一、Vue简介
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
vue是轻量级的,它有很多独立的功能或库,我们会根据我们的项目来选用vue的一些功能。就像我们开发项目时如果只用到vue的声明式渲染,我就只用vue的声明渲染,而我们要用他的组件系统,我们可以引用它的组件系统。
二、vue的特点
MVVM
模式
三、vue的常见内置指令
1. v-text指令
- 作用:向其所在的节点中渲染文本内容
- 与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会
<body> <div id="app"> <p v-text="info"></p> </div> <script> const obj = { data(){ return{ info:'<input type="text" name="userName">啦啦啦' } } } Vue.createApp(obj).mount('#app') </script> </body>
2. v-html指令
- 作用:向指定节点中渲染包含html结构的内容
- 与插值语法的区别:v-html会替换掉节点中所有的内容,{{xx}}则不会;v-html可以识别html结构
- 严重注意:v-html有安全性问题!!!
在网站上动态渲染任意HTML是非常危险的,容易导致xss攻击
一定要在可信的内容上使用v-html,永不要在用户提交的内容上!
<body>
<div id="app">
<p v-html="info"></p>
</div>
<script>
const obj = {
data(){
return{
info:'<input type="text" name="userName">啦啦啦'
}
}
}
Vue.createApp(obj).mount('#app')
</script>
</body>
3. v-show指令
v-show指令根据表达式的真假,显示或隐藏HTML元素。
使用v-show指令,元素本身是要被渲染的,至于是否显示是通过设置CSS样式属性display来控制的,如果表达式的值为false,则设置样式:"display:none"
<body>
<div id="app">
<h1 v-show="yes">Yes!</h1>
<h1 v-show="no">NO!</h1>
<h1 v-show="age >= 25">Age: {{ age }}</h1>
<h1 v-show="name.indexOf('Smith') >= 0">Name: {{ name }}</h1>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
yes: true,
no: false,
age: 28,
name: 'Will Smith'
}
}
}).mount('#app');
</script>
</body>
