一、从vue2到vue3
vue3.0 向下兼容 vue2.x 版本,优化了主要核心双向绑定原理和体积大小,并且更加友好的兼容 ts 语法。vue3是基于ES6新增的proxy代理实现的。
1.1 vue3的特点
- 新增了组合式api
- 更接近原生js
- 更加解耦(收到react启发)
- 按需加载
1.2 与vue2的区别
相同点:生命周期基本一致、与vue2的模板语法基本一致、与vue2的选项基本一致data methods computed watch等。
不同点:启动方式不同、全局方法挂载不一样、vue3可以拥有多个根节点、生命周期卸载不同、vue3新增部分 setup()在组件挂载前运行。
二、vue3的安装使用
win+R,输入cmd打开命令窗口,按照以下步骤进行安装。
2.1 安装脚手架
npm i @vue/cli -g 2.2 创建项目
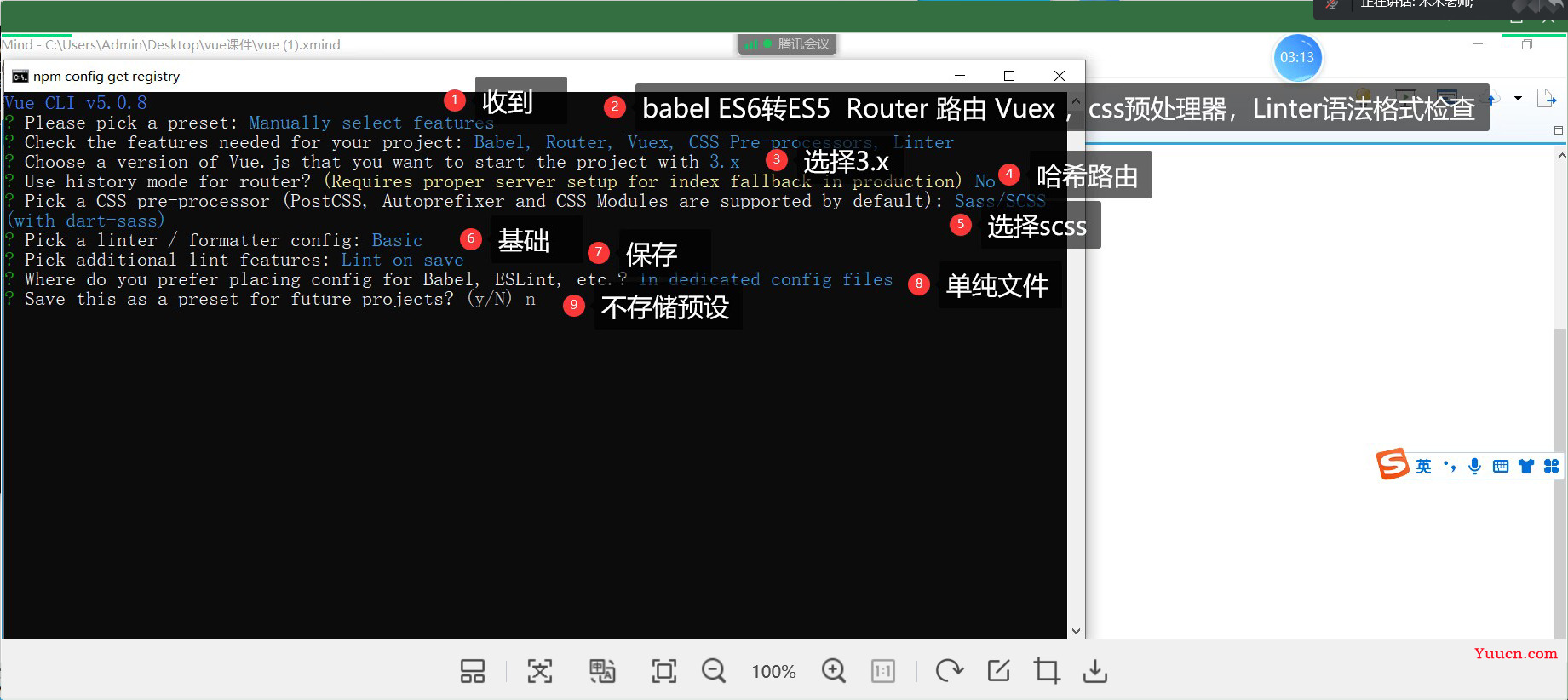
vue create mv3 //mv3为项目名称2.3 手动安装

2.4 进入并运行项目服务器
cd /mv3
npm run serve三、vue3生命周期
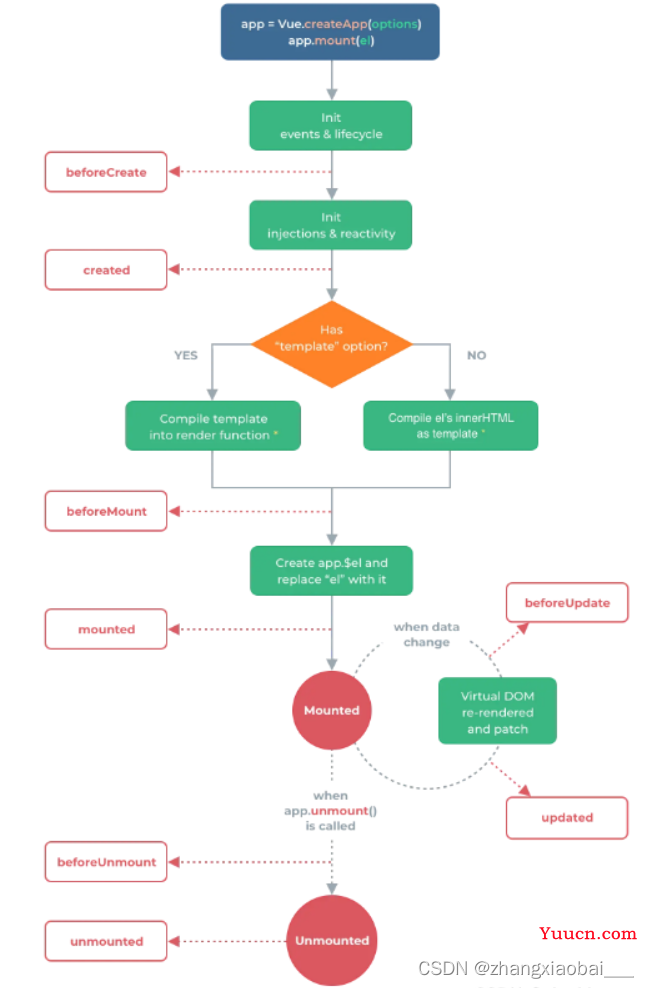
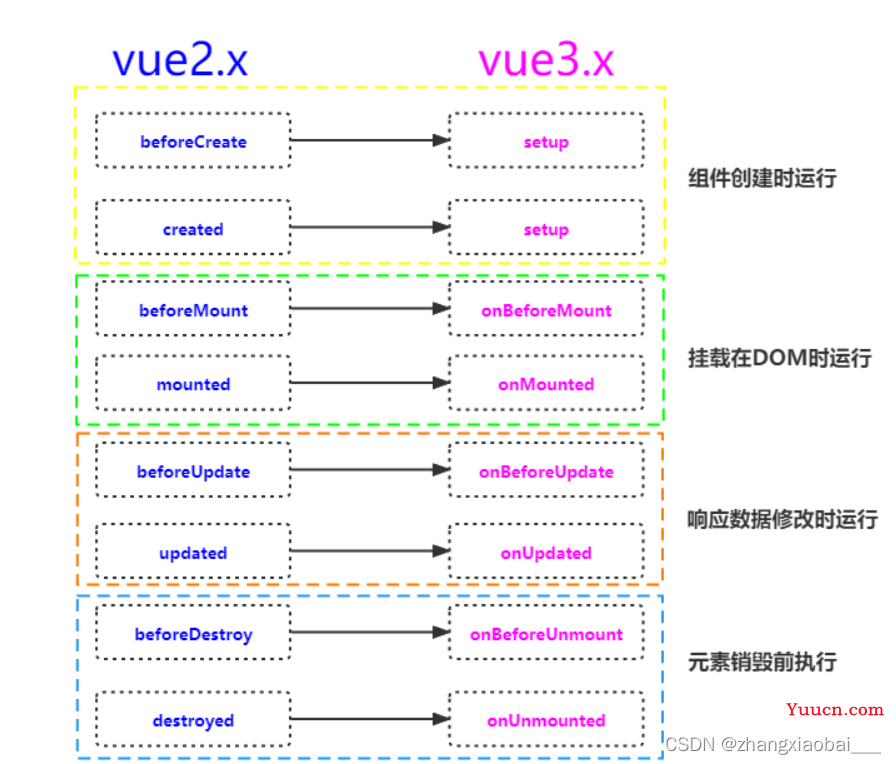
Vue3中继续使用Vue2中的生命周期钩子,但有有2个钩子发生了改变 - beforeDestroy改名为beforeUnmount(卸载前) - destroyed改名为unmounted(卸载) 与vue2不同的是,vue3中是有了el模板之后才会去初始化,而vue2中是先created之后再去找模板。
Vue3生命周期示意图如下:


四、vue3核心
4.1 setup组件
在vue2中,生命周期暴露在vue实例的选项上,使用时直接调用;vue3中使用生命周期钩子,需要先导入项目,才能够使用。
import {onMounted} from 'vue'4.2 ref创建响应式数据
在 vue 3中,可以通过一个新的 ref 函数使任何响应式变量在任何地方起作用 ;ref() 函数可以根据给定的值来创建一个响应式的数据对象,返回值是一个对象,且只包含一个 .value 属性。在 setup() 函数内,由 ref() 创建的响应式数据返回的是对象,所以需要用 .value 来访问。
使用ref可以创建一个包含响应式数据的引用对象(reference对象,简称ref对象),可以是基本类型、也可以是对象。
import { ref } from 'vue' //使用前先导入
const counter = ref(0)
console.log(counter) // { value: 0 }
