目录
-
-
- 1. Vue是什么
- 2. Vue的特点
- 3. Vue的引入方式
- 4. 安装Vue Devtools
- 5. 第一个Vue案例
-
1. Vue是什么
关于这个问题官方给了我们答案:
一套用于构建用户界面的渐进式JavaScript框架

渐进式框架是指我们可以在项目中一点点来引入和使用Vue,而不一定需要全部使用Vue来开发整个项目;
2020年9月18日Vue3.0.0正式发布别名One Piece(没错就是海贼王)。
2. Vue的特点
- 采取
组件化模式,提高代码复用率,且让代码更好维护。 -
声明式编码,让开发人员无需直接操作Dom,提高开发效率。 - 它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型。
- 帮助你高效地开发用户界面,无论任务是简单还是复杂。
3. Vue的引入方式
- 直接使用
直接下载Vue的源码并用 <script> 标签引入,Vue 会被注册为一个全局变量,这里的路径要根据自己的实际情况进行设置
<script type="text/javascript" src="../js/vue.js"></script>
-
在页面中通过CDN的方式来引入;
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
4. 安装Vue Devtools
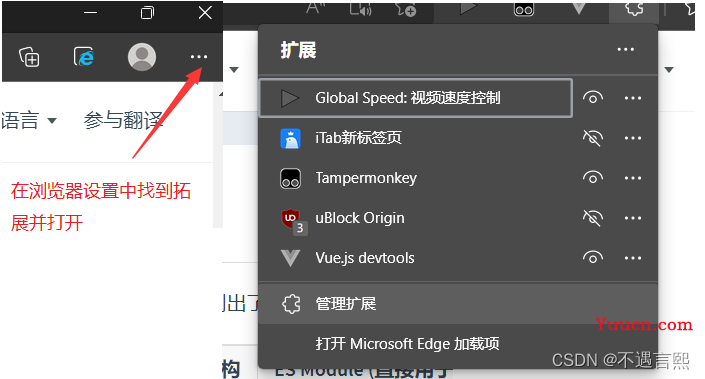
首先要安装Vue Devtools这里直接使用edge浏览器来演示

