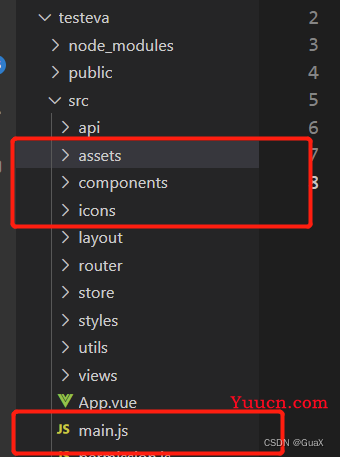
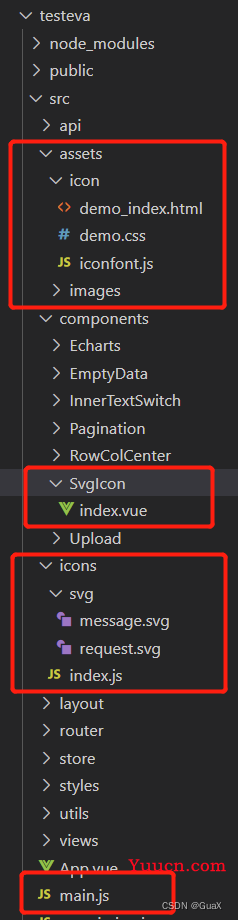
一、目录结构


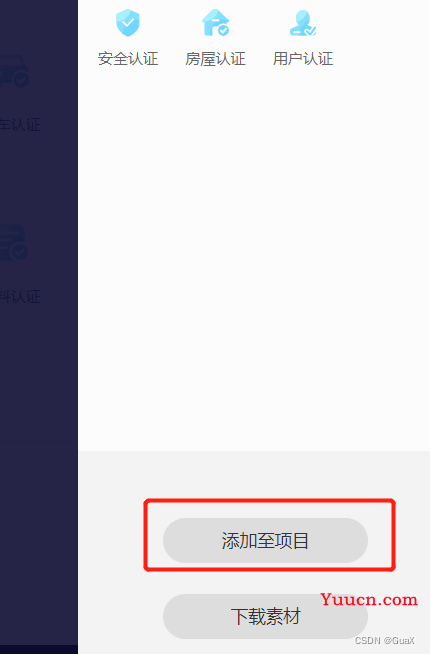
二、登陆iconfont,添加图标到购物车,并加入到项目中

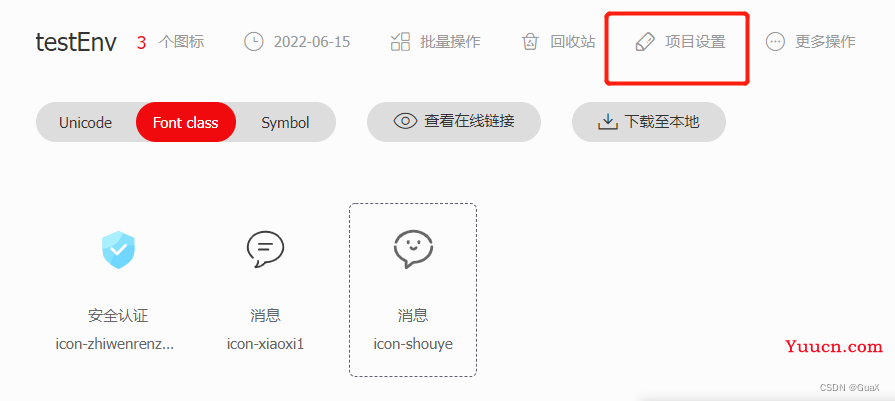
1. 设置图标下载格式
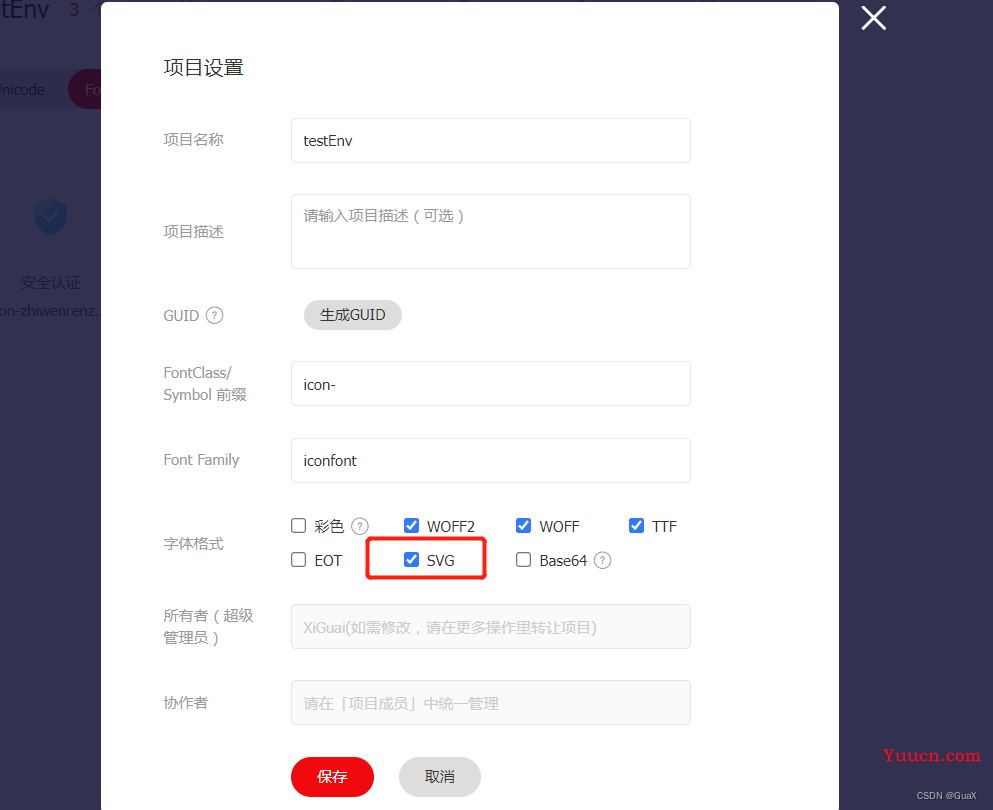
 2. 项目设置:勾选字体格式SVG
2. 项目设置:勾选字体格式SVG