console.log(counter.value) // 0
counter.value++
console.log(counter.value) // 1
4.3 reactive创建响应式引用类型方法
定义一个对象类型的响应式数据,内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作;返回一个对象的响应式代理。
import {reactive} from 'vue'
// 定义一个引用类型的响应式数据list 默认是
const list = reactive(["vue","react","angular"])
4.4 computed & methods
计算属性关键词: computed。
var twiceNum = computed(()=>num.value*2)computed vs methods
可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}4.5 watch监听
watch(参数1,参数2) 默认是懒侦听的,即仅在侦听源发生变化时才执行回调函数。参数1是侦听源,参数2是回调函数。
案例:创建一个stepper组件(src/components/StepperCom.vue),在HomeView中引入(src/views/HomeView.vue)
src/components/StepperCom.vue
<template>
<span>
<button @click="count--">-</button>
<input type="text" style="width:90px;" v-model="count">
<button @click="count++">+</button>
</span>
</template>
<script setup>
//defineProps定义props
import {defineProps,ref,watch,defineEmits,watchEffect,defineExpose} from 'vue'
//定义props传入参数
const props=defineProps({
//类型为数字或者字符串,默认值为1
value:{type:[Number,String],default:1}
})
//定义一个响应式对象初始值为props.value
const count=ref(props.value);
//定义事件发送器
var emits=defineEmits(["input"]);
//监听count的变化
watch(count,()=>{
//发送一个inout事件 事件值为count的value
