【快速上手系列】保姆级Layuimini与SSM的联合使用教程(数据表格操作)
使用步骤
导入layuimini
下载layuimini文件
这个并不是直接运行的,需要用HBuilder导入
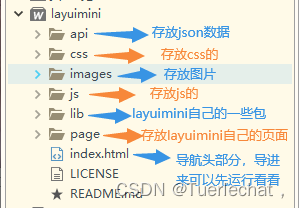
layuimini的项目路径

我用的是iframe版,个人更喜欢这种的😁
将其放入ssm
如果你没有一个能用的ssm项目,可以在这里下载一下:
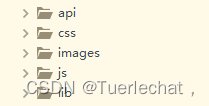
将图里这几个文件夹粘到你的ssm项目中

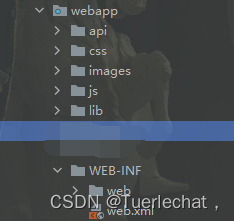
ssm中的项目结构是这样的(糊住的地方是我自己的页面😅)

然后就可以来到自己的项目开始改模板啦(HBuilder的项目可以不用关,在里面找页面和查看页面哪部分什么对比起来还是很方便的)
ssm中开搞
一进来可能运行项目会显示个404,不过没关系,如果觉得它主页挺好看的也可以粘过来放着
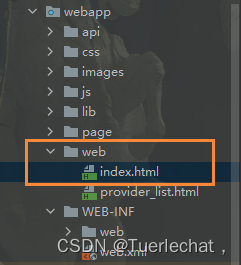
忘了说了,这个index.html也要粘过来(没有sorry😅)

粘到你自己所放置的静态页面包中即可,我放在了我自己建的名为web的包下

显示菜单栏
然后来看这个index.html
head标签里面可以改一下标题、介绍和图标什么的
然后把这个页面中所有的路径前面都尽量加一个"/“(因为怕相对路径会乱掉),而我们用的idea项目配置是省去了项目名了,所以直接加个”/"就好
然后运行项目,访问这个index.html
因为我懒的改欢迎页面的路径,就直接把单个欢迎页面站过来了
我的路径参考:http://localhost:8080/hello#/page/welcome-1.html?t=1
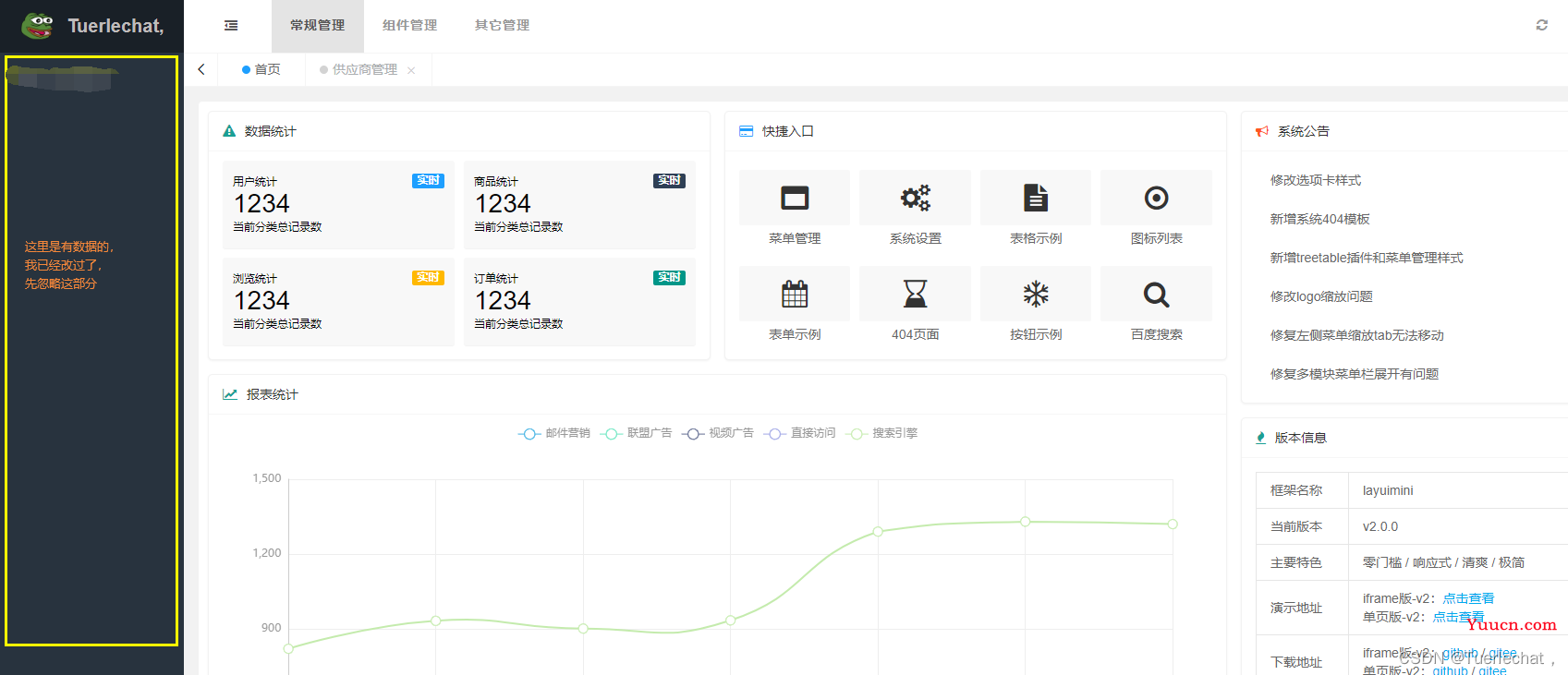
我改了一下logo和ico图标标题啥的,可以看到访问了主页是这样的

像菜单栏里的数据我们如何进行更改呢?
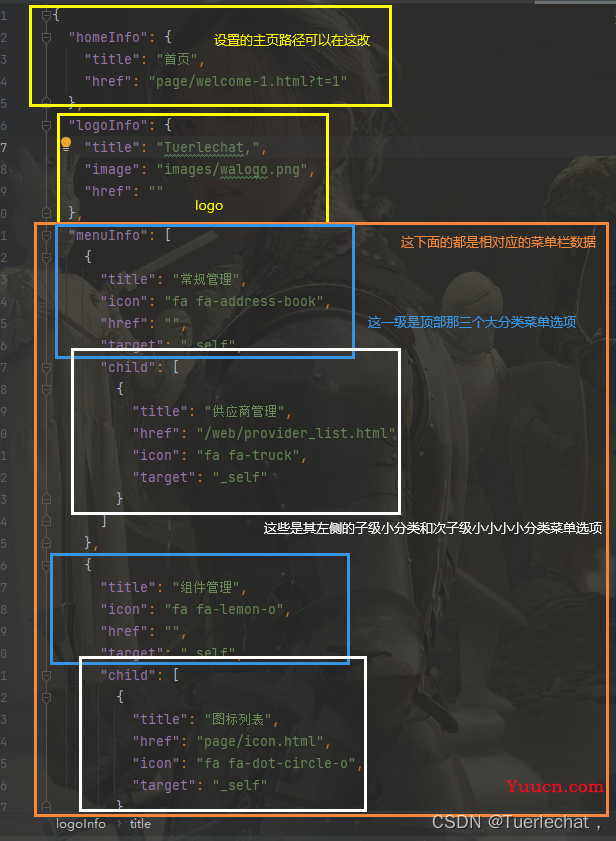
点击api包下的init.json文件
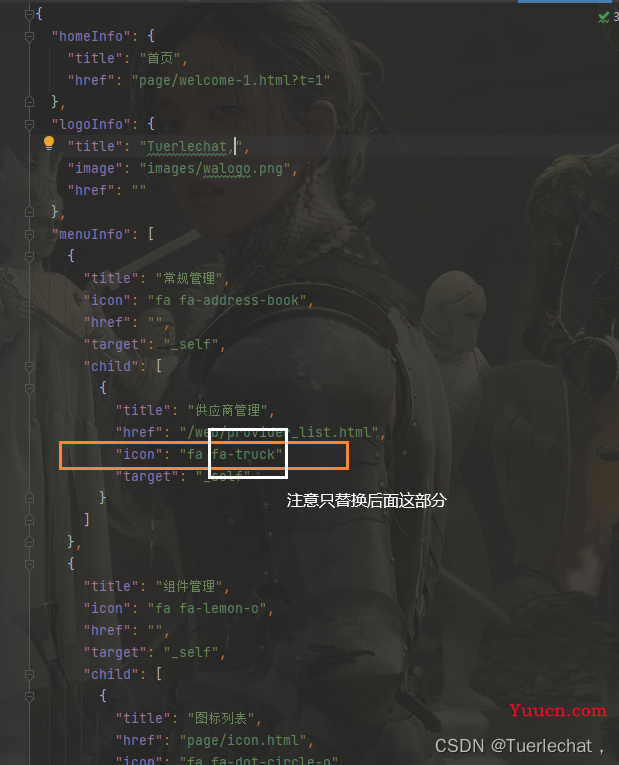
可以看到这些与其菜单栏数据相对应的json数据

