文章参考(黑马小程序教学视频)仅供参考与学习
简介
小程序和普通页面开发的区别
运行环境不同
网页运行在浏览器中,小程序运行在微信环境中
API不同
由于运行环境不同,所以小程序中,无法调用DOM和BOM的API.
但是,小程序中可以调用微信环境提供的各种API,例如:
- 地理定位
- 扫码
- 支付
开发模式不同
网页发开模式:浏览器+代码编辑器
小程序有自己的一套标准开发模式:
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目
注册小程序账号&安装开发者工具
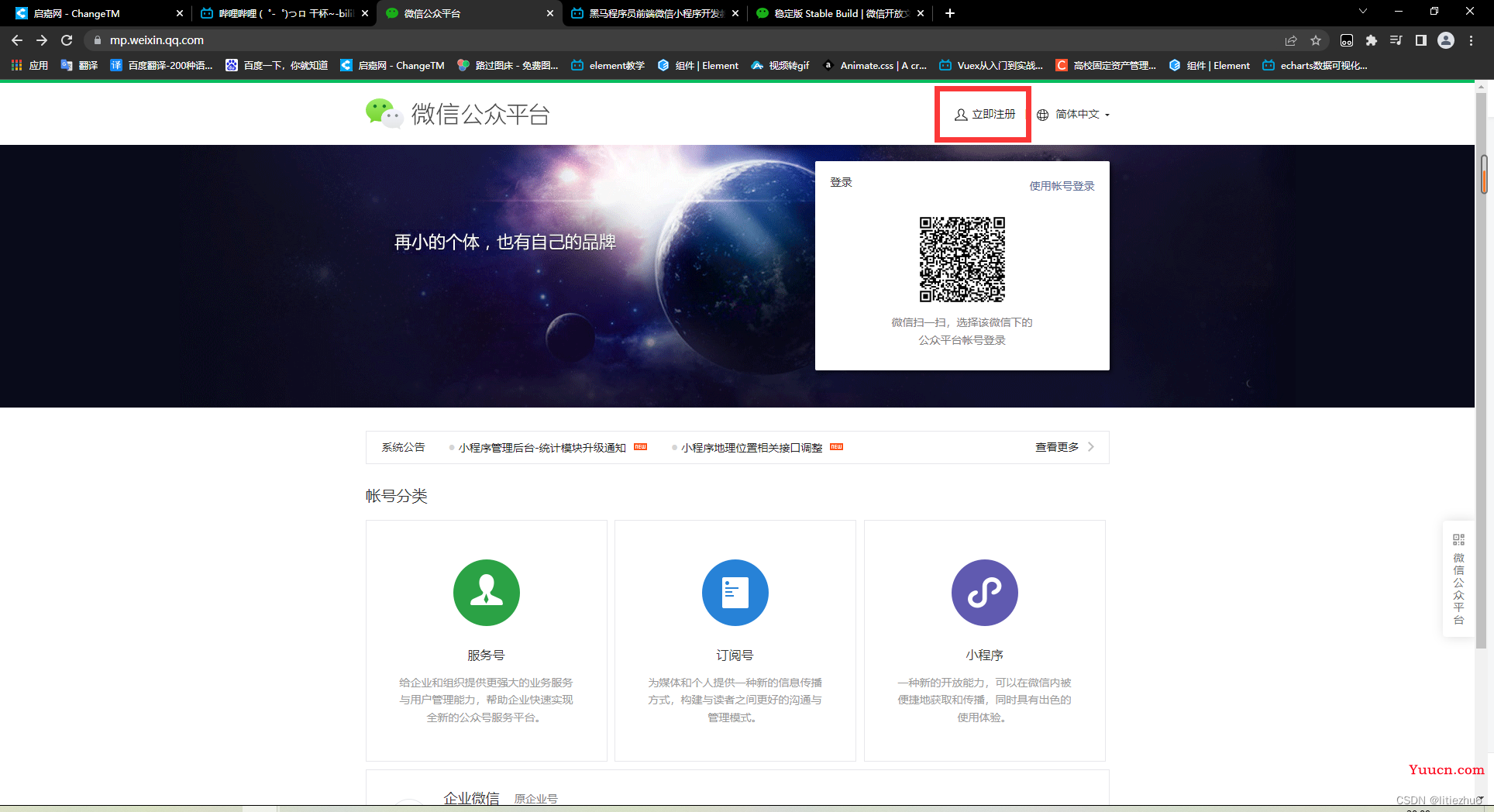
点击注册按钮
微信公众平台 点击右上角 “立即注册”即可进入小程序开发账号的注册流程

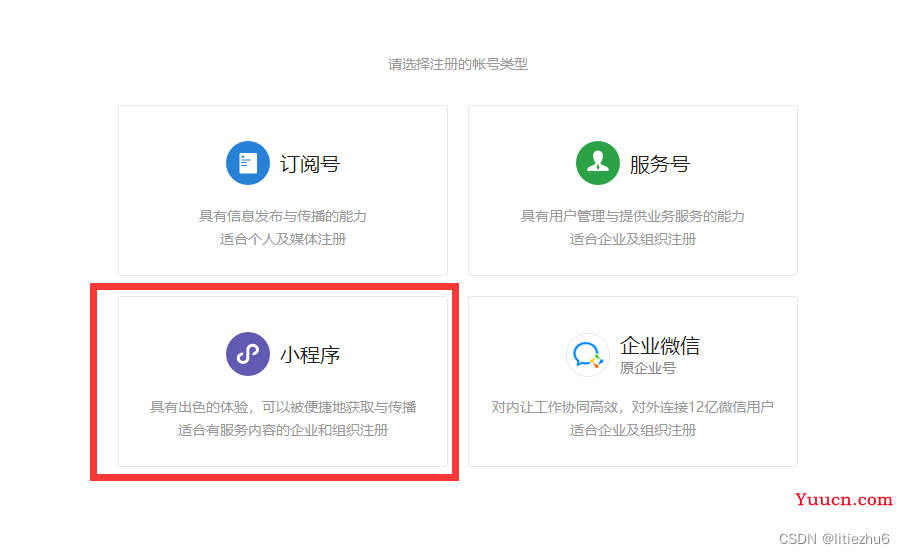
选择注册账号的类型
 填写账号信息,邮箱激活,信息登记
填写账号信息,邮箱激活,信息登记
具体可以查看此视频 微信小程序注册账号&安装开发者工具
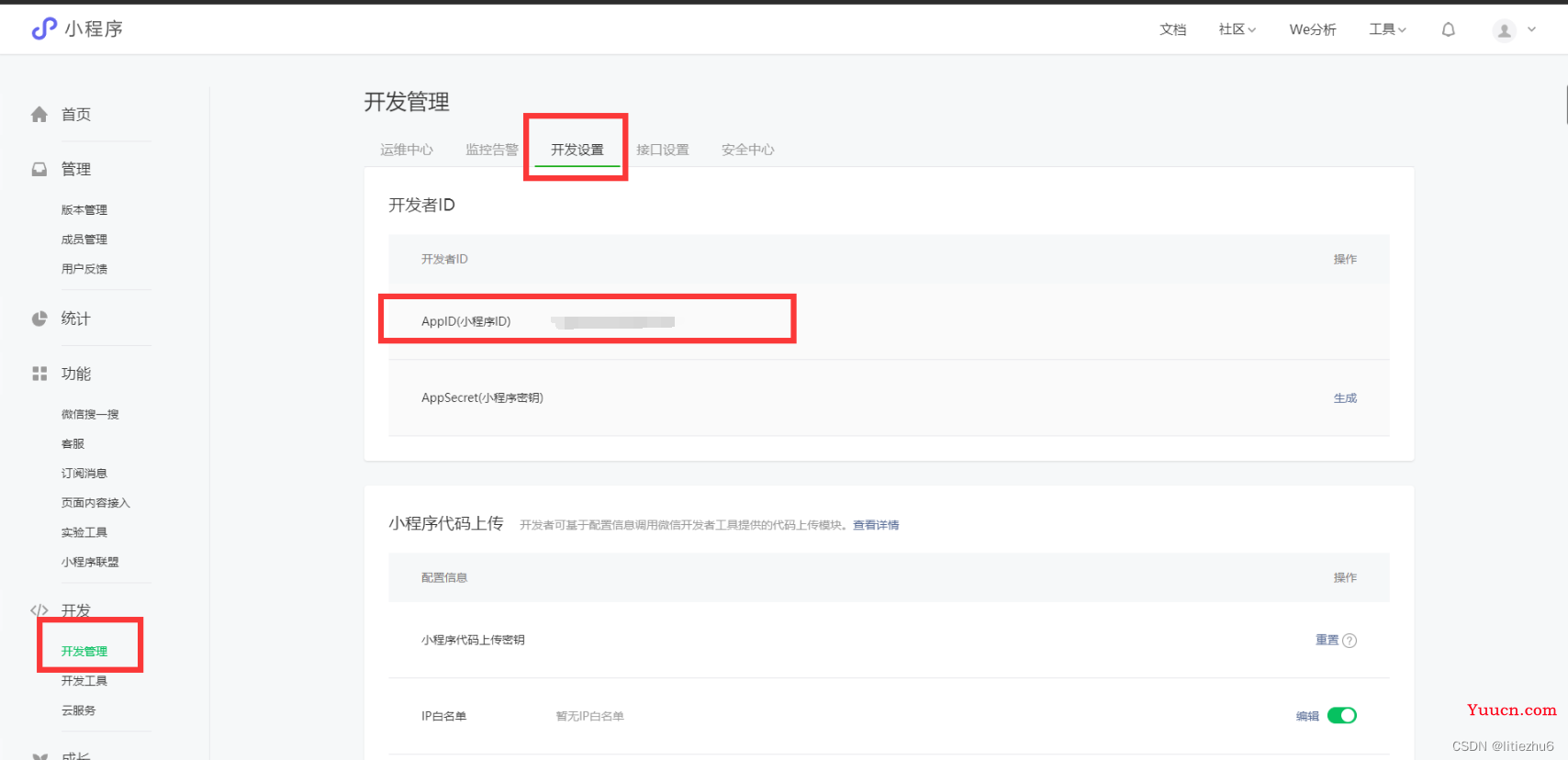
登录成功,获取小程序的AppID

