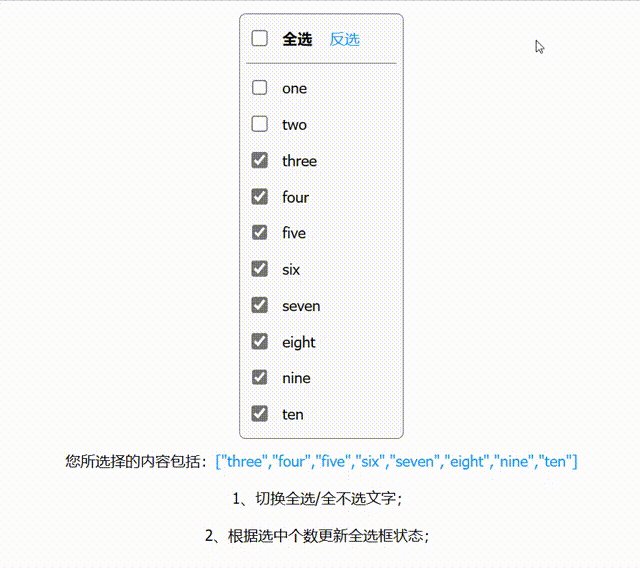
实现效果

1、勾选后,可以获取到所勾选的值组成的数组,并展示到页面;
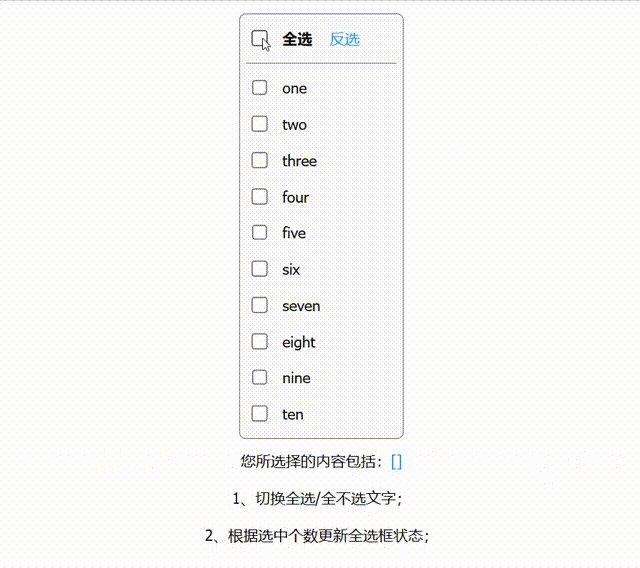
2、全部勾选,以及取消勾选时,要相应地更新全选框的状态及文字显示;
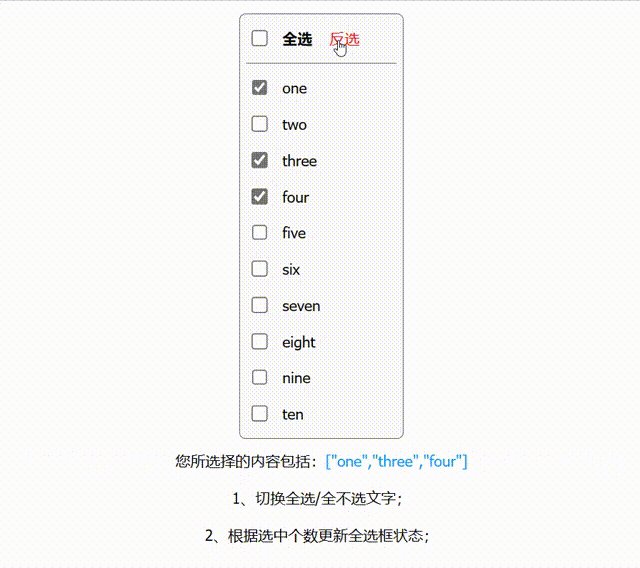
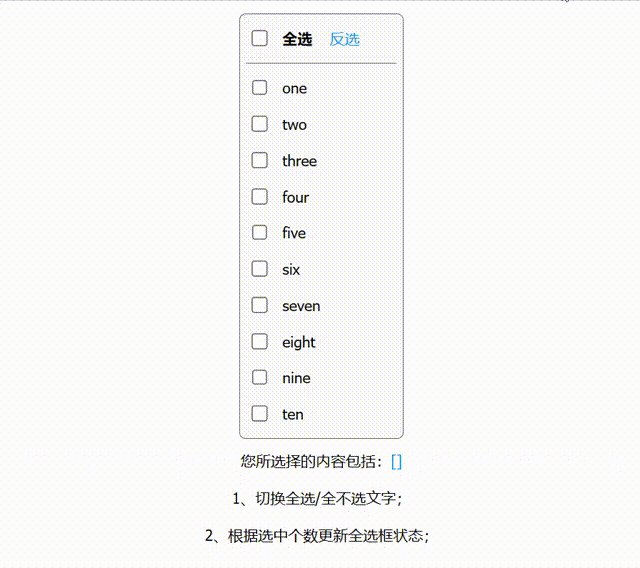
3、点击反选,将所有选项的选择状态置换,并相应改变全选框的状态;
实现思路
1、获取所勾选的值组成的数组
定义一个数组checkValues,存放用户所勾选的内容。
再定义一个函数getValues(),遍历选框数组checks,如果选框checks[i]被选择,则将value加入数组。遍历完成后,使用innerText属性将数组展示到页面中。
捕获选框的onclick点击事件,当用户点击时,执行getValues()。
// 显示选择内容的文字
var checkText = document.getElementById("check_text");
// 定义选择内容的数组
var checkValues = [];
// 根据复选框组勾选状态,获取当前已选择的值并渲染至页面
function getValues(){
// 数组置空
checkValues=[];
// 依次检查是否勾选,将勾选的内容放进数据
for(var i = 0; i < checks.length; i++){
if(checks[i].checked){
checkValues.push(checks[i].value);
}
}
// 将选择的数组中的内容渲染至页面
checkText.innerText = JSON.stringify(checkValues);
checkText.style.color = "#09f"
}
2、更新全选框状态及文字显示
定义一个判断是否全选的函数isCheckAll(),遍历选框数组checks,如果全部被选择,返回true,否则返回false。
捕获选框的click点击事件,当用户点击时,判断isCheckAll()的值,若为真,勾上全选框,并且更新提示文字;若为假,不勾选全选框,文字也为默认的“全选”。
// 全选input勾选框
var checkAll = document.getElementById("checkAll");
// 检查列表复选框是否全部勾选
function isCheckAll(){
for(var i = 0; i < checks.length; i++){
if(!checks[i].checked){
return false;
}
}
return true;
}
// 根据全选框状态改变文字
function changeText(){
// 如果全选框是勾选的状态,提示文字变为“全不选”
if(checkAll.checked){
document.querySelector("dl>dt>label").innerHTML = "全不选";
}else{
document.querySelector("dl>dt>label").innerHTML = "全选";
}
}
3、反选
当反选按钮被点击时,遍历复选框,将选择状态全部置反,然后判断状态是否为全选
// 点击“反选”,所有复选框状态取反
ReverseCheck.onclick = function(){
for(var i = 0; i < checks.length; i++){
checks[i].checked = !checks[i].checked;
}
// 若点击反选时,全选框为选中状态,则取消选中
if(checkAll.checked){
checkAll.checked = false;
}
// 模拟列表点击事件,若反选后,复选框全部选中,则选中全选框,更改文字
dd.click();
}
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复选框(checkbox)全选/全不选/反选</title>
<style>
body,
dl,
dt,
dd,
p {
margin: 0;
padding: 0;
}
body {
font-family: Tahoma;
font-size: 12px;
}
label,
input,
a {
vertical-align: middle;
}
label {
padding: 0 10px 0 5px;
}
a {
color: #09f;
text-decoration: none;
}
a:hover {
color: red;
}
dl {
width: 120px;
margin: 10px auto;
padding: 10px 5px;
border: 1px solid #666;
border-radius: 5px;
background: #fafafa;
}
dt {
padding-bottom: 10px;
border-bottom: 1px solid #666;
}
dt label {
font-weight: 700;
}
p{
text-align: center;
}
dd > p {
margin-top: 10px;
text-align: left;
}
</style>
</head>
<body>
<dl>
<dt>
<input type="checkbox" id="checkAll" />
<label>全选</label>
<a href="javascript:;">反选</a>
</dt>
<dd>
<p>
<input type="checkbox" name="item" value="one"/>
<label>one</label>
</p>
<p>
<input type="checkbox" name="item" value="two"/>
<label>two</label>
</p>
<p>
<input type="checkbox" name="item" value="three"/>
<label>three</label>
</p>
<p>
<input type="checkbox" name="item" value="four"/>
<label>four</label>
</p>
<p>
<input type="checkbox" name="item" value="five"/>
<label>five</label>
</p>
<p>
<input type="checkbox" name="item" value="six"/>
<label>six</label>
</p>
<p>
<input type="checkbox" name="item" value="seven"/>
<label>seven</label>
</p>
<p>
<input type="checkbox" name="item" value="eight"/>
<label>eight</label>
</p>
<p>
<input type="checkbox" name="item" value="nine"/>
<label>nine</label>
</p>
<p>
<input type="checkbox" name="item" value="ten"/>
<label>ten</label>
</p>
</dd>
</dl>
<p>您所选择的内容包括:<span id="check_text"></span></p><br>
<p>
1、切换全选/全不选文字;
<br />
<br />
2、根据选中个数更新全选框状态;
</p>
</body>
<script>
// 全选input勾选框
var checkAll = document.getElementById("checkAll");
// 复选框组
var checks = document.querySelectorAll("dd > p > input");
// 选择列表
var dd = document.querySelector("dd");
// 反选
var ReverseCheck = document.querySelector("dl > dt > a")
// 显示选择内容的文字
var checkText = document.getElementById("check_text");
// 定义选择内容的数组
var checkValues = [];
// 检查列表复选框是否全部勾选
function isCheckAll(){
for(var i = 0; i < checks.length; i++){
if(!checks[i].checked){
return false;
}
}
return true;
}
// 根据全选框状态改变文字
function changeText(){
// 如果全选框是勾选的状态,提示文字变为“全不选”
if(checkAll.checked){
document.querySelector("dl>dt>label").innerHTML = "全不选";
}else{
document.querySelector("dl>dt>label").innerHTML = "全选";
}
}
// 根据复选框组勾选状态,获取当前已选择的值并渲染至页面
function getValues(){
// 数组置空
checkValues=[];
// 依次检查是否勾选,将勾选的内容放进数据
for(var i = 0; i < checks.length; i++){
if(checks[i].checked){
checkValues.push(checks[i].value);
}
}
// 将选择的数组中的内容渲染至页面
checkText.innerText = JSON.stringify(checkValues);
checkText.style.color = "#09f"
}
// 列表被点击
dd.onclick = function(){
// 检查是否已勾选所有复选框,更改全选框状态
if(isCheckAll()){
checkAll.checked = "true";
}else{
checkAll.checked = false;
}
// 根据全选框状态改变文字
changeText();
// 获取当前所选择的内容并渲染至页面
getValues();
}
// 全选框被点击
checkAll.onclick = function(){
// 所有复选框的状态跟全选框的状态保持一致
for(var i = 0; i < checks.length; i++){
checks[i].checked = checkAll.checked;
}
// 根据全选框状态改变文字
changeText();
// 获取当前所选择的内容并渲染至页面
getValues();
}
// 点击“反选”,所有复选框状态取反
ReverseCheck.onclick = function(){
for(var i = 0; i < checks.length; i++){
checks[i].checked = !checks[i].checked;
}
// 若点击反选时,全选框为选中状态,则取消选中
if(checkAll.checked){
checkAll.checked = false;
}
// 若反选后,复选框全部选中,则选中全选框,更改文字
dd.click();
}
</script>
</html>