::-webkit-scrollbar 系列属性
- 详细使用说明 ::-webkit-scrollbar
- 注意:如果没有设置滚动溢出的相关属性,滚动条样式系列属性不会生效(resize 除外)。
- 属性
- ::-webkit-scrollbar 整个滚动条。
- ::-webkit-scrollbar-button 滚动条上的按钮(上下箭头)。
- ::-webkit-scrollbar-thumb 滚动条上的滚动滑块。
- ::-webkit-scrollbar-track 滚动条轨道。
- ::-webkit-scrollbar-track-piece 滚动条没有滑块的轨道部分。
- ::-webkit-scrollbar-corner 当同时有垂直滚动条和水平滚动条时交汇的部分。通常是浏览器窗口的右下角。
- ::-webkit-resizer 出现在某些元素底角的可拖动调整大小的滑块。
- 注意:该系列属性在没有优先设置 ::-webkit-scrollbar 时,其他滚动条相关样式不会生效(resize 除外)。
- 常用:::-webkit-scrollbar、::-webkit-scrollbar-thumb、::-webkit-scrollbar-track(示例见“基本使用”)
属性使用示例
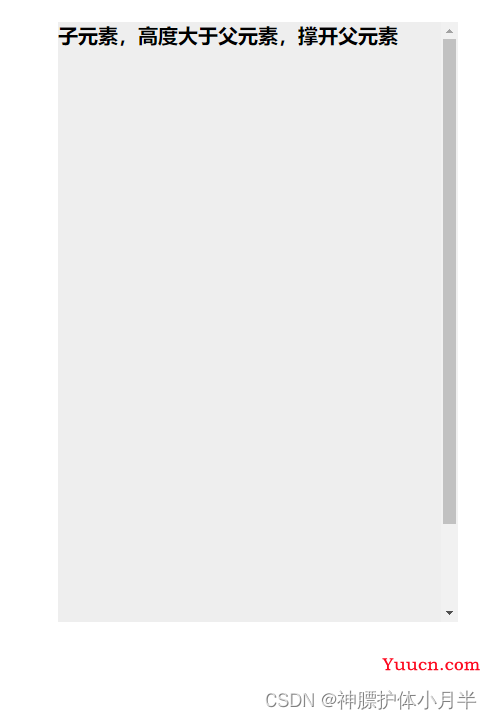
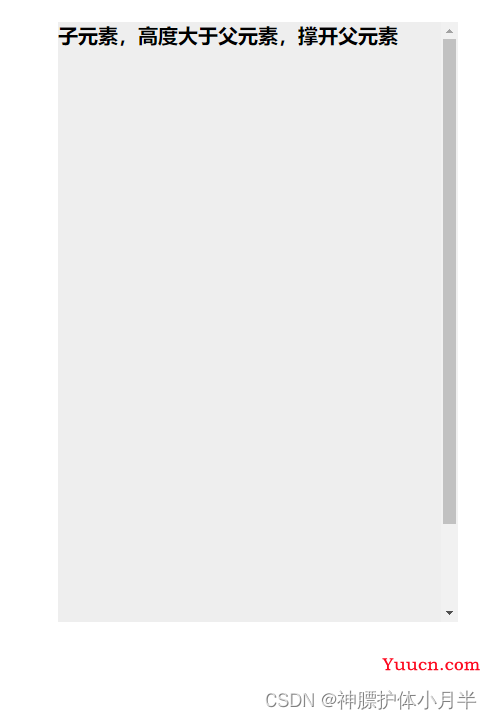
- 未使用该系列属性时的样式

- 后续设置比较强烈的颜色,易与区分属性生效的部分。
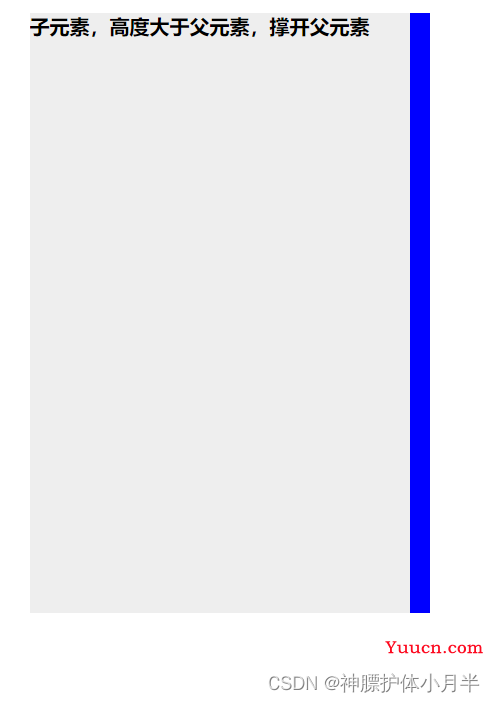
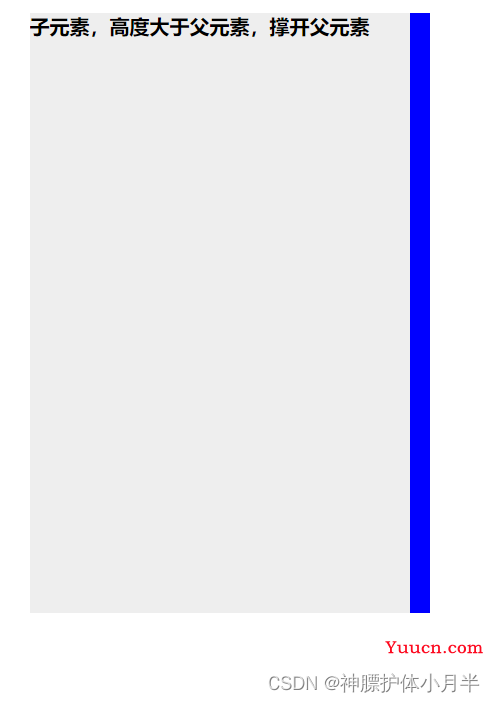
- ::-webkit-scrollbar 整个滚动条
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father {
background: #eee;
width: 400px;
height: 600px;
overflow-y: auto;
margin: 50px auto;
}
.child {