tips:框和文字解释颜色一致😇
我只是先改了常规管理一栏里面的数据选项,可以按照json的顺序对将你不需要的删除

我这里只先留了一个,可以参考一下上面改的代码图片

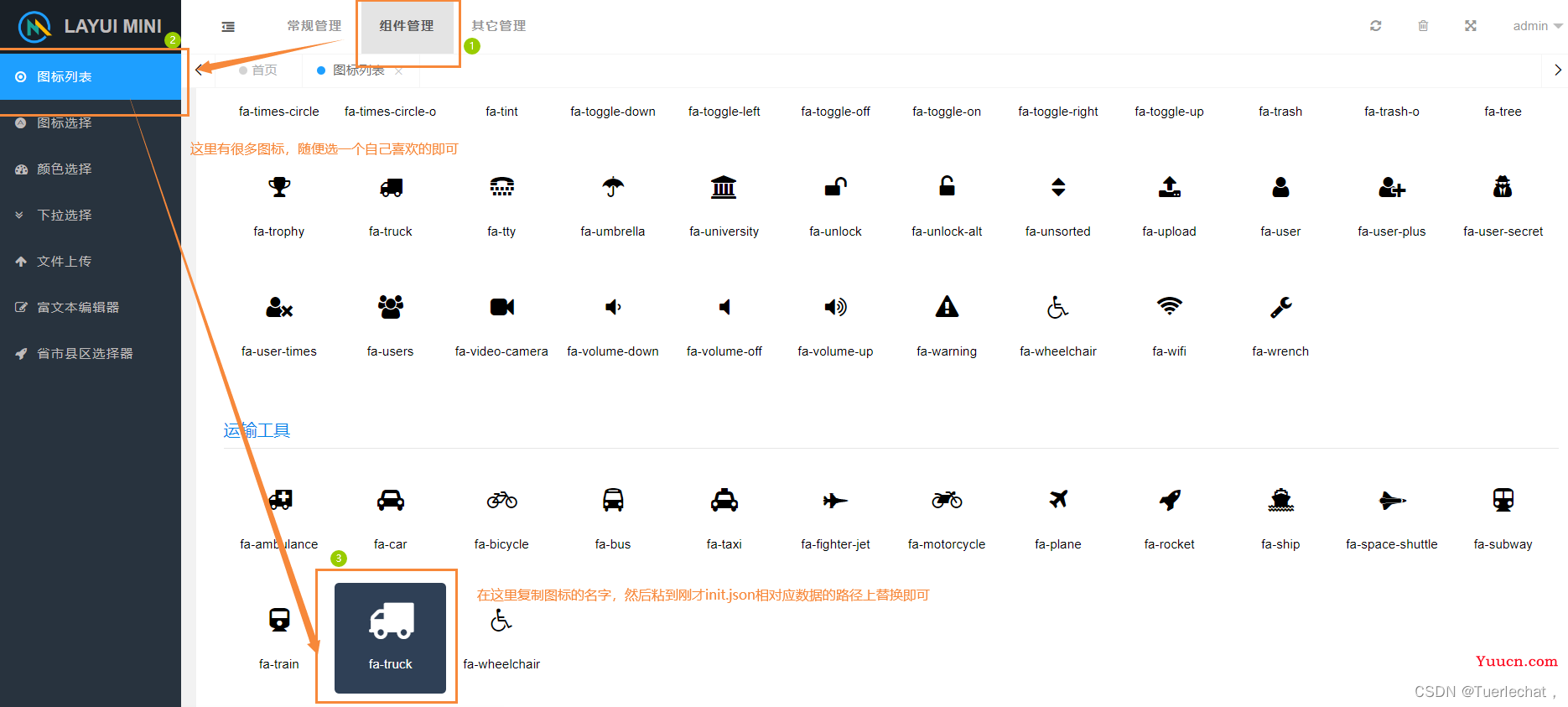
白色框里的图标更改是用的layuimini自带的图标,你可以打开HBuilder里面的这个index.html页面,然后点击上栏的组件管理再点击左栏的图标列表
就像这样

我这里相对应的替换

这样基础的页面就可以正常显示了
接下来改一下它的数据表格
数据表格
前期准备
把HBuilder项目中page包里的table.html粘到你的项目要用于显示的包中
tips:记得粘的时候就改名字,要不然idea过于智能会把里面的js方法名都跟着改了(因为table这个文件名和js方法名一样。。。😅)
因为我的是显示供应商信息的页面,所以我放到了自己用于展示前端页面的web文件包下

给它换个小马甲,这样就没人认识它了。。。😂
tips:一如既往,不忘初心,页面中的所有路径记得加"/"

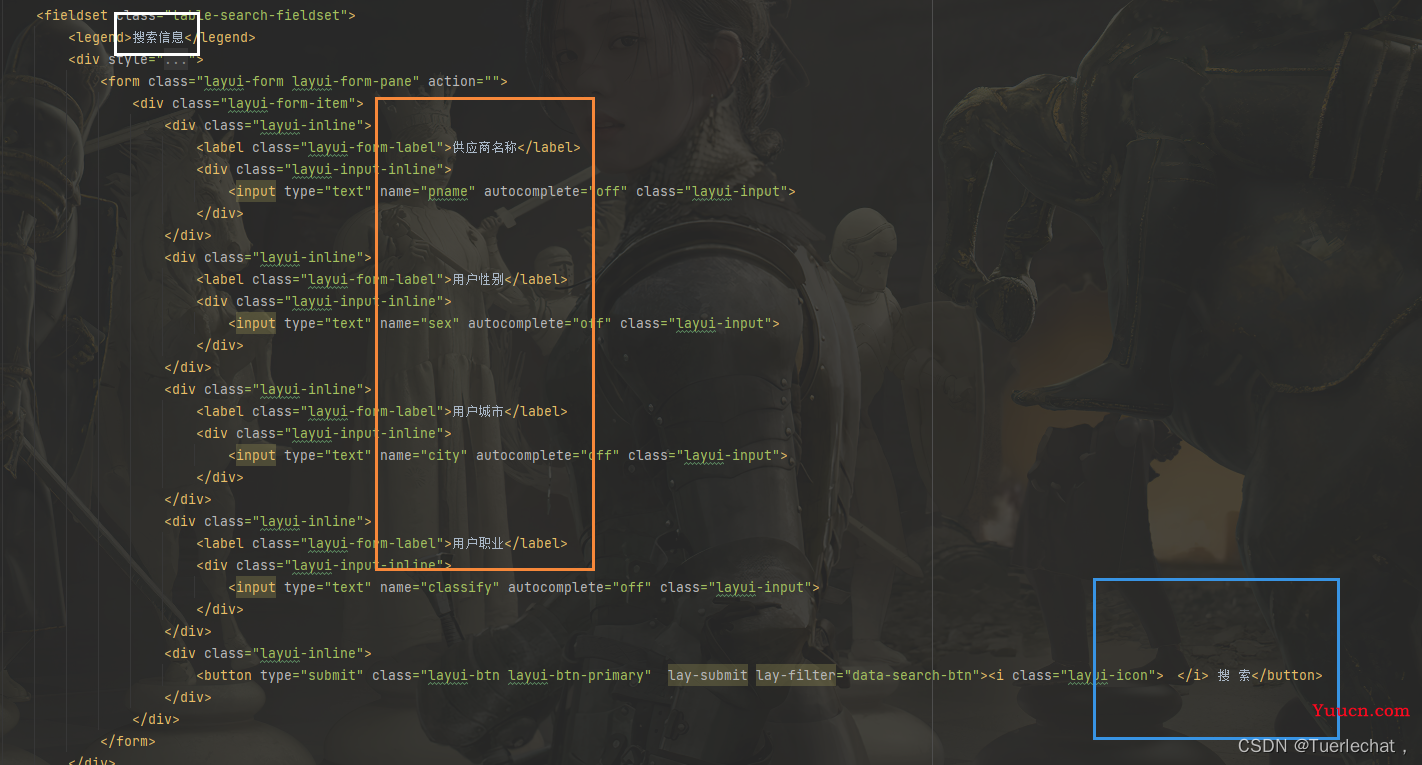
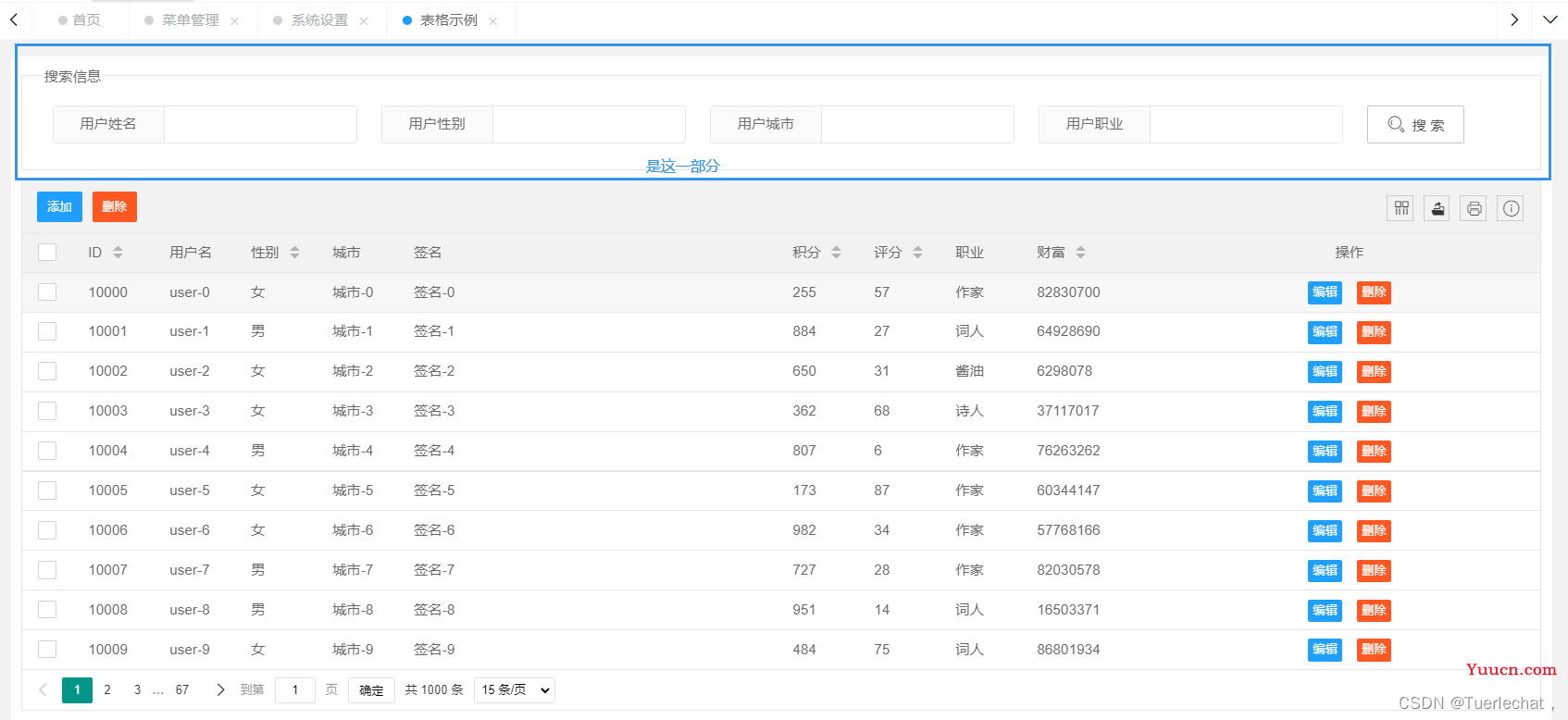
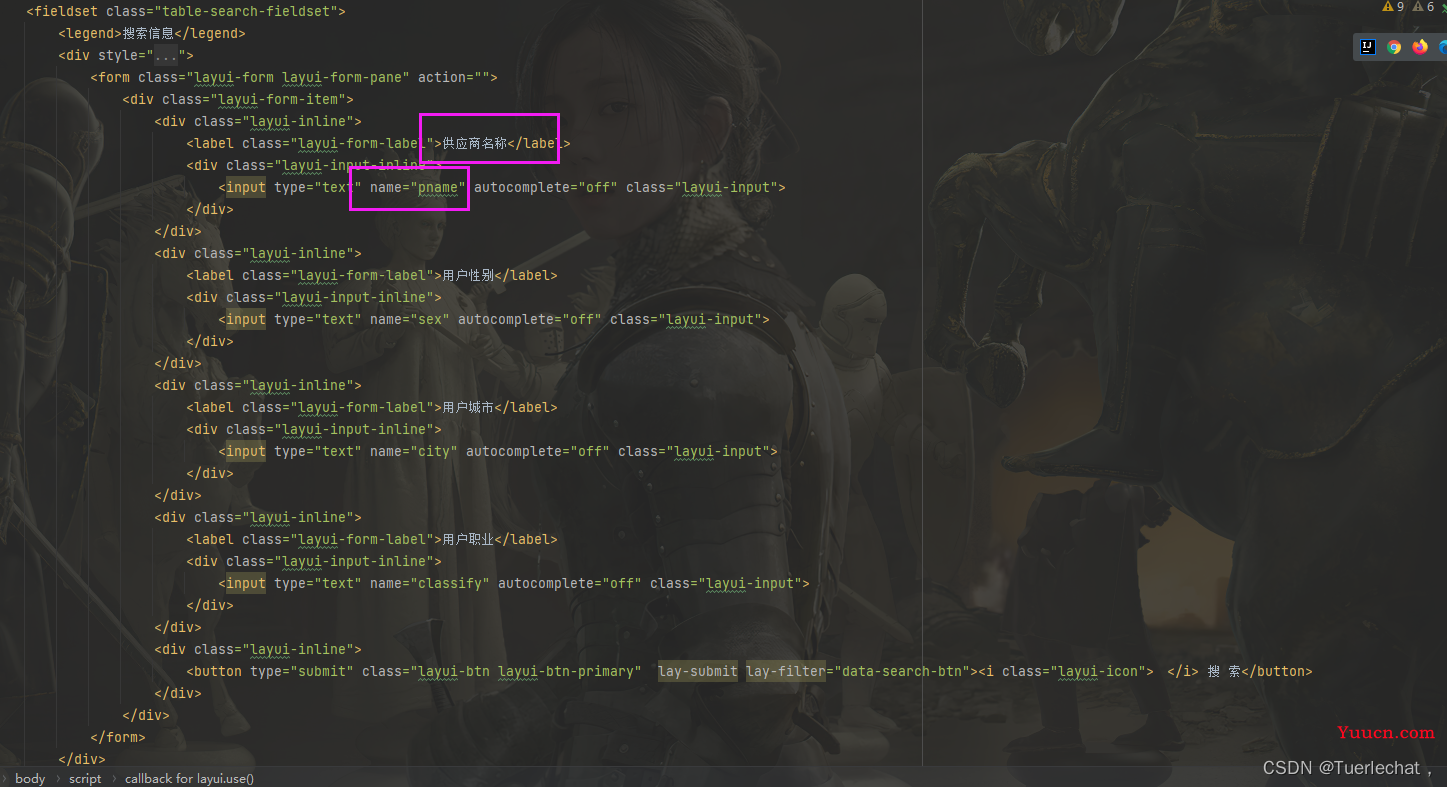
可以看到这是与前端页面相对应的搜索信息这部分

