vue2 官网教程:https://v2.cn.vuejs.org/
w3cschool Vue.js 2.0 教程:https://www.w3cschool.cn/vuejs2/
vue 爱好者:https://vue3js.cn/
vue 官网、文档、指南、教程:https://staging-cn.vuejs.org/
runoob vue3 教程:https://www.runoob.com/vue3/vue3-install.html
入门 vue 必知必会(1、2、3):https://blog.csdn.net/weixin_49343190/category_10728547.html
VUE 超级详细教程:https://blog.csdn.net/weixin_42371679/article/details/112408800
Vue快速入门(从入门到实战)(IDEA版)一篇文章即可快速入门(可直接开发前后端分离项目)
:https://code100.blog.csdn.net/article/details/118926442
Vue Element入门教程:https://blog.csdn.net/qq_40236722/article/details/88169539
vue 前端基础教程 - 4个小时带你快速入门vue:https://www.bilibili.com/video/BV12J411m7MG
- Vue 基础
- 本地应用 --- 记事本
- 网络应用 --- 查询天气(网络请求库axios + vue) ( axios介绍和使用:https://blog.csdn.net/qq_40837310/article/details/123028044 )
- 综合应用 --- 播放器
黑马程序员Vue全套视频教程,从vue2.0到vue3.0一套全覆盖,前端必会的框架教程
:https://search.bilibili.com/all?keyword=Vue+3+%E5%85%A8%E5%AE%B6%E6%A1%B6
:https://www.bilibili.com/video/BV1zq4y1p7ga
在线编辑器(推荐):https://codesandbox.io/
在线工具 ( RUNOOB.com 在线工具 ):https://www.runoob.com/
学 vue,主要从以下几个方面学习:
- 环境安装
- 模板语法(怎么写)
- 指令
- 选项、生命周期(写在哪儿)
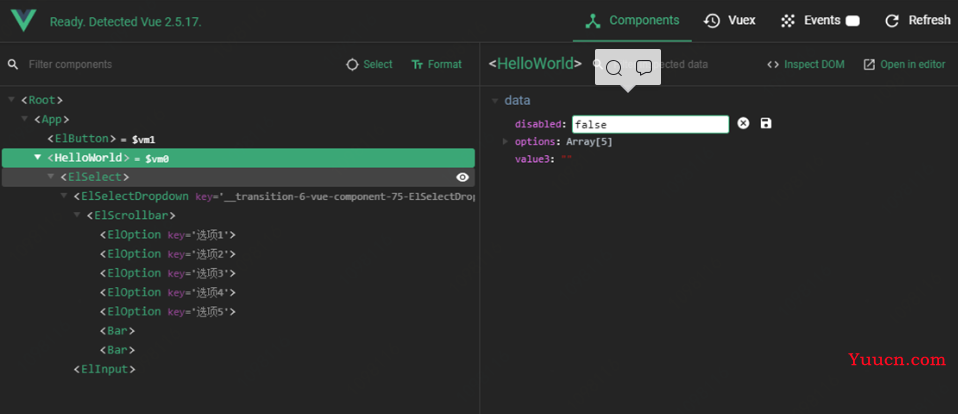
- vuejs-devtools(怎么调试)
在 JavaScript 中 对象和数组 是引用类型,指向同一个内存空间,
1、Vue.js 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
提示:官方指南假设你已了解关于 HTML、CSS 和 JavaScript 的中级知识。如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的主意——掌握好基础知识再来吧!之前有其它框架的使用经验会有帮助,但这不是必需的
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
" 早期 web 开发 " 和 " 基于 VUE 的 web 开发 ":
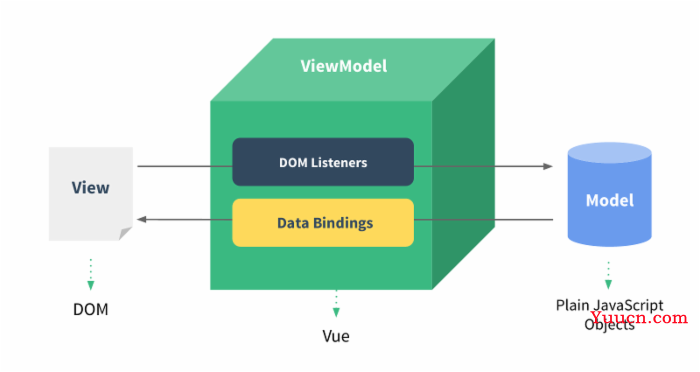
- 早期基于 DOM 的 web 开发:通过 JavaScript 获取获取网页 DOM 元素,然后操作 DOM 元素
- 基于 VUE 的 web 开发:vue 本身是使用 JavaScript 编写,只是封装了一些以 v- 开头的一系列指令,可以通过这些指令直接操作 DOM 元素,不用再通过
vue 作用就是把 Javascript 对象数据 绑定到 HTML 的 dom 节点上。
vue 开发特点:页面由数据生成 ( 根据数据生成页面 ),数据改变时,页面会同步改变。
Vue 是一个前端框架,特点是
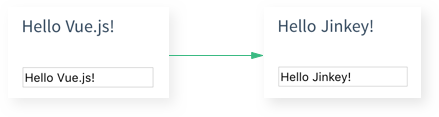
数据绑定:比如你改变一个输入框 Input 标签的值,会自动同步更新到页面上其他绑定该输入框的组件的值

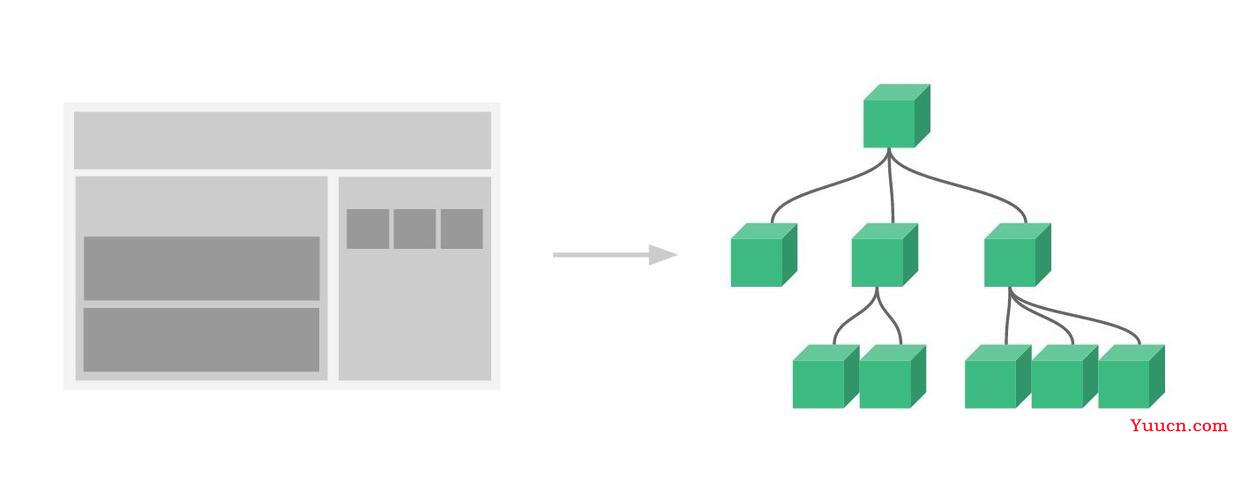
组件化:页面上小到一个按钮都可以是一个单独的文件.vue,这些小组件直接可以像乐高积木一样通过互相引用而组装起来

