微信小程序学习
-
-
-
- 1. 小程序与普通网页开发的区别
- 2. 小程序项目的构成
- 3. WXML模板
- 4. WXSS样式
- 5. JS逻辑交互
- 6. 小程序的宿主环境(通信模型、运行机制)
- 7. 组件
- 8. API
- 9.小程序项目的协同工作和发布
- 10. WXML模板语法
-
- 1. 数据绑定
- 2. 事件绑定
- 3. 条件渲染
- 4. 列表渲染
- 11.全局配置
- 12.页面配置
- 13.网络数据请求
- 14.页面导航
- 15.页面事件
- 16.生命周期
- 17.WXS脚本
- 18.自定义组件
-
- 1. 使用组件
- 2. 自定义组件中的数据、方法和属性
- 3. 数据监听器(类似Vue的watch)
- 4. 组件的生命周期
- 5. 组件所在页面的生命周期
- 6. 插槽
- 7. 父子组件之间的通信
- 8. behaviors(类似vue中的“mixins”)
- 19.使用npm包
- 20.全局数据共享MobX
- 21.分包
-
-
1. 小程序与普通网页开发的区别
- 运行环境不同
网页运行在浏览器环境中,小程序运行在微信中 - API不同
由于运行环境不同,所以小程序中无法调用DOM和BOM的API,但是小程序中可以调用微信环境提供的各种API,例如:地理定位、扫码、支付 - 开发模式不同
网页的开发模式:浏览器+代码编辑器
微信小程序的开发模式:申请小程序开发账号+安装小程序开发者工具+创建和配置小程序项目
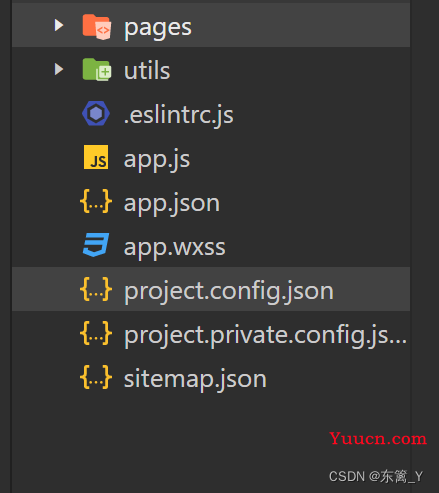
2. 小程序项目的构成

-
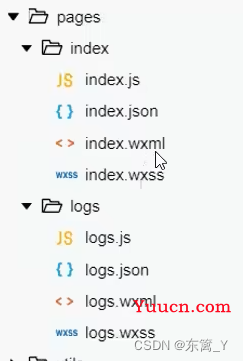
pages用来存放所有小程序的页面
小程序官方建议把所有小程序的页面都存放在pages目录中 ,一档都的文件夹存在

其中,每个页面由4个 基本文件组成,他们分别是:-
.js文件:页面的脚本文件,存放页面的数据、事件处理函数等 -
.json文件:当前页面的配置文件,配置窗口的外观 、表现等,页面中的配置项会覆盖app.json的window中相同的配置项 -
.wxml文件:页面的模板结构文件 -
.wxss文件:当前页面的样式表文件
-
-
utils用来存放工具性质的模块(例如:格式化时间的自定义模块)
-
app.js小程序项目的入口文件
-
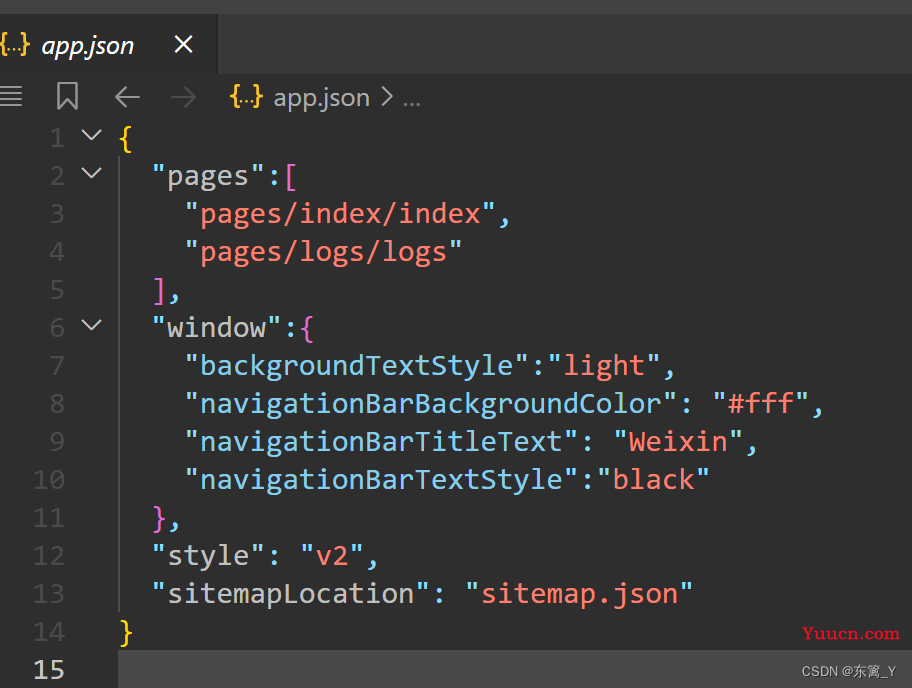
app.json小程序项目的全程配置文件,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等,Demo项目里边 的
app.json配置 内容如下:

简单了解这4个配置项的作用:-
pages:用来记录当前小程序所有页面的路径
- 新建小程序页面:只需要在
app.json->pages中新增 页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件 - 修改项目首页:只需要调整
app.json->pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面 ,当作项目首页进行渲染
-
window:全局定义小程序所有页面 的背景色、文件颜色等 -
style:全局定义小程序组件所使用的样式版本 -
sitemapLocation:用来指明sitemap.json的位置
-
-
app.wxss小程序项目的全局样式文件
-
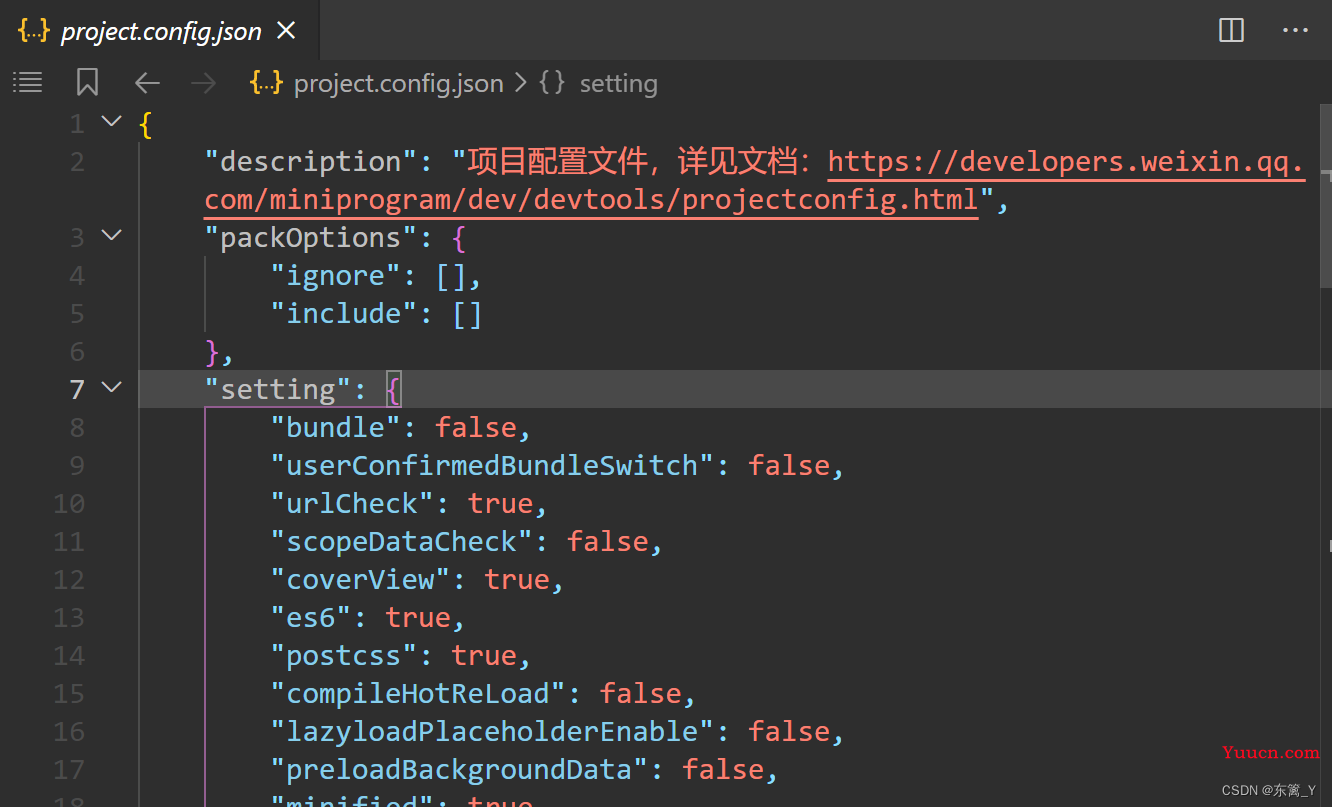
project.config.json项目的配置文件,用来 记录对小程序开发工具所做的个性化配置,例如:

-
setting中保存了编译相关的配置 -
projectname中保存的是项目名称 -
appid中保存的是小程序的账号ID
-
-
sitemap.json用来配置小程序及其页面是否允许被微信索引
JSON配置文件的作用:
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。小程序项目中也不例外:通过不同的.json配置 文件,可以对小程序项目进行不同级别的配置
小程序项目中有4种json配置文件,分别 是:
- 项目根目录中的
app.json配置文件- 项目根目录中的
project.config.json配置文件- 项目根目录中的
sitemap.json配置文件- 每个页面文件夹中的
.json配置文件
3. WXML模板
- 什么是WXML?
WXML是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中HTML - WXMLheHTML的区别
- 标签名称不同
- HTML(div,span,img,a)
- WXML(view,text,image,navigator)
- 属性节点不同
- HTML:
<a href="#">超链接</a> - WXML:
<navigator url="/pages/home/home"></navigator>
- 提供了类似于Vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
4. WXSS样式
-
WXSS和CSS区别
- 新增了 rpx尺寸单位
- CSS中需要手动进行像素单位换算,例如rem
- WXSS在地产支持 新的 尺寸单位rpx,在不同 大小 的屏幕上小程序会 自动进行换算
- 提供了全局的样式和局部样式
- 项目根目录中的
app.wxss会作用于所有小程序页面 - 局部页面的
.wxss样式仅对当前页面生效
- WXSS仅支持部分CSS选择器
- .类选择器和id选择器
- 元素选择器
- 并集选择器、后代选择器
- ::after和::before等伪类选择器
-
rpx尺寸单位
- 什么是rpx尺寸单位?
rpx是微信小程序独有的,用来解决屏适配的尺寸单位。 - rpx实现原理
鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即当前屏幕宽度的总宽度为750rpx)
小程序在不同设备上运行的时候,会自动把 rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
- 什么是rpx尺寸单位?
-
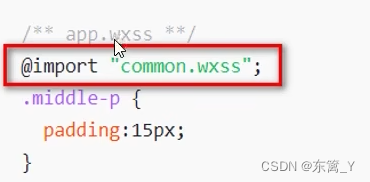
样式导入(
@import)
@import后跟需要导入的外联样式表的相对路径,用;表示语句结束,示例代码如下:

5. JS逻辑交互
- 小程序中的
.js文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过.js文件来处理用户的操作 。例如响应用户的点击、获取用户的位置等等 - 小程序中
.js文件的分类-
app.js:是整个小程序的入口文件,通过调用App()函数来启动整个小程序 - 页面的
.js文件:是页面的入口文件,通过调用Page()函数来创建并运行页面 - 普通的
.js文件:是普通的功能模块文件,用来封装公共的函数或属性供页面使用
-
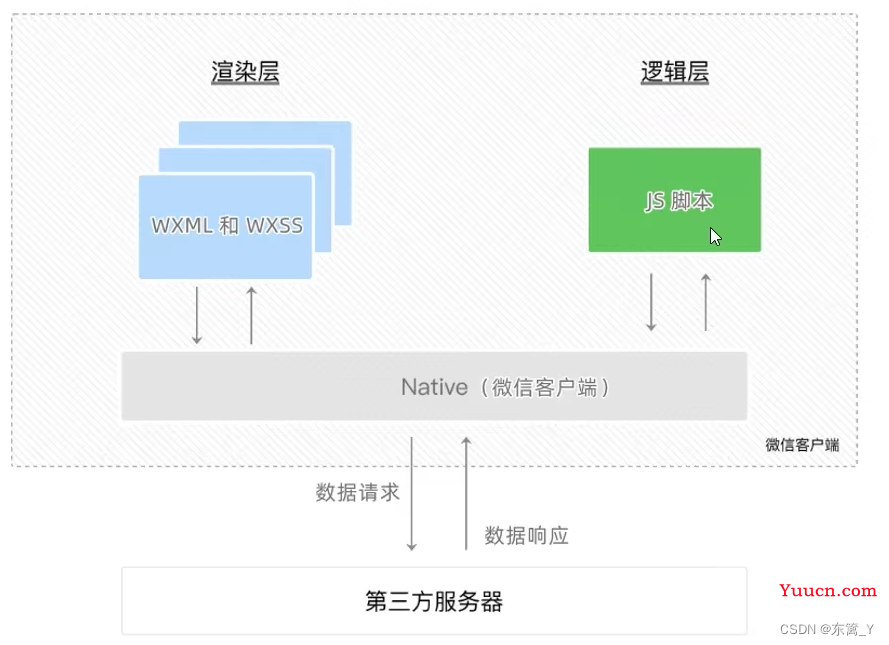
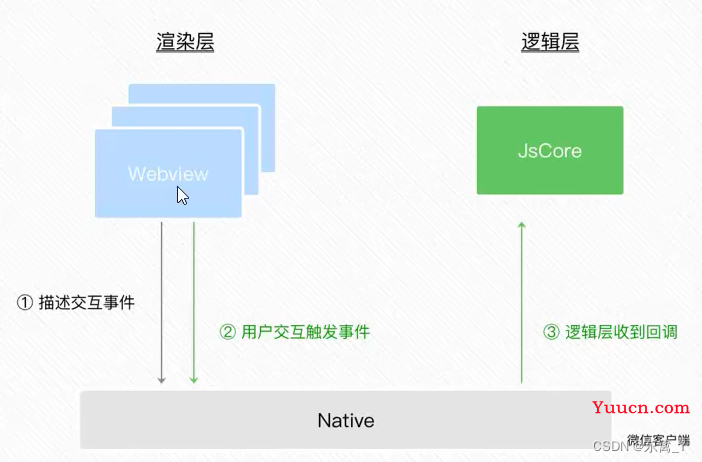
6. 小程序的宿主环境(通信模型、运行机制)
- 通信模型
小程序的通信模型分为两部分:- 渲染层和逻辑层之间的通信(由微信客户端进行转发)
- 逻辑层和第三方服务器之间的通信(由微信客户端进行转发 )

