
我用尽了洪荒之力,解开了ChatGPT 写前端代码的封印

介绍
ChapGPT 听起来好得令人难以置信,所以让我们让它为我们编写一些 JS 代码。我想看看它是否可以解决我作为前端开发人员每天所做的任务。
是驴子是马拉出来溜溜,我们还是直接进入主题一探究竟。
在 React 中构建弹出框组件
虽然这是可能的,但我们不要通过添加一些代码来开始这个实验。让我们简单地要求 ChatGPT 创建两个 React 组件,这两个组件将成为弹出窗的元素和一个切换其可见性的按钮,一开始我是这么问的:
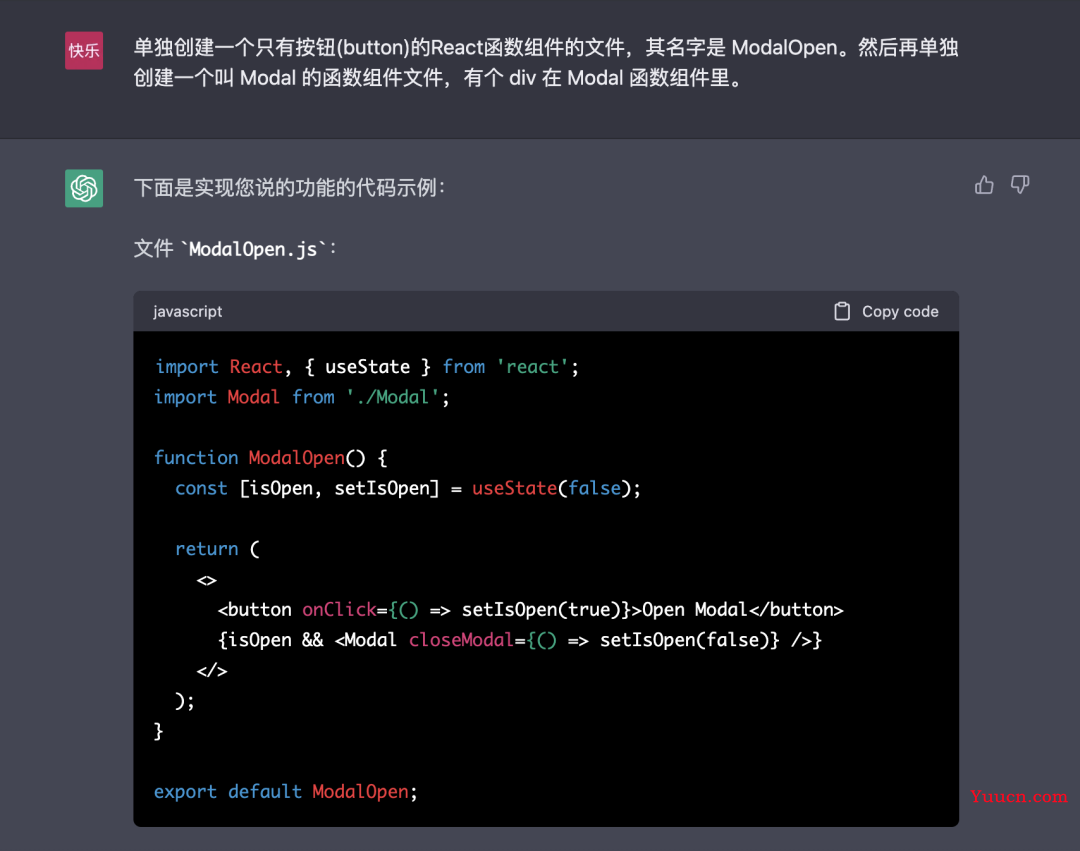
单独创建一个只有按钮(button)的React函数组件的文件,其名字是 ModalOpen。然后再单独创建一个叫 Modal 的函数组件文件,有个 div 在 Modal 函数组件里。
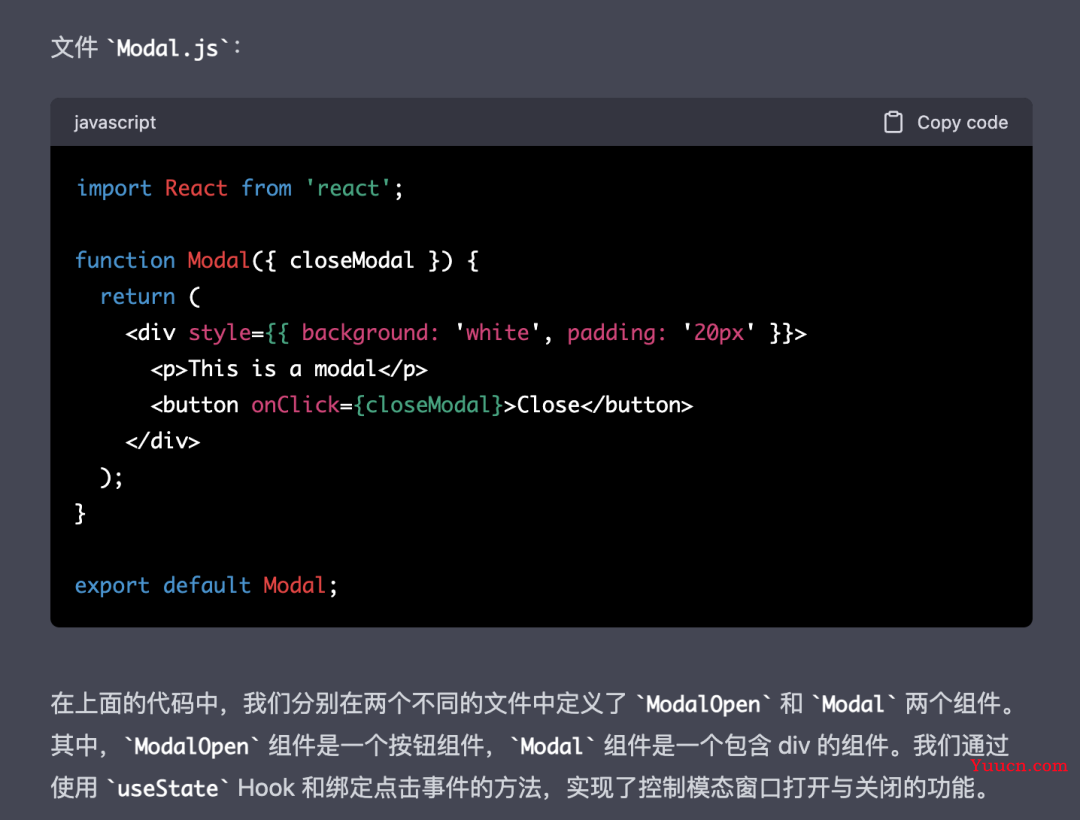
结果把我没有提及到的功能,弹出事件也写出来了,实在令我震惊!


大家看完以上截图是不是震惊?但是我不想让他这样实现我还未说的功能,我修改了创建代码的指令,修改如下:
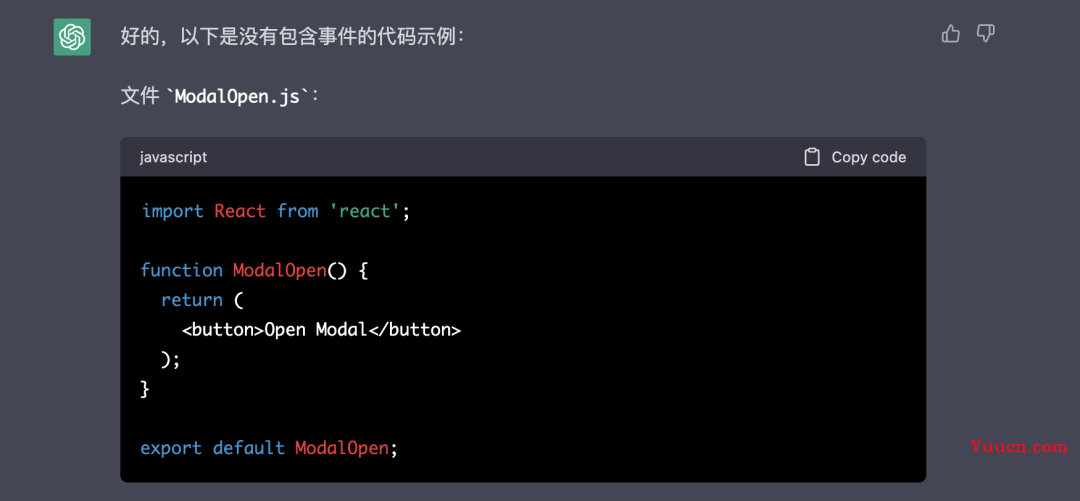
单独创建一个只有按钮(button)的React函数组件的文件,其名字是 ModalOpen。然后再单独创建一个叫 Modal 的函数组件文件,有个 div 在 Modal 函数组件里。暂时不要包含事件,只是组件样式而已。


这个简单的任务完成得很完美!请注意它如何主动向 HTML 元素添加一些内容,因为它清楚地了解它们的用途。更不用说底部的文字小注释很有帮助!
添加数据状态和事件
接下来,让我们直接进入一个复杂的任务,并要求它添加必要的功能以使按钮打开弹出框,我是这样给他修改组件代码指令的:
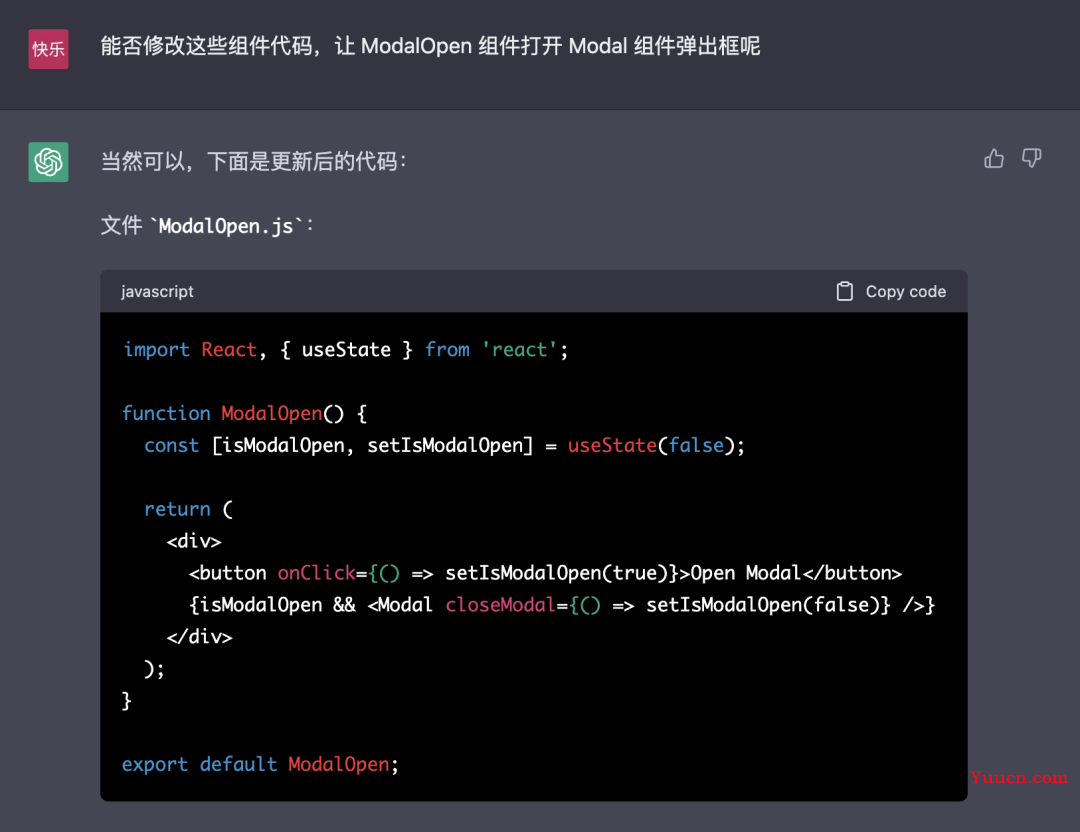
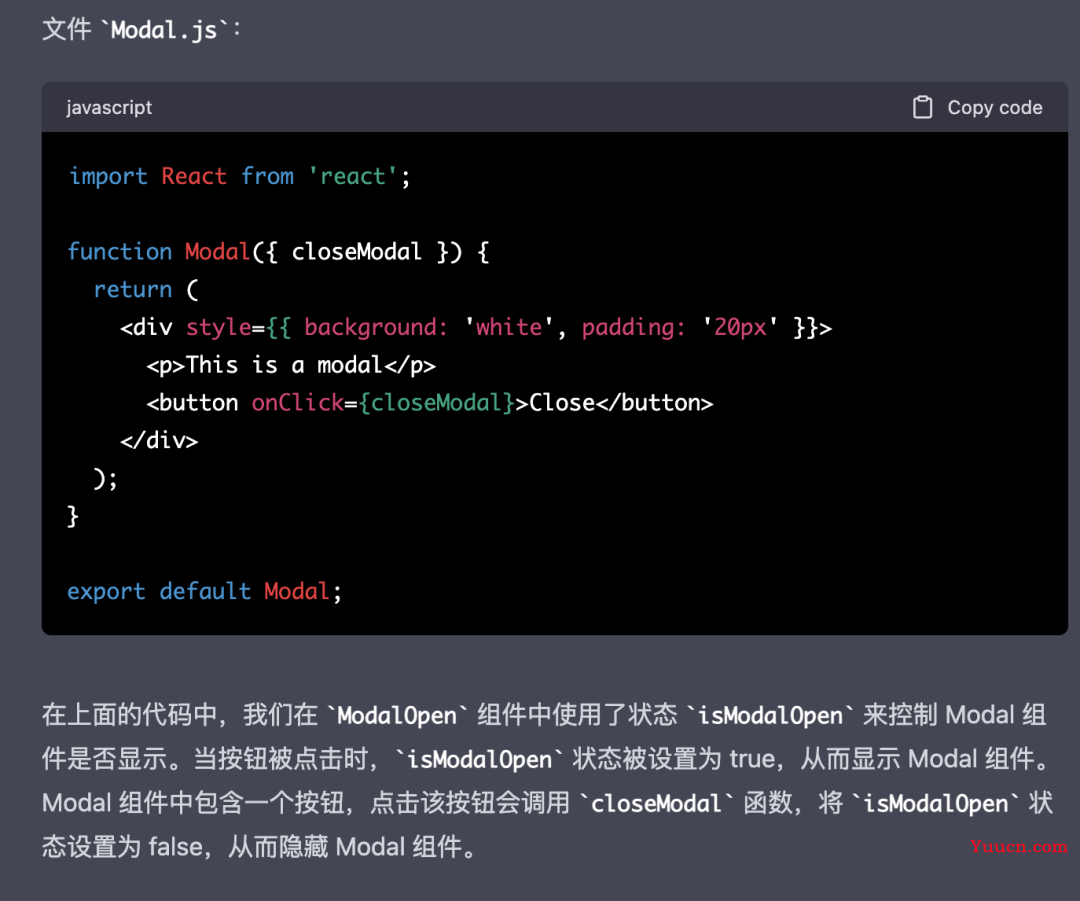
能否修改这些组件代码,让 ModalOpen 组件打开 Modal 组件弹出框呢


再次,执行是完美的! ChatGPT 添加了必要的状态、点击事件侦听器和处理程序,以便所有这些都能正常工作。并且超额完成了任务,多实现了一个关闭弹出框的功能,我的指令并没有提及,看来他是个完美主义者。它给出的解释是还是十分完美的。我觉得这对初学者来说是一个很好的学习工具,因为它不仅可以满足您的要求,而且可以清楚地解释它。显然,在任何时候您都可以选择提出更多问题。
新建一个 ParentComponet 父组件
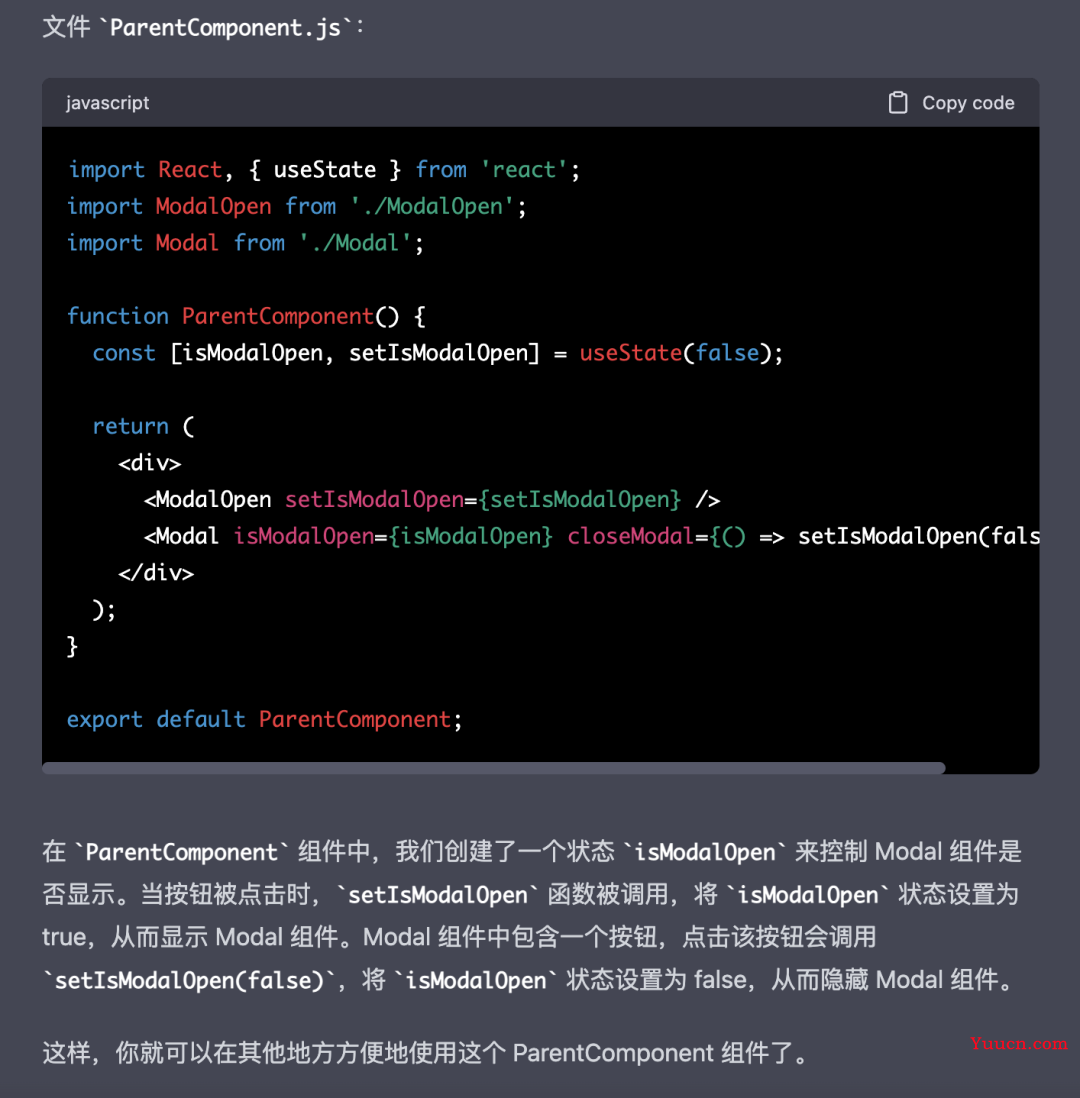
接下来,我们需要将这两个单独的组件,放到 ParentComponet 父组件,现在我们可以这样告诉 ChatGPT 让他们帮我们写一个 ParentComponet 父组件,指令提示语如下:
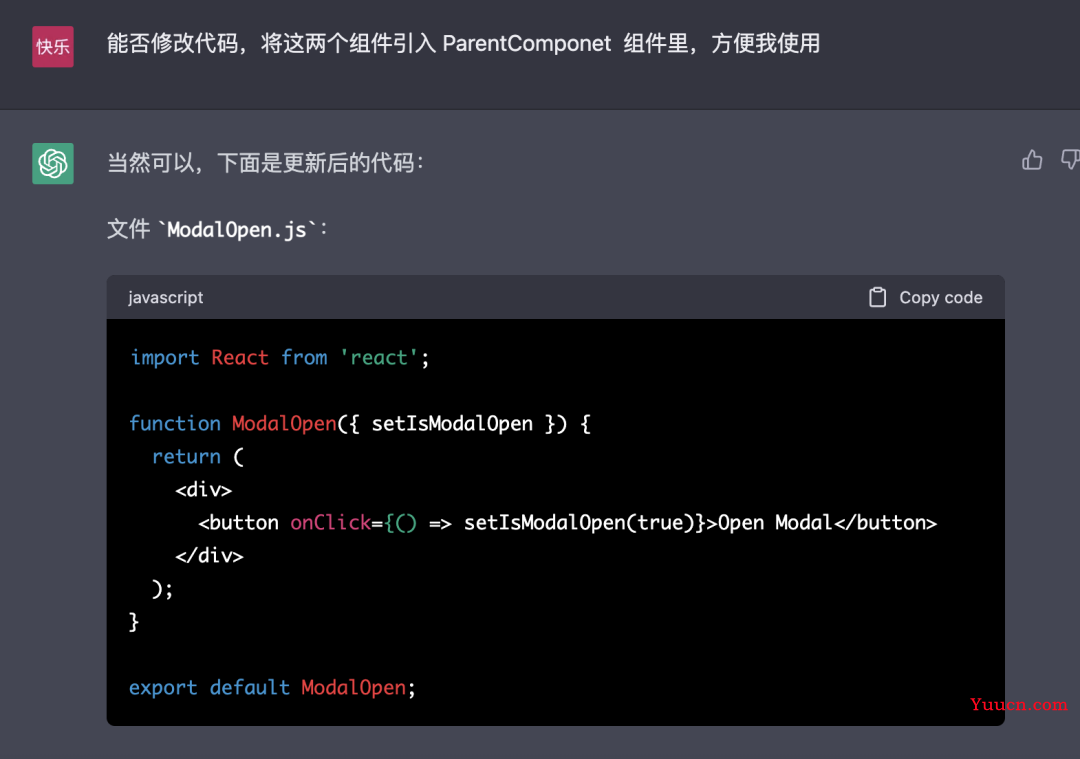
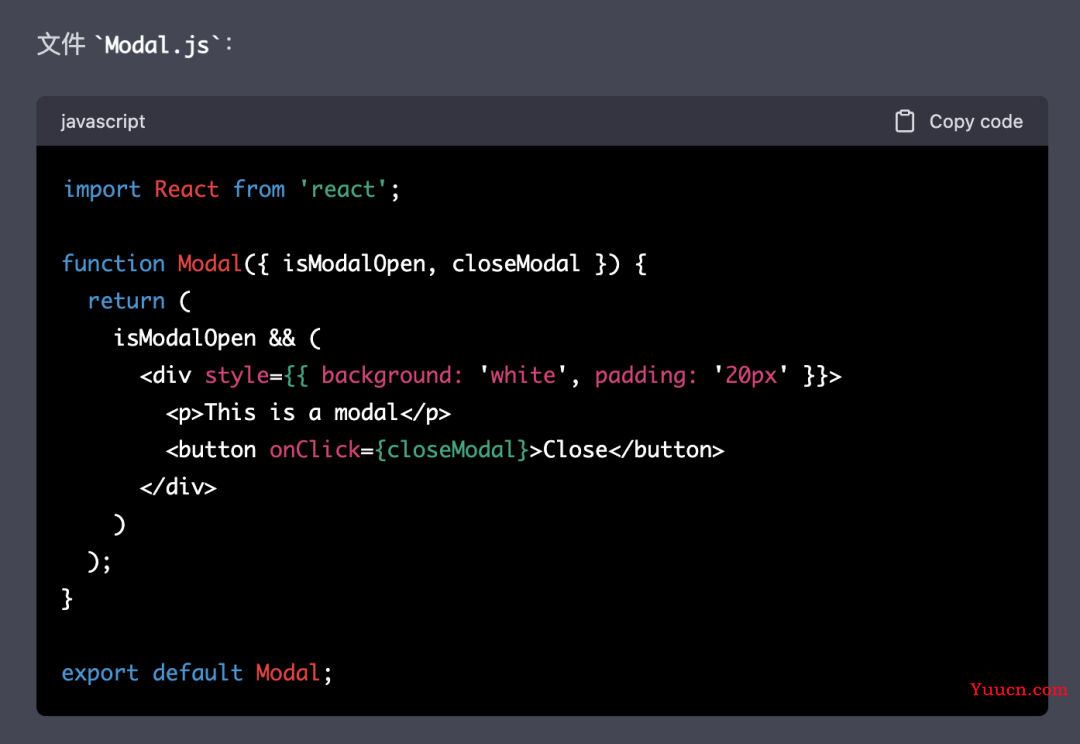
能否修改代码,将这两个组件引入 ParentComponet 组件里,方便我使用



没错,这个任务也是十分完美的完成了,而且文字注释我十分满意,到这里,你的感觉如何呢。
添加本地存储
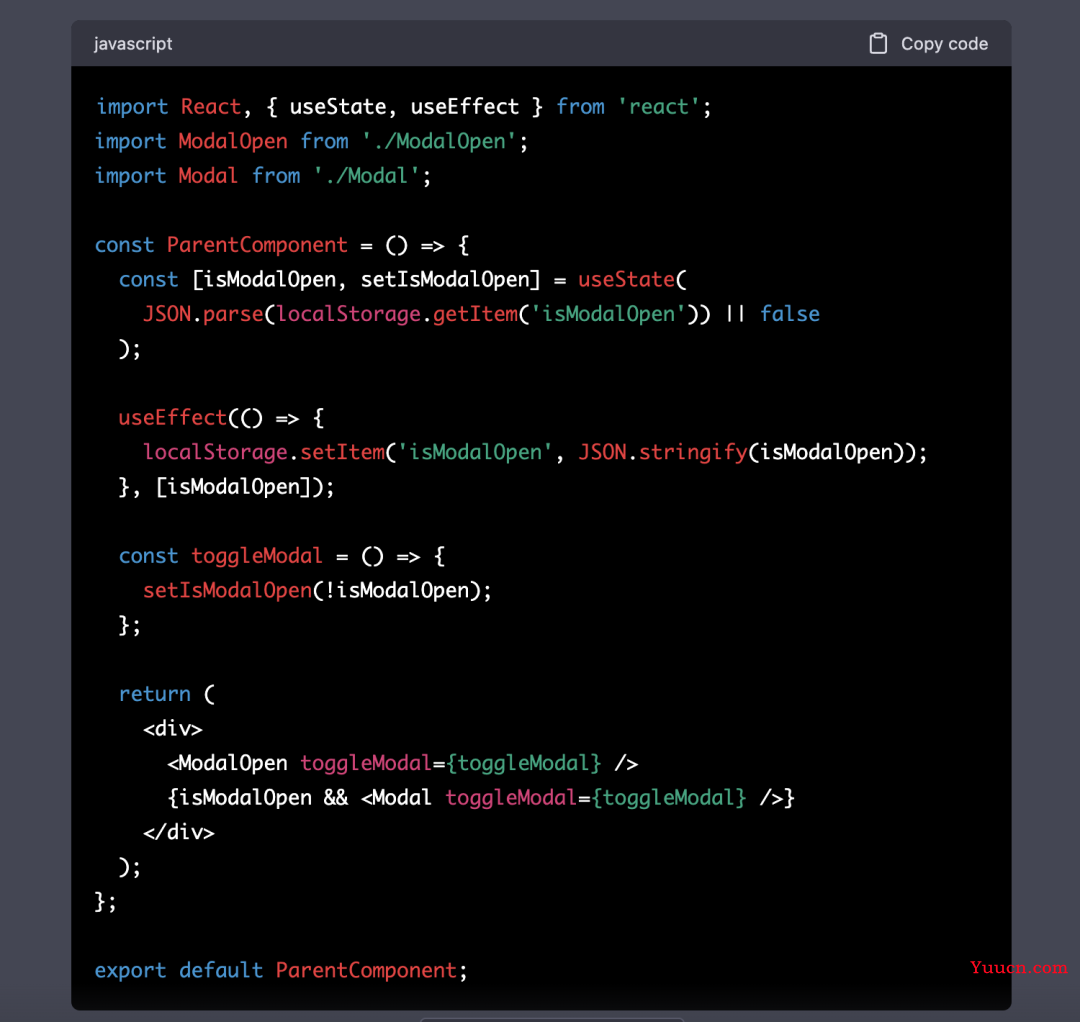
接下来,我们提升门槛,让他完成更复杂的任务,测试它是否可以修改代码并将模态的状态保存在本地存储中。这允许我们即使在浏览器窗口关闭后也能保存模式的状态。接下来我给ChatGpt 如下提示语:
能否修改下 ParentComponent 组件的代码,将 isModalOpen 数据状态存储到本地缓存里(localStorage)?



执行再次完美,它正确地将布尔值转换为字符串,它也向我们解释了为什么它必须在代码中使用 useEffect,这显然不仅仅是文档中的一般复制粘贴,解释是用我们在代码中的确切变量名称来帮助理解的,我简直不太详细这是个机器人完成的,再次刷新了我的认知。
添加样式和动画
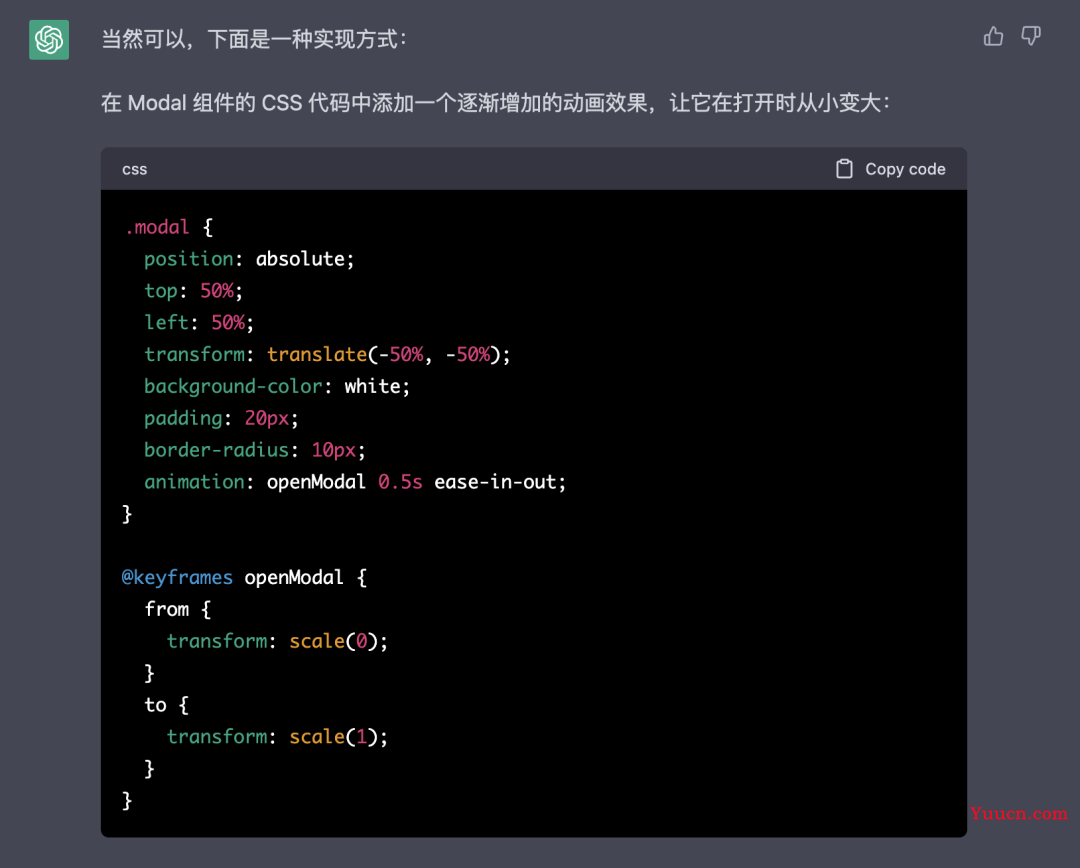
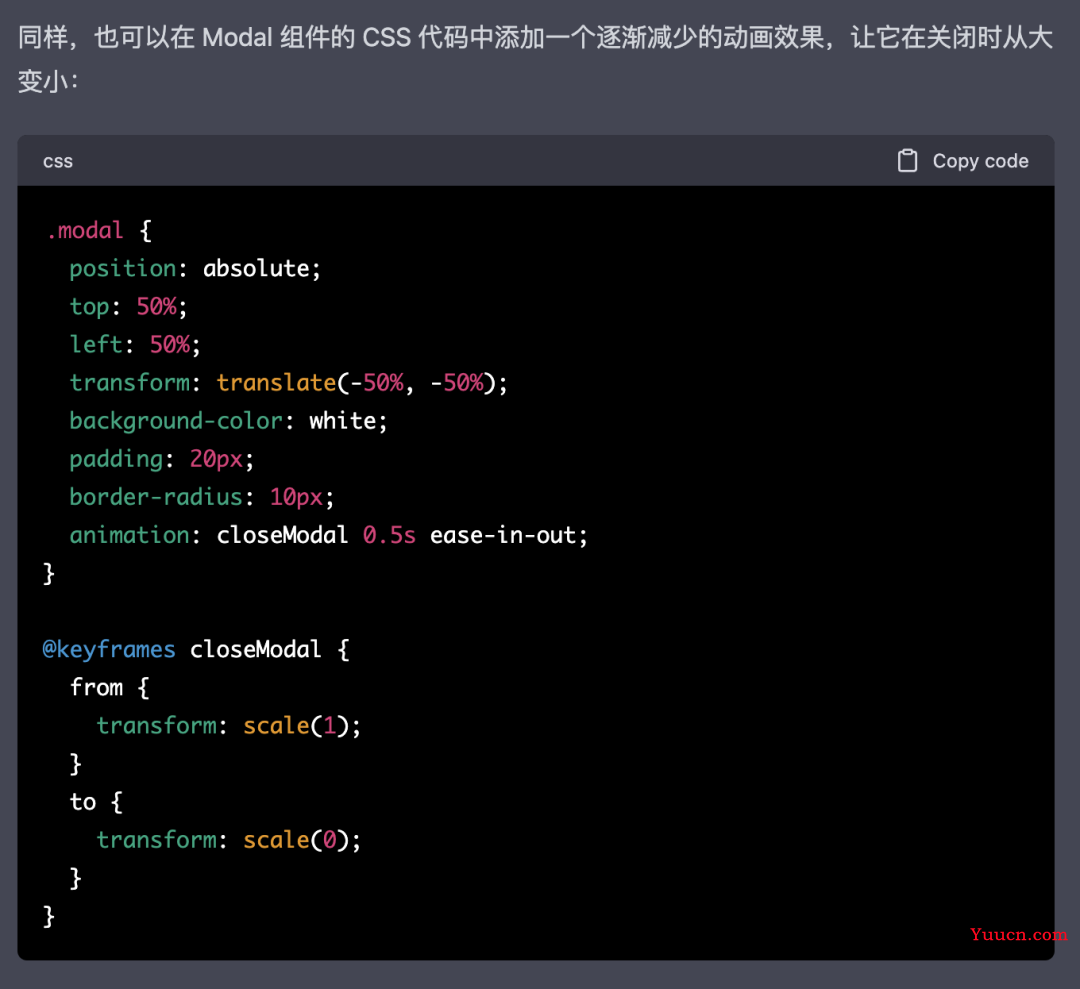