4. v-if指令
v-if 指令根据表达式值得真假来生成或删除一个元素。
<body>
<div id="app">
<h1 v-if="yes">Yes!</h1>
<h1 v-if="no">NO!</h1>
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-if="name.indexOf('Smith') >= 0">Name: {{ name }}</h1>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
yes: true,
no: false,
age: 28,
name: 'Will Smith'
}
}
}).mount('#app');
</script>
</body>
(3)v-if和v-show的区别:
A、实现方式不同:v-if底层采用DOM的appendChild方法创建元素添加到页面中v-show是通过CSS的display属性来控制是否显示元素
B、加载性能:v-if快,v-show慢
C、切换开销:v-if的开销大,v-show的开销小
5.v-else-if/v-else指令
v-else-if指令与 v-if 指令一起使用,可以实现互斥的条件判断。
<body>
<div id="app">
<span v-if="score>=85">优秀</span>
<span v-else-if="score>=75">良好</span>
<span v-else-if="score>=60">及格</span>
<span v-else>不及格</span>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm=Vue.createApp({
data(){
return{
score:90
}
}
}).mount('#app');
</script>
</body>
![]()
6. v-for指令
v-for 指令就是通过循环的方式渲染一个列表,循环的对象可以是数组,也可以是一个javascript对象。
v-for 指令的表达式还支持一个可选的参数作为当前项的索引。
6.1 v-for 遍历数据
表达式的语法形式为item in items。其中,items是源数据数据;item是被迭代数据元素的别名。
<body>
<div id="app">
<ul>
<li v-for="(book,index) in books">{{index}} - {{book.title}}</li>
</ul>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
books: [
{title: 'Java无难事'},
{title: 'VC++深入详解'},
{title: 'Servlet/JSP深入详解'}
]
}
}
}).mount('#app');
</script>
</body>

6.2 v-for遍历对象
