- 当前子专栏 基础入门三大核心篇 是免费开放阶段。推荐他人订阅,可获取扣除平台费用后的35%收益,文末名片加V!
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。
- 福利:除了通过订阅"白宝书系列专栏"加入社区获取所有付费专栏的内容之外,还可以通过加入星荐官共赢计划 加入私域社区。
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。
- 荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。
- 现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
- 🏆 白宝书系列
- 🏅 Python全栈白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
-
- 🌟 数组简介
- 🌟 数组的定义方法
- 🌟 数组类型的检测
- 🌟 数组的“项”和“下标”
- 🌟 更改数组项
- 🌟 数组的长度
- 🌟 数组的遍历
接下来阶段,我们将进入到 JavaScript 数组的相关知识学习阶段,该章节我们将要学习一下关于 “数组” 的一些基本知识点。
🌟 数组简介
数组(Array),是用来存储一组相关的值,从而方便进行求和、计算平均数、逐项遍历等操作数组是编成语言中
复杂数据类型的一种。每一种编成语言都会有“数组”,是一种非常重要的数据结构。数组类型的变量在定义时通常以
Arr结尾
下面举个例子来理解“数组”:
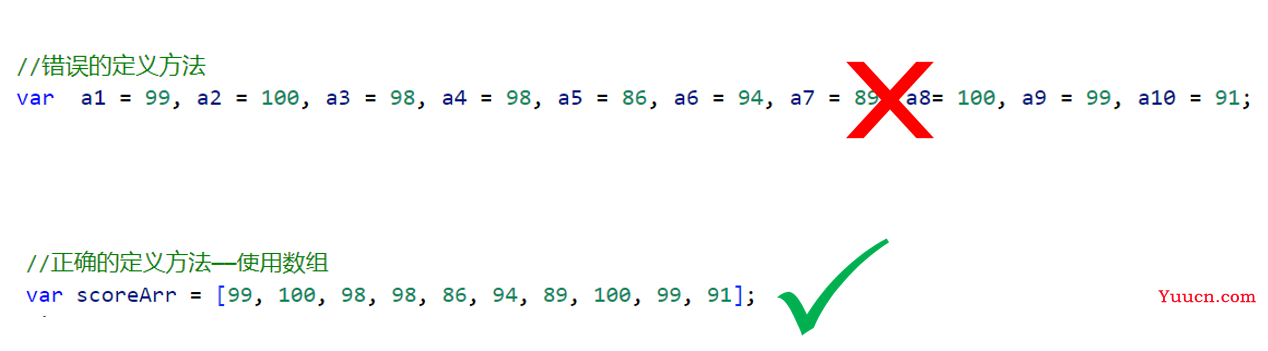
编程时,我们经常遇到的“一组数值”的情况,比如一个班10个学生的考试成绩。如果我们用简单数据类型去定义的话,需要定义20个不同的变量,不仅麻烦,而且如果要计算这20个变量的和或者平均分,还不能用for循环,因为for循环时没办法对“零散”的变量进行处理的。此时就要用到“数组”。

🌟 数组的定义方法
-
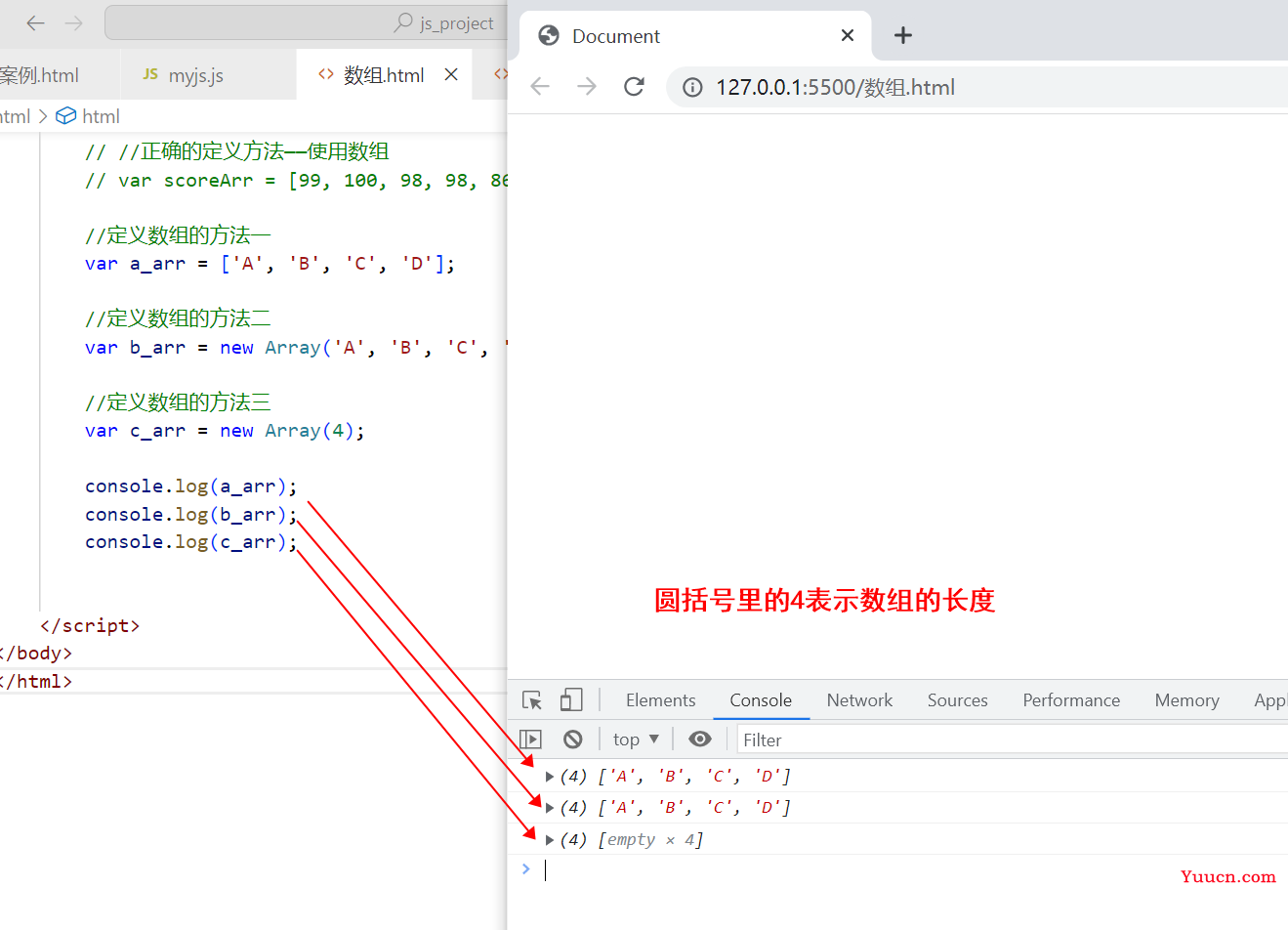
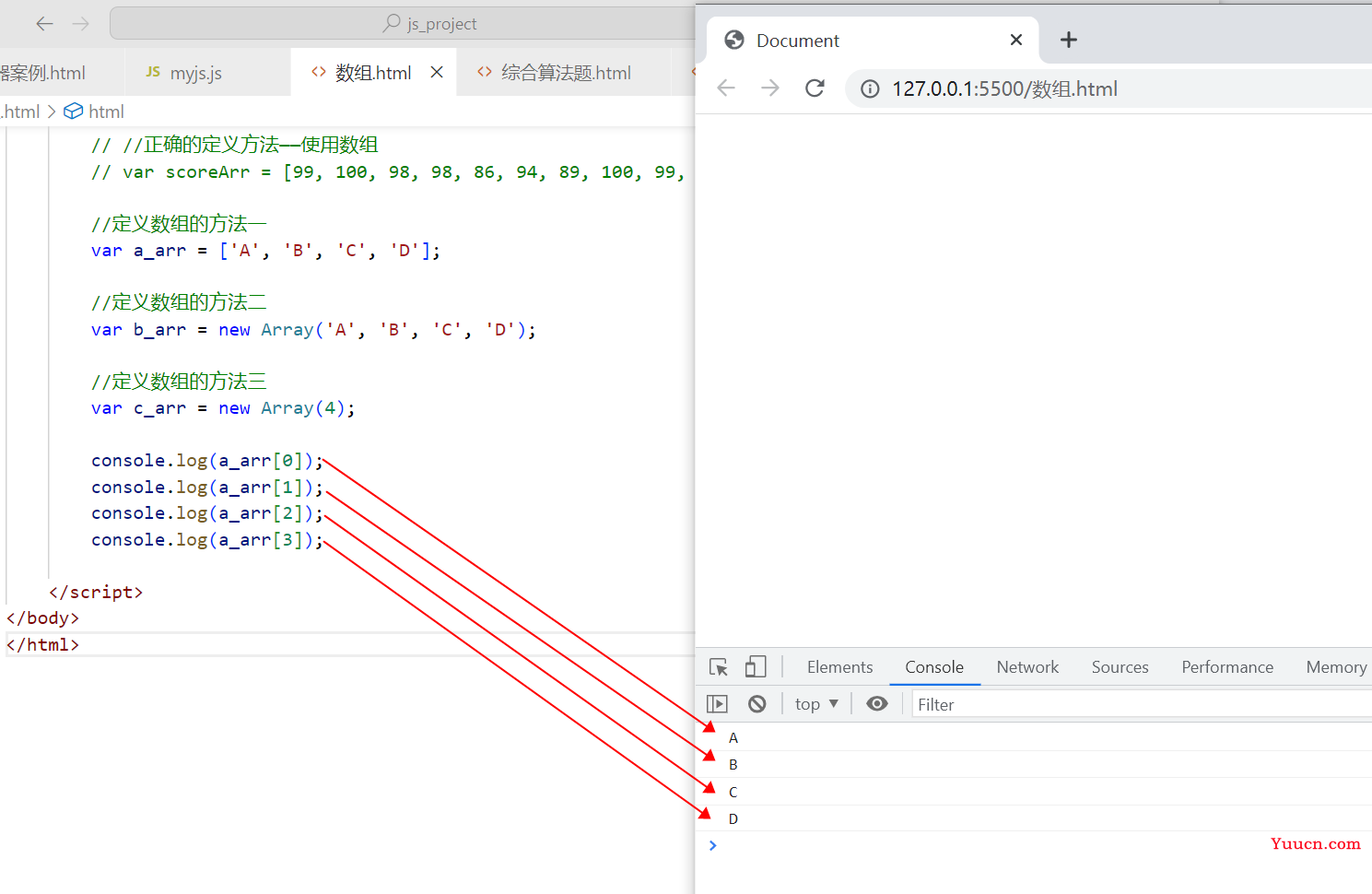
定义数组 —— 方法一:
直接用方括号
