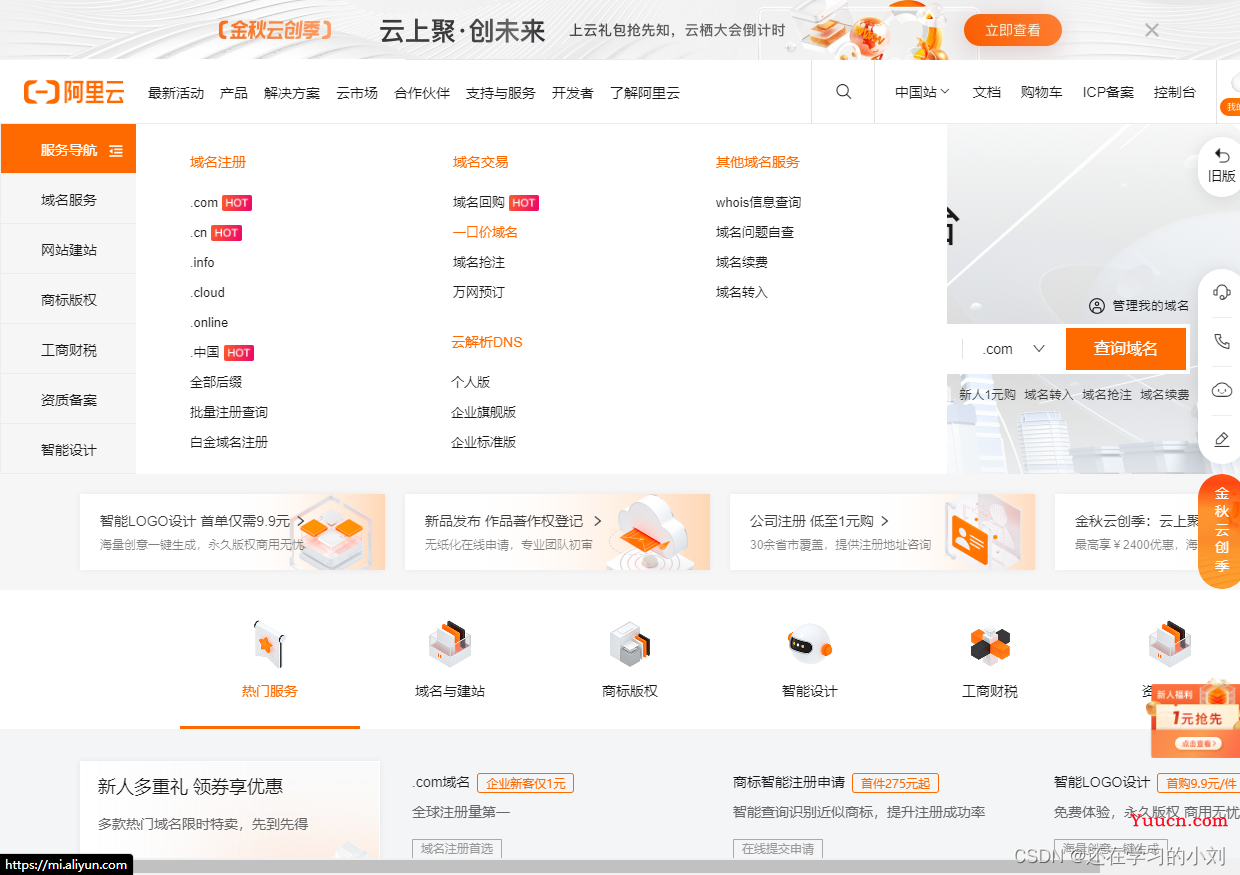
接下来就是域名了,点击图片上一口价域名可以去往域名交易的页面。


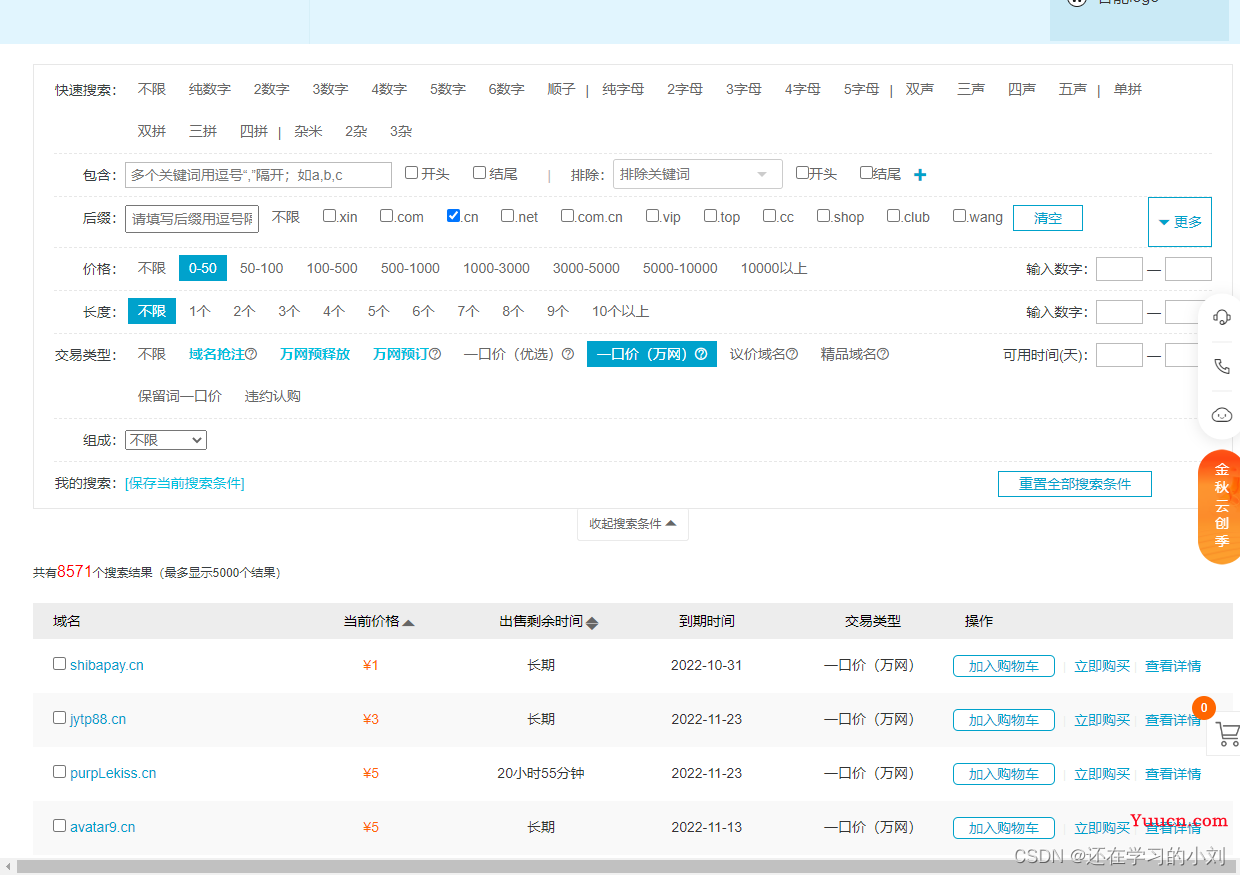
这里有许多的域名可以购买, 如果只是为了测试,可以想我这样筛选,一般价钱3~5元的都是还剩几天或一个月的,这种的话不能进行备案(备案要求域名有效期大于90天),但是用于测试还是可以的,后面可以通过ip地址来访问页面。