文章目录
- 一、 PhotoShop 切图插件 - Cutterman
-
- 1、下载 Cutterman 插件
- 2、安装 Cutterman 插件
- 3、启动 Cutterman 插件
- 4、注册 Cutterman 插件账号
- 5、登录 Cutterman 插件账号
- 二、 使用 Cutterman 切图
-
- 1、 导出选中图层
- 2、 导出按钮背景
- 3、 导出图层部分内容
一、 PhotoShop 切图插件 - Cutterman
使用 Photoshop 切片工具 进行 切图 , 要先进行切片操作 , 然后才能导出指定的切片 , 操作起来很繁琐 ;
这里推荐一个 PhotoShop 切图插件 Cutterman , 该插件专门用于在 Photoshop 中进行切图 ;
1、下载 Cutterman 插件
Cutterman 官网 : https://www.cutterman.cn/ps/cutterman
Cutterman 切图工具下载页面 : https://www.cutterman.cn/ps/cutterman
在下载页面 , 下载该软件 , 现在 4.3 收费了 ;
找了一个之前的 3.5 版本 , 还是免费的 ;
2、安装 Cutterman 插件
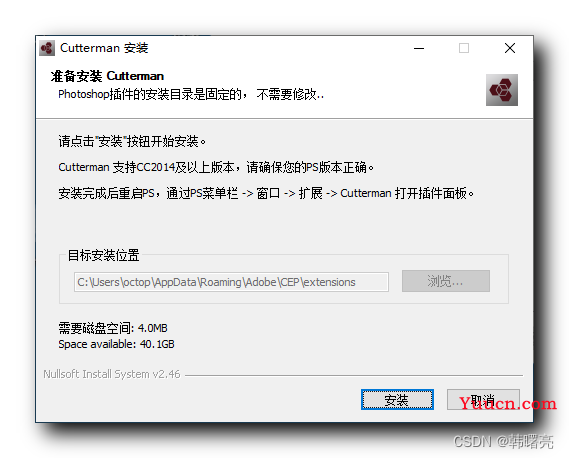
Cutterman 插件是 exe 可执行文件 ,

执行该文件 , 会自动设置安装路径 , 点击 " 安装 " 按钮 ;

安装完成 ;

安装完毕后 , 重启 Photoshop 软件 ;
3、启动 Cutterman 插件
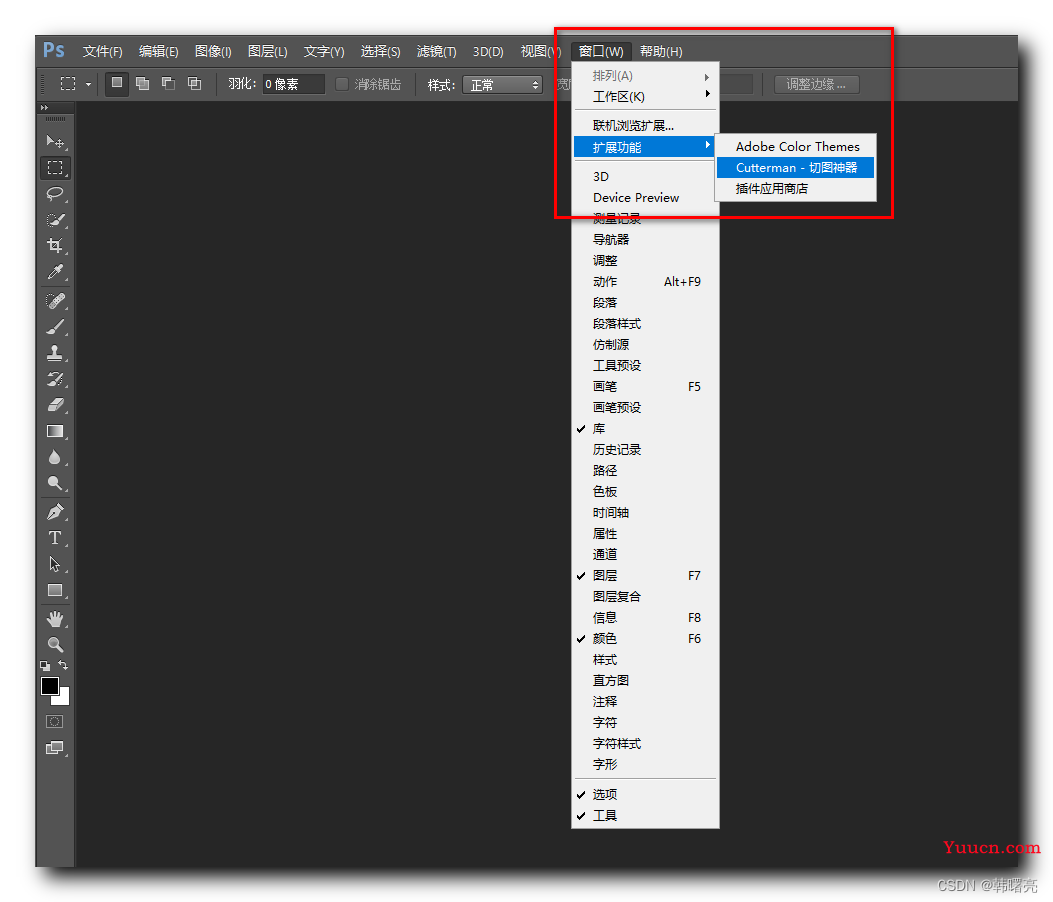
重启 Photoshop 软件 , 选择 " 菜单栏 / 窗口 / 扩展功能 / Cutterman - 切图神器 " 选项 ;

