post请求fastapi响应报错:422 (Unprocessable Entity)
最近在学习和使用fastapi的时候遇到了一个问题,就是发送了post请求后服务器端回应:422 (Unprocessable Entity),

具体含义:
HTTP 422 状态码表示服务器理解请求实体的内容类型,并且请求实体的语法是正确的,但是服务器无法处理所包含的指令。422 表现为请求格式错误,但出现了语义错误,以至于服务端无法响应。
fastapi出现这种响应错误,有时候可能会是前端也有可能是后端造成的,这个错误可以理解为:请求的数据前后端的类型不一样.
演示代码
这里的演示代码,前端发送请求使用的是axios,服务器为fastapi.
先看出现422错误的代码:
fastapi:
@app.post("/apipost/")
async def posttest(s):
return s
axios:
axios.post(baseURL + '/apipost',{
s: 'post test'
},
).then(function (res) {
console.log(res.data)
}).catch(function (error) {
console.log(error.response)
})
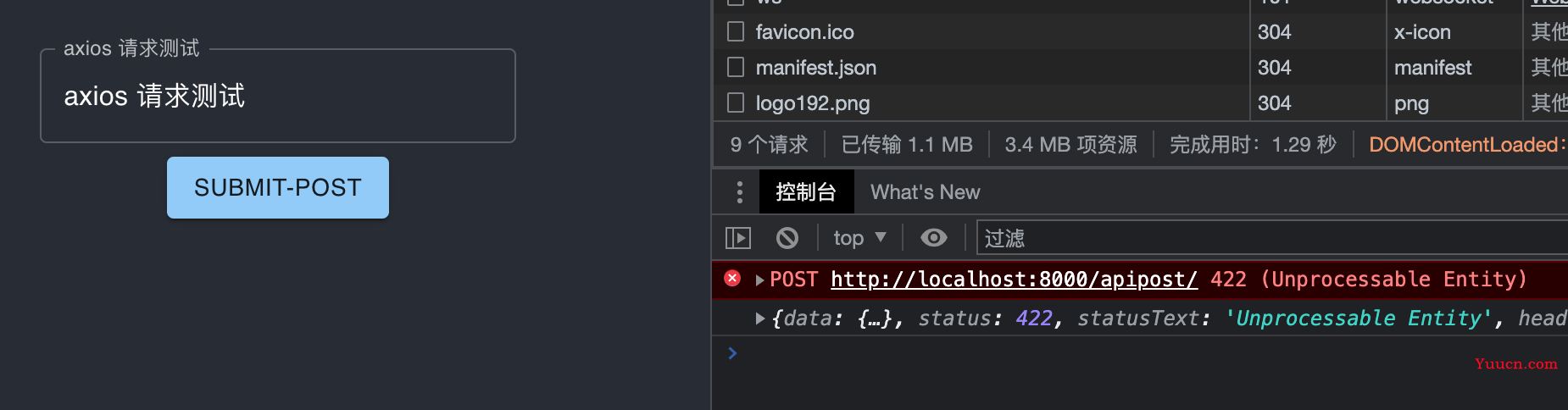
点击按钮发送请求后出现POST http://localhost:8000/apipost/ 422 (Unprocessable Entity)错误.

分析错误
前边我们说了这个错误可以理解为:请求的数据前后端的类型不一样.,我们看看数据哪里不一样了?
axios发送的数据:s: 'post test'
fastapi需要接收的数据:s,对!就是一个s!昂?好像明白了哪里出问题,后端没定义接收数据的类型.因为前端发来的是一个str,我们修改一下后的s的类型试试.
前端不变,把后端代码修改:
@app.post("/apipost/")
async def posttest(s:str):
return s
发送请求,依然报错422!
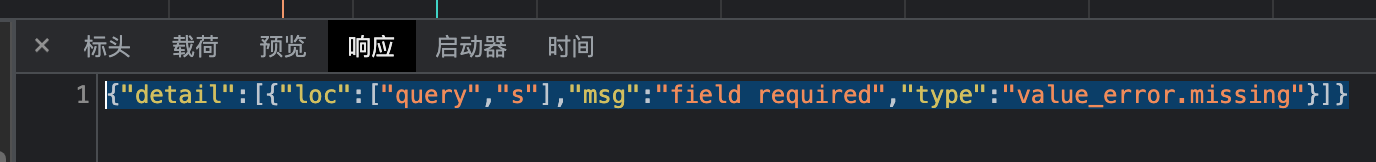
服务器响应:{"detail":[{"loc":["query","s"],"msg":"field required","type":"value_error.missing"}]}

这个意思是这个字段的数据必填,现在缺失中!很多时候到这里我们就开始搜索百度、csdn等寻找答案,大多都说是header设置有问题格式不对等等,后来我查寻了官方的文档,发现这个错误其实解决起来很简单的,只要使用 Pydantic 模型来声明请求体,就可以完美解决422的错误问题.