(购买域名需要提交身份证正面照)
绑定域名
到了这一步,我们服务器和域名都有了,但是呢现在他们还只是互为陌生人,我们需要让他们互相认识一下。

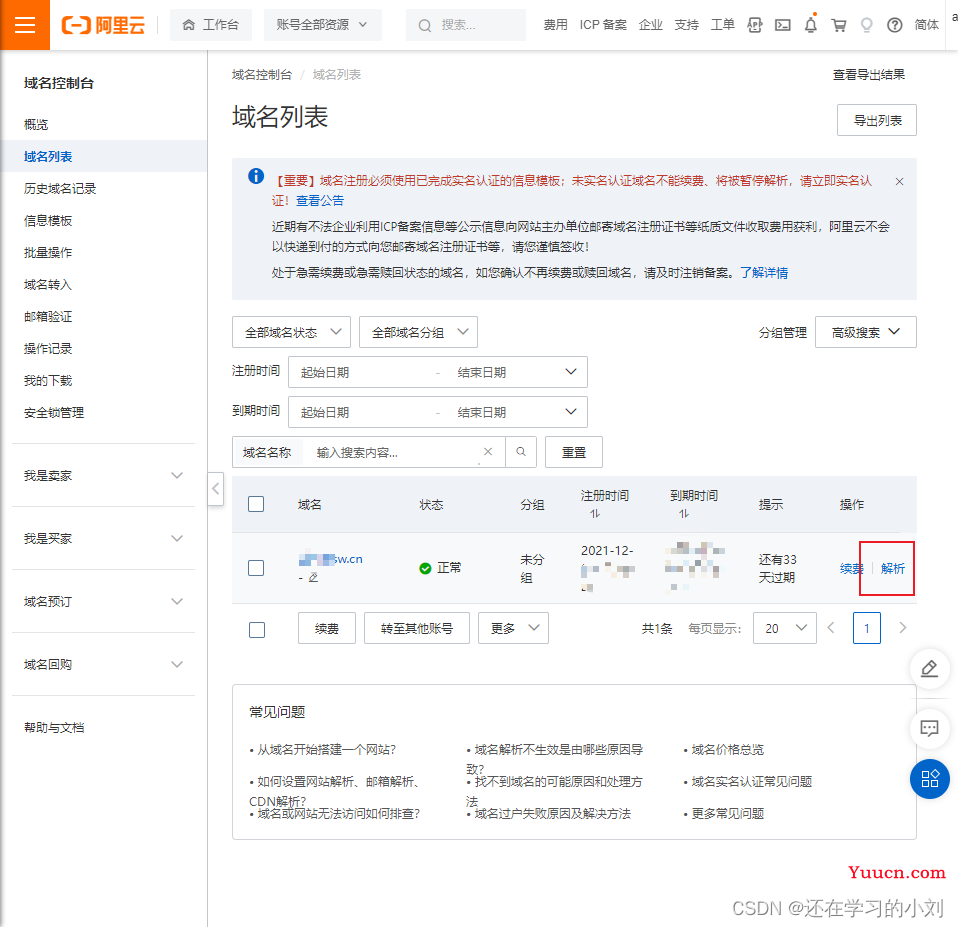
去到控制台选择域名、然后选择域名列表,在这里可以看见我们所购买的域名,选择解析。
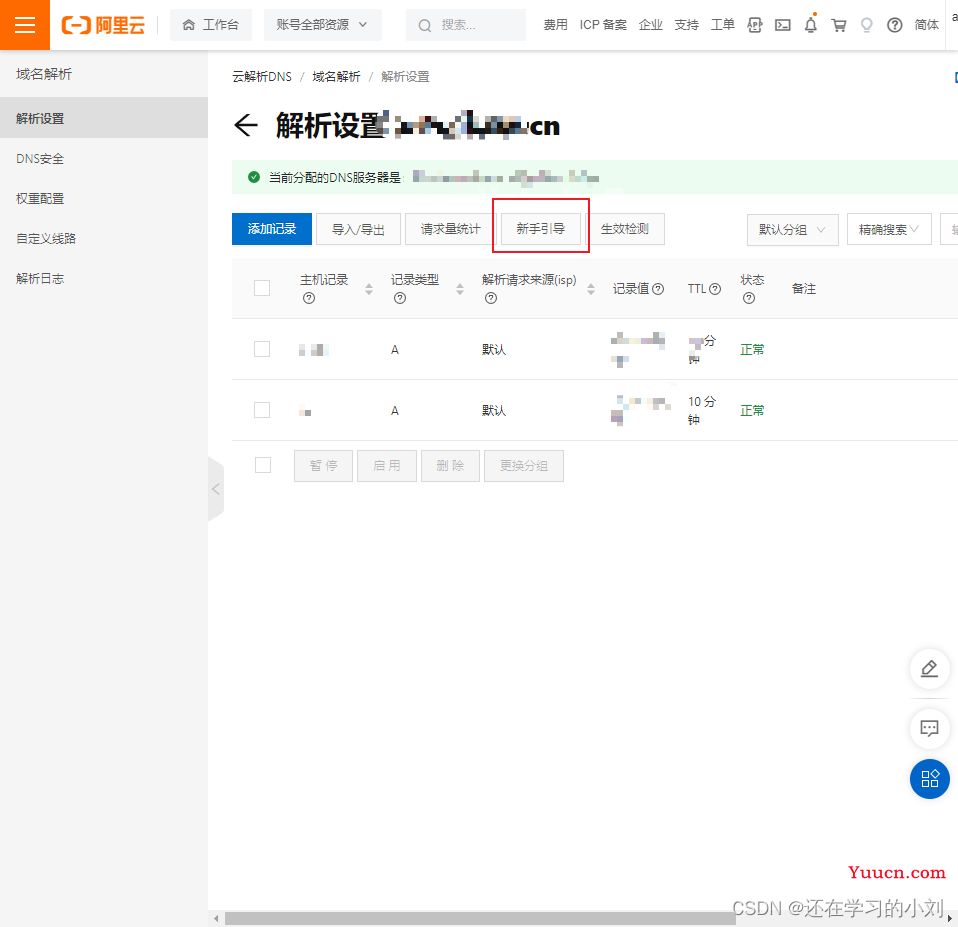