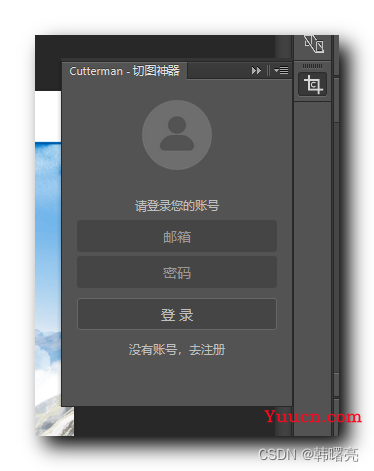
启动后 , 需要注册账号 ;

4、注册 Cutterman 插件账号
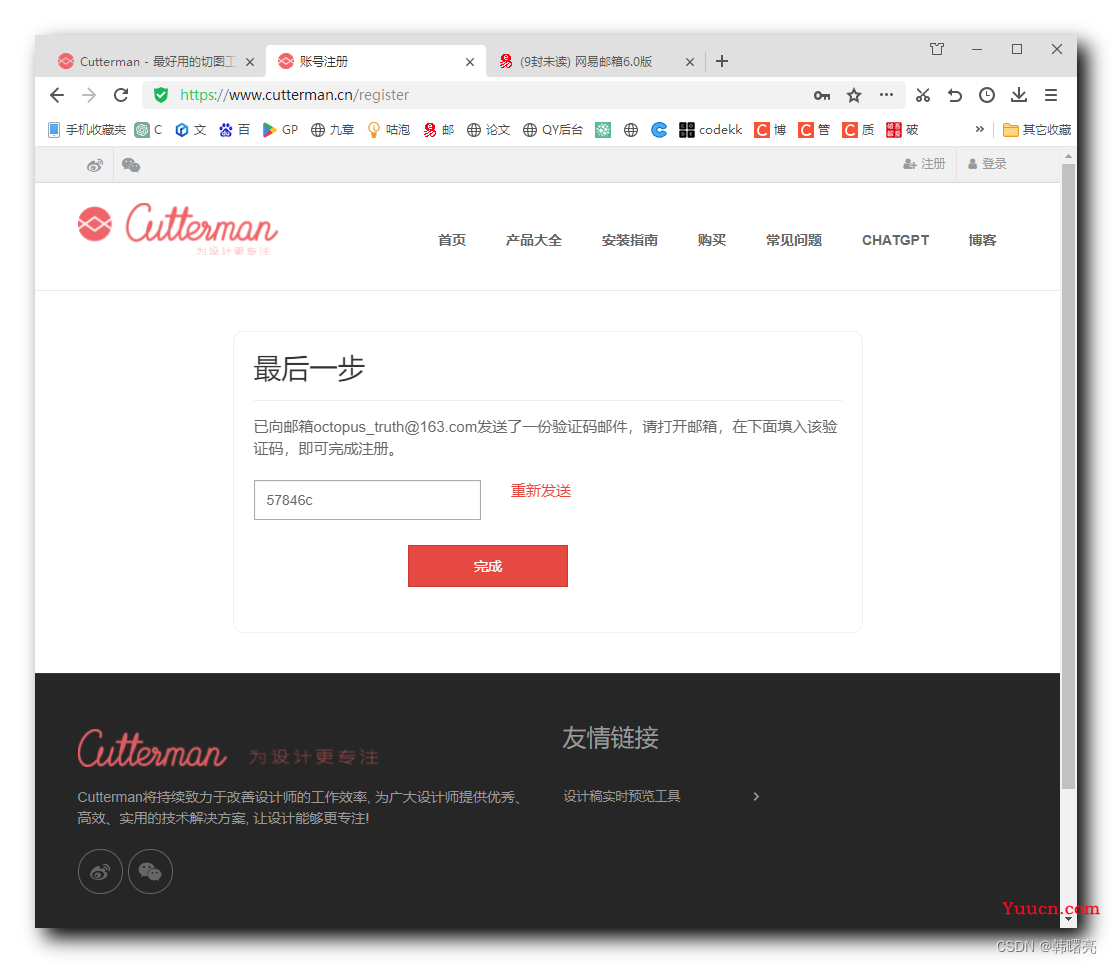
进入 https://www.cutterman.cn/register 页面 , 注册账号 ;