- 运行机制
- 小程序启动的过程
- 把小程序 的代码包下载到本地
- 解析
app.json全局配置文件 - 执行
app.js小程序入口文件,调用App()创建小程序实例 - 渲染小程序首页
- 小程序启动完成
- 页面渲染的过程
- 加载解析页面的
.json配置文件 - 加载页面的
.wxml模板和.wxss样式 - 执行页面的
.js文件,调用Page()创建页面实例 - 页面渲染完成
7. 组件
-
小程序中组件的分类
小程序中的组件由宿主环境提供,开发者可以基于组件快速搭建漂亮的页面结构。官方把小程序的组件分为了9大类,分别是:- 视图容器(常用)
- 基础内容(常用)
- 表单组件(常用)
- 导航组件(常用)
- 媒体组件
- map地图组件
- canvas画布组件
- 开放组件
- 无障碍访问
-
常用的视图容器
-
view- 普通视图区域
- 类似于 HTML中的div,是一个块级元素
- 常用 来实现页面的布局效果
-
sroll-view- 可滚动的视图区域
- 常用来实现滚动列表效果
-
swiper和swiper-item- 轮播图容器组件和轮播图item组件
- swiper组件常用的属性

-
-
常用的基础内容组件
-
text- 文本组件
- 类似 于HTML中的span标签,是一个行内元素
- 属性

-
rich-text- 富文本组件
- 支持把HTML字符串渲染程WXML结构
- 例如:
<rich-text nodes="<h1>标题</h1>"></rich-text>
-
-
其他常用 组件
-
button-
按钮组件
-
功能比HTML中的按钮丰富
-
通过
open-type属性可以调用 微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等等) -
属性
属性 类型 说明 值 必填 size string 按钮大小 1.default(默认大小)
2.mini(小尺寸)否 type string 按钮的样式类型 1.primary(绿色)
2.default(白色)
3.warn(红色)否 disabled boolean 是否禁用 1.false
2.true否 loading boolean 名称前是否带loading(加载)图标 1.false
2.true否 form-type string 用于 form 组件,点击分别会触发 form 组件的 submit/reset 事件 1.submit(提交表单)
2.reset(重置表单)否 open-type string 微信开发能力 1.contact( 打开客服会话,如果用户在会话中点击消息卡片后返回小程序,可以从 bindcontact 回调中获得具体信息)
2.share (触发用户转发)
3.getPhoneNumber(获取用户手机号,可以从 bindgetphonenumber 回调中获取到用户信息)
4.getUserInfo(获取用户信息,可以从 bindgetuserinfo 回调中获取到用户信息)
5.launchApp(打开APP,可以通过 app-parameter 属性设定向 APP 传的参数)
6.openSetting(打开授权设置页)
7.feedback (打开“意见反馈”页面,用户可提交反馈内容并上传日志,开发者可以登录小程序管理后台后进入左侧菜单“客服反馈”页面获取到反馈内容)
8.chooseAvatar(获取用户头像,可以从 bindchooseavatar 回调中获取到头像信息)否
-
-
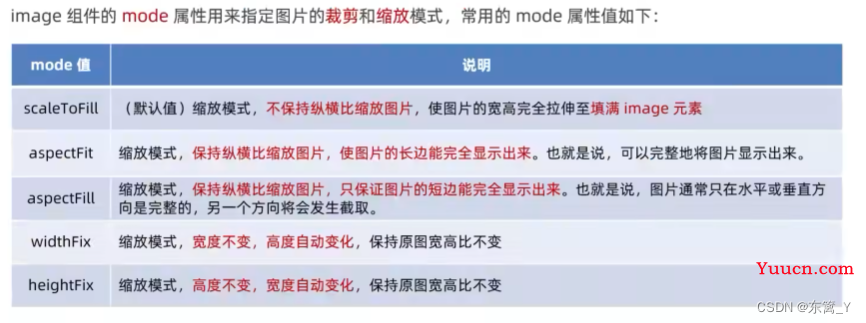
image- 图片组件
- image组件默认宽度约为300px、高度约为240px
- 属性

-
navigator(后面再说)- 页面导航组件
- 类似于HTML中的a标签
-
8. API
- 小程序中的API由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,例如:获取用信息、本地存储、支付功能等
- 小程序的三大分类
-
事件监听API
①特点:以on开头,用来监听某些事件的出发
②举例:wx.onWindowResize(function callback)监听窗口尺寸变化的事件 -
同步API
①以Sync结尾的API都是同步API
②同步API执行结果,可以通过函数返回值直接获取,如果执行出现错误会抛出异常
举例:wx.setStorageSync('key','value')向本地存储中写入内容 -
异步API
①类似与jQuery中的$.ajax(options)函数,需要通过success、fall、complete接受调用的结果
②举例:wx.request()发起网络数据请求,通过success回调函数接收数据
-
9.小程序项目的协同工作和发布
- 了解权限管理需求
在中大型的公司里,人员的分工非常仔细:同一个小程序项目,一般会有不同岗位、不同角色的员工同时参与设计与开发。此时处于管理需求,迫切需要对不同岗位、不同角色的员工的权限进行边界的划分,使他们能够高效的进行协同工作。 - 了解项目成员的组织结构

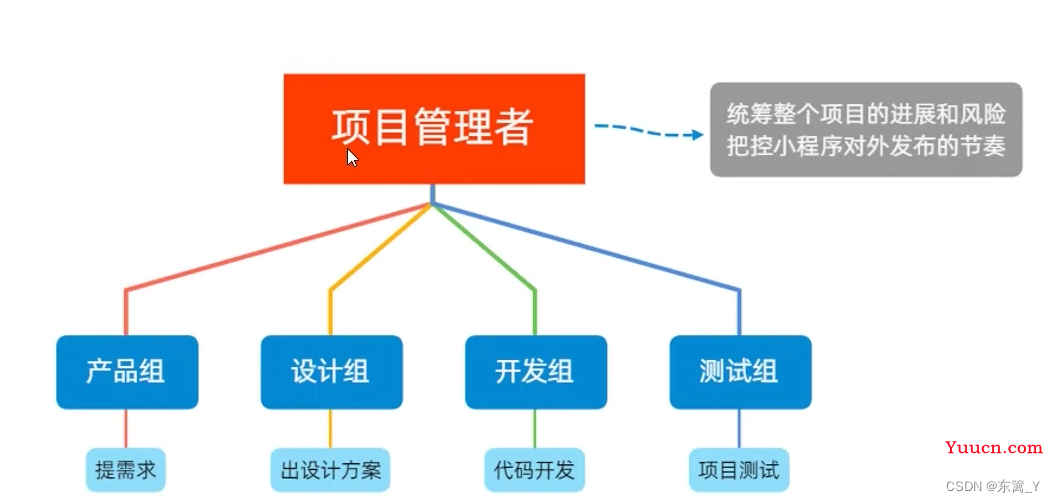
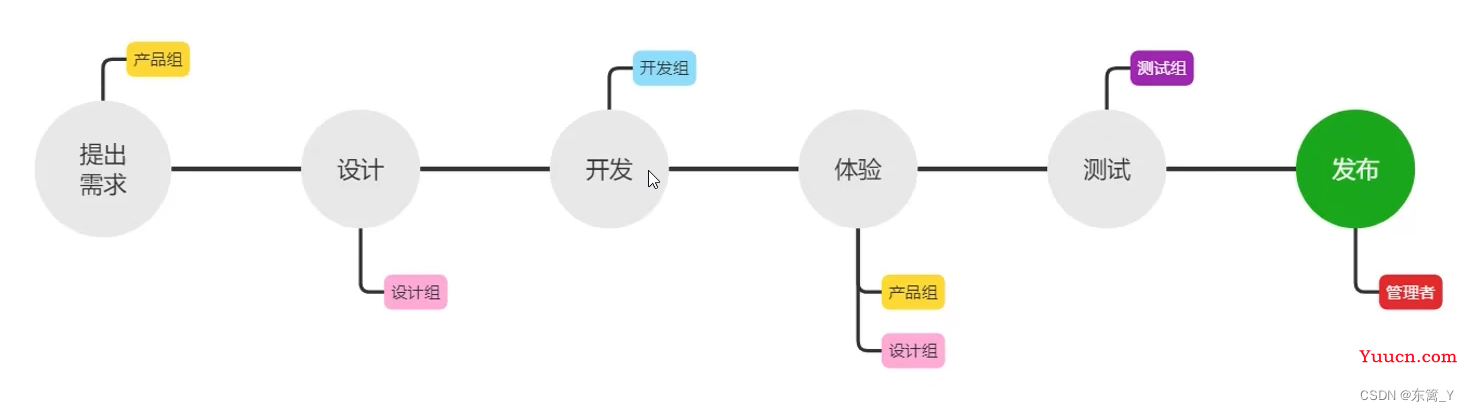
- 小程序的开发流程

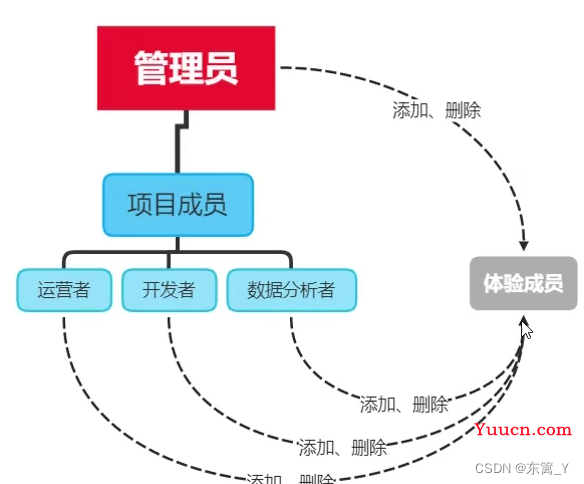
- 小程序成员管理的两个方面

小程序成员管理体现在管理员对小程序项目成员及体验成员的管理:- 项目成员:
- 表示参与小程序开发、运营的成员
- 可登录小程序管理后台
- 管理员可以添加、删除项目成员,并设置项目成员的角色
- 体验成员:
- 表示参与小程序内测体验的成员
- 可使用体验版小程序,但不属于项目成员
- 管理员及项目成员均可以添加、删除体验成员
- 项目成员:
- 不同项目成员对应的权限

开发者的权限说明:
1. 开发者权限:可使用小程序开发者工具及对小程序的功能进行代码开发
2. 体验者权限:可使用体验版小程序
3. 登录权限:可登录小程序管理后台,无需管理员确认
4. 开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序
5. 腾讯云管理:云开发相关设置
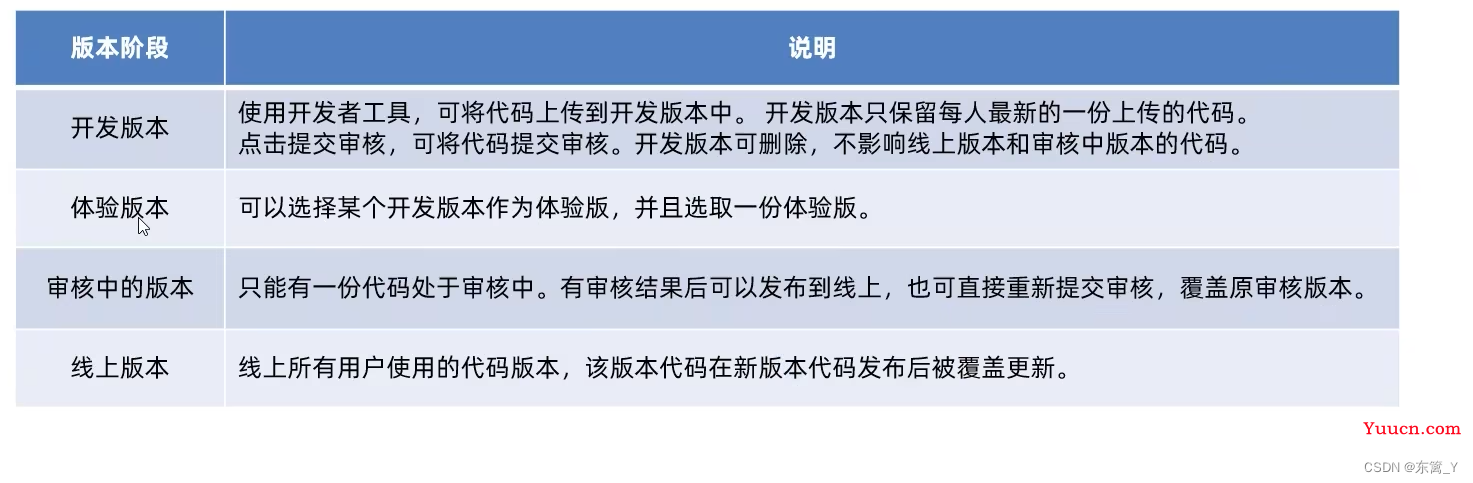
- 软件开发过程中的不同版本
在软件开发过程中,根据时间节点的不同,会产生不同的软件版本,例如:- 开发者编写代码的同时,对项目代码进行自测(开发版本)
- 直到程序达到一定稳定可体验的状态时,开发者把体验版本给到产品经理和测试人员进行体验测试
- 最后修复玩程序的Bug后,发布正式版本供外部用户使用
小程序版本:

- 小程序发布上线的整体流程
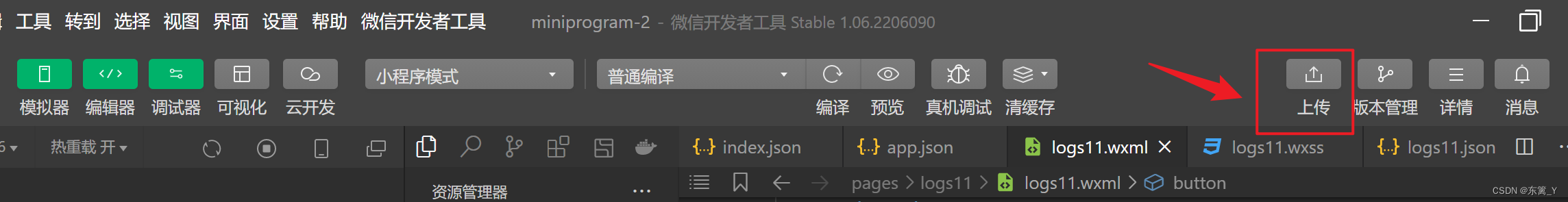
一个小程序的发布上线,一般要经过上传代码->提交审核->发布 三个步骤- 上传代码
- 点击开发者工具顶部工具栏中的 上传 按钮