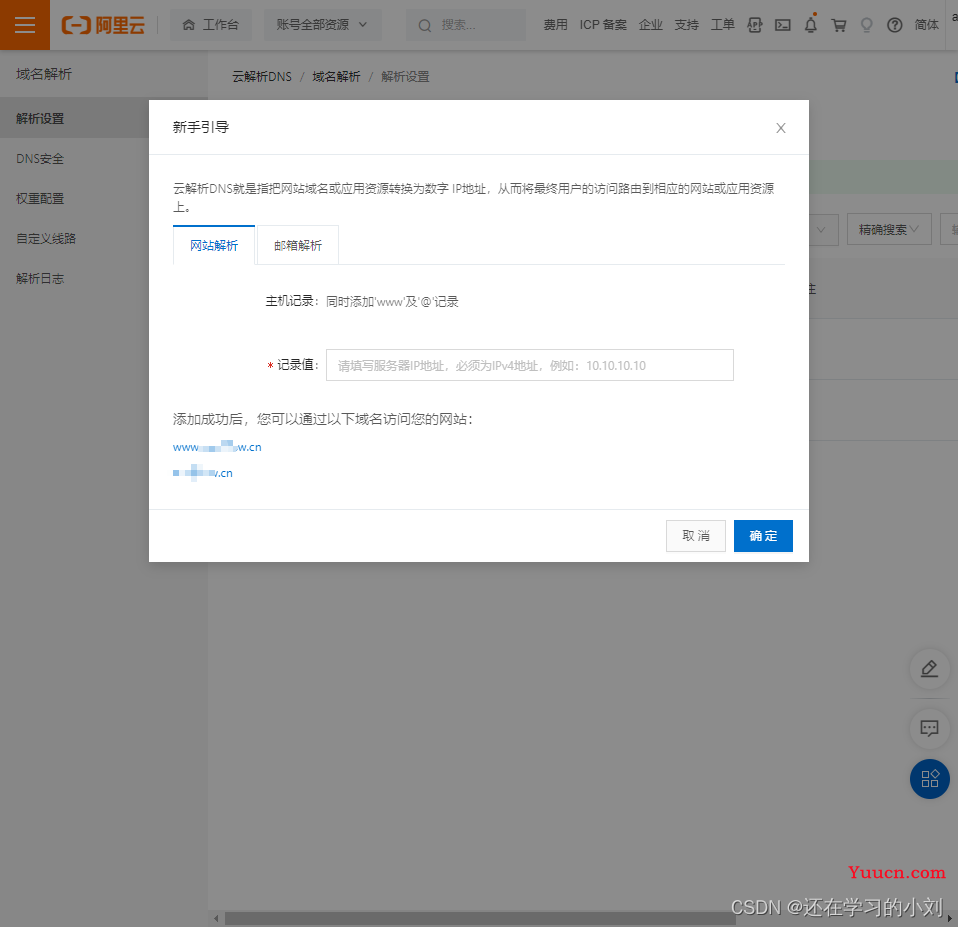
 我们选择新手引导,在记录值中填写我们服务器的公网IP地址。
我们选择新手引导,在记录值中填写我们服务器的公网IP地址。

那这里的记录值呢就是填写我们云服务器的公网IP,忘记的可以再去云服务器中的实例中看一下,这样填完后,你得到了两条记录,一条为www,一条为@