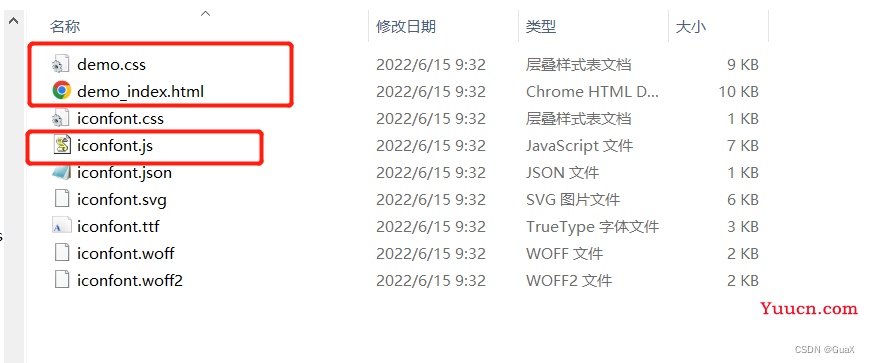
3. 下载到本地,解压

补充
其实在你下载的图标文件里demo有个html文件
在浏览器打开后会看到你所有的图标,并且在页面最底下有使用方法具体内容请自行查看
4. 把demo_index.html、demo.css、inconfont.js添加到 src/assets/icon文件中
5. 在src/components/SvgIcon中添加组件代码
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`;
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className;
} else {
return 'svg-icon';
}
}
}
};
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
6. 在目录src/icons/index.js中添加下面的代码 全局注册icon组件,并引入非下载的iconfont中的svg图标
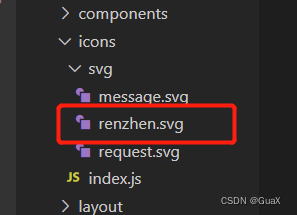
这个有个起源是我接手了一个项目,然后用的iconfont图标,因为这个别人下载的iconfont图标,所以我想在往里加图标没办法添加。这时我就单个下载iconfont svg图标 并加入到src/icons/svg目录下
import Vue from 'vue';
import SvgIcon from '@/components/SvgIcon';
import '@/assets/icon/iconfont';
Vue.component('svg-icon', SvgIcon);
const requireAll = reqireContext => reqireContext.keys().map(reqireContext);
const req = require.context('./svg', false, /\.svg$/);
requireAll(req);7. 在main.js中引入
require('./icons');遇到的问题: 当单个下载iconfont图标时,发现选中标签栏时图标没有高亮
1).有问题的效果

2).应该达到的效果

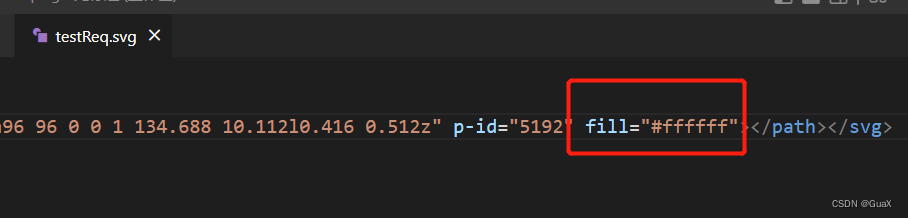
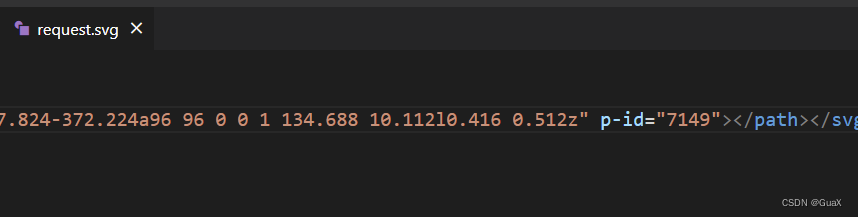
原因:svg图标 带有 fill 属性,默认是带有颜色的,想要修改先把原fill颜色去掉,如下:
3)去色前后对比
去色后:
8. 使用

<svg-icon icon-class="renzhen" />效果: