哈喽,大家好!我是小张。大家在浏览网页的时候有没有好奇过这个网页是怎么制作,其实只是制作一个简单的网页是很简单的。今天我就教一下大家如何用HTML制作一个简单的网页。
了解html
1. 学习html之前先要知道html是什么
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
2.一个html基础网页
标记符<html>:说明该文件是用超文本标记语言来描述的,它是文件的开头,而</html>则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一个简单的网页</title>
</head>
<body>
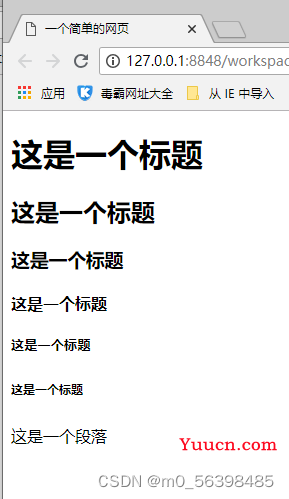
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
<h4>这是一个标题</h4>
<h5>这是一个标题</h5>
<h6>这是一个标题</h6>
<p>这是一个段落</p>
</body>
</html>
< head></head>是他的头部部分
<title></title>里面的内容就是这个网页的名字
<body></body>是他的身体部分也就是我们常看到的网页内容
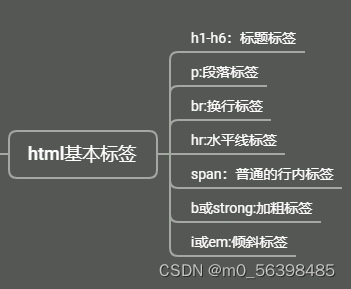
<h1></h1>—<h6></h6>定义了一级到六级标题
<p></p>定义了一个段落
3.html基本标签

<html>
<head>
<title>李清照-清平乐</title>
</head>
<body>
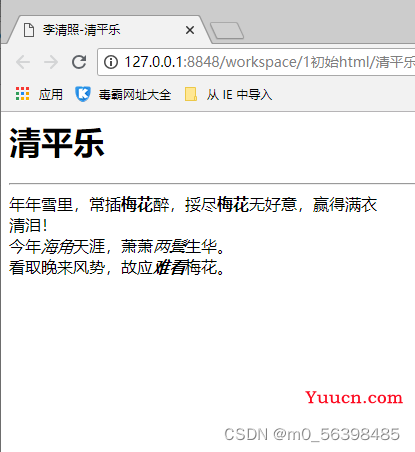
<h1>清平乐</h1>
<hr>
<!--span:不换行的行内标签-->
<!--加粗b或strong;网页版没有差别
b:纯粹加粗 strong:主旨在强调-->
<!--倾斜<i>或<em>
i;纯粹强调,em;主旨在强调-->
<span>年年雪里,常插<b>梅花</b>醉,挼尽<strong>梅花</strong>无好意,赢得满衣<br>清泪!</span><br>
<span>今年<i>海角</i>天涯,萧萧<em>两鬓</em>生华。</span><br>
<span>看取晚来风势,故应<i><b>难看</b></i>梅花。</span><br>
<!--加粗和倾斜可以同时使用-->
</body>
<html> 
4.链接
普通的链接:<a href="http://www.example.com/">链接文本</a>
图像链接: <a href="http://www.example.com/"><img src="URL" alt="替换文本"></a>
邮件链接: <a href="mailto:webmaster@example.com">发送e-mail</a>
书签:
<a id="tips">提示部分</a>
<a href="#tips">跳到提示部分</a>
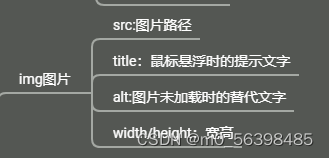
5.图片
<img src="./img/核桃.png" title="核桃" alt="核桃" width="100" height="100"/>6.特殊符号
<html>
<head>
<title>特殊符号</title>
</head>
<body>
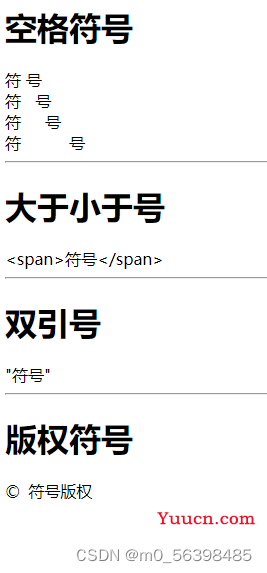
<h1>空格符号</h1>
符 号<br>
符 号<br>
<!--半角空格-->
符   号<br>
<!--全角空格-->
符   号<br>
<hr>
<h1>大于小于号</h1>
<span>符号</span><br>
<hr/>
<h1>双引号</h1>
"符号"
<hr>
<h1>版权符号</h1>
© 符号版权
</body>
<html>
好了,了解了以上的这几点,我们就能制作一个简单的网页了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>
<h1>明年起 电动车禁止上电梯 电梯停用不公示原因最高罚2万<h1>
</p>
<p>
<h6>发布时间:2016-11-22 06:58:22 来源:郑州晚报</h6>
</p>
<hr>
<p><img src="pic.jpg"></p>
<p>  报社讯 电梯里要安装监控设备,电动车不能上电梯。近日,《郑州市电梯使用安全管理办法》通过并对外公
<br>布,电梯需要安装监控设备并保护有效运行,违者最高可被罚3万元。同时明确乘坐电梯的7种禁止行为,包括电
<br>动车禁止上电梯等。该《办法》字2017年1月1日起施行。郑报融媒记者 董艳竹 李雪</p>
<p>  这7种行为《办法》</p>
<p>
<ol>
<li>乘坐明示处于非正常状态的电梯;</li>
<li>在超过额定载重量时乘坐电梯;</li>
<li>携带自行车(含电动自行车,已折叠的自行车除外)乘坐电梯;</li>
<li>违反电梯安全警示标志操作电梯;</li>
<li>采用扒撬等非正常手段开启电梯层门、轿门;</li>
<li>拆除、破坏电梯的安全注意事项、使用标志、应急救援电话、电梯安全责任投保信息、报警装置、安全
<br>部件及其他附属设施;</li>
<li>其他危机电梯安全运行和他人乘坐安全的行为。</li>
</ol>
</p>
<p>
<h3>使用:电梯需安装监控并有效运行</h3>
</p>
<p>  办法》所称的电梯,包括载人(货)电梯、自动扶梯和自动人行道等。</p>
<p>  对于电梯要不要安装监控一事,《办法》明确,不仅要安装还要保持有效运行。电梯使用单位应当安装电
<br>梯安全运行监控设备,并与市特种设备安全监督管理部门的质量安全监管平台链接,保持起有效运行。
</p>
<p>  住宅小区电梯需要改造、修理、更新的,电梯使用单位和业主委员会应当及时组织落实,业主应当履行资金
<br>筹集义务。
</p>
<p>  其中,已建立住宅专项维修资金的,按照规定在住宅专项维修资金中列支。未建立住宅专项维修资金或者
<br>住宅专项维修资金余额不足的,业主对费用承担有约定的,按照约定承担;没有约定或者约定不明确的,乡镇人
<br>民政府、街道办事处应当协助组织业主筹集落实资金。
</p>
</body>
</html>这次的分享就到次结束了,希望能帮到你们。