了解微信开发者工具
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
- 快速创建小程序项目
- 代码的查看和编辑
- 对小程序功能进行调试
- 小程序的预览和发布
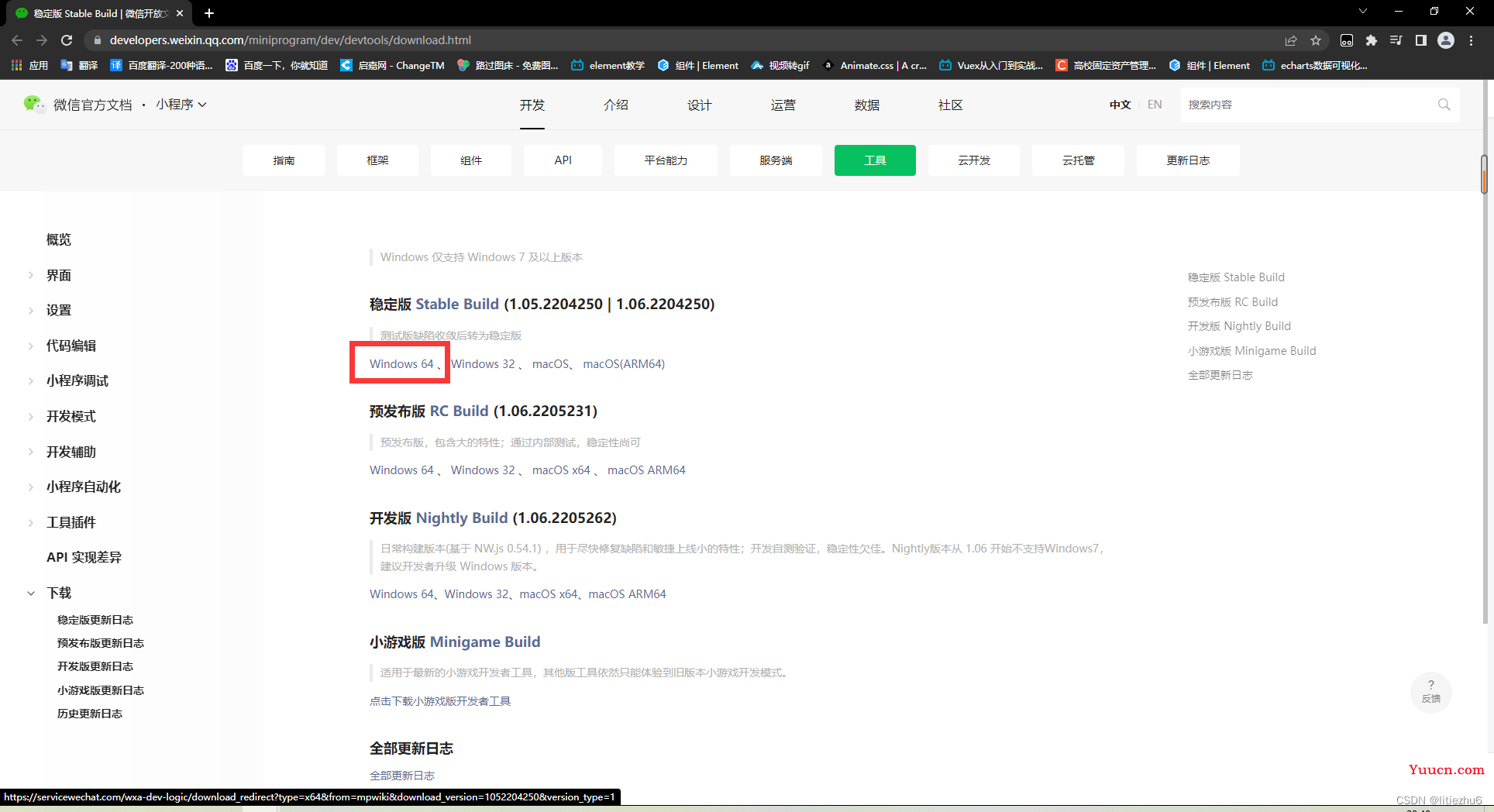
下载开发者工具

