在了解回流和重绘之前我们可以先简单了解一下浏览器的渲染过程~
1. 解析获取到的HTML,生成DOM树,解析CSS,生成CSSOM树
2. 将DOM树和CSSOM树进行结合,生成渲染树(render tree)
3.根据生成的渲染树,进行回流(Layout),得到节点的几何信息(位置,大小)
4.重绘(Painting):根据渲染树以及回流得到的几何信息,得到节点的绝对像素(像素,背景色,外观等)
5.Display将像素发送给GPU,展示在页面上。
注意:渲染树只包含可见的节点
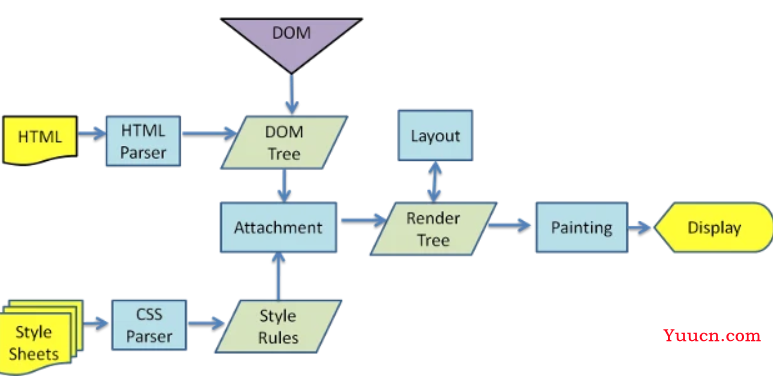
这张图和文字可能会更好的理解。图片搬运过来的,侵权删~

回流
浏览器会把获取到的HTML代码解析成一个DOM树,html中的每一个元素都是DOM树的一个节点,根节点也就是我们说的document对象。在渲染树中的一部分(或者全部)因为元素的规模尺寸、布局 、显隐等改变而需要重新构建,这就称为回流。每次页面至少会发生一次回流,就是在页面第一次渲染的时候。
何时发生回流?
- 添加或者删除可见的DOM元素
- 元素的位置发生变化
- 元素的尺寸发生变化(包括外边距、内边距、边框大小、高度和宽度等)
- 内容发生变化,文本或者图片被另一个不同尺寸的图片所代替
- 页面开始渲染的时候
- 浏览器的窗口尺寸变化(回流是根据视口的大小来计算元素的位置和大小的)
重绘
在渲染树中的一些元素需要更新属性,而这些属性只是影响元素的外观、风格,不影响布局,就称为重绘。
什么时候发生重绘?
- 背景色改变
- 样式发生改变的时候
区别
回流必定会引起重绘,重绘一定不会引起回流
回流会导致页面重排,影响性能
学到了就点个赞和关注吧~~