📬📫hello,各位小伙伴们,我是小浪。大家都知道,我最近是在更新各大厂的软件测试开发的面试真题,也是得到了很大的反馈和好评,几位小伙伴也是成功找到了测开的实习,非常不错。如果能前后端兼顾的话,我们就可以自己独立开发项目,成为真正意义上的"全栈开发工程师"!💡💡
🌇今天我们要学习的内容就是CSS的基础语法,学完之后便可以独立制作出一个简单的页面。
🛍最终的效果图如下:

一、CSS语法
1、使用快捷键"!+tab"快速生成大致的框架;

2、文本颜色-color
我们直接在style标签中输入color,VSCode会自动帮我们补全并提示我们选择文本的颜色;

文本颜色这里我们可以自己选择设置颜色的格式:
十六进制 0~F;
rgb() 0~255;
rgba() 0~1 0 完全透明 1完全不透明;
<style>
p{
color: #00ffcc;
color: rgb(red, green, blue);
color: rgba(red, green, blue, alpha);
}
</style>3、水平对其方式text-align
text-align: center;
text-align: right;
text-align: left;4、首行缩进text-indent
一般我们是首行缩进两个字符,也就是2em;
text-indent: 2em;5、行高line-height
后面的数字我们自行选择尺寸;
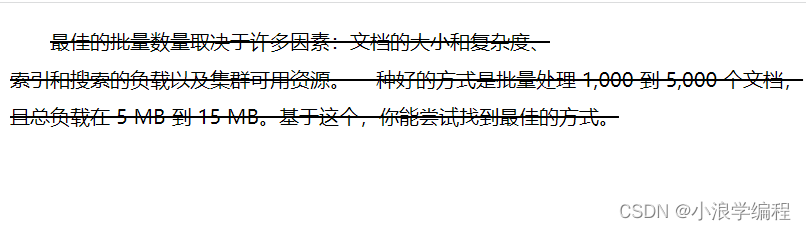
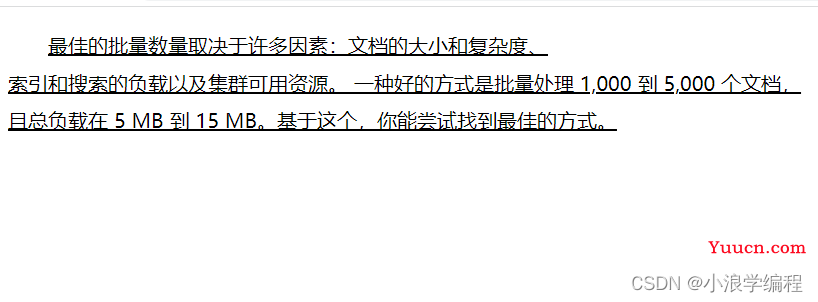
line-height: 30px;6、文本修饰text-decoration
文本修饰包括三个:
line-through 删除线;

underline 下划线;

overline 上划线;

7、阴影效果text-shadow
下面的参数依次代表阴影的颜色,向X轴偏移量,向Y轴偏移量,偏移大小;
text-shadow: red 2px 2px 5px;效果:

