1.为什么要使用Vue3:
这里主要通过介绍Vue3的优点以及与Vue2的对比来解答这个问题。
Vue3的六大亮点
1.性能比Vue2快1.2~2倍;
性能的提升主要是通过响应式系统的提升(vue3使用proxy对象重写响应式)以及编译优化(优化编译和重写虚拟dom、优化diff算法)来完成。
2.Vue3 按需编译,体积比Vue2更小;
相比Vue2,Vue3整体体积变小了,除了移出一些不常用的API,再重要的是Tree shanking任何一个函数,如ref、reactive、computed等,仅仅在用到的时候才打包,没用到的模块都被去掉,打包的整体体积变小
3.支持组合API(Composition Api);
vue2使用Options Api(选项api),而vue3使用Composition Api(组合api)
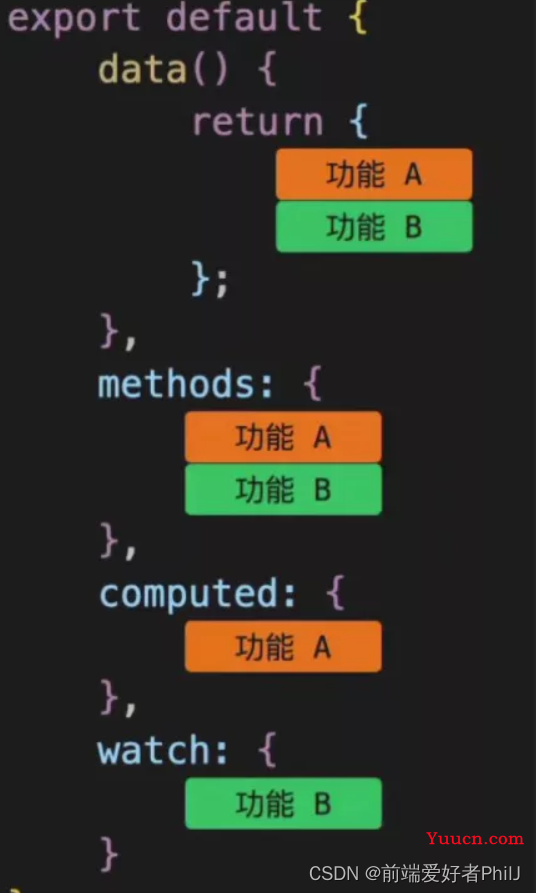
Options Api

Options Api 条例清晰,相同的放在相同的地方;但随着组件功能的增大,关联性会大大降低,组件的阅读和理解难度会增加;
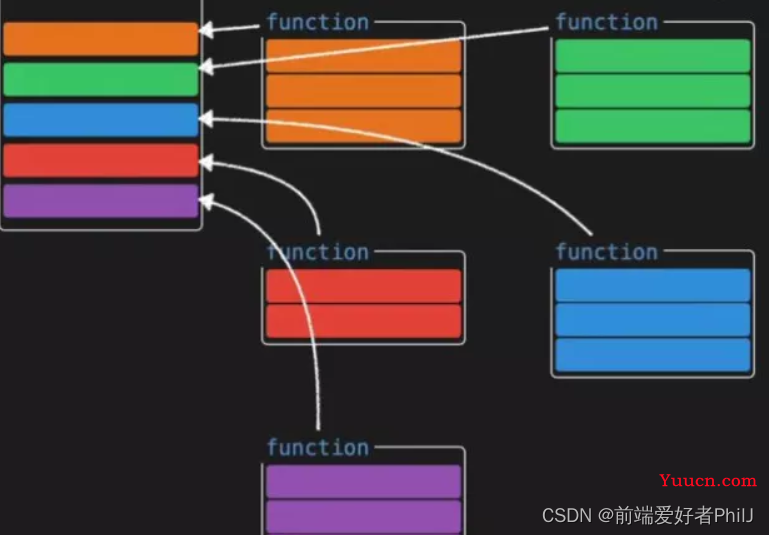
Composition Api

Composition Api组件根据逻辑功能来组织的,一个功能所定义的所有 API 会放在一起(更加的高内聚,低耦合),即使项目很大,功能很多,我们都能快速的定位到这个功能所用到的所有 API。
4.更好的支持TS
完全良好的支持了TypeScript。类型校验成为了Vue3进行大型项目开发的质量保障,同时这也是面向了前端的未来趋势
5.暴露了自定义渲染的API
6.提供了更先进的组件
Frament(片段)组件、Teleport(传送)组件、suspense(暂停)组件