emits("input",count.value);
})
//只要watchEffect中出现了数据,数据发生变化都会被执行
watchEffect(()=>{
count.value=props.value;
})
//defineExpose规定了组件哪些值可以被引用获取
defineExpose({count})
</script>src/views/HomeView.vue
<template>
<div>
<h1>setup</h1>
<button @click="num++">{{num}}</button>
<stepper-com :value="10" @input="num=$event"></stepper-com>
</div>
</template>
<script setup>
//使用setup可以简写(不用导出,组件不用注册)
import StepperCom from '@/components/StepperCom.vue'
import {ref} from 'vue'
const num=ref(5)
</script>五、案例(获取可视区域宽高数据)
src/utils/utils.js
import {ref,onMounted,onBeforeUnmount} from 'vue'
export function useWinSize(){
const size=ref({width:1920,height:1080});
//窗口变化时更新size
function onResize(){
size.value={
//用窗口的最新宽高更新width和heigth
width:window.innerWidth,
height:window.innerHeight
}
}
//组件挂载完毕更新size
onMounted(()=>{
window.addEventListener("resize",onResize);
})
//组件要卸载的时候移除事件监听
onBeforeUnmount(() => {
window.removeEventListener("resize",onResize);
})
return size;
}src/views/HomeView.vue
<template>
<div>
<h1>可视区域宽度与高度</h1>
<p>{{size}}</p>
</div>
</template>
<script setup>
//导入useWinSize方法
import {useWinSize} from '@/utils/utils.js'
//方法执行,返回一个对象size
const size=useWinSize();
</script>