初到公司发现电脑上面已经安装nodejs,但是版本是最新版本。但是问题来了,好像是不太支持vue3,所以查了一些资料,具体的也不是很清楚,反正就是nodejs的版本不能太高最好保持在16以下。好吧,那就重新卸载再来安装nodejs吧。
目录
1、卸载nodejs
2、下载nodejs
3、验证nodejs
4、配置环境
1、更改npm安装全局模块目录和缓存路径
2、配置环境变量
3、配置淘宝镜像
5、验证安装
1、卸载nodejs
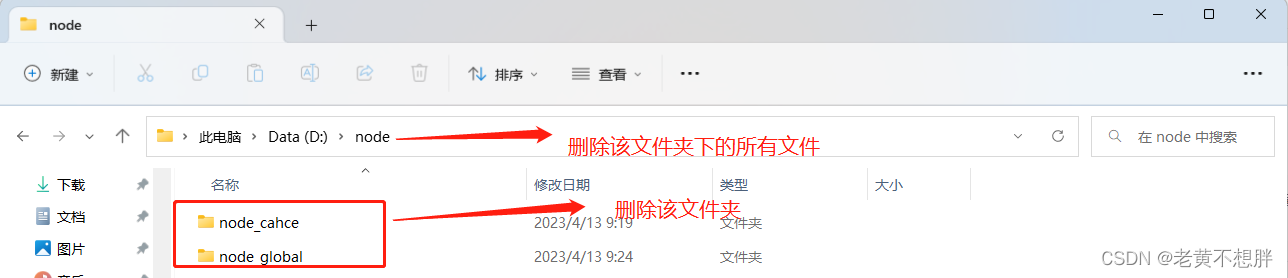
打开电脑卸载程序,找到nodejs执行卸载。卸载完成后找到之前安装的位置删除所有的文件夹,如下所示;

其次,可能在C盘中也会存在相关的npm文件所以一定要找到相关文件进行删除。我这里C盘确实有一个文件夹,名称是什么.npm...,然后我删除了。
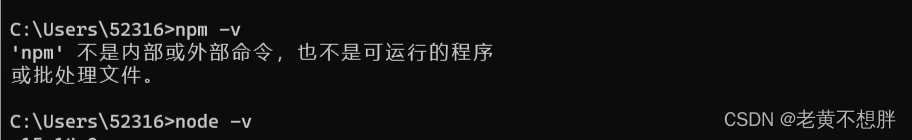
最后打开命令提示符,输入node -v 和npm -v 查看是否卸载,如下图所示;

至此,我电脑的老版本就卸载完成,接下来就重新下载nodejs进行安装
2、下载nodejs
官方下载地址:以往的版本 | Node.js
点击链接可直接到官网进行下载,但最好不要下载16版本以上的,我这里下载的是Node.js 15.14.0版本对应的npm版本是7.7.6版本。
注意:nodejs版本最好是下载.msi的版本,这里他会自动的去配置电脑环境。
下载完成后,打开软件包,直接一路next到底(可以更换安装的路径,我这里是安装到D盘的,建议各位尽量将这些安装包放到D盘,别一股脑的放在C盘);
3、验证nodejs
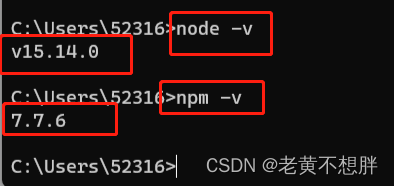
打开命令面板输入node -v 和npm -v检查node版本和npm版本
命令面板:win+r输入cmd
node -vnpm -v

4、配置环境
1、更改npm安装全局模块目录和缓存路径
npm install xxx时默认存放路径为:C:\Users\用户名\AppData\Roamin。比较占空间因此将其放在D盘吧这样子我们也方便查看
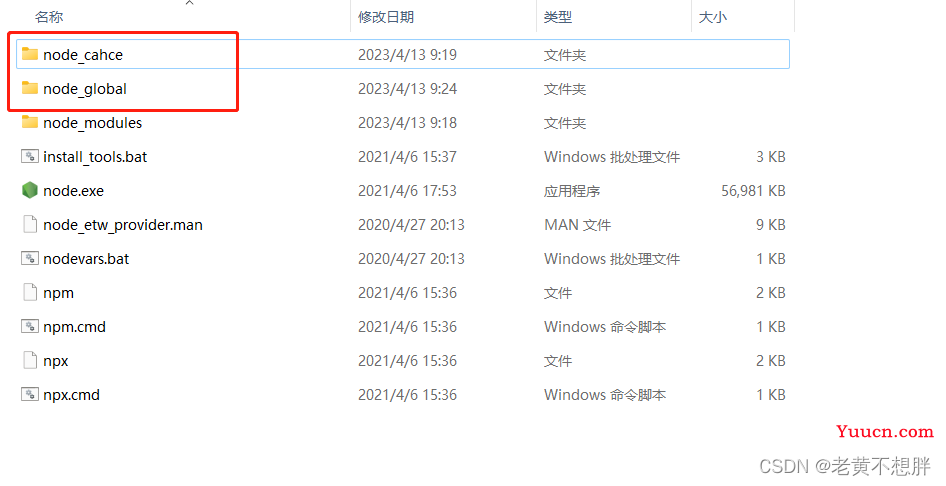
将安装的node文件夹下面新建两个空文件夹:node_cahce和node_global,放置我们安装的一些东西,然后将全局模块目录和缓存路径换成我们新建的两个文件见
全局安装模块为:node_global
缓存路径为:node_cahce

