- 当前子专栏 基础入门三大核心篇 是免费开放阶段。推荐他人订阅,可获取扣除平台费用后的35%收益,文末名片加V!
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。
- 福利:除了通过订阅"白宝书系列专栏"加入社区获取所有付费专栏的内容之外,还可以通过加入星荐官共赢计划 加入私域社区。
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。
- 荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。
- 现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
- 🏆 白宝书系列
- 🏅 Python全栈白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐ for循环语句简介
-
- 🌟 准确遍历for循环
- 🌟 for循环练习
- ⭐ for循环语句算法题
-
- 🌟 题目一:计算1+2+3+......+99+100的和
- 🌟 题目②:请问1~100中哪个数字除以3余1且除以4余2且除以5余3?
什么是循环语句?比如需要在控制台输出从1~10,十个数字,如果没有循环,就需要连续书写十个console.log()语句来输出,非常的麻烦。所以在每个变成语言中,都提供了循环语句来解决这个问题,JavaScript也不例外。
⭐ for循环语句简介
for循环语句的功能:用来
简化程序。
利用for循环语句在控制台输出1~10,代码如下
for (var i = 1; i <= 10; i++) {
console.log(i);
}
for循环语句的语法:
for圆括号中的三个表达式含义:
- 表达式1:
var i = 1;表示定义一个”循环变量“i,并赋值1;循环变量i会被for循环依次按顺序改变数值- 表达式2:
i <= 10;表示继续执行循环的条件,只要这个条件为真,则会一直执行- 表达式3:
i++用来更新循环变量,使循环变量的值越来越趋向终点。
小知识:
