背景颜色
backgroud-color:transparent color
transparent : 背景色透明 color : 指定背景颜色
- 直接设置标签的style属性(行内样式)
例:将这个段落的背景设为红色 ![]()
- 用选择器进行设置(内嵌样式、外链样式)
例(采用了内嵌样式的行内标签): 
颜色的表达方式有四种:(直接写颜色单词、#+十六进制数、rgb(x,x,x)、rgba(x,x,x,x)最后一位代表颜色的透明度)
例:四种表达方式(为div盒子加了左浮动)
.boxThree>div{
float: left;
}
</style>
<body>
<div class="boxThree">
<div style="background-color:red; width: 40px;height: 40px;">1</div>
<div style="background-color:rgb(255,255,20) ;width: 40px;height: 40px;">2</div>
<div style="background-color:#f0f ;width: 40px;height: 40px;">3</div>
<div style="background-color:rgba(255, 0, 0, 0.5); width: 40px;height: 40px;">4</div>
</div>
</body>效果:
背景图片:
- background-img:url():引入图片
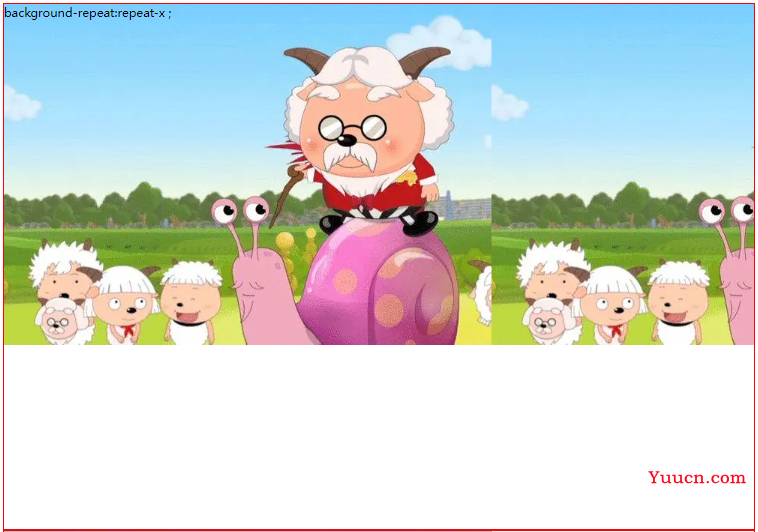
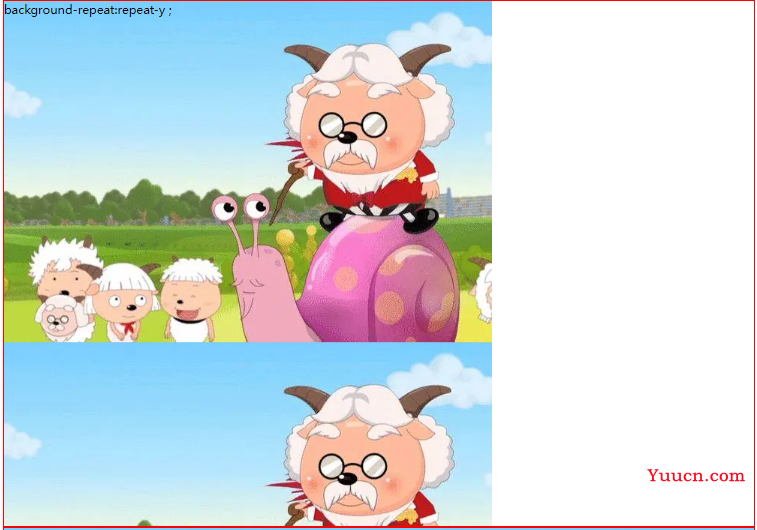
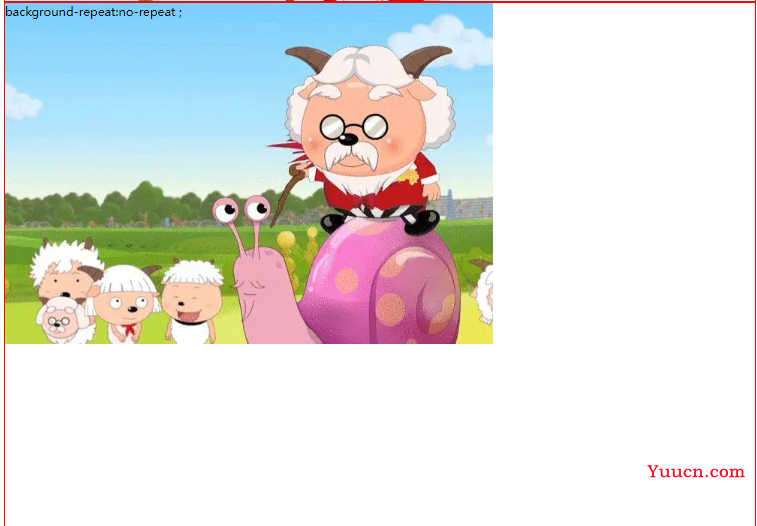
- background-repeat:平铺方式(repeat(默认)x轴y轴都平铺、repeat-x沿x轴方向重复填充、repeat-y沿y轴方向重复填充、no-repeat不重复)
样式效果:repeat-x/repeat-y/no-repeat



