QTWebkit中的webkit/qt/api文档
QTWebkit中的webkit/qt/api文档
概述
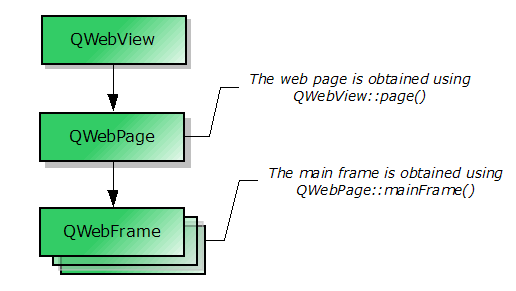
该目录下的文件均以前前缀qweb开头,主要用于支持前端的实现。核心的类为:qwebview、qwebpage、qwebframe等三个类。这三者间的关系由图描述。(注:图来自QTWebkit自带文档)

图1 qwebview,qwebpage,qwebframe三者关系
View是一个逻辑视图,真正的工作分别由page和frame完成。Page负责处理用户action、navigation和text editor等工作;frame则负责绘制工作。从webkit的角度来看,page与frame是一对多的关系,因为一个page下可以有frame tree,但通常是一对一的关系。从构造顺序来看,Page先于frame构造。
类qwebsetting是管理配置信息的,比如主页地址、代理、是否启用javascript、是否显示图片、是否支持插件等。
类详解
类图
QWebView
QWebView为QWidget的子类。QWidget是QT平台的PlatformWidget。
QWebView.cpp对类QWebView有较为详细的说明。感兴趣的话,大家可以看看。
QWebView提供了一个widget用于显示和编辑web文档。
QWebView是QtWebKit web browsing模块的主要widget组件。
常用API
load – load a url from local / remote
history() – 访问历史记录对象
settings() – 访问settings对象
url() – 读取当前url
title() – 读取当前title
triggerPageAction – 处理web action
event()
QWebPage
QWebPage.cpp中对QWebPage做了较为详细的说明。感兴趣的话,大家可以看看。
QWebPage类提供了可用于显示和编辑web文档的对象。
QWebPage负责web content,setting,history,navigation。在widget-less的环境下,QWebPage可以和QWebFrame协同工作,完成QWebView类似的功能。
NavigationType表
|
NavigationType |
|
NavigationTypeLinkClicked |
|
NavigationTypeFormSubmitted |
|
NavigationTypeBackOrForward |
|
NavigationTypeReload |
|
NavigationTypeFormResubmitted |
WebAction表
(方法QWebPage::triggerAction触发特定的action)
|
WebAction |
|
|
NoWebAction |
不做任何操作 |
|
OpenLink |
打开当前链接 |
|
OpenLinkInNewWindow |
在新window中打开当前链接 |
|
OpenFrameInNewWindow |
在新window中复制当前frame |
|
DownloadLinkToDisk |
保存当前link |
|
CopyLinkToClipboard |
拷贝当前link到剪切板 |
|
OpenImageInNewWindow |
在新window中打开image |
|
DownloadImageToDisk |
保存image到disk |
|
CopyImageToClipboard |
拷贝image到剪切板 |
|
CopyImageUrlToClipboard |
复制image的url到剪切板 |
|
Back |
Navigate back |
|
Forward |
Navigate forward |
|
Stop |
停止load当前页面 |
|
StopScheduledPageRefresh |
停止所有挂起页面的刷新或重定向 |
|
Reload |
重载当前页面 |
|
ReloadAndBypassCache |
重载当前页面,不使用本地cache |
|
Cut |
剪切 |
|
Copy |
复制 |
|
Paste |
粘贴 |
|
Undo |
撤消最近的一次编辑 |
|
Redo |
Redo最近的一次编辑 |
|
MoveToNextChar |
移动光标到下一个字符 |
|
MoveToPreviousChar |
移动光标到上一个字符 |
|
MoveToNextWord |
移动光标到下一个词 |
|
MoveToPreviousWord |
移动光标到上一个词 |
|
MoveToNextLine |
移动光标到下一行 |
|
MoveToPreviousLine |
移动光标到上一行 |
|
MoveToStartOfLine |
移动光标到行的开始处 |
|
MoveToEndOfLine |
移动光标到行的结尾处 |
|
MoveToStartOfBlock |
移动光标到block的开始处 |
|
MoveToEndOfBlock |