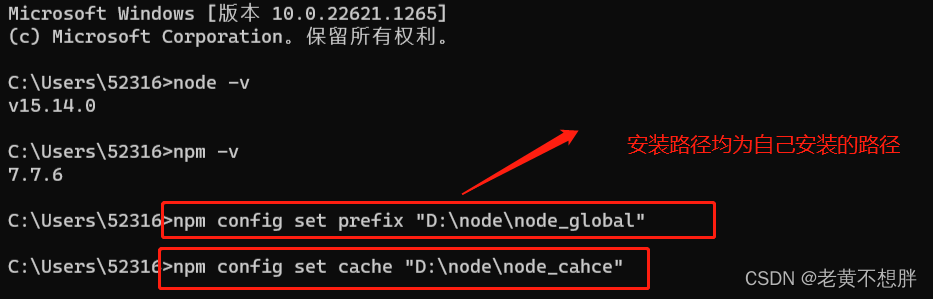
打开命令面板 分别输入命令:npm config set prefix "D:\node\node_global"设置全局安装目录,和npm config set cache "D:\node\node_cahce"设置缓存路径
npm config set prefix "D:\node\node_global"npm config set cache "D:\node\node_cahce"
输入以下命令可查看是否配置成功;
npm config get prefixnpm config get cache2、配置环境变量
上面说到.msi版本的不需要配置环境,但是我们最好还是检查一下。
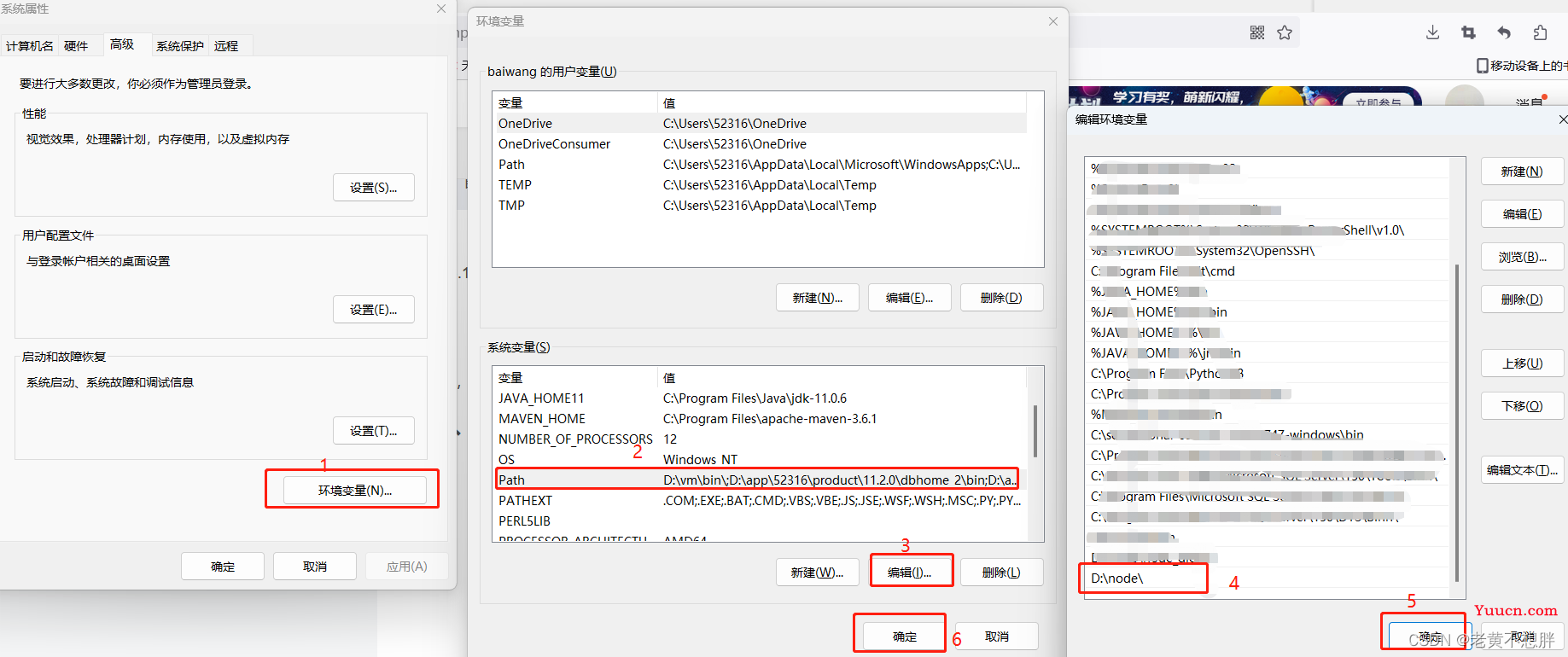
找到环境变量配置,找到系统变量path看一下有没有对node进行配置,如果没用那么可进行手动配置。同时将我们的全局安装模块目录也对其进行配置,其配置步骤和下面一致,如下图所示;

3、配置淘宝镜像
在命令面板输入以下命令可查看本地的镜像;
npm config get registry更改镜像为淘宝镜像,输入以下命令;
npm install -g cnpm --registry=https://registry.npm.taobao.org如果要将镜像复原可输入以下命令;
npm config set registry https://registry.npmjs.org5、验证安装
1.安装express,使用npm命令——> npm install express -g
2.安装webpack,使用npm命令——> npm install webpack -g
到刚刚新建的文件夹node_global进行查看
到此,打完收工~~~又可以快乐的写bug啦