- backgroud-size:图片大小(宽 高(设置具体值或者Auto)、cover铺满整个盒子,可能会溢出,contain在不溢出的前提下尽量铺满屏幕)
样式效果: 自己设置宽高(此效果图设置宽与容器一样宽,高自动)/cover/contain



-
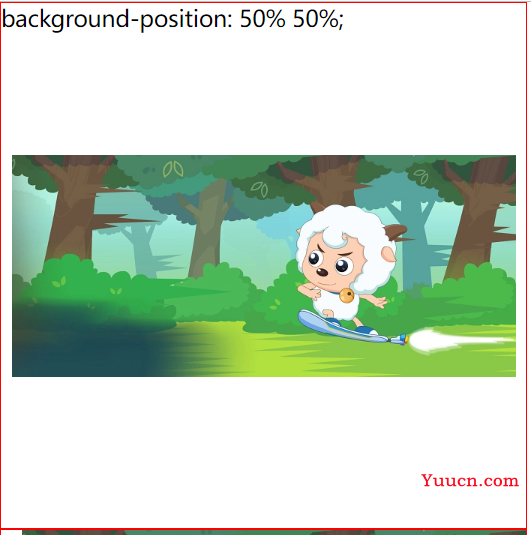
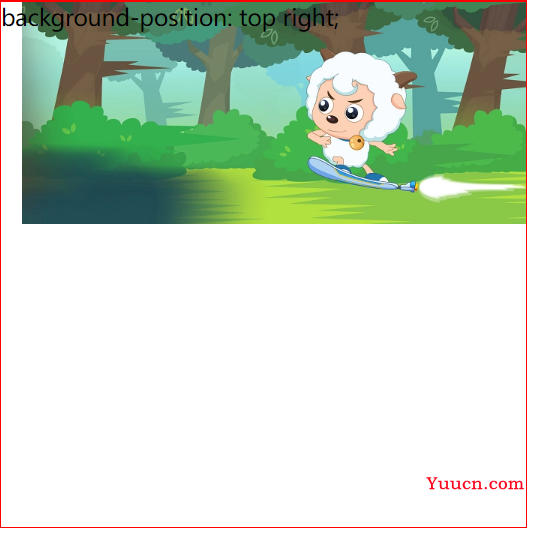
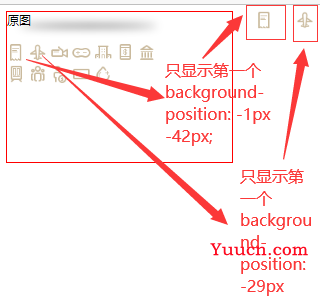
background-position:length/position 背景图片定位(x轴y轴 用于调整背景图片位置或显示某个位置)
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为50%。第二个值是纵坐标。值可以写英文,可以写数字,也可以是负数。该属性定位不受内边距属性(padding)设置的影响。
length : 百分比 | 由浮点数字和单位标识符组成的长度值。 position : top | center | bottom | left | center | right
样式效果:百分百/position (单词写法右上)/position数字写法(示例用于雪碧图)



- background 背景复合属性{将上述图片以及背景组合在一起}
background: background-color ||background-image ||background-repeat ||background-position
background-color设置背景图片时可以不设置背景颜色(如有需要也可设置)
- backgroud-attachment:fixer 图片固定(一般用于网页较长设置了背景图片时,把图片固定住不随滚动条滚动)
示例图片来源于网络如有侵权请联系作者删除谢谢