移动光标到block的结尾处 |
|
MoveToStartOfDocument |
移动光标到文档的开始处 |
|
MoveToEndOfDocument |
移动光标到文档的结尾处 |
|
SelectNextChar |
选择下一个字符 |
|
SelectPreviousChar |
|
|
SelectNextWord |
|
|
SelectPreviousWord |
|
|
SelectNextLine |
|
|
SelectPreviousLine |
|
|
SelectStartOfLine |
|
|
SelectEndOfLine |
|
|
SelectStartOfBlock |
|
|
SelectEndOfBlock |
|
|
SelectStartOfDocument |
|
|
SelectEndOfDocument |
|
|
DeleteStartOfWord |
|
|
DeleteEndOfWord |
|
|
SetTextDirectionDefault |
|
|
SetTextDirectionLeftToRight |
|
|
SetTextDirectionRightToLeft |
|
|
ToggleBold |
Bold和normal间切换 |
|
ToggleItalic |
Italic和normal间切换 |
|
ToggleUnderline |
Underline和normal间切换 |
|
InspectElement |
|
|
InsertParagraphSeparator |
插入一个新的段落 |
|
InsertLineSeparator |
插入一个新行 |
|
SelectAll |
选择全部内容 |
|
PasteAndMatchStyle |
从剪切板中粘贴内容并使用当前样式 |
|
RemoveFormat |
删除格式和样式 |
|
ToggleStrikethrough |
Strike和normal间切换 |
|
ToggleSubscript |
Subscript和baseline间切换 |
|
ToggleSuperscript |
Superscript和baseline间切换 |
|
InsertUnorderedList |
|
|
InsertOrderedList |
|
|
Indent |
给当前选择的block增加一个Intent |
|
Outdent |
给当前选择的block减一个Intent |
|
AlignCenter |
内容中间对齐 |
|
AlignJustified |
内容两边对齐 |
|
AlignLeft |
内容左对齐 |
|
AlignRight |
内容右对齐 |
WebWindowType表
|
WebWindowType |
|
|
WebBrowserWindow |
规则的web browser window |
|
WebModalDialog |
行为和modal dialog一样 |
Alert、Confirm和Prompt
Javascript中的alert、confirm、prompt三个弹出对话框,通常由chromeclient来实现。在qtwebkit中,这三个弹出对话框的实现放在了QWebPage中。三个实现均使用了QMessageBox类。宏QT_NO_MESSAGEBOX需要关闭。或者说,只有qt支持MessageBox才可以。
Android自带的browser不支持弹出对话框,alert、confirm、prompt以log方式打印。可以自定义一个chromeclient实现这三个方法。
Event
QT中的event由类QEvent定义。其子类QKeyEvent、QMouseEvent、QTouchEvent为主要的三类事件。在QTWebkit中,QWebPage::event(QEvent*)为事件分发方法。它定义了统一的分发接口。具体的分发细则由私有类QWebPagePrivate实现。
QWebPage::event(QEvent*)中处理的event非常多,详见下表。
|
Event Type |
|
|
Timer |
d->timerEvent |
|
MouseMove |
d->mouseMoveEvent |
|
MouseButtonPress |
d->mousePressEvent |
|
MouseButtonDblClick |
d->mouseDoubleClickEvent |
|
MouseButtonRelease |
d->mouseReleaseEvent |
|
ContextMenu |
d->contextMenuEvent |
|
Wheel |
d->wheelEvent |
|
KeyPress |
d->keyPressEvent |
|
KeyRelease |
d->keyReleaseEvent |
|
FocusIn |
d->focusInEvent |
|
FocusOut |
d->focusOutEvent |
|
DragEnter |
d->dragEnterEvent |
|
DragLeave |
d->dragLeaveEvent |
|