这个时候我们可以在浏览器输入www.你的域名来访问初始网页。
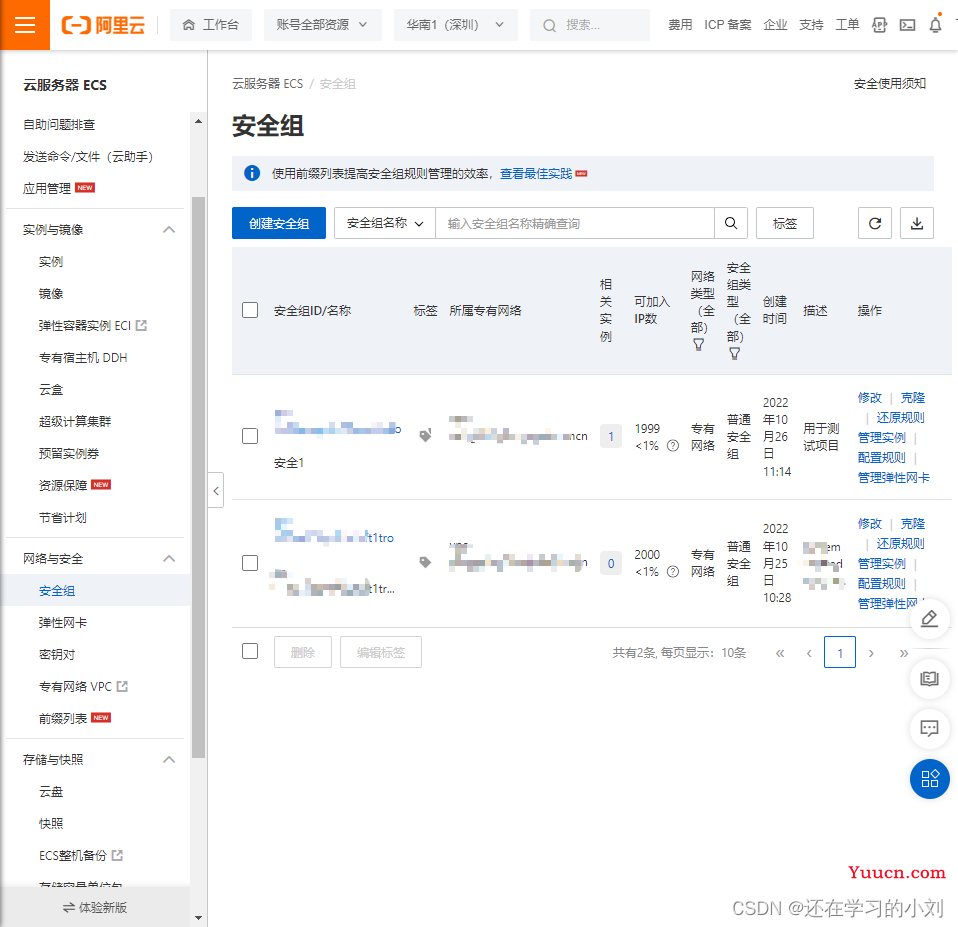
之后我们还要为云服务器配置安全组,在云服务器的安全组中,点击创建安全组。


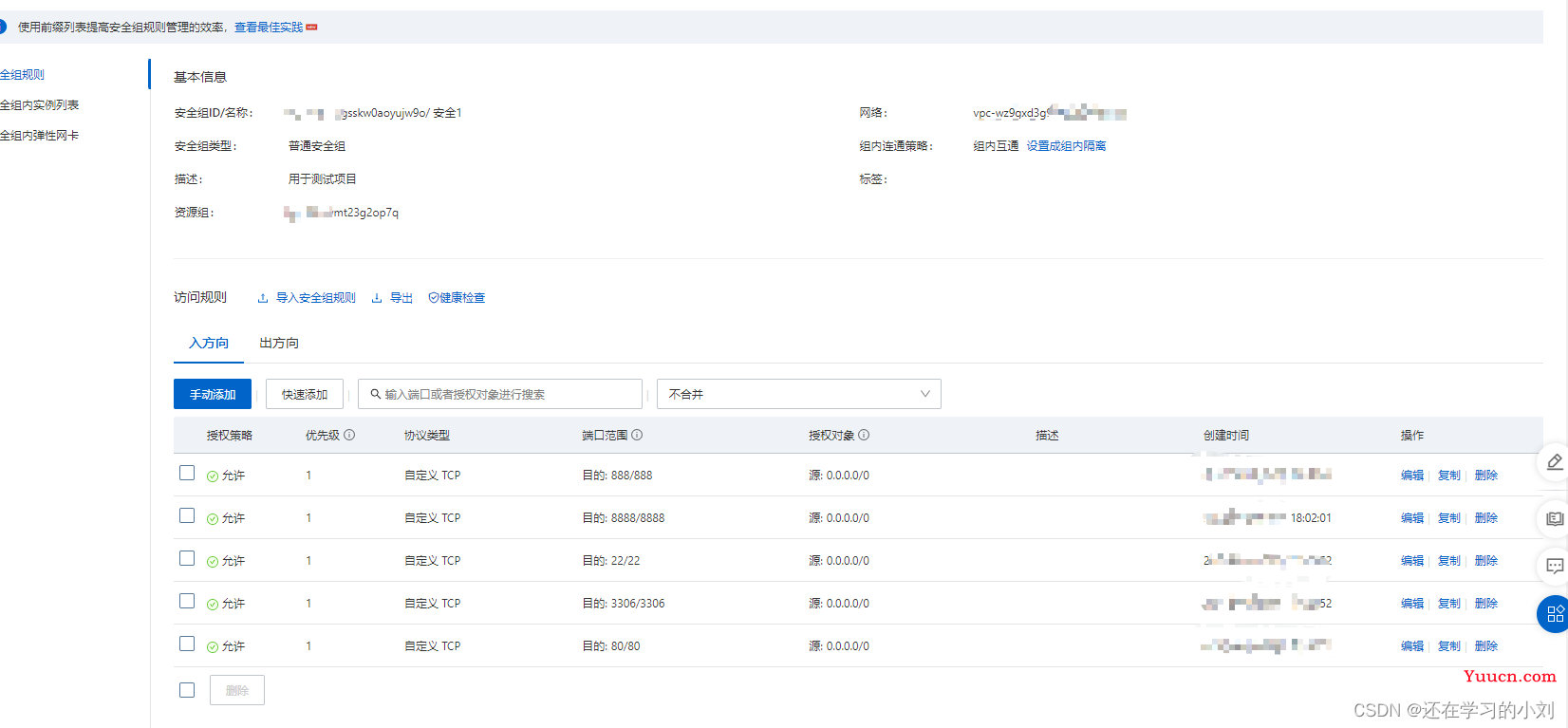
这里只需要注意入方向,得把80端口给开开,配置完成后。
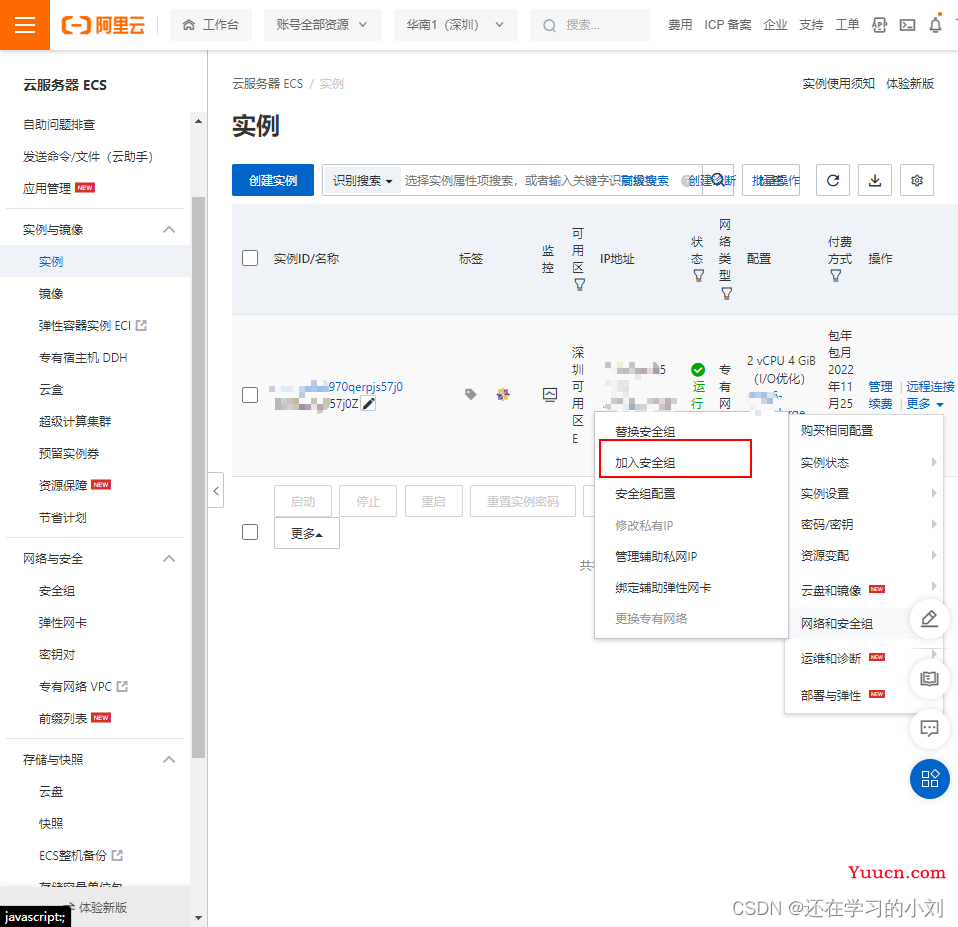