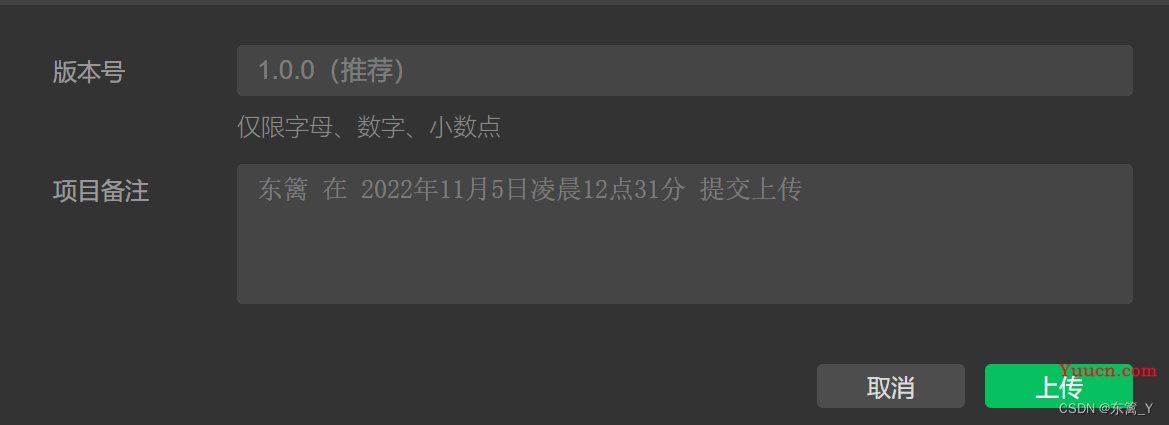
- 填写版本号以及项目备注

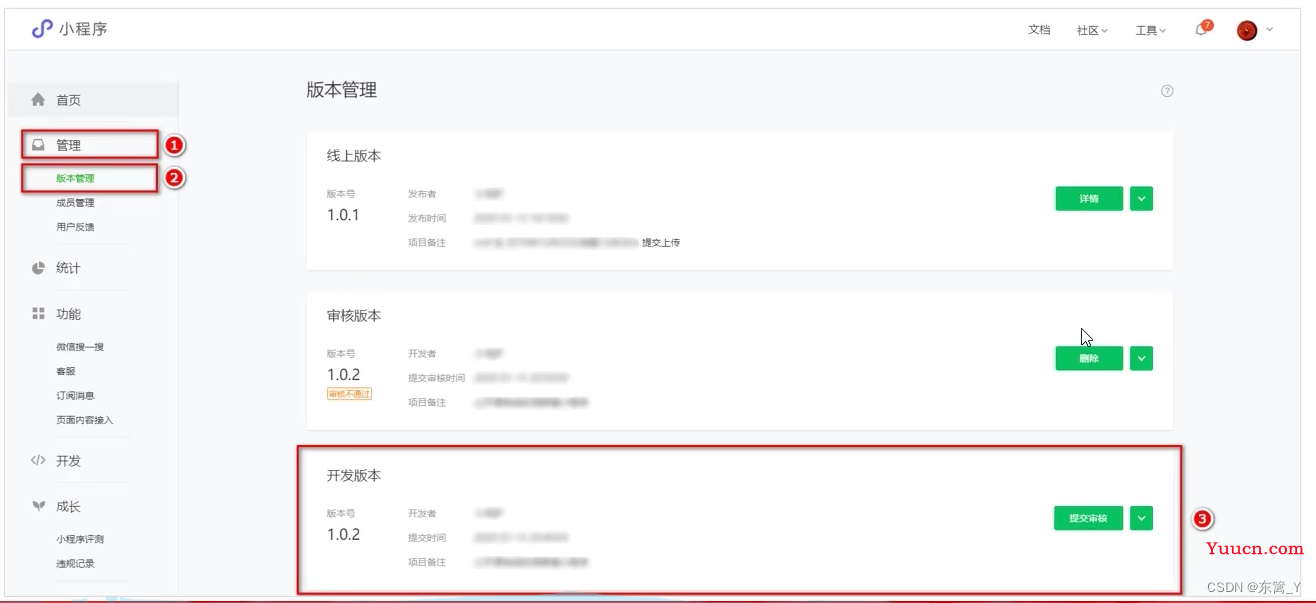
- 在后台查看上传之后的版本

- 提交审核
为什么需要提交审核:保证小程序的质量,以及符合相关的规范,小程序的发布时需要经过腾讯官方审核的。
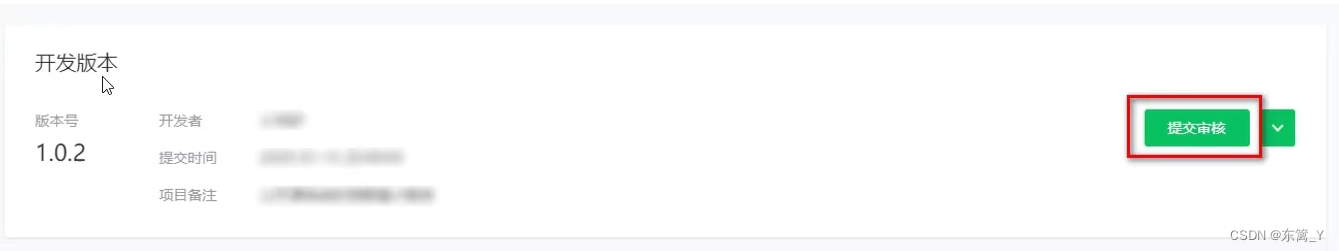
提交审核的方式:在开发版本的列表中,点击“提交审核”按钮 之后,按照页面提示填写相关的信息,就能把小程序提交到腾讯官方进行审核
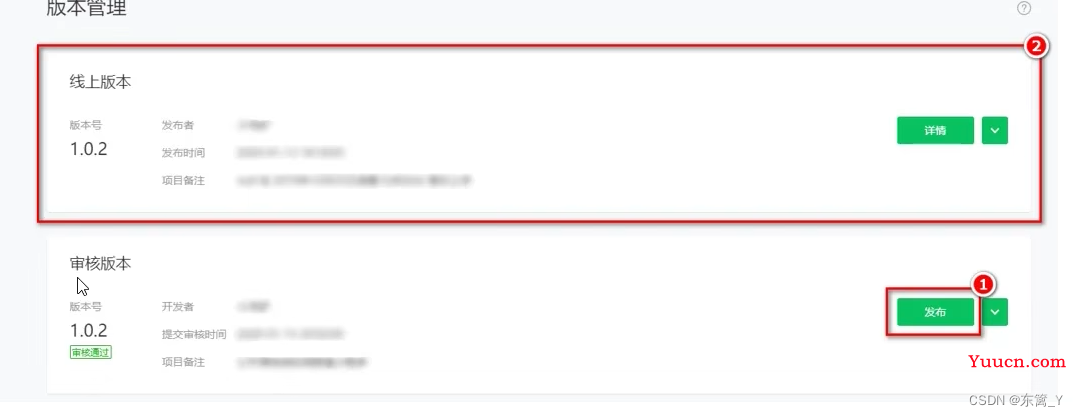
- 发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时在审核版本的列表中,点击“发布”按钮之后,即可把“审核通过”的版本发布成“线上版本”,供所有小程序用户访问和使用
- 点击开发者工具顶部工具栏中的 上传 按钮
- 上传代码
10. WXML模板语法
1. 数据绑定
插值语法:把data中的数据绑定到页面中渲染,使用插值语法(双大括号)将变量包起来即可
-
插值语法主要应用场景:
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
-
动态绑定内容:



-
动态绑定属性:


-
运算
可以在插值语法中进行算术运算、三目运算等
2. 事件绑定
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理

-
小程序中常用的事件
类型 绑定方法 事件描述 tap bindtap或bind:tap 手指触摸后马上离开,蕾仕于HTML中的click事件 input bindinput或bind:input 文本框的输入事件 change bindchange或bind:change 状态改变时触发 -
事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,它的详细属性如下所示属性 类型 说明 type String 事件类型 timeStamp Integer 页面打开到触发事件所经历的毫秒数 target Object 触发事件的组件的一些属性值集合 currentTarget Object 当前组件的一些属性值集合 detail Object 额外的信息 touches Array 触摸事件,当前停留在屏幕中的触摸点信息的数组 changedTouches Array 触摸事件,当前变化的触摸点信息的数组 target和currentTarget的区别
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件,举例如下:

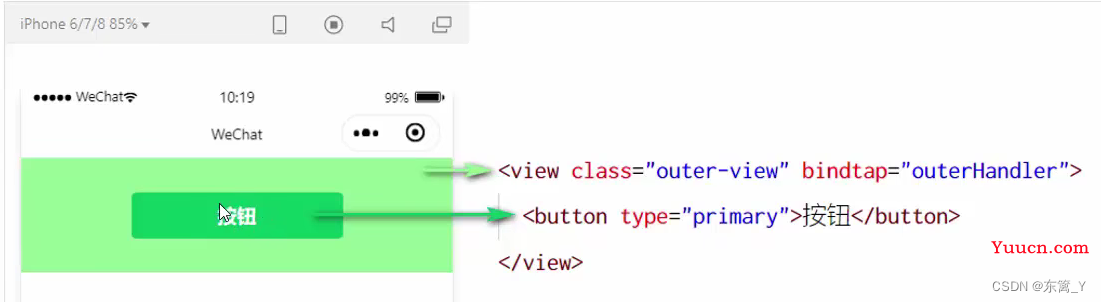
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数
此时,对于外层的view来说:
e.target指向的是触发事件的源头组件,因此e,target是内部的按钮组件
e.currentTarget指向的是当前正在触发事件的那个组件,因此,e.currentTarget是当前的view组件 -
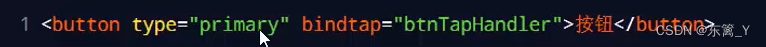
bindtap的语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。-
通过bindtap,可以为组件绑定tap触摸事件,语法如下:

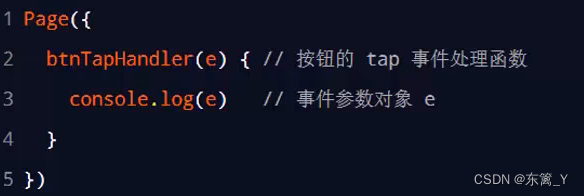
-
在页面的js文件中定义对应的事件处理函数,事件参数通过形参event(简写e)来接收:

-
-
在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面中data中的数据重新赋值,示例如下:
data: {
d:0
},
//2222按钮处理事件
btnTapHandler(e){
this.setData({
d:this.data.d+1
})
console.log(e);
}
-
事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:
因为小程序会把bindtap的属性值统一当作事件名称来处理。
可以为组件提供data-*自定义属性传参,其中*代表的是参数名字,示例代码如下:<button bindtap="btnHandler" data-info="{{2}}">事件传参</button>,其中info会被解析为参数的名字,数值2会被解析为参数的值。
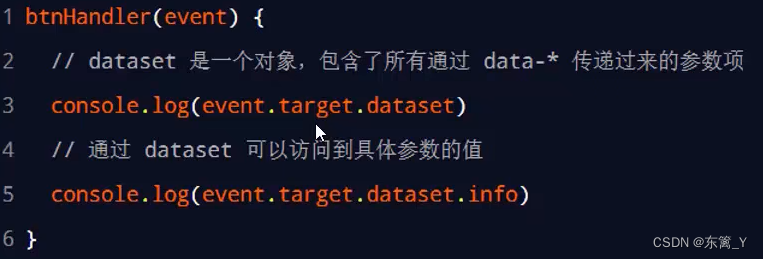
然后,在事件处理函数中,通过event.target.dataset.参数名即可获取到具体参数的值,示例代码如下:
-
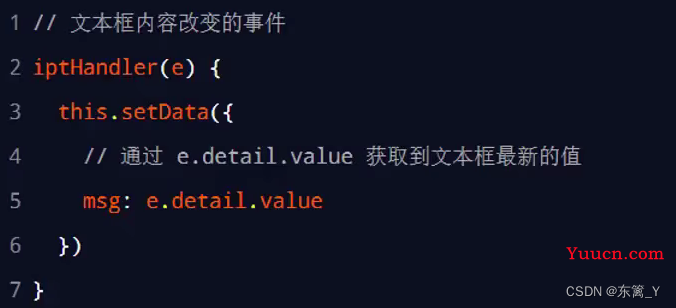
bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入内容,语法格式如下:- 通过bindinput,可以为文本框绑定输入事件
<input type="text" class="inp" bindinput="inputHandler"/> - 在页面的js文件中定义事件处理函数:

- 通过bindinput,可以为文本框绑定输入事件
-
实现文本框和data之间的数据同步
实现步骤:①定义数据、②渲染结构、③美化样式、④绑定input事件处理函数

通过value属性来与data中的数据进行绑定,再绑定input事件处理函数
3. 条件渲染
-
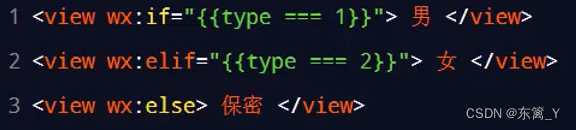
wx:if
在小程序中,使用wx:if="{{condition}}"来判断是否需要渲染该代码:
也可以用wx:elif和wx:else来添加 esle判断:
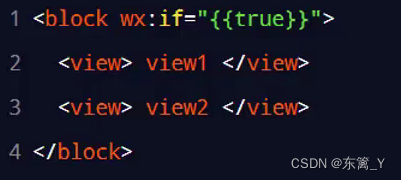
- 结合
<block使用wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用<block></block>标签将 多个组件包装起来,并在<block>标签上使用wx:if控制属性,示例如下:

注意:<block>并不是一个组件,只是一个包裹性质的容器,不会在页面中做任何渲染。 -
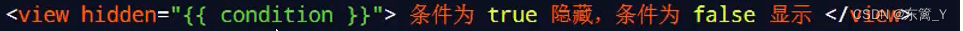
hidden
在小程序中,直接使用hidden="{{condition}}"也能控制元素的显示与隐藏:
wx:if与hidden的对比- 运行方式不同
-
wx:if以动态创建和移除元素的方式,控制元素的展示与隐藏 -
hidden以切换样式的方式(display:none/block;),控制元素的显示与隐藏
4. 列表渲染
-
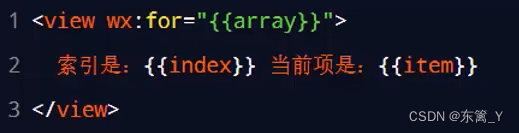
wx:for基本使用
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
默认情况下,当前循环项的索引用index表示,当前循环项用item表示 -
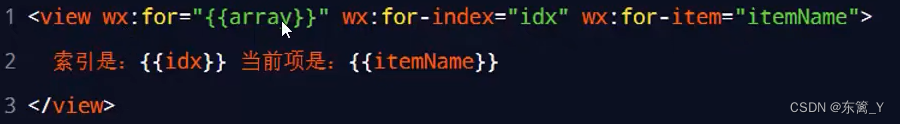
手动指定索引和当前项的变量名
- 使用
wx:for-index可以指定当前循环项的索引的变量名 - 使用
wx:for-item可以指定当前项的变量名