解决方法
正确的fastapi:
from pydantic import BaseModel # 引入BaseModel
# 将你的数据模型声明为继承自 BaseModel 的类
class Item(BaseModel):
s:str
@app.post("/apipost/")
async def posttest(s:Item):
return s
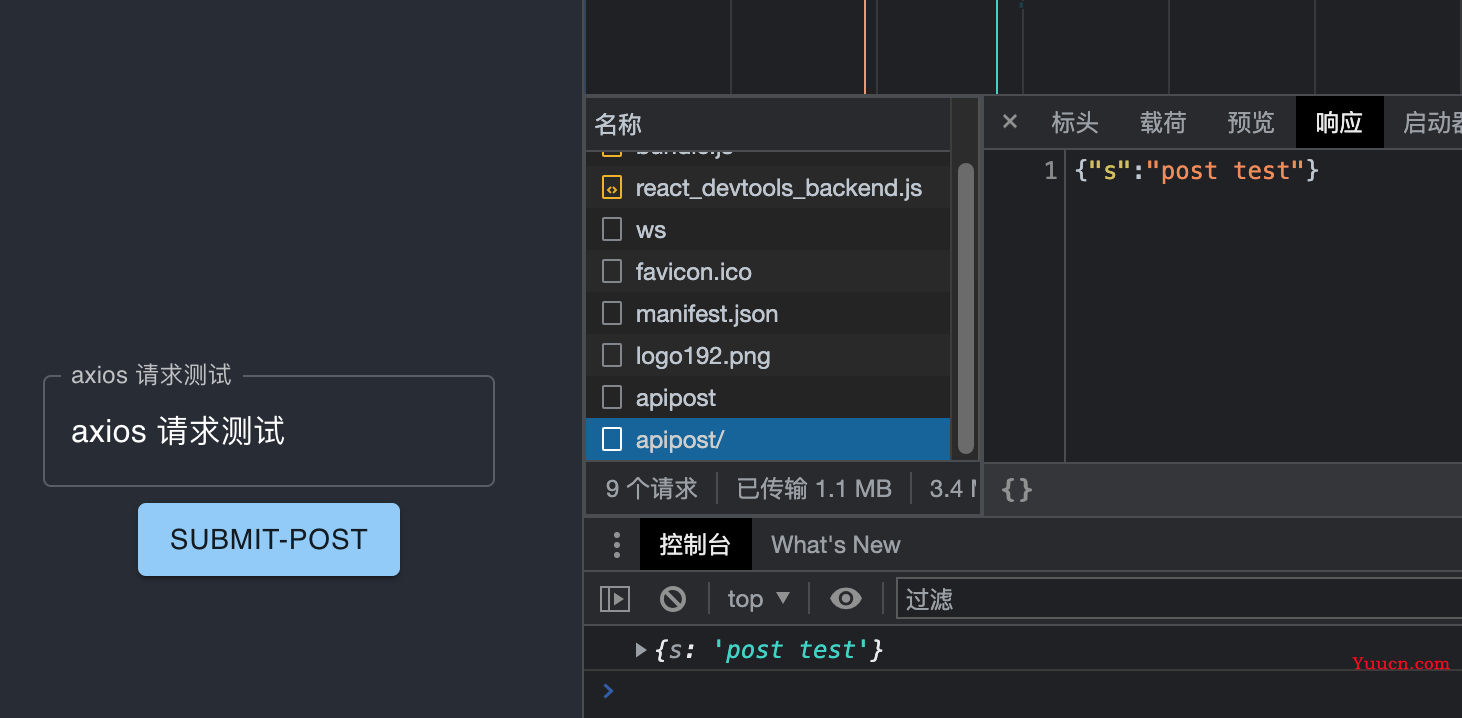
再次发送post请求,我们拿到了响应的数据了!
我们继续修改s的类型定义为:list,前端不变.
class Item(BaseModel):
s:list
发送请求就又会出现422错误!不过现在聪明的你一定知道怎么改了吧?