我们点击左侧实例,选择更多、网络与安全组、加入安全组,选择我们刚刚创建的安全组。

使用Xshell连接云服务器
Xshell 下载 - NetSarang Website
官网右侧有家庭和学校用户的免费许可证 选择免费授权页面,然后填写自己的邮箱就可以在邮箱中获得他的下载链接,Xshell和Xftp都是这样下载。
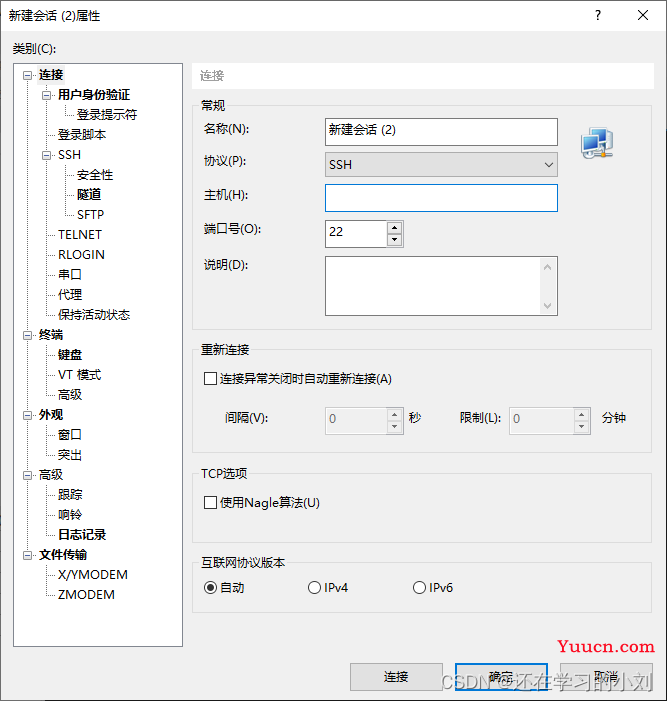