- 使用
-
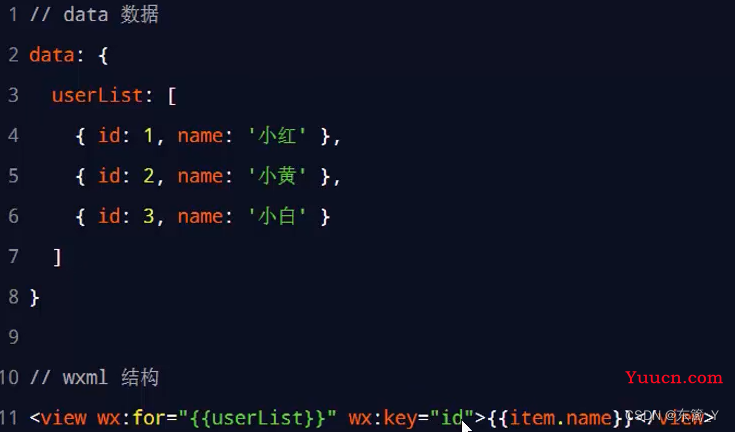
wx:key的使用
类似于Vue列表渲染中的:key,小程序在实现列表渲染的时候,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例代码如下:

使用id作为key 的时候,不需要使用插值语法,直接写id即可,没有id的时候,可以使用index作为key。
11.全局配置
-
全局配置文件及常用的配置项
在第2节小程序项目的构成中届解锁过,小程序根目录下的app.json文件时小程序的全局配置文件,常用配置项如下:- pages:记录当前小程序所有页面的存放路径
- window:全局设置小程序窗口的外观
- tabBar:设置小程序底部的tabBar效果
- style:是否启用新版的组件样式
-
全局配置window
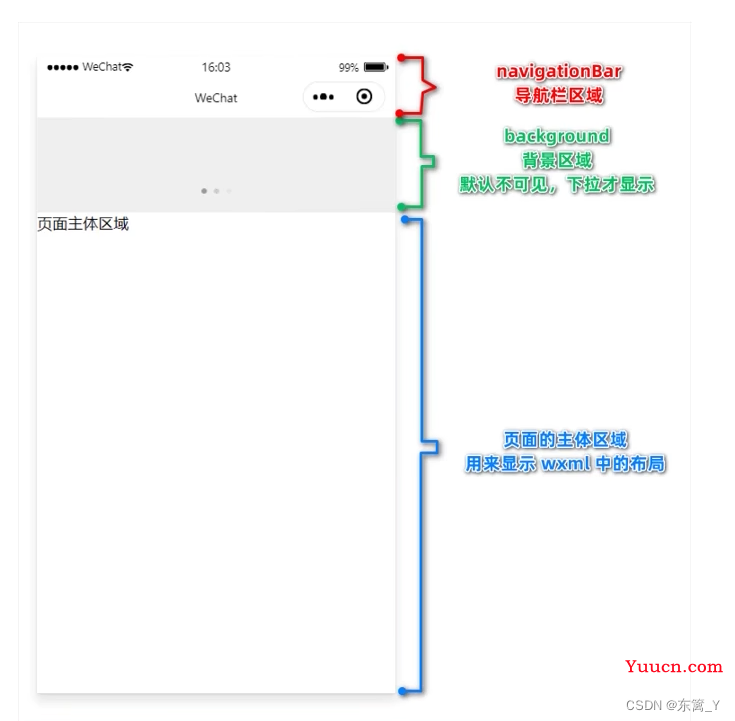
- 小程序窗口的组成部分

- 了解window节点常用的配置项
属性名 类型 默认值 说明 导航栏相关 navigationBarTitleText String 字符串 导航栏标题文字内容 navigationBarBackgroundColor HexColor #000000 导航栏背景颜色 navigationBarTextStyle String white 导航栏标题颜色,仅支持black/white 窗口背景相关 backgroundColor HexColor #ffffff 窗口的背景色 backgroundTextStyle String dark 下拉loading的样式,仅支持dark/light 页面效果相关 enablePullDownRefresh Boolean false 是否全局开启下拉刷新 onReachBottomDistance Number 50 页面上拉触底事件触发时据页面底部距离,单位为px (概念:上拉触底是移动端的专有名词,通过 手指再屏幕上的上拉滑动操作,从而加载更多数据的行为,没有特殊需求,使用默认值即可) - 小程序窗口的组成部分
-
全局配置tabBar
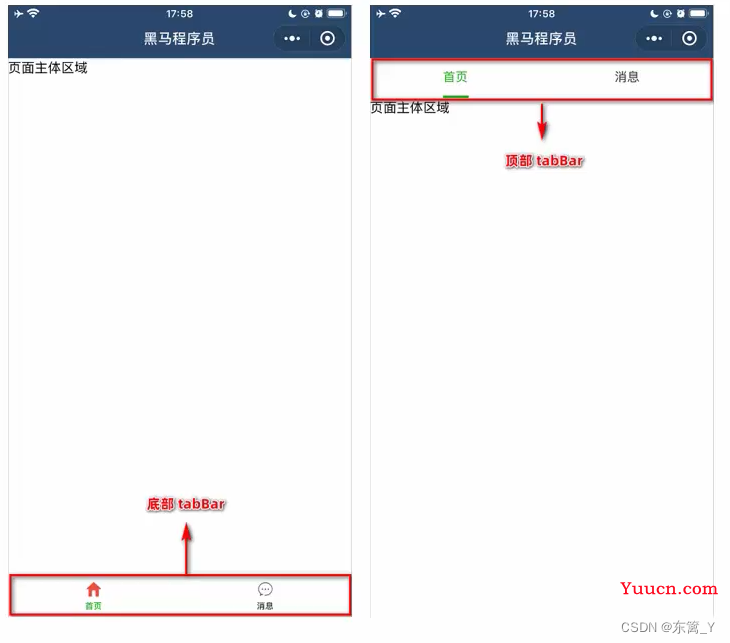
- tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换,小程序中通常将其分为:
- 底部tabBar
- 顶部tabBar

注意:
- tabBar中至少只能配置最少2个、最多5个tab页签
- 当渲染顶部tabBar时,不显示icon,只显示文本
-
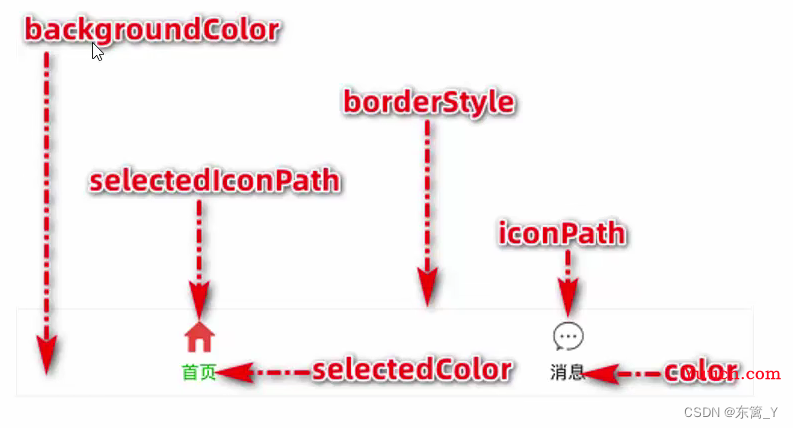
tabBar的6个组成部分

- backgroudColor:tabBar的背景色
- selectedColor:tab上的文字选中时的颜色
- selectedIconPath:选中时的图片路径
- borderStyle:tabBar上边框的颜色
- color:tab上的文字未选中时的颜色
- iconPath:未选中时的图片路径
-
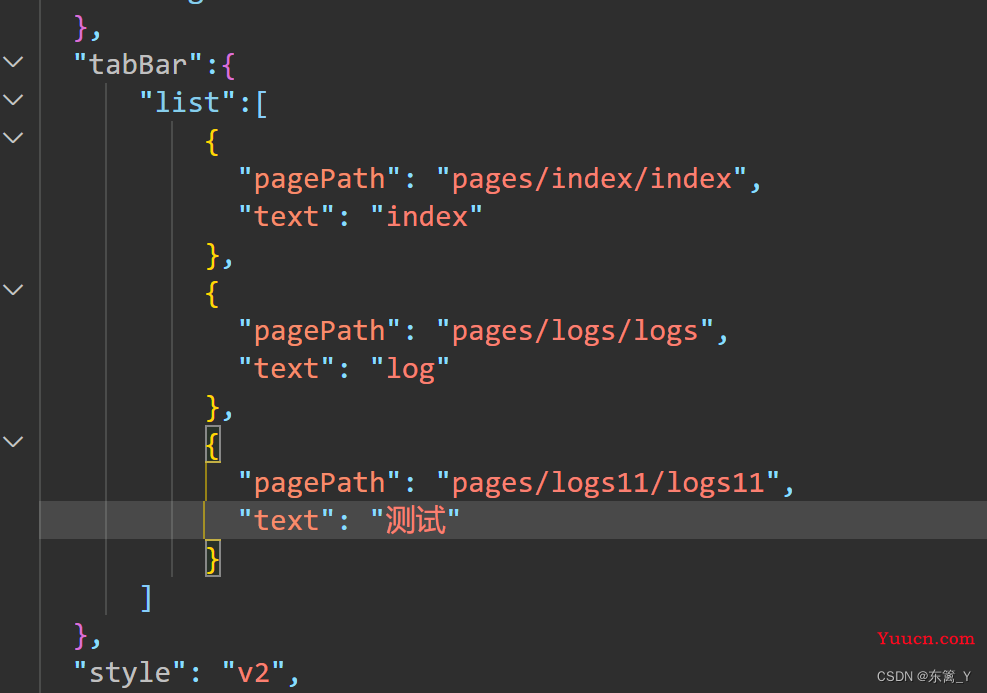
tabBar节点的配置项

其中,list数组中的每一个元素都是对象,这个对象属性配置选项有:
例如
12.页面配置
- 页面配置文件的作用
小程序中,每个页面都有自己的.json配置文件,用来对当前页面的窗口外观、页面效果等进行配置。 - 页面配置和全局配置的关系
小程序中,app.json中的window节点,可以全局配置小程序中配个页面的窗口表现,如果某个小程序页面想要拥有特殊的窗口表现,此时,“页面级别的.json配置文件”就可以实现这种需求。 - 页面配置中常用的配置项:

13.网络数据请求
- 小程序中网络数据请求的限制
出于安全考虑,小程序官方对数据接口的请求做出了如下两个限制:- 只能请求HTTPS类型的接口
- 必须将接口的域名添加到信任列表中
- 配置request合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.escook.cn/域名下的接口
配置步骤:登录微信小程序管理后台->开发->开发设置->服务器域名->修改request合法域名
注意事项:
- 域名只支持https协议
- 域名不能使用IP地址或localhost
- 域名必须经过ICP备案
- 服务器域名一个月内最多可申请5次修改
- 发起GET/POST请求
调用微信小程序提供的wx.request()方法,可以发起GET?POST数据请求,示例代码如下:
wx.request({
url: 'https://www.escook.cn/api/get',
method:'GET', //若是POST就改为POST
data:{
name:'zc',
age:20
},
success:(res)=>{ //请求成功后的回调函数
console.log(res.data);`
}
})
14.页面导航
-
小程序导航分类
- 声明式导航
- 在页面上声明一个
<navigator>导航组件 - 通过点击
<navigator>组件实现页面跳转
- 在页面上声明一个
- 编程式导航
- 调用小程序的导航API,实现页面的跳转
- 声明式导航
-
声明式导航
- 导航到tabBar页面
tabBar页面指的是被配置为tabBar的页面
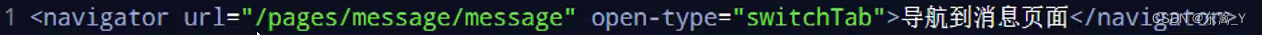
在使用<navigator>组件跳转到指定的tabBar页面时,需要指定url属性和open-type属性,其中:-
url表示要跳转的页面地址。必须以/开头 -
open-type表示跳转的方式,必须为switchTab - 示例代码:

-
- 导航到非 tabBar页面
非tabBar页面指的是没有被配置为tabBar的页面。
在使用<navigator>组件跳转到指定的tabBar页面时,需要指定url属性和open-type属性,其中:-
url表示要跳转的页面地址。必须以/开头 -
open-type表示跳转的方式,必须为navigate - 示例代码:

-
为了简便,在导航到非tabBar页面时,
open-type="navigate"属性可以省略- 后退导航
如果要后退到上一级页面或多级页面 ,则需要指定open-type属性和delta属性,其中:-
open-type的值必须是navigateBack,表示要进行后退导航 -
delta的值必须是数字,表示要后退的层级 - 示例代码:

-
为了简便,如果只是后退到一页面,则可以省略
delta属性,因为其默认值就是1- 导航传参
navigator组件的url属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:- 参数与路径之间使用
?分隔 - 参数键与参数值用
=相连 - 不同参数用
&分隔

通过声明式导航传参(下面的编程式导航传参也一样)所携带的参数,可以直接在onLoad事件中直接获取,示例如下:
- 参数与路径之间使用
- 导航到tabBar页面
-
编程式导航
-
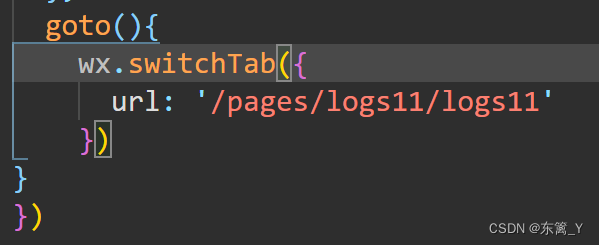
导航到tabBar页面
调用wx.switchTab(Object object)方法,可以跳转到tabBar页面,其中Object参数对象的属性列表如下:
例如


-
导航到非tabBar页面
调用wx.navigateTo(Object object)方法,可以跳转到非tabBar页面
调用wx.navigateTo(Object object)方法也可以携带参数
同样,获取数据直接在onLoad事件中直接获取 -
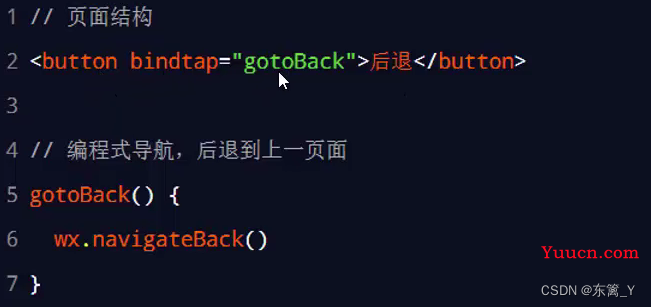
后退导航
调用wx.navigateBack(Object object)方法,可以返回上一页面或多级页面。其中Object参数对象可选的属性列表如下:

-
15.页面事件
- 下拉刷新事件
- 什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为 - 启用下拉刷新
前面讲过,启用下拉刷新有两种方法:①全局开启,在app.json的window节点中,将enablePullDownRefresh设置为true;②局部开启,在页面的.json配置文件中,将enablePullDownRefresh设置为true。在实际开发中,推荐使用第二种方法,为需要的页面单独开启下拉刷新的效果。 - 配置下拉刷新窗口的样式
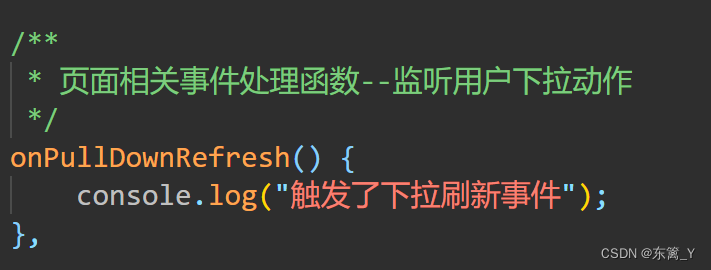
前面也讲过,可以在.json配置文件中,通过backgroundColor和backgroundTextStyle来分别配置下来刷新窗口的背景颜色和loading的样式。 - 监听也面的下拉刷新事件
在页面的.js文件中,通过onPullDownRefresh()函数即可监听当前页面的下拉刷新事件。
- 当处理玩下拉刷新后,下拉刷新的loading效果会一直显示,不会主动小时,所以需要收隐藏,此时调用
wx.stopPullDownRefresh()可以停止当前页面的下拉刷新。

- 什么是下拉刷新
- 上拉触底事件
- 什么是上拉触底
通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。 - 监听页面的上拉触底事件
在页面的.js文件中,通过onReachBottom()函数即可监听当前页面的上拉触底事件
- 配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离
前面讲过,可以通过onReachBottomDistance属性来配置上拉触底的距离 - 对上拉触底进行节流处理
- 在
data中定义isloading节流阀
- false表示当前没有进行任何数据请求
- true表示当前正在进行数据请求
- 在调用的方法中修改
isloading节流阀的值
- 在刚调用方法时,将节流阀设置为true
- 在网络请求的
complete回调函数中,将节流阀重置为false
- 在
onreachBottom中判断节流阀的值,从而对数据请求进行节流控制
- 如果节流阀的值为true,则阻止当前请求
- 如果节流阀的值为false,则发起数据请求
- 在
- 什么是上拉触底
16.生命周期
-
生命周期的分类
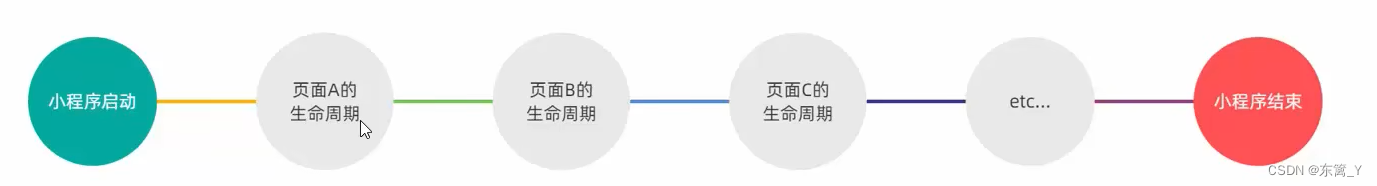
在小程序中,生命周期分为两类,分别是:- 应用生命周期
特指小程序从启动->运行->销毁的过程 - 页面生命周期
特指小程序中,每个页面的加载->渲染->销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:

- 应用生命周期
-
小程序的生命周期函数
- 应用的生命周期函数
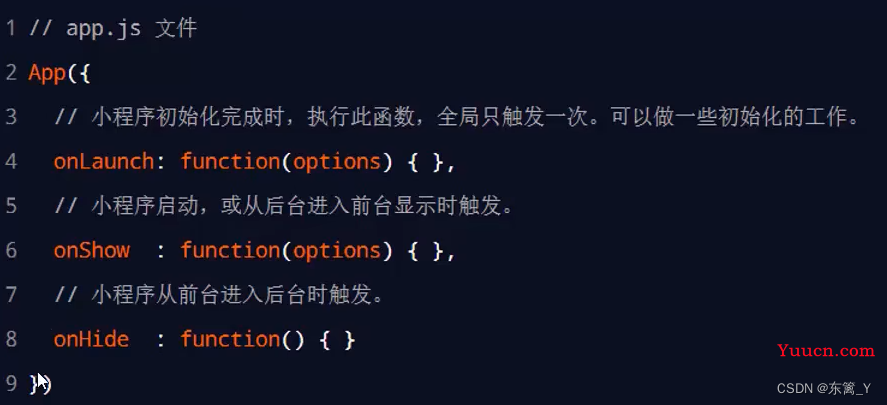
小程序的应用生命周期函数需要在app.js中声明:

-
onLaunch:当小程序初始化完成时,会触发 onLaunch(全局只触发一次) -
onShow:当小程序启动,或从后台进入前台显示,会触发 onShow -
onHide:当小程序从前台进入后台,会触发 onHide -
onError:当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
-
- 页面的生命周期函数
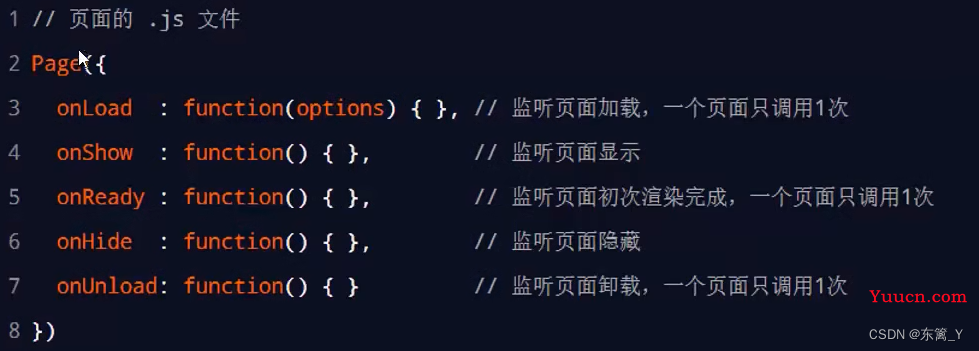
小程序的页面生命周期函数需要在页面的.js文件中进行声明,示例代码如下:
-
onLoad:生命周期函数–监听页面加载 -
onReady:生命周期函数–监听页面初次渲染完成 -
onShow:生命周期函数–监听页面显示 -
onHide:生命周期函数–监听页面隐藏 -
onUnload:生命周期函数–监听页面卸载
-
- 应用的生命周期函数
17.WXS脚本
- 什么是WXS
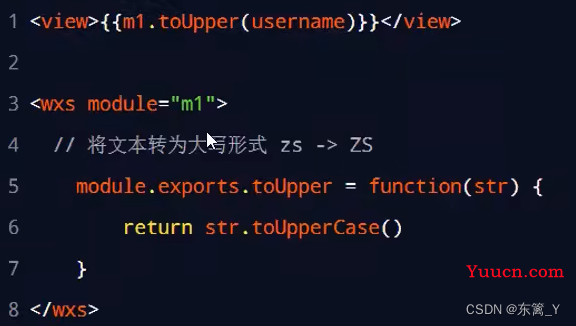
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合WXML,可以构建页面的结构。WXS的典型应用场景就是"过滤器",WXS不支持ES6及以上的语法 - 基础语法
- 内嵌wxs脚本
wxs代码可以编写在wxml文件中的<wxs>标签中
wxml文件中的每个wxs标签必须提供module属性,用来指定当前wxs的模块名称 ,方便在wxml中访问模块的成员
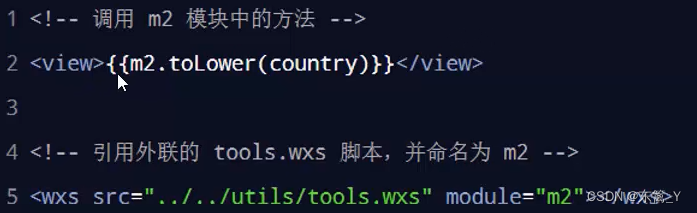
- wxs代码还可以编写在以
.wxs为后缀名的文件内

在wxml中引入外联的wxs脚本时,必须为<wxs>标签添加module和src属性,其中-
module用来指定模块的名称 -
src用来指定要引入的脚本路径,且必须是相对路径

-
- 内嵌wxs脚本
注意:
- 与JS不同
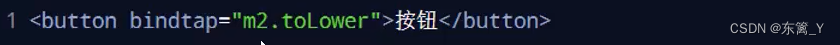
为了降低wxs的学习成本,wxs语言在设计时大量借鉴了JavaScript的语法。但是本质上,wxs和JS是完全不同的两种语言- wxs不能作为组件的事件回调
wxs典型的应用场景就是“过滤器”,经常配合插值语法进行使用,例如
但是,在wxs中定义的函数不能作为组件的事件回调函数。例如下面的用法是错误的:
- 隔离性
隔离性是指wxs的运行环境和其他JS代码是隔离的。体现如下①wxs不能调用js中定义的函数;②wxs不能迪奥用小程序提供的API- 性能
在IIOS设备上,小程序内的WXS比JS代码快2~20倍,在Android设备上二者运行效率无差异。
18.自定义组件
1. 使用组件
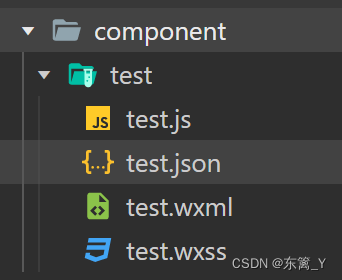
- 创建组件
- 在项目的根目录中,鼠标右键,创建
components->test文件夹 - 在新建的
components->test文件夹上,鼠标右键点击“新建Component” - 键入组件的名称之后回车,会自动生成组件对应的4个文件

- 在项目的根目录中,鼠标右键,创建
为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中
-
引用组件
组件的引用方式分为“局部引用”和“全局引用”-
局部引用:组件只能在当前被引用的页面使用
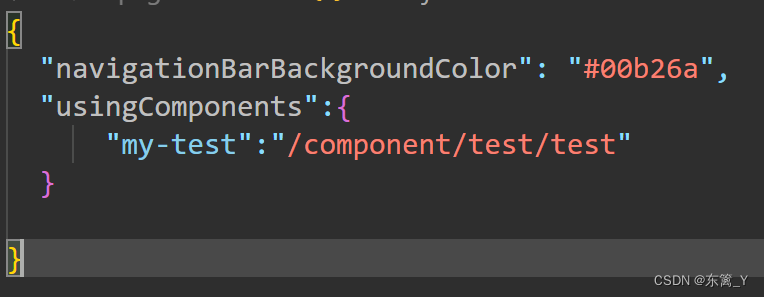
在页面的.json配置文件引用组件的方式

-
全局引用:组件可以在每个小程序页面中使用
在app.json全局配置文件中引用组件的方式,叫做“全局引用”

-
-
组件和页面的区别
从表面来看,组件和页面都是由.js、.json、.wxml和.wxss这四个文件组成的。但是组件和页面的.js与.json文件由明显的不用:- 组件的
.json文件中需要声明"component": true - 组件的
.js文件中调用的是Component()函数 - 组件的事件处理函数需要定义到
methods
- 组件的
-
组件的样式
- 组件样式隔离
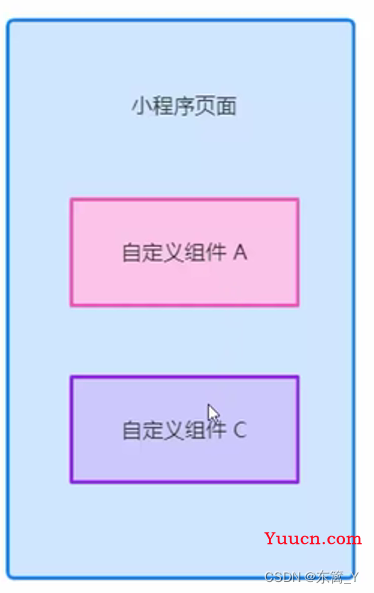
- 默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的UI结构,如图所示:

- 组件A的样式不会影响组件C的样式
- 组件A的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响组件A和C的样式
好处:
-
防止外界的样式影响组件内部的样式
-
防止组件的样式破坏外界的样式
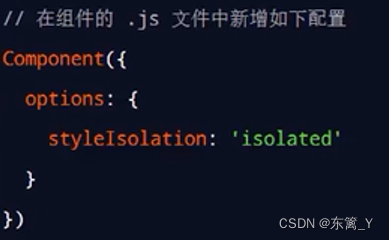
- 修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外央视互相干扰的问题。但有时候我们希望外界控制组件内部的样式,此时,可以通过stylesolation修改组件的样式隔离选项。用法如下:

stylesolation的属性有:

- 修改组件的样式隔离选项
2. 自定义组件中的数据、方法和属性
- 小程序组件中,用于组件模块渲染的私有数据,需要定义到
data节点中,如下:

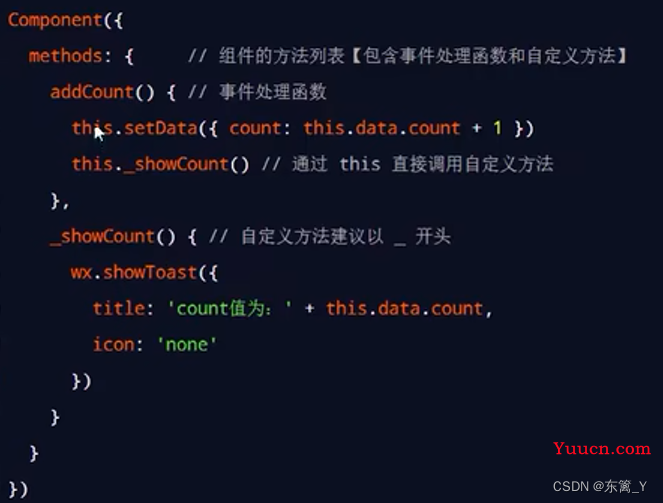
- methods方法
在小程序中,事件处理函数和自定义方法需要定义到methods节点中,如下(自定义方法建议以“_”开头):

