前言:
本文只介绍了代码片段,如果需要支付前准备的流程可以继续浏览查找(狗头)
该方法是开发uniapp时使用的,未涉及5+APP
前端部分并不复杂,只是有些流程步骤有些杂乱,正常都是后端去和微信交互。前端只需要将每个参数对应的填好,发送请求即可。
微信支付:
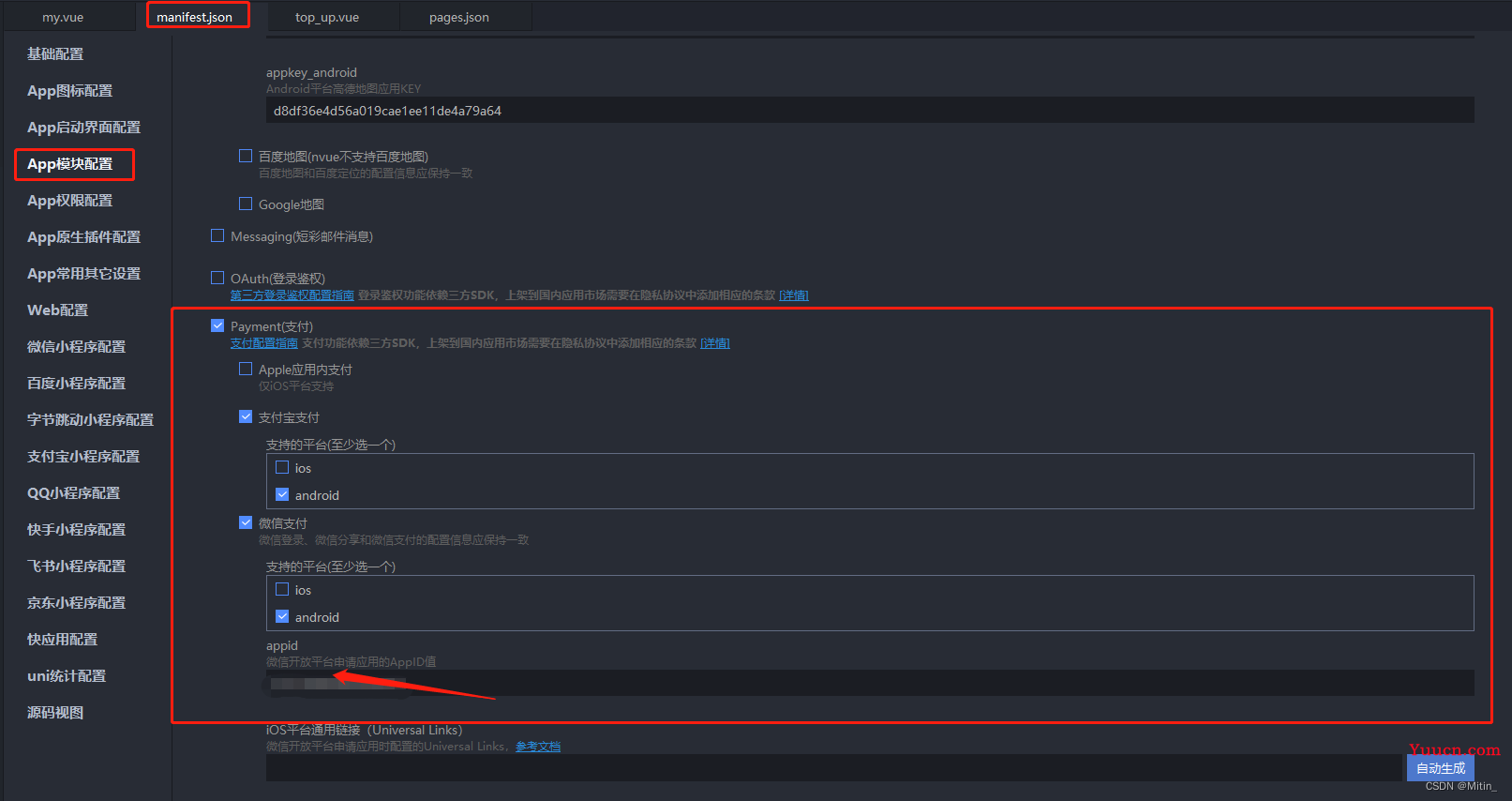
一、配置manifest中的微信支付,填写对应微信开放平台申请应用的AppID值
二、发送请求获取appid、partnerid、prepayid、package、noncestr、timestamp、sign等值,这些都是后端与微信交互产生的,调用接口传入后端需要的参数获取就好了。
三、获取到对应的参数值后,就可以使用uniapp官方的api请求进行支付了。
具体操作和代码如下:
一、manifest中的配置

二、代码:(可自行优化方法,文中有点冗杂)
import { wxPay } from '../../api/api.js';
......