推荐开发环境

什么是 响应的 数据绑定
响应的 数据绑定 :就是数据发生变化时,可以立即感知到。其实就是实时同步数据。
Vue.js 的目标:通过尽可能简单的 API 实现 响应的数据绑定 和 组合的视图组件。
声明式 渲染
- 1. 首先 声明 dom 节点
- 2. 然后 再把数据渲染到 dom 节点
声明 dom 节点:
双向绑定:就是对属性值进行改变时,页面中展示的值跟着改变,对页面展示的值进行改变时,属性值也跟着改变。也就是:数据变化更新视图,视图变化更新数据。
v-model 双向数据绑定原理:v-model 其实就是一个语法糖,它的背后本质上是包含两个操作:
- 1、v-bind绑定一个value属性
- 2、v-on指令给当前元素绑定input事件
注意:
- dom 节点中可以使用 vue 的 指令来实时同步 JavaScript 的数据。这个是单向数据同步
- 如果需要双向数据同步,即从 dom 同步数据到 JavaScript 中,可以使用 Vue 的
v-model指令。v-model是做双向数据绑定的。
<div id="app">
{{ message }}
</div>
Vue 鼓励开发者沿着数据驱动的思路,尽量避免直接接触并操作 DOM
渲染数据 到 dom:
( 使用 JavaScript 代码 把 数据 渲染同步到 dom 节点 )
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
上面已经生成了一个 Vue 应用!看起来这跟单单渲染一个字符串模板非常类似,但是 Vue.js 在背后做了大量工作。现在数据和 DOM 已经被绑定在一起,所有的元素都是响应式的。我们如何知道?打开你的浏览器的控制台,并修改 app.message,你将看到上例相应地更新。
属性 与 方法
每个 Vue 实例都会代理其 data 对象里所有的属性:
var data = { a: 1 }
var vm = new Vue({
data: data
})
vm.a === data.a // -> true
// 设置属性也会影响到原始数据
vm.a = 2
data.a // -> 2
// ... 反之亦然
data.a = 3
vm.a // -> 3
注意只有这些被代理的属性是 响应的。如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。在后面详细讨论 响应系统。
除了 data 属性, Vue 实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的 data 属性区分。( 带 $ 的是 VUE 框架(或插件)定义的属性方法 )。例如:
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // -> true
vm.$el === document.getElementById('example') // -> true
// $watch 是一个实例方法
vm.$watch('a', function (newVal, oldVal) {
// 这个回调将在 `vm.a` 改变后调用
})
注意:不要在实例属性或者回调函数中(如 vm.$watch('a', newVal => this.myMethod()))使用箭头函数。因为箭头函数绑定父上下文,所以 this 不会像预想的一样是 Vue 实例,而是 this.myMethod 未被定义。
实例 的 生命周期
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如,实例需要配置:数据观测 (data observer)、编译模版、挂载实例到 DOM ,然后在数据变化时更新 DOM 。在这个过程中,实例也会调用一些生命周期钩子 ,这就给我们提供了执行自定义逻辑的机会。例如,created 这个钩子在实例被创建之后被调用:
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段调用,如 mounted、 updated、destroyed 。钩子的 this 指向调用它的 Vue 实例。一些用户可能会问 Vue.js 是否有“控制器”的概念?答案是,没有。组件的自定义逻辑可以分布在这些钩子中。
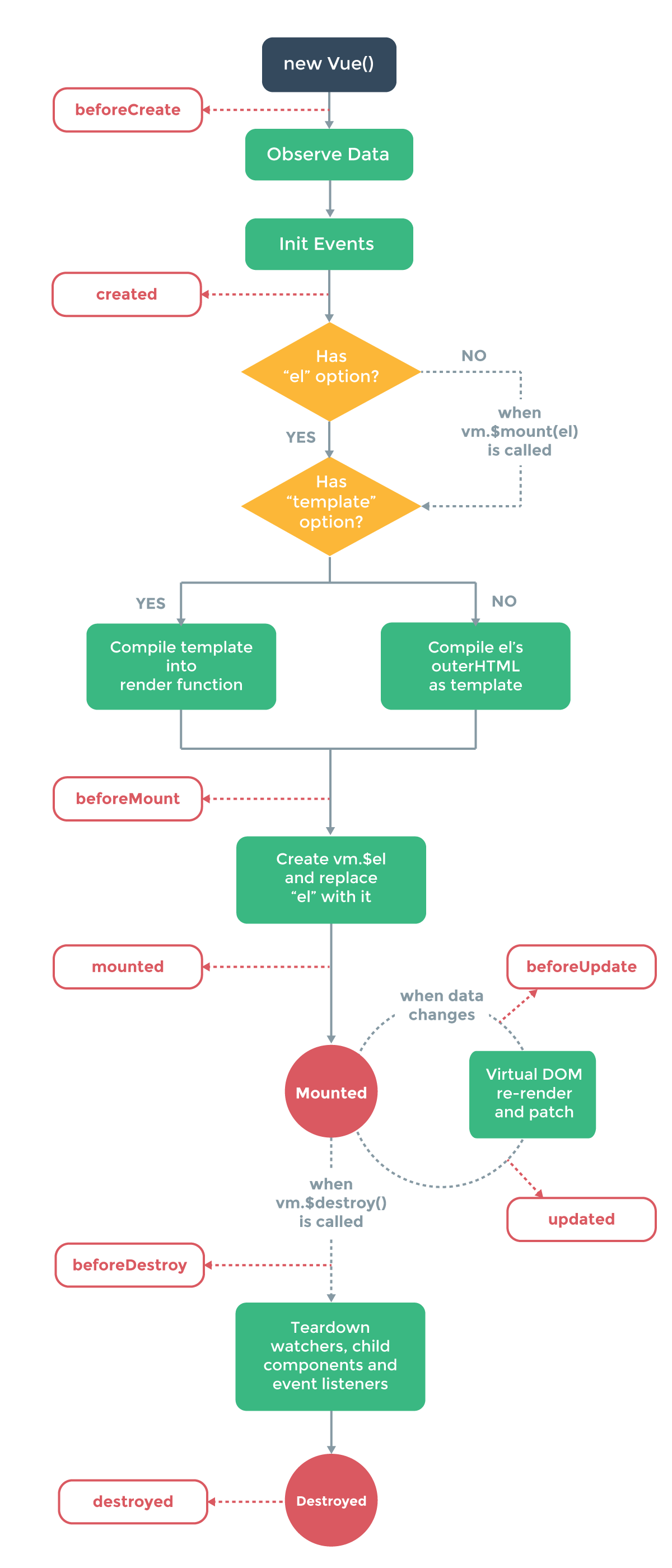
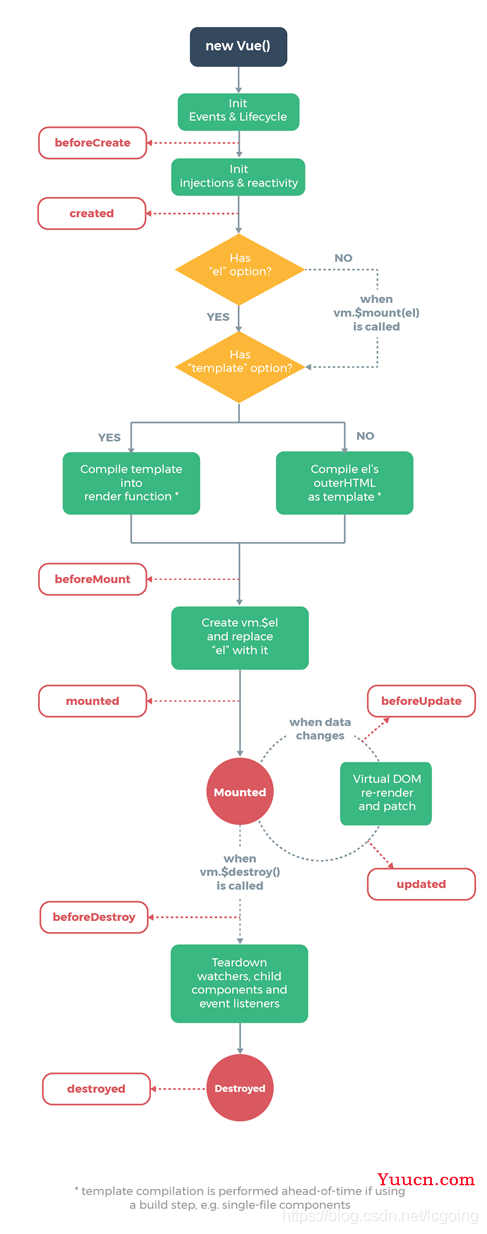
生命周期图示
下图说明了实例的生命周期。你不需要立马弄明白所有的东西,不过以后它会有帮助。

什么 是 vue 的 组件
vue 组件 ( 注册 ( 全局、局部 )、导入、使用、组件之间传递数据 ) :https://www.w3cschool.cn/vuejs2/components.html
vue 视图层是 基于 HTML 的,所以 "组件" 可以看作是 HTML 的 标签。可以类比 C# 中 WinForm 开发中的 "控件"。 vue 中的 "组件" 就相当于 WinForm 中的 "控件"。
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
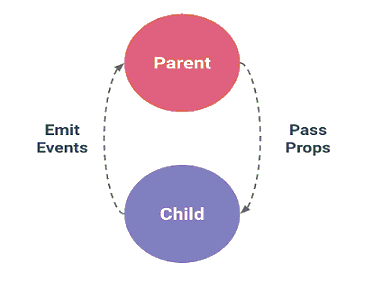
组件之间经常协同工作,通常父子组件会是这样的关系:组件 A 在它的模版中使用了组件 B 。它们之间必然需要相互通信:父组件要给子组件传递数据,子组件需要将它内部发生的事情告知给父组件。
在 Vue.js 中,父子组件的关系可以总结为 props down, events up 。
- 父组件通过 props 向下传递数据给子组件,
- 子组件通过 events 给父组件发送消息。