DragMove |
d->dragMoveEvent |
|
Drop |
d->dropEvent |
|
InputMethod |
d->inputMethodEvent |
|
TouchBegin |
d->touchEvent |
|
TouchUpdate |
d->touchEvent |
|
TouchEnd |
d->touchEvent |
注:d为QWebPagePrivate类型的对象。
通过阅读QWebPagePrivate的实现,可以发现,事件的处理均是由类EventHandler的handleXXXX实现的。类EventHandler是webkit的事件处理器,所以,若要改变webkit的事件处理规则可以修改该类。
实际上,Ekioh也是类似的事件处理方法。
EventHandler使用PlatformXXXXEvent来描述相关的XXXXEvent,所以,需要将QXXXXEvent转化为对应的PlatformXXXXEvent。
根据在Ekioh上的经验,一个事件由驱动抛出,交给window server系统。Window server系统会按照自己的定义,把事件封装,然后,交给browser应用。Browser应用则把window server的事件type转化成webkit需要的PlatformXXXXEvent,交给webkit处理。
Keydown事件的处理流程是需要注意的。它是先dispatch给Editor,然后再dispatch给DOM。Webkit中的解释是:”Run input method in advance of DOM event handling. This behaviour is necessary in order to match IE.”
WTF!!
如果要处理inputmethod,则修改EditorClientQT。
PageClients
在ekioh中好像还没有这个类。Page需要的clients通常直接以构造参数的方式传给Page。
从设计模式上看,Page和Page Clients间应用的是策略模式。
Page Clients分别为:
l ChromeClient
l ContextMenuClient
l EditorClient
l DragClient
l InspectorClient
l DeviceOrientationClient – 编译选项DEVICE_ORIENTATION控制
l DeviceMotionClient - 编译选项CLIENT_BASED_GEOLOCATION控制
l GeolocationClient - 编译选项CLIENT_BASED_GEOLOCATION控制
qt的page clients的实现位于目录webkit/qt/WebCoreSupport。
QWebFrame
QWebFrame代表web page中的一个frame。一个web page至少包含一个main frame。其它frame可以由<frame>或<iframe>标签创建。
遍历DOM树的方法
|
DOM树遍历与操作 |
|
|
documentElement |
返回DOM树的根节点 |
|
findAllElements, findFirstElement |
返回满足条件的元素 |
|
load,setHtml, setContent |
|
|
toHtml, toPlainText |
|
|
frameName |
|
|
title, url, baseUrl, icon |
|
QWebFrame的RenderLayer种类
|
RenderLayer |
|
|
ContentsLayer |
|
|
ScrollBarLayer |
|
|
PanIconLayer |
|
|
AllLayers |
|
QWebHistory
QWebSettings
QWebSettings类用于存储QWebPage和QWebFrame使用的配置信息。
每一个QWebPage对象都有一个属于它的QWebSettings对象。该QWebSettings对象对该page进行配置。
QWebElement
QWebElement类提供了便捷访问DOM元素的方法。DOM树的根是document元素,可以使用方法QWebFrame::documentElement()访问。
访问特定元素的方法:
findAll()或findFirst()
遍历文档也可以用firstChild()和nextSibling()。
|
DOM接口 |
|
|
findAll, findFirst |
访问特定元素(由CSS选择器指定) |
|
firstChild, nextSibling, lastChild previousSibling |
|
|
attribute, setAttribute |
查询或修改元素 |
|
hasAttribute, hasAttributeNS, |
|
|
removeAttribute |
|
|
hasFocus, setFocus |
|
|
tagName |
|
|
parent |
|
QWebElement遍历DOM树的实现依赖于类Element,遍历工作均由Element完成。