使用uniapp开发H5,样式已经按照UI设计稿全部实现。但是在打包微信小程序调试的时候,遇到很多样式失效的问题。问了度娘很久,并没有完全解决样式失效的问题。于是自己按照从度娘上查到的方法去进行组合尝试,最终样式失效问题得到了完全的解决。
样式不生效的原因:u-view框架组件自带的class优先级高于开发者自定义的优先级,所以显示的是组件的默认样式(网上有说是样式隔离)。解决办法就是提高自定义样式的优先级,使用自定义的样式去覆盖默认样式。
一、输入框(u–input)样式失效解决之道
在H5上,u–input的样式是可以完美展示的,但是到了微信小程序上,样式完全失效了。经过一番摸索,找到了最终的解决方法。
-
把样式失效的 u–input 改成 u-input。
-
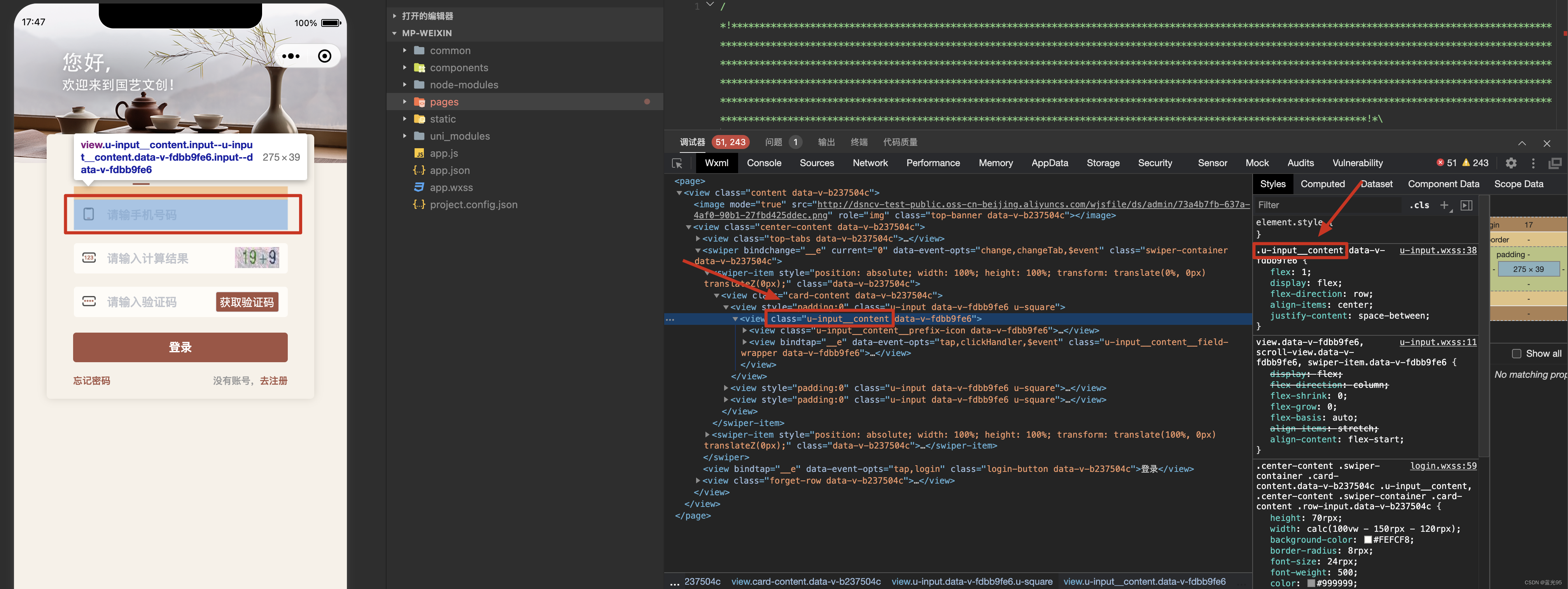
在u-input的自定义样式之前添加默认样式的class名,u-input__content,而且要使用深度渲染,写成
::v-deep.u-input__content。这样H5中的样式就可以完全应用到微信小程序上了(前后插槽的样式也完美应用),示例代码如下。::v-deep.u-input__content, .row-input { height: 70rpx; width: calc(100vw - 150rpx - 120rpx); background-color: #FEFCF8; border-radius: 8rpx; font-size: 24rpx; font-weight: 500; color: #999999; line-height: 24rpx; margin-top: 30rpx; //前插槽样式 .prefix { padding: 0 20rpx; image { width: 30rpx; height: 30rpx; } } //后插槽样式 .suffix { padding: 0 20rpx; image { width: 30rpx; height: 30rpx; } .picture-code { width: 100rpx; height: 48rpx; } } } .placeholder { //占位提示文字的样式 font-size: 24rpx; font-weight: 500; color: #999999; line-height: 24rpx; } }
补充:组件的默认样式的class名如何获取。

二、u-list样式失效的解决之道
-
在u-list的自定义样式的class之前添加 默认样式的class u-list。就可以解决样式失效的问题。
-
对于列表顶部被导航栏遮挡,则需要添加一个view进行包裹,通过调节外层view的margin来进行调节。
示例代码如下:
.store-section, .u-list { //添加默认样式的class u-list background-color: #F7F1E8; border-radius: 40rpx 40rpx 0px 0px; padding: 20rpx 0rpx; }
三、底部安全区域失效
H5上可以使用 ****标签设置相应的背景色作为底部安全区域,但是微信小程序失效了。
微信小程序上应该使用一个 ****来替换。标签的样式如下:
.safe-bottom {
background-color: #F4EBDF;
height: var(--safe-area-inset-bottom);
}
四、图片不显示问题
图片不显示,主要就是路径不对。
-
自定义组件的图片路径: /static/detail/personal-store-logo.png。
-
page里组件的路径: @/static/home/have-a-goods.jpeg。
图片路径的问题,也不一定就像上方那样,自己去尝试修改就好了,以图片显示为准。
五、u-icon不显示
遇到u-view里的u-icon不显示的情况,一般就是u-icon外面多包了一层组件,把多包的组件去掉u-icon就可以正常显示了。
六、u-cell-group样式失效解决之道
对于u-cell-group样式失效的问题,尝试过使用覆盖样式的问题,但是不生效。最终的解决之道是在u-cell-group外面包了一层view。把u-cell-group的样式放到view上。示例代码如下:
<view class="group-background">
<u-cell-group>
<u-cell title="检测更新" :titleStyle="cellTitleStyle" size="large" :isLink="true" @click="checkUpdate()">
</u-cell>
<u-cell title="隐私政策" :titleStyle="cellTitleStyle" size="large" :isLink="true"
@click="privacyAgreement()">
</u-cell>
</u-cell-group>
</view>
.group-background {
width: 100%;
background-color: #FEFCF8;
margin-top: 40rpx;
}
至此,经过上面的一番修改之后,uniapp开发的H5的样式就可以完美的在微信小程序中展示了。