安装
一直点击下一步
扫码登录
创建第一个小程序
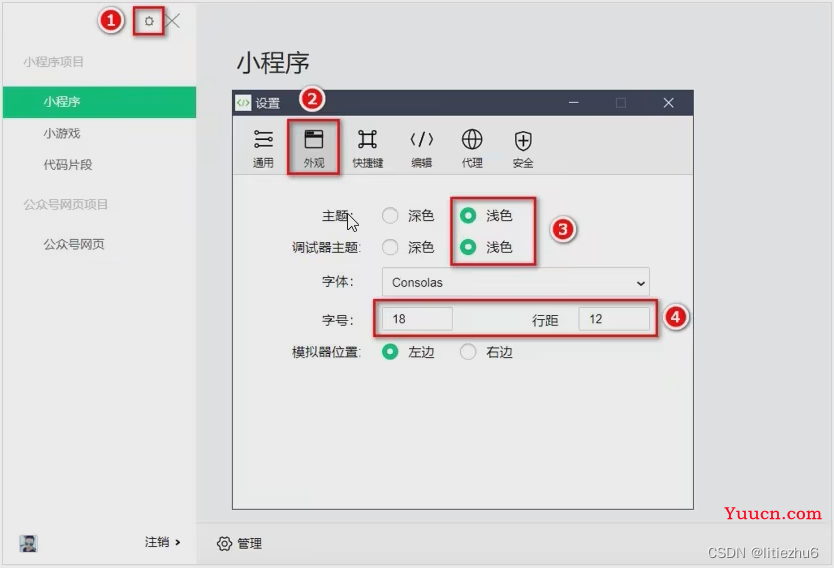
设置外观和代理

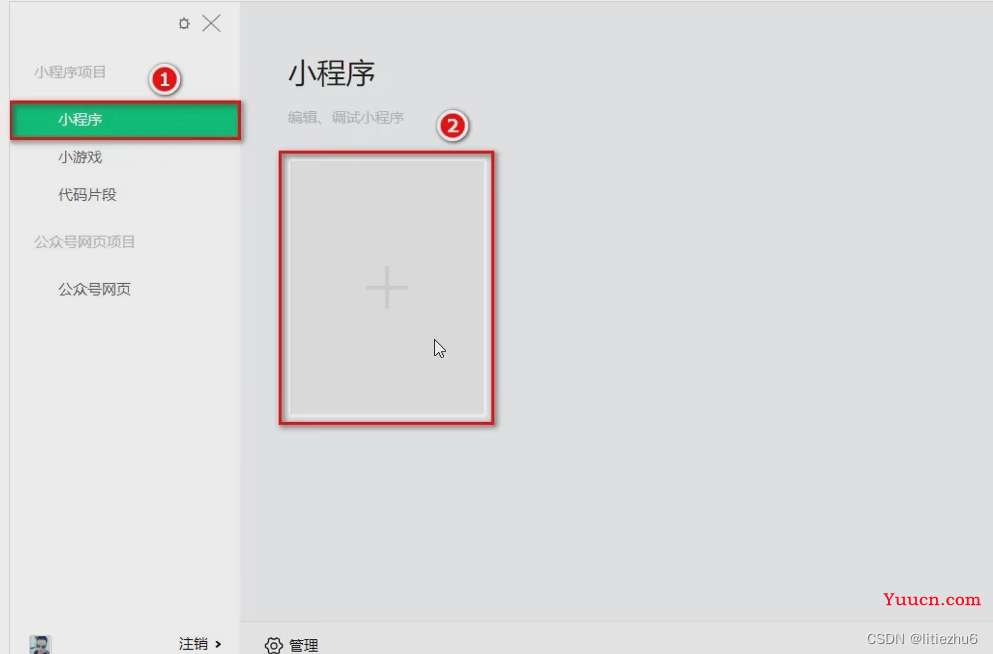
点击“加号”按钮

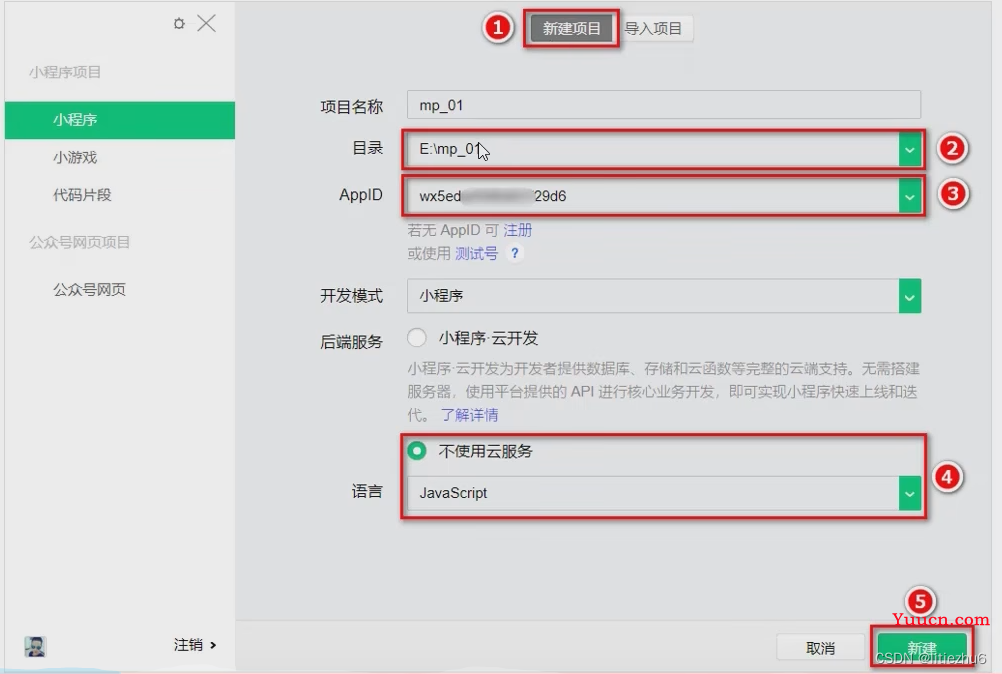
填写项目信息

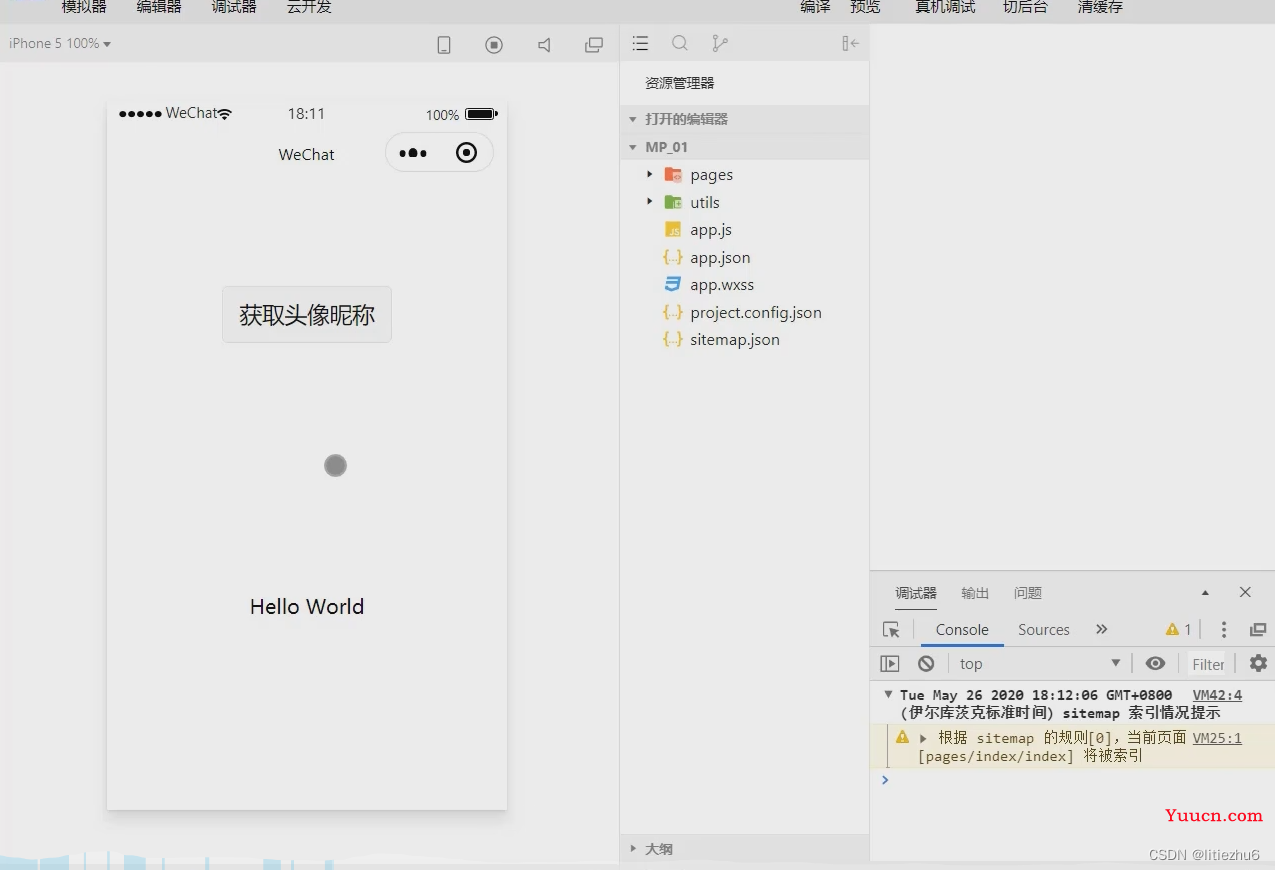
创建成功

认识小程序项目的基本组成结构
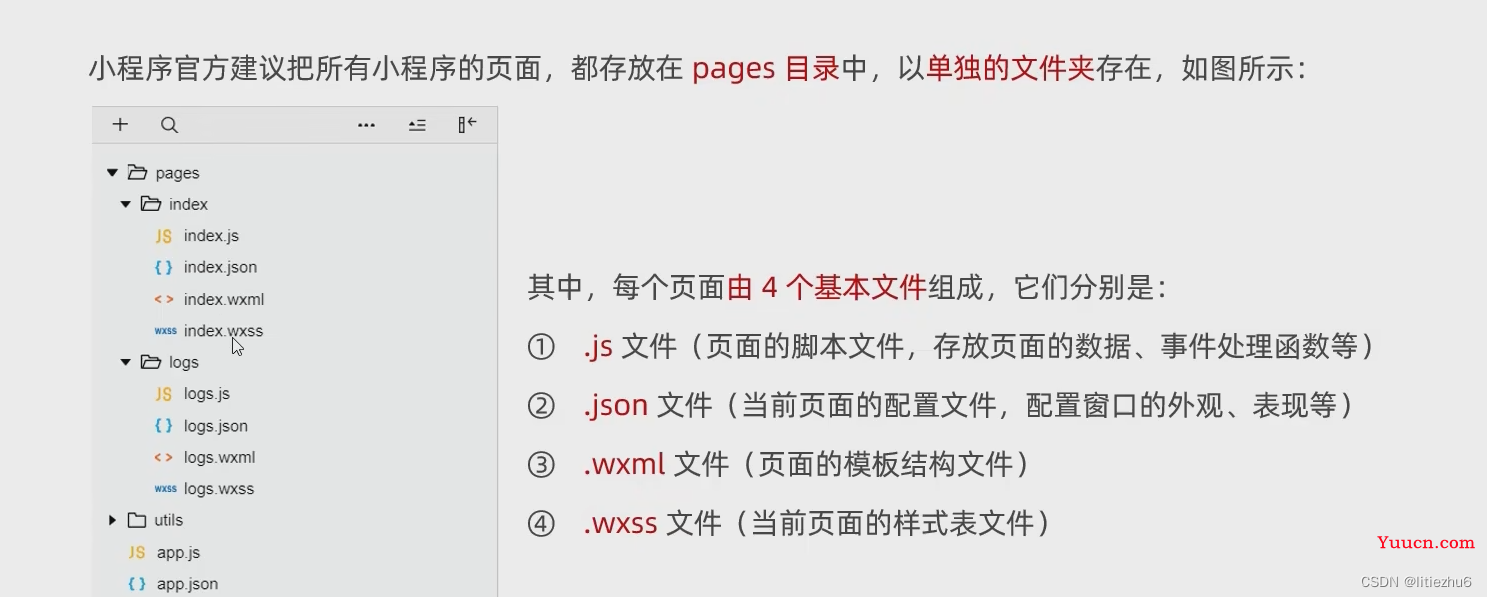
pages
用来存放所有小程序的页面

页面的 .json 配置文件

app.js
小程序的入口文件
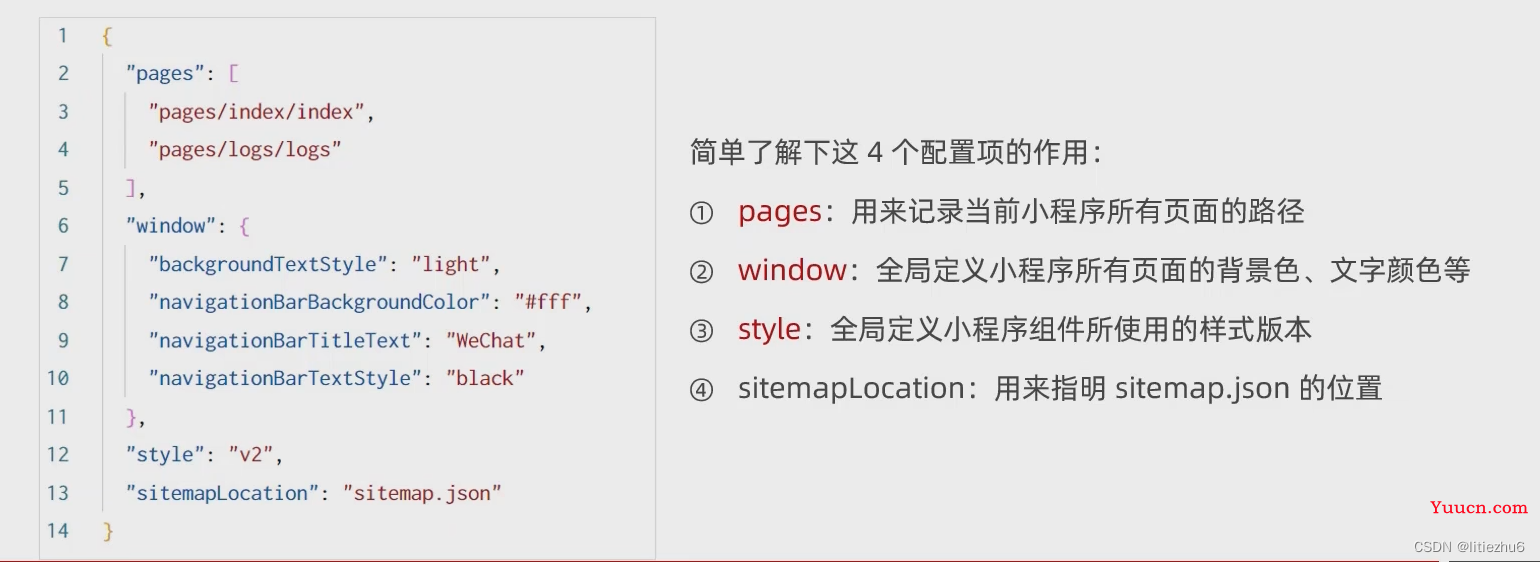
app.json
小程序的全局配置文件,包含了小程序的所有页面路径、窗口外观、界面表现、底部tab等

app.wxss
小程序项目的全局样式文件
project.config.json
项目的配置文件,用来记录我们对小程序开发工具所做的个性化配置

project.private.config.json
项目私有配置文件。此文件中的内容将覆盖 project.config.json 中的相同字段。项目的改动优先同步到此文件中
sitemap.json
用来配置小程序及页面是否允许被微信索引,效果类似于pc页面中的SEO
- 当action值为 disallow时:表示不被索引
- 当action值为 allow时:表示被索引
认识小程序页面
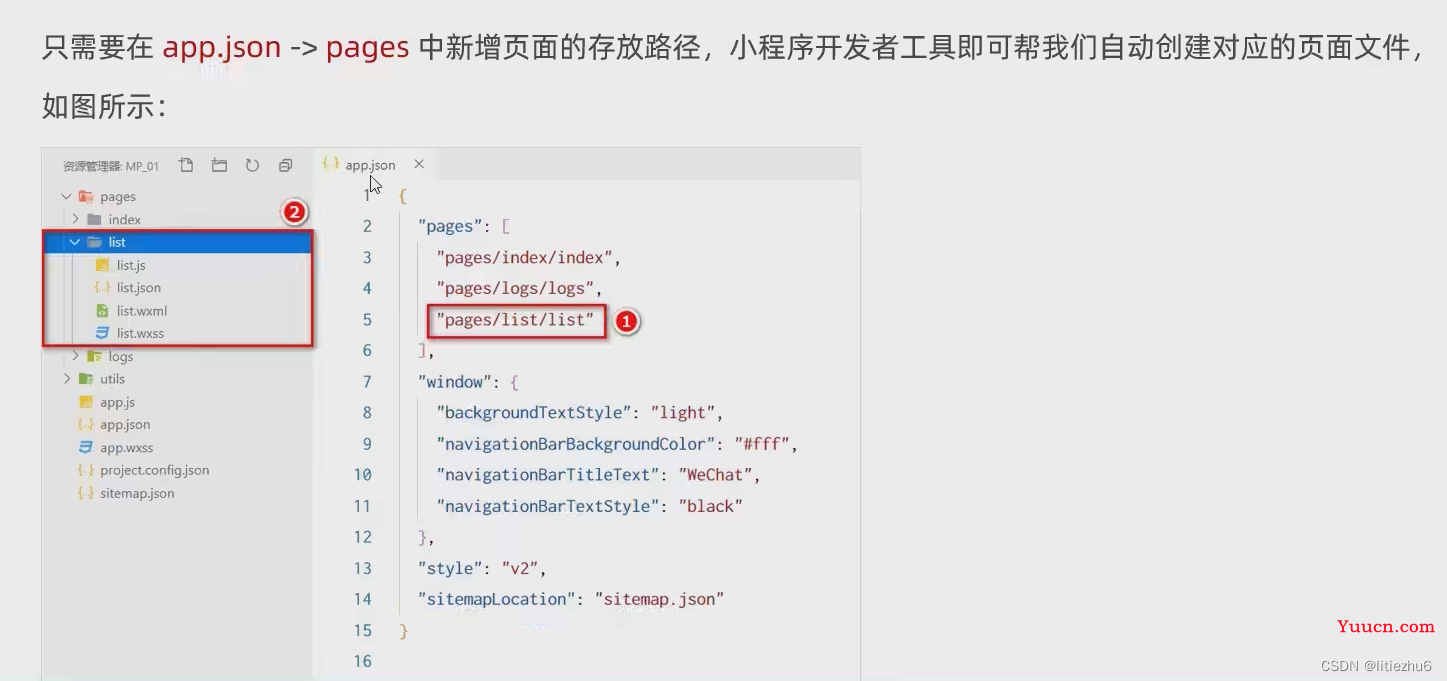
快速新建小程序页面

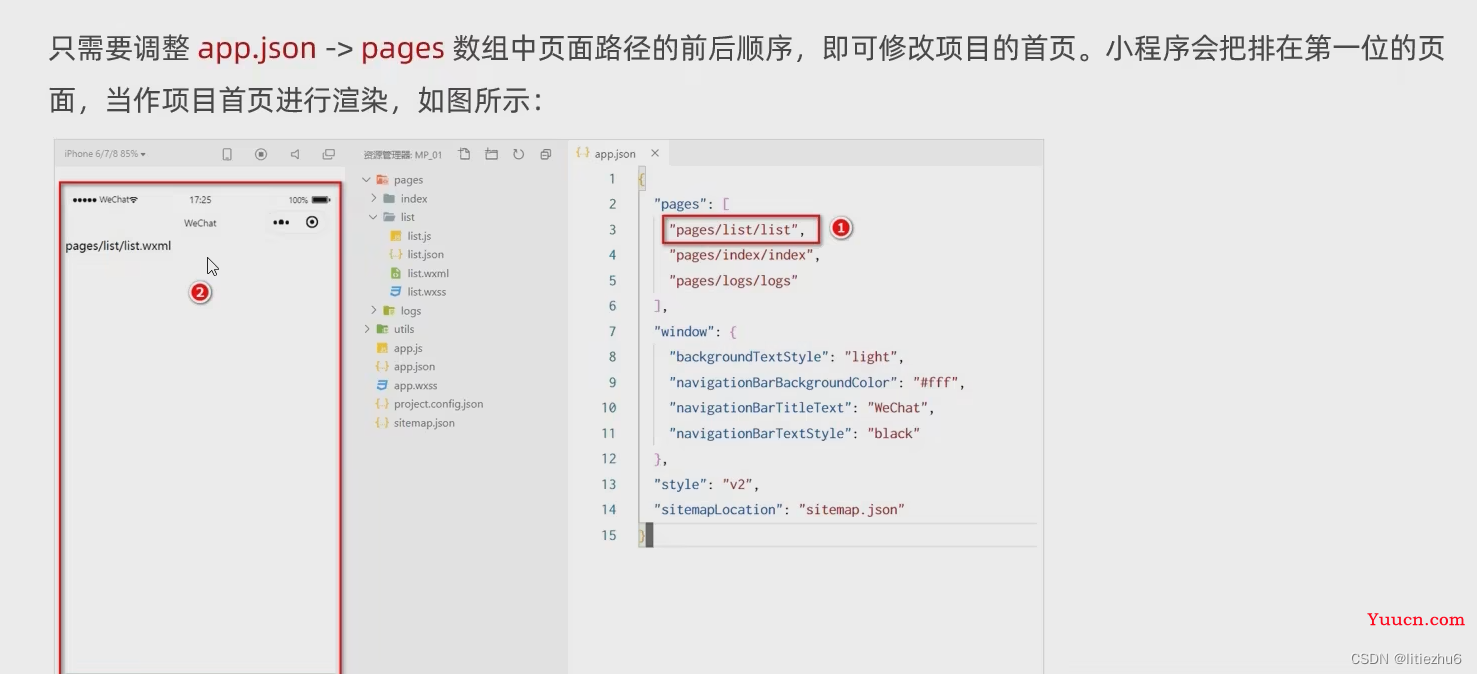
修改项目首页

WXML 模板
什么是 WXML
WXML 是小程序框架设计的一套 标签语言,用来构造小程序页面的结构 ,其作用类似于页面开发中的 HTML
WXML 和 HTML 的区别
- 标签名称不同
- HTML(div,span,img,a)
- WXML (view,text,image,navigator)
- 属性节点不同
- <a href='#'>超链接</a>
- <navigator url='/pagea/home/home'></navigator>
- 提供了类似于vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
WXSS 和 CSS 的区别
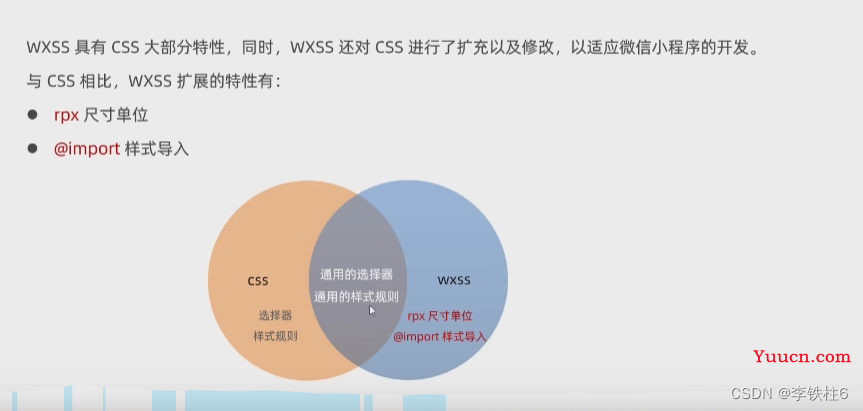
- 新增了 rpx 尺寸单位
- css中需要手动进行像素单位换算,例如rem
- WXSS 在底层之村新的吃u你单位 rpx , 在不同大小的屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 wxss 样式仅对当前页面生效
- WXSS仅支持部分CSS选择器
- .class和#id
- element
- 并集选择器、后代选择器
- ::after和 ::before 等伪类选择
小程序中 .js 文件的分类
- app.js
- 是 整个小程序项目的入口文件,通过调用 APP() 函数来启动整个小程序
- 页面的 .js 文件
- 是 页面中的入口文件, 通过 调用 Page() 函数来创建并运行页面
小程序中组件的分类
九大组件
开发者可以基于组件快速搭建出漂亮的页面结构,官方把小程序的组件分为9大类,分别是:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map地图组件
- canvas画布组件
- 开放能力
- 无障碍访问
长用的视图容器类组件
view
- 类似于HTML中的div,是一个块元素
scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
swiper和swiper-item
- 轮播图效果
长用的基础内容组件
text
- 文本组件
- 类似于HTML中的span,是一个行内元素
- 支持长按选中操作,属性:selectable
rich-text
- 富文本组件
- 支持把HTML字符串渲染为WXML结构
其他长用组件
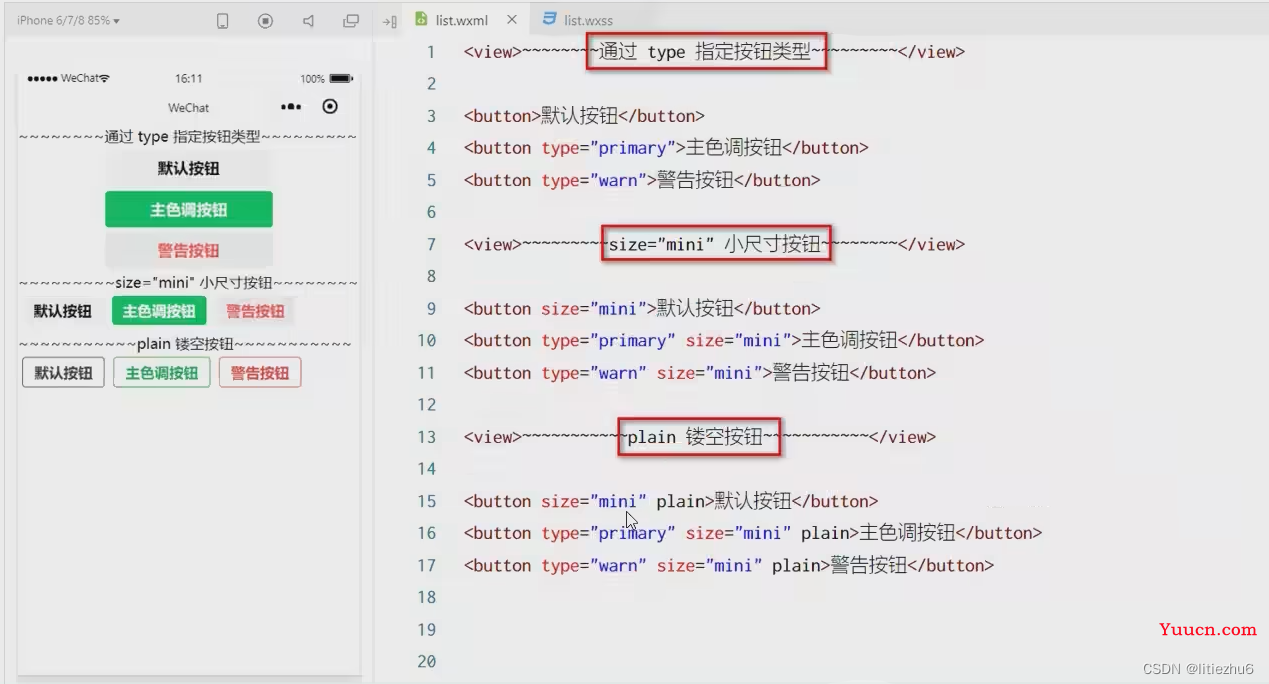
button
- 按钮组件
- 功能比HTML更加丰富
- 通过open-type属性可以调用微信提供的各种功能(客服,转发,获取用户授权,获取用户信息等)