for在英语中没有特别含义,其名称来源于1950年代的早期汇编语言,现在几乎世界上所有编成语言中都用for来表示循环语句
根据编程习惯,for循环中的循环变量一般用i来表示,i是iterator(迭代器)的首字母,如果循环里面嵌套循环,就依次使用j、k…来表示循环变量。
循环也可以称作”遍历“,循环的过程就是一遍一遍的给变量赋值的历程。
表达式3中的i++也称”步长“为1,比如i += 3,也可以称为”步长“为3
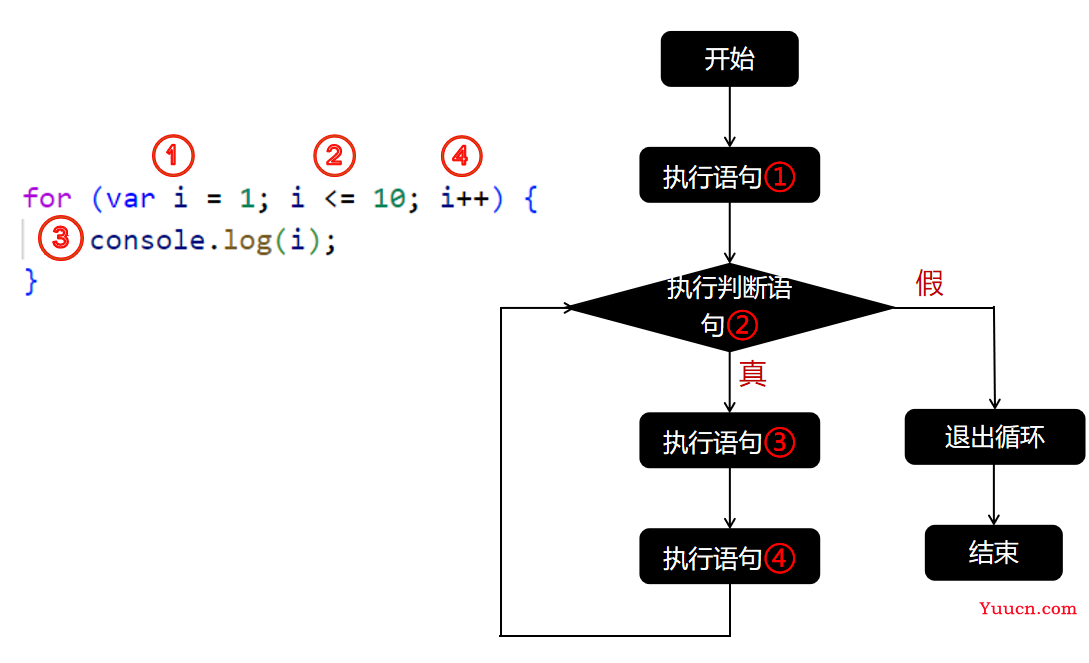
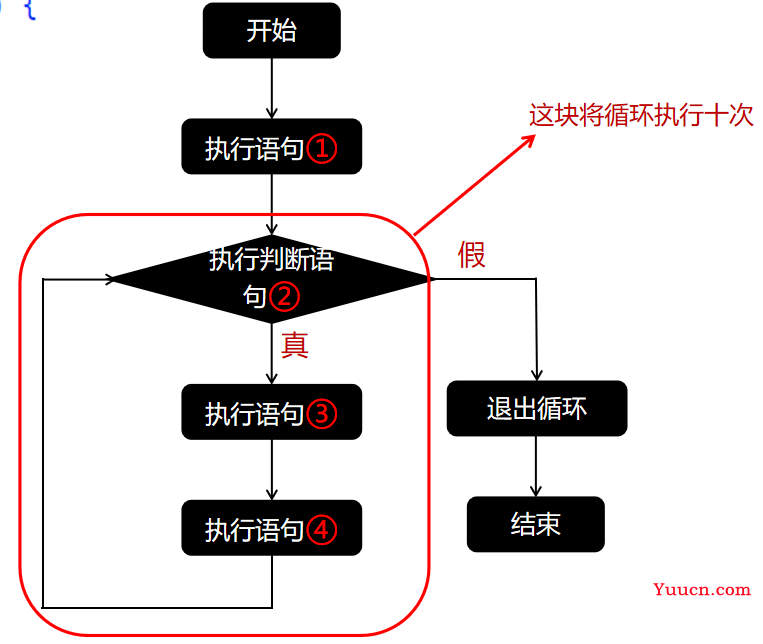
for循环的执行机理分析:

按照循环执行机理,首先 I=1 —> 然后判断i是否小于等于10,结果肯定是真—>然后执行控制台输出语句 —> 然后执行 i++,此时 i == 2 —> 判断i是否小于等于十,结果还是真 —> 然后再执行控制台输出语句 —> 再执行 i++ …
可以看出,程序在循环执行,一直执行十个循环 ,直到i等于11,判断语句为假,退出循环。

🌟 准确遍历for循环
根据for循环执行机理,必须要准确遍历for循环。