[]来定义数组括号中每一”项“用逗号隔开
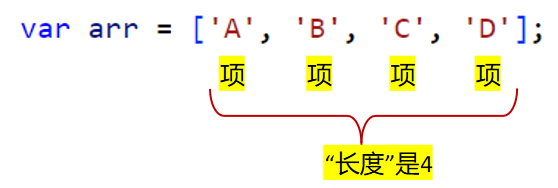
数组的”长度“就是数组中”项“的个数。

-
定义数组 —— 方法二:
使用new关键字来
调用内置构造函数Array()
-
定义数组 —— 方法三:
内置构造函数Array()中直接书写一个数字n,表示定义一个
长度为n,项都是undefined的数组如下就表示,定义了一个长度是4,项都是undefined的数组:
下面在控制面板中输出的数组变量:

因为方法一相比来说比较简单,所以方法一也是最常用的。
🌟 数组类型的检测
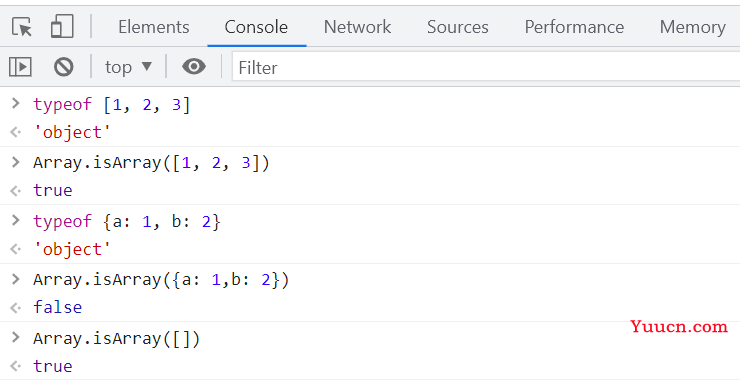
