需求
项目需要做一个可视化大屏,要的时间比较急,在查找大屏模板的时候找到了合适的一个静态的HTML+JS+CSS的一个模板,但是这个模板没有数据请求等工具方法,于是现在想要把这个html文件放在vue项目中,并且通过vue获取数据,把数据传到html页面,在页面内展示数据。
实现
首先,在项目的public文件夹下创建新文件夹(我创建的名字是bigdata),然后将你的html+js+css静态资源文件放在该文件夹下。

在vue的项目中新建一个vue页面(别忘了创建对应的路由),该页面通过<iframe>标签将你的html页面放在里面,如下:
<template>
<div class="iframe_box">
<div
class="load"
v-loading.fullscreen.lock="loading"
element-loading-text="拼命加载中"
></div>
<iframe
:src="`${publicPath}bigdata/index1.html`"
width="100%"
height="100%"
ref="iframeDom"
></iframe>
</div>
</template>在这个vue页面中你需要向后台请求数据,然后将数据传给 iframe 的那个静态页面。
难点
如何传递数据?
html页面加一个监听message的事件
<script type="text/javascript">
dataT = {};
console.log("开始接收函数");
window.addEventListener('message', (data) => {
dataT = data.data.total;
console.log("拿到数据", dataT);
});
</script>我的vue页面拿到数据之后,通过触发postMessage方法传送数据
ps:
contentDocument 属性能够以 HTML 对象来返回 iframe 中的文档。
可以通过所有标准的 DOM 方法来处理被返回的对象。
promise 的 all 方法 详解
Promise.all() - JavaScript | MDNPromise.all() 方法接收一个 promise 的 iterable 类型(注:Array,Map,Set 都属于 ES6 的 iterable 类型)的输入,并且只返回一个Promise实例, 那个输入的所有 promise 的 resolve 回调的结果是一个数组。这个Promise的 resolve 回调执行是在所有输入的 promise 的 resolve 回调都结束,或者输入的 iterable 里没有 promise 了的时候。它的 reject 回调执行是,只要任何一个输入的 promise 的 reject 回调执行或者输入不合法的 promise 就会立即抛出错误,并且 reject 的是第一个抛出的错误信息。![]() https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise/all
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise/all
mounted() {
//拿到 这个html文件的dom
let iframeWin = this.$refs.iframeDom.contentWindow;
//获取数据 (我要请求的是很多数据,所以用了promise的all方法包装了一下)
//没有这个需求的话 正常接收数据就行了。
Promise.all([
this.getHeadLeft(),
this.getHeadRight(),
this.getMIdLeft(),
this.getMIdMid(),
this.getBottomRight(),
this.getBottomMid(),
this.getBottomLeft(),
])
.then(() => {
this.loading = false;
console.log("开始发送数据");
iframeWin.postMessage(
{
total: this.total,
},
"*"
);
})
.catch((e) => {
console.log(e);
});
},至此,传送数据成功。
成果
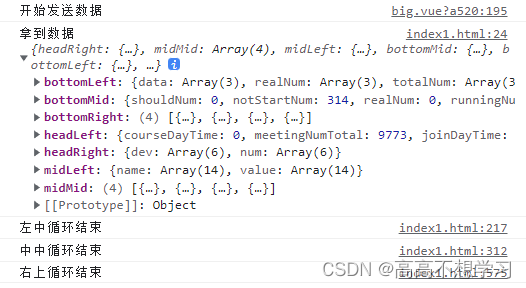
控制台:

页面:(数据都是后端拿过来的)

如果有问题或是可以指导的可以留言讨论
大佬,我引入的路径本地能运行,测试部署了就没法运行,是啥问题呀