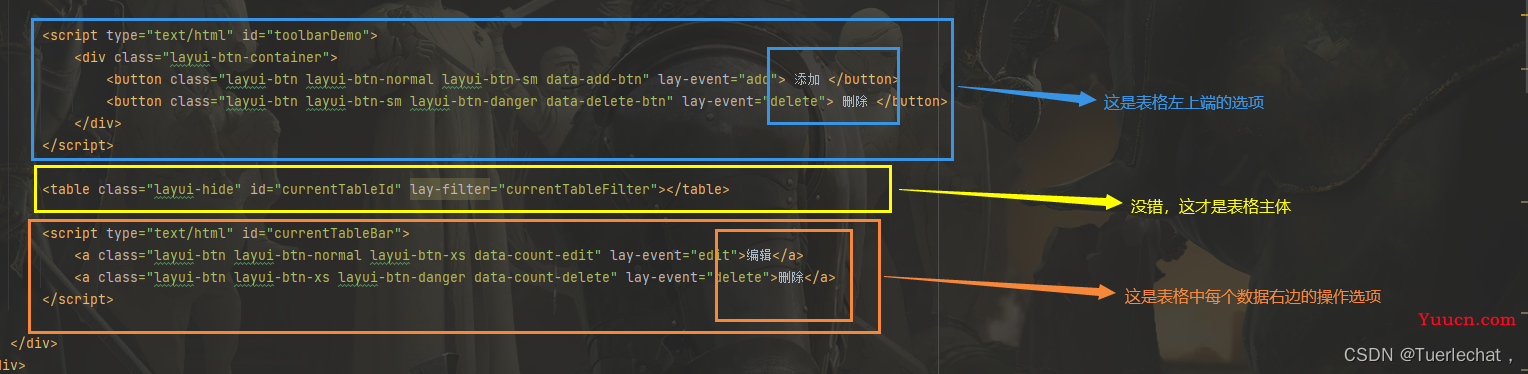
下面这部分才是表格

可以和颜色一一对应比对一下看

是这样的关系
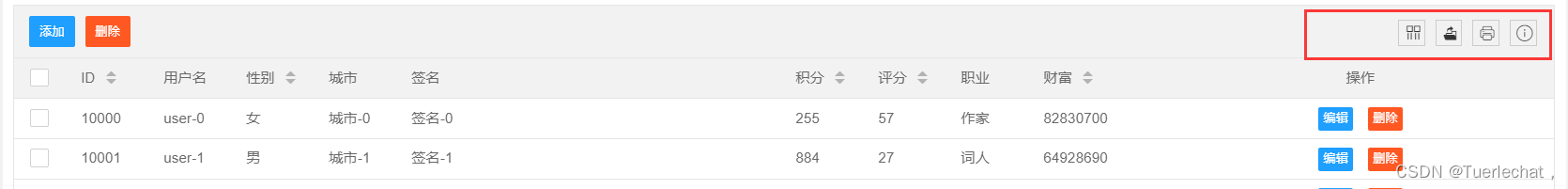
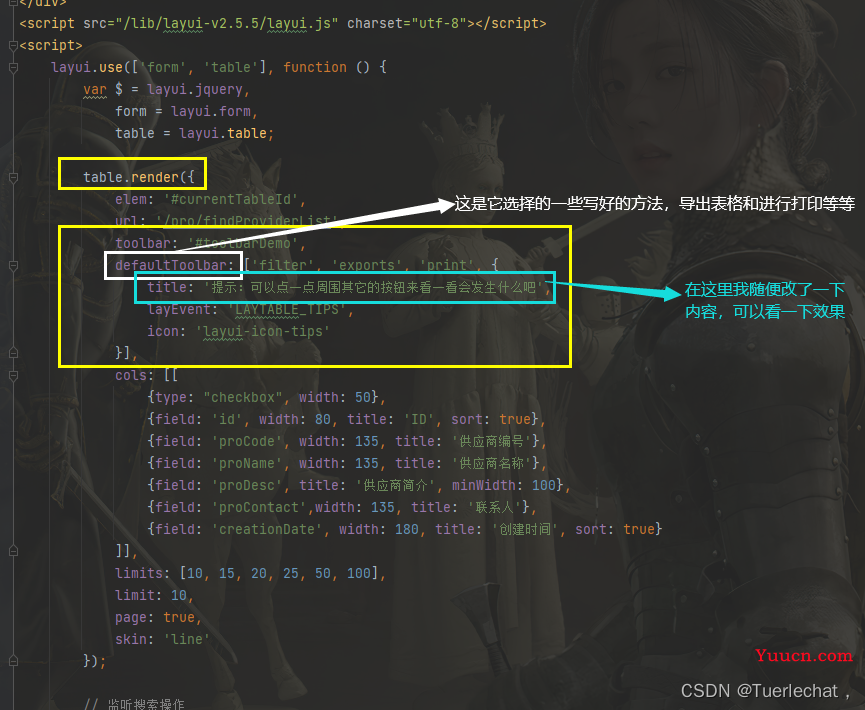
然后再往下的js是对数据表格的的一些操作

这个小部分是在js中

我改完自己的。。。
截不到图,反正就是鼠标悬浮可以显示这句话😂
更换表格数据
接下来把表格里的示例数据换成我们自己的动态数据
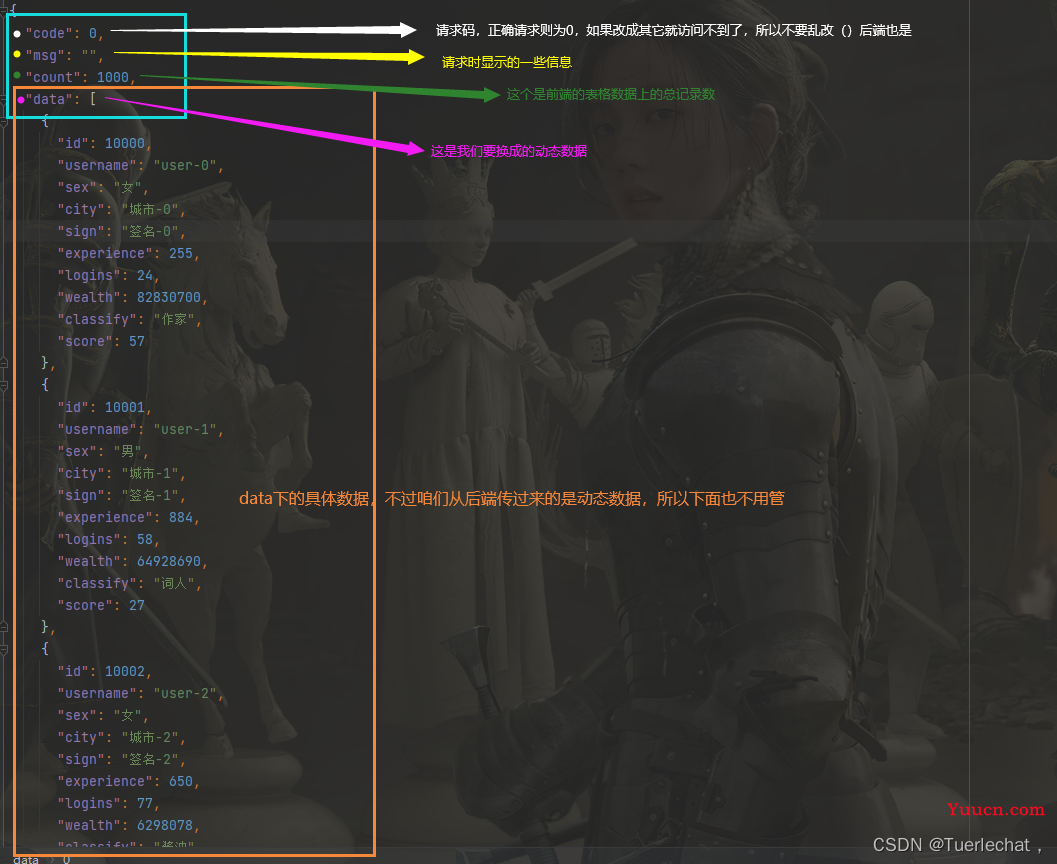
打开api包下的table.json文件,这就是用来显示表格中的具体数据的