安装完成后打开软件,新建会话。

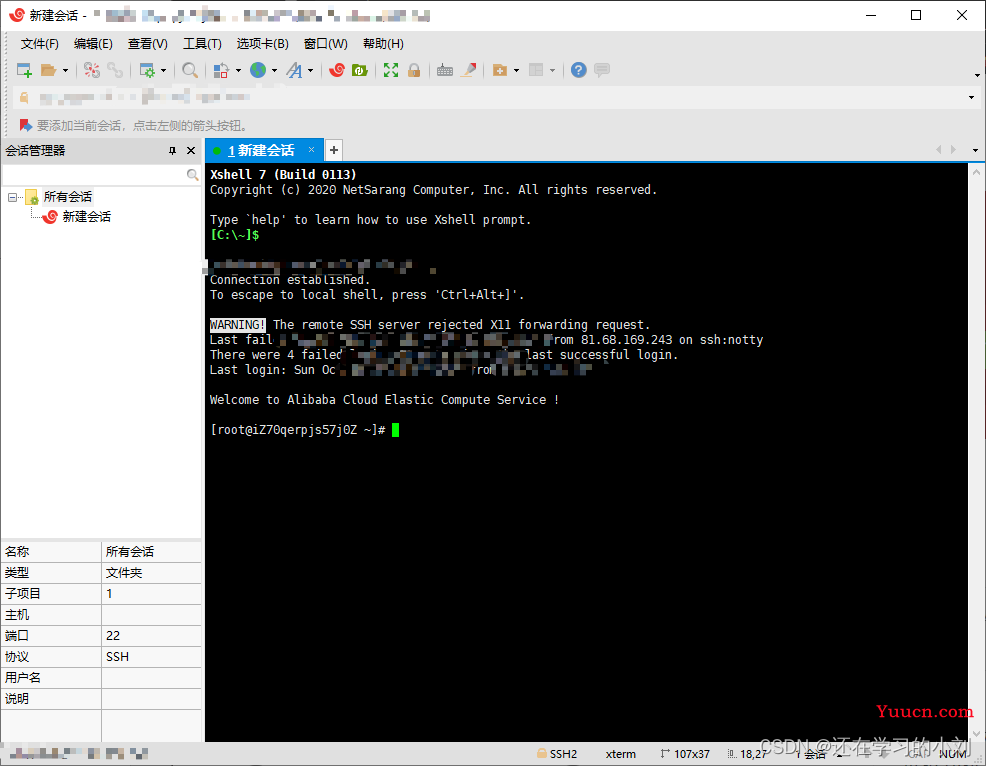
主机填写云服务器的公网IP,端口号默认22,选择左侧用户身份验证,用户名默认是root,密码就是大家在初始化云服务器时,阿里云让你设置的实例密码。连接成功会显示
Welcome to Alibaba Cloud Elastic Compute Service !