遍历对象的语法形式和遍历数组是一样的,即value in Object。Object是被迭代的对象,value是被迭代的对象属性的别名
<body>
<div id="app">
<ul>
<li v-for="(value, key, index) in book">{{index}}. {{key}} : {{value}}</li>
</ul>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
book: {
title: 'JavaScript',
author: '无雨溪',
isbn: '9787121362217'
}
}
}
}).mount('#app');
</script>
</body>

7. v-bind指令
v-bind指令主要用于响应更新HTML元素的属性,将一个或多个属性或一个组件的prop动态绑定到表达式。
<style>
.ok{
color: red;
font-size: 25px;
}
#d1{
width: 50px;
height: 50px;
background-color: red;
}
</style>
<body>
<div id="app">
<a v-bind:href="link">百度一下</a>
<br><br>
<p v-bind:class="{ok:isOk}">西安邮电大学</p>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj={
data(){
return{
link:'http://www.baidu.com',
isOk:true,
}
},
methods:{}
Vue.createApp(obj).mount('#app')
</script>
</body>

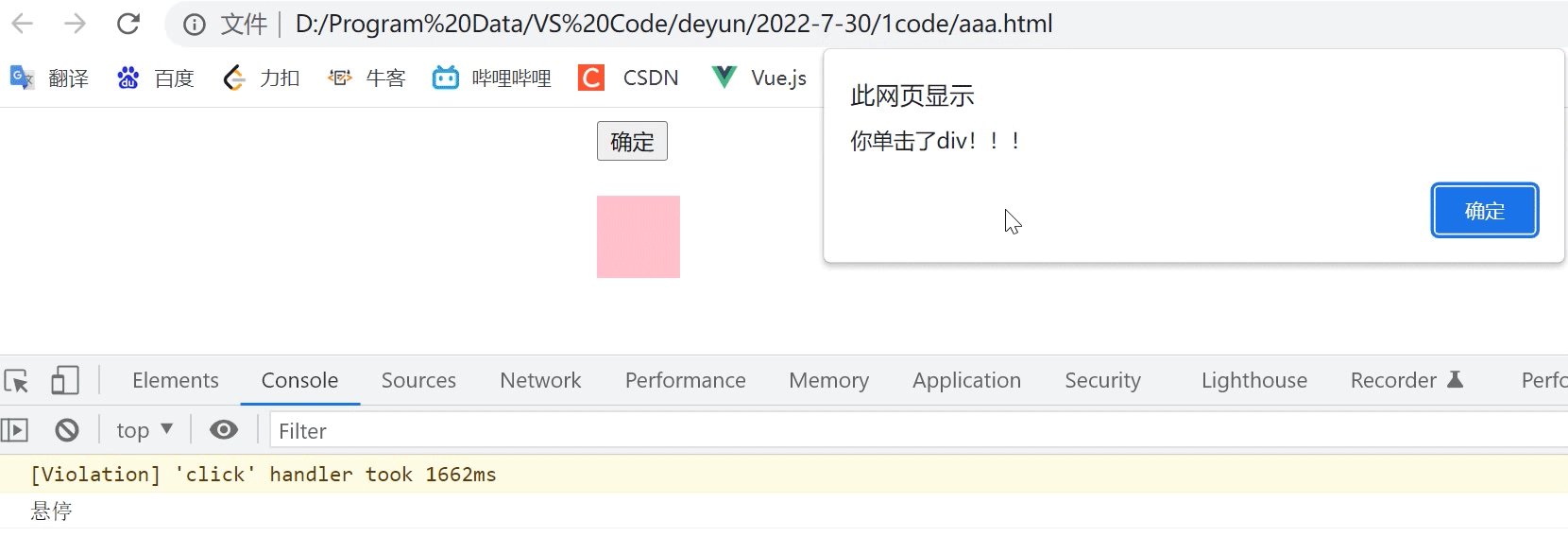
8. v-on指令
v-on指令用于监听DOM事件,并在触发时运行一些JavaScript代码。v-on指令的表达式可以是一段JavaScript代码,也可以是一个方法的名字或方法调用语句。
<style>
#d1 {
width: 50px;
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div id="app">
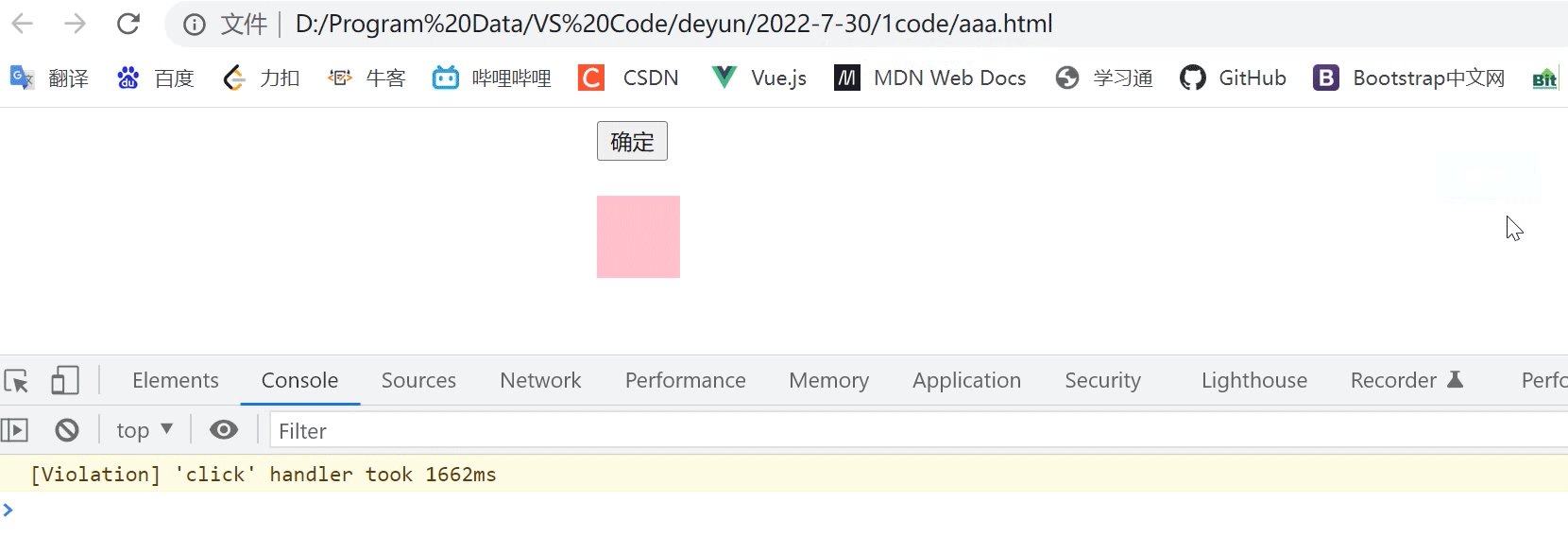
<button type="button" v-on:click="myClick">确定</button>
<br><br>
<div id='d1' v-on="{click:clickDiv,mouseover:myOver}"></div>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
}
},
methods: {
myClick: function () {
alert('你点击了按钮!!')