Vue 组件的 API 来自三部分 - props, events 和 slots :
- Props 允许外部环境传递数据给组件
- Events 允许组件触发外部环境的副作用
- Slots 允许外部环境将额外的内容组合在组件中。
使用 v-bind 和 v-on 的简写语法,模板的缩进清楚且简洁:
<my-component
:foo="baz"
:bar="qux"
@event-a="doThis"
@event-b="doThat"
>
<img slot="icon" src="...">
<p slot="main-text">Hello!</p>
</my-component>
组件需要的一切都是通过上下文传递,包括:
- props: 提供props 的对象
- children: VNode 子节点的数组
- slots: slots 对象
- data: 传递给组件的 data 对象
- parent: 对父组件的引用
使用 props 传递数据
组件实例 的 作用域 是 孤立的。这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。可以使用 props 把数据传给子组件。
prop 是父组件用来传递数据的一个自定义属性。子组件需要显式地用 props 选项 声明 prop:
Vue.component('child', {
// 声明 props
props: ['message'],
// 就像 data 一样,prop 可以用在模板内
// 同样也可以在 vm 实例中像 “this.message” 这样使用
template: '<span>{{ message }}</span>'
})
动态 props
类似于用 v-bind 绑定 HTML 特性到一个表达式,也可以用 v-bind 动态绑定 props 的值到父组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件:
Vue.component('child', {
// camelCase in JavaScript
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})
单向数据流
prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解。
另外,每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着你不应该在子组件内部改变 prop 。如果你这么做了,Vue 会在控制台给出警告。
注意:在 JavaScript 中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态。
prop 验证
组件可以为 props 指定验证要求。如果未指定验证要求,Vue 会发出警告。当组件给其他人使用时这很有用。prop 是一个对象而不是字符串数组时,它包含验证要求:
Vue.component('example', {
props: {
// 基础类型检测 (`null` 意思是任何类型都可以)
propA: Number,
// 多种类型
propB: [String, Number],
// 必传且是字符串
propC: {
type: String,
required: true
},
// 数字,有默认值
propD: {
type: Number,
default: 100
},
// 数组/对象的默认值应当由一个工厂函数返回
propE: {
type: Object,
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
return value > 10
}
}
}
})
type 可以是下面原生构造器:
- String
- Number
- Boolean
- Function
- Object
- Array
type 也可以是一个自定义构造器,使用 instanceof 检测。
当 prop 验证失败了, Vue 将拒绝在子组件上设置此值,如果使用的是开发版本会抛出一条警告。
自定义事件 ( 子组件传递数据到父组件 )
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,应该怎样做?那就是自定义事件!
使用 v-on 绑定自定义事件。每个 Vue 实例都实现了事件接口(Events interface),即:
- 使用 $on(eventName) 监听事件
- 使用 $emit(eventName) 触发事件
Vue的事件系统分离自浏览器的EventTarget API。尽管它们的运行类似,但是$on和 $emit 不是 addEventListener 和 dispatchEvent 的别名。
另外,父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的事件。
非父子组件通信
有时候非父子关系的组件也需要通信。在简单的场景下,使用一个空的 Vue 实例作为中央事件总线:
var bus = new Vue()// 触发组件 A 中的事件
bus.$emit('id-selected', 1)// 在组件 B 创建的钩子中监听事件
bus.$on('id-selected', function (id) {
// ...
})在更多复杂的情况下,你应该考虑使用专门的状态管理模式.
使用 Slots 分发内容
单个 Slot
具名Slots
动态组件
多个组件可以使用同一个挂载点,然后动态地在它们之间切换。使用保留的 <component>元素,动态地绑定到它的 is 特性:
子组件索引 ( ref 属性 )
尽管有 props 和 events ,但是有时仍然需要在 JavaScript 中直接访问子组件。为此可以使用 ref 为子组件指定一个索引 ID 。例如:
<div id="parent">
<user-profile ref="profile"></user-profile>
</div>var parent = new Vue({ el: '#parent' })
// 访问子组件
var child = parent.$refs.profile当 ref 和 v-for 一起使用时, ref 是一个数组或对象,包含相应的子组件。
$refs 只在组件渲染完成后才填充,并且它是非响应式的。它仅仅作为一个直接访问子组件的应急方案 —— 应当避免在模版或计算属性中使用 $refs 。
异步组件
在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载。为了让事情更简单, Vue.js 允许将组件定义为一个工厂函数,动态地解析组件的定义。Vue.js 只在组件需要渲染时触发工厂函数,并且把结果缓存起来,用于后面的再次渲染。例如:
什么 是 vue 的 插件
插件通常会为Vue添加全局功能。插件的范围没有限制——一般有下面几种:
- 添加全局方法或者属性,如:vue-element
- 添加全局资源:指令/过滤器/过渡等,如:vue-touch
- 通过全局 mixin方法添加一些组件选项,如:vuex
- 添加 Vue 实例方法,通过把它们添加到 Vue.prototype 上实现。
- 一个库,提供自己的 API,同时提供上面提到的一个或多个功能,如:vue-router
Vue.js 的插件应当有一个公开方法 install 。这个方法的第一个参数是 Vue 构造器 , 第二个参数是一个可选的选项对象:
vue 中 使用 插件:https://www.w3cschool.cn/vuejs2/plugins.html
简单示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="hello-vue" class="demo">
{{ message }}
</div>
<script>
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>从环境搭建到发布
:https://www.runoob.com/w3cnote/vue2-start-coding.html
2、安装
最新版本:https://github.com/vuejs/core/blob/main/CHANGELOG.md
Vue.js 设计的初衷就包括可以被渐进式地采用。这意味着它可以根据需求以多种方式集成到一个项目中。将 Vue.js 添加到项目中主要有四种方式:
- 在页面上以 CDN 包的形式导入。
- 下载 JavaScript 文件并自行托管。
- 使用 npm 安装它。
在使用 Vue 时,推荐在的浏览器上安装插件 Vue Devtools,它允许你在一个更友好的界面中审查和调试 Vue 应用。
方法 1:cdn
对于制作原型或学习,可以通过 CDN script 引入。下面是使用最新版本:
<script src="https://unpkg.com/vue@next"></script>
对于生产环境,推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏。
方法 2:直接下载 vue.js
如果你想避免使用构建工具,但又无法在生产环境使用 CDN,那么你可以下载相关 .js 文件并自行托管在你的服务器上。然后你可以通过 <script> 标签引入,与使用 CDN 的方法类似。
这些文件可以在 unpkg 或者 jsDelivr 这些 CDN 上浏览和下载。各种不同文件将在以后解释,但你通常需要同时下载开发环境构建版本以及生产环境构建版本。
方法 3:通过 npm 安装
在用 Vue 构建大型应用时推荐使用 npm 安装。由于国内 npm 安装速度慢,可以使用淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
npm 版本需要大于 3.0,如果低于此版本需要升级它:
npm -v # 查看版本
cnpm install npm -g # 升级 npm
npm install cnpm -g # 升级或安装 cnpm
npm、cnpm 能很好地和诸如 webpack 或 Rollup 模块打包器配合使用。
$ npm install vue@next # 最新稳定版
3、构建 Vue 项目
大多数情况下,更倾向于使用 Vue CLI 来创建一个配置最小化的 webpack 构建版本。
方法 1:命令行工具 ( vue init )
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
更多详情可查阅 Vue CLI 的文档。
CLI 是全局安装。
# 全局安装 vue-cli
yarn global add @vue/cli
# 或
cnpm install -g @vue/cli
安装完后查看版本:
$ vue --version
然后在 Vue 项目中运行:
vue upgrade --next
提示:CLI 工具假定用户对 Node.js 和相关构建工具有一定程度的了解。如果你是新手,我们强烈建议先在不用构建工具的情况下通读指南,在熟悉 Vue 本身之后再使用 CLI。
示例:创建 vue 项目
使用 vue init 命令来创建一个项目:
$ vue init webpack runoob-vue3-test # 这里需要进行一些配置,默认回车即可 ? Project name runoob-vue3-test ? Project description A Vue.js project ? Author runoob <test@runoob.com> ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Set up unit tests Yes ? Pick a test runner jest ? Setup e2e tests with Nightwatch? Yes ? Should we run `npm install` for you after the project has been created? (recommended) npm vue-cli · Generated "runoob-vue3-test". # Installing project dependencies ... # ======================== ...
进入项目,安装并运行:
$ cd runoob-vue3-test
$ cnpm run dev
DONE Compiled successfully in 2558msI Your application is running here: http://localhost:8080
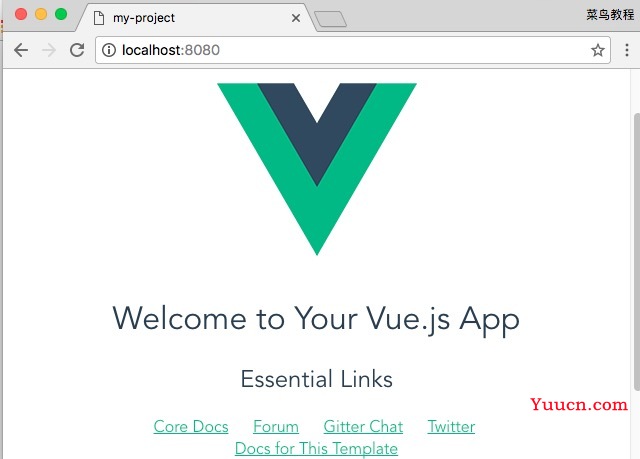
成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:

方法 2:命令行工具 ( vue create )
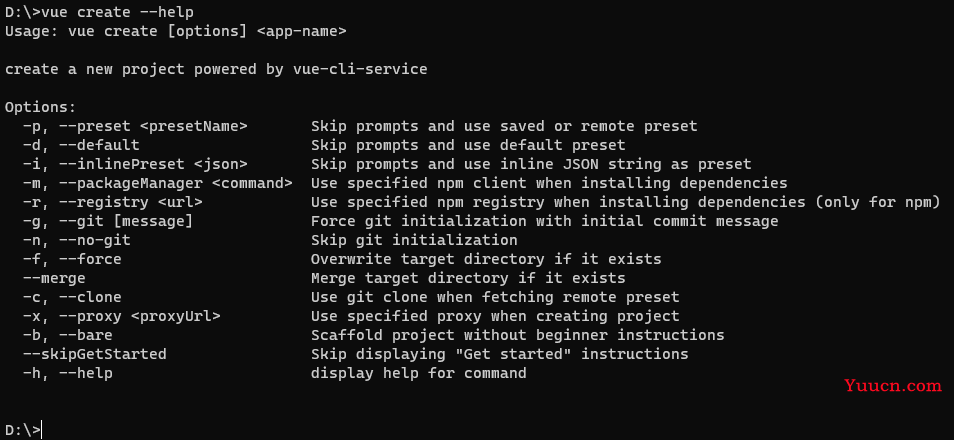
vue create 命令创建项目语法格式如下:vue create [options] <app-name>
创建一个由 vue-cli-service 提供支持的新项目:

options 选项可以是:
- -p, --preset <presetName>: 忽略提示符并使用已保存的或远程的预设选项
- -d, --default: 忽略提示符并使用默认预设选项
- -i, --inlinePreset <json>: 忽略提示符并使用内联的 JSON 字符串预设选项
- -m, --packageManager <command>: 在安装依赖时使用指定的 npm 客户端
- -r, --registry <url>: 在安装依赖时使用指定的 npm registry
- -g, --git [message]: 强制 / 跳过 git 初始化,并可选的指定初始化提交信息
- -n, --no-git: 跳过 git 初始化
- -f, --force: 覆写目标目录可能存在的配置
- -c, --clone: 使用 git clone 获取远程预设选项
- -x, --proxy: 使用指定的代理创建项目
- -b, --bare: 创建项目时省略默认组件中的新手指导信息
- -h, --help: 输出使用帮助信息
示例:创建 vue 项目
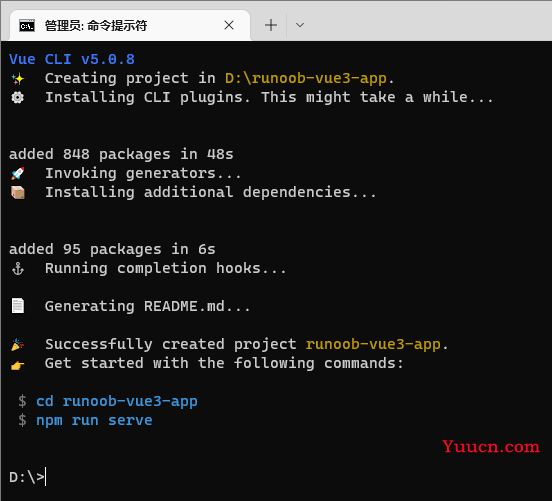
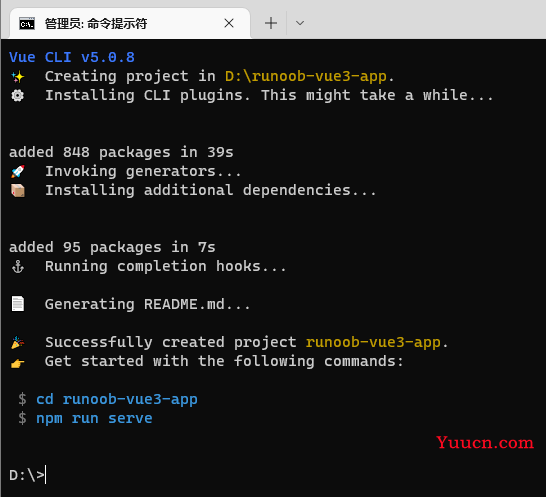
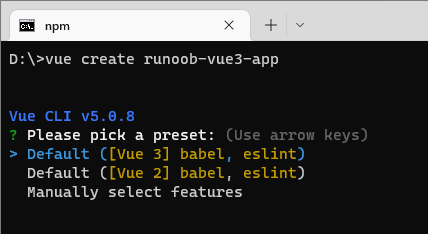
接下来我们创建 runoob-vue3-app 项目:vue create runoob-vue3-app
执行以上命令会出现安装选项界面:

默认选择
选择 默认vue3, 按下回车键后就会进入安装,等候片刻即可完成安装。
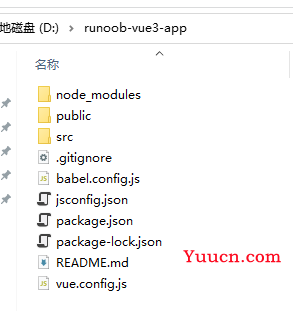
安装完成后,我们进入项目目录:cd runoob-vue3-app
启动应用:npm run serve
然后打开 http://localhost:8080/,就可以看到应用界面了:
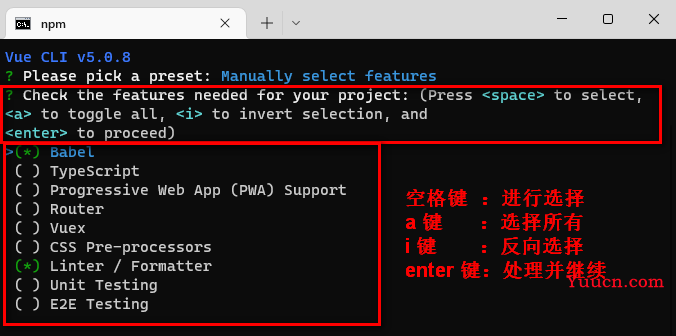
手动选择
当不想使用默认选项时,可以选择第三项:Manually select features
安装完成后,我们进入项目目录:cd runoob-vue3-app
启动应用:npm run serve
然后打开 http://localhost:8080/,就可以看到应用界面了:
方法 3:可视化创建 ( vue ui 命令 )
还可以使用可视化创建工具来创建项目。
运行命令:vue ui
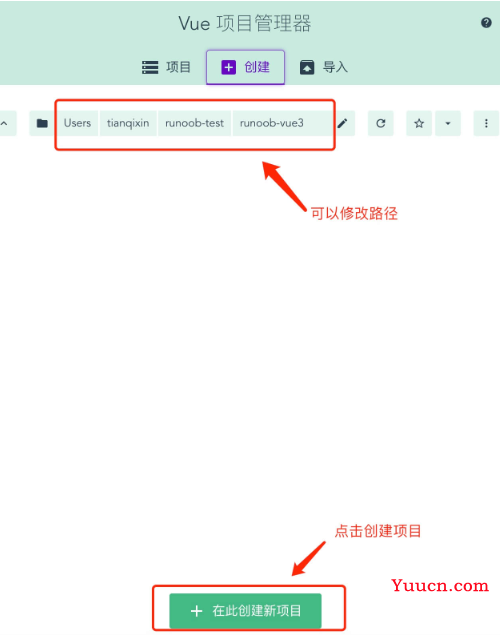
执行以上命令,会在浏览器弹出一个项目管理的界面:

我们可以点击"创建"选项来创建一个项目,选择底部"在此创建项目",页面上方也可以选择路径:

然后输入我们的项目名称,选择包管理工具为 npm,然后点击下一步:

配置选择默认即可:

接下来就等待完成安装,安装完成管理界面如下:

方法 4:使用 Vite ( 推荐 )
Vite 是一个 web 开发构建工具,由于其原生 ES 模块导入方式,可以实现闪电般的冷服务器启动。通过在终端中运行以下命令,可以使用 Vite 快速构建 Vue 项目,语法格式如下:
老方法:npm init @vitejs/app <project-name> ( 注意:@vitejs/create-app 已经废弃, 使用 npm init vite 代替 )
新方法:npm init vite <project-name>
示例:创建 vue 项目
创建项目 runoob-vue3-test2:
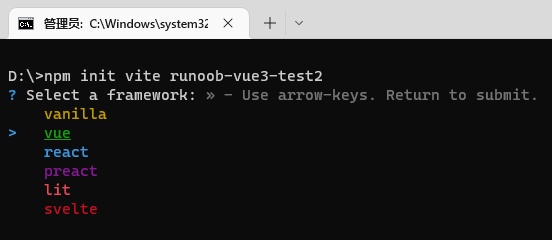
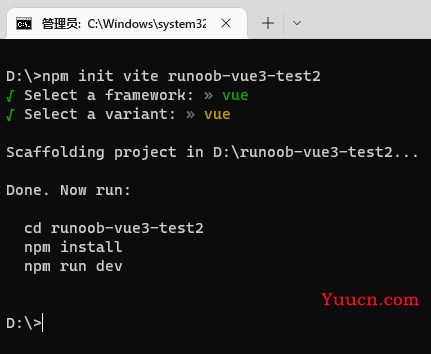
命令:npm init vite runoob-vue3-test2

