一. 前言。
相信对使用vue框架的童靴来说,v-model的使用都能信手沾来,熟悉的不能再熟悉,也都知道v-model其实是个语法糖。不过其究竟是怎么实现的双向数据绑定,很大一部分童靴还是心存疑虑。本文就根据最简单的案例和基于实际项目中最常用的实例来从两个角度讲解v-model的前世今生。
二. v-model的前世今生。
目前的几大主流MVC(VM)框架都实现了单向数据绑定。简而言之,vue中的v-model无非就是在单向数据绑定的基础上给对应表单元素(input、select等)添加了(input、change)事件,来动态修改model和view,从而达到双向数据绑定的效果。
三. v-model的实现。
- 类型一:
原生input元素的类型是text/textarea,那么是使用它的value属性和input事件来实现双向数据绑定。
- 类型二:
原生input元素的类型是radio/checkbox,那么是使用它的checked属性和change事件来实现双向数据绑定。
- 类型三:
原生select元素,是使用它的value属性和change事件来实现双向数据绑定。
四. v-model的实现案例。
本文就基于input输入框的text类型(上文中的类型一)为基准,来实现双向数据绑定的结果,并和v-mode的效果对比。
- 核心代码:
<input type="text" :value="msg" @input="msg = $event.target.value"/>
- 主要代码:
<template>
<div class="home">
<div class="box">
v-model的文本框内容:<input type="text" v-model="msg">
