文章目录
-
- 一、devtools安装
- 二、参考、推荐、补充
一、devtools安装
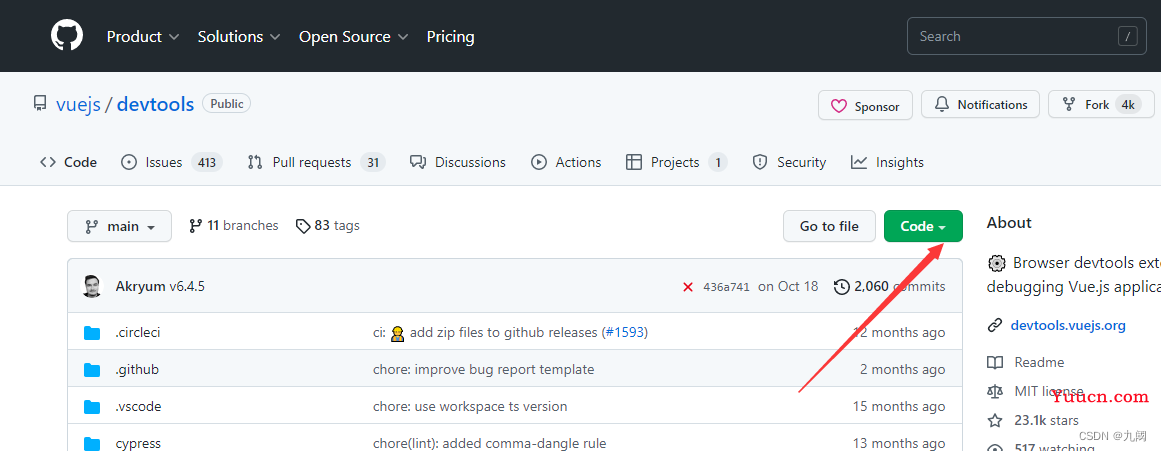
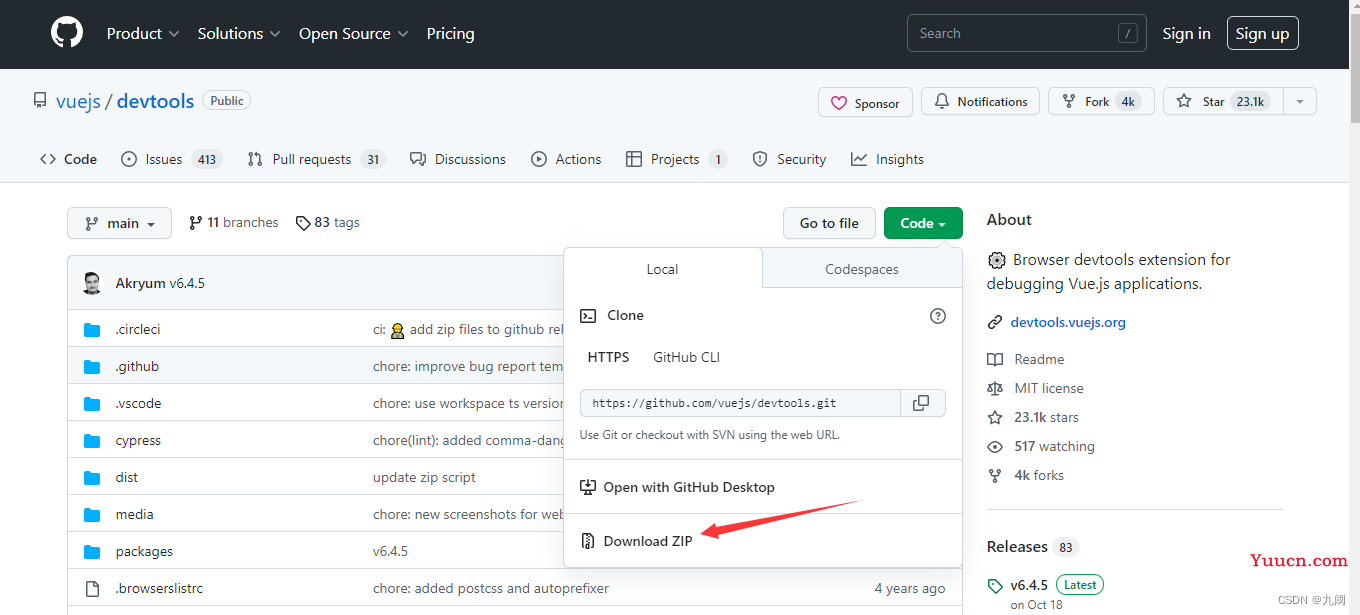
vue官网上找到vue-devtools的GitHub项目
https://github.com/vuejs/devtools



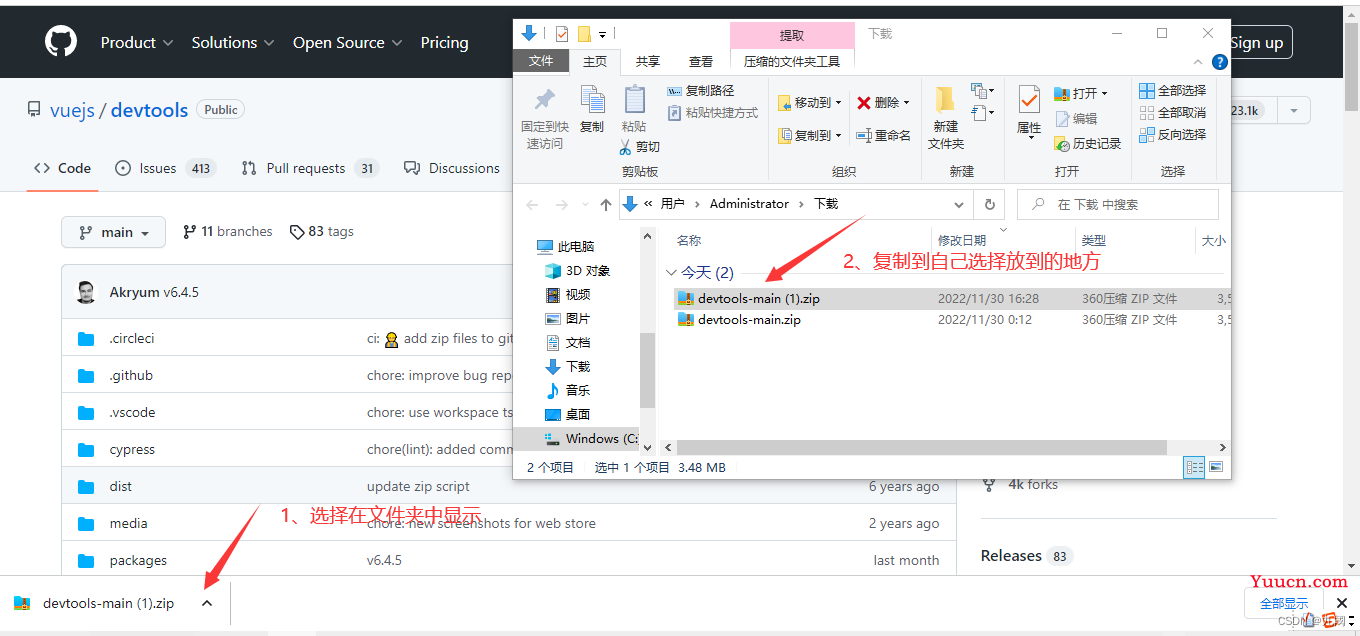
我选择放在E盘中新建的devtools文件中,解压

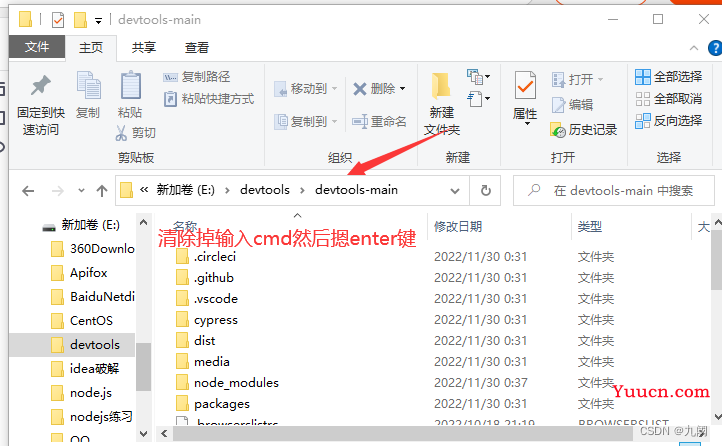
进入解压好的devtools-main文件夹中

这里默认已经下载了node
然后在命令窗口中输入以下命令
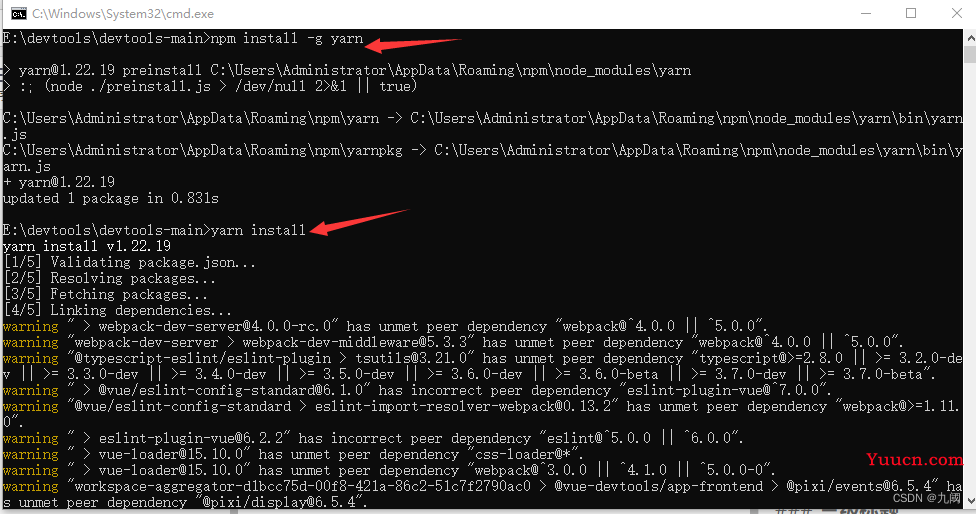
npm install -g yarn
yarn install
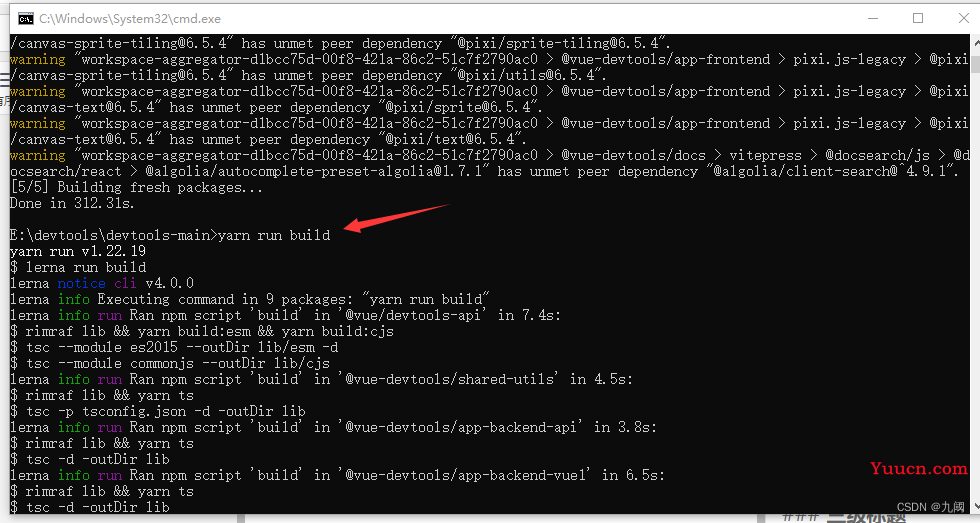
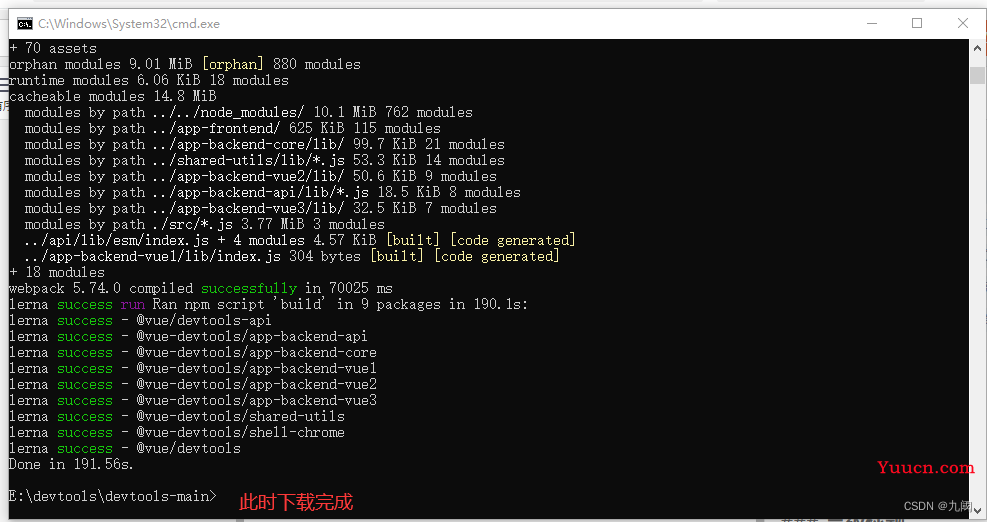
yarn run build



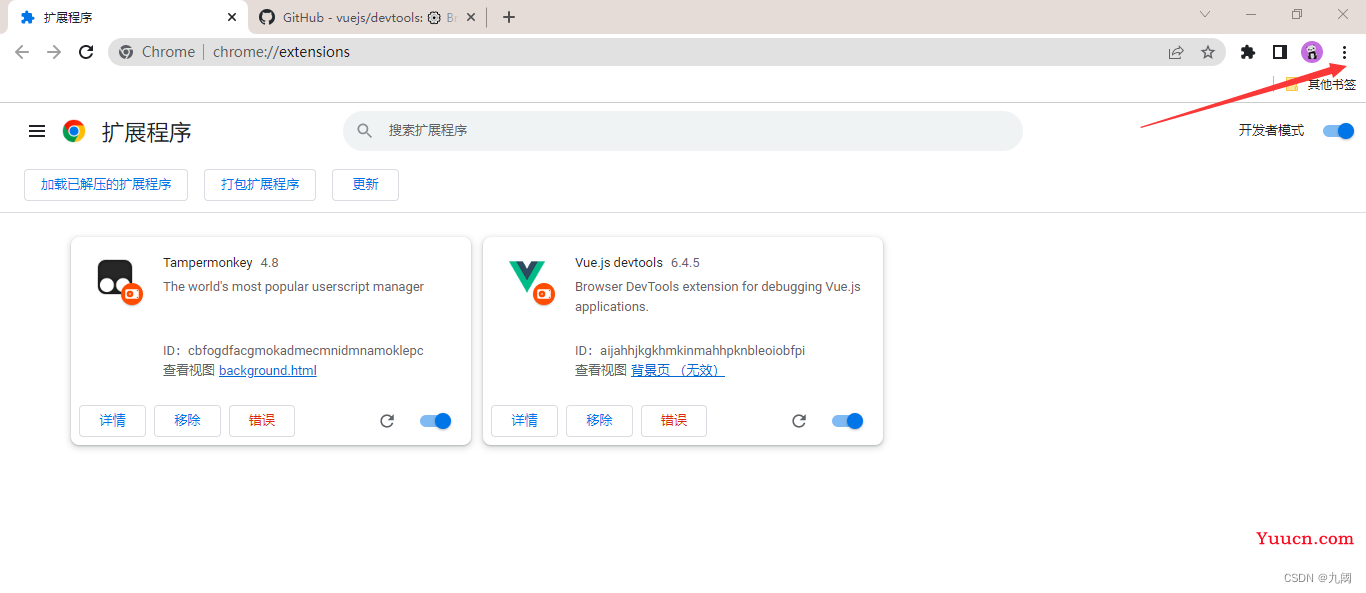
完成之后,进入谷歌浏览器

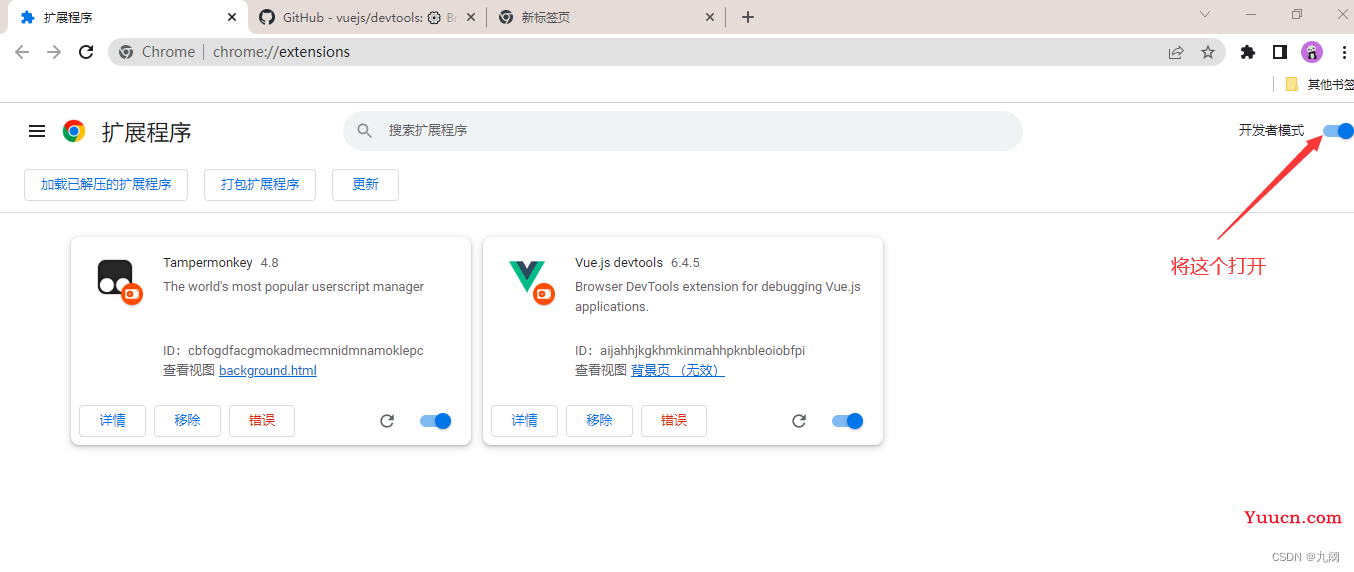
选择更多工具–>扩展程序

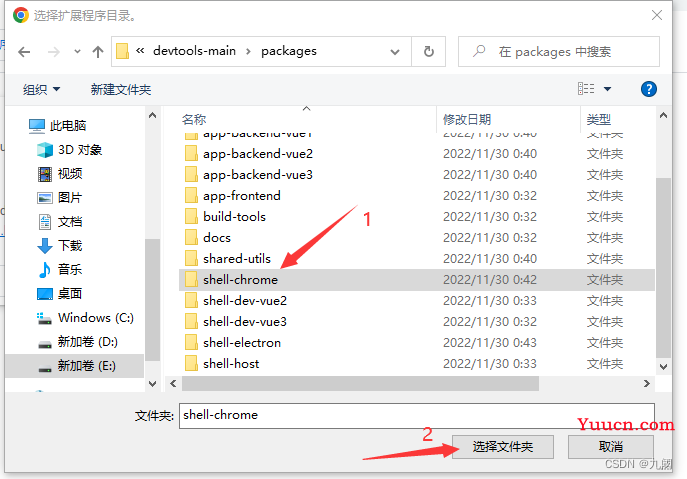