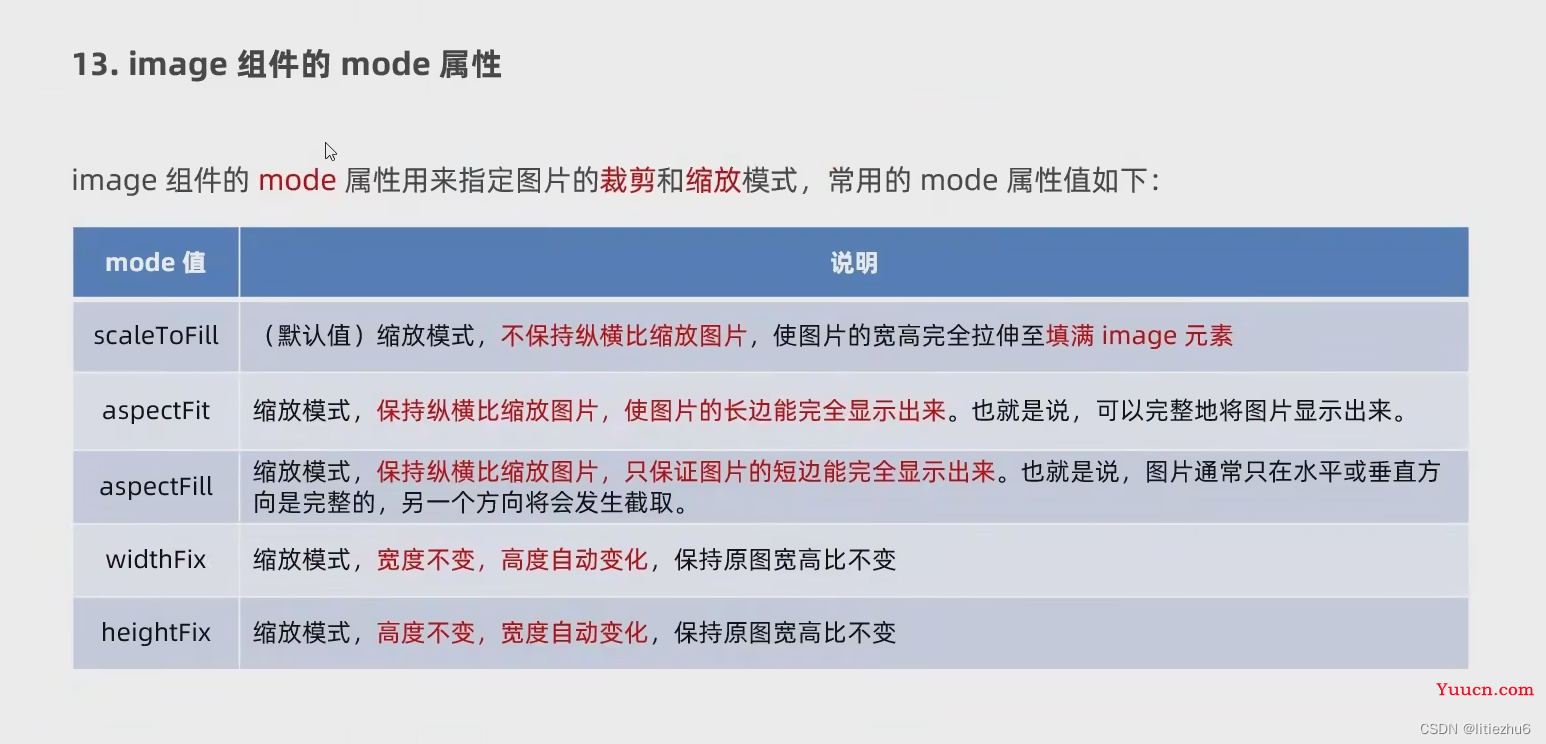
image
- 图片组件
- image组件默认宽度约300px,高度约240px

navigator
- 页面导航组件
- 类似于HTML中的a链接
小程序API概述
概述
小程序中API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,例如:获取用户信息,本地存储,支付功能等
小程序API的3大分类
- 事件监听API
- 特点:以 on 开头,用来监听某些事件的触发
- 举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
- 同步API
- 特点1:以 Sync 结尾的 API 都是同步API
- 特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageSync('key','value')向本地存储中写入内容
- 异步API
- 特点:类似于jQuery中的 $.ajax(options)函数,需要通过 success fail complete 接受调用的结果
- 举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
发布上线
小程序发布上线的整体步骤

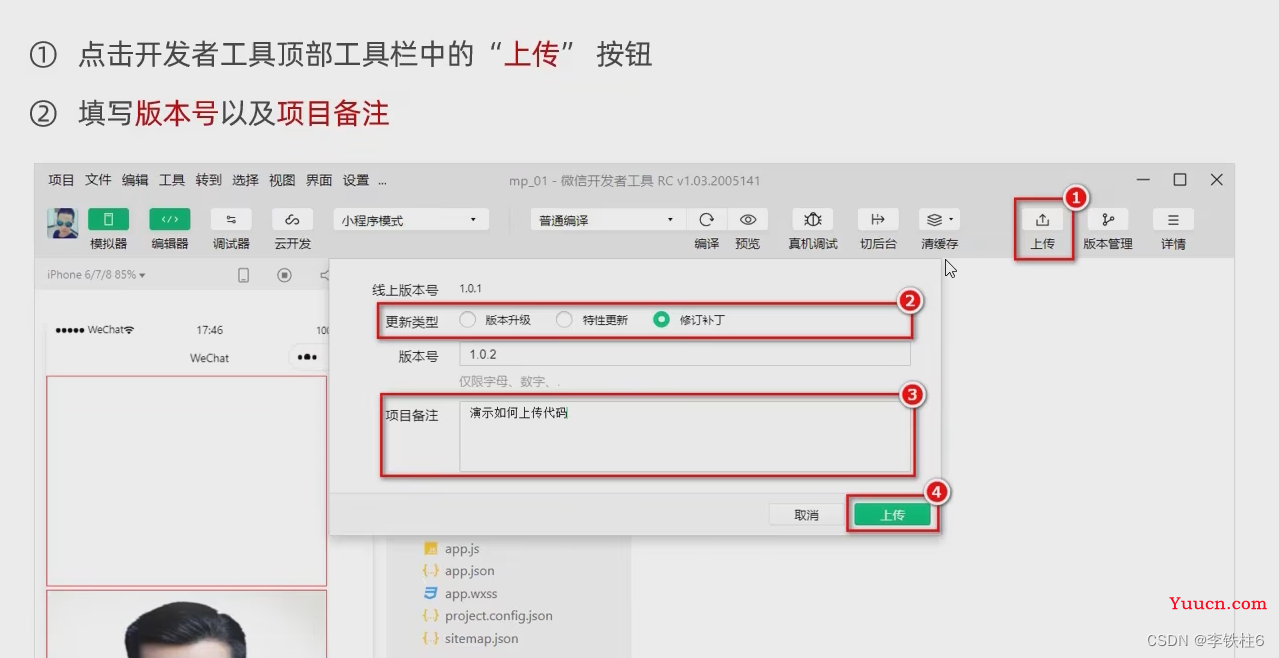
上传代码

在后台查看上传之后的代码

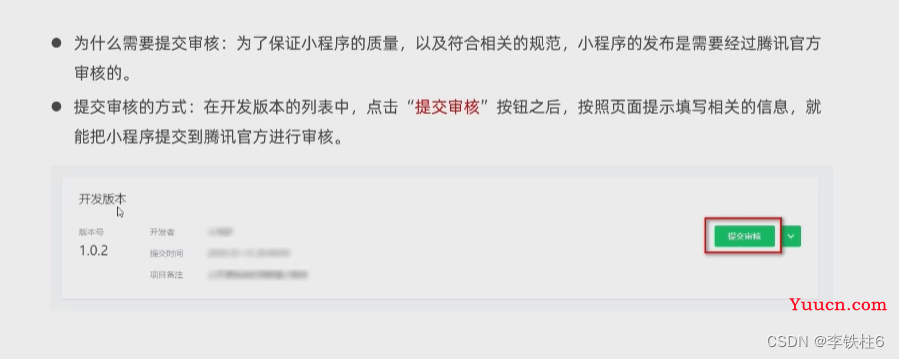
提交审核

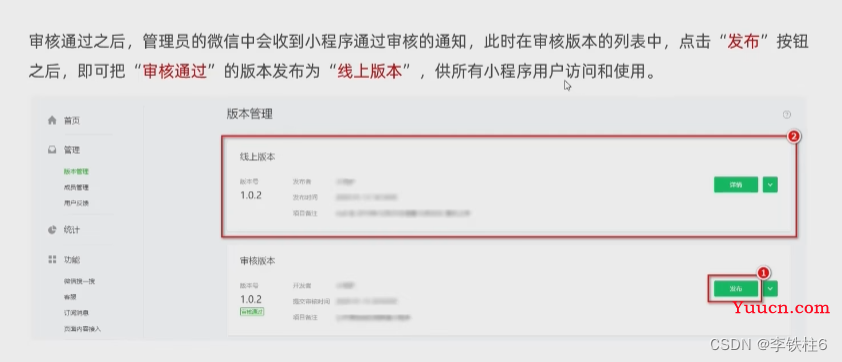
发布

小程序的推广与运行数据的查看
基于小程序码进行推广

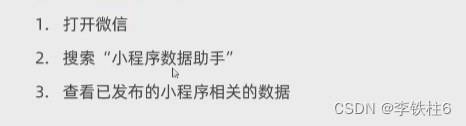
查看小程序运营数据的两种方式
1.在“小程序后台”查看

2.使用“小程序数据助手”查看

WXHML模板
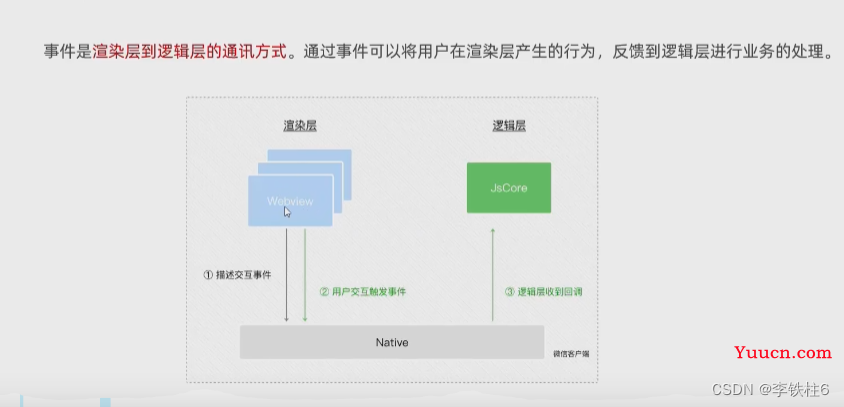
WXHL模板语法-事件绑定
(渲染层对应wxhl页面,逻辑层对应js文件)

