不知不觉,又鸽了好长时间了,非常抱歉,没办法,毕竟开学了,今天课少,抽出了两个小时写了一篇css的,每天不是被催更,就是在催更的路上。放心,小陈陈有时间一定会给大家分享好玩的作品。
让大家欢声笑语中学到新知识,文章大概写了3个半小时,到目前为止已完结,天已经黑了,敲代码手都开始哆嗦了,文章详细易懂,零基础小白也可以直接秒杀系列,代码架构知识梳理,附项目图片及全部源代码,看在小陈陈这么辛苦的份上,希望大家可以给个三连支持一下,谢谢!有条件的大佬们,可以打赏一下,沉浸式写完这篇,写的太入迷了,错过饭点了,估计又要饿肚子了😭
接下来,我们就一起沉浸在知识的海洋里吧!
css伪类选择器及透明度
- 一、伪类选择器
- 1.1、ul中所有的li变成红色
- 1.2、找到一组元素中的第一个li
- 1.3、找到一组元素中的最后一个li
- 1.3、找到某一个元素中的某一个
- 1.4、页面显示hello world
- 二、 透明度
- 2.1、设置背景色大小与图片高宽度相等
- 2.2、 清除网页的默认边距
- 2.3、使用绝对定位标签把图片放置到背景图层上面
- 2.4、透明度:0-1
- 2.5、在图层上面显示一行hello world 及黑色背景下不显示文字问题
- 2.6、黑色背景下显示文字解决方法
- 2.7、rgba 只透明背景
- 2.8、rgba和opacity的区别
- 2.9、放置图片的容器box
- 3.0源代码分享
一、伪类选择器
1.1、ul中所有的li变成红色
/* 找到一组元素中的第一个li */
ul {
color:red;
}

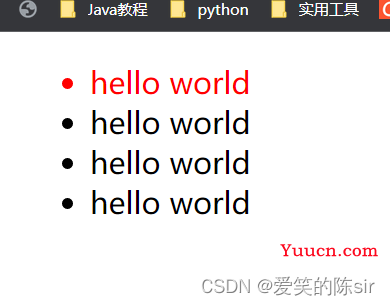
1.2、找到一组元素中的第一个li
ul li:first-child{
color:red;
}

1.3、找到一组元素中的最后一个li
ul li:last-child{
color:blue;
}

1.3、找到某一个元素中的某一个
ul li:nth-child(3){
color:skyblue;
}

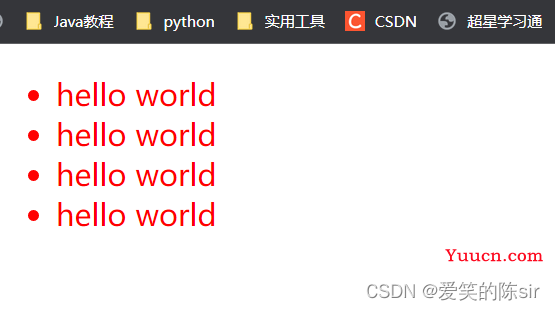
1.4、页面显示hello world
</head>
<body>
<ul>
<li>
hello world
</li>
<li>
hello world
</li>
<li>
hello world
</li>
<li>
hello world
</li>
</ul>
</body>
</html>
1.5、源代码分享
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择器</title>
<style>
/* 找到一组元素中的第一个li */
ul li:first-child{
color:red;
}
/* 找到一组元素中的最后一个li */
ul li:last-child{
color:blue;
}
/* 找到某一个元素中的某一个 */
ul li:nth-child(3){
color:skyblue;
}
</style>
</head>
<body>
<ul>
<li>
hello world
</li>
<li>
hello world
</li>
<li>
hello world
</li>
<li>
hello world
</li>
</ul>
</body>
</html>
二、 透明度
.box{
width:300px;
height:300px;
background-color:red;
}
</head>

2.1、设置背景色大小与图片高宽度相等

2.2、 清除网页的默认边距
*{
/* 清除网页的默认边距
margin:0px;
padding:0px;
}
.box{
width:300px;
height:300px;
background-color:black;
/*原本放置代码位置*/
}
</style>
! ! ! 为了表述清楚,我就把代码依次从样式里面拿出来了
2.3、使用绝对定位标签把图片放置到背景图层上面
/* 绝对定位 */
position:absolute;
top:0;
left:0;
看着背景色上没东西,其实图片已经被背景色盖住了🙂

2.4、透明度:0-1
/* 0属于完全透明 */
/* 1属于完全不透明 */
/* opacity 元素透明 不仅仅是背景 内容也会透明 */
opacity:0.5;