height: 700px;
font-size: 20px;
font-weight: bold;
}
::-webkit-scrollbar {
width: 20px;
background: blue;
}
</style>

- ::-webkit-scrollbar-button 滚动条上的按钮(上下箭头)
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father {
background: #eee;
width: 400px;
height: 600px;
overflow-y: auto;
margin: 50px auto;
}
.child {
height: 700px;
font-size: 20px;
font-weight: bold;
}
::-webkit-scrollbar {
width: 20px;
background: blue;
}
::-webkit-scrollbar-button {
background: yellow;
}
</style>
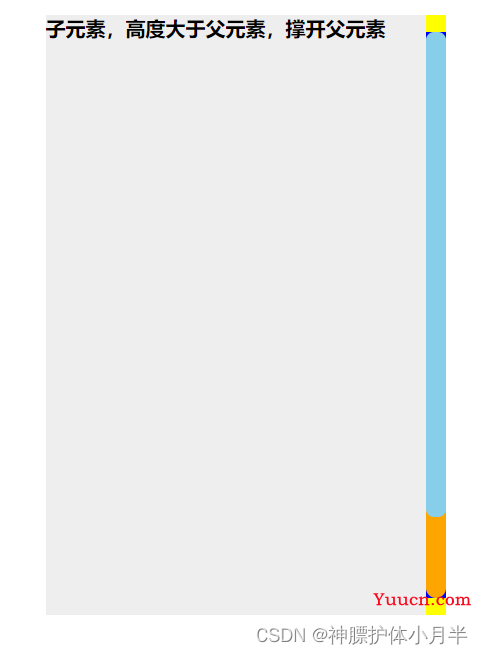
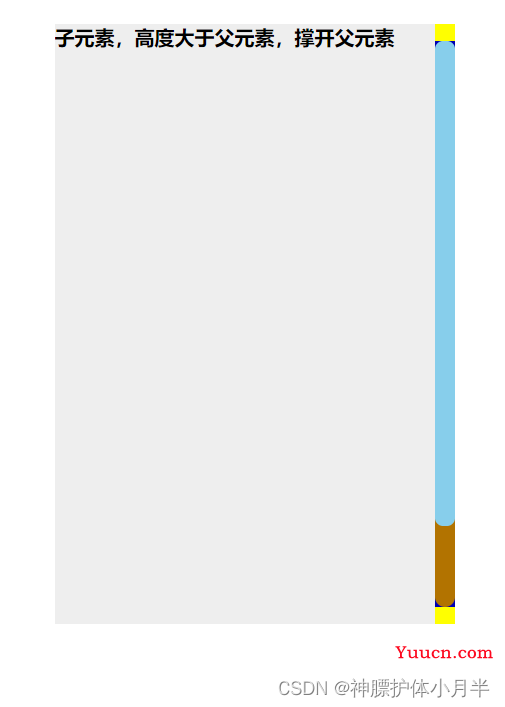
- ::-webkit-scrollbar-thumb 滚动条上的滚动滑块
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father {
background: #eee;
width: 400px;
height: 600px;
overflow-y: auto;
margin: 50px auto;
}
.child {
height: 700px;
font-size: 20px;
font-weight: bold;
}
::-webkit-scrollbar {
width: 20px;
background: blue;
}
::-webkit-scrollbar-button {
background: yellow;
}
::-webkit-scrollbar-thumb {
border-radius: 8px;