<p class="mscbox">v-model的展示内容:{{msg}}</p>
</div>
<br />
<div class="box2">
原生文本框的内容:<input type="text" :value="msg2" @input="changeVal">
<p class="mscbox">原生的展示内容:{{msg2}}</p>
</div>
</div>
</template>
<script>
export default {
name: "Home",
components: {
},
data(){
return {
msg: "v-model的测试内容",
msg2: "原生的测试内容",
}
},
methods: {
changeVal(e){
this.msg2 = e.target.value
}
}
};
</script>
<style>
.mscbox{
color: red;
}
</style>
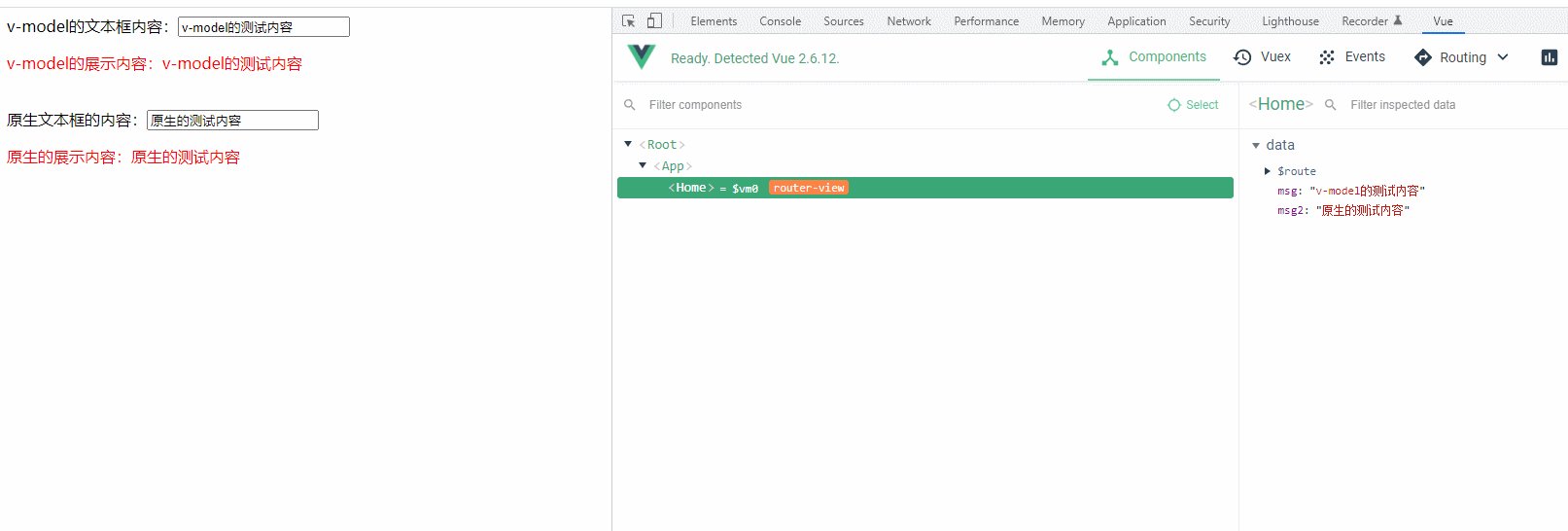
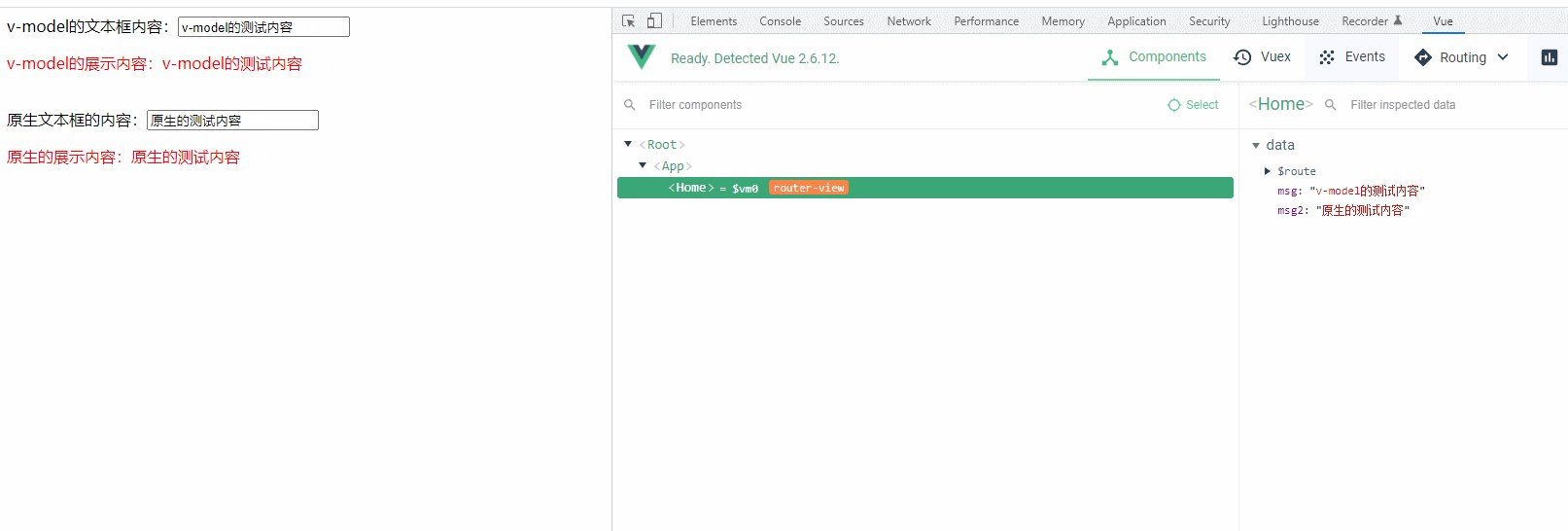
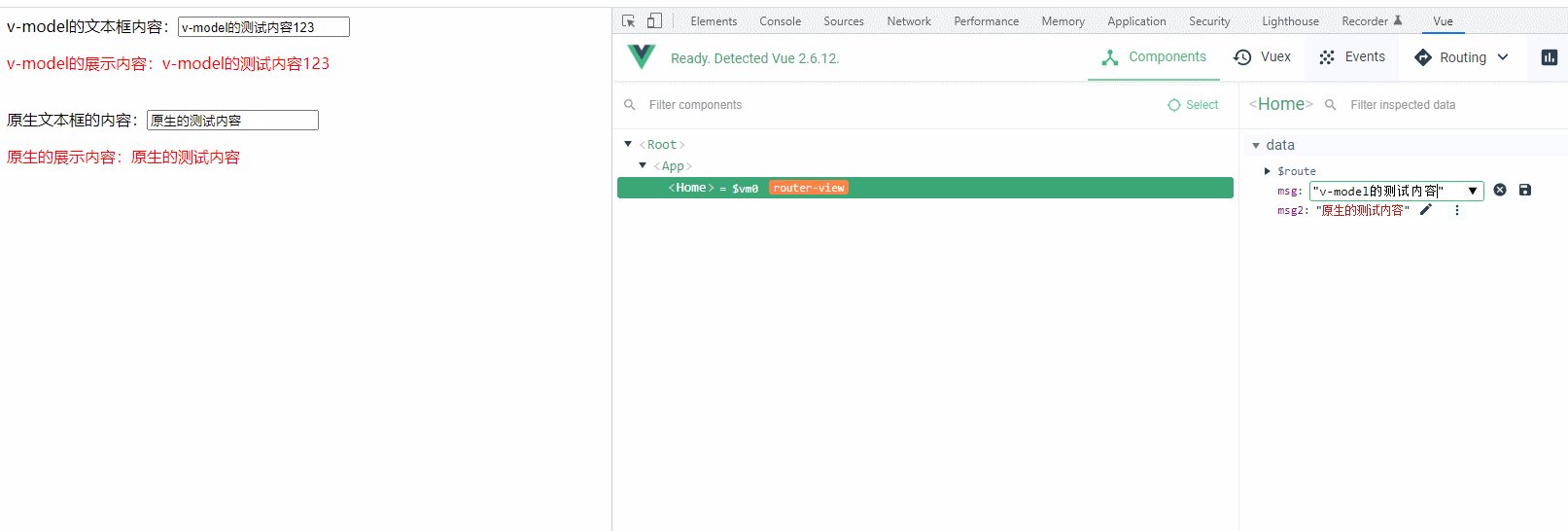
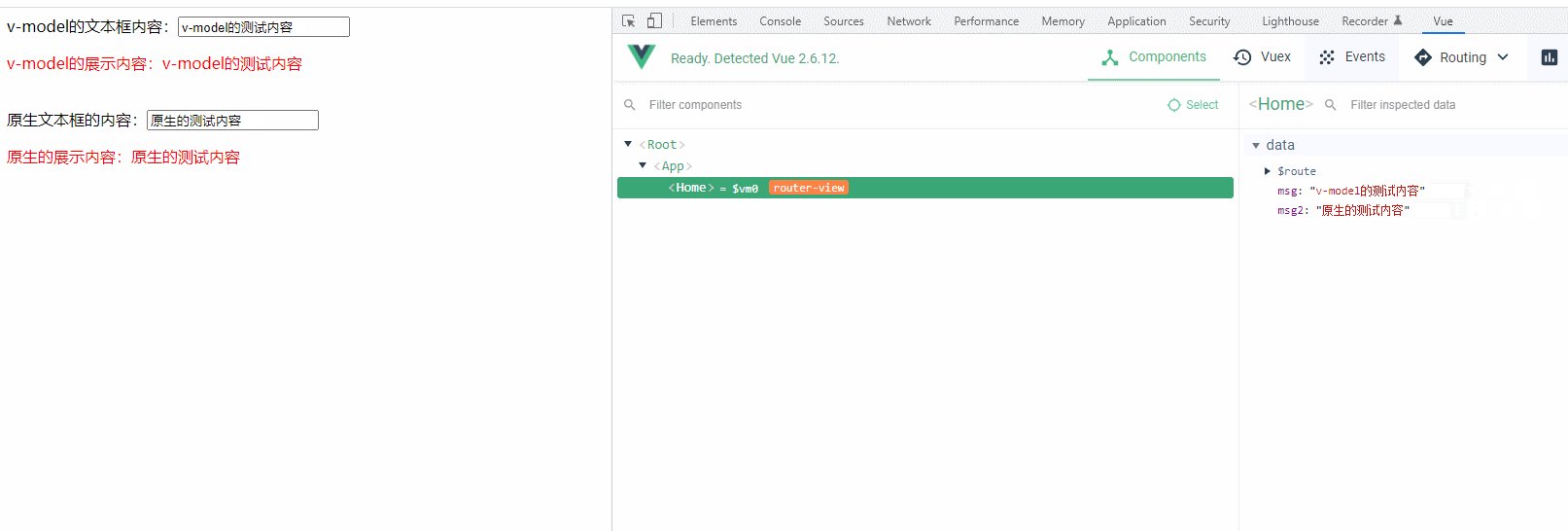
- 效果图:

五. 根据v-model双向数据绑定实现父子组件的项目实例。
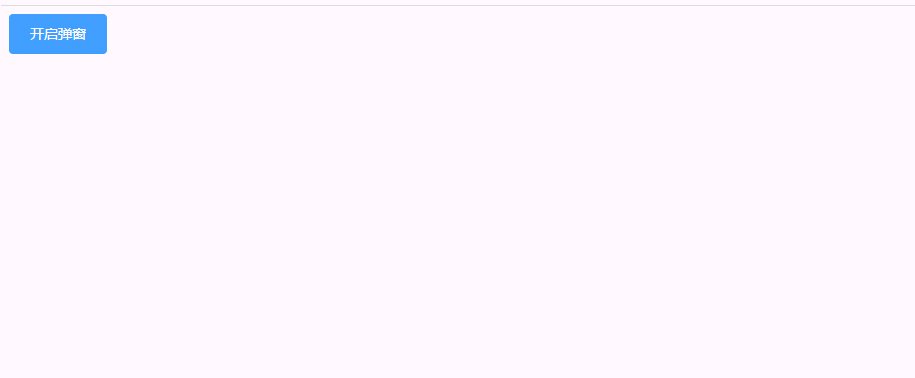
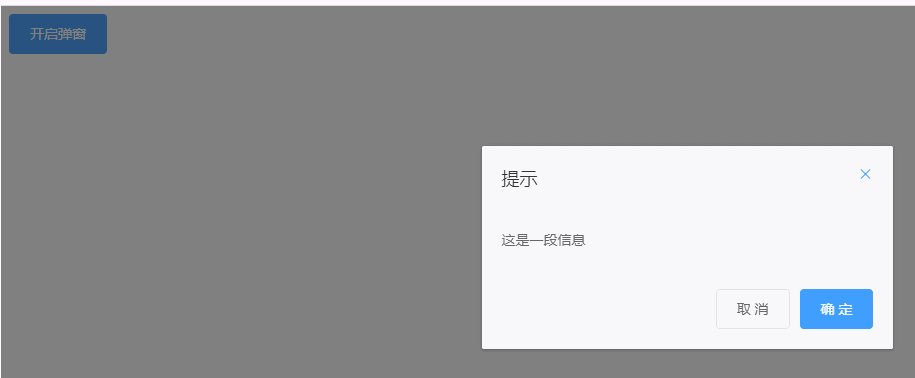
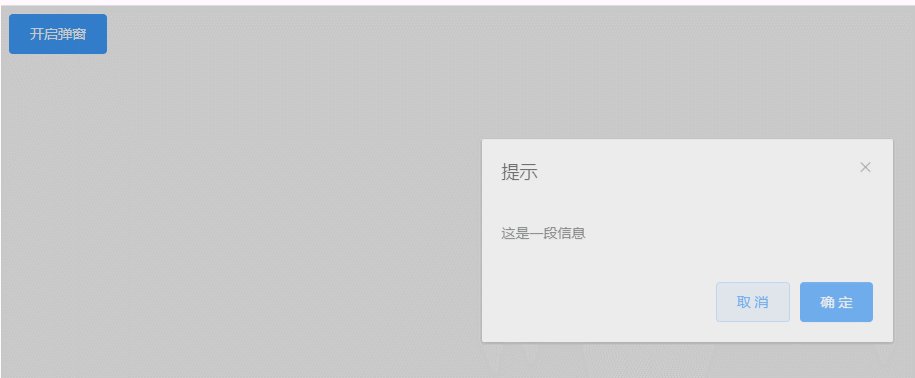
