这篇关于在Visual Studio Code上搭建vue开发环境的超详细教程手把手教会你!
首先在Visual Studio Code上搭建vue开发环境有几个步骤:
1、下载安装node.js
2、安装npm
3、安装cnpm
4、安装vue/cli脚手架
5、创建vue项目
6、运行vue项目
1.下载安装node.js
地址:node.js官网下载
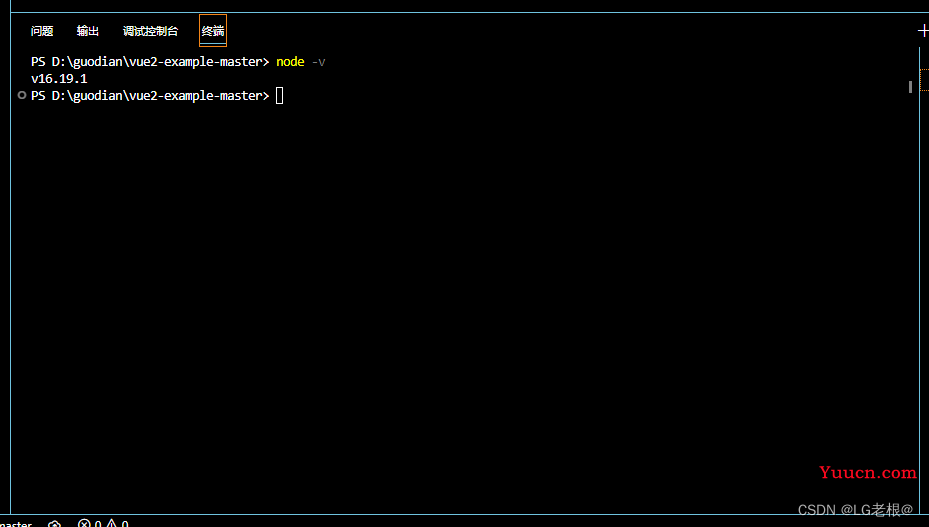
打开 Visual Studio Code打开终端如下图:

在终端输入以下命令行
检查node.js是否安装成功
node -v2.安装npm
检查npm是否安装成功
npm -v注:因为在node.js上自带了npm包可以使用,所以这里不需要在另外下载。
3.安装cnpm
使用命令行安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com注:这里可能遇到问题,PowerShell用于控制加载配置文件和运行脚本的条件,为了防止恶意脚本的执行,可能遇到无法运行脚本的问题;
解决办法:可以通过修改PowerShell执行策略来解决;
步骤:win键搜索Power Shell并以管理员身份运行,在输入框输入以下代码Enter,键入Y修改执行策略即可;
详细步骤:
(1)右键开始,选择Windows PowerShell管理员.

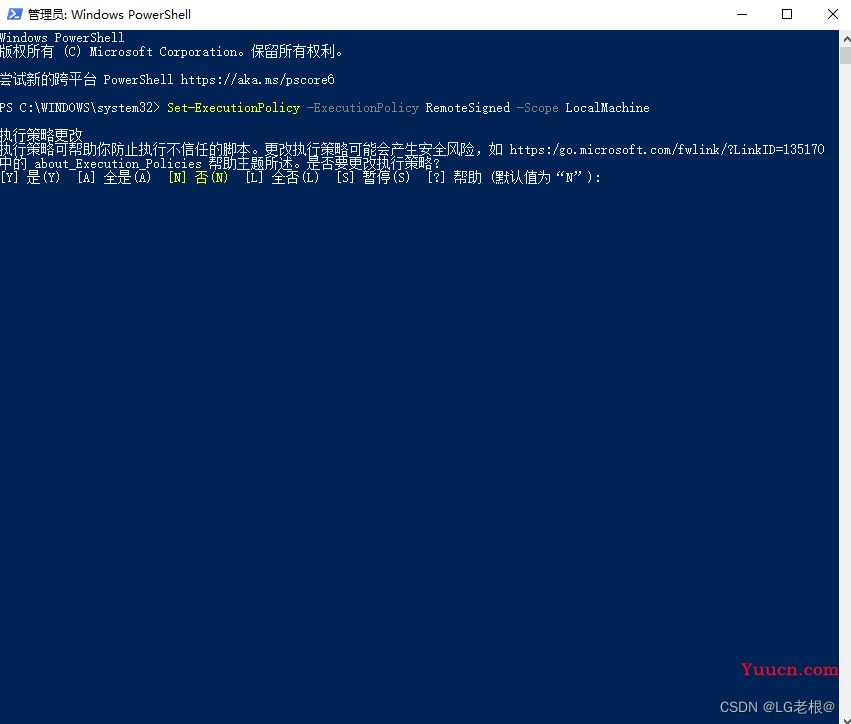
