由于大家都知道的原因,可以使用以下步骤安装:
这个调试工有不同的版本,版本v4.27.4针对高版本react,按需选择,我当前使用的react版本是:
"react": "^18.2.0",
v4.27.4教程:
1、下载
下载地址:https://www.crx4chrome.com/crx/287411/
直接下载:React developer tools v4.27.4.crx
会下载一个.crx文件,打开谷歌浏览器的扩展程序管理,把.crx文件拖拽到程序管理里面就可以完成安装,超级简单

v3.6.0教程:
有两种安装方式:
第一种:
下载我准备好的资源资源直接,解压后按照步骤安装:
下载文件:React developer tools v3.6.0
打开浏览器点击扩展程序图标 >> 点击管理扩展程序 


第二种:
1、下载
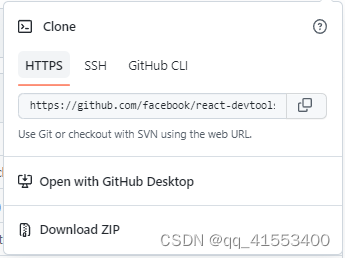
最新下载地址: https://github.com/facebook/react-devtools/tree/v3
我们可以使用 git clone到本地也可以下载zip包

2、 如果是zip包先进行解压,然后
react-devtools-3目录下执行 npm install
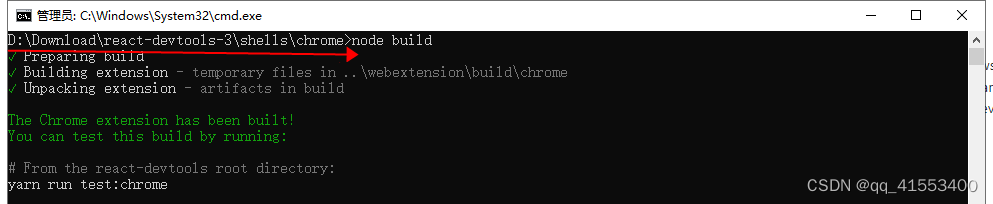
在react-devtools-3\shells\chrome目录下执行 node build

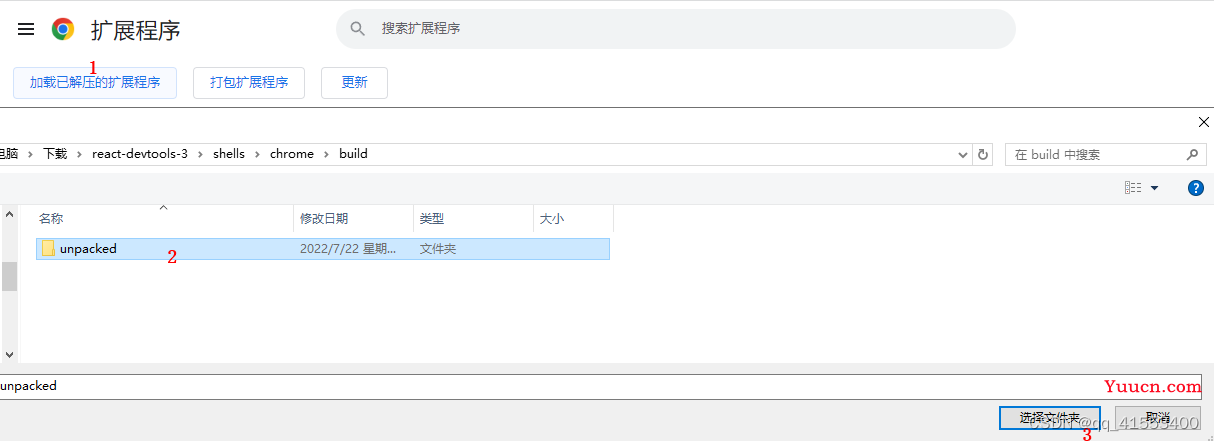
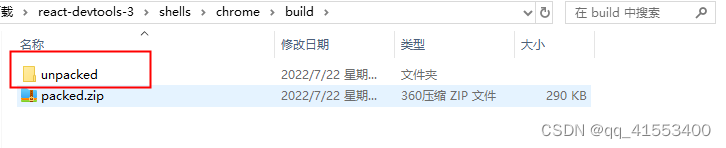
成功后会在react-devtools-3\shells\chrome目录下生成一个build文件夹

3、如上图成功后,你可以选择下面方式安装或者第一种方式安装
切回react-devtools-3目录然后执行:npm run test:chroma

此时会自动安装react-devtools 并打开chrome浏览器