选择 vue,然后 按 enter,

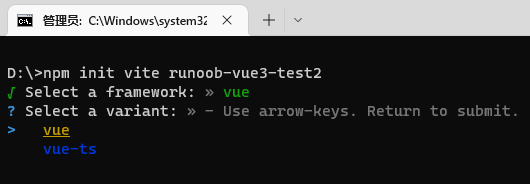
再次 选择 vue,然后 按 enter,

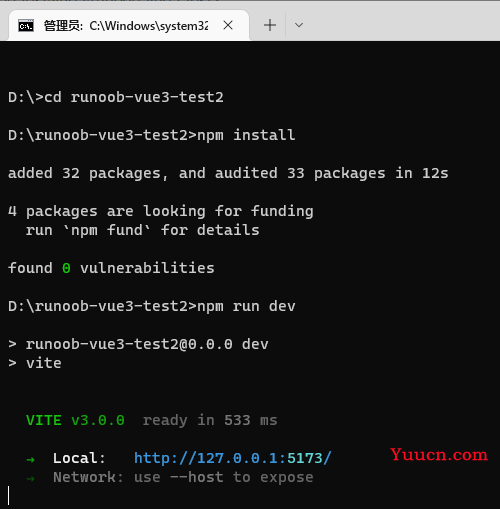
运行项目:

cd runoob-vue3-test2
cnpm install
cnpm run dev
打开上面显示的地址 http://localhost:5173/,显示如下:

4、不同方式 构建 vue 项目的说明
在 npm 包的 dist/ 目录你将会找到很多不同的 Vue.js 构建版本。下面是一个概述,根据不同的使用情况,应该使用哪个 dist 文件:
使用 CDN 或 没有构建工具
vue(.runtime).global(.prod).js:
- 若要通过浏览器中的
<script src="...">直接使用,则暴露 Vue 全局。 - 浏览器内模板编译:
-
vue.global.js是包含编译器和运行时的“完整”构建版本,因此它支持动态编译模板。 -
vue.runtime.global.js只包含运行时,并且需要在构建步骤期间预编译模板。
-
- 内联所有 Vue 核心内部包——即:它是一个单独的文件,不依赖于其他文件。这意味着你必须导入此文件和此文件中的所有内容,以确保获得相同的代码实例。
- 包含硬编码的 prod/dev 分支,并且 prod 构建版本是预先压缩过的。将
*.prod.js文件用于生产环境。
提示:全局打包不是 UMD 构建的,它们被打包成 IIFEs,并且仅用于通过
<script src="...">直接使用。
vue(.runtime).esm-browser(.prod).js:
- 用于通过原生 ES 模块导入使用 (在浏览器中通过
<script type="module">来使用)。 - 与全局构建版本共享相同的运行时编译、依赖内联和硬编码的 prod/dev 行为。
使用构建工具
vue(.runtime).esm-bundler.js:
- 用于
webpack,rollup和parcel等构建工具。 - 留下 prod/dev 分支的
process.env.NODE_ENV守卫语句 (必须由构建工具替换)。 - 不提供压缩版本 (打包后与其余代码一起压缩)。
- import 依赖 (例如:
@vue/runtime-core,@vue/runtime-compiler)- 导入的依赖项也是 esm bundler 构建版本,并将依次导入其依赖项 (例如:@vue/runtime-core imports @vue/reactivity)。
- 这意味着你可以单独安装/导入这些依赖,而不会导致这些依赖项的不同实例,但你必须确保它们都为同一版本。
- 浏览器内模板编译:
-
vue.runtime.esm-bundler.js(默认) 仅运行时,并要求所有模板都要预先编译。这是构建工具的默认入口 (通过package.json中的 module 字段),因为在使用构建工具时,模板通常是预先编译的 (例如:在*.vue文件中)。 -
vue.esm-bundler.js包含运行时编译器。如果你使用了一个构建工具,但仍然想要运行时的模板编译 (例如,DOM 内 模板或通过内联 JavaScript 字符串的模板),请使用这个文件。你需要配置你的构建工具,将 vue 设置为这个文件。
-
命令行工具 vue-cli
项目:runoob-vue3-test

Vite 构建 vue 项目
runoob-vue3-test2

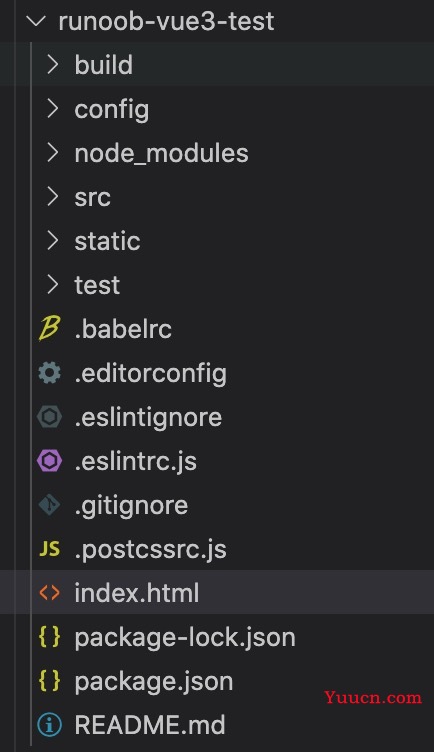
目录解析
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| public | 公共资源目录。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
| dist | 使用 npm run build 命令打包后会生成该目录。 |
示例:修改项目中 src/APP.vue 修改为以下代码:
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="欢迎来到菜鸟教程!" />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>打开页面 http://localhost:3000/,一般修改后会自动刷新,显示效果如下所示:
对于服务端渲染
vue.cjs(.prod).js:
- 通过
require()在 Node.js 服务器端渲染使用。 - 如果你将应用程序与带有
target: 'node'的 webpack 打包在一起,并正确地将vue外部化,则将加载此文件。 - dev/prod 文件是预构建的,但是会根据
process.env.NODE_ENV自动加载相应的文件。
运行时 + 编译器 vs. 仅运行时
如果需要在客户端上编译模板 (即:将字符串传递给 template 选项,或者使用元素的 DOM 内 HTML 作为模板挂载到元素),你将需要编译器,因此需要完整的构建版本:
// 需要编译器
Vue.createApp({
template: '<div>{{ hi }}</div>'
})// 不需要
Vue.createApp({
render() {
return Vue.h('div', {}, this.hi)
}
})
当使用 vue-loader 时,*.vue 文件中的模板会在构建时预编译为 JavaScript,在最终的捆绑包中并不需要编译器,因此可以只使用运行时构建版本。
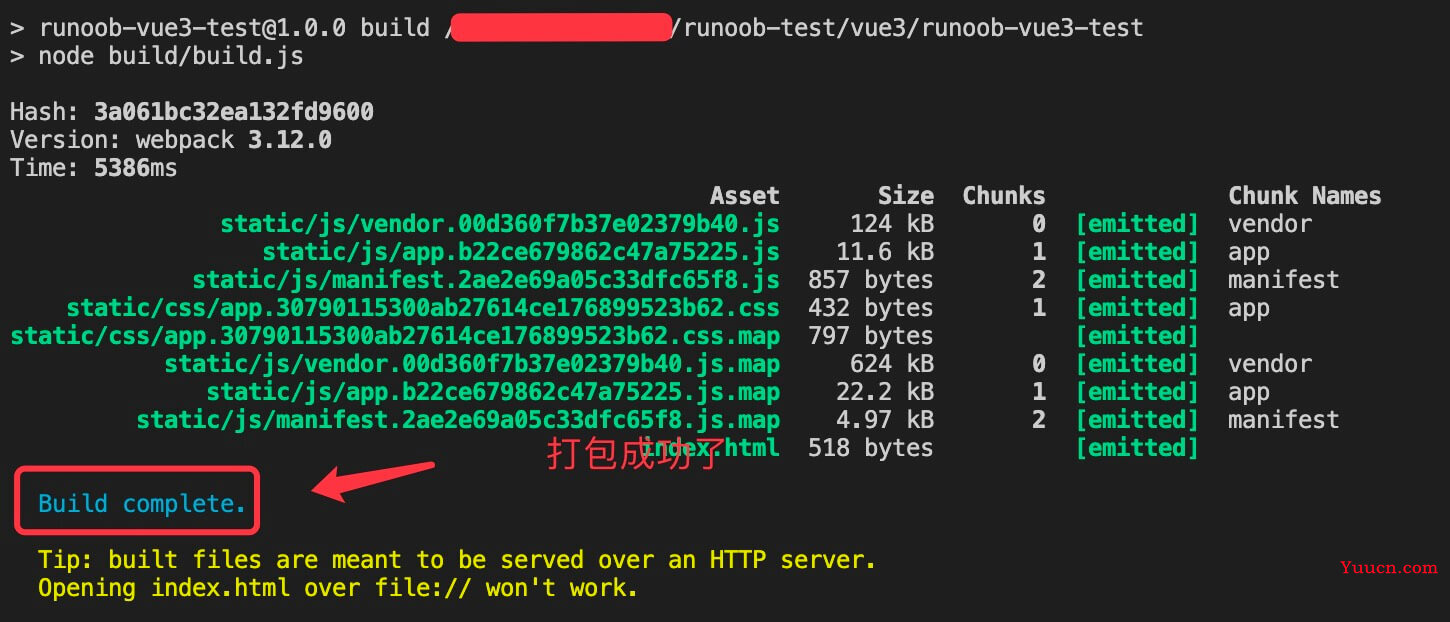
5、Vue3 项目打包
打包 Vue 项目使用以下命令:cnpm run build
执行以上命令,输出结果如下:

执行完成后,会在 Vue 项目下会生成一个 dist 目录,该目录一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 images(如果有图片的话)。