然后我们要怎么传这些数据呢???
所以我们开始来写后端
后端编写
针对刚才的table.json文件,我们可以写一个layuiJSON的工具类,把其请求需要的json键封装一下来传值
LayuiJSON传值工具类
LayuiUtilsJSON.java
package com.r.utils;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.Setter;
/**
* @Author Tuerlechat,
* @Date 2022/11/11
*/
@Getter
@Setter
@AllArgsConstructor //需要一个有参构造方法,这样我们才能调用其有参构造方法往里面传值
public class LayuiUtilsJSON {
private Integer code;
private String msg;
private Integer count;
private Object data;
}
然后来写其它的
实体类
Provider.java
import lombok.Getter;
import lombok.Setter;
@Setter
@Getter
public class Provider {
private Integer id; //id
private String proCode; //供应商编码
private String proName; //供应商名称
private String proDesc; //供应商描述
private String proContact; //供应商联系人
private String creationDate; //创建时间
}
dao层接口
ProviderDao.java
import com.r.pojo.Provider;
import org.apache.ibatis.annotations.Param;
import java.util.List;
/**
* @Author Tuerlechat,
* @Date 2022/11/10
*/
public interface ProviderDao {
/**
* 查询所有供应商信息
* @param proName
* @return
*/
public List<Provider> findProviderList(
@Param("proName") String proName,
@Param("pyl") Integer pyl, //偏移量
@Param("pagesize") Integer pagesize //页面最大容量
);
/**
* 查询供应商总记录数
* @return
*/
public int findProviderCount(@Param("proName") String proName); //这个参数用于页面的搜索条件
}
dao层映射文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!--命名空间 引入那个接口-->
<mapper namespace="com.r.dao.ProviderDao">
<!--方法名与ID必须一致-->
<!--parameterType 传入参数类型-->
<!--resultType 返回值类型-->
<select id="findProviderList"
resultType="Provider"
parameterType="string">
select * from jntm_provider
<where>
<if test="proName != null">
proName like concat ('%', #{proName}, '%')
</if>
</where>
order by id
limit #{pyl},#{pagesize}
</select>
<select id="findProviderCount" resultType="int">
select count(1) from jntm_provider
<where>
<if test="proName != null">
proName like concat ('%', #{proName}, '%')
</if>
</where>
</select>
</mapper>
service层接口
import com.r.pojo.Provider;
import java.util.List;
/**
* @Author Tuerlechat,
* @Date 2022/11/10
*/
public interface ProviderService {
/**
* 查询所有供应商信息
* @param proName
* @return
*/
public List<Provider> findProviderList(String proName, Integer index, Integer pagesize);
/**
* 查询供应商总记录数
* @return
*/
public int findProviderCount(String proName);
}
service层实现
package com.r.service.impl;
import com.r.dao.ProviderDao;
import com.r.pojo.Provider;
import com.r.service.ProviderService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* @Author Tuerlechat,
* @Date 2022/11/10
*/
@Service
public class ProviderServiceImpl implements ProviderService {
@Autowired
private ProviderDao providerDao;
@Override
public List<Provider> findProviderList(String proName, Integer index, Integer pagesize) {
//设置分页
Integer pyl = (index - 1) * pagesize;
return providerDao.findProviderList(proName, pyl, pagesize);
}
@Override
public int findProviderCount(String proName) {
return providerDao.findProviderCount(proName);
}
}
控制器层
ProviderController.java
package com.r.controller;
import com.r.pojo.Provider;
import com.r.service.ProviderService;
import com.r.utils.LayuiUtilsJSON;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.List;
/**
* @Author Tuerlechat,
* @Date 2022/11/10
*/
@Controller
@RequestMapping("pro")
public class ProviderController {
@Autowired
private ProviderService providerService;
@RequestMapping(value = "findProviderList", method = RequestMethod.GET)
@ResponseBody //需要将返回的数据先转换成json格式
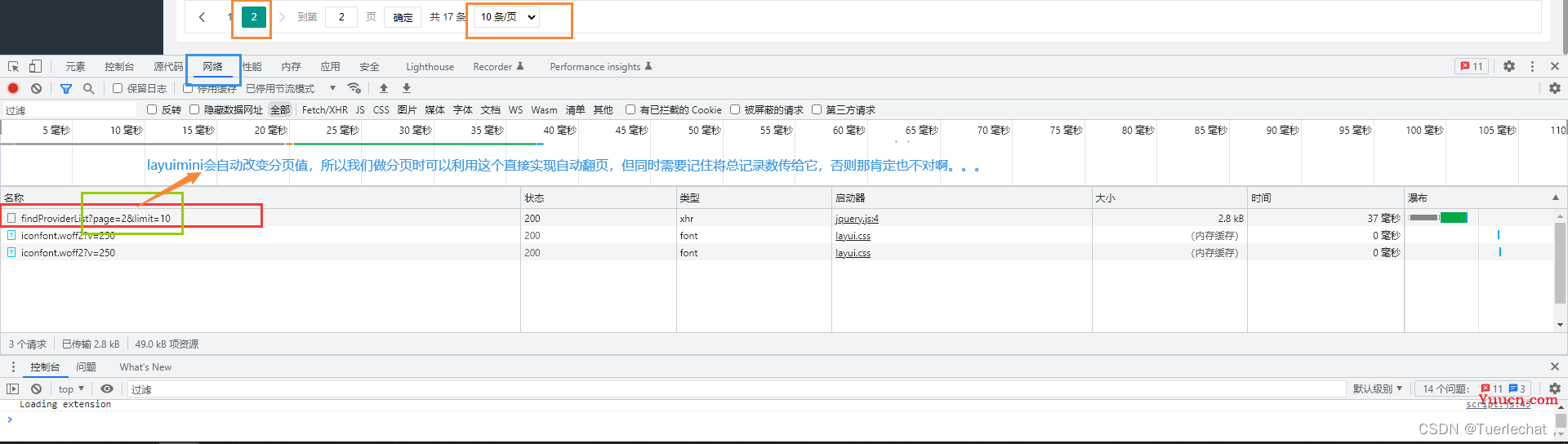
//参数中 Integer page, Integer limit 是用来接收layui自带的分页中的参数(隐藏小彩蛋),这样就实现了自动翻页
public LayuiUtilsJSON findProviderList(String pname, Integer page, Integer limit) {
List<Provider> providers = new ArrayList<>();
//就把这两个参数往方法里一传就行,妙啊
providers = providerService.findProviderList(pname, page, limit);
int count = providerService.findProviderCount(pname);
return new LayuiUtilsJSON(0,"请求成功。",count,providers);
}
}
对于个人觉得那个小彩蛋的解释:

很香🤓
这个框架真是挺好的(小声bb)
写好之后回到刚才的前端数据表格html
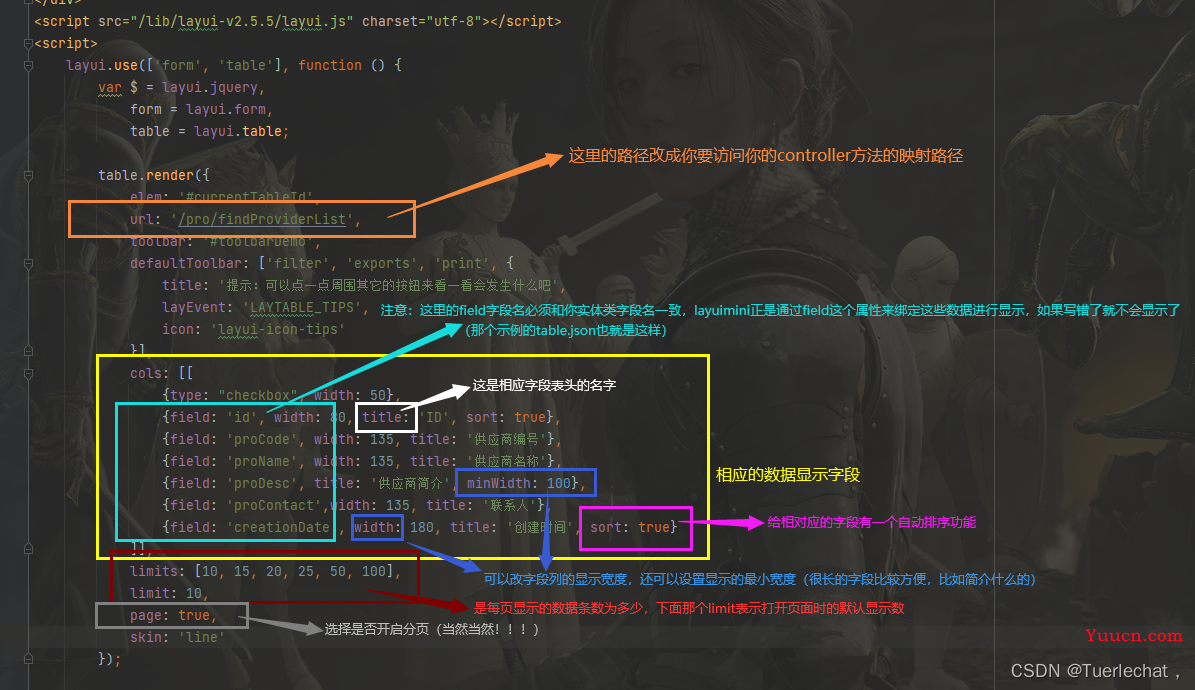
解释

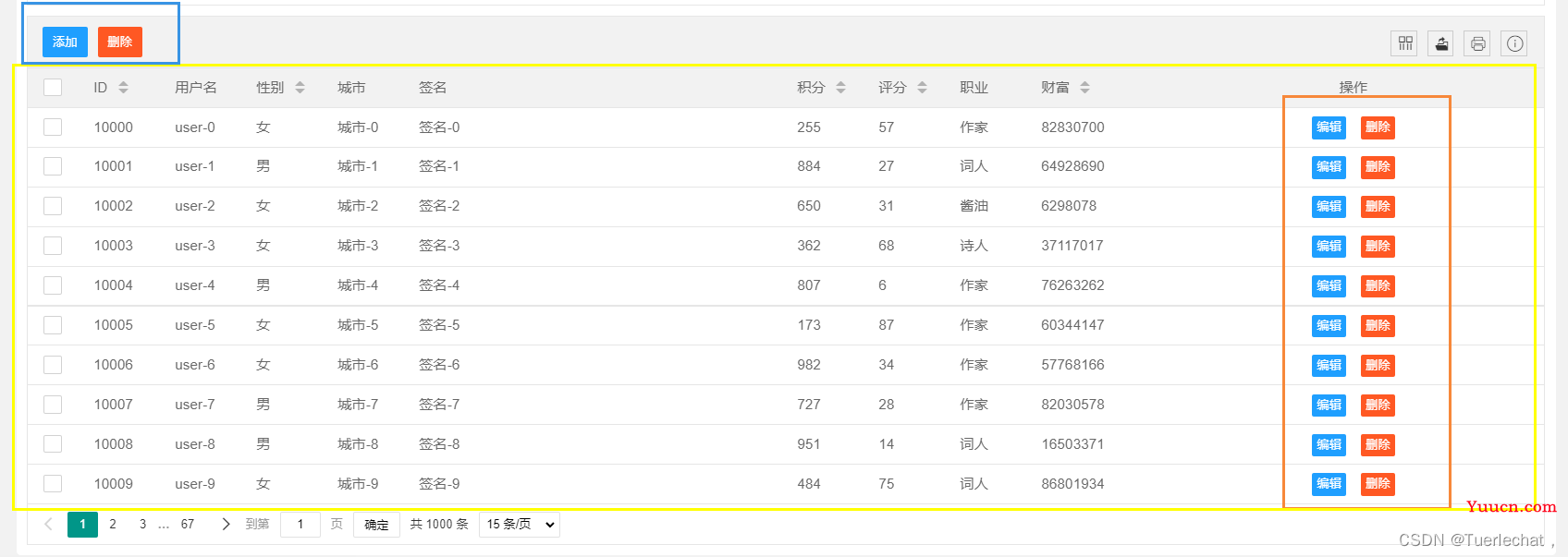
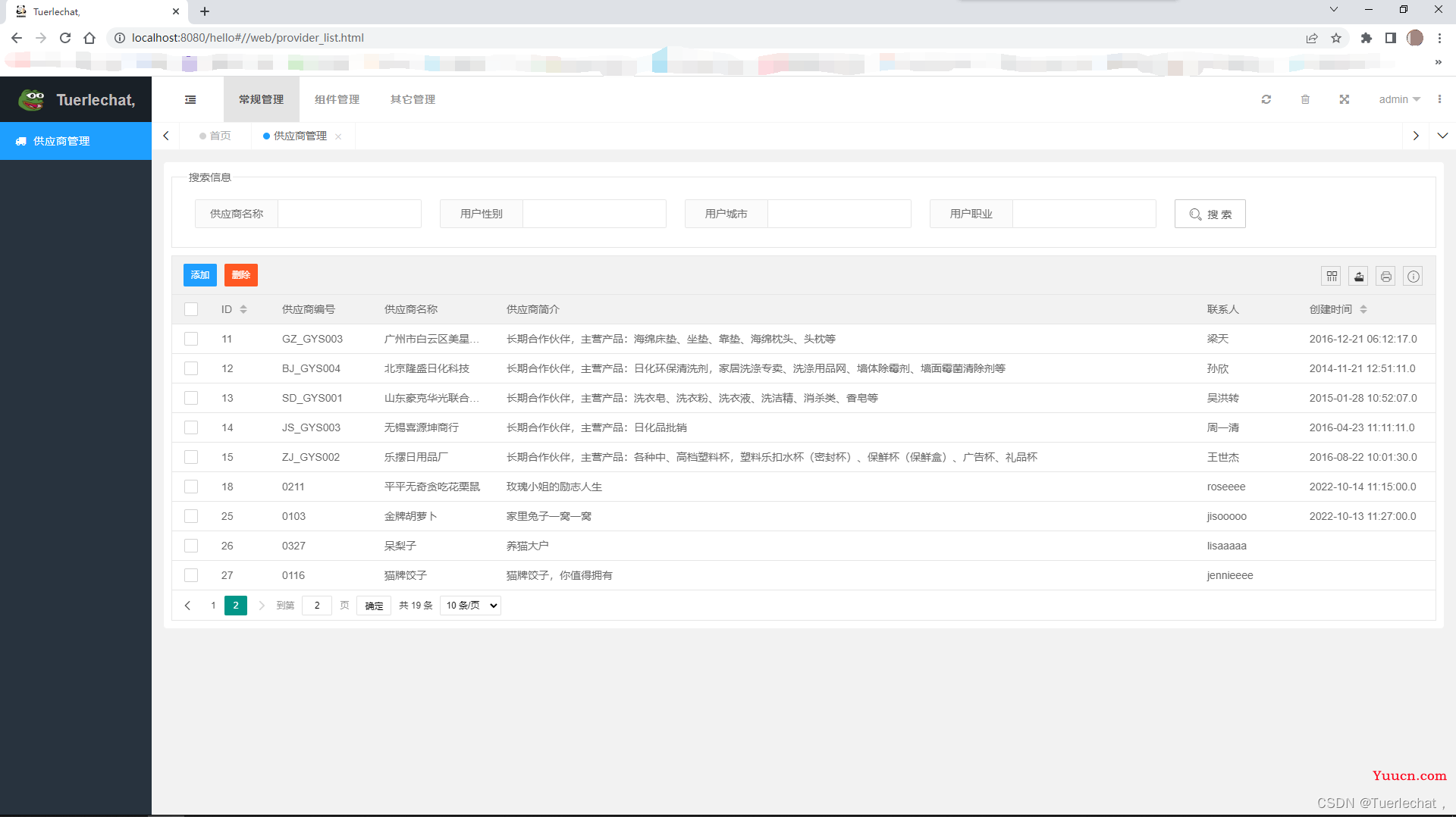
按照图里把自己的数据改一改,然后就可以运行了
可以看到数据成功显示

搜索功能的实现(select)
上面的代码可以看到我写了一个通过名称来进行模糊查询的条件,但是事实上并不能与layuimini的前端页面交互,所以接下来说一下这个搜索功能的实现

可以看到在搜索功能的代码上我将第一个改了一下名字和name(当然这个pname是和我后端controller传的那个参数名字是一样的嗷)
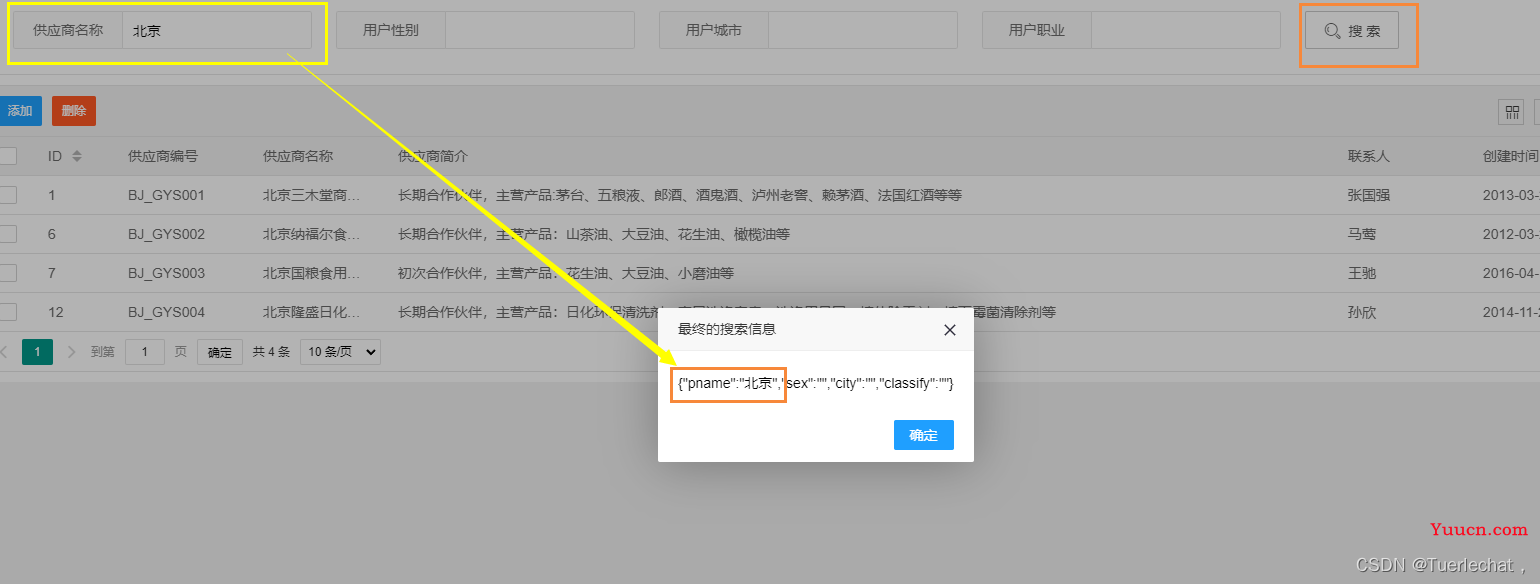
当填入搜索条件然后点击搜索功能时可以看到它会给你跳出来这个参数显示

可以看到返回的这个信息是和我填入的信息一致
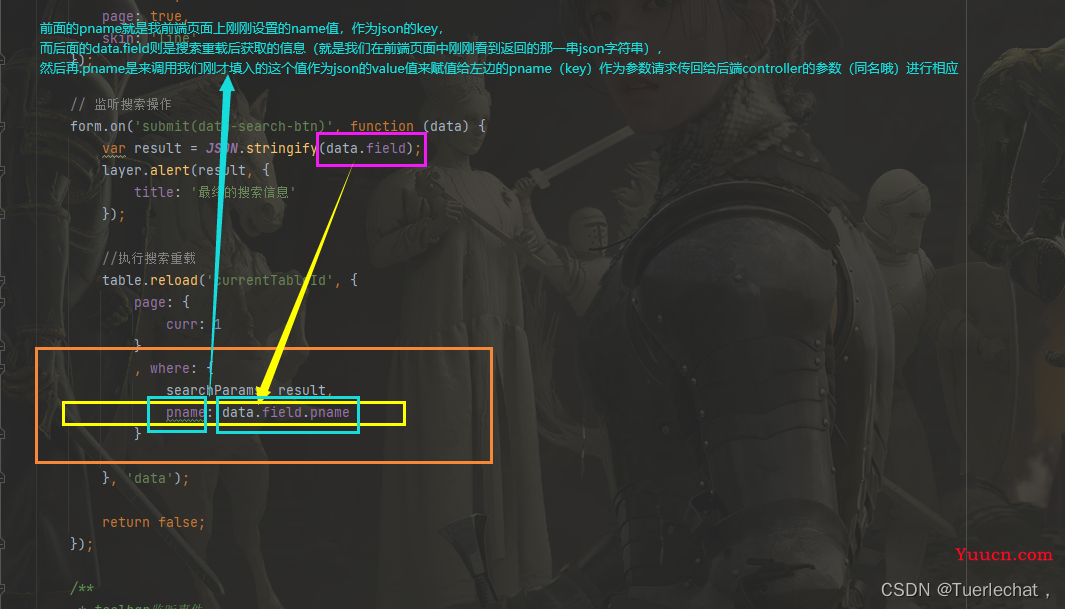
然后在前端的js的form.on('submit(data-search-btn)', function (data)方法下的table.reload方法来添加一个where的json请求条件

