在文章之中添加锚文本有利于阅读者对不明白的词语立马获得解释。另外,很多站长新手都是使用网上的模板,在使用自动添加锚文本功能的时候,被锚上链接的词语颜色与其他文字一样,如此不易被发现,失去了其应该有的“解释”效果。所以在此,我们针对帝国cms来解决这些问题。
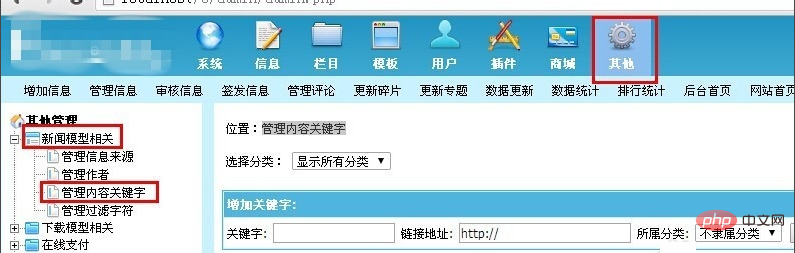
登陆帝国后台,分别点击“其他”——“新闻模型相关”——“管理内容关键字”如下图:
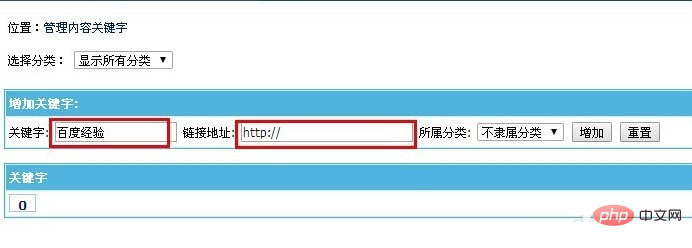
在右侧区域,开始增加关键词。“关键字”这一栏,填写你想解释的词语,比如发布的文章之中出现了“百度经验”这个词,你要解释它,那么就在这一栏之中填写这个词语。然后,在“链接地址”这一栏填写你对“百度经验”这个词解释文章的链接地址,即url。最后,点击“增加”按钮即可。如图:
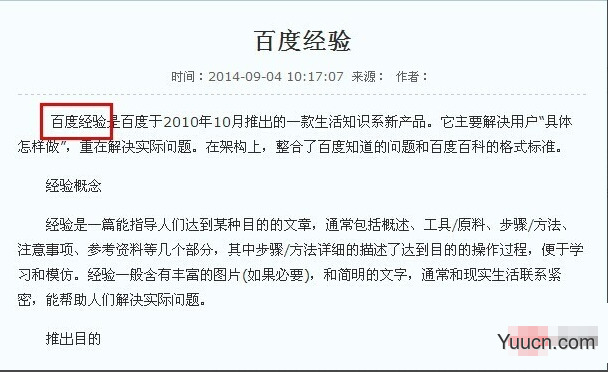
到这一步,文章自重自动添加锚文本的功能已经实现。当你发布一篇文章之后,如果文章之中含有这个词语,就会自动锚上链接。但是,如果你查看这篇文章发现那个词语颜色与其他文字颜色一样,不容易被发现,读者也不知道这个词语是可以点击进入另一个页面,获得该词的解释。如图:
修改连接文字颜色的方法如下:
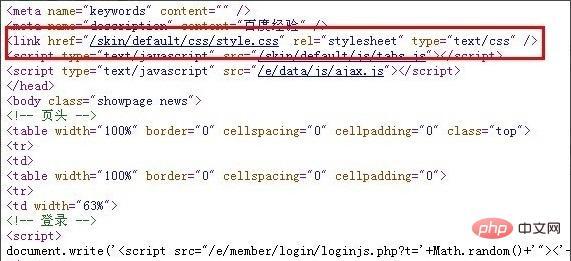
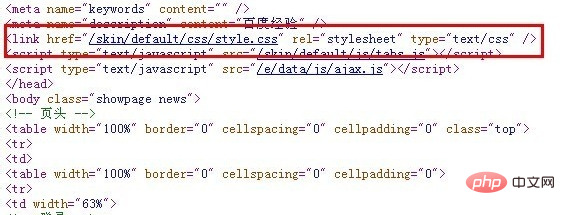
要解决这个问题,我们就需要从代码入手。首先找出控制文章页面的代码,在文章页面上“右键”,在弹出的方框之中选择“查看网页源代码”进入代码页面。从代码页面之中,我们得知,是style.css这个文件控制整个文章页面的样式,需要对其进行修改。
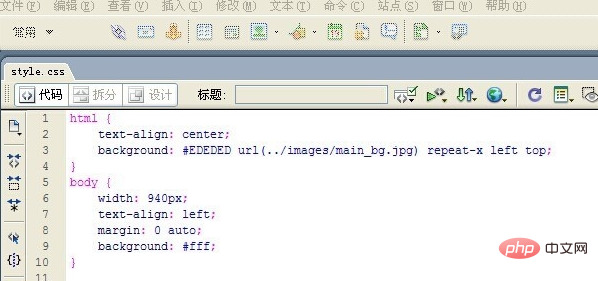
根据/skin/default/css/style.css这个路径,我们在系统文件之中找到了style.css文件,并用Macromedia Dreamweaver8.0打开,如图:
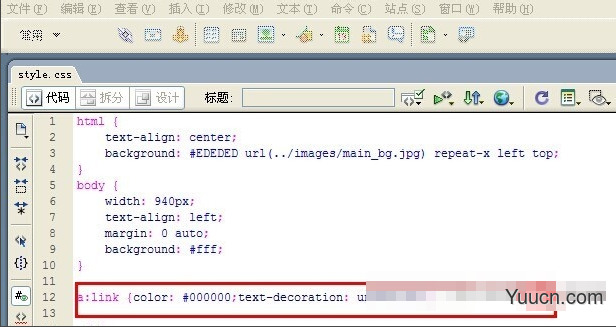
在style.css文件之中添加这段代码即可:a:link {color: #000000;text-decoration: underline;} 。如图:
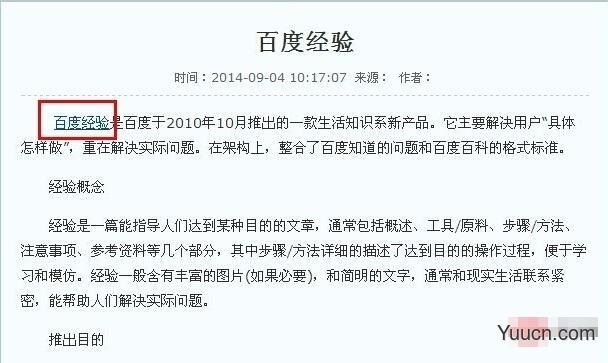
好了,所有的工作都已经完成,这时我们需要做的就是测试,看看“百度经验”这个词语显示颜色了没有。ok,成功,如图所示:
推荐:帝国cms建站教程