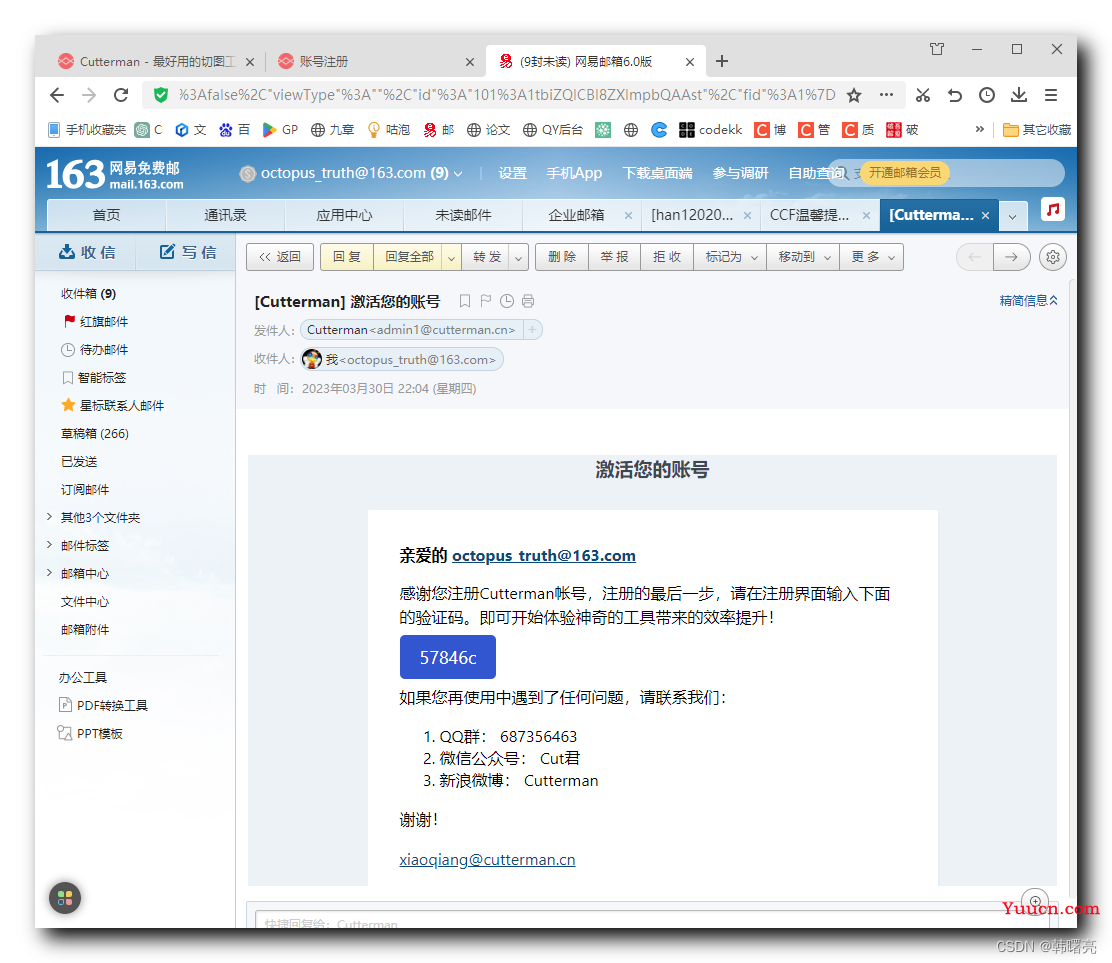
邮箱中接收到验证码 ,

输入验证码 ;

注册完成 ;

5、登录 Cutterman 插件账号
在 Cutterman - 切图神奇 插件中 , 输入账号密码 , 然后登录插件 ;

登录成功后的效果 ;

第一次登录成功后 , 之后不再需要登录 , 断网也可以使用 ;
二、 使用 Cutterman 切图
1、 导出选中图层
