window.location 对象不仅可以获得当前页面的地址 (URL),还能够将浏览器重定向到新的页面。
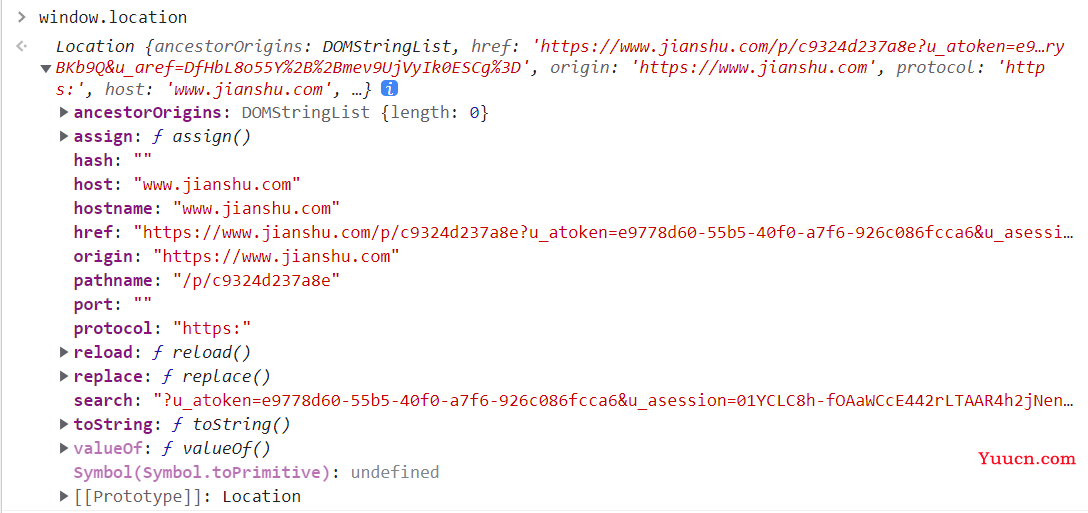
打开chrome的调试工具,在Console一栏中输入window.location,出现如下图所示(包含location的多个属性):

1、window.location对象常用属性
接下来以http://www.myurl.com:8866/test?id=123&username=xxx作为栗子,介绍一下location的常用属性:
1.1 window.location.href(当前URL)
返回当前页面的 URL
http://www.myurl.com:8866/test?id=123&username=xxx
1.2 window.location.protocol(协议)
http:
1.3 window.location.host(域名 + 端口)
www.myurl.com:8866
1.4 window.location.hostname(域名)
www.myurl.com
1.5 window.location.port(端口)
8866
1.6 window.location.pathname(路径部分)
/test
1.7 window.location.search(请求的参数)
返回?后面部分(包含?)
?id=123&username=xxx
1.8 window.location.hash (返回值:#xxx)
2、window.location对象常用方法
-
location.assign()加载一个新的文档,就相当于一个链接,跳转到指定的url -
location.reload()重新加载当前文档,没有参数或者参数是 false,它就会用 HTTP 头 If-Modified-Since 来检测服务器上的文档是否已改变。如果文档已改变,reload() 会再次下载该文档。如果文档未改变,则该方法将从缓存中装载文档。这与用户单击浏览器的刷新按钮的效果是完全一样的。如果该方法的参数为 true,那么会绕过缓存,从服务器上重新下载该文档。这与用户在单击浏览器的刷新按钮时按住 Shift 健的效果是完全一样。 -
location.replace()用一个新文档取代当前文档,不会在 History 对象中生成一个新的记录。当使用该方法时,新的 URL 将覆盖 History 对象中的当前记录。