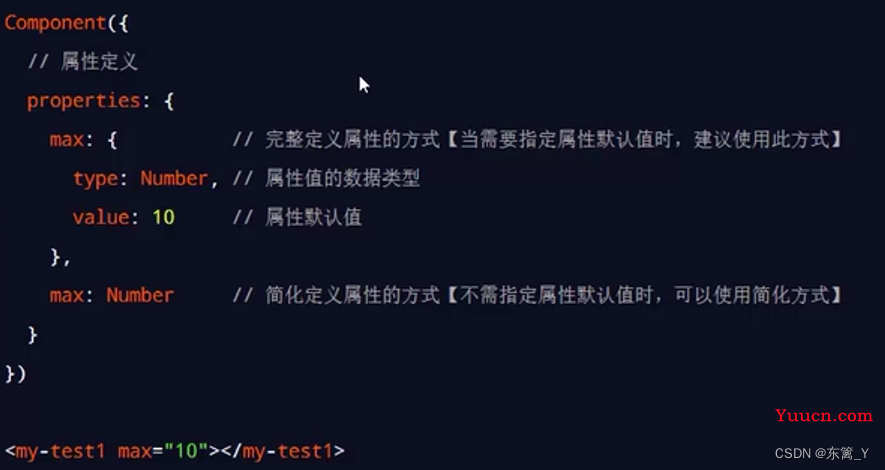
- properties属性
在小程序中,proerties是组件的对外属性,用来接收外界传递到组件中的数据,如下(相当于Vue中的props):

在小程序组件中,
proerties和data中数据的用法相同,它们都是可读可写,区别在于,data更倾向于存储组件的私有数据,proerties更倾向于存储外界传递到组件中的数据
3. 数据监听器(类似Vue的watch)
- 基本语法
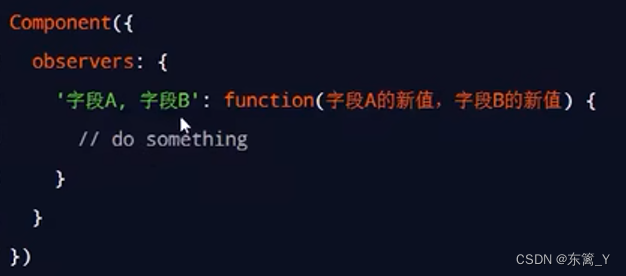
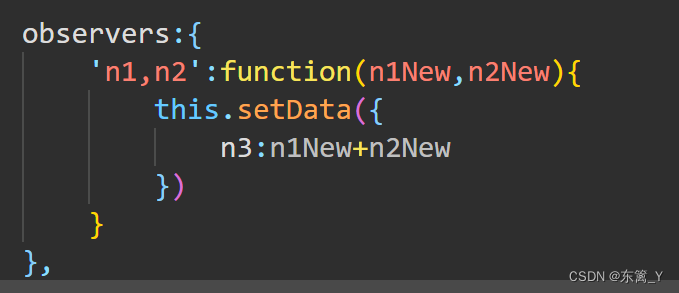
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。在小程序中,数据监听器的基本语法如下(使用observers节点):

例如:
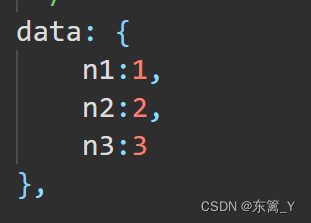
data中有三个变量

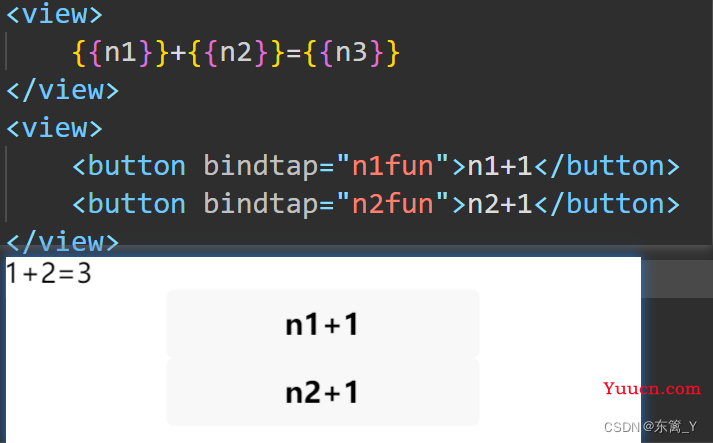
页面结构:

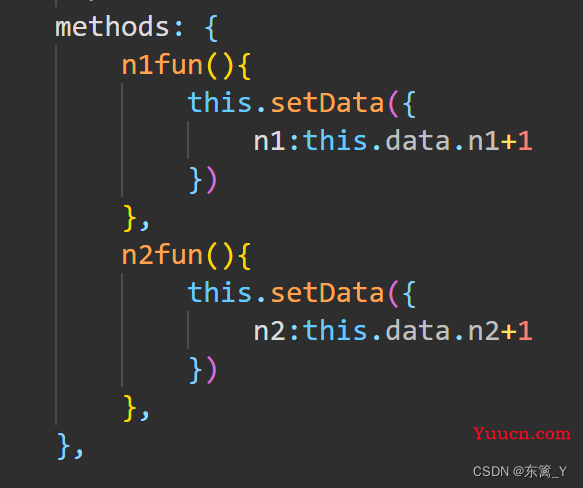
按钮的事件处理:

然后监听n1、n2的值的变化,并求和:

- 监听对象属性的变化:
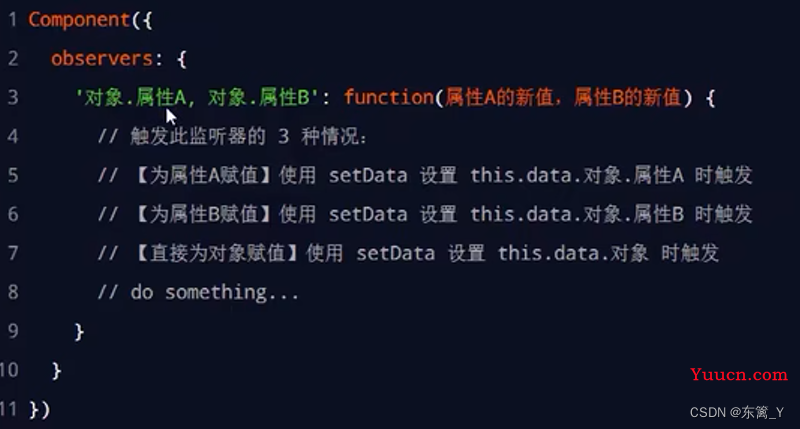
数据监听器支持监听对象中单个或多个属性的变化,示例如下:

- 纯数据字段
- 什么是纯数据字段
纯数据字段指的是那些不用于界面渲染的data字段
例如 有些情况下,某些data中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的data字段适合被设置为纯数据字段
好处:纯数据字段有助于提升页面更新的性能。 - 使用规则
在Component构造器的option节点中,指定pureDataPattern为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段

数据监听器中可以使用纯数据字段来提高性能。
- 什么是纯数据字段
4. 组件的生命周期
-
组件全部生命周期函数
序号 生命周期函数 参数 描述说明 ① created 无 在组件实例刚刚被创建时执行 ② attached 无 在组建实例进入页面节点树时执行 ③ ready 无 在组件在视图层布局完成后执行 ④ moved 无 在组件实例被移动到节点数另一个位置时执行 ⑤ detached 无 在组件实例被从页面节点树移除时执行 ⑥ error Object Error 每当组件方法抛出错误时执行 -
常用的生命周期函数
- created:组件实例刚被创建好的时候,created生命周期函数会被触发
- 此时还不能调用
setData - 通常在这个生命周期函数中,只应该用于给组件的this添加一些自定义的属性字段
- 此时还不能调用
- attached:在组件完全初始化完毕、进入页面节点树后
- 此时,
this.data已被初始化完毕 - 这个生命周期函数很有用,绝大多数初始化的工作可以在这时机进行(例如发请求获取初始数据)
- 此时,
- detached:在组件离开页面节点树后
- 退出一个页面时,会触发页面内每个自定义组件的
detached生命周期函数 - 此时适合做一些清理性质的工作
- 退出一个页面时,会触发页面内每个自定义组件的
- created:组件实例刚被创建好的时候,created生命周期函数会被触发
-
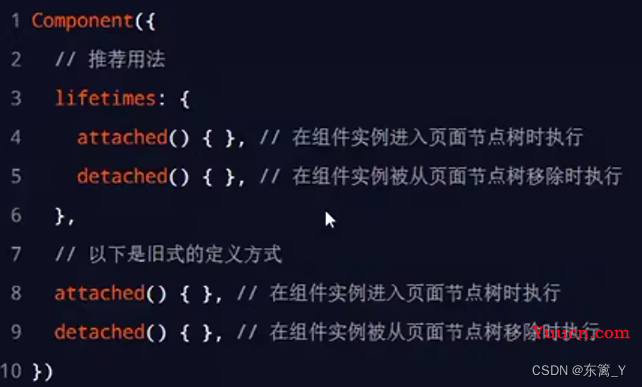
定义组件的生命周期函数
在小程序组件中,生命周期函数可以直接定义在Component构造器的第一级参数中,也可以在lifetimes字段内进行声明(这是推荐的方式,其优先级最高)

5. 组件所在页面的生命周期
有时候,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期,在自定义组件中,组件所在页面的生命周期函数有如下三个:
| 生命周期函数 | 参数 | 描述 |
|---|---|---|
| show | 无 | 组件所在页面被展示时执行 |
| hide | 无 | 组件所在页面被隐藏时执行 |
| resize | Object Size | 组件所在页面尺寸变化时执行 |
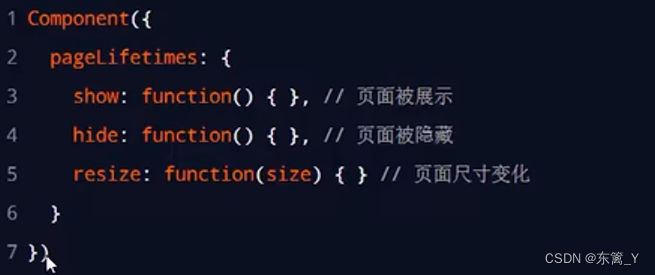
组件所在页面的生命周期函数需要定义在pageLifetimes节点中,如下:

6. 插槽
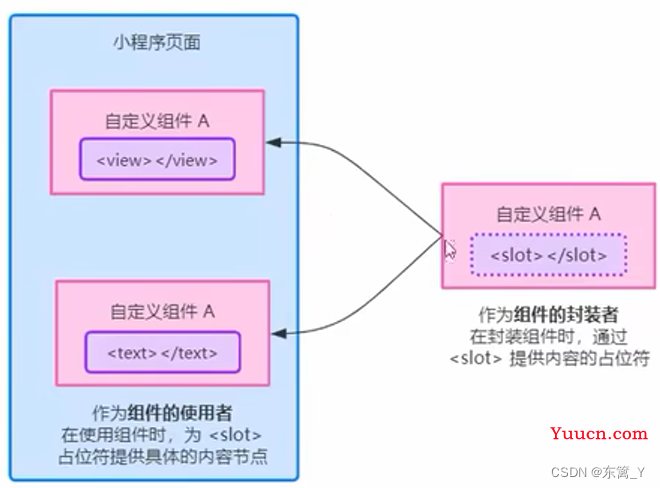
- 在自定义组件的wxml结构中,可以提供一个
<slot节点(插槽),用于承载组件使用者提供的wxml结构。

- 单个插槽
在小程序中,默认每个自定义组件中只允许使用一个<solt>进行占位,这种个数上的限制叫做单个插槽。
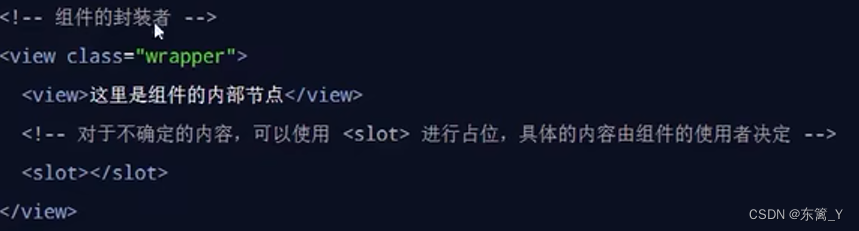
例如
组件的封装者:

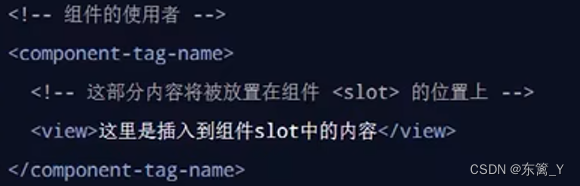
那组件的使用者:

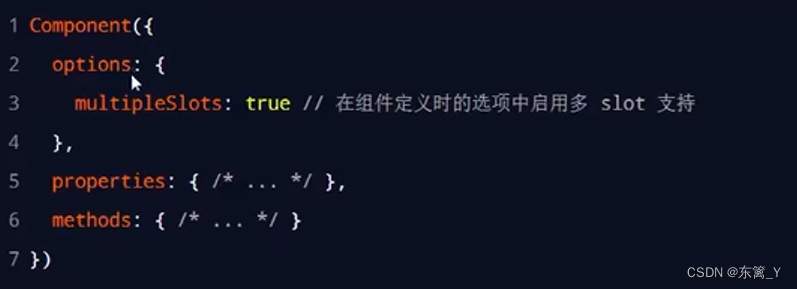
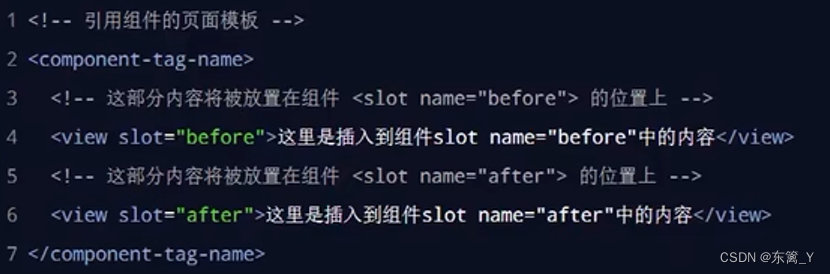
- 启用多个插槽
在小程序的自定义组件中,需要使用多个<slot>插槽时,可以在组件的.js文件中,通过如下方式进行启用:

在使用带有多个插槽的自定义组件时,需要用slot属性来将节点插入到不同的<slot中,如下:

7. 父子组件之间的通信
-
父子组件之间的通信方式有3种
- 属性绑定
用于父组件像子组件的指定属性设置数据,仅能设置JSON兼容的数据 - 事件绑定
用于子组件向父组件传递数据,可以传递任意数据 - 获取组件实例
父组件还可以通过this.selectComponent()获取子组件实例对象,这样可以直接访问子组件的任意数据和方法
- 属性绑定
-
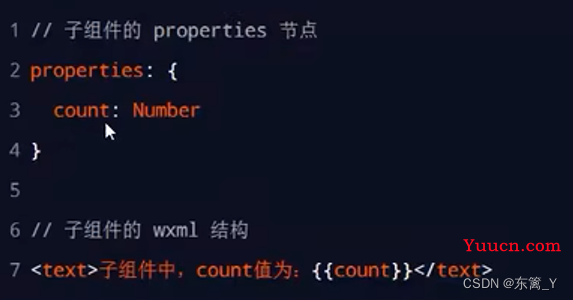
属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件,如下
在父组件中:子组件中:子组件在
properties节点中声明对应的属性并使用