小程序中常用的事件
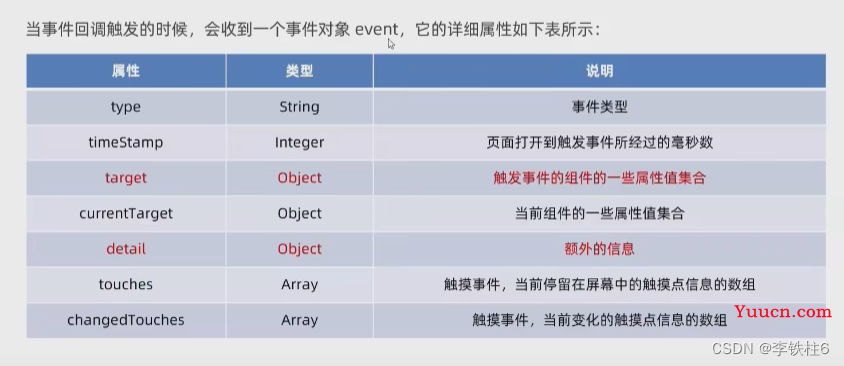
事件对象的属性列表

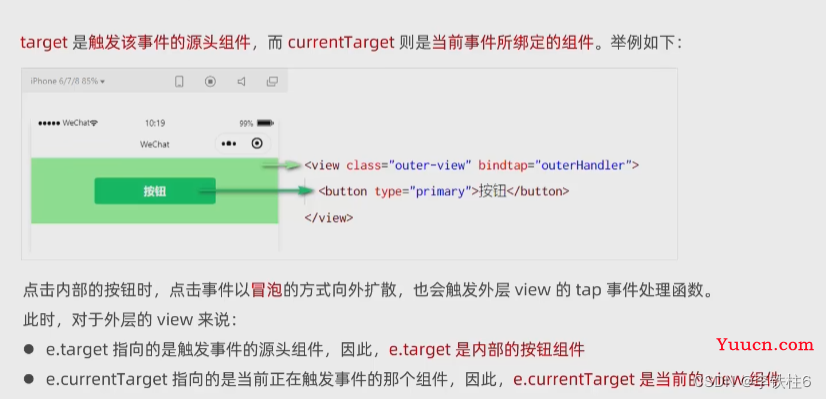
target 与 currtarget的区别

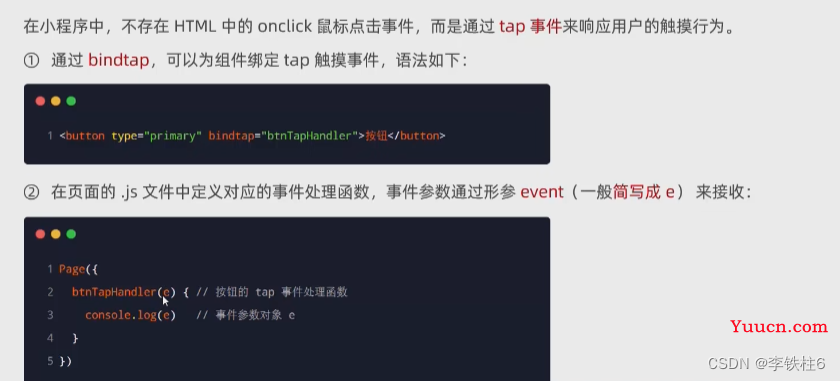
bindtap的语法格式

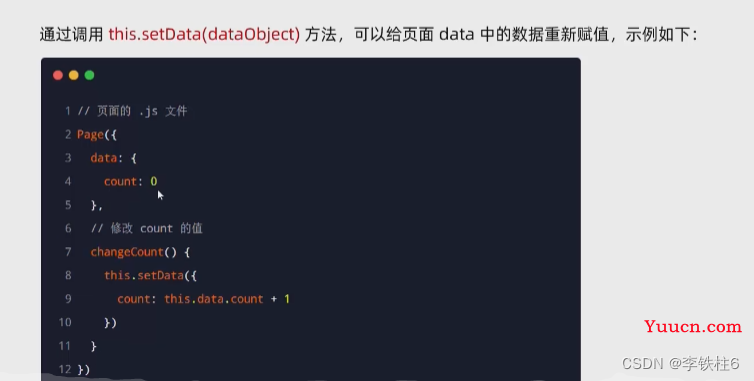
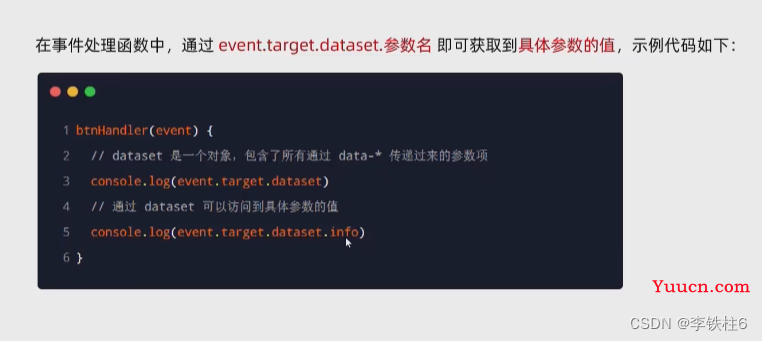
在事件处理函数中为data中的数据赋值

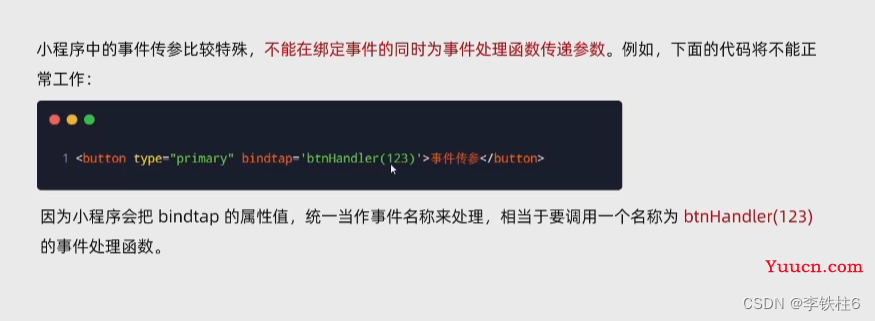
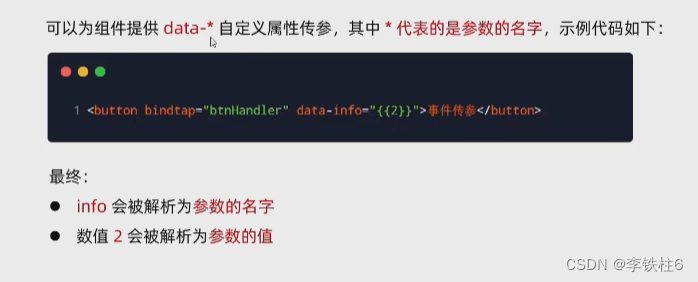
事件传参

{{2}} 传入的是数字 2 ,直接写2 传入的字符串 2


bindinput语法格式

实现文本框与data之间的数据同步
实现步骤:
定义数据、渲染结构、绑定input事件处理函数



WXHL模板语法:条件渲染
1.wx:if

2.结合<block>使用wx:if

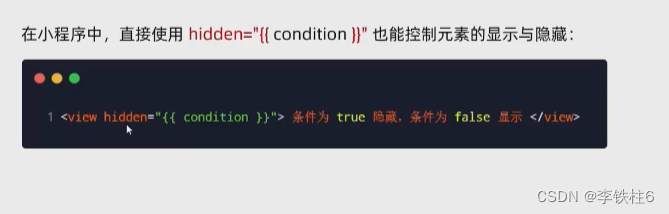
3.hidden
(相对与vue中的v-show相同)
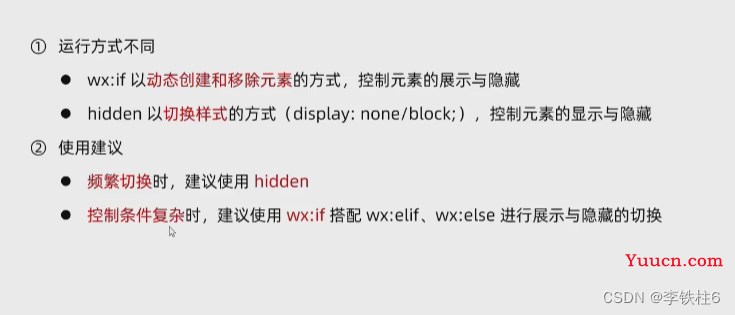
4.wx:if与hidden的对比

WXHL模板语法-列表渲染
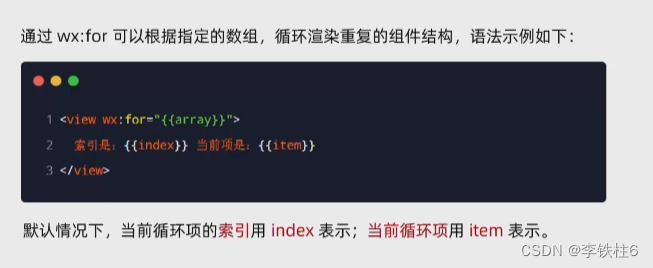
1.wx:for

2.wx:for手动指定索引和当前项的变量名*
3.wx:key

wxss模板样式
1.什么是wxss

2.wxss与css区别
 wsss模板样式-rpx
wsss模板样式-rpx
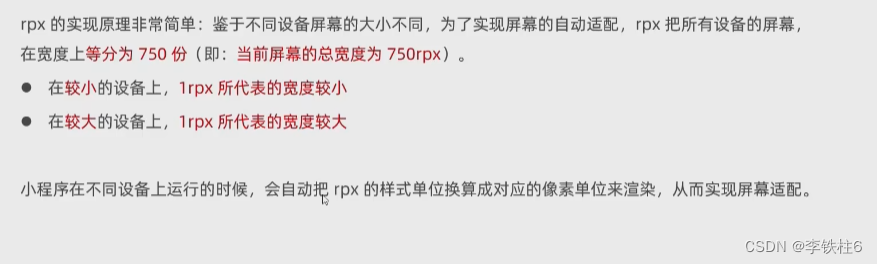
1.什么是rpx单位

