最近宅宅也是在给人做一款文章小程序,其中需要实现用户收藏文章,然后能显示在收藏页面的功能,也是在网上找了不少其他博主的文章,但是都达不到我想要的效果(要么用了云函数,要么超出了我的知识范围,要么本身存在一些bug)
于是宅宅自己写了一份,代码有些简单,没啥高深的技术,大佬们多多担待。
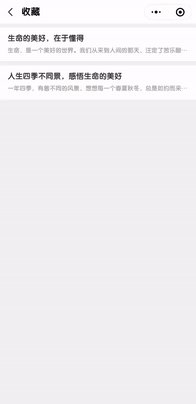
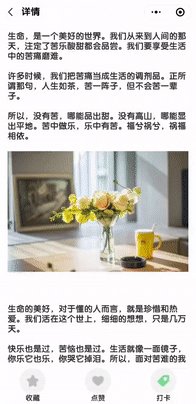
文章页面
首先来看效果(页面凑活看,不喜欢的话待会儿自己写个)

wxml代码
<view style="display: flex;flex-direction:column;justify-content: center;align-items: center;">
<image class = "image" src = "{{shouchangUrl1}}" bindtap="clickMe1"></image>
<view>收藏</view>
</view>wxss代码
page{
background: #ffffff;
}
.image{
width: 100rpx;
height: 100rpx;
}
样式上都很简单,上面的可以做个参考,具体想实现什么效果,按自己的喜好来。
最重要的是下面的js代码,后面我会做一些解读,分享我在操作过程中遇到的一些问题
js代码
const db = wx.cloud.database()
Page({
data: {
id:'',
show1:'',
shouchangUrl1: "../../images/shou0.png ",
xuhao:'',
shoucang:[]
},
onLoad: function (e) {
this.setData({
_id:e.id
})
var id = e.id;
db.collection('note').doc(id).get().then(res => {
console.log('获取到的收藏数组', res.data.shoucang)
this.setData({
shoucang:res.data.shoucang
})
wx.cloud.callFunction({
name: 'get',
complete: res => {
console.log('云函数获取到的openid: ', res.result.openId)
var shoucang = this.data.shoucang;
var dianzan = this.data.dianzan;
var daka = this.data.daka;
var openid = res.result.openId;
if(shoucang.indexOf(openid)>-1){
this.setData({
shouchangUrl1: "../../images/shou1.png",
show1:1
})
console.log('收藏存在')
}else{
this.setData({
shouchangUrl1: "../../images/shou0.png",
show1:0
})
console.log('收藏不存在')
}
}
})
})
},
//收藏
clickMe1(){
if(this.data.show1==0){
wx.cloud.callFunction({
name: 'get',
complete: res => {
console.log('云函数获取到的openid: ', res.result.openId)
var openid = res.result.openId;
var xuhao= this.data._id
var _ = db.command
db.collection('note').doc(xuhao).update({
data: {
shoucang: _.addToSet(openid)
}
})
}
})
this.setData({
shouchangUrl1: "../../images/shou1.png",
show1:1
})
}else{
wx.cloud.callFunction({
name: 'get',
complete: res => {
console.log('云函数获取到的openid: ', res.result.openId)
var openid = res.result.openId;
var xuhao= this.data._id
var _ = db.command
db.collection('note').doc(xuhao).update({
data: {
shoucang: _.pull(openid)
}
})
}
})
this.setData({
shouchangUrl1: "../../images/shou0.png",
show1:0
})
}
},
})
实现上的原理很简单:首次加载时,从云开发数据库获取收藏数组,赋值到本地数组,然后通过get云函数获取当前用户的openid,通过indexOf判断收藏数组中是否存在当前用户的openid,有则显示已收藏赋值show为1,没有则显示未收藏赋值show为0。然后点击收藏按钮时候,通过if语句判断show,show为0,则向收藏数组中添加当前用户的openid(这里用的addToSet)否则删除指定收藏数组的openid(这里用的pull)
注意:由于上面的代码没有将openid赋值给变量,所以后面clickMe1又使用了get云函数,实际操作中可以将通过赋值变量省略此步骤(懒得改了,凑活看吧)
原理上了解了,但是实际上要考虑到代码运行的同步的问题,一开始的时候,我是将获取到openid和获取到收藏数组的方法是分开的,但是这样,可能出现你获取完收藏数组和data中的变量比对完了,但是openid才刚刚获取赋值给data变量的情况,这就导致对比数据不准确,一直为else的情况,最后采用了方法中的本来默认的异步执行解决了这个问题(当然也可以更改代码,通过promise来实现异步执行,但是我不太会。。。)
另外,起初的时候,我并没有打算通过本地对比数组,来确定当前用户是否收藏,而是使用微信文档给与的api,通过where去查询用户的openid是否存在shoucang数组,这样的话,一是更难处理方法同步的问题,二是使用where查询时遇到了一些关于字段类型的问题,懒得解决。在这里给大家说下,希望能给大家躲避一些坑。
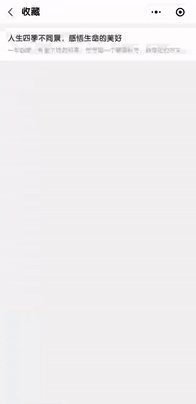
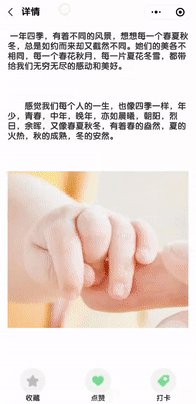
收藏页面
文章收藏了怎么能没有收藏页面呢,下面是收藏页面的图片,页面简单,不喜欢可以自己改个哈

收藏页面的实现还是很简单的,条件查询就可以了,下面是代码:
wxml代码
<view class="cu-list menu">
<view style="margin: 15rpx 0rpx;" class="cu-item " wx:for="{{shou}}" wx:key="index" bindtap="note" data-id="{{item._id}}" data-type="{{item.type}}">
<view style="display: flex;align-items: center;justify-content: space-around;">
<view style="width: 550rpx;" class="content padding-tb-sm">
<view class="K_between">
<text class="text-cut k_width">{{item.title ? item.title : '无标题'}}</text>
<!--<text catchtap class="cuIcon-moreandroid" bindtap="mores" data-id="{{item._id}}" data-text="{{item.text}}"></text>-->
</view>
<view class="text-gray text-sm text-cut k_width">
{{item.text}}
</view>
</view>
</view>
</view>
</view>wxss代码
.K_between{
display:flex;
justify-content:space-between
}
.k_width{
width:700rpx;
}js代码
// pages/shoucang/shoucang.js
const db = wx.cloud.database()
Page({
/**
* 页面的初始数据
*/
data: {
title:'',
shou:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
wx.cloud.callFunction({
name: 'get',
complete: res => {
console.log('云函数获取到的openid: ', res.result.openId)
var openid = res.result.openId;
db.collection('note').where({
shoucang: openid
}).get({
success: res =>{
console.log(res.data[0]);
this.setData({
shou:res.data
})
}
})
}
})
},
note: function (e) {
wx.navigateTo({
url: '../notexianshi/note?id=' + e.currentTarget.dataset.id
})
},
})代码还是很简单的,关键在于查询发法,但是!!!!
要注意,有一部分是我懒的简单,这个代码实际使用中最多能显示20条,至于原因,不知道的可以查一下微信文档,如果对数目没有要求的可以使用这一小段代码,需要全部显示的,可以参考一下skip的分页用法。
好了,文章就分享到这啦,最后看一下效果吧