连接成功后看此时的操作是否为root用户,如果不是root用户记得输入su来切换为root用户

在Xshell中用指令来创建我们网站的根目录,用来存储我们项目的打包文件,创建文件夹命令,文件夹名字随意。
mkdir /myhtml通过ls 可以看到当前文件夹下的文件或者是文件夹,如果输入ls没有反应,可以输入cd /
再输入ls ,可以看见文件夹创建成功了 。
通过cd到我们的目录 中
cd /myhtml 再次创建
mkdir /dist 下载Nginx
在操作界面输入指令,下载Nginx
yum -y install make zlib zlib-devel gcc gcc-c++ libtool openssl openssl-devel pcre pcre-devel等待一会,下载完成后,我们要对Nginx进行解压
cd /usr/local && wget http://nginx.org/download/nginx-1.21.6.tar.gz && tar zxvf nginx-1.21.6.tar.gz安装nginx
首先cd到软件目录中,输入指令
cd nginx-1.21.4然后再输入
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-pcre --with-http_ssl_module最后输入
make && make install启动nginx
/usr/local/nginx/sbin/nginx配置nginx
接下来就是配置nginx了,我们用指令打开配置文件
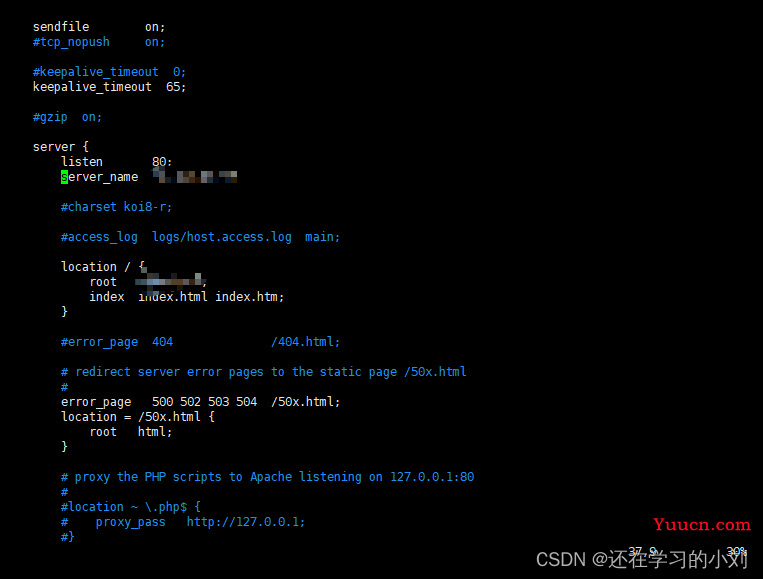
vim /usr/local/nginx/conf/nginx.conf输入字母(’i‘)进入编辑模式,找到server 。

其中listen是端口号,这也是为什么之前安全组入口留80的原因,server_name的内容可以把默认的localhost改为服务器的公网IP地址,在下面的location中,root后面改为
/myhtml/dist最后先按esc键 然后输入 :wq 回车保存。
启动nginx
/usr/local/nginx/sbin/nginx此处下载安装参考 https://www.jianshu.com/p/c051164e4203