2.rpx实现原理

3.rpx与px单位换算

wxss模板样式-样式导入
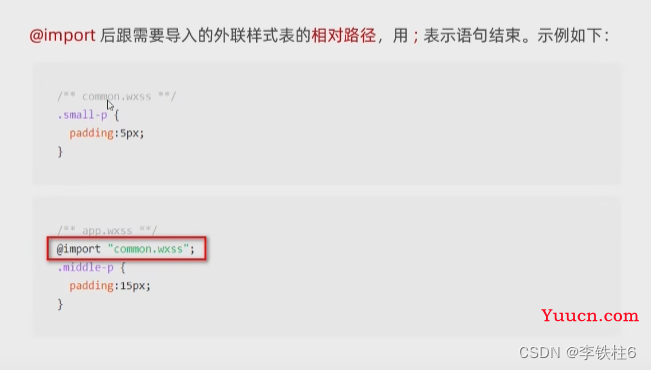
1.什么是样式导入

2.@import的语法格式

wxss模板样式-全局样式与局部样式
1.全局样式

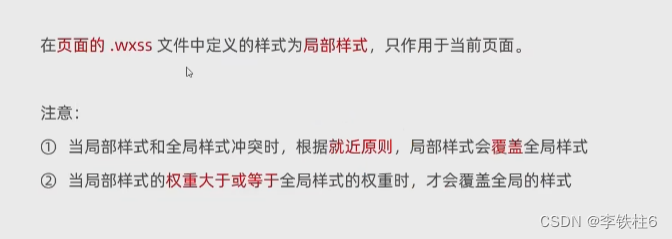
2.局部样式
注意:鼠标光标放到类名或标签名或id名上时,可查看权重

全局配置
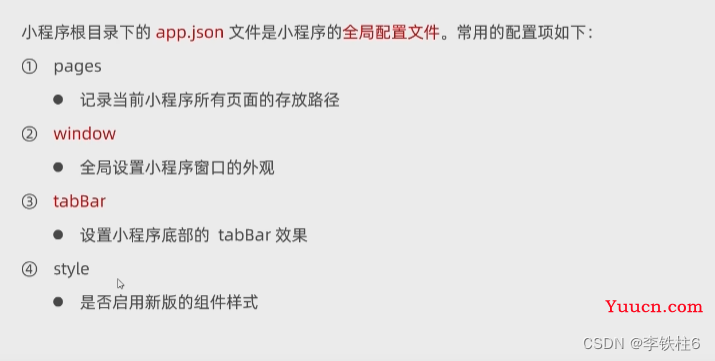
全局配置文件及常用的配置项

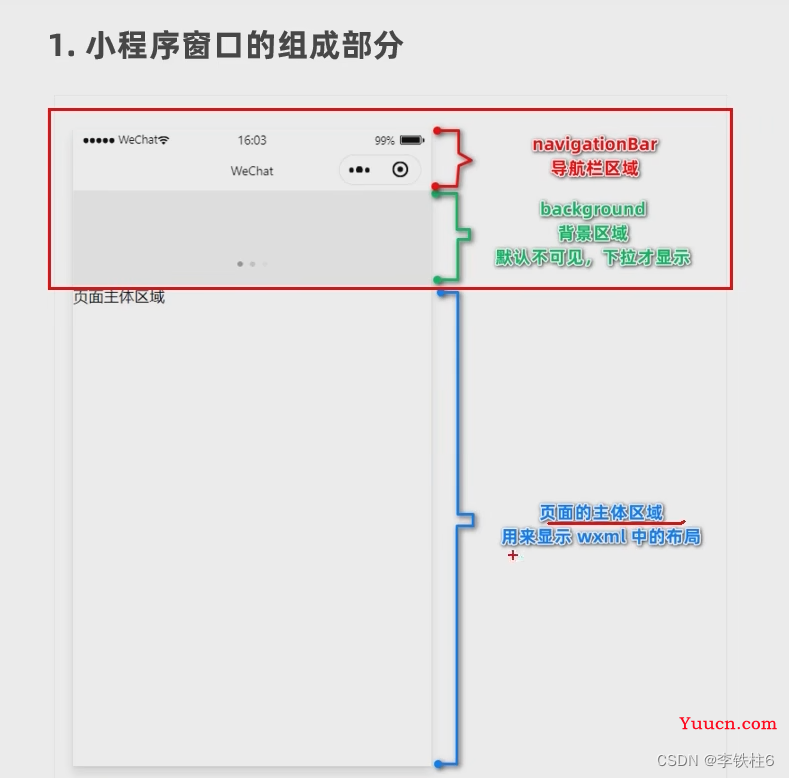
全局配置windows
小程序窗口的组成部分

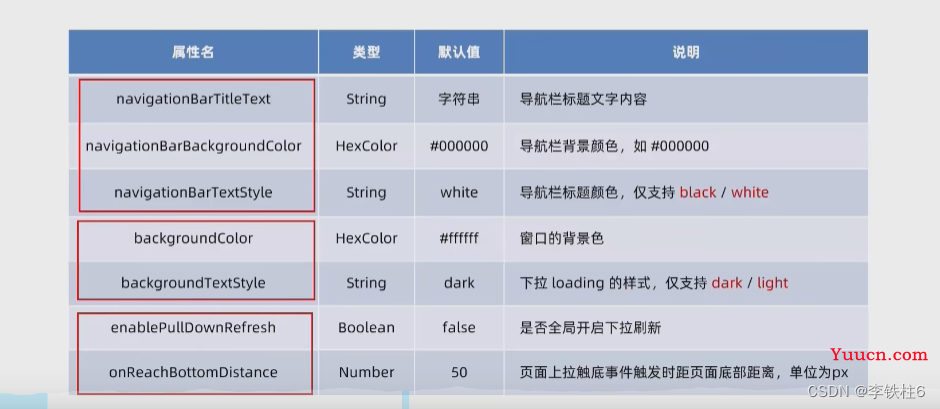
了解widows节点常用的配置项

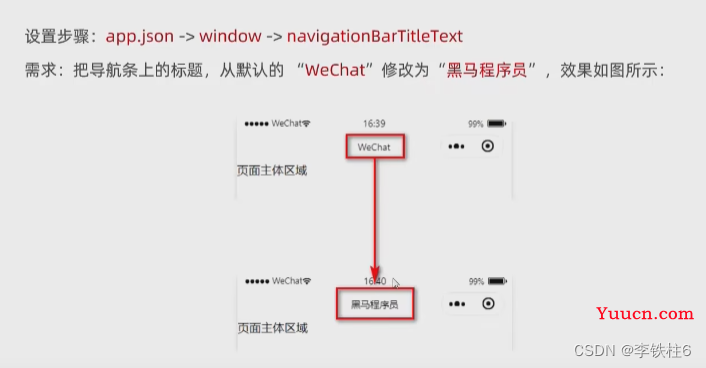
设置导航栏的标题

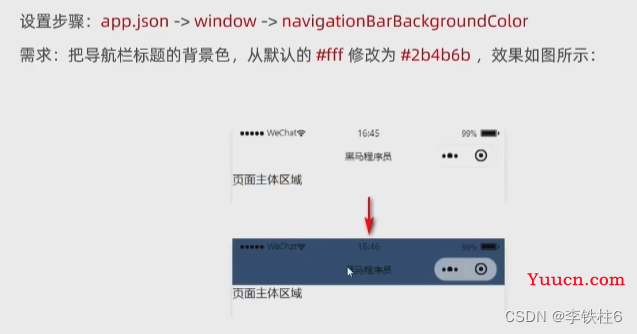
设置导航栏的背景色

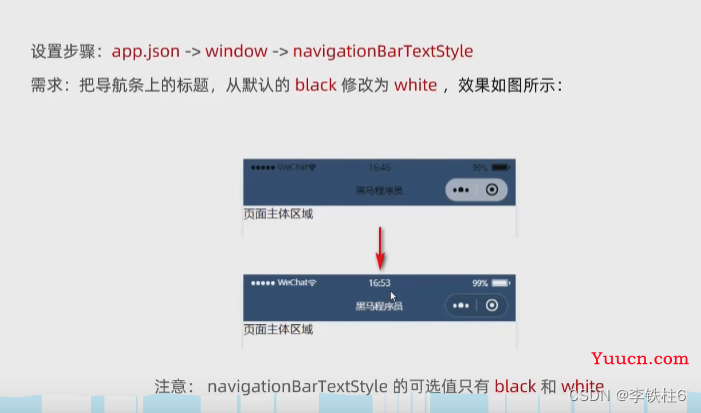
设置导航栏的标题颜色

全局开启下拉刷新功能
(模拟器有时候不能实现真机的效果)