用typeof检测数组的结果是object,没办法区分这个变量是数组还是对象
可以用
Array.isArray()方法来检测数组

🌟 数组的“项”和“下标”
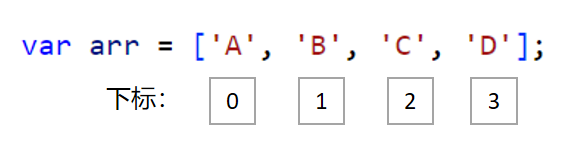
数组的每一项都有
下标,从0开始下标的作用:可以通过下标来访问数组中的每一项;

示例代码:
var arr = ['A', 'B', 'C', 'D'];
//打印数组中下标为1的项:
console.log(arr[1]); // B
//打印数组中下标为3的项:
console.log(arr[3]); // D

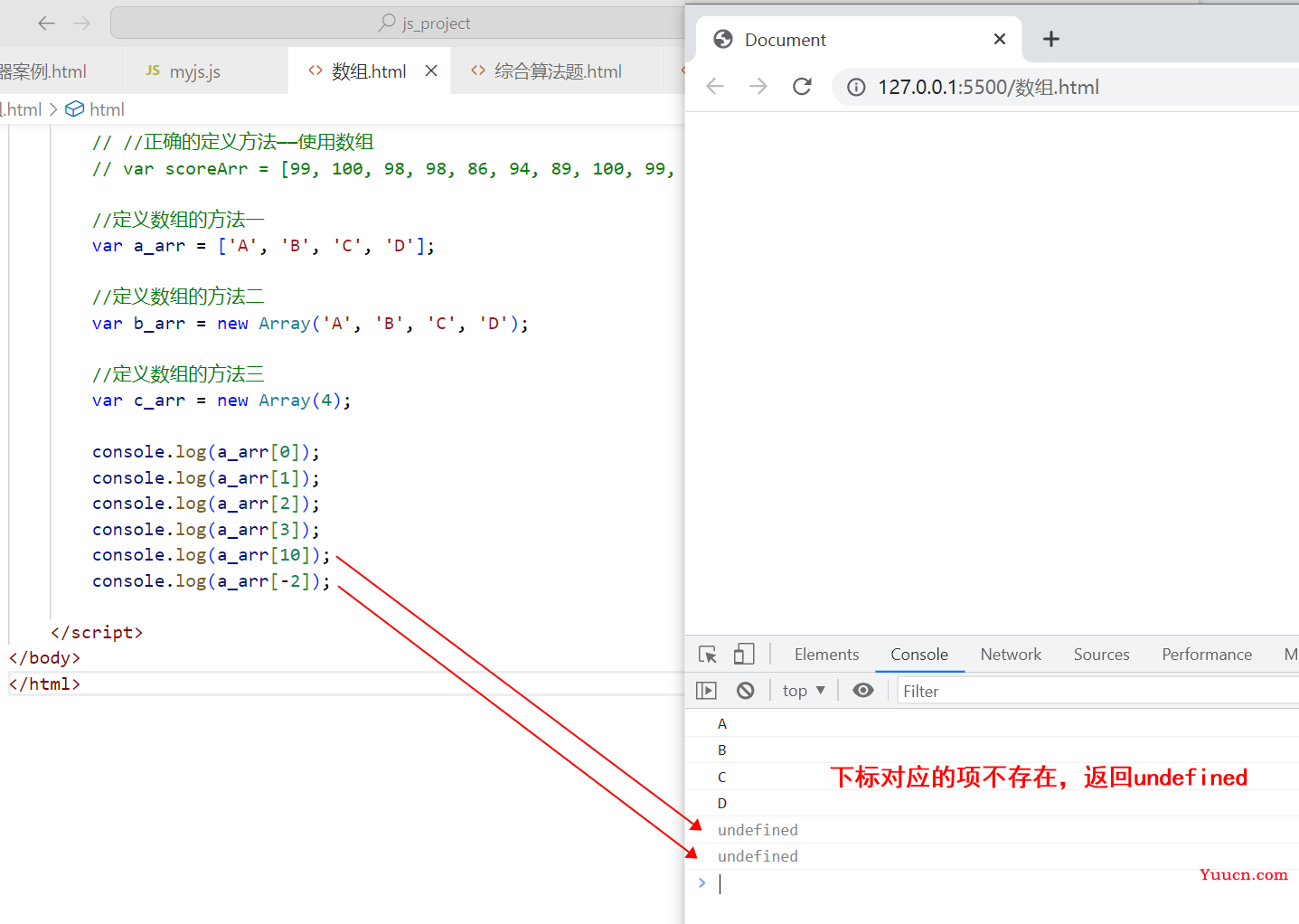
下标"越界"
