前言:最近两周一直在忙于公司业务的学习,一直没有时间进行总结,作为后端开发人员来说,需要了解一些前端的知识,因此今天把最近复习的Vue的知识总结了一下,希望能加深总结的印象以及帮助到各位大佬。
如果有什么需要改进的地方,还请大佬不吝赐教🤞🤞
小威在此先感谢诸佬了👏👏

🏠个人主页:小威要向诸佬学习呀
🧑个人简介:大家好,我是小威,一个想要与大家共同进步的男人😉😉
目前状况🎉:目前大二,在一家满意的公司实习👏👏🎁如果大佬在准备面试,找工作,刷算法,可以使用我找实习前用的刷题神器哦刷题神器点这里哟
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,我亲爱的大佬😘
牛客部分使用反馈,个人感觉还不错,帮我找到了心仪的公司,希望各位伙伴儿们通过它也能提高不少🥂🥂🥂
以下正文开始
文章目录
- 设置代码片段
- Vue的指令
-
- v-bind指令
- v-model指令
- v-on标签
- 修饰符
- v-if和v-show标签
- v-for标签
设置代码片段
首先从比较基本的设置开始说起。
所谓的设置代码片段,就是可以方便我们的开发。具体的设置,点击文件,首选项,选择配置用户代码片段,新建全局代码片段文件,将下面的代码复制到大括号内即可使用。
{
"vue html": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\"app\">",
"",
" </div>",
" <script src=\"vue.min.js\"></script>",
" <script>",
" new Vue({",
" el: '#app',",
" data: {",
" $1",
" }",
" })",
" </script>",
"</body>",
"",
"</html>",
],
"description": "my vue template in html"
}
}
设置完成后,新建HTML文件,输入vuehtml即可使用

Vue的指令

v-bind指令
v-bind是单向数据绑定,这个指令一般用在标签属性里面,用来获取值,接下来用案例解释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<h1 v-bind:title="message">
{{question}}
</h1>
<!--简写-->
<h2 :title="message">
{{content}}
</h2>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
question:"现在是几点来着?",
message:"现在是:" + new Date().toLocaleString()
}
})
</script>
</body>
</html>
输出

v-model指令
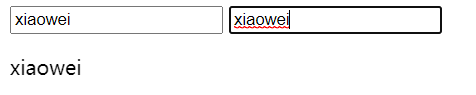
v-model指令是双向绑定,当一边发生比变化时,另一边也会发生变化。相应的测试代码如下,感兴趣的小伙伴儿们可以测试一些哦。
<body>
<div id="app">
<input type="text" v-bind:value="key.value"/>
<input type="text" v-model="key.value"/>
<p>{{key.value}}</p>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data:{
key:{
value:"xiaowei"
}
}
})
</script>
</body>

v-on标签
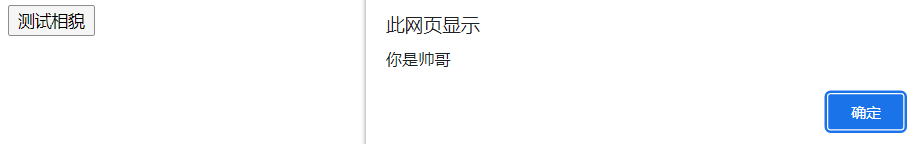
v-on标签用于绑定事件,v-on:click表示处理鼠标点击的事件,事件调用的方法应写在methods节点中。案例如下:
<body>
<div id="app">
<button v-on:click="query1()">测试相貌</button>
<!--第二种写法-->
<button @click="query2()">测试相貌2</button>
</div>
<script>
new Vue({
el: '#app',
data: {
key:{
value:"xiaowei"
}
},
methods:{
query1(){
alert("你是帅哥")
},
query2(){
alert("你是靓仔")
}
}
}
)
</script>
</body>

修饰符
修饰符 (Modifiers) 是以“.”指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
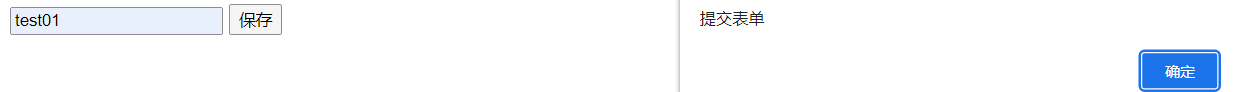
即阻止事件原本的默认行为,案例测试如下:
<body>
<div id="app">
<form action="save" v-on:submit.prevent="Submit">
<label for="username">
<input type="text" id="username" v-model="user.username"/>
<button type="submit">保存</button>
</label>
</form>
</div>
<script>
new Vue({
el: '#app',
data:{
user:{}
},
methods: {
Submit() {
if (this.user.username) {
alert('提交表单')
} else {
alert('请输入用户名')
}
}
}
}
)
</script>
</body>

v-if和v-show标签
首先根据小案例演示v-if和v-else的用法
<body>
<div id="app">
<input type="checkbox" v-model="ok">你长得帅吗</input>
<h1 v-if="ok">帅!</h1>
<h1 v-else>非常帅!</h1>
</div>
<script>
new Vue({
el:"#app",
data:{
ok:true
}
})
</script>
</body>

v-if和v-show的用法很相似,它们的区别是什么呢?
这是前端面试中经常被问到的一个问题。
1.v-show性能比v-if好一点。这是因为v-show在编译时只编译一次,而v-if会不停的创建,销毁。
2.v-show经常用于控制css样式,而v-if控制的是DOM,添加或删除DOM元素,所以相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
3.一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
v-for标签
v-for为循环指令,可以用于遍历等。案例如下:
在div中加入以下代码,代表n从0开始遍历。
<ul>
<li v-for="n in 10">{{ n }} </li>
</ul>
页面结果:

遍历对象的形式如下:
<body>
<div id="app">
<table>
<tr v-for="user in userList">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
</tr>
</table>
</div>
<script>
new Vue({
el:"#app",
data: {
userList: [
{ id: 1, name: '荔枝' },
{ id: 2, name: '油饼' },
{ id: 3, name: '虾头'},
{ id: 4, name: '树枝'}]}
})
</script>
</body>
输出:

文章到这里就结束了,后面会记录组件Vue的生命周期等相关知识,喜欢的大佬可以多多支持哦😉😉。
如果有什么疑问的地方请指出,诸佬们一起讨论🍻🍻

最后再次给大家安利一波牛客,很不错的软件,点击刷题神器
注册牛客,快来和博主一起刷题吧嘿嘿嘿👏
同时祝伙伴儿找到理想的工作及猛猛地提升算法能力哦😏
再次感谢各位小伙伴儿们的支持🤞