如何灵活自定义路由配置
- 业务背景
- 如何实现
-
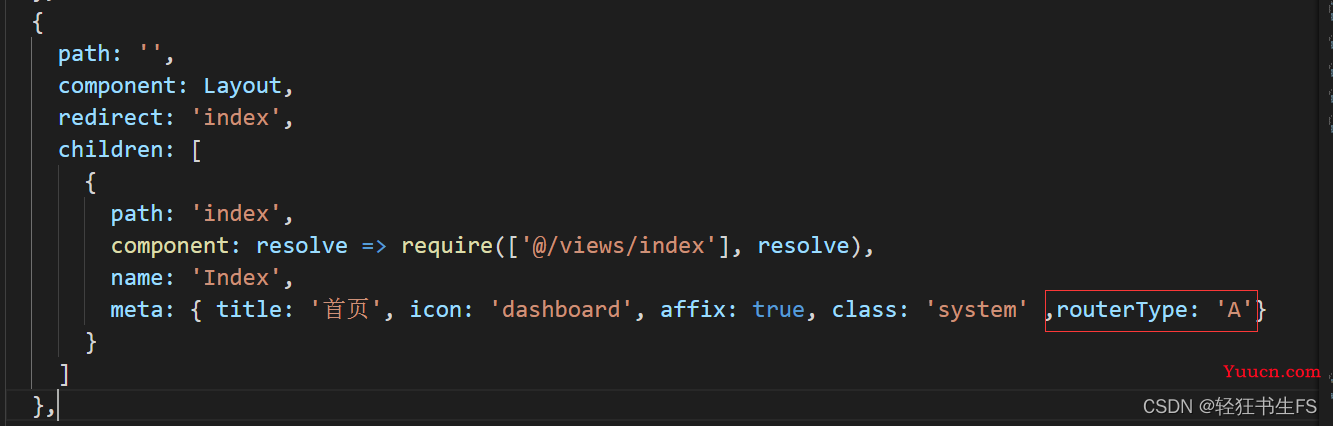
- 方式一:直接在前端路由表(router/index.js)里面某个路由的meta属性里面配置。
- 方式二:在后台返回动态路由的接口中组装meta信息
-
- 如何改造
- 效果展示
- 使用方法
- 总结
业务背景
随着项目的深入开发,我们可能会对路由做特殊化处理。比如:访问路由A时需要传入routerType=A,前端会根据routerType=A做一些特殊的处理。
如何实现
方式一:直接在前端路由表(router/index.js)里面某个路由的meta属性里面配置。

这种方法可用于公共路由或固定路由中,而现实开发过程中我们经常遇到的对某个菜单路由的做特殊化处理。还有经常遇到对动态路由的特殊化处理。所以就需要第二种方式。
方式二:在后台返回动态路由的接口中组装meta信息
在若依框架中,获取路由信息接口 /getRouters 中是对存在sys_menu表里的菜单数据进行拼装。
如何改造
步骤:
- 在sys_menu表中增加一个属性
meta。 - 将
RouterVo类中的private MetaVo meta改为private Map<String,Object> meta - 在
SysMenuServiceImpl类里增加assembleMeta方法。
/**
* 装配路由的Meta信息
*
* @param menu 菜单
* @return Map类型
*/
public Map<String,Object> assembleMeta(SysMenu menu) {
Map<String,Object> meta = new HashMap<>();
if (StringUtils.isNotEmpty(menu.getMenuName())) {
meta.put("title",menu.getMenuName());
}
if (StringUtils.isNotEmpty(menu.getIcon())) {
meta.put("icon",menu.getIcon());
}
if (StringUtils.isNotEmpty(menu.getIsCache())) {
meta.put("noCache",StringUtils.equals("1", menu.getIsCache()));
}
if (StringUtils.isNotEmpty(menu.getPath())) {
meta.put("link",menu.getPath());
}
//往路由里面添加扩展元数据
if (StringUtils.isNotEmpty(menu.getMeta())) {
try {
Map<String,Object> metaInfo = (Map<String,Object>)JSONObject.parse(menu.getMeta());
meta.putAll (metaInfo);
} catch (Exception e) {
log.error("元数据JSON数据转换异常{}", e.getMessage());
}
}
return meta;
}
- 将
SysMenuServiceImpl类里的buildMenus方法中setMeta(new MetaVo(menu...))改为setMeta(assembleMeta(menu))。
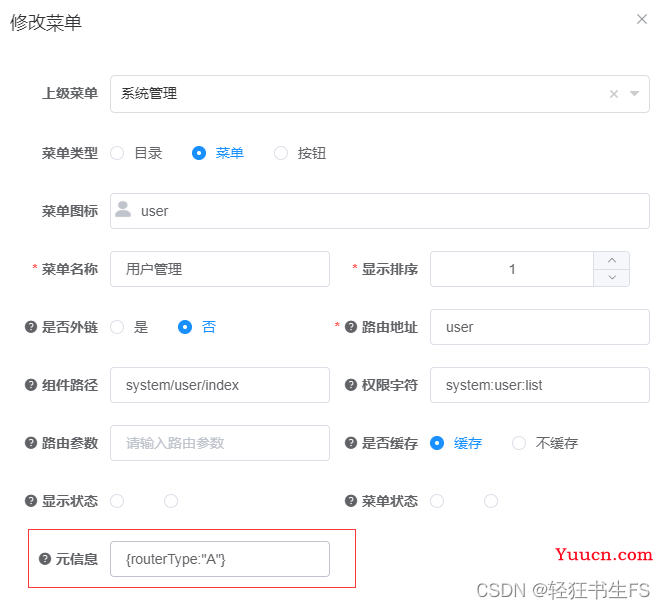
效果展示

使用方法
router.beforeEach((to, from) => {
// 而不是去检查每条路由记录
if (to.meta.routerType === 'A') {
console.log("做一些特殊的处理.....")
return {
path: '/login',
// 保存我们所在的位置,以便以后再来
query: { redirect: to.fullPath },
}
}
})
总结
以上只是在实际开发过程中,根据实际需要做个一下改造,个性化比较强。你也可以在你的项目中做适合自己项目的改造。