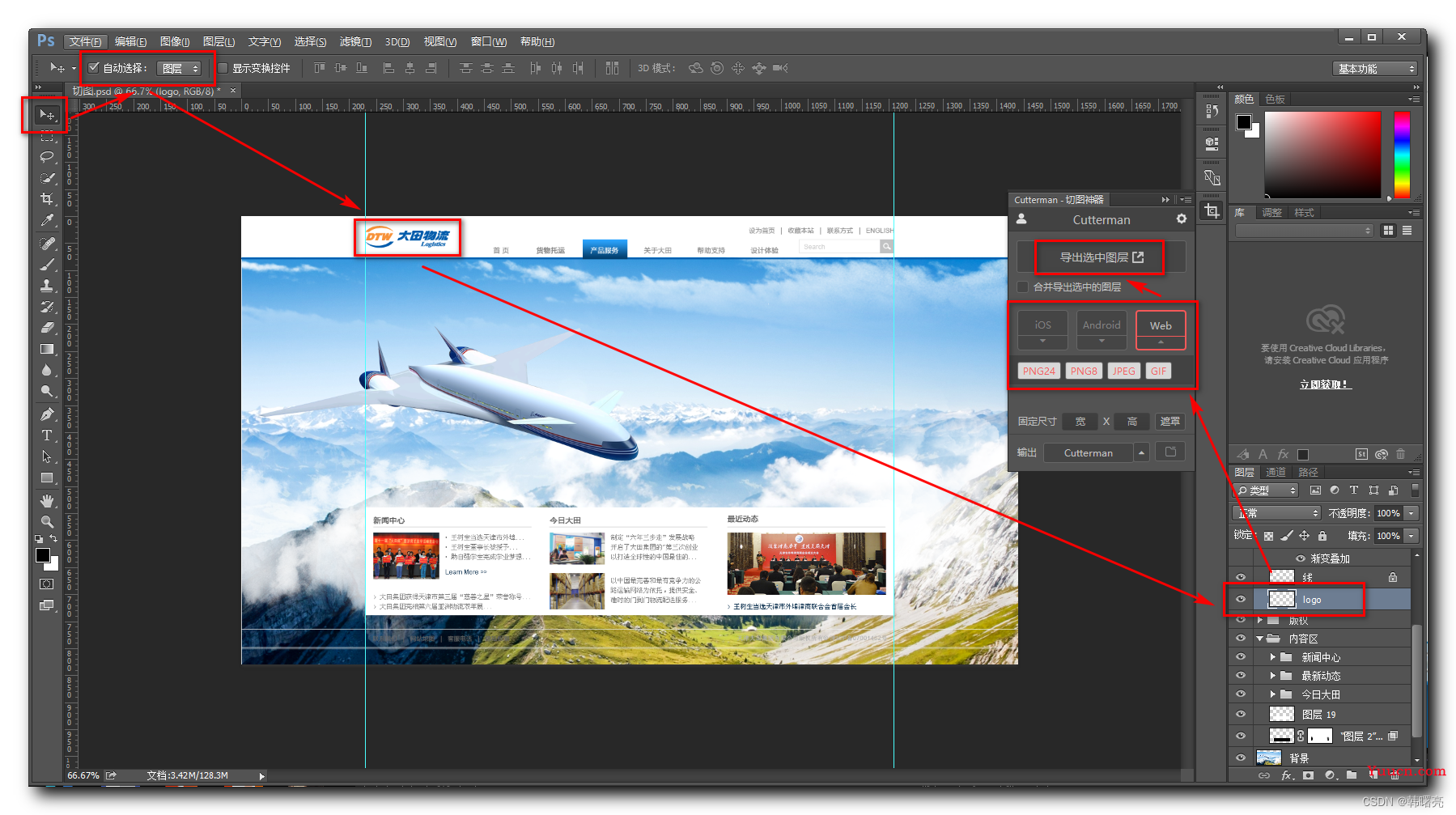
使用 " 选择工具 " , 勾选 " 自动选择 " 样式 , 选择 自动选择 图层 ;
点击 页面中的 logo 图片 , 会自动选择该图层 ;
在 Cutterman 中 , 选择 Web 选项 , 选择输出的文件格式 :PNG24 , PNG8 , JPEG , GIF 选项 ;
选择输出目录 , 桌面中的 Cutterman 目录 ;
最后 点击 " 导出选中图层 " 按钮 ;