当然前端name要和后端controller的参数名一致
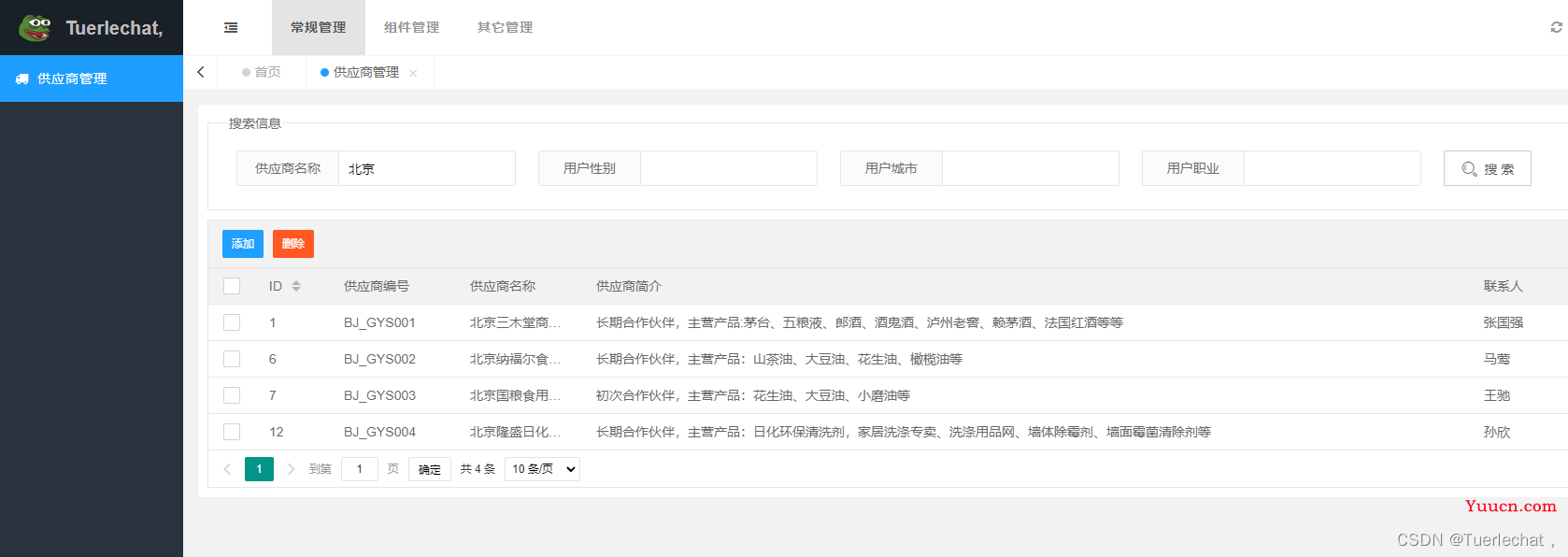
当我用“北京”一词来搜索的时候,可以看到我数据里面会发生相应的变化(后端总记录数也是要传搜索条件的参数的,我上面的代码是写了的)

增加功能(insert)
在HBuilder的项目中找到page—table下的add.html,这个就是弹出的增加页面,然后把它拖到自己的项目中,改个名字(也是拖过来就改好,不然可能会乱)
然后路径也是记得前面的…/…/删一删,都改成绝对路径
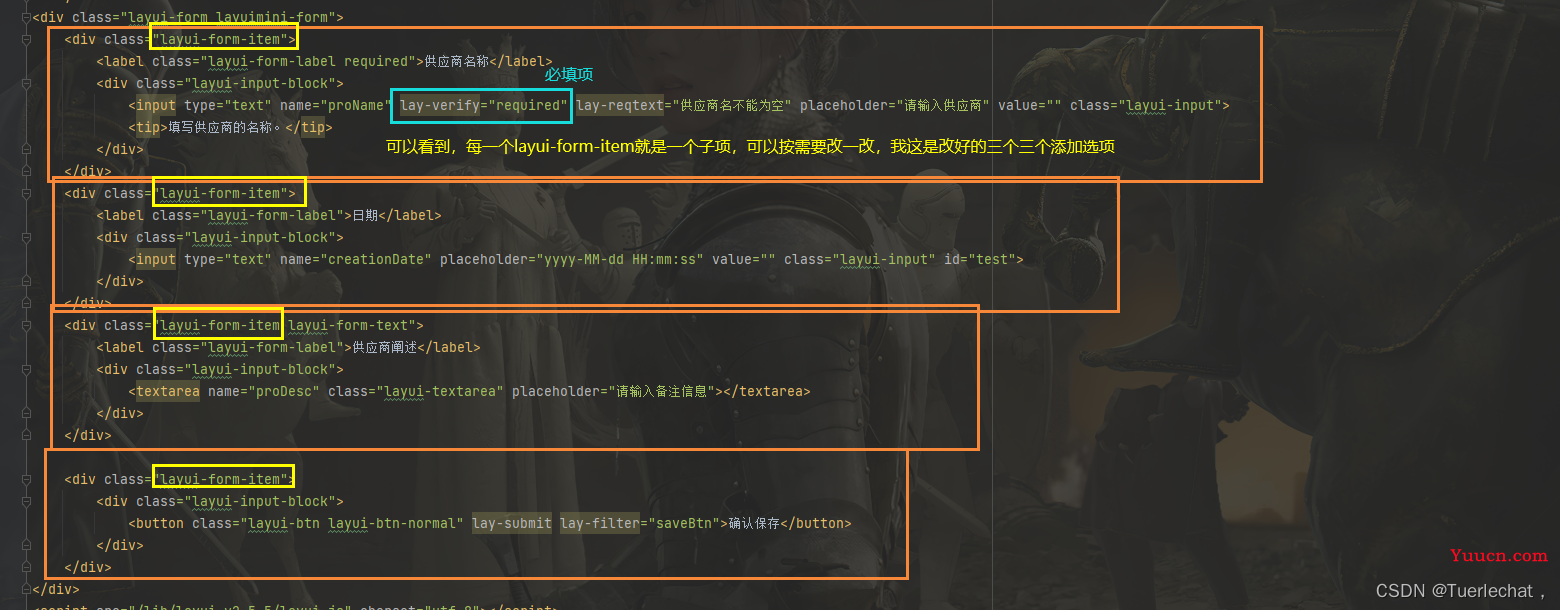
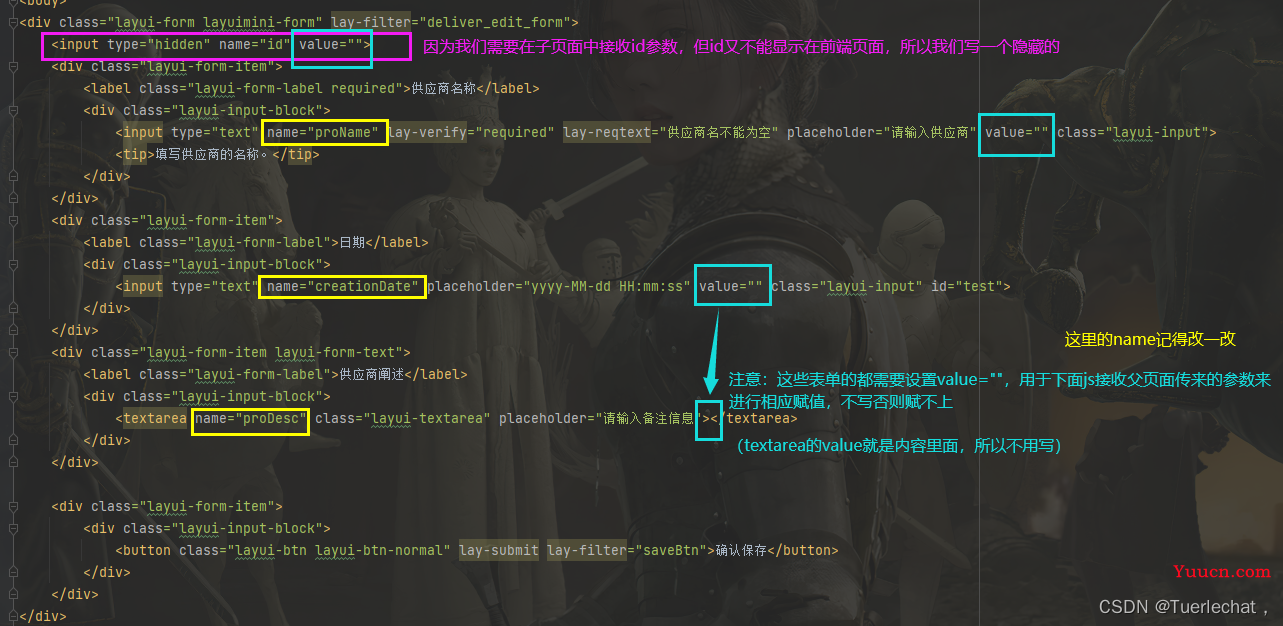
表单内容部分

像name和一些信息什么的可以先改好
tips:如果想让字段在一行显示的话,可以将
layui-form-item下的layui-input-block改成layui-input-inline
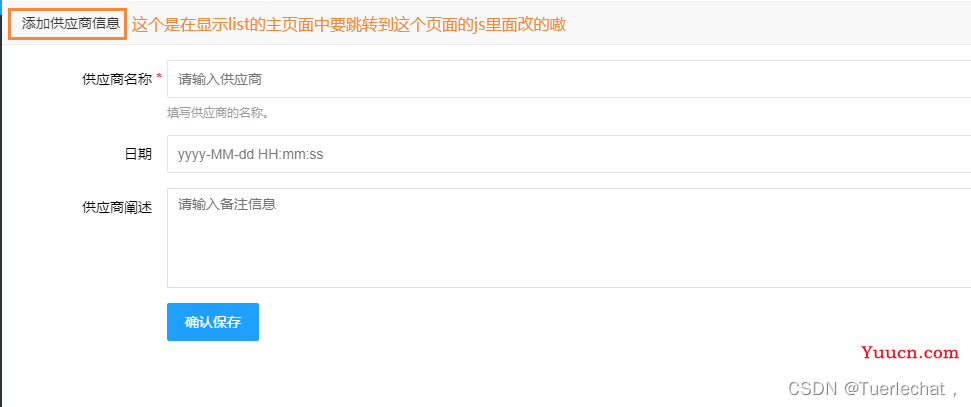
我的改好了是这样的

