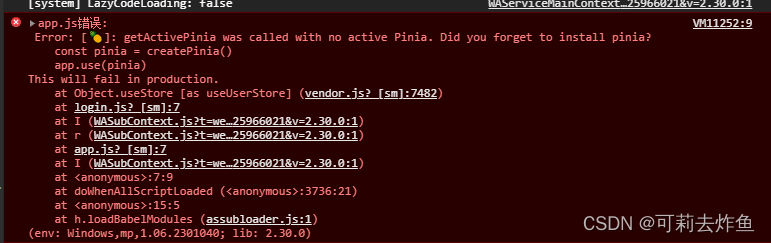
小程序项目使用pinia做状态管理报错:
Error: [🍍]: getActivePinia was called with no active Pinia. Did you forget to install pinia?
const pinia = createPinia()
app.use(pinia)

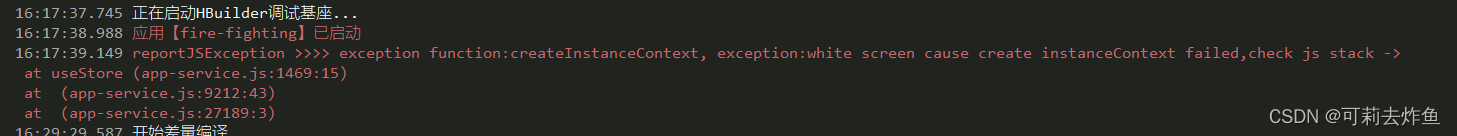
app运行打包时有个同样的错误

错误原因是:在外部js/ts中使用时 pinia还没有完成初始化
例如
// login.ts文件中
import { storeToRefs } from "pinia";
import useUserStore from "@/store/user";
const { user, userState } = storeToRefs(useUserStore());
在外部js/ts中导入useUserStore 后立马声明变量const { user, userState } = storeToRefs(useUserStore()); 就会出现上面的报错清空
解决方案:
将 const { user, userState } = storeToRefs(useUserStore()); 写在函数里面
by the way: 网上查找问题的解决方案时,有的原因是在setup 之外调用了 usestore,大家自查这种情况吧
还有一个方案时在外部js/ts中使用的时候,先导入pinia ,如下方式
import pinia from "@/store/pinia";
import { userState } from "@/store/user";
const store = useUser(pinia)// 这里一定要把 pinia传入进去
但是我在使用的过程中会出现一个时间差,刚登录赋值,随后使用过程的时候还是空值的情况
(大胆的猜测可能因为在不用页面导入了login.ts ,然后拿到的是赋值前后不同时期的值😂)
不知道大家能不能理解我想表达的意思,会不会也出现这种情况。也有可能这个方案也是可行的额,但我的代码逻辑不适合这个方案😂😂😂