在桌面下的 Cutterman 目录中 , 会显示 指定格式的 切图图片 ;
文件名字 , 就是图层名字 ;

上述 png 格式的图片 , 是 透明背景 ;

该操只需要一键操作 , 即可完成切图工作 ;
使用 切片工具 , 先要选中切片 , 然后选择 " 菜单栏 / 文件 / 导出 " 等选项 , 最后要在两个对话框中选择导出设置 , 才能最终导出图片 ;
2、 导出按钮背景
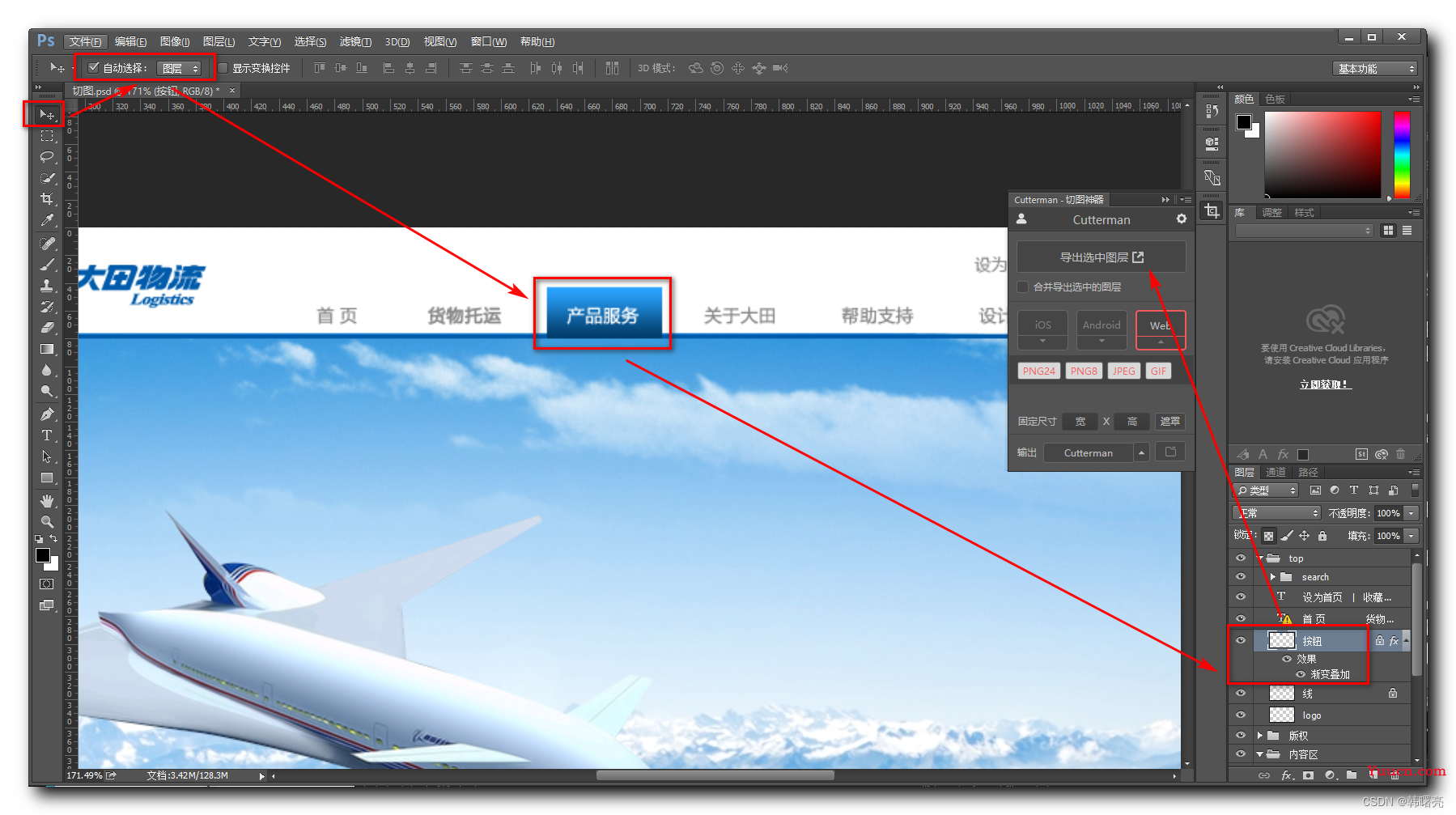
使用 " 选择工具 " , 勾选 " 自动选择 " 样式 , 选择 自动选择 图层 ;
点击 页面中的 按钮背景 , 会自动选择该图层 ;
在 Cutterman 中 , 选择 Web 选项 , 选择输出的文件格式 : PNG24 , PNG8 , JPEG , GIF 选项 ;
选择输出目录 , 桌面中的 Cutterman 目录 ;
最后 点击 " 导出选中图层 " 按钮 ;

查看导出的文件 , 按钮背景被成功导出 ;