},
clickDiv() {
alert('你单击了div!!!');
},
myOver() {
alter('悬停');
}
}
}
Vue.createApp(obj).mount('#app')
</script>
</body>
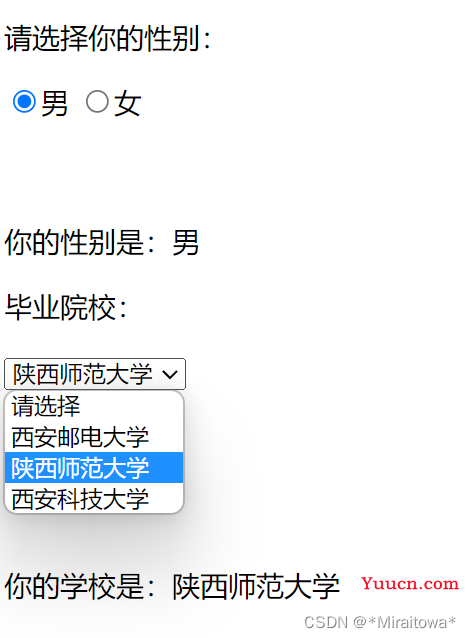
9. v-model指令
v-model指令用来在表单<input><textarea>和<select>元素上创建双向数据绑定,它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model的本质不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行特殊处理。
<body>
<div id="app01">
<p>请选择你的性别:</p>
<div>
<input type="radio" value="男" v-model="gender" name="sex"/>男
<input type="radio" value="女" v-model="gender" name="sex"/>女
</div>
<br><br>
<p>你的性别是:{{gender}}</p>
<p>毕业院校:</p>
<div>
<select v-model="school">
<option>请选择</option>
<option value="西安邮电大学">西安邮电大学</option>
<option value="陕西师范大学">陕西师范大学</option>
<option value="西安科技大学">西安科技大学</option>
</select>
</div>
<br><br><br><br>
<p>你的学校是:{{school}}</p>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj={
data(){
return{
gender:'',
school:''
}
}
}
Vue.createApp(obj).mount('#app01')
</script>
</body>
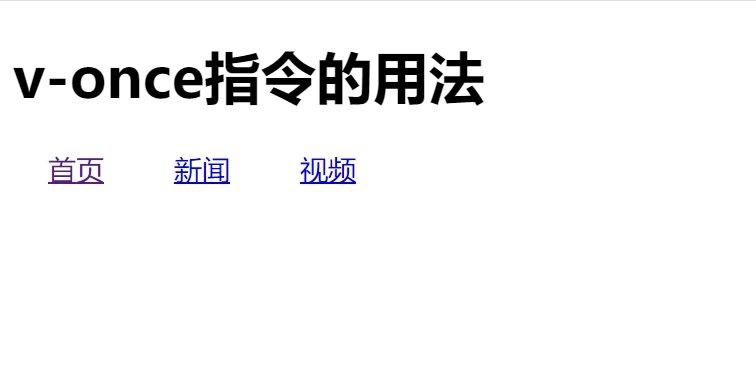
10. v-once指令
v-once指令可以让元素或组件只渲染一次,该指令不需要表达式。之后再次渲染时,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
<body>
<div id="app">
<h1>{{title}}</h1>
<a v-for="nav in navs" :href="nav.url" v-once>{{nav.name}}</a>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
title: 'v-once指令的用法',
navs: [
{name: '首页', url: './home.html'},
{name: '新闻', url: './news.html'},
{name: '视频', url: './video.html'},
]
}
}
}).mount('#app');
</script>
</body>

11. v-pre指令
v-pre指令也不需要表达式,用于跳过这个元素及其所有子元素的编译。v-pre指令可以用来显示原始Mustache标签。对于大量没有指令的节点使用v-pre指令可以加快编译速度。
<body>
<div id="app">
<h1 v-pre>{{message}}</h1>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
message: 'Java无难事',
}
}
}).mount('#app');
</script>
</body>

12.v-cloak指令
v-cloak指令也不需要表达式,这个指令保留在元素上直到关联的组件实例编译结束,编译结束后该指令被移除。当和CSS规则如[v-clock]{display:none}一起使用时,这个指令可以隐藏未编译的Mustache标签直到组件实例准备完毕。
<style>
[v-cloak] {
display: none;
}
</style>
<body>
<div id="app">
<h1 v-cloak>{{message}}</h1>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
message: 'Vue.js无难事'
}
}
}).mount('#app');
</script>
</body>