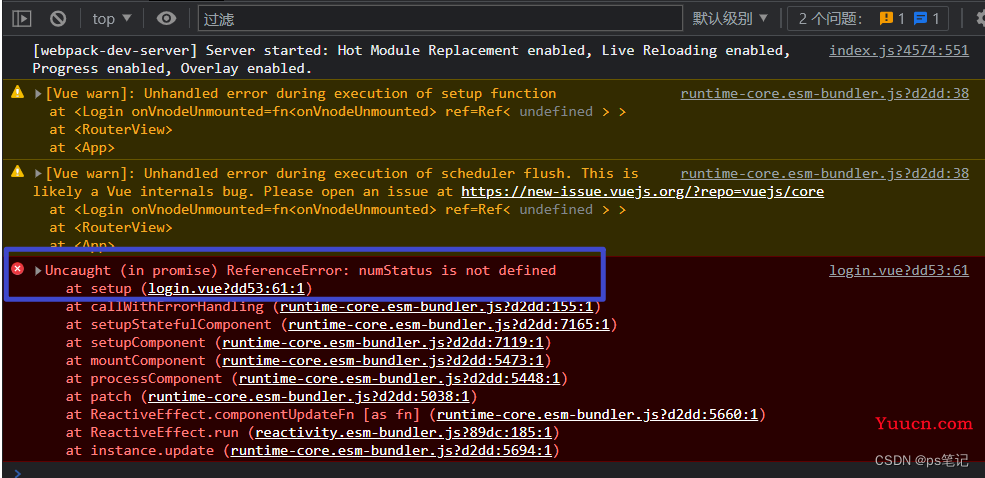
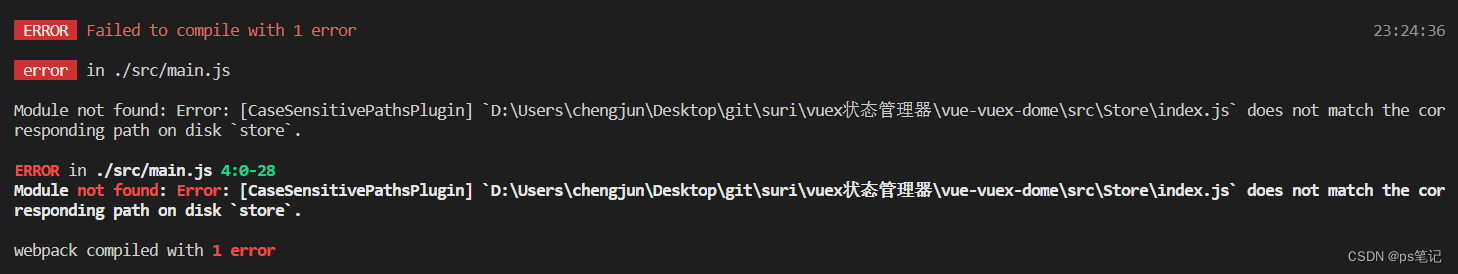
WARNING Compiled with 1 warning 23:24:43
warning in ./src/main.js
export 'default' (imported as 'store') was not found in './store' (module has no exports)
出现这种报错是因为没有找相关导出store
在src/stoer/index.js中加入导出 export default store 即可

import { createStore } from "vuex"
//vuex 的核心作用就是帮我们管理组件之间的状态的
const store = createStore({
//所有的状态数据都放在这里(数据)
state:{
counter:0
}
})
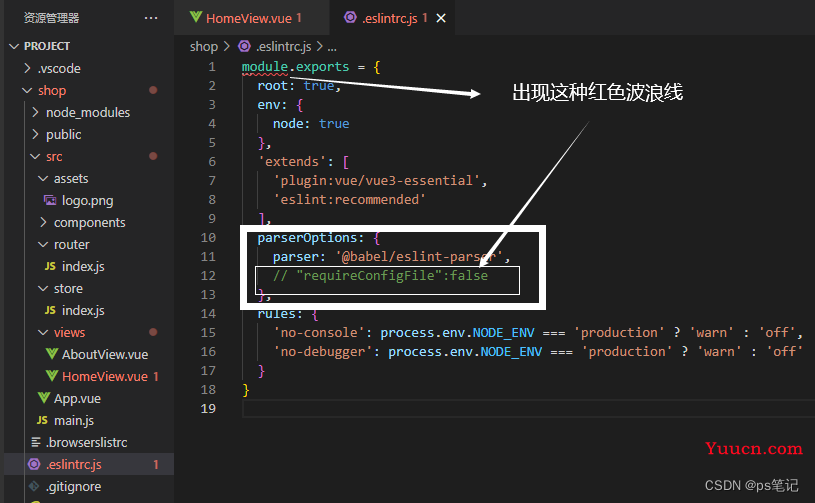
