vue项目如何运行
涉及到的项目文件
最近因为公司项目问题,开始学习vue。万事开头难,开始写博客,纪录一下小白的成长,也方便以后看
- index.html >主页,项目入口
- main.js >main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件
- App.vue > 根组件 所有页面都是在App.vue下进行切换的
- router/index.js >路由文件
index.html,main.js,App.vue 三者关系
在网页的Title部分,加载了index.html中定义的Title,而在正文部分,加载了App.vue中定义的部分
<div id="app">来自index.html正文中的内容</div>
上面有一个id为app的挂载点,之后我们的Vue根实例就会挂载到该挂载点上;
new Vue({
el: '#app',//告诉该实例要挂载的地方;(即实例装载到index.html中的位置)
router,
components: { App },//注册了一个局部组件App
template: '<App/>'//模板就是组件App.vue中的template中的内容。(template会替代原来的的挂载点处的内容)
})
小结
在项目运行中,main.js作为项目的入口文件,运行中,找到其实例需要挂载的位置,即index.html中,刚开始,index.html的挂载点处的内容会被显示,但是随后就被实例中的组件中的模板中的内容所取代,所以我们会看到有那么一瞬间会显示出index.html中正文的内容。
- node_modules为依赖的模块
- config中配置了路径端口值等
- build中配置了webpack的基本配置、开发环境配置、生产环境配置等
vue踩坑记录:vue项目运行卡在百分之几几几
今天晚上打着游戏,同事突然叫我拉项目下来运行,我打完就去拉代码了,结果vue项目运行卡在66%不动了,我也是百度一下分享别人怎么解决的文章给他,继续我的游戏!
结果呢?
游戏结束后,我拉代码,还是这个错!我也按照给他的文章做了一遍,还是卡着!随后就是漫长的探索找八哥~~~~~~~。
换掉脚手架版本~~~卡了!!!
卸载axios~~~~~~卡着!!!!
删除node_modules文件夹,在install,,卡住!!!!
改npm镜像!在阿里和原生镜像反复横跳~~~~~
。。。。。。。。。。。。。。。。。。
没法子了!看代码吧!项目运行又没有报错!我哪知道有啥问题呀 AQA
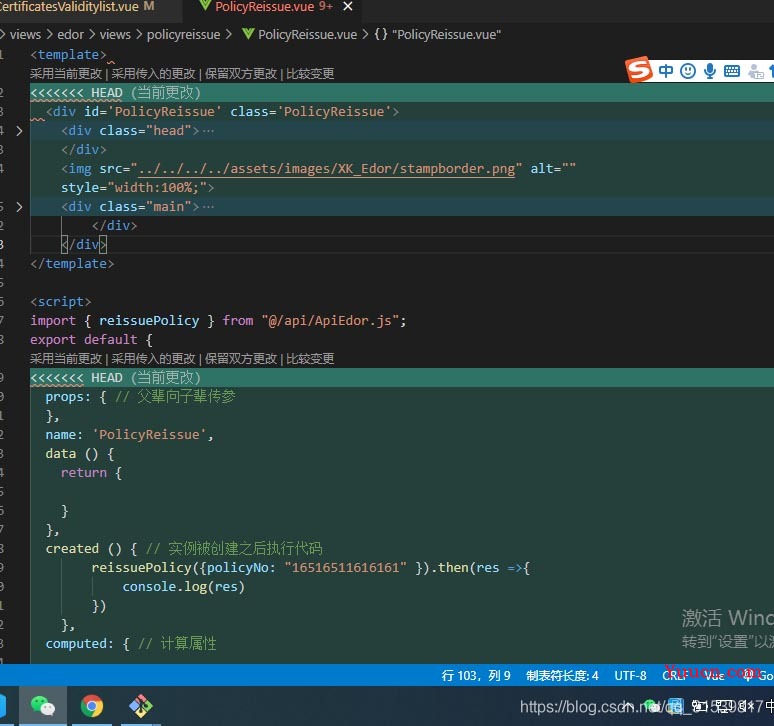
结果我在他的一个vue文件中中看到了一些绿绿的东西

把div合起来!!!
我去!!!!
在<template>标签上有两个根DIV,还有这种操作???????
合并冲突吧,运行吧,不卡了!

提交代码之后一定要合并冲突!
一定要合并冲突!
要合并冲突!
合并冲突!
冲突!!!!!!!!!
谁都不想要绿绿的东西!!!
尽量别在git控制台提交!在编译器提交,有冲突会提示!再拉代码下来合并冲突再提交!!
摸了摸我的头!
头发又少了几根了!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。