下标”越界“,即访问的下标对应的项不存在则会返回
undefined,不会报错其他编成语言遇到”下标越界“的情况或多或少都会报错。

🌟 更改数组项
数组并不是只读的,我们可以修改它其中任何项的值
更改方法:直接利用下标访问到该项,然后更改赋值
如果更改的数学组项超过了length - 1,则会创造这项
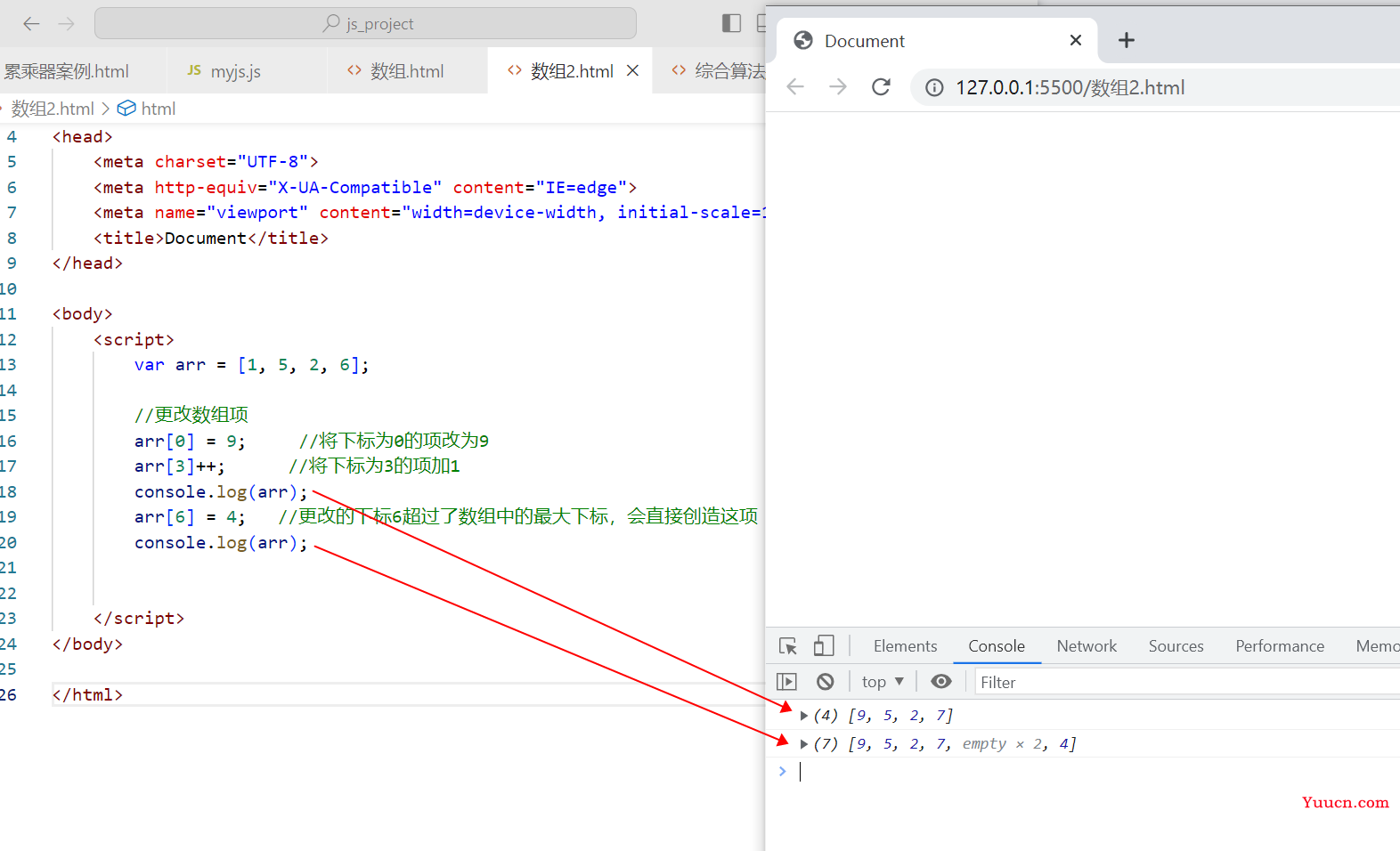
示例代码:
var arr = [1, 5, 2, 6];
//更改数组项
arr[0] = 9; //将下标为0的项改为9
arr[3]++; //将下标为3的项加1
console.log(arr);
arr[6] = 4; //更改的下标6超过了数组中的最大下标,会直接创造这项
console.log(arr);

🌟 数组的长度
数组的
length属性表示长度数组的最后一项的下标是数组的长度减1
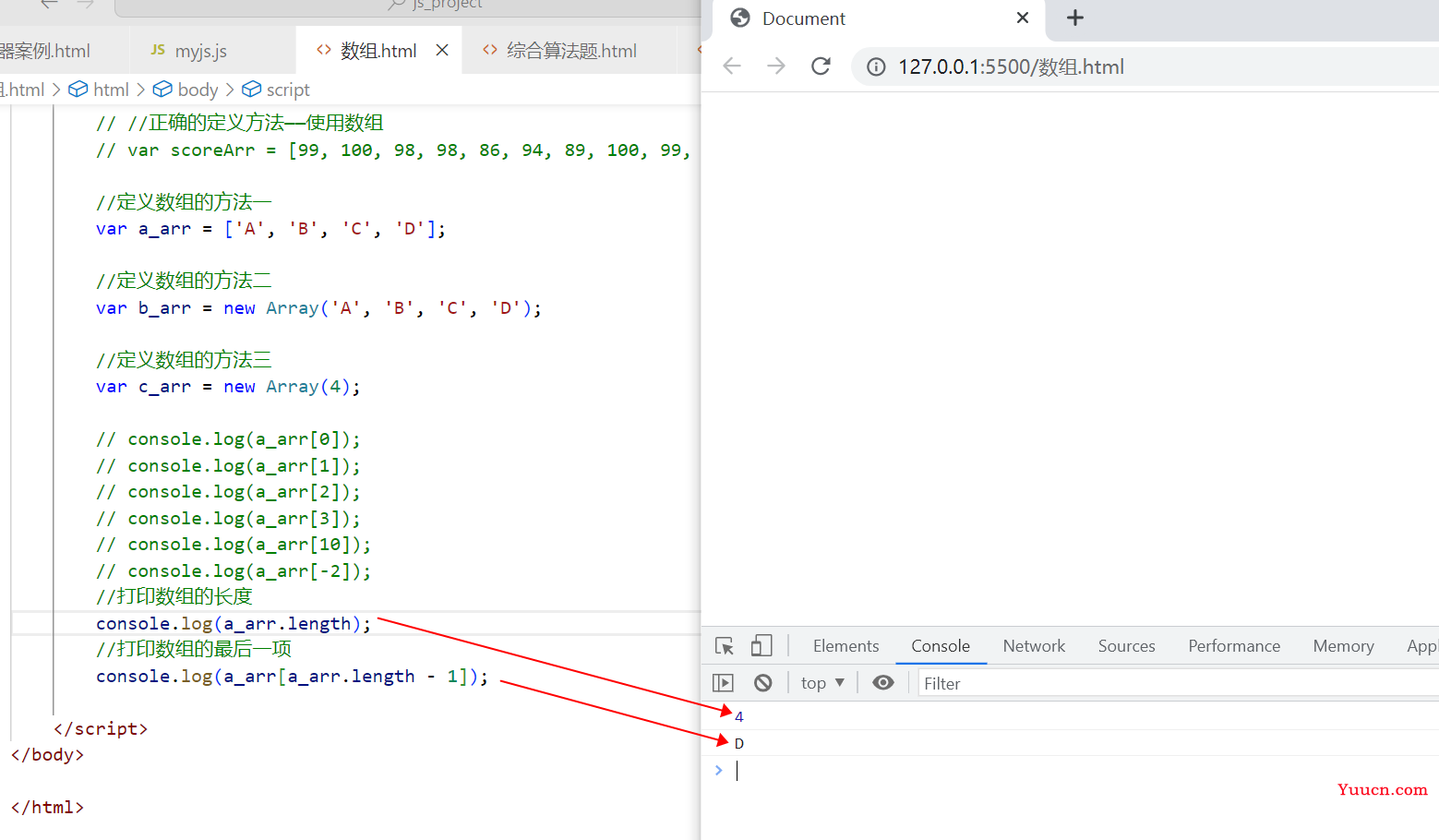
示例代码:
var arr = ['A', 'B', 'C', 'D'];
//打印数组的长度
console.log(arr.length);
//打印数组的最后一项
console.log(arr[arr.length - 1]);

🌟 数组的遍历
数组的
最大优点就是方便遍历遍历数组,其实就是循环变量是数组的下标,有了下标就可以访问每项的值了
for循环中指定的结束范围应该是长度 - 1,即最后一个下标
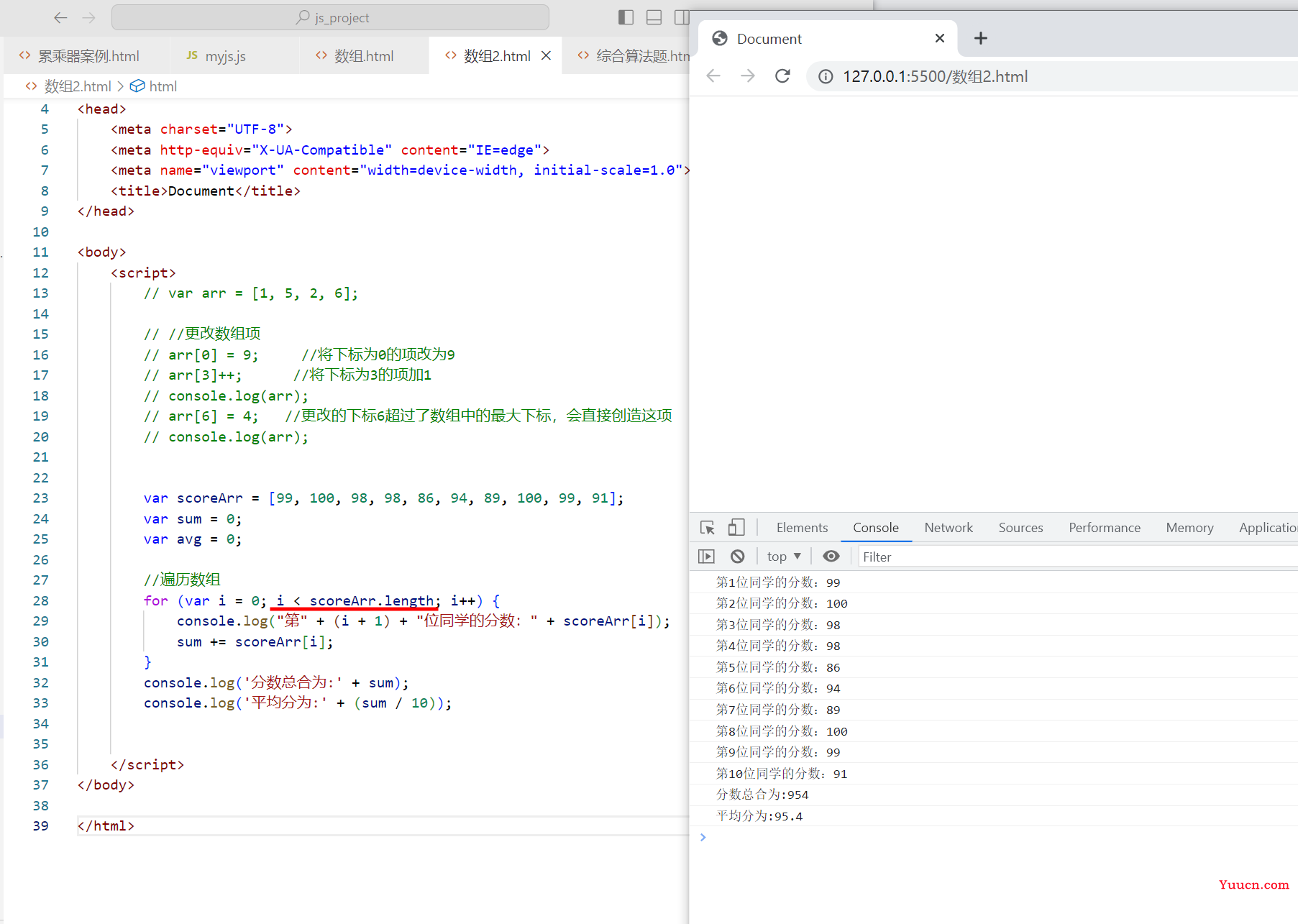
下面我们用数组遍历的方式,将班级的考试成绩遍历出来,求和,求平均分。
代码如下:
var scoreArr = [99, 100, 98, 98, 86, 94, 89, 100, 99, 91];
var sum = 0;
var avg = 0;
//遍历数组
for (var i = 0; i < scoreArr.length; i++) {
console.log("第" + (i + 1) + "位同学的分数:" + scoreArr[i]);
sum += scoreArr[i];
}
console.log('分数总合为:' + sum);
console.log('平均分为:' + (sum / 10));