下面看几个例子,预测一下for循环的结果:
案例一:
for (var i = 3; i <= 13; i += 3) {
console.log(i);
}
执行结果为:控制台输出3、6、9、12
案例二:
for (var i = 15; i > 2; i -= 3) {
console.log(i);
}
执行结果为:控制台输出15、12、9、6、3
案例三:
for (var i = 2; i < 12; i += 3) {
i += 4
console.log(i);
}
执行结果为:控制台输出6、13
案例四:
for (var i = 1; i < 10; i ++) {
}
console.log(i);
执行结果为:控制台输出10
案例五:
for (var i = 1; i < 10; i --) {
console.log(i);
}
这个循环为死循环,在编程过程中,一定要避免出现死循环,否则会导致cpu过载等严重问题。
案例六:
for (var i = 10; i < 10; i --) {
console.log(i);
}
这个没有执行结果,因为一上来就不满足判断条件,所以不会循环
🌟 for循环练习
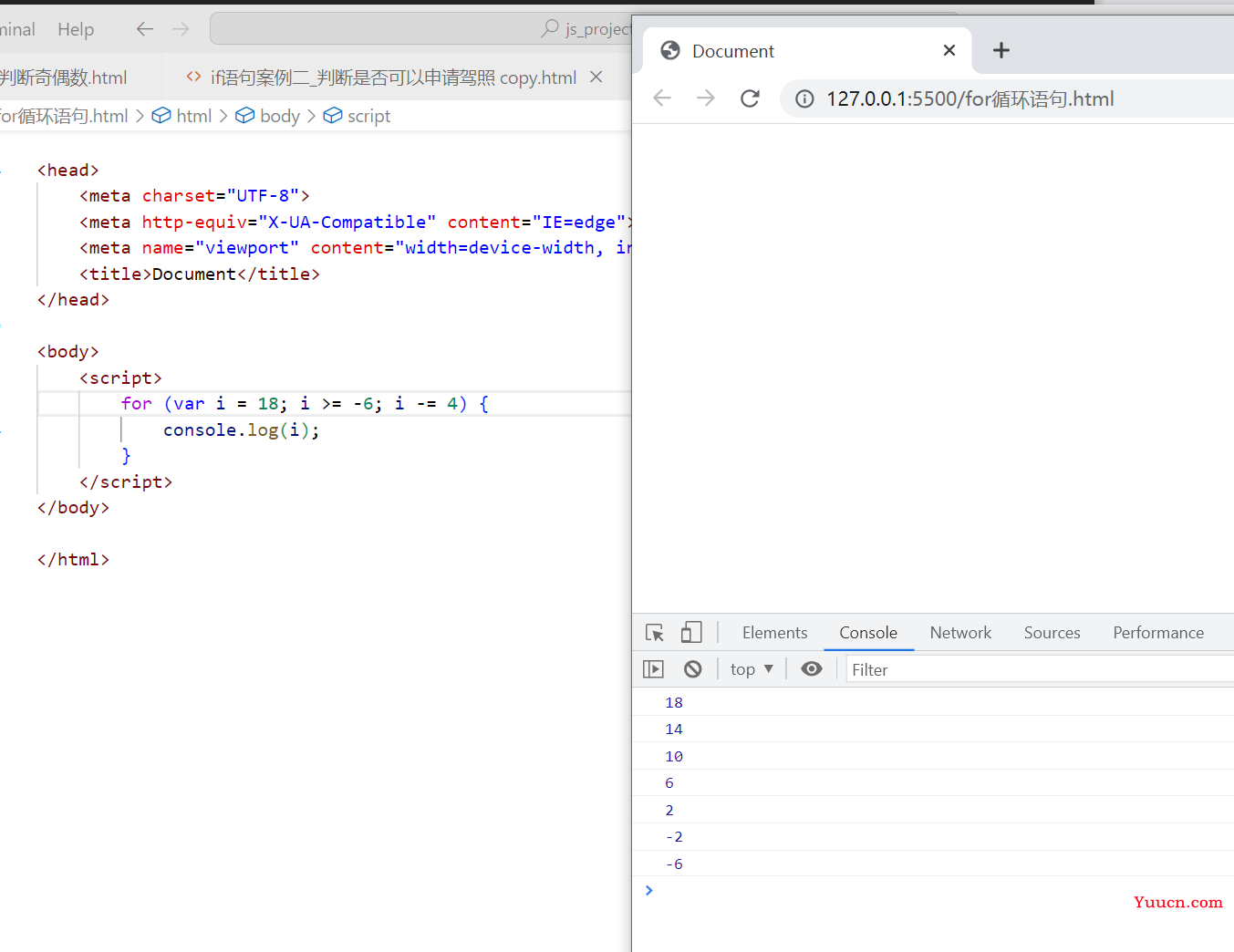
题目一:使用for循环在控制台依次输出18、14、10、6、2、-2、-6
for (var i = 18; i >= -6; i -= 4) {
console.log(i);
}

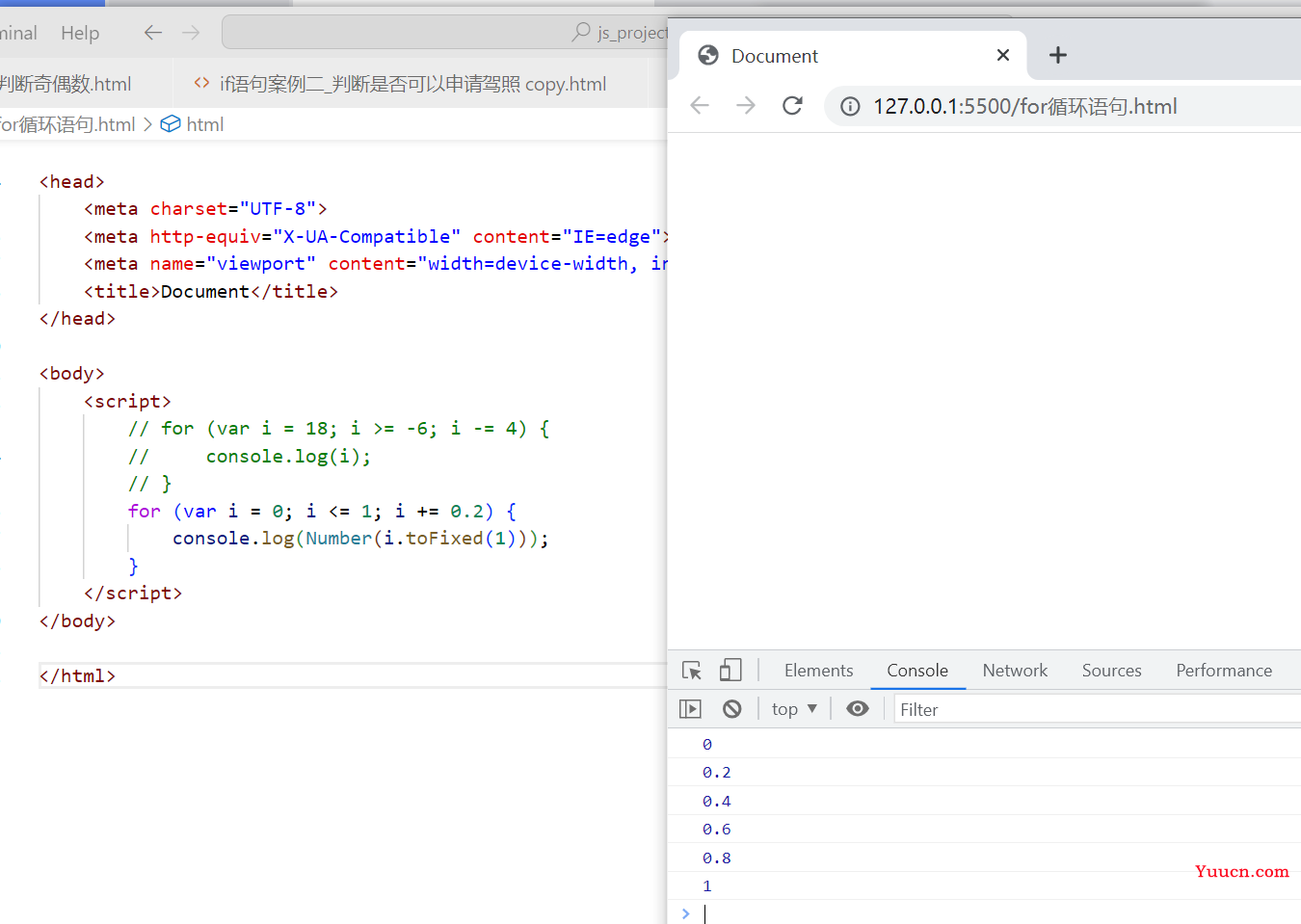
题目二:使用for循环在控制台依次输出0、0.2、0.4、0.6、0.8、1
for (var i = 0; i <= 1; i += 0.2) {
console.log(Number(i.toFixed(1)));
}

⭐ for循环语句算法题
学习任何知识都是服务于实际业务的,要多做题目,才能熟能生巧
🌟 题目一:计算1+2+3+…+99+100的和
题目分析:这是一个等差数列的求和。在数学上有数学公式。但是程序上我们只能一个数一个数的加。
方法:累加器
代码如下:
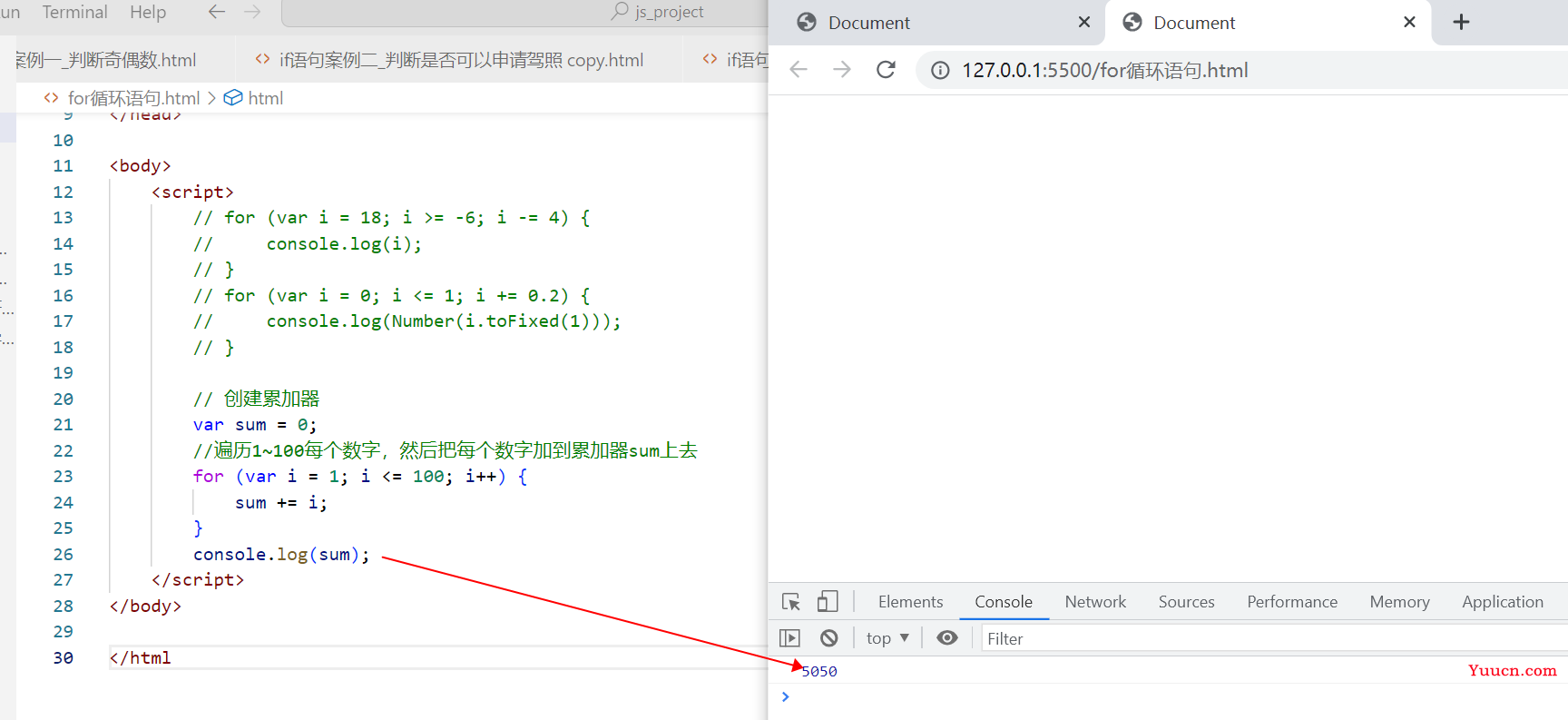