8、a标签样式
未访问样式: a:link
a:link{
color: green;
font-size: 30px;
}访问过的样式: a:visited
a:visited{
color: gold;
text-decoration: none;
}鼠标悬浮: a:hover
a:hover{
color: aqua;
}活动状态: a:active
a:active{
color: brown;
}9、列表样式
list-style: decimal;none 去除修饰符 ,square 实心方块,disc 实习圆,circle 空心圆,decimal 数字;
10、背景样式
<style>
div{
width: 500px;
height: 500px;
/* 背景颜色 */
/* background-color: blue; */
/* 背景图片 */
/* background-image: url(../imgs/book.jpg); */
/* 背景平铺
默认平铺
no-repeat 不平铺
repeat-x x轴平铺
repeat-y y轴平铺
*/
/* background-repeat: no-repeat; */
/* 大小
宽 高
*/
/* background-size: 200px 200px; */
/* 背景图片位置
距上方的距离
距左边的距离
关键字 水平位置 left right center
垂直位置 top bottom
*/
/* background-position: center; */
/* 背景颜色渐变
to top to bottom to left to right to top left to top right
to bottom left to bottom right
*/
background: linear-gradient(to top left,red,blue,green);
}
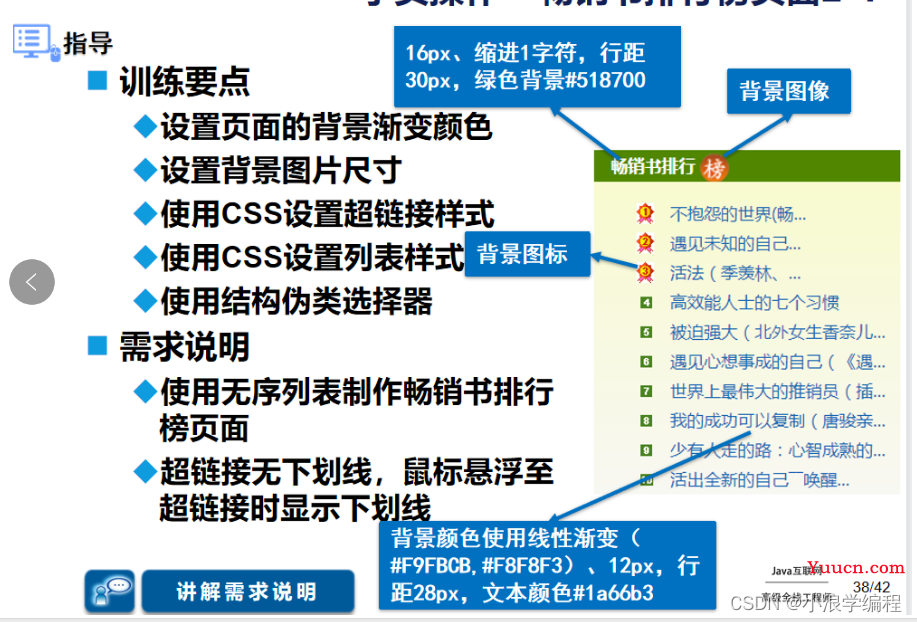
</style>二、畅销书排行榜设计
1、制作要求

2、实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 280px;
height: 360px;
background: linear-gradient(to top,#f9fbcb,#f8f8f3);
}
h1{
text-indent: 1em;
line-height: 30px;
font-size: 16px;
color: white;
background-image: url(./bang.gif);
background-color:#518700;
background-repeat: no-repeat;
background-position: 100px center;
}
a{
color: #1a66b3;
font-size: 12px;
line-height: 28px;
}
a:link{
text-decoration: none;
}
a:hover{
text-decoration: underline;
}
</style>
</head>
<body>
<div>
<h1>畅销书排行</h1>
<img src="./book_no01.gif" alt="">
<a href="#">不抱怨的世界</a><br>
<img src="./book_no02.gif" alt="">
<a href="#">遇见未知的自己</a><br>
<img src="./book_no03.gif" alt="">
<a href="#">活法(季羡林、…)</a><br>
<img src="./book_no04.gif" alt="">
<a href="#">高效能人士的七个习惯</a><br>
<img src="./book_no05.gif" alt="">
<a href="#">被迫强大(北外女生香奈儿…)</a><br>
<img src="./book_no06.gif" alt="">
<a href="#">遇见心想事成的自己(《遇…)</a><br>
<img src="./book_no07.gif" alt="">
<a href="#">世界上最伟大的推销员(插…)</a><br>
<img src="./book_no08.gif" alt="">
<a href="#">我的成功可以复制(唐骏亲…)</a><br>
<img src="./book_no09.gif" alt="">
<a href="#">少有人走的路:心智成熟的…</a><br>
<img src="./book_no10.gif" alt="">
<a href="#">活出全新的自己_唤醒…</a><br>
</div>
</body>
</html>总结:具体效果的实现每个人写的代码大概率是不同的,所以大家应该有自己的想法,根据上面学过的CSS语法,根据需求可以自己独立完成!
3、最终效果

🛠4、源码获取处
github:文本排行畅销榜素材。
🌠如果感觉博主写的还不错的话可以点个star,后续持续更新前端学习页面制作案例,感谢支持!