(2)输入以下代码,键入Y修改执行策略即可;
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope LocalMachine
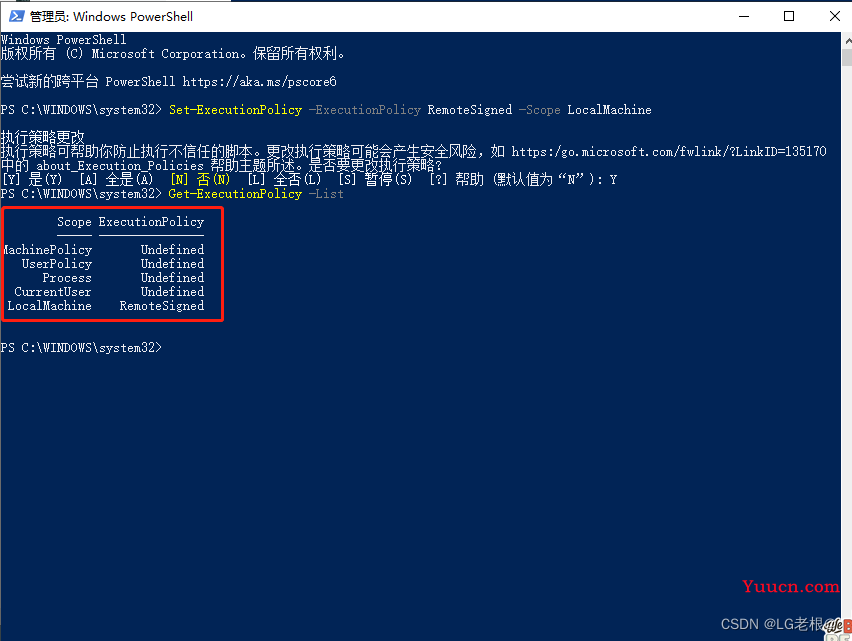
检查是否修改成功
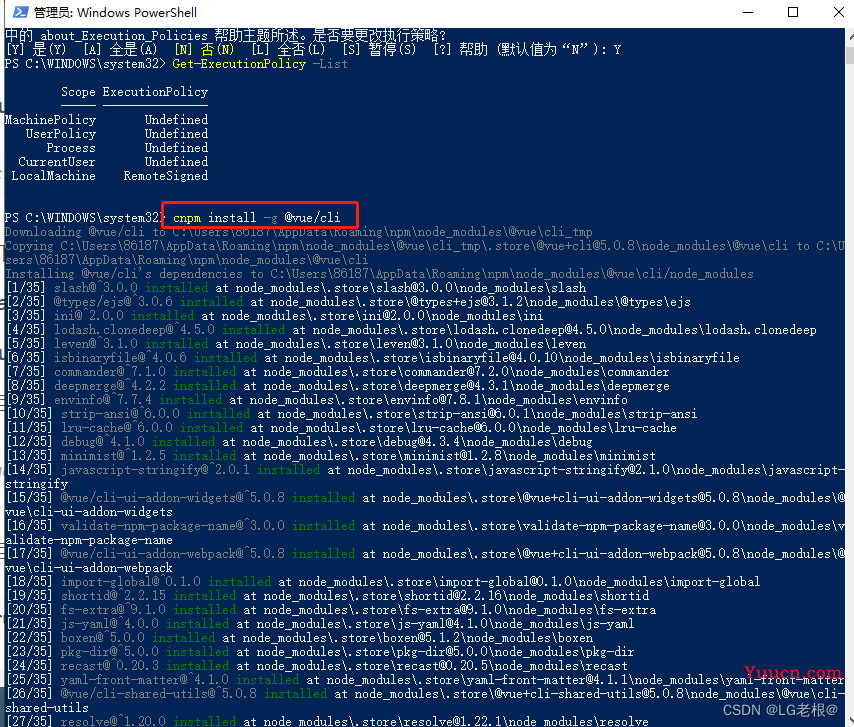
Get-ExecutionPolicy -List出现如下字样则修改执行策略成功

~~~ 使用命令行安装cnpm ~~~
npm install -g cnpm --registry=https://registry.npmmirror.com检查cnpm是否安装成功
cnpm -v4.安装vue/cli脚手架
在终端面板输入以下语句执行
cnpm install -g @vue/cli
效果:

然后输入以下语句查看脚手架是否安装成功;
vue -V5.创建vue项目
vue create vue-01连续敲下回车,创建项目,也可以按键盘上下键配置项目。
注:vue-01 是项目名称。
6.运行vue项目
进入项目
cd vue-01运行项目
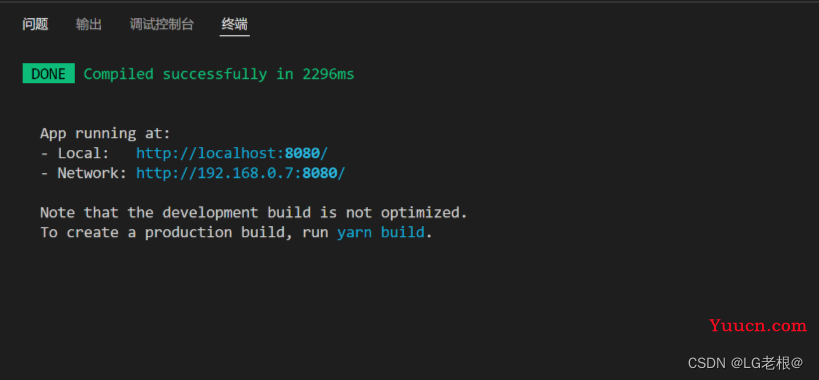
npm run serve当终端上出现如图所示样式,则表示项目运行成功;

此时按住键盘Ctrl键配合鼠标左键可以在浏览器打开项目;