如果要使用传统切片工具 , 将背景切出来 , 需要先取消 按钮上的文字 , 然后使用切片工具抠出对应的背景 ;
切片工具 所见即所得 , 需要进行额外处理 ;
Cutterman 一键将背景切图 , 不需要隐藏文字 ;
3、 导出图层部分内容
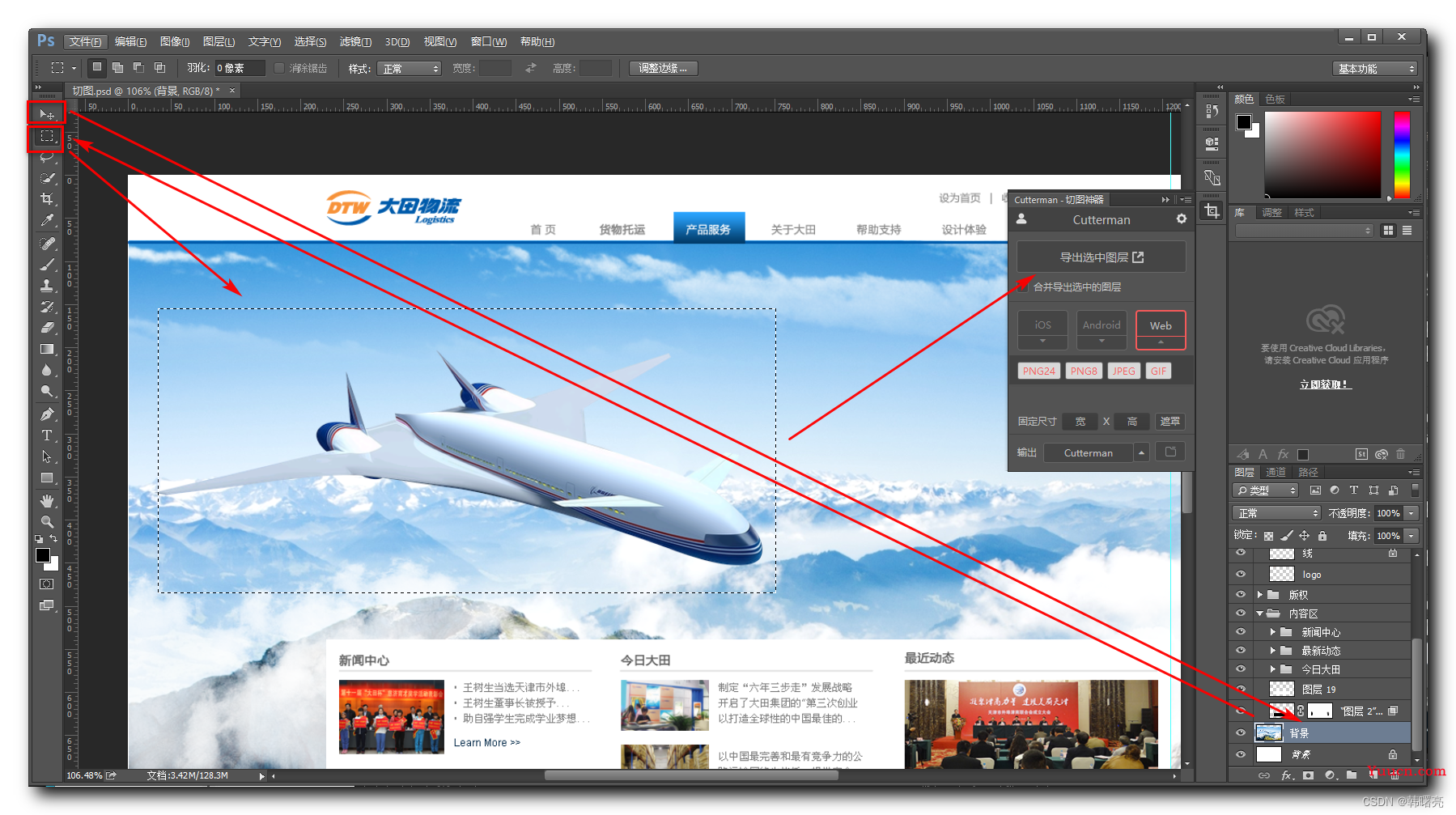
使用 " 选择工具 " , 勾选 " 自动选择 " 样式 , 选择 自动选择 图层 ;
点击 页面中的 飞机背景 , 会自动选择该图层 ;
然后 , 使用矩形选框工具 , 勾选出飞机内容 ;
在 Cutterman 中 , 选择 Web 选项 , 选择输出的文件格式 : PNG24 , PNG8 , JPEG , GIF 选项 ;
选择输出目录 , 桌面中的 Cutterman 目录 ;
最后 点击 " 导出选中图层 " 按钮 ;

查看导出的图片部分内容 :