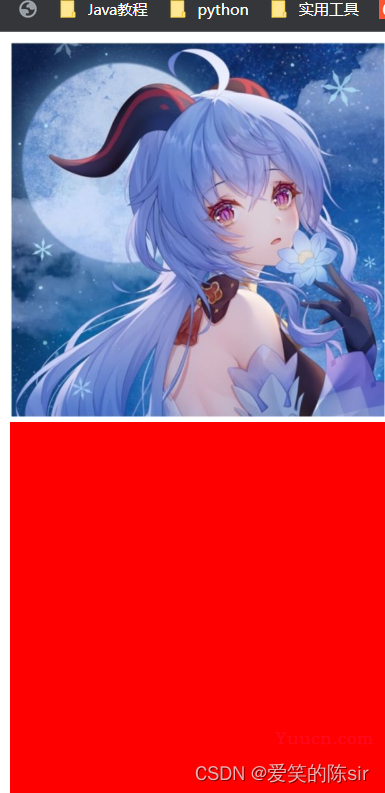
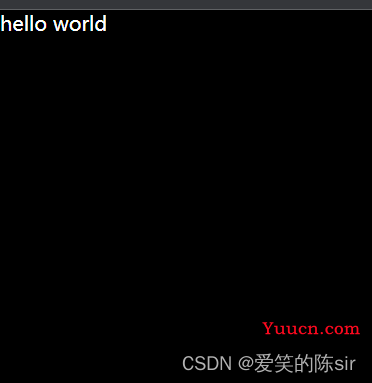
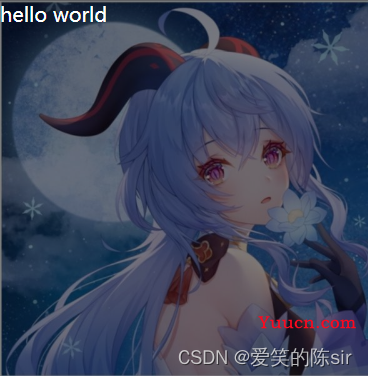
2.5、在图层上面显示一行hello world 及黑色背景下不显示文字问题
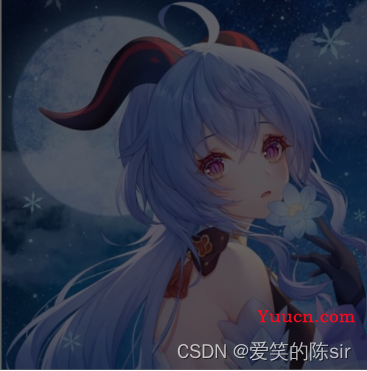
在此之前,先看一张图片,你就发现,自己是不是眼瞎了?(狗头保命)
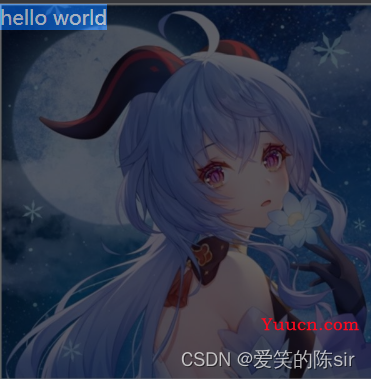
实际上,图片左上角上面有一行hello world,什么?我不信,除非让我康康(狗头)

垂死病中惊坐起,小丑竟是我自己😂
电子竞技不需要视力(这下心里是不是好受多了 狗头)

2.6、黑色背景下显示文字解决方法
其实很简单在样式里面添加一行color: white,为了验证此方法的可用性,我们先注释透明度opacity:0.5;标签
color:white;

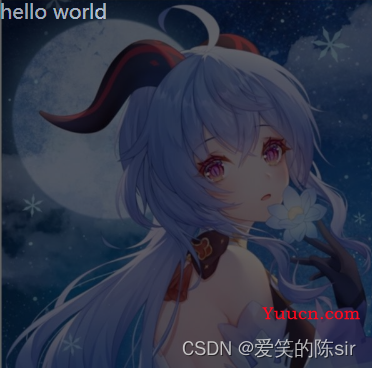
然后把注释的透明度取消掉你就会惊奇的发现,我看见了!