-
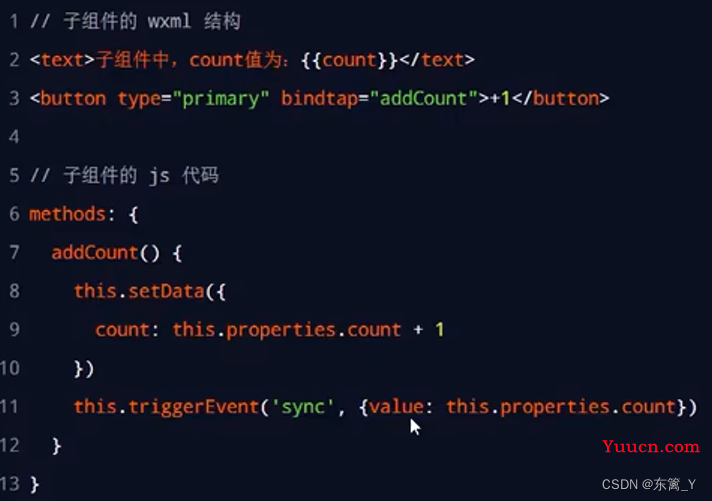
事件绑定
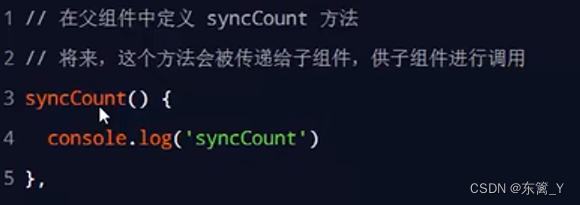
事件绑定用于实现子向父传值,可以传递任何类型的数据,使用步骤如下:-
在父组件的js中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件

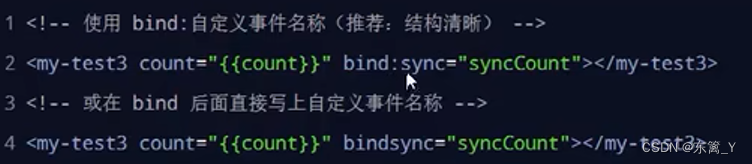
-
在父组件的wxml中,通过自定义事件的形式,将步骤1中定义的函数引用,传递给子组件

-
在子组件的js中,通过调用
this.triggerEvent('自定义事件名称',{/* 参数对象 */}),将数据发送到父组件

-
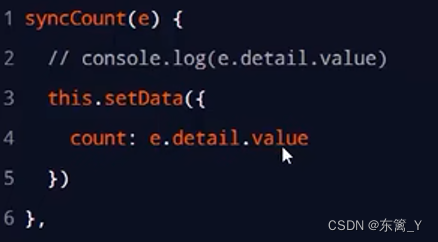
在父组件的js中,通过
e.detail获取到子组件传递过来的数据

-
-
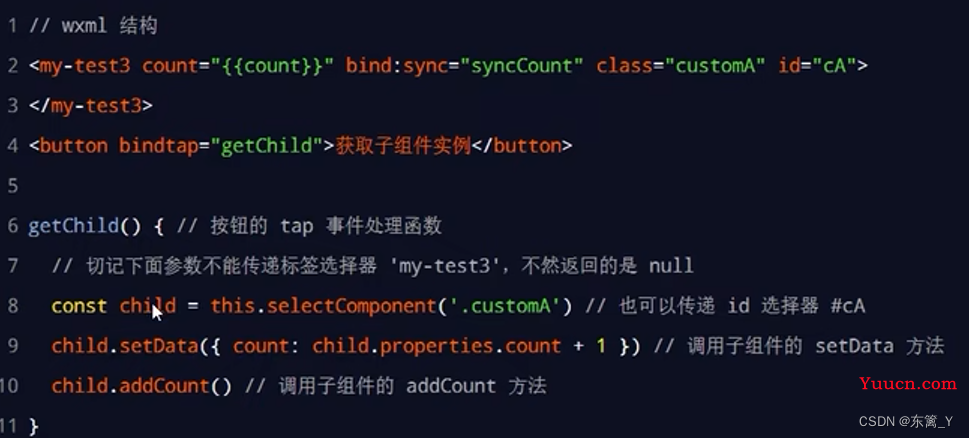
获取组件实例
可以在父组件里面调用this.selectComponent("id或class选择器"),获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器

8. behaviors(类似vue中的“mixins”)
-
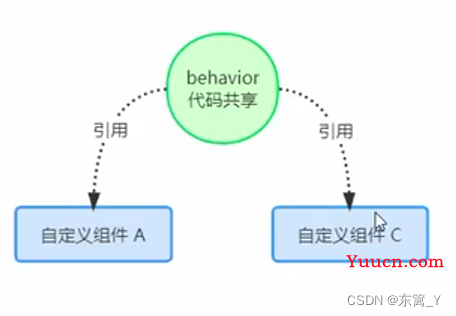
behaviors作用
behaviors是小程序中用于实现组件间代码共享的特性

-
behaviors的工作方式
每一个behaviors可以包含一组属性、数组、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到数组中。
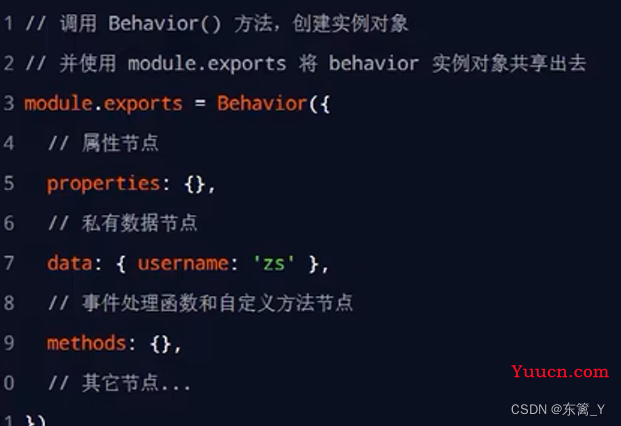
每个组件可以引用多个behaviors,behaviors也可以引用其他behaviors - 创建
behaviors
调用Behavior(Object object)方法即可创建一个共享的behaviors实例对象,供所有的组件使用:


- 导入并使用
behaviors
在组件中,使用require()方法导入需要的behaviors,挂载后即可访问behaviors中的数据或方法,如下:

-
behaviors中所有可用的节点

19.使用npm包
- 小程序对npm的支持与限制
目前,小程序中已经支持使用npm安装第三方包,从而提高小程序的开发效率但是,在小程序中使用npm包有如下3个限制:- 不支持依赖于Node.js内置库的包
- 不支持依赖于浏览器内置对象的包
- 不支持依赖于C++的包
总结就是npm上能供小程序使用的包不多。
-
API Promise化
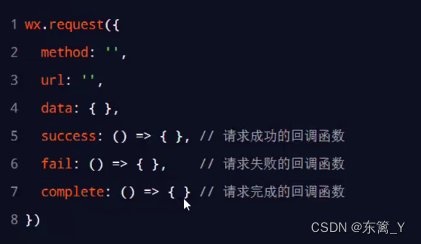
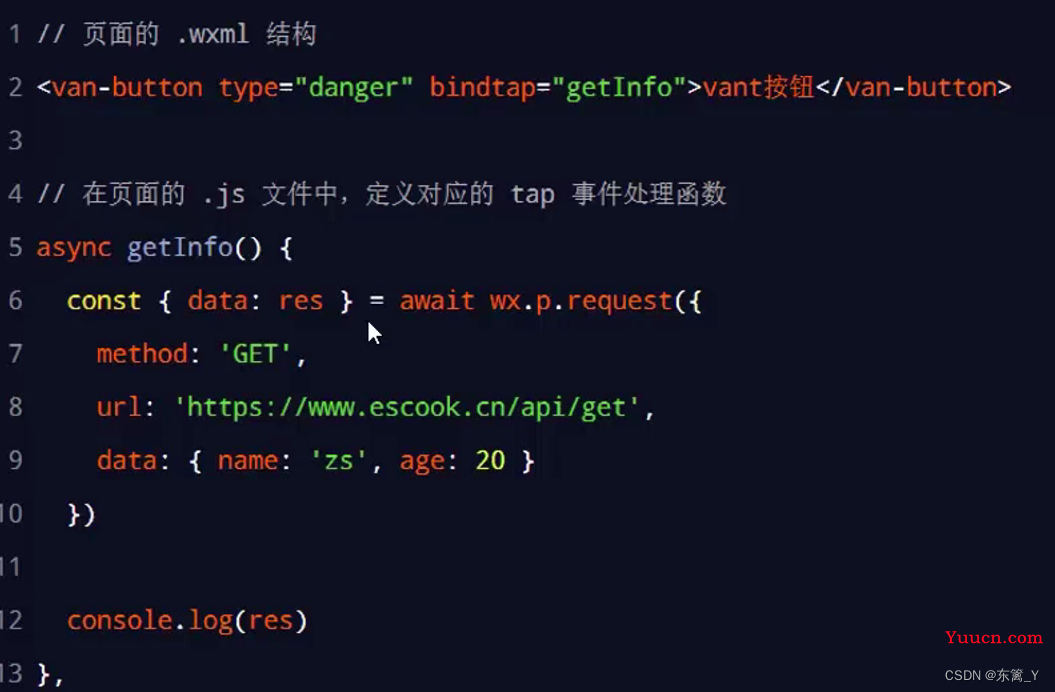
默认情况下,小程序官方提供的异步API都是基于回调函数实现的,例如,网络请求的API需要按照如下的方法调用:

缺点:容易造成回调地狱的问题,代码的可读性、维护性差。
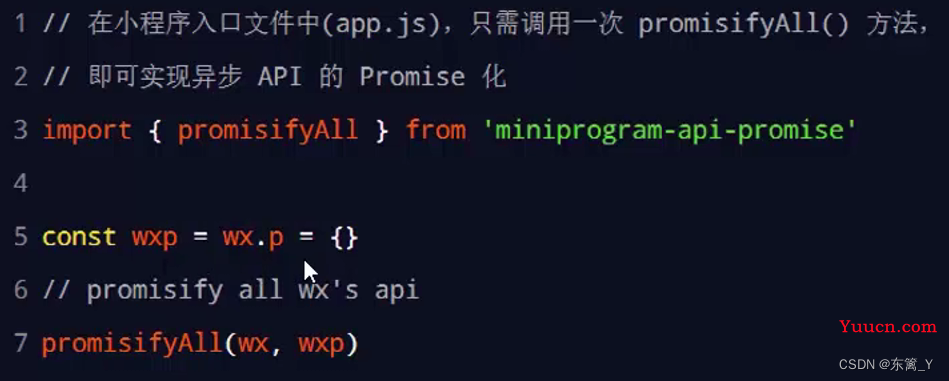
而API Promise化指的是通过额外的配置,将官方提供的、基于回调函数的异步API,升级改造为基于Promise的异步API,从而提高代码的可读性、维护性,避免回调地狱的问题。- 实现API Promise 化
在小程序中,实现API Promise化主要依赖于miniprogram-api-promise这个第三方的npm包,它的安装和使用步骤如下:npm install --save miniprogram-api-promise

- 调用Promise化之后的异步API

- 实现API Promise 化
20.全局数据共享MobX
全局数据共享(状态管理)是为了解决组件之间数据共享的问题,类似Vue中的VueX。

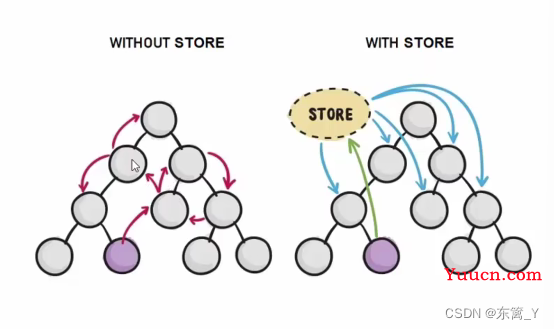
- 小程序中的全局数据共享方案
在小程序中,可使用mobx-miniprogram配合mobx-miniprogram-bindings实现全局数据共享。-
mobx-miniprogram用来创建Store实例对象 -
mobx-miniprogram-bindings用来把Store中的共享数据或方法,绑定到组件或页面中使用
- 安装MobX相关的包
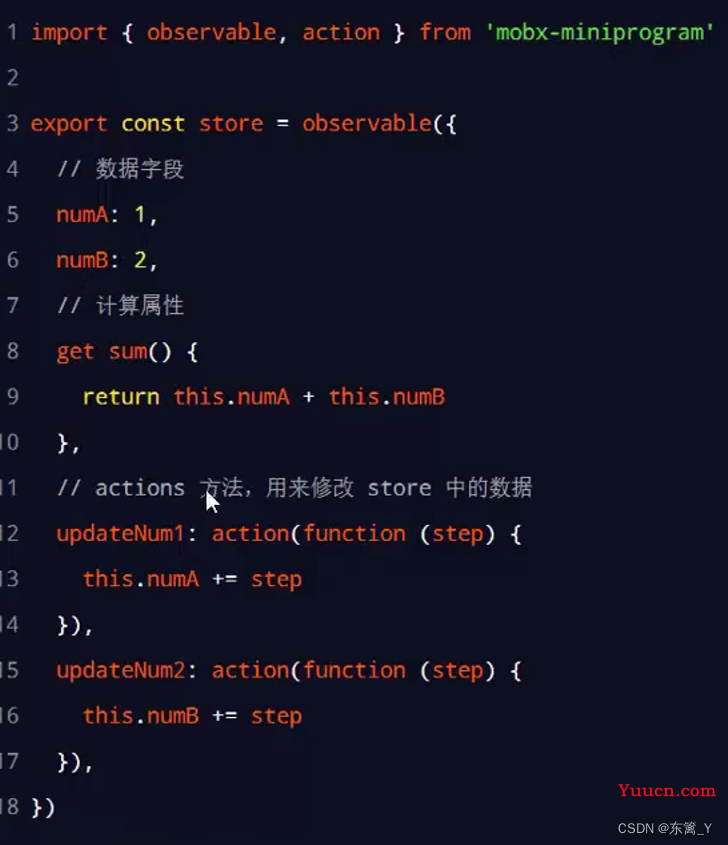
在项目中运行如下的命令,安装MobX相关的包:npm install --save mobx-miniprogram mobx-miniprogram-bindings - 创建MobX的Store实例