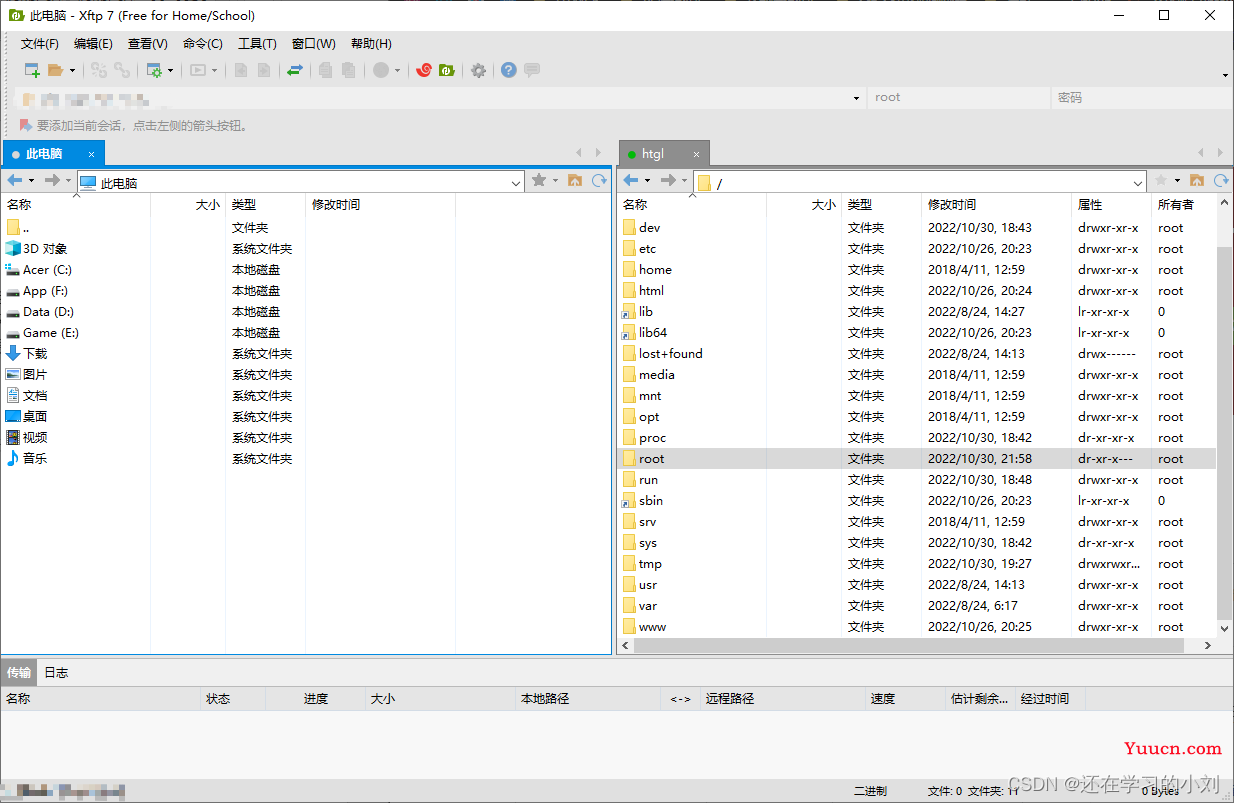
传输文件
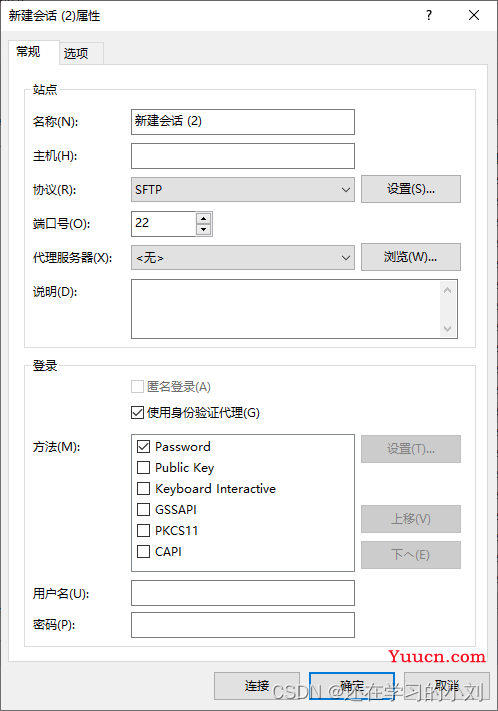
接下来,我们使用Xftp软件,连接服务器,连接方法和刚刚差不多,主机就是云服务器公网IP,勾选使用身份验证代理,输入root账户和实例密码

将我们项目打包的文件(我这里是vue的打包),我们在右侧云服务器找到我们创建的文件夹
/myhtml/dist 然后直接将左侧打包文件夹中的所有文件拖到右侧服务器我们刚刚创建的dist中。

配置防火墙
原先我以为这样就够了,但是后面还是访问不了,后来看见了这篇文章
基于VMware虚拟机, Linux下的Nginx配置, 和外部主机访问配置_Twilight.c的博客-CSDN博客原来还需要配置防火墙。
关闭自带的防火墙
首先我们需要禁用自带的防火墙,输入指令
systemctl stop firewalld.service #停止firewall
systemctl disable firewalld.service #禁止firewall开机启动
安装iptables防火墙
输入指令来安装iptables防火墙
yum install iptables-services打开配置文件
vi /etc/sysconfig/iptables 输入字母(’i‘)进入编辑模式,然后添加一行,允许80端口通过防火墙
-A INPUT -m state --state NEW -m tcp -p tcp --dport 80 -j ACCEPT最后先按esc键 然后输入 :wq 回车保存。
最后
到了这一步,我们就已经部署完成了,你可以在浏览器地址栏中输入
http:// 你的云服务器公网IP:80 或者
http:// 你的域名直接通过IP地址的方式来有些low了,但是要想使用域名访问需要备案,填写资料然后等待。。。首先域名有效期一定要大于90天,我这里的只有38天,所以我就没有去备案了。
我这里的方法适用于静态页面或者是通过网址接口所写的项目,我这里是用的黑马提供的接口,对于本地自写数据库和接口的部署方法我还在学习中。
欢迎大家指正讨论!