background: skyblue;
}
</style>

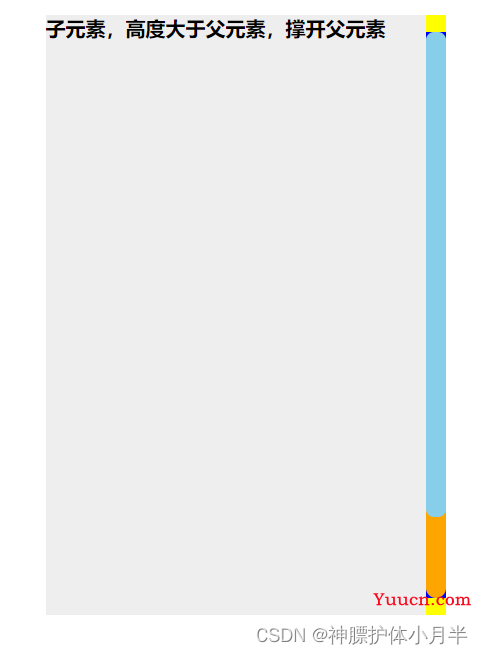
- ::-webkit-scrollbar-track 滚动条轨道
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father {
background: #eee;
width: 400px;
height: 600px;
overflow-y: auto;
margin: 50px auto;
}
.child {
height: 700px;
font-size: 20px;
font-weight: bold;
}
::-webkit-scrollbar {
width: 20px;
background: blue;
}
::-webkit-scrollbar-button {
background: yellow;
}
::-webkit-scrollbar-thumb {
border-radius: 8px;
background: skyblue;
}
::-webkit-scrollbar-track {
background: orange;
border-radius: 10px;
}
</style>

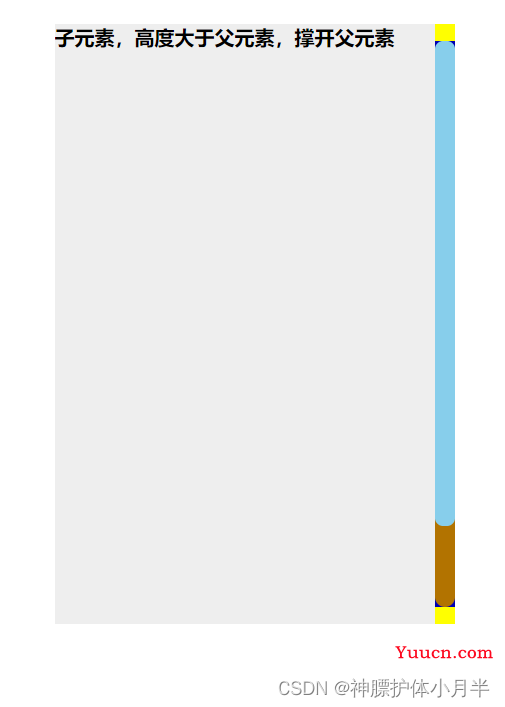
- ::-webkit-scrollbar-track-piece 滚动条没有滑块的轨道部分
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father {
background: #eee;
width: 400px;
height: 600px;
overflow-y: auto;
margin: 50px auto;
}
.child {
height: 700px;
font-size: 20px;
font-weight: bold;
}
::-webkit-scrollbar {
width: 20px;
background: blue;
}
::-webkit-scrollbar-button {