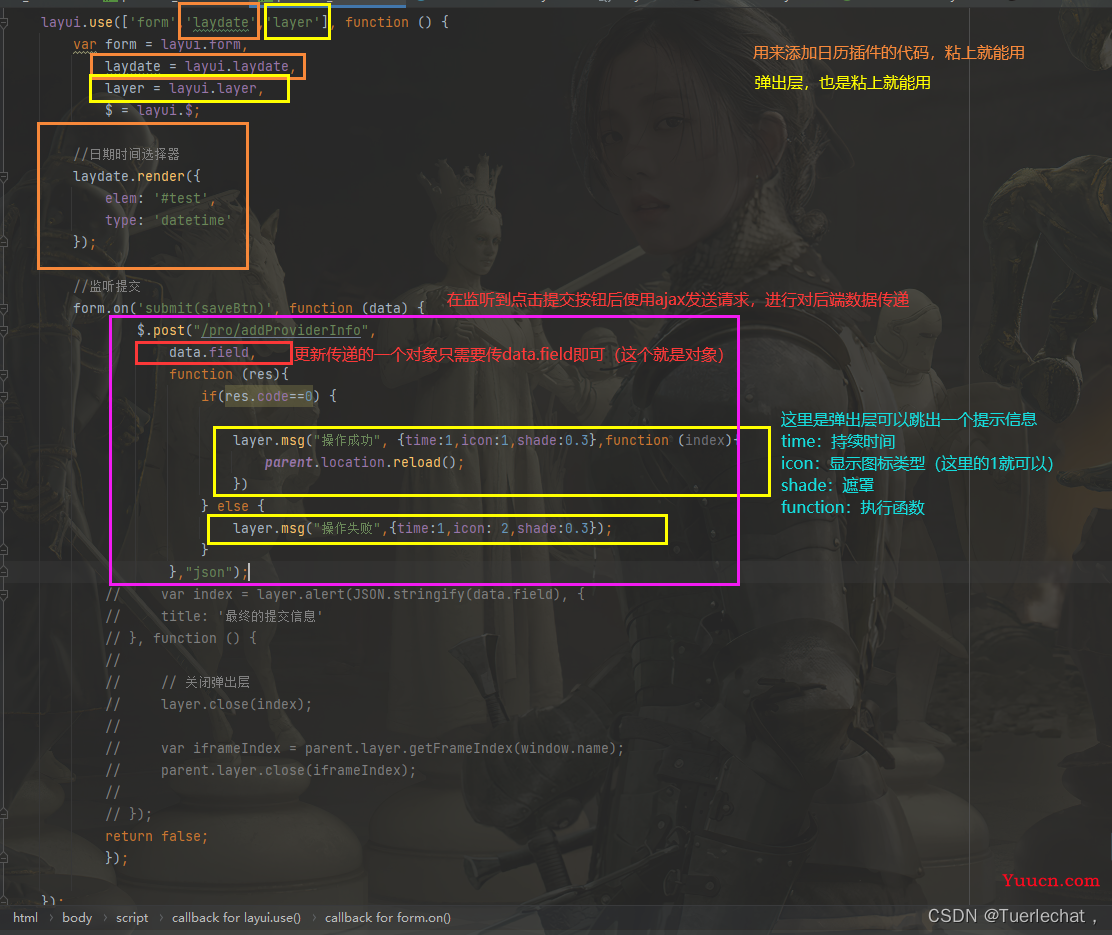
js代码

后端controller
@RequestMapping(value = "addProviderInfo")
@ResponseBody //前端接收json字符串,这个必须设置,否则两端数据对应不上ajax会默认解析成string类型变成路径(如果你配置了视图解析器还会自动加上,看起来很离谱的404错误路径)
public JSONMassage addProviderInfo(Provider provider) {
int i = providerService.addProviderInfo(provider);
if (i > 0) {
return new JSONMassage(0,"成功",null);
} else {
return new JSONMassage(1,"请求失败",null);
}
}
tips:这里来回传的code码可以自己随意设置,和显示列表的code不一样,因为那个是返回到layui规定的json文件中,格式是被规定的,这个前后端都是自己设置的,所以可随意设置
工具类
JSONMassage.java
package com.r.utils;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.Setter;
/**
* @Author Tuerlechat,
* @Date 2022/11/15
*/
@AllArgsConstructor
@Getter
@Setter
public class JSONMassage {
private Integer code;
private String msg;
private Object data;
}
一些问题
可能运行时会发生get、post请求不一致的错误
这时我们如果无论怎么改都不行的情况下
可以将前端js的$.post写成$.ajax
方法如下
前端js代码
//监听提交
form.on('submit(saveBtn)', function (data) {
$.ajax({
type:"post",
url:"/pro/addProviderInfo",
contentType:"application/json", //添加请求头
datType:"json",
data:JSON.stringify(data.field), //这里的和$.post请求的不一样
function (res){
if(res.code==0) {
layer.msg("操作成功", {time:1,icon:1,shade:0.3},function (index){
parent.location.reload();
})
} else {
layer.msg("操作失败",{time:1,icon: 2,shade:0.3});
}
}
});
return false;
});
后端controller
@RequestMapping(value = "addProviderInfo")
@ResponseBody
public JSONMassage addProviderInfo(@RequestBody Provider provider) { //@RequestBody是用来将前端传过来的json格式的参数转化为java对象,注意此注解只能用于post请求(但get和post正常情况使用报415)
int i = providerService.addProviderInfo(provider);
if (i > 0) {
return new JSONMassage(0,"成功",null);
} else {
return new JSONMassage(1,"请求失败",null);
}
}
tips:如果@RequestBody报错415,那么就把它去掉再运行即可
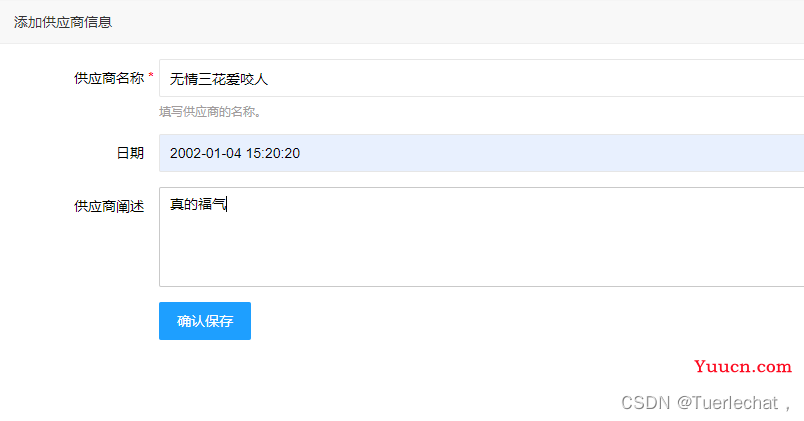
效果


可以看到添加成功
编辑功能(update)
和添加功能基本一致,不同的是是要在点击编辑的时候就从html中获得信息和id,再将对应的id从父页面(数据表格页)传到子页面(修改页)进而进行发送ajax请求进行修改
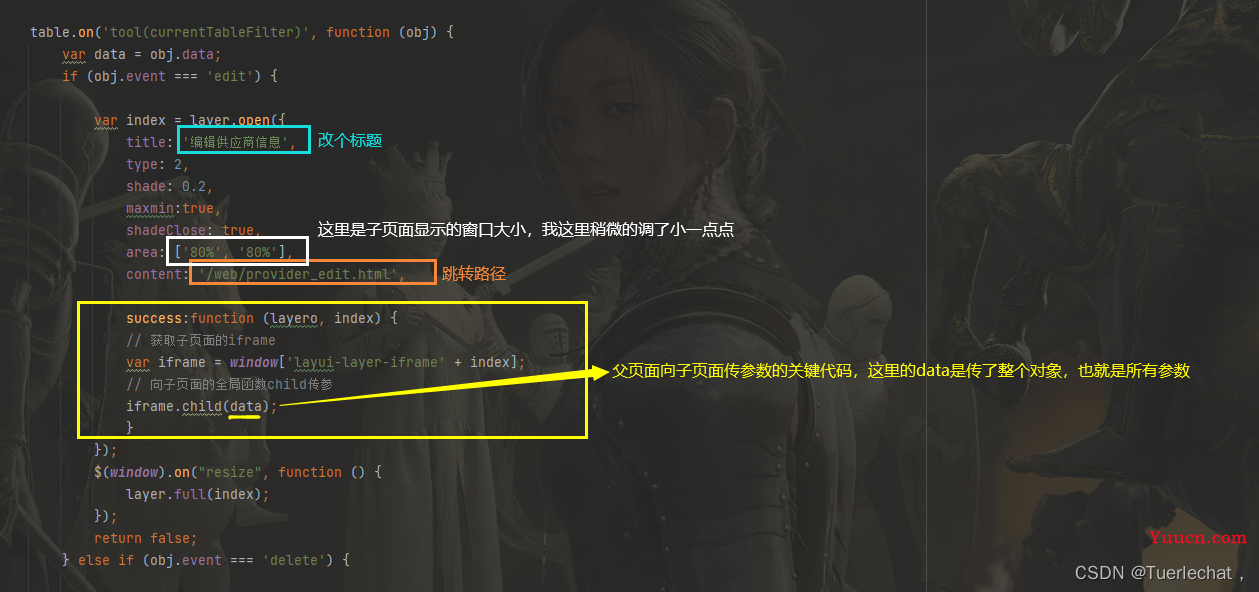
父页面向子页面传递参数id

图上的关键传参代码(直接粘即可,这是固定的)
success:function (layero, index) {
// 获取子页面的iframe
var iframe = window['layui-layer-iframe' + index];
// 向子页面的全局函数child传参
iframe.child(data);
}
然后在HBuilder的layuimini项目中的page—table—下粘edit.html到自己的项目中
tips:依然是要记得改一改路径

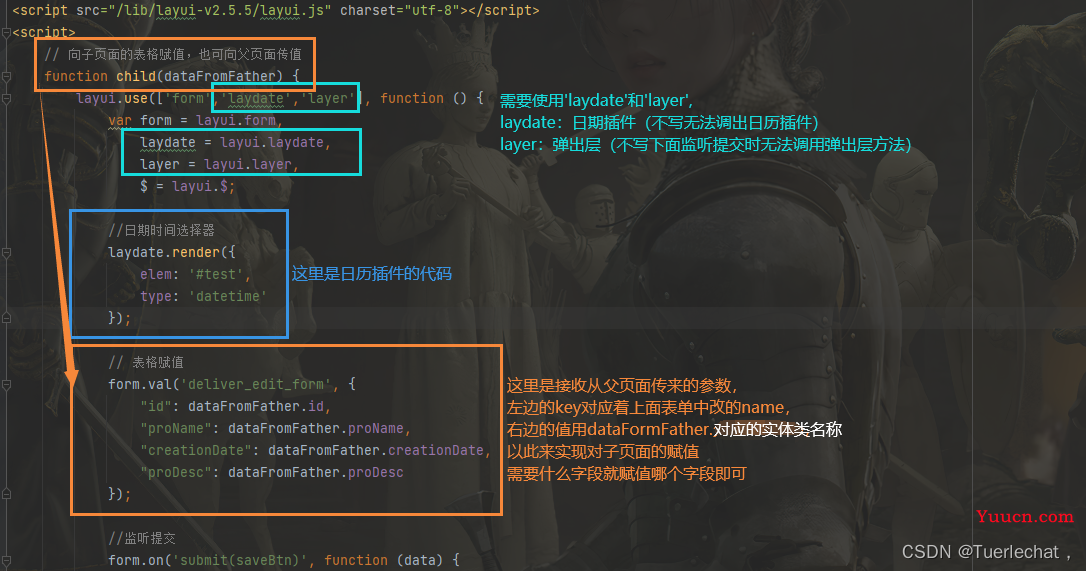
相关实现页面的js

日历插件代码
layui.use(['form','laydate'], function () {
var form = layui.form,
laydate = layui.laydate,
$ = layui.$;
//日期时间选择器
laydate.render({
elem: '#test', //这里需要你给自己上面表单的相应的日期类型的字段设置一个id,然后绑定在上面即可
type: 'datetime'
});
子页面进行来自父页面参数的表格赋值代码
function child(dataFromFather) { //必须要设置这个函数!!!
layui.use(['form','layer'], function () {
var form = layui.form,
layer = layui.layer,
$ = layui.$;
// 表格赋值
form.val('deliver_edit_form', { //这行是固定的
"id": dataFromFather.id,
"proName": dataFromFather.proName,
"creationDate": dataFromFather.creationDate,
"proDesc": dataFromFather.proDesc
});
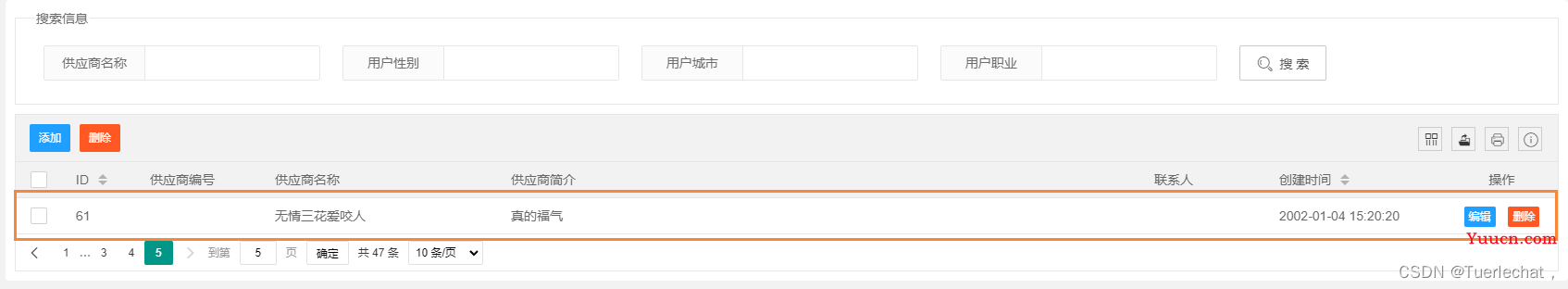
可以看到一点编辑选项的时候里面的值就都在表单字段中了