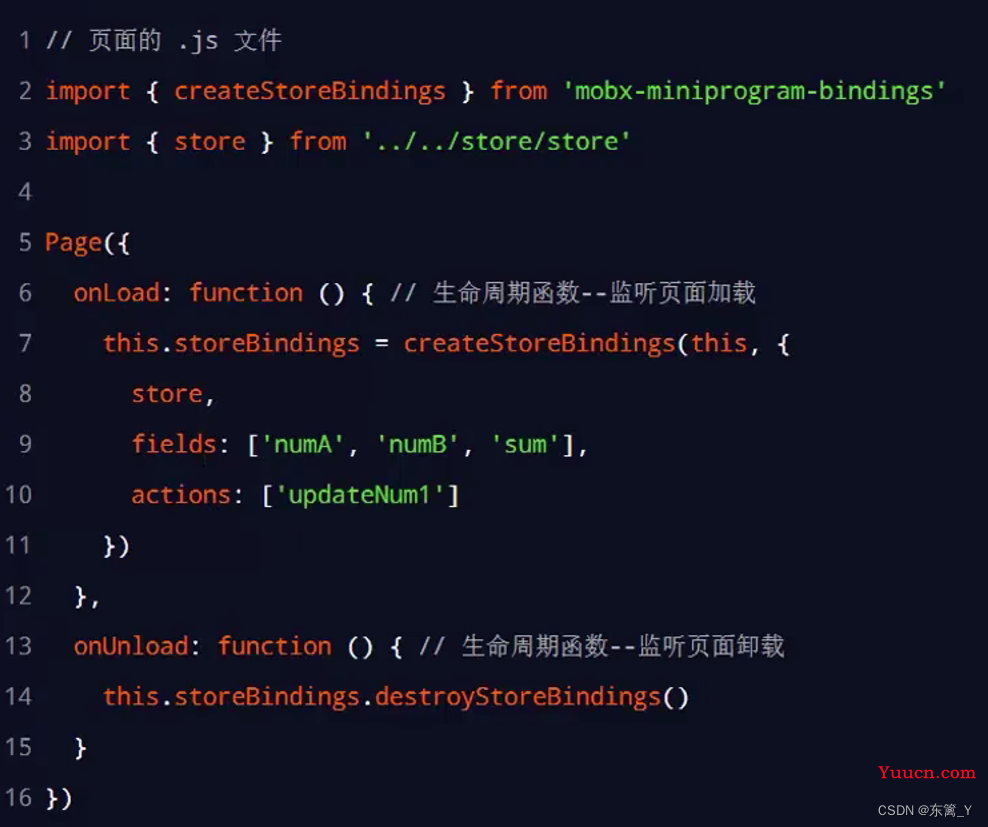
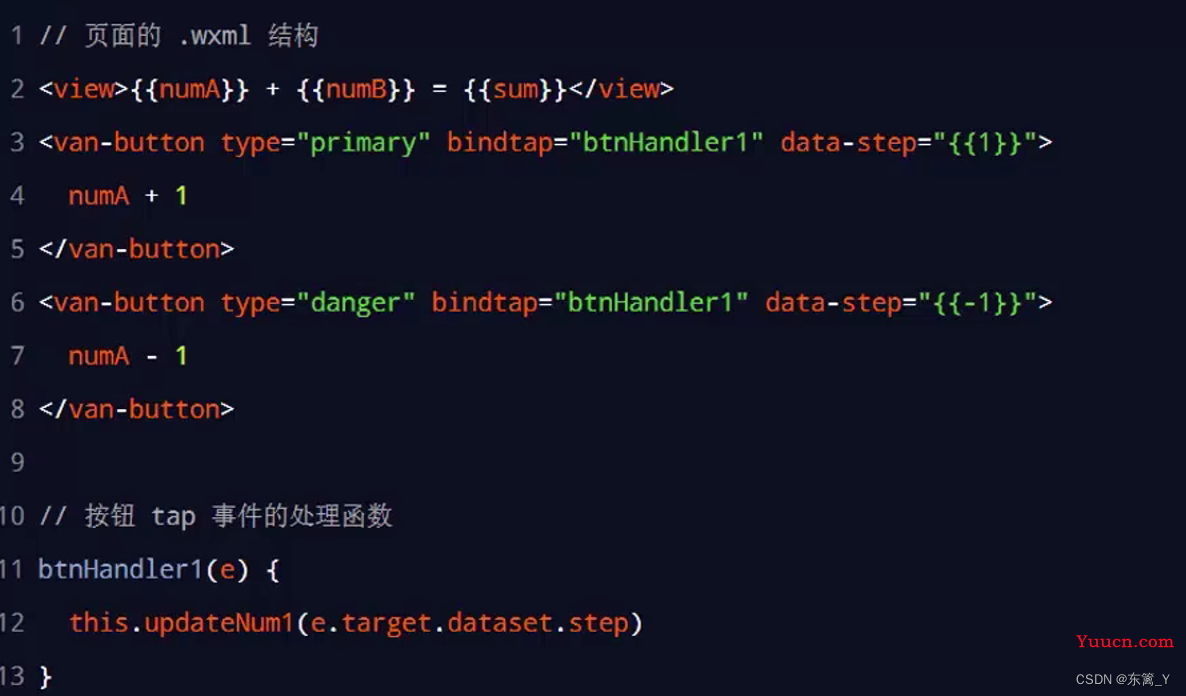
- 将Store中的成员绑定到页面中

在页面上使用Store中的成员

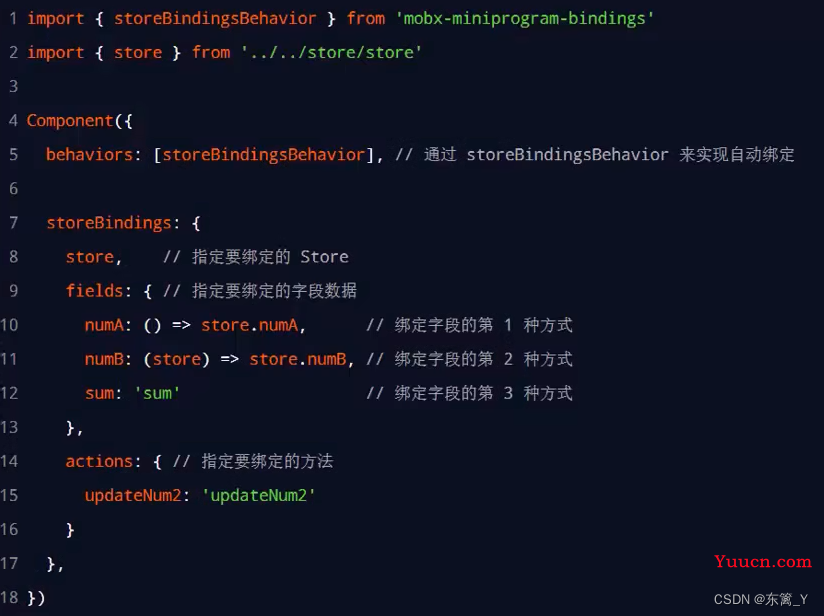
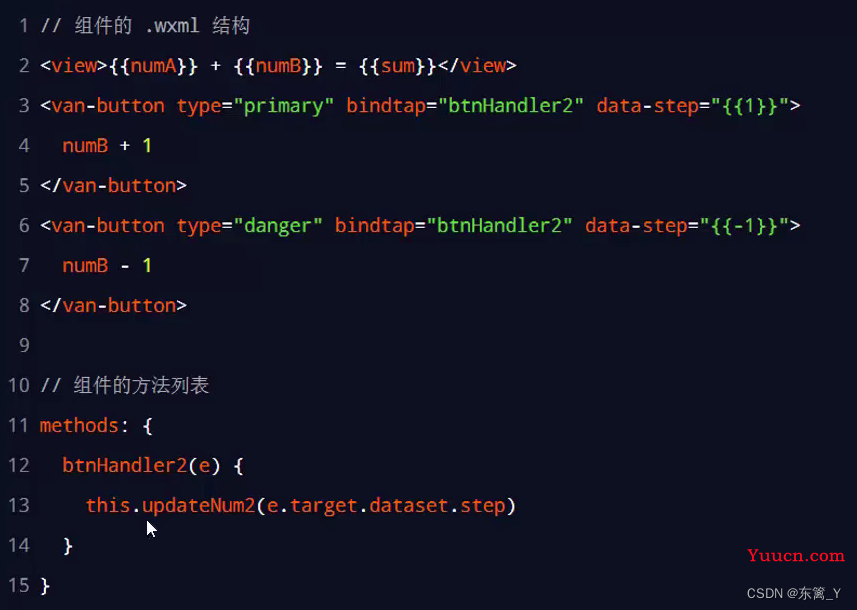
- 将Store中的成员绑定到组件中


-
21.分包
-
基础概念
-
什么是分包
分包是指一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。 -
分包的好处
- 可以优化小程序首次启动的下载时间
- 在多团队共同开发时可以更好的解耦协调
-
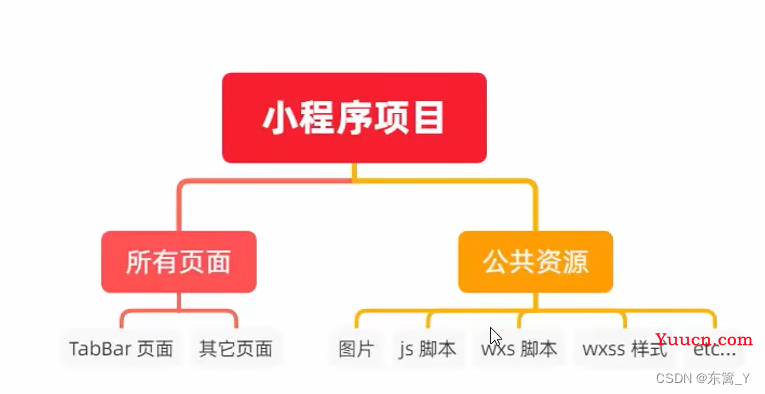
分包前项目的构成
分包前,小程序项目中所有的页面和资源都被打包到了一起,导致整个项目体积过大,影响小程序首次启动的下载时间

-
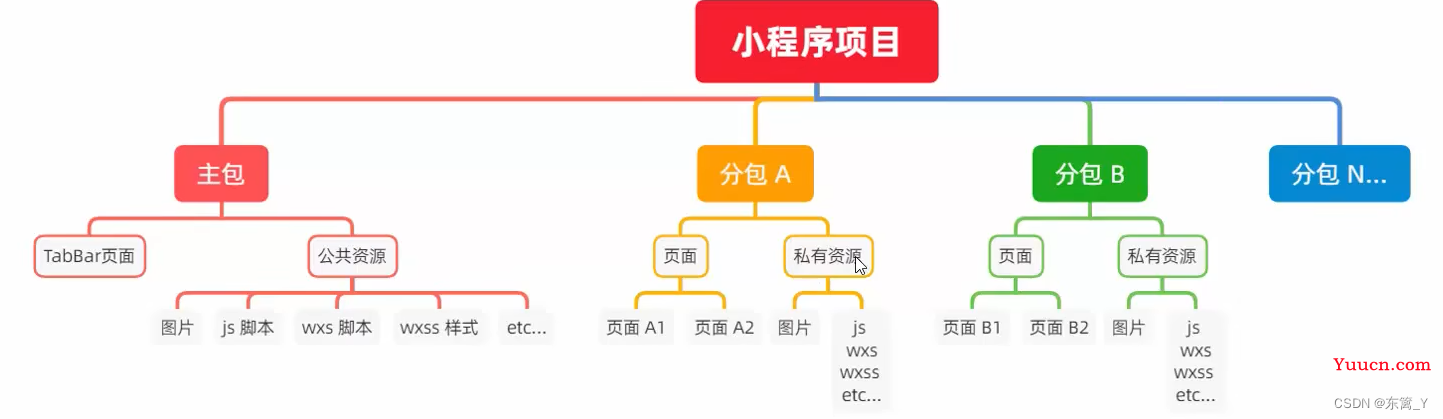
分包后项目的构成
分包后,小程序项目由1个主包+多个分包组成:- 主包:一般只包含项目的启动页面或TabBar页面,以及所有分包都需要用到的一些公共资源
- 分包:只包含和当前分包有关的页面和私有资源。

-
分包的加载机制
- 在小程序启动时,默认会下载主包并启动主包内页面(tabBar页面需要放到主包里)
- 当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示(非tabBar页面可以按照功能的不同,划分为不同的分包后,需要按需下载)
-
分包的机制限制
目前,小程序分包的大小有一下两个限制:- 整个小程序所有分包大小不超过16M(主包+分包)
- 单个分包/主包大小不能超过2M
-
-
使用分包
- 配置方法
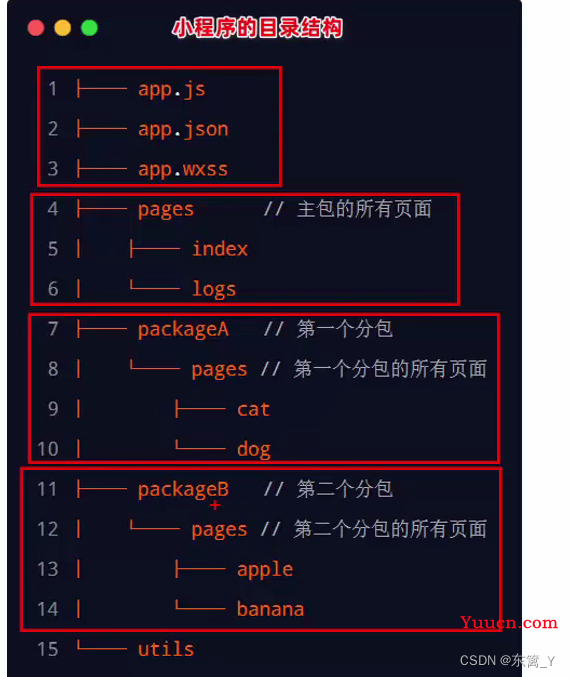
小程序的目录结构

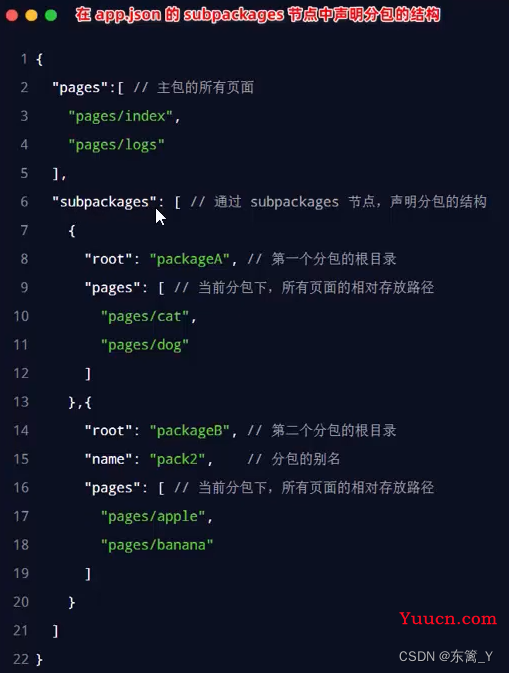
在app.json的subpackages节点中声明分包结构

- 配置方法