testWxPay() {
const data = {
joinType: **,
name: "***",
totalAmount: *
}
// 这个是后端给我的接口,我统一写在了管理api的js文件中
wxPay(data).then(res => {
uni.hideLoading()
console.log(res, "测试微信支付的res")
this.wxParams = res.info.responseData.app_response
//订单对象,从服务器获取
var orderInfos = {
"appid": this.wxParams.appid, // 应用ID(AppID)
"partnerid": this.wxParams.partnerid, // 商户号(PartnerID)
"prepayid": this.wxParams.prepayid, // 预支付交易会话ID
"package": this.wxParams.package, // 固定值
"noncestr": this.wxParams.noncestr, // 随机字符串
"timestamp": this.wxParams.timestamp, // 时间戳(单位:秒)
"sign": this.wxParams.sign, // 签名,这里用的 MD5 签名
};
console.log(this.wxParams, "this.wxParams")
console.log(orderInfos, "orderInfos")
// uniapp官方的Api,可直接到官网搜索查询
uni.requestPayment({
provider: "wxpay",
orderInfo: orderInfos,
success(res) {
console.log('success:' + JSON.stringify(res));
console.log("微信支付成功");
},
fail(err) {
console.log('fail:' + JSON.stringify(err));
console.log("微信支付失败");
}
});
}).catch(err => {
uni.hideLoading()
console.log(err, "测试微信支付err")
})
},
支付宝支付:
注意:
- 支付宝支付没有包名和签名的限制,可以使用标准基座开发测试
- uniapp使用支付宝支付无法调起支付宝原因有可能是targetSdkVersion大于或等于30的原因,我改成28后可以正常调起了,这样的解决方式有可能会和其他引入的插件产生冲突
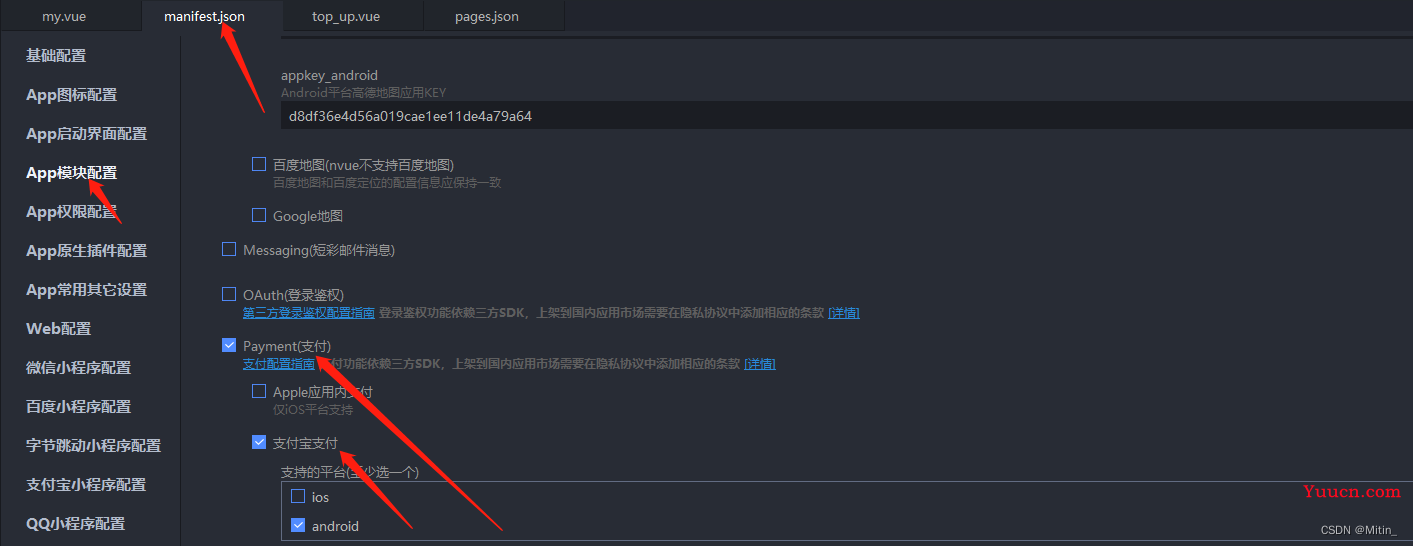
一、配置manifest中的支付宝支付
二、发送请求获取支付宝订单数据,
三、获取到支付宝订单数据后,就可以使用uniapp官方的api请求进行支付了。
一:manifest中的配置

二:代码片段:
import { aliPay } from '../../api/api.js';
......
testAliPay() {
const data = {
joinType: ***,
name: "***",
totalAmount: *
}
// 后端给的接口,传参调用即可
aliPay(data).then(res => {
uni.hideLoading()
//订单对象,从服务器获取
var orderStr = res.orderString
console.log(orderStr, "orderStr")
//订单对象,从服务器获取
// uniapp官方Api,直接调用,传入参数
uni.requestPayment({
provider: 'alipay',
orderInfo: orderStr, //支付宝订单数据
success: function(res) {
console.log('success:' + JSON.stringify(res));
},
fail: function(err) {
console.log('fail:' + JSON.stringify(err));
}
});
}).catch(err => {
uni.hideLoading()
console.log(err, "试支付宝支付err")
})
},结尾:
到这里就要和大家说再见啦ꈍ◡ꈍ !
如果大家有流程配置的需要的话,可以移步其他参考资料:
微信支付:
uni.requestPayment(OBJECT) | uni-app官网
uniapp支付之微信支付 - 简书
支付宝支付:
uni.requestPayment(OBJECT) | uni-app官网
uniapp支付之支付宝APP支付 - 简书
支付宝无法唤起:uniapp集成支付宝支付无法唤起支付宝客户端 - 简书