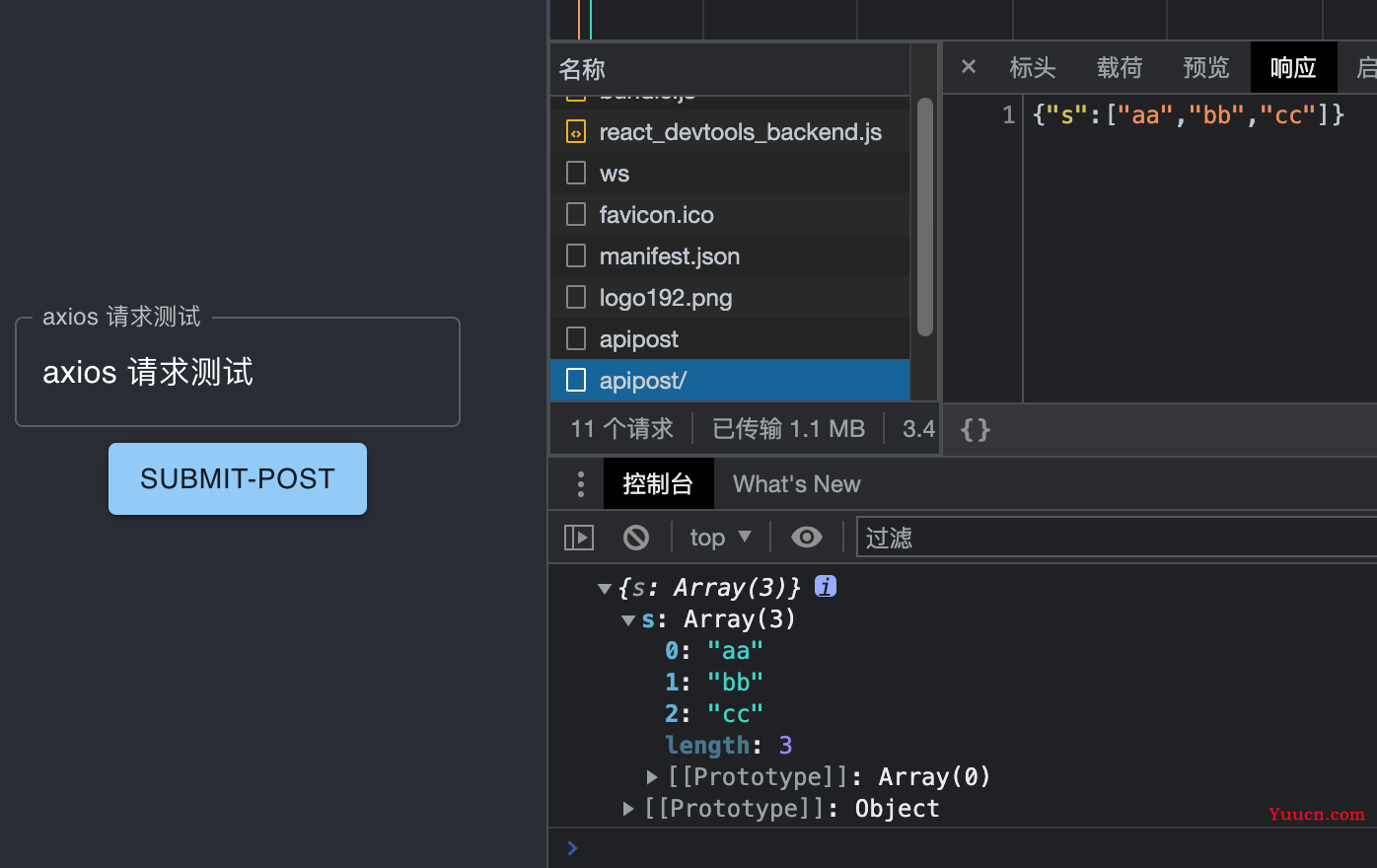
前端修改参数发送一个数组试试:
axios.post(baseURL + '/apipost',{
s: ['aa','bb','cc']
},
).then(function (res) {
console.log(res.data)
}).catch(function (error) {
console.log(error.response)
})

又拿到了数据了.