如果直接双击打开 index.html,在浏览器中页面可能是空白了,要正常显示则需要修改下 index.html 文件中 js、css 文件路径。
例如我们打开 dist/index.html 文件看到 css 和 js 文件路径是绝对路径:
<link href=/static/css/app.33da80d69744798940b135da93bc7b98.css rel=stylesheet>
<script type=text/javascript src=/static/js/app.717bb358ddc19e181140.js></script>
...
我们把 js、css 文件路径修改为相对路径:
<link href=static/css/app.33da80d69744798940b135da93bc7b98.css rel=stylesheet> <script type=text/javascript src=static/js/app.717bb358ddc19e181140.js></script> ...
这样直接双击 dist/index.html 文件就可以在浏览器中看到效果了。
6、vue 快速开始
刚开始学习 Vue,不推荐使用 vue-cli 命令行工具来创建项目,更简单的方式是直接在页面引入 vue.global.js 文件来测试学习。
vue2、vue3
Vue.js 的核心是使用简洁的模板语法来声明式的将数据渲染进 DOM 的系统
vue2 的 声明式渲染
-
Vue.js 基础教程
-
Vue.js 2.0 安装
-
Vue.js 2.0 介绍
-
Vue.js 2.0 实例
-
Vue.js 2.0 模板语法
-
Vue.js 2.0 计算属性
-
Vue.js 2.0 Class 与 Style 绑定
-
Vue.js 2.0 条件渲染
-
Vue.js 2.0 列表渲染
-
Vue.js 2.0 事件处理器
-
Vue.js 2.0 表单控件绑定
-
Vue.js 2.0 组件
-
-
Vue.js 2.0 进阶教程
-
Vue.js 2.0 深入响应式原理
-
Vue.js 2.0 过渡效果
-
Vue.js 2.0 过渡状态
-
Vue.js 2.0 Render 函数
-
Vue.js 2.0 自定义指令
-
Vue.js 2.0 混合
-
Vue.js 2.0 插件
-
Vue.js 2.0 单文件组件
-
Vue.js 2.0 生产环境部署
-
Vue.js 2.0 路由
-
Vue.js 2.0 状态管理
-
Vue.js 2.0 单元测试
-
Vue.js 2.0 服务端渲染
-
Vue.js 2.0 对比其他框架
-
vue3 的 声明式渲染
Vue3 中的应用是通过使用 createApp 函数来创建的,
语法格式:const app = Vue.createApp({ /* 选项 */ })
传递给 createApp 的选项用于配置根组件。在使用 mount() 挂载应用时,该组件被用作渲染的起点。
一个简单的实例:Vue.createApp(HelloVueApp).mount('#hello-vue')
说明:createApp 的参数是根组件(HelloVueApp),在挂载应用时,该组件是渲染的起点。
一个应用需要被挂载到一个 DOM 元素中,以上代码使用 mount('#hello-vue') 将 Vue 应用 HelloVueApp 挂载到 <div id="hello-vue"></div> 中。
接下来我们从 Hello Vue!! 的代码开始学起。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="hello-vue" class="demo">
{{ message }}
</div>
<script>
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>以上实例中,我们先在 HTML 页面中引入 Vue 的 JS 文件:
<script src="https://unpkg.com/vue@next"></script>
HTML 页面中有一个 div 元素:
<div id="hello-vue" class="demo">
{{ message }}
</div>
mount('#hello-vue') 将 Vue 应用 HelloVueApp 挂载到 <div id="hello-vue"></div> 中。
{{ }} 用于输出对象属性和函数返回值。
{{ message }} 对应 应用 中 message 的值。
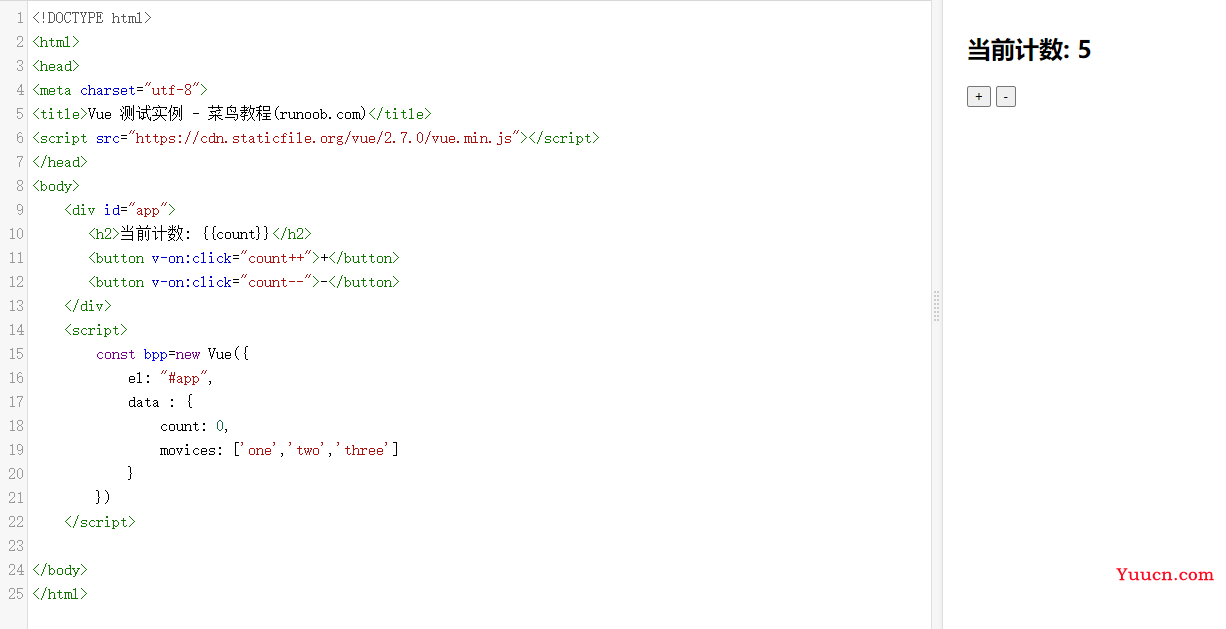
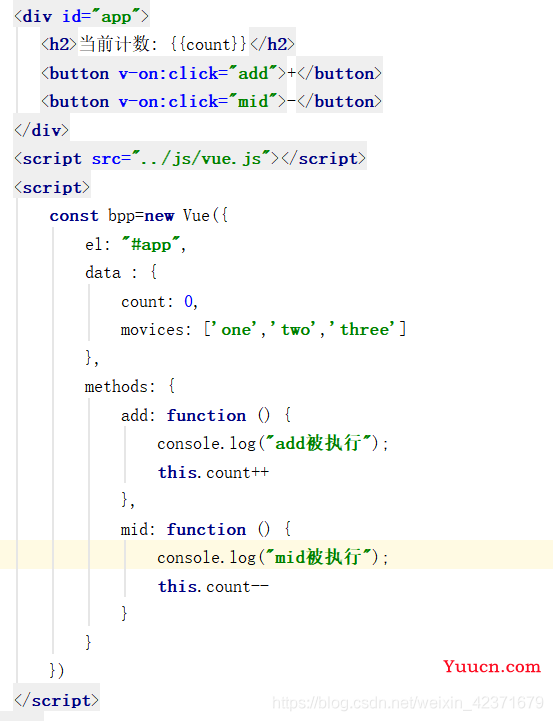
简单示例:( 一个计数器(v-on:click) 。这里是 vue2 写法 )

方法二:采用函数(如果代码太多的话)