// 创建累加器
var sum = 0;
//遍历1~100每个数字,然后把每个数字加到累加器sum上去
for (var i = 1; i <= 100; i++) {
sum += i;
}
console.log(sum);

也可以把累加器和i一起定义,这是很多老程序员的写法:
for (var i = 1, sum = 0; i <= 100; i++) {
sum += i;
}
console.log(sum);
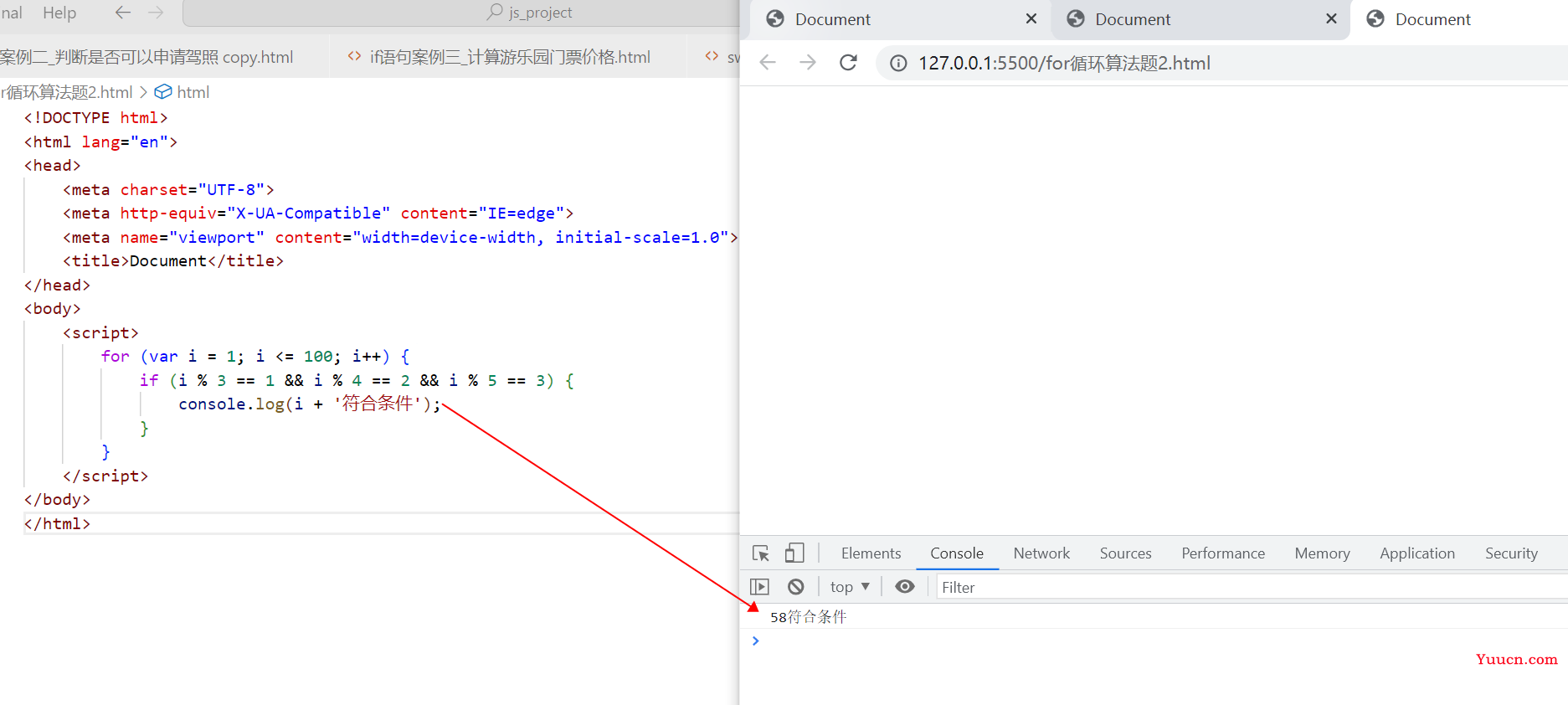
🌟 题目②:请问1~100中哪个数字除以3余1且除以4余2且除以5余3?
题目分析:还是需要循环1~100中的数字,然后循环里面嵌套if语句判断是否符合条件,符合条件再输出
方法:穷举法
代码如下:
for (var i = 1; i <= 100; i++) {
if (i % 3 == 1 && i % 4 == 2 && i % 5 == 3) {
console.log(i + '符合条件');
}
}