background: yellow;
}
::-webkit-scrollbar-thumb {
border-radius: 8px;
background: skyblue;
}
::-webkit-scrollbar-track {
background: orange;
border-radius: 10px;
}
::-webkit-scrollbar-track-piece {
background: rgba(0, 0, 0, 0.3);
}
</style>

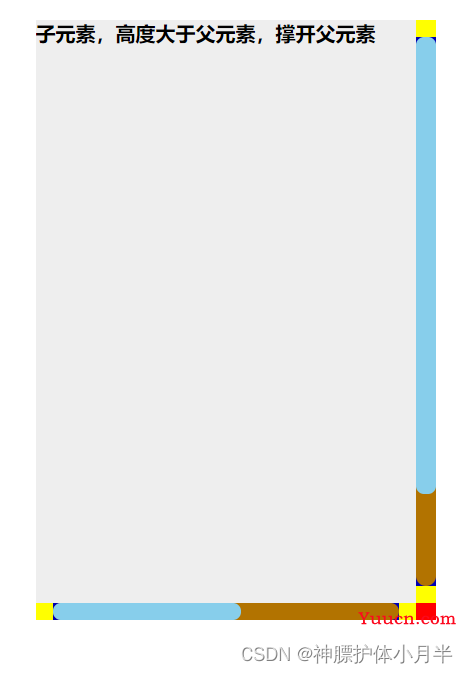
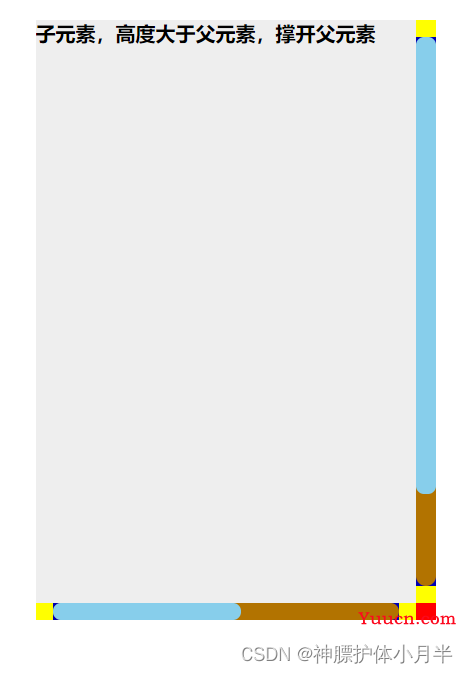
- ::-webkit-scrollbar-corner 当同时有垂直滚动条和水平滚动条时交汇的部分。通常是浏览器窗口的右下角
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father {
background: #eee;
width: 400px;
height: 600px;
overflow-y: auto;
margin: 50px auto;
}
.child {
height: 700px;
width: 700px;
font-size: 20px;
font-weight: bold;
}
::-webkit-scrollbar {
width: 20px;
background: blue;
}
::-webkit-scrollbar-button {
background: yellow;
}
::-webkit-scrollbar-thumb {
border-radius: 8px;
height: 100px;
background: skyblue;
}
::-webkit-scrollbar-track {
background: orange;
border-radius: 10px;
}
::-webkit-scrollbar-track-piece {
background: rgba(0, 0, 0, 0.3);
}
::-webkit-scrollbar-corner {