点击管理扩展

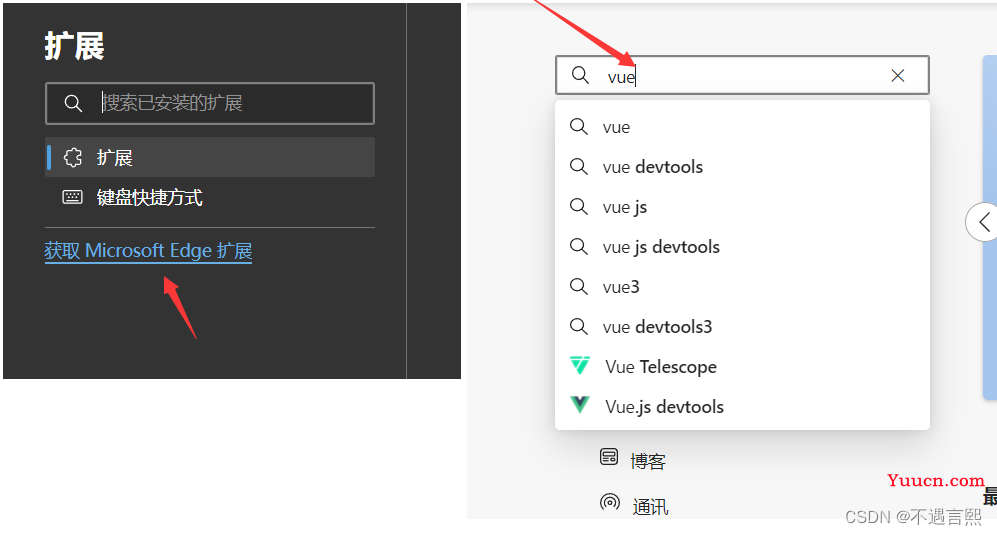
在搜索框中搜索vue

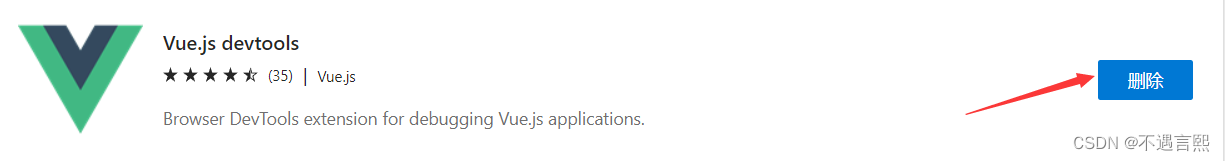
选择这个扩展,点击获取,这里我已经安装过了,所以是删除。

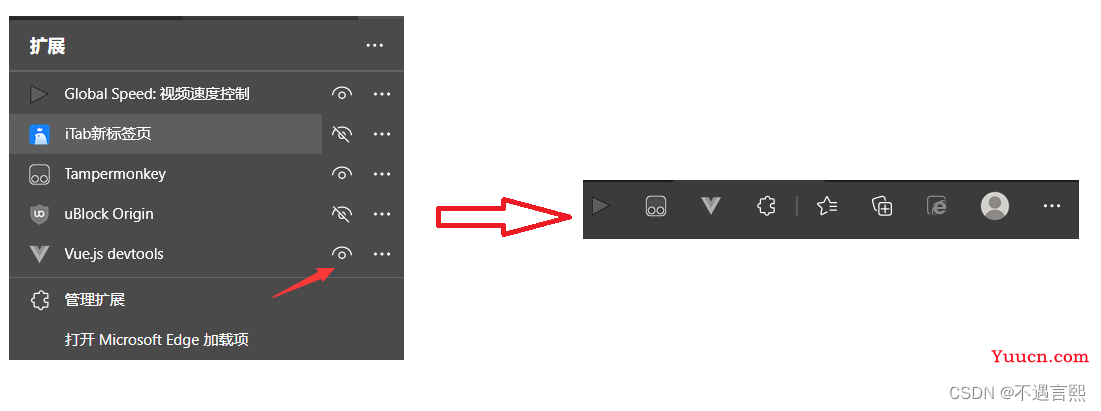
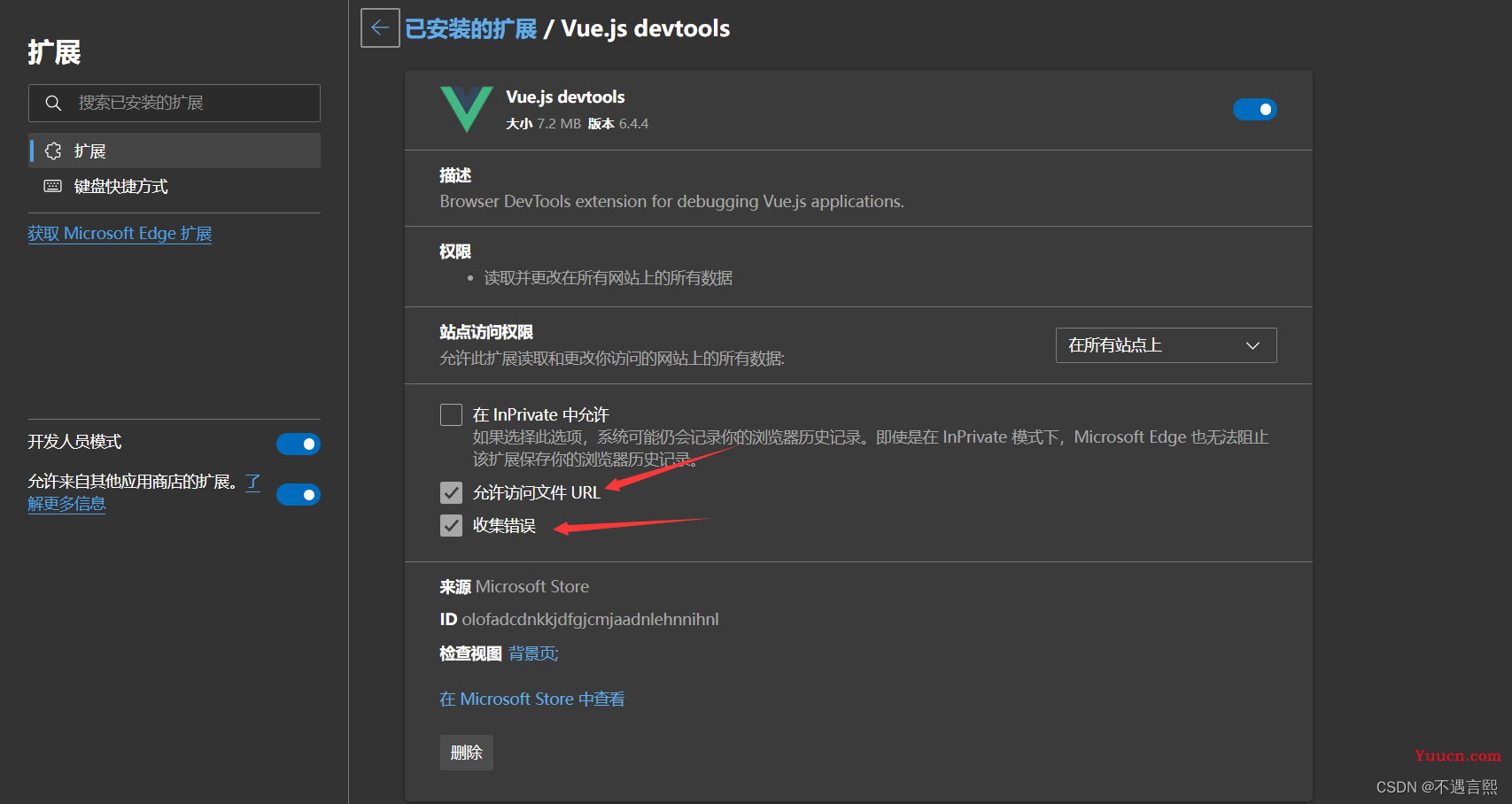
在扩展设置里让Vue可以显示在栏上,同时点击vue扩展右侧的三个点,进入管理扩展