2.7、rgba 只透明背景

/* rgba 只透明背景 */
background-color:rgba(0,0,0,0.5);
2.8、rgba和opacity的区别
/* rgba 只透明背景 /
/ opacity 元素透明 不仅仅是背景 内容也会透明 */
至于为什么,上面已经写的很清楚了。
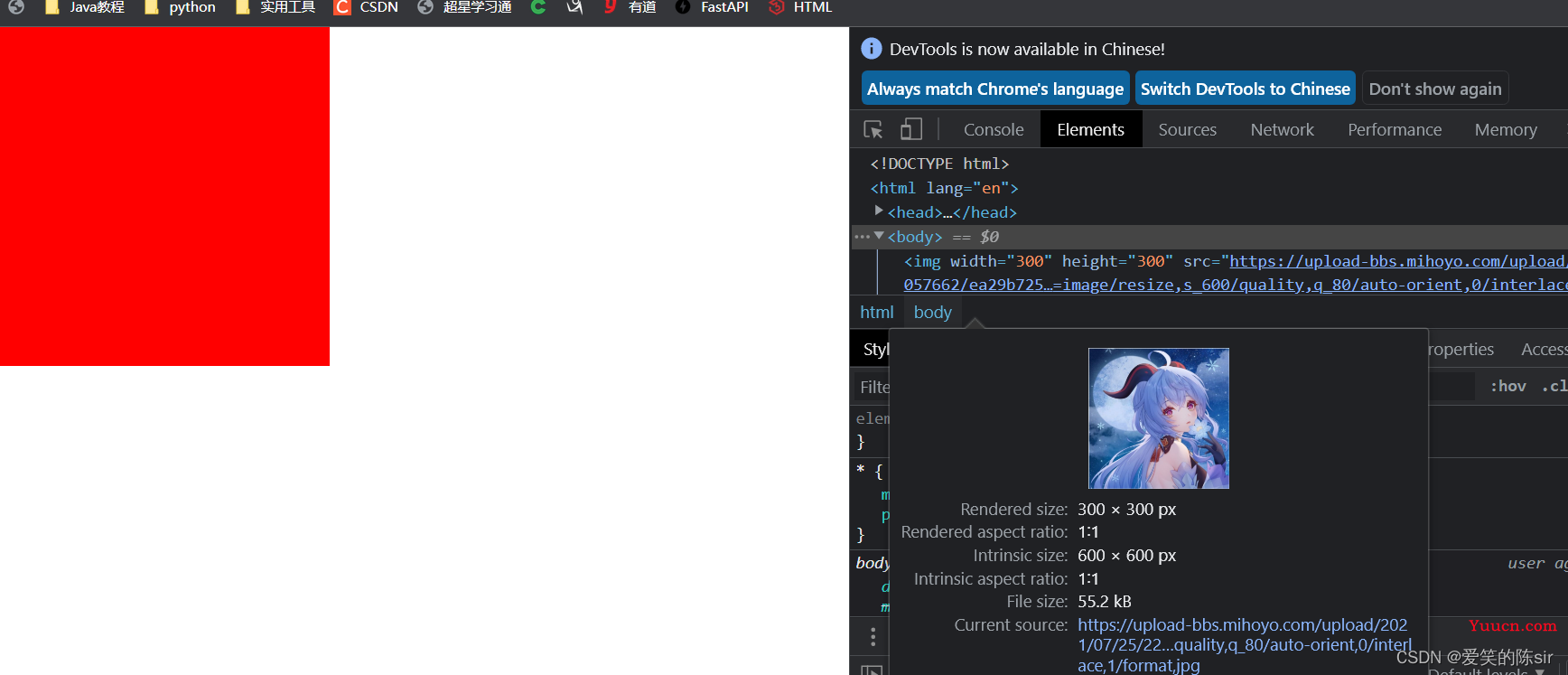
2.9、放置图片的容器box
<body>
<img width="300" height="300" src="https://assets.yuucn.com/wp-content/uploads/2023/04/1682723515-9298988daf823eb.png?x-oss-process=image/resize,s_600/quality,q_80/auto-orient,0/interlace,1/format,jpg" alt="">
<div class="box">
hello world
</div>
</body>
</html>
3.0源代码分享
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>透明度</title>
<style>
*{
/* 清除网页的默认边距 */
margin:0px;
padding:0px;
}
.box{
width:300px;
height:300px;
background-color:black;
/* 绝对定位 */
position:absolute;
top:0;
left:0;
/* 透明度:0-1 */
/* 0属于完全透明 */
/* 1属于完全不透明 */
/* opacity 元素透明 不仅仅是背景 内容也会透明 */
/* opacity:0.6; */
color:white;
/* rgba 只透明背景 */
background-color:rgba(0,0,0,0.5);
}
</style>
</head>
<body>
<img width="300" height="300" src="https://assets.yuucn.com/wp-content/uploads/2023/04/1682723522-9298988daf823eb.png?x-oss-process=image/resize,s_600/quality,q_80/auto-orient,0/interlace,1/format,jpg" alt="">
<div class="box">
hello world
</div>
</body>
</html>