加载已解压的扩展程序,接着选择找到刚才解压的文件夹 ,目录层级为:E:\devtools\devtools-main\packages
选择其中shell-chrome

此时可以看到

或者

可以看到
二、参考、推荐、补充
参考
https://blog.csdn.net/qq_51558433/article/details/118107157
https://blog.csdn.net/weixin_56650035/article/details/120230109
推荐
https://www.cnblogs.com/chenhuichao/p/11039427.html
补充
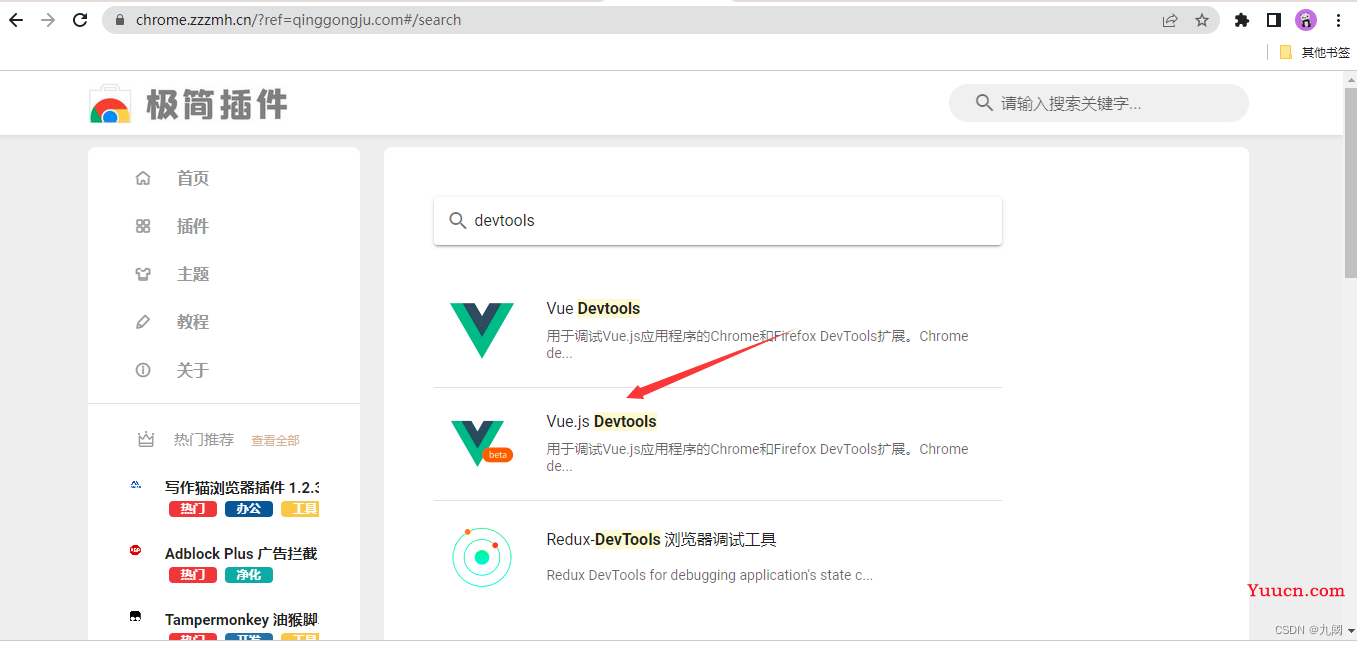
搜极简插件,在里面搜devtools