将这两个权限开放
5. 第一个Vue案例
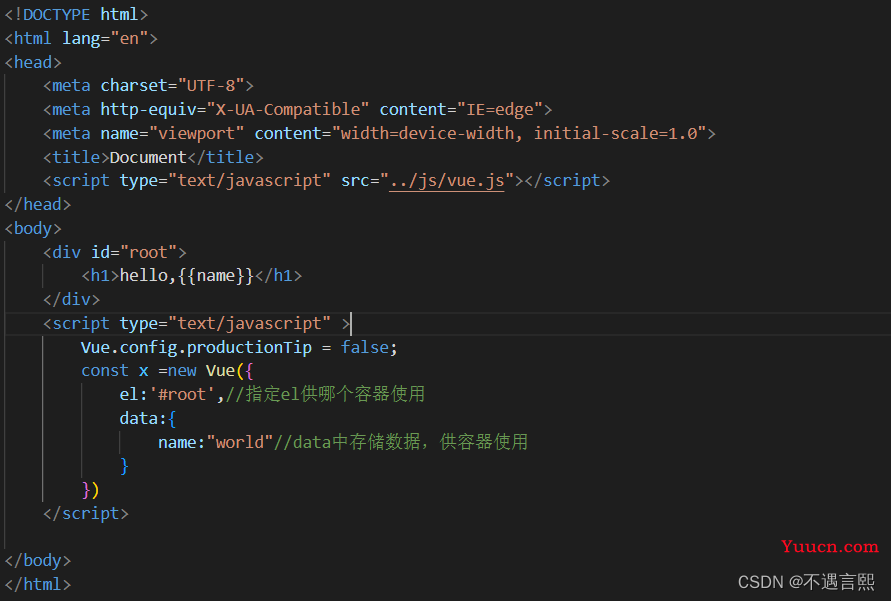
编写我们的第一个小案例,不要忘记引入Vue的资源

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>hello,{{name}}</h1>
</div>
<script type="text/javascript" >
Vue.config.productionTip = false;
const x =new Vue({
el:'#root',//指定el供哪个容器使用
data:{
name:"world"//data中存储数据,供容器使用
}
})
</script>
</body>
</html>
在浏览器打开我们编写的页面

熟悉的hello,world映入眼帘,我们的Vue就可以正常使用啦。