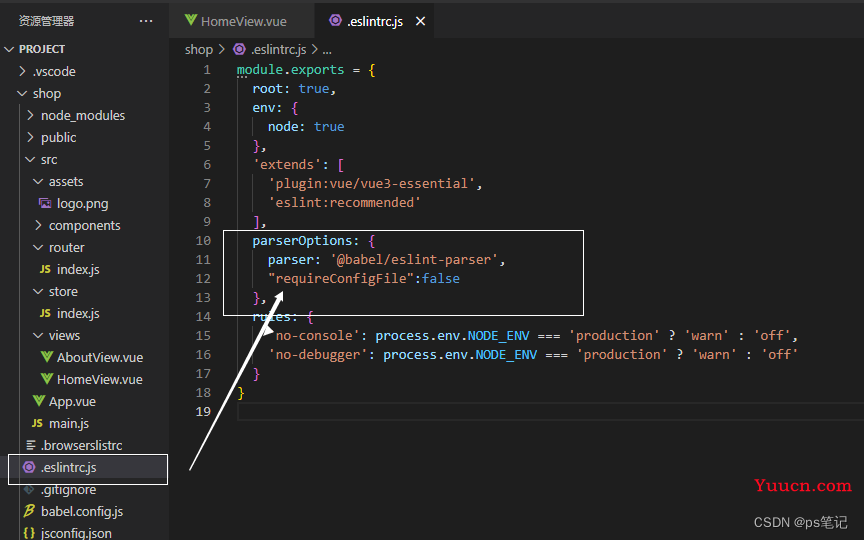
export default store2.想要解决上图的问题,在.eslintrc.js文件中,添加红色框中的代码,就可以解决代码爆红的问题完整报错信息:Parsing error: No Babel config file detected for D:\VuecliWorkspace\vue_test\src\main.js. Either disable config file checking with requireConfigFile: false, or configure Babel so that it can find the config files
里面写了使用requireConfigFile:false解决
解决方法: "requireConfigFile":false


3,Vue项目中出现error Component name "xxxx" should always be multi-word vue/multi-word-comp报错信息怎么办,直接添加这行代码就行 一、前言 在我们写Vue项目的时候可能会报出这样一个错误:建议修改文