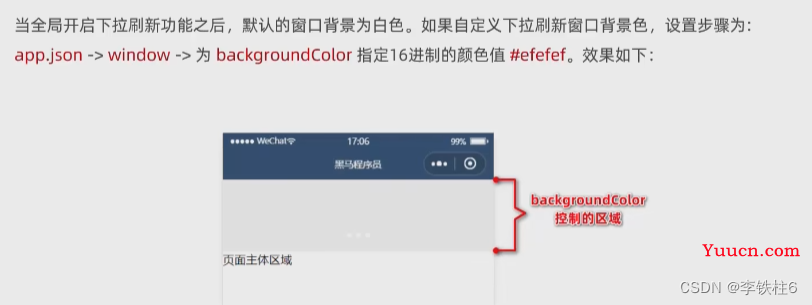
设置下拉刷新时的窗口的背景色
只能是16进制

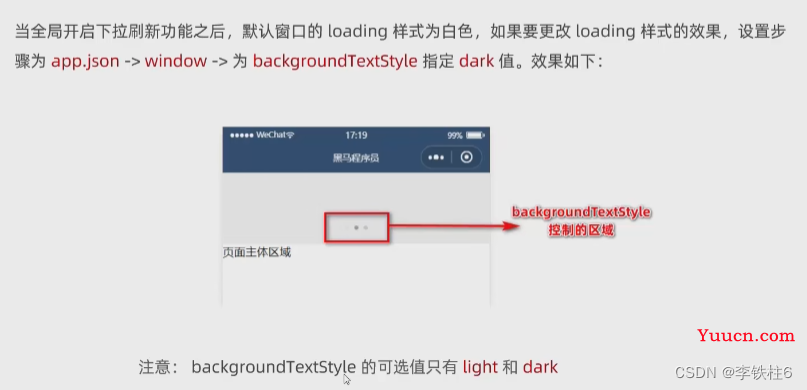
设置下拉刷新的loding效果样式
设置上拉触底的距离

全局配置 -tabBar
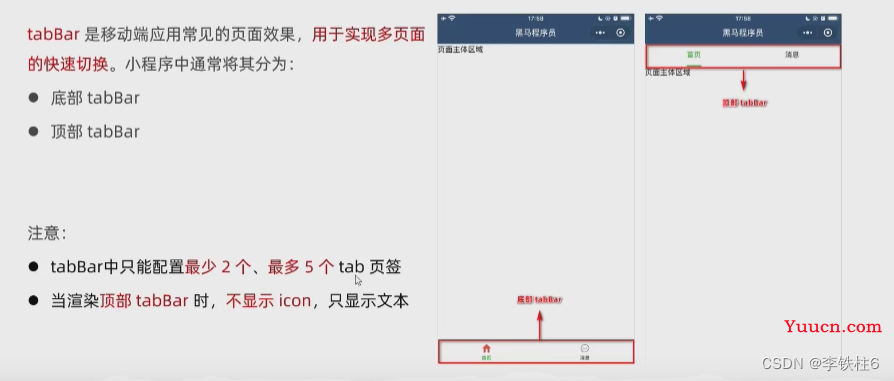
什么是tabBar

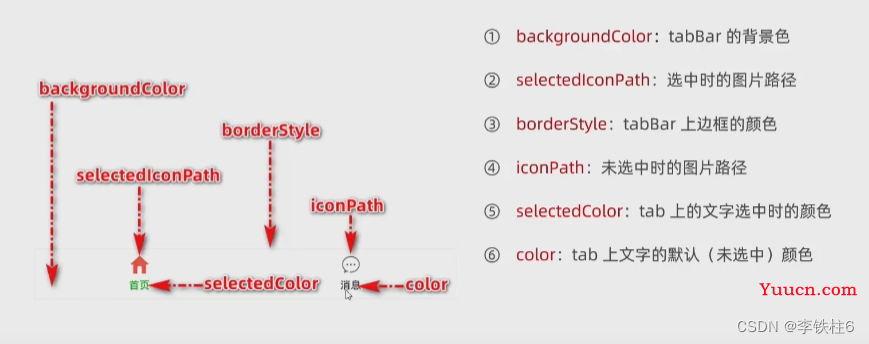
tabBar的6个组成部分

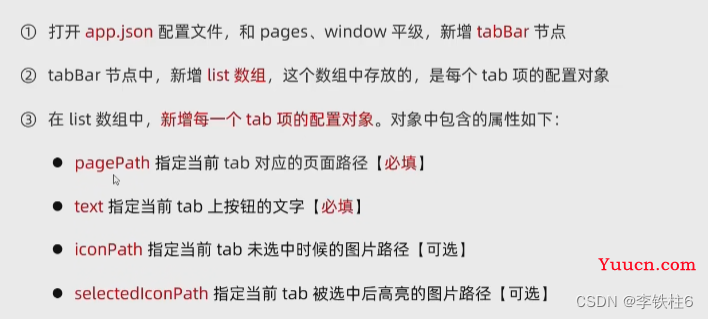
tabBar的节点配置项

每一个tab项的配置选项

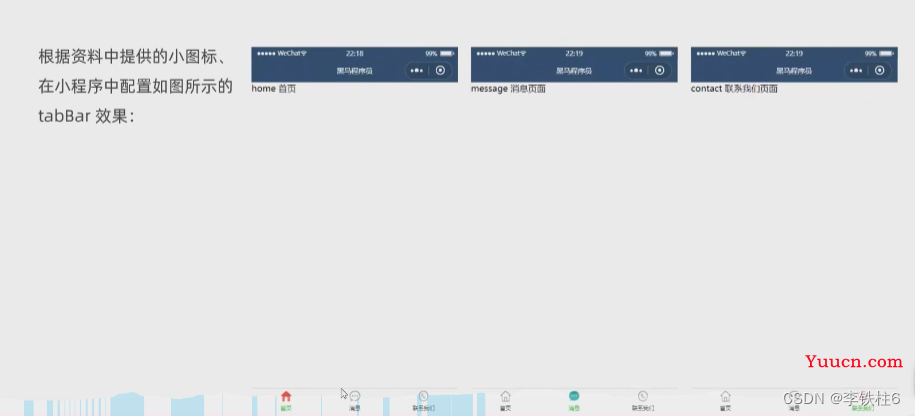
案例:配置tabBar
需求

实现步骤

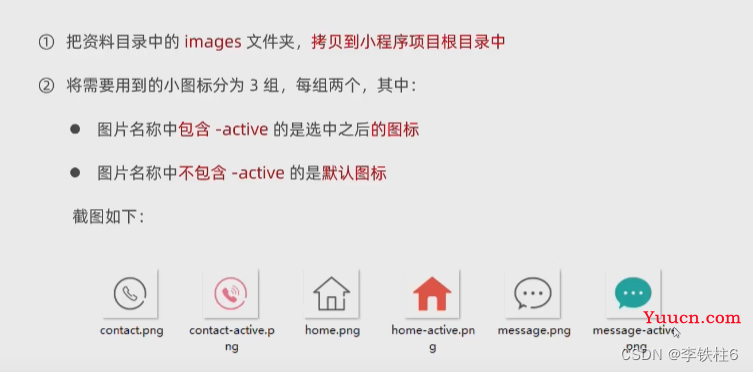
1.拷贝图标资源

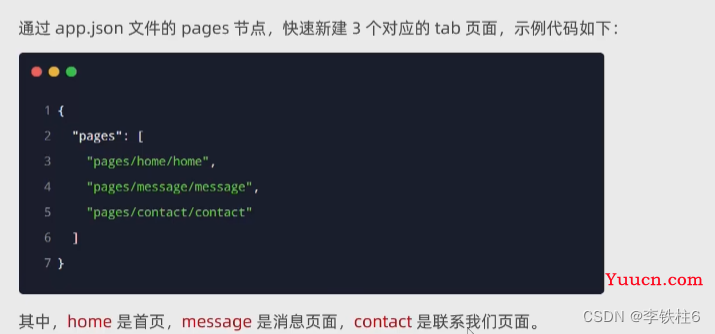
2.新建3个对应的tab页面

3.配置tabBar选项

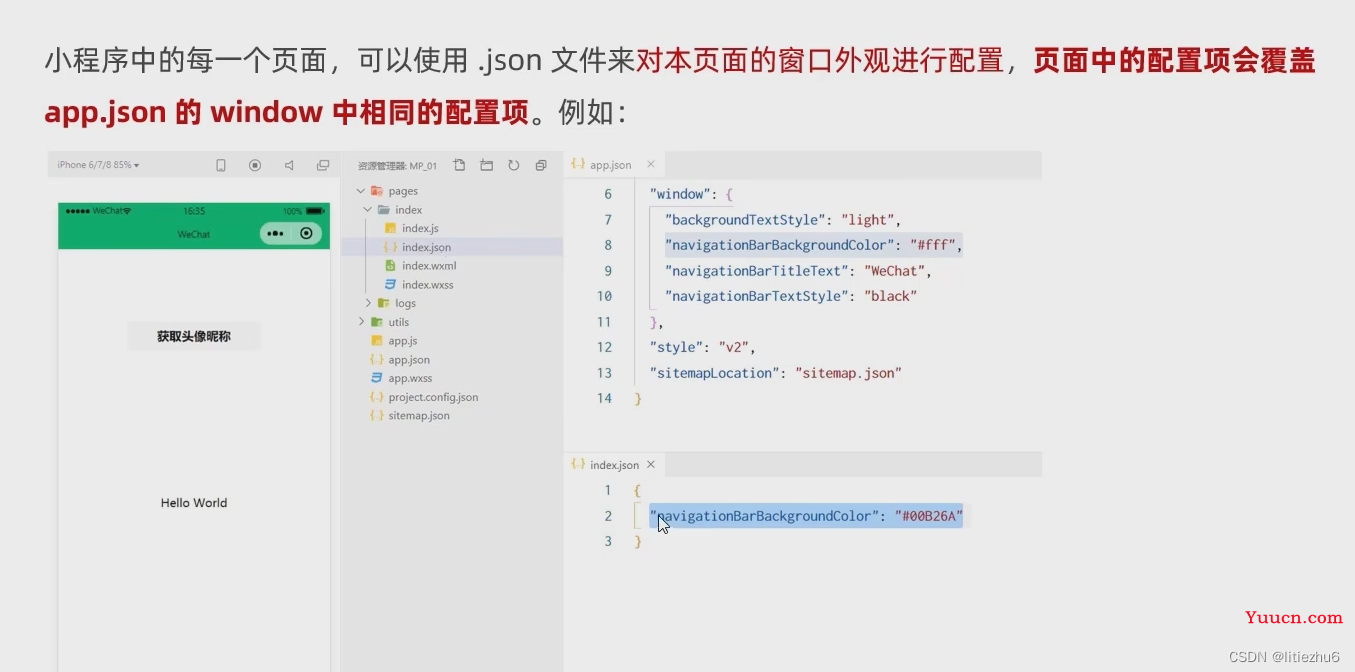
小程序的页面配置
页面配置文件的作用

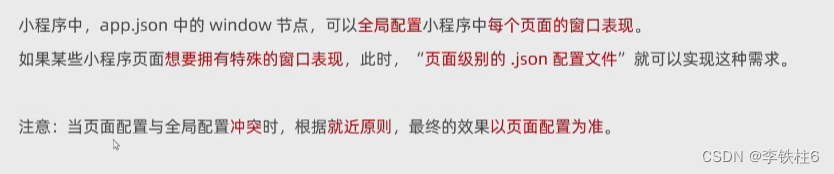
页面配置和全局配置的关系

页面配置中常用的配置项

网络数据请求
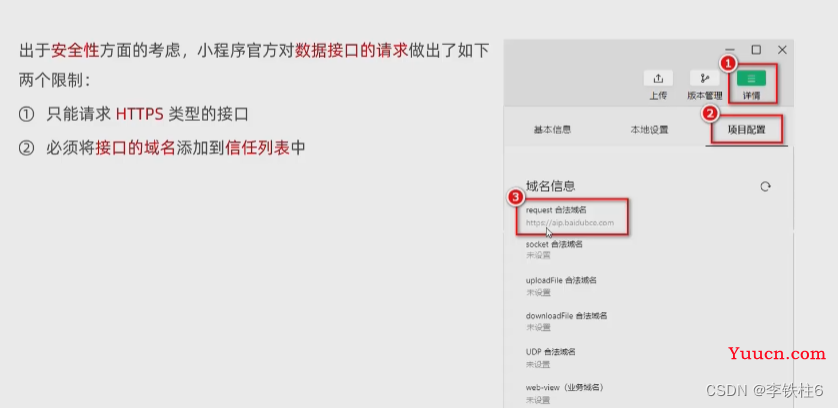
小程序中网络请求的限制

配置request合法域名
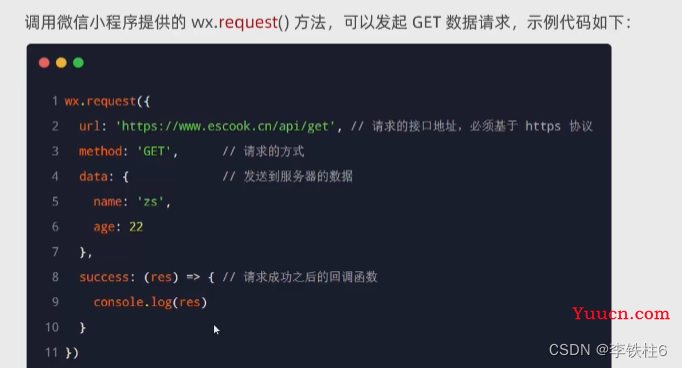
 发起GET请求
发起GET请求

发起POST请求

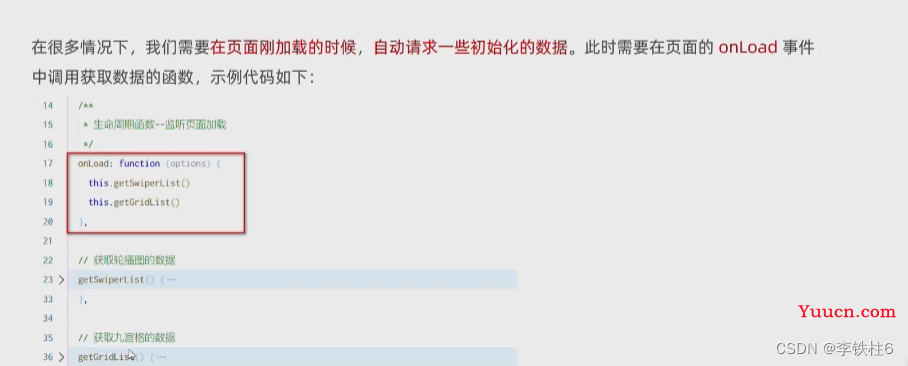
在页面刚加载时请求数据
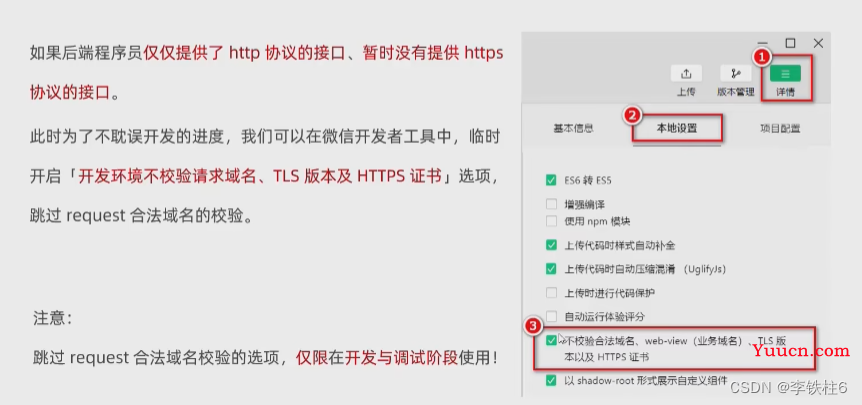
跳过request合法域名校验

关于跨域和Ajax
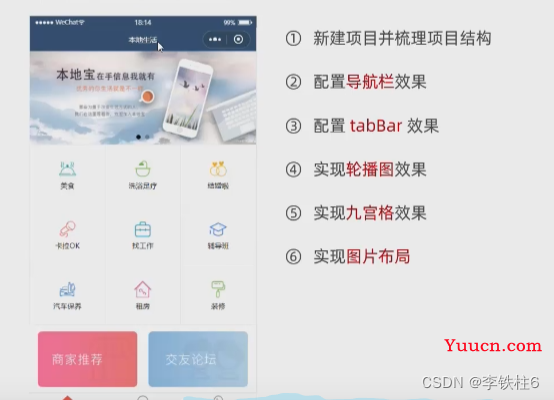
案例-本地生活
首页效果以及实现步骤

待续............