background: red;
}
</style>

- ::-webkit-resizer 出现在某些元素底角的可拖动调整大小的滑块
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father {
background: #eee;
width: 400px;
height: 600px;
overflow: hidden;
resize: horizontal;
margin: 50px auto;
}
.child {
height: 700px;
width: 700px;
font-size: 20px;
font-weight: bold;
}
::-webkit-resizer {
background: rgba(0, 0, 0, 0.3);
}
</style>

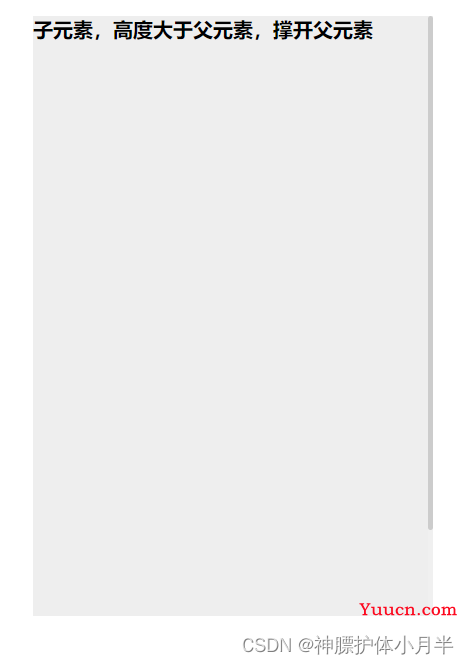
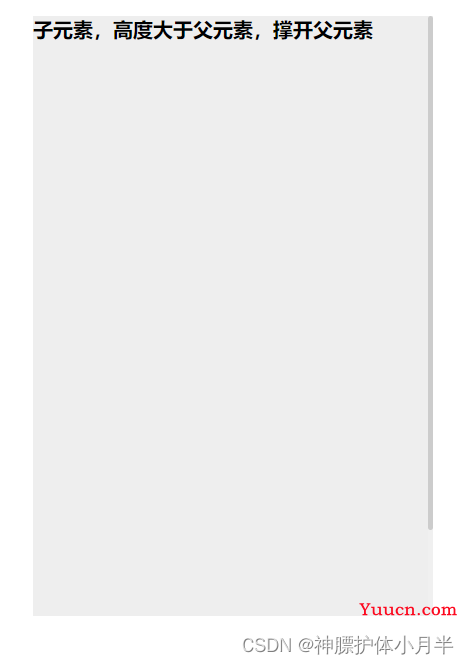
基本应用
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father {
background: #eee;
width: 400px;
height: 600px;
overflow-y: auto;
margin: 50px auto;
}
.child {
height: 700px;
font-size: 20px;
font-weight: bold;
}
::-webkit-scrollbar {
width: 5px;
background: #eee;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(255, 255, 255, 0.3);
border-radius: 3px;
}
::-webkit-scrollbar-thumb {
border-radius: 3px;
height: 100px;
background-color: #ccc;
}
</style>

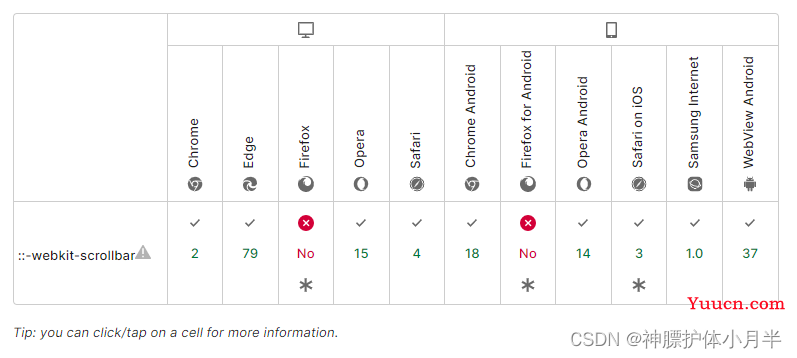
兼容性