在JavaScript中排序主要用到的api就是sort了,但是使用sort有几个坑需要注意,让我们一起来看看
排序原理-不使用参数时
sort() 方法用于对数组的元素进行排序。排序顺序可以是字母或数字,并按升序或降序。
默认排序顺序为按字典升序。
在不使用参数时,sort使用的是字典排序
如果数组中元素都是字符串,这点很好理解,比如:
var arr= new Array(); //创建一个空数组
arr= ['sun','xu','ma','he','wang','zhang'];
arr.sort(); //调用sort方法
输出结果为:
he
ma
sun
wang
xu
zhang
但是如果是数字呢?让我们来看看:
var a = new Array();
a = [1,10,100,5,25,99];
a.sort();
输出结果为:
1
10
100
25
5
99
令人费解。。。但其实如果知道其原理就很容易理解,sort默认是按照字典顺序排序的;
字典序
字典序(dictionary order),又称 字母序(alphabetical order),原意是表示英文单词在字典中的先后顺序,在计算机领域中扩展成两个任意字符串的大小关系。
英文中的 字母表(Alphabet) 按照如下的顺序排列:
ABCDEFG HIJKLMN OPQRST UVWXYZ
abcdefg hijklmn opqrst uvwxyz
在字典中,单词是按照首字母在字母表中的顺序进行排列的,比如 alpha 在 beta 之前。而第一个字母相同时,会去比较两个单词的第二个字母在字母表中的顺序,比如 account 在 advanced 之前,以此类推。下列单词就是按照字典序进行排列的:
as
aster
astrolabe
astronomy
at
ataman
attack
baa
在计算机领域中,这个字典序就不仅仅用来比较英文单词了,而是比较任意字符串。对于两个字符串,大小关系取决于两个字符串从左到右第一个不同字符的 ASCII 值的大小关系。比如ah1x小于ahb,Z5小于a3,10小于101等
排序原理-使用参数
在大多数情况下,我们需要将数组中的数字按大小排序,就必须使用一个函数
使用数字排序,你必须通过一个函数作为参数来调用;函数指定数字是按照升序还是降序排列。
// 数组排序 sort
let arr=[1,8,2,6,9,12,64,86,3,5,4,9,4]
console.log('-------------------------这是升序--------------------');
console.log(arr.sort(sort_s));
console.log('-------------------------这是降序--------------------');
console.log(arr.sort(sort_j));
// 升序
function sort_s(a,b){return a-b;
}
// 降序
function sort_j(a,b){return b-a;
}
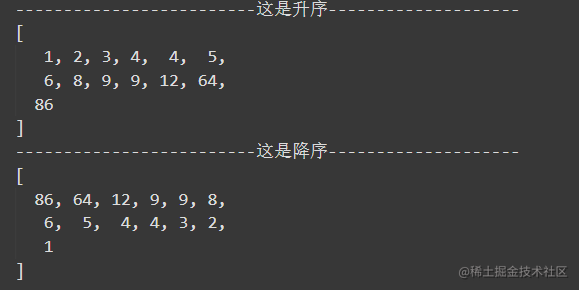
输出结果为:

注意事项
这种方法会改变原始数组! 这种方法会改变原始数组!这种方法会改变原始数组!重要的事情说三遍,排完后会直接影响原数组,并且元素不会进行复制,也就是说,sort()的返回值为原数组的引用,例如:
let arr=new Array()
arr=[2,4,1,8,5,3]
let arrt=arr.sort((a,b)=>a-b)
console.log(arr===arrt)//true
最后
最近找到一个VUE的文档,它将VUE的各个知识点进行了总结,整理成了《Vue 开发必须知道的36个技巧》。内容比较详实,对各个知识点的讲解也十分到位。




有需要的小伙伴,可以点击下方卡片领取,无偿分享