Typora主题库中的主题总有自己不喜欢的部分
所以自己在github主题的基础上做了一些更改
打开主题文件夹
首先需要找到需要更改的文件的位置
文件→偏好设置→外观→主题→打开主题文件夹
给github文件夹和github.css做了一个备份,备份名称为zy,也可以起别的名称,在Typora主题下会显示你起的名

设置引用块颜色
在zy.css中进行修改
github主题中引用块的颜色为灰色,想设置成蓝色
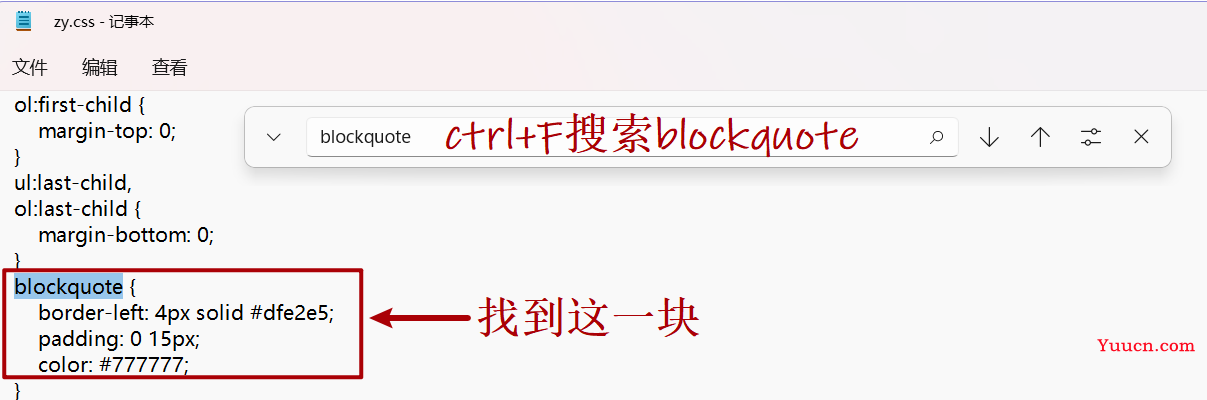
首先找到原先引用块的控制样式:blockquote

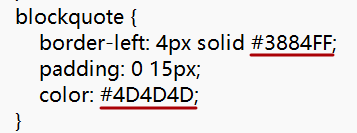
把solid后面的颜色改为蓝色,即为左边条条的颜色
把color改为深灰色,即为文字的颜色

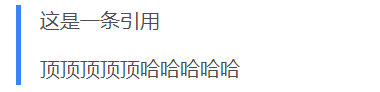
重启Typora后可以查看效果:

这里参考了这篇文章:Typora设置引用块的颜色_傻不拉几猫的博客-CSDN博客_typora 块引用
设置标题样式
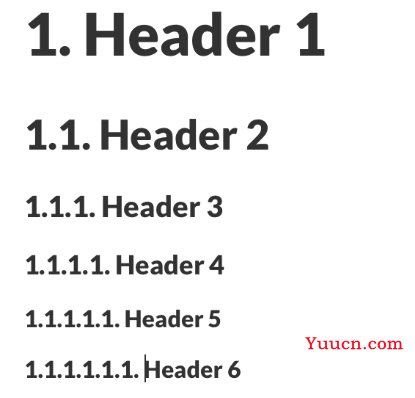
把标题样式弄成自动编号的格式
在主题文件夹中添加一个文件,命名为 base.user.css 或者 [theme].user.css,我命名为zy.user.css
复制下面这个网址中的代码到文件中并保存:https://github.com/DavadDi/go_study/blob/master/base.user.css
重启Typora就能看到效果了

参考:Typora 标题的自动编号_51CTO博客_typora标题自动编号
修改标题颜色
在zy.css中进行修改
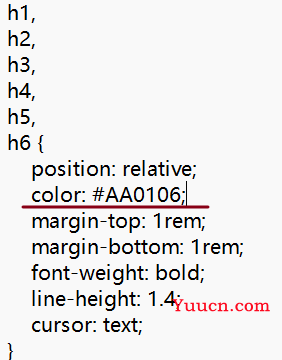
找到下图的代码文位置,添加红色下划线显示的代码,这里修改的是砖红色的标题,你自己也可以设置其他颜色
别忘记加分号!!!

保存并重启Typora后效果如图:

修改行内代码样式
在zy.css中进行修改
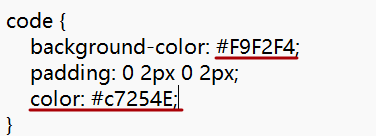
将background-color改为:#F9F2F4
新增一行属性color,将其属性设置为:#C7254E
保存文件并重启Typora

效果就像这样:
![]()
参考:Typora修改行内代码块样式_Hello杨工的博客-CSDN博客_typora行内代码