在我们的项目中找到vue.config.js文件,配置改文件,配置信息如下:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false
})一般有vue.config.js这个文件的只需要添加下面的一行代码就行
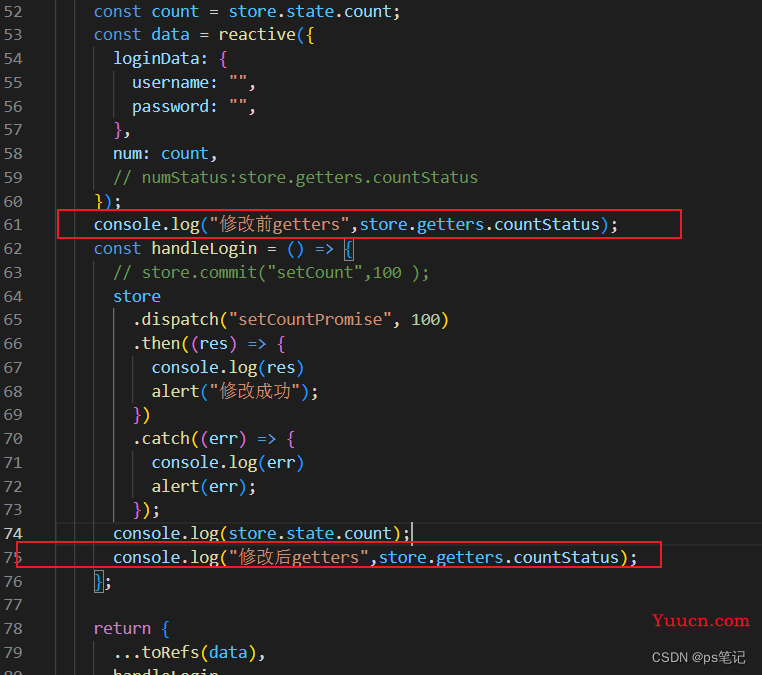
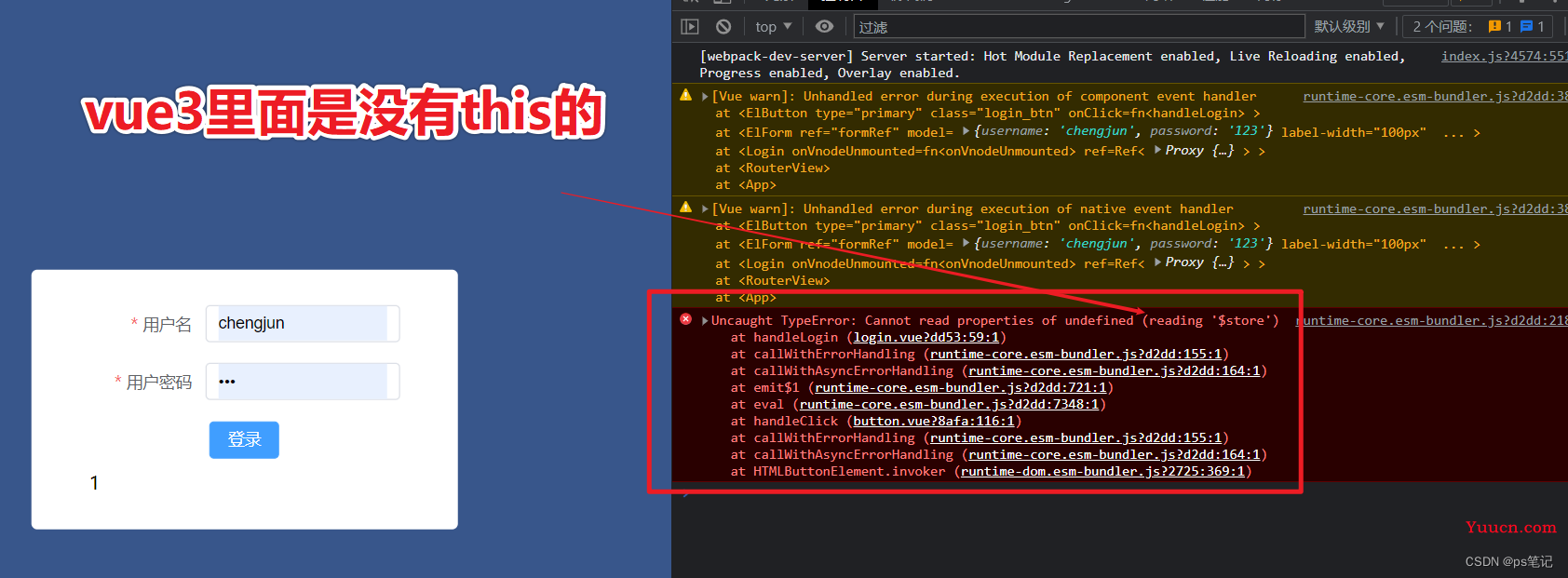
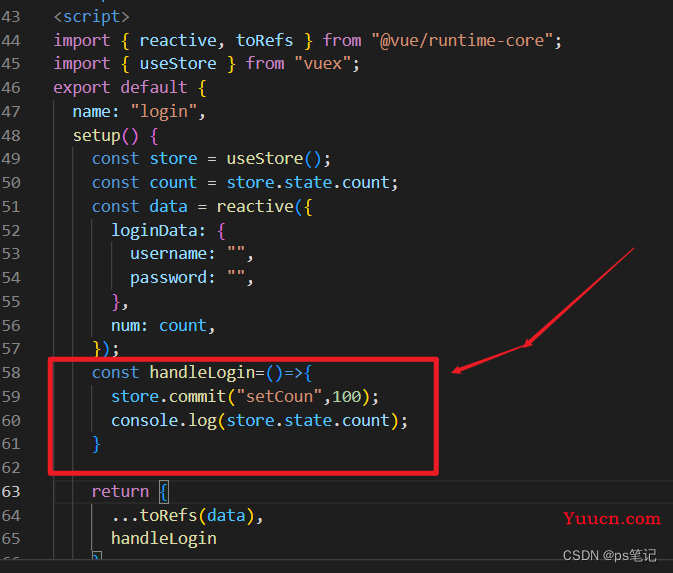
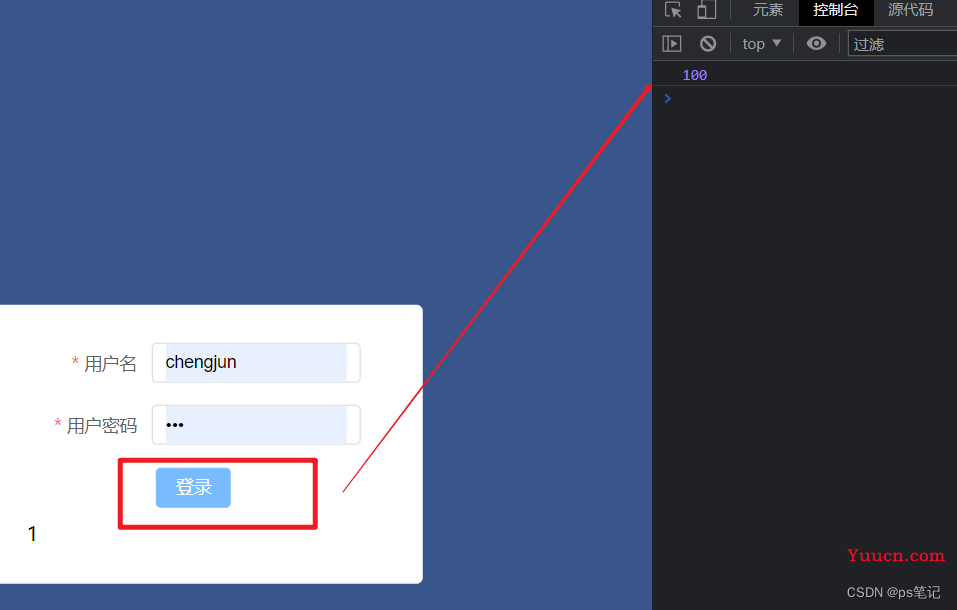
lintOnSave:false4.将这段代码中的this去掉 const handleLogin=()=>{
this.$store.commit("setCoun",100);
console.log(store.state.count);
}



5,