data 选项
data 选项是一个 函数。Vue 在创建新组件实例的过程中调用此函数。它应该返回一个对象,然后 Vue 会通过响应性系统将其包裹起来,并以 $data 的形式存储在组件实例中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="app" class="demo"></div>
<script>
const app = Vue.createApp({
data() {
return { count: 4 }
}
})
const vm = app.mount('#app')
document.write(vm.$data.count) // => 4
document.write("<br>")
document.write(vm.count) // => 4
document.write("<br>")
// 修改 vm.count 的值也会更新 $data.count
vm.count = 5
document.write(vm.$data.count) // => 5
document.write("<br>")
// 反之亦然
vm.$data.count = 6
document.write(vm.count) // => 6
</script>
</body>
</html>以上实例属性仅在实例首次创建时被添加,所以你需要确保它们都在 data 函数返回的对象中。
VUE中的 $ 指的是什么?
挂载在this上的vue内部属性
一个特殊标记。增强区分的,来说明这是内置的实例方法属性
内部 api 的命名空间
带 $ 的是 VUE 框架(或插件)定义的属性方法
方法
我们可以在组件中添加方法,使用 methods 选项,该选项包含了所需方法的对象。
以下实例我们添加了 methods 选项,选项中包含了 increment() 方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="app" class="demo"></div>
<script>
const app = Vue.createApp({
data() {
return { count: 4 }
},
methods: {
increment() {
// `this` 指向该组件实例
this.count++
}
}
})
const vm = app.mount('#app')
document.write(vm.count) // => 4
document.write("<br>")
vm.increment()
document.write(vm.count) // => 5
</script>
</body>
</html>基本指令
声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统 。
Mustache {{}}
vue在渲染界面时,页面先以{{xxXXX}}的形式加载到页面,然后再用数据替换{{}}.
Mastach表达式调用三种数据格式类型:
调用单值数据
<template>
<div class="home">
<!-- 调用变量 -->
{{msg}} <br/>
</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
msg: 'hello world'
}
}
}
</script>
调用数组数据
<template>
<div class="home">
<!-- 调用数组 -->
{{fav[0]}}--{{fav[1]}}<br/>
</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
fav: ['java','vue']
}
}
}
</script>
调用对象数据
<template>
<div class="home">
<!-- 调用对象 -->
{{student.name}} -- {{student.age}}
</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
student:{'name':'xm','age':234}
}
}
}
</script>
指令 (Directives) 是带有 v- 前缀的特殊 attribute , 指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM 。
v-text == {{message}}
v-html <div v-html="message2"></div>
v-show:<h1 v-show="ok">Hello!</h1>
v-if:<div v-if="type === 'A'">
v-else:<div v-else>
v-else-if:<div v-else-if="type === 'B'">
v-for:<div v-for="(item, index) in items"></div>
v-on==@:<button v-on:click="doThat('hello', $event)"></button>
v-bind==:<img v-bind:src="imageSrc"> 缩写<img :src="imageSrc">
v-model:<input v-model="message" placeholder="edit me"><p>Message is: {{ message }}</p>
v-if 和 v-show
v-if 指令将根据表达式 的值真假来插入/移除 元素
<template>
<div class="home">
<p v-if="seen">现在你看到我了</p>
</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
// 次数seen为false,那么v-if 则成为 vi-if="false"
seen: false | true // false true只选择一个
}
}
}
</script>
注意:v-if 和 v-show 区别
- V-if: 对dom节点进行删除和增加
- V-show: 通过css控制节点的隐藏和显示
如果隐藏/显示位置切换不是特别频繁的话,建议还是使用v-if,反之如果切换频繁则使用v-show
v-bind
能够接收一个“参数”,在指令名称之后以冒号表示。v-bind 指令可以用于响应式地更新
<template>
<div class="home">
<a v-bind:href="url">{{website}}</a>
</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
website: '新浪',
url: 'http://www.sina.com'
}
}
}
</script>
在这里 href 是参数,告知 v-bind 指令将该元素的 href attribute 与表达式 url 的值绑定
动态参数绑定,[attributeName]可根据需要动态设置
<a v-bind:[attributeName]="url"> ... </a>
如下列代码:
<template>
<div class="home">
<a v-bind:[attri]="attriVal"> clike me</a>
</div>
</template>
<script>
export default {
name: 'Home',
data(){
return{
attri:'href',
attriVal:'http://www.sina.com'
}
}
}
</script>
缩写 v-bind 可一律缩写为 " : " ,如:<a :href="url"> clike me</a>
v-on
用于监听 DOM 事件
<template>
<div class="home">
<!-- showHello是事件执行的方法函数;click是事件类型 -->
<a v-on:click="showHello"> clike me</a>
</div>
</template>
<script>
export default {
name: 'Home',
methods:{
// 出发点击事件后,执行showHello函数
showHello(){
alert("hello world")
}
}
}
</script>
缩写 v-on 可一律缩写为 @
如上例:<a @click="showHello"> clike me</a>
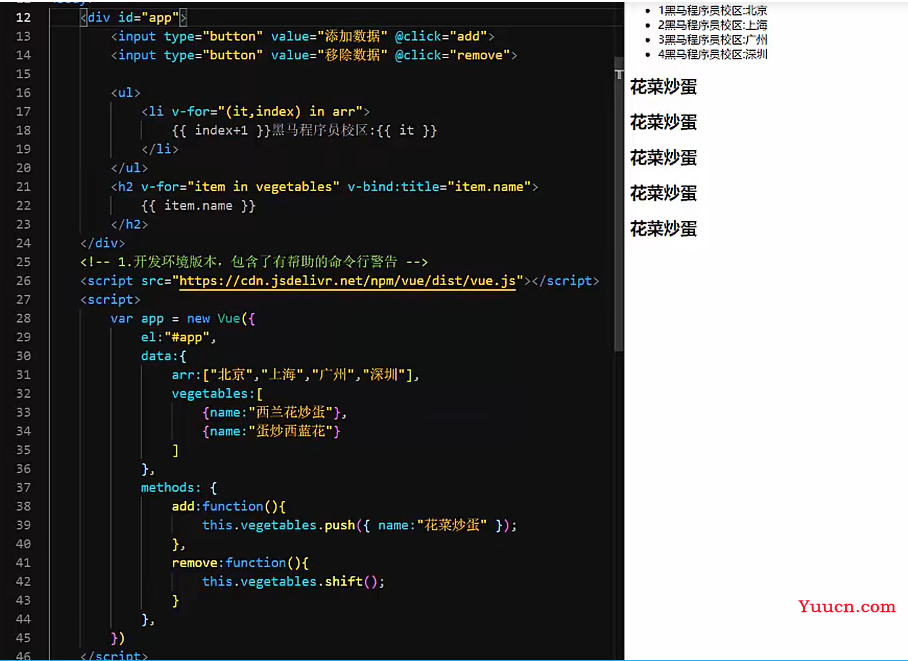
v-for
用于对一个数组来渲染一个列表 ,因此被称为"列表渲染" , 需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名
遍历数组:
<template>
<div class="home">
<ul >
<!-- index:当前项的索引 -->
<li v-for="(item,index) in students" :key="index">
{{item}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Home',
data(){
return{
students:['xm','lm','aa']
}
}
}
</script>
遍历集合
<template>
<div class="home">
<ul >
<li v-for="(item,index) in stus" :key="index">
{{item.name}}--{{item.age}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Home',
data(){
return{
names:['xm','lm','aa'],
stus:[{'name':'xm',age:23},{'name':'lm',age:33}]
}
}
}
</script>
遍历对象的属性和值
<template>
<div class="home">
<ul >
<li v-for="(value,name,index) in stus" :key="index">
{{name}}--{{value}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Home',
data(){
return{
names:['xm','lm','aa'],
stus:{'name':'xm',age:23}
}
}
}
</script>
建议:v-for 渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。 所以,我们应尽可能在使用 v-for 时提供 key attribute , 以便它能跟踪每个节点的身份,从而重用和重新排序现有元素
不要使用对象或数组之类的非基本类型值作为 v-for 的 key。请用字符串或数值类型的值。

v-model
在表单 、 及 `` 元素上创建双向数据绑定 , 它会根据控件类型自动选取正确的方法来更新元素 , v-model 本质上是语法糖 , 它负责监听用户的输入事件来更新数据,并在某种极端场景下进行一些特殊处理。
<template>
<div class="home">
<input v-model="message" placeholder="edit me" />
<p>Message is: {{ message }}</p>
</div>
</template>
<script>
export default {
name: 'Home',
data(){
return{
message:'hello'
}
}
}
</script>
6.Vue事件
• V-on:监听事件
• 自定义事件
组件内抛出:this.$emit('myEvent')
外部监听:<my-component v-on:myEvent="doSomething"></my-component>
• 将原生事件绑定到组件
<base-input v-on:focus.native="onFocus"></base-input>
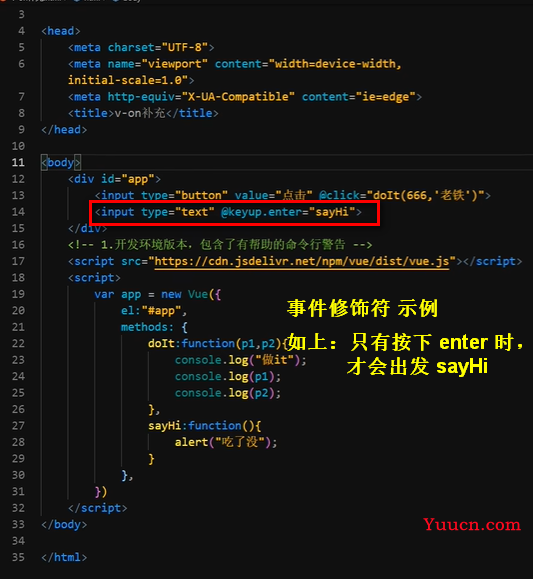
事件修饰符:即只有触发事件设置的条件,事件才会发生。修饰符是由点开头的指令后缀来表示的。( https://v3.cn.vuejs.org/guide/events.html )
.stop.prevent.capture.self.once.passive
示例:事件修饰符。下面示例是只有按下 enter ,才会触发事件 sayHi

7.特殊特性
•Key:有相同父元素的子元素必须有独特的 key,主要用在v-for
•Ref:<input ref="input">被用来给元素或子组件注册引用信息
•Slot:用于标记往哪个具名插槽中插入子组件内容
8.选项 / 数据
•Data: Vue 实例的数据对象
•Props: props 可以是数组或对象,用于接收来自父组件的数据
•Computed:计算属性的结果会被缓存,除非依赖的响应式属性变化才会重新计算
•Watch:一个对象,键是需要观察的表达式,值是对应回调函数
•Methods:放置普通函数的地方
9.生命周期

beforeCreate:此时data、method和$el均没有初始化
created:此时data和method初始化完成,但是DOM节点并没有挂载
beforeMount:编译模板,并且将此时在el上挂载一个虚拟的DOM节点
mounted:编译模板,且将真实的DOM节点挂载在el上,可做数据请求
beforeUpdate:在数据有更新时,进入此钩子函数,虚拟DOM被重新创建
updated:数据更新完成时,进入此钩子函数
beforeDestory:组件销毁前调用,移除watchers、子组件和事件等
destoryed:组件销毁后调用
10.混入