json数据报错422
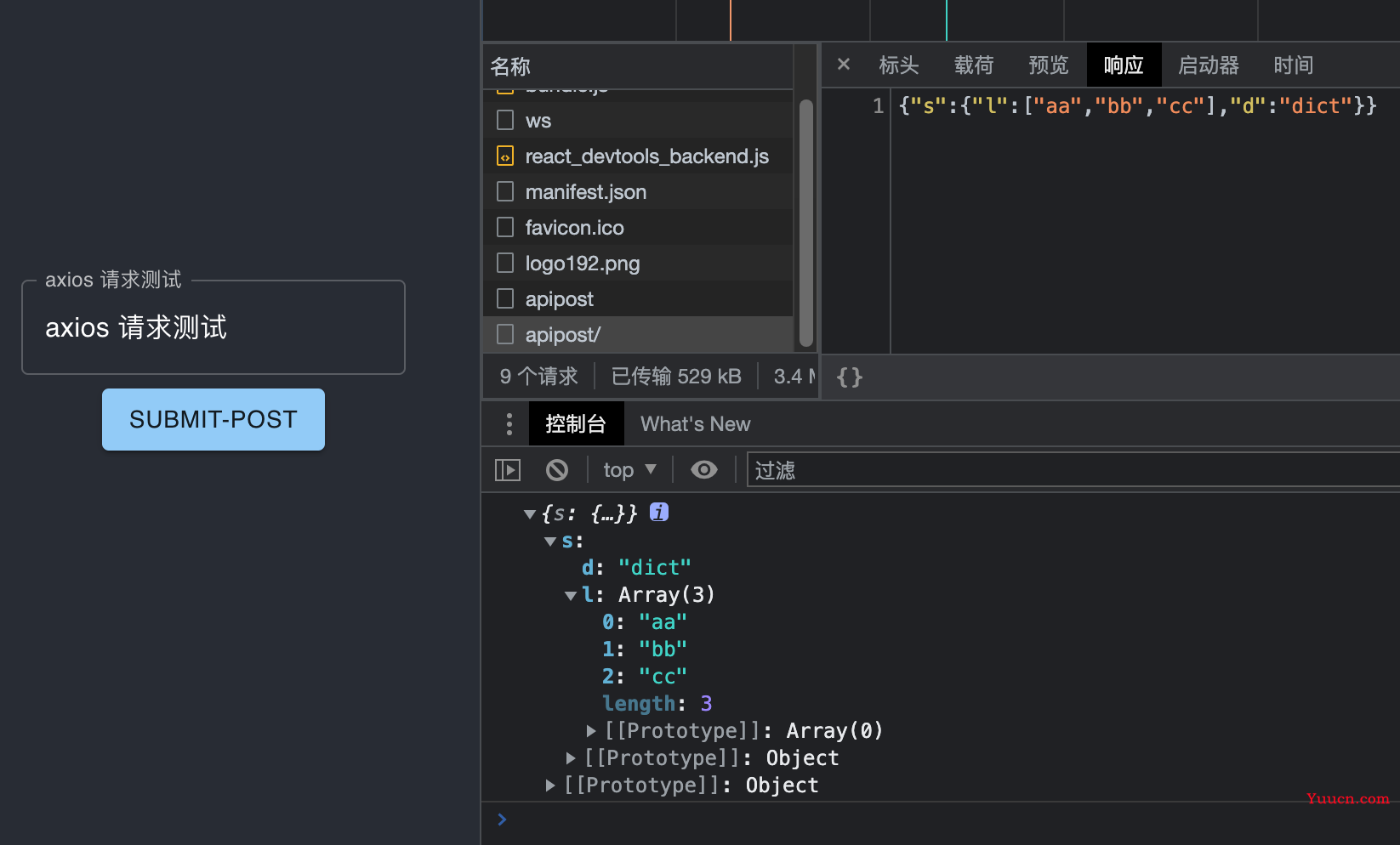
也有小伙伴会出现发送接送数据出现422,如果你理解了数据不对应的错误原理,那么你就应该分析道,你的json数据是什么格式的?是字符串还是list还是dict?只要是分别对应就可以正常发送,比如我们要发送一个dict,
前端代码:
s: {l:['aa','bb','cc'],d:'dict'}
后端代码:
class Item(BaseModel):
s:dict
@app.post("/apipost/")
async def posttest(s:Item):
return s
请求正常返回数据

这个错误其实解决起来很简单的,只要使用 Pydantic 模型来声明请求体,前后端的数据类型一致就可以了,不用什么header设置,不用改这改那的就可以完美解决422的错误问题.