提交请求和添加方法一致(除了路径),当然也可能会出一样的问题,相关的解决方法也在上面,也是一致的
js代码
//监听提交
form.on('submit(saveBtn)', function (data) {
$.post("/pro/providerUpdateInfo",
data.field,
function (res){
if(res.code==0) {
layer.msg("操作成功", {time:1,icon:1,shade:0.3},function (index){
parent.location.reload();
})
} else {
layer.msg("操作失败",{time:1,icon: 2,shade:0.3});
}
},"json");
return false;
});
后端controller
@RequestMapping(value = "providerUpdateInfo")
@ResponseBody
public JSONMassage providerUpdateInfo(Provider provider) {
int i = providerService.providerUpdateInfo(provider);
if (i > 0) {
return new JSONMassage(0,"请求成功",null);
} else {
return new JSONMassage(1,"请求失败",null);
}
}
效果


可以看到修改成功
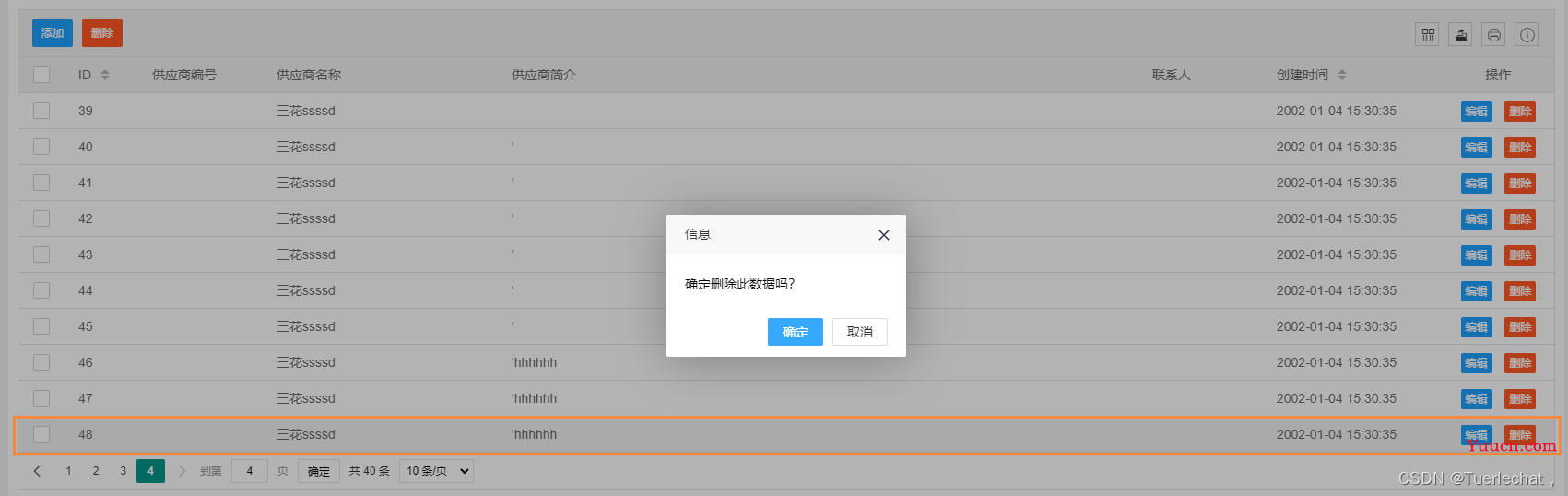
删除功能(delete)
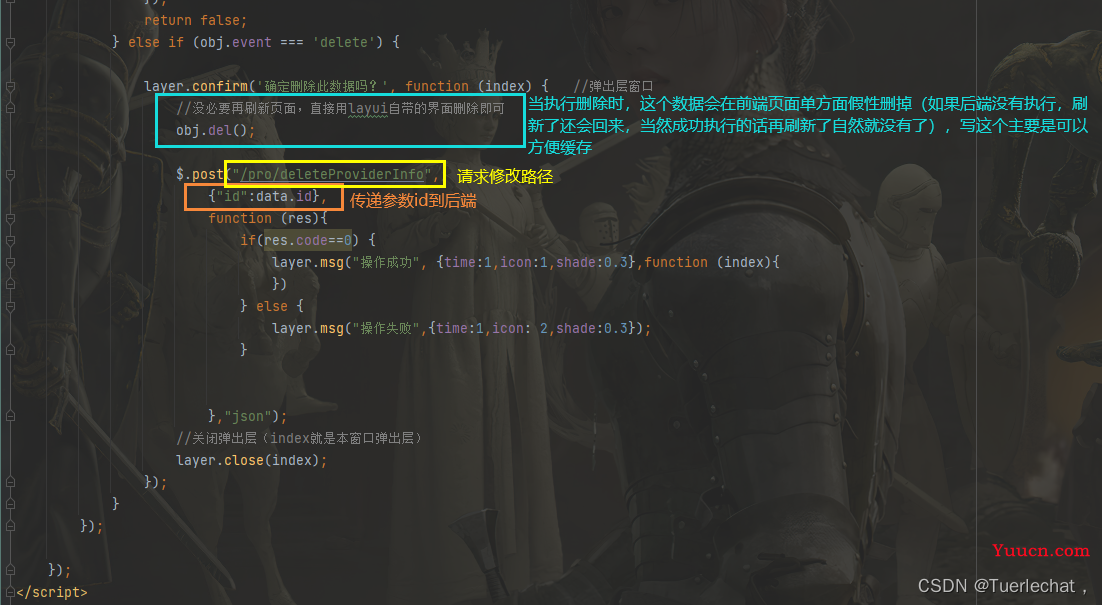
js代码

关键代码
layer.confirm('确定删除此数据吗?', function (index) { //弹出层窗口
//没必要再刷新页面,直接用layui自带的界面删除即可
obj.del();
$.post("/pro/deleteProviderInfo",
{"id":data.id},
function (res){
if(res.code==0) {
layer.msg("操作成功", {time:1,icon:1,shade:0.3},function (index){
})
} else {
layer.msg("操作失败",{time:1,icon: 2,shade:0.3});
}
},"json");
//关闭弹出层(index就是本窗口弹出层)
layer.close(index);
});
后端controller
@RequestMapping("deleteProviderInfo")
@ResponseBody
public JSONMassage deleteProviderInfo(Integer id) {
int i = providerService.deleteProviderInfo(id);
if (i > 0) {
return new JSONMassage(0,"成功",null);
} else {
return new JSONMassage(1,"请求失败",null);
}
}
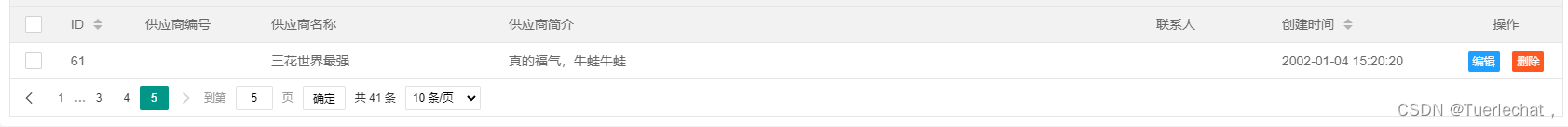
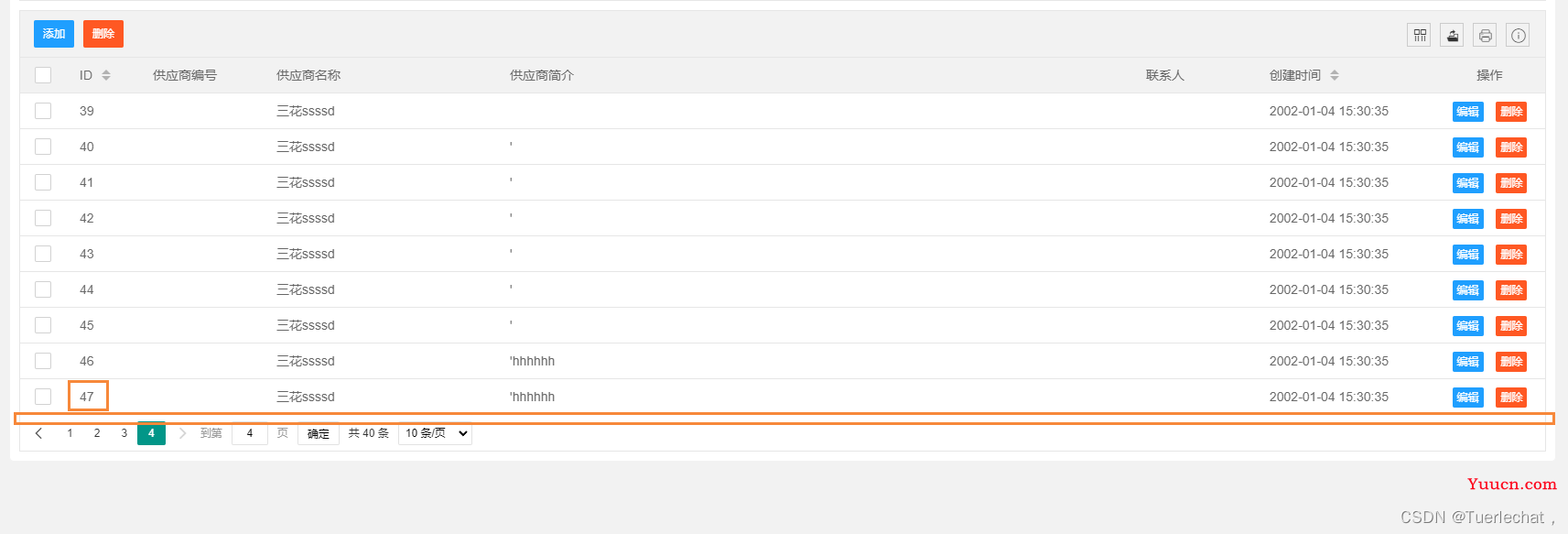
效果


可以看到删除成功了
至此对layuimini的数据表格的所有修改就完成了
以后如果有其它的相关内容不定时继续更😁