11.组件

12.调试

7、Vue3 模板语法
Vue 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
插值
文本
数据绑定最常见的形式就是使用 {{...}}(双大括号)的文本插值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="hello-vue" class="demo">
{{ message }}
</div>
<script>
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>{{...}} 标签的内容将会被替代为对应组件实例中 message 属性的值,如果 message 属性的值发生了改变,{{...}} 标签内容也会更新。
如果不想改变标签的内容,可以通过使用 v-once 指令执行一次性地插值,当数据改变时,插值处的内容不会更新。
<span v-once>这个将不会改变: {{ message }}</span>
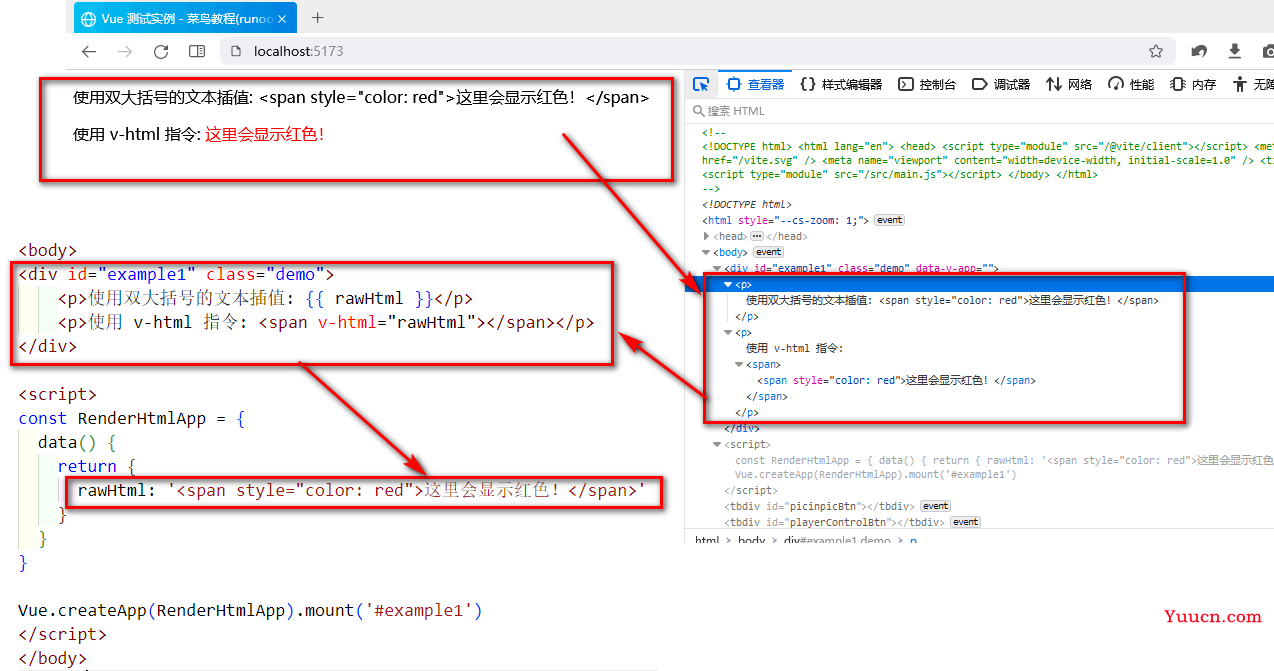
Html
使用 v-html 指令用于输出 html 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="example1" class="demo">
<p>使用双大括号的文本插值: {{ rawHtml }}</p>
<p>使用 v-html 指令: <span v-html="rawHtml"></span></p>
</div>
<script>
const RenderHtmlApp = {
data() {
return {
rawHtml: '<span style="color: red">这里会显示红色!</span>'
}
}
}
Vue.createApp(RenderHtmlApp).mount('#example1')
</script>
</body>
</html>分析:

属性
HTML 属性中的值应使用 v-bind 指令。
<div v-bind:id="dynamicId"></div>
对于布尔属性,常规值为 true 或 false,如果属性值为 null 或 undefined,则该属性不会显示出来。
<button v-bind:disabled="isButtonDisabled">按钮</button>
以上代码中如果 isButtonDisabled 的值是 null 或 undefined,则 disabled 属性甚至不会被包含在渲染出来的 <button> 元素中。
以下实例判断 use 的值,如果为 true 使用 class1 类的样式,否则不使用该类:
v-bind 指令
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
<style>
.class1{
background: #444;
color: #eee;
}
</style>
</head>
<body>
<div id="app">
<label for="r1">修改颜色</label><input type="checkbox" v-model="use" id="r1">
<br><br>
<div v-bind:class="{'class1': use}">
v-bind:class 指令
</div>
</div>
<script>
const app = {
data() {
return {
use: false
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>表达式
Vue.js 都提供了完全的 JavaScript 表达式支持。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="app">
{{5+5}}<br>
{{ ok ? 'YES' : 'NO' }}<br>
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id">菜鸟教程</div>
</div>
<script>
const app = {
data() {
return {
ok: true,
message: 'RUNOOB!!',
id: 1
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>表达式会在当前活动实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效:
<!-- 这是语句,不是表达式:-->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
指令
指令是带有 v- 前缀的特殊属性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上。如下例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="app">
<p v-if="seen">现在你看到我了</p>
</div>
<script>
const app = {
data() {
return {
seen: true /* 改为false,信息就无法显示 */
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>参数
参数在指令后以冒号指明。例如, v-bind 指令被用来响应地更新 HTML 属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="app">
<p><a v-bind:href="url">菜鸟教程</a></p>
</div>
<script>
const app = {
data() {
return {
url: 'http://www.runoob.com'
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>在这里 href 是参数,告知 v-bind 指令将该元素的 href 属性与表达式 url 的值绑定。
另一个例子是 v-on 指令,它用于监听 DOM 事件:
<!-- 完整语法 --> <a v-on:click="doSomething"> ... </a> <!-- 缩写 --> <a @click="doSomething"> ... </a> <!-- 动态参数的缩写 (2.6.0+) --> <a @[event]="doSomething"> ... </a>
在这里参数是监听的事件名。
修饰符
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit"></form>
用户输入
在 input 输入框中我们可以使用 v-model 指令来实现双向数据绑定:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
const app = {
data() {
return {
message: 'Runoob!'
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应。
以下实例在用户点击按钮后对字符串进行反转操作:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转字符串</button>
</div>
<script>
const app = {
data() {
return {
message: 'Runoob!'
}
},
methods: {
reverseMessage() {
this.message = this.message
.split('')
.reverse()
.join('')
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>缩写
v-bind 缩写
Vue.js 为两个最为常用的指令提供了特别的缩写:
<!-- 完整语法 --> <a v-bind:href="url"></a> <!-- 缩写 --> <a :href="url"></a>
v-on 缩写
<!-- 完整语法 --> <a v-on:click="doSomething"></a> <!-- 缩写 --> <a @click="doSomething"></a>
8、Vue3 条件语句 ( 条件判断 )
v-if
条件判断使用 v-if 指令,指令的表达式返回 true 时才会显示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="app">
<p v-if="seen">现在你看到我了</p>
</div>
<script>
const app = {
data() {
return {
seen: true /* 改为false,信息就无法显示 */
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>这里, v-if 指令将根据表达式 seen 的值( true 或 false )来决定是否插入 p 元素。
因为 v-if 是一个指令,所以必须将它添加到一个元素上。如果是多个元素,可以包裹在 <template> 元素上,并在上面使用 v-if。最终的渲染结果将不包含 <template> 元素。
在 <template> 元素上使用 v-if 指令:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="app">
<template v-if="seen">
<h1>网站</h1>
<p>Google</p>
<p>Runoob</p>
<p>Taobao</p>
</template>
</div>
<script>
const app = {
data() {
return {
seen: true /* 改为false,信息就无法显示 */
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>v-else
可以用 v-else 指令给 v-if 添加一个 "else" 块:
随机生成一个数字,判断是否大于 0.5,然后输出对应信息:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="app">
<div v-if="Math.random() > 0.5">
随机数大于 0.5
</div>
<div v-else>
随机数小于等于 0.5
</div>
</div>
<script>
Vue.createApp(app).mount('#app')
</script>
</body>
</html>v-else-if
v-else-if 即 v-if 的 else-if 块,可以链式的使用多次:
判断 type 变量的值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="app">
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
</div>
<script>
const app = {
data() {
return {
type: "C"
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>v-else 、v-else-if 必须跟在 v-if 或者 v-else-if之后。
v-show
我们也可以使用 v-show 指令来根据条件展示元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="app">
<h1 v-show="ok">Hello!</h1>
</div>
<script>
const app = {
data() {
return {
ok: true
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>Vue.js 循环语句
:https://www.runoob.com/vue3/vue3-v-for.html