- 实现功能描述:通过父组件的按钮的clink事件和子组件弹窗的关闭事件,实现父子组件弹窗的显示、隐藏无缝交互。
- 主体核心思想:父组件中给子组件标签设置v-model并绑定用于控制子组件显隐的变量。
- 核心代码:
- 父组件:
<!--这里使用v-model,相当于是:value="son_obj.show", @input="son_obj.show = $event.target.value"-->
<son v-model="son_obj.show"></son>
- 子组件:
props: {
value:{
type: Boolean,
default: false
}
},
data(){
return {
isShow: false,
}
},
watch:{
value(bool){
this.isShow = bool;
}
},
methods: {
handleClose(){
this.$emit('input',false)
}
}
- 全部代码:
- 父组件:
<template>
<div class="parent">
<el-button type="primary" @click="openSon">开启弹窗</el-button>
<!--这里使用v-model,相当于是:value="son_obj.show", @input="son_obj.show = $event.target.value"-->
<son v-model="son_obj.show"></son>
</div>
</template>
<script>
export default {
name: 'parent',
components: {
son: (resolve) => require(["../components/son.vue"], resolve),
},
data(){
return {
son_obj: {
show: false
}
}
},
methods: {
openSon(){
this.son_obj.show = true
}
}
}
</script>
- 子组件:
<template>
<div class="son">
<el-dialog
title="提示"
:visible.sync="isShow"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="handleClose">取 消</el-button>
<el-button type="primary" @click="handleClose">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'son',
props: {
value:{
type: Boolean,
default: false
}
},
data(){
return {
isShow: false,
}
},
watch:{
value(bool){
this.isShow = bool;
}
},
methods: {
handleClose(){
this.$emit('input',false)
}
}
}
</script>
- 效果图:

六. 结语。
以上就是本文的全部内容,通过基础的input案例和父子组件交互案例来诠释了v-model的双向数据绑定实现原理。简而有序,相信能给读者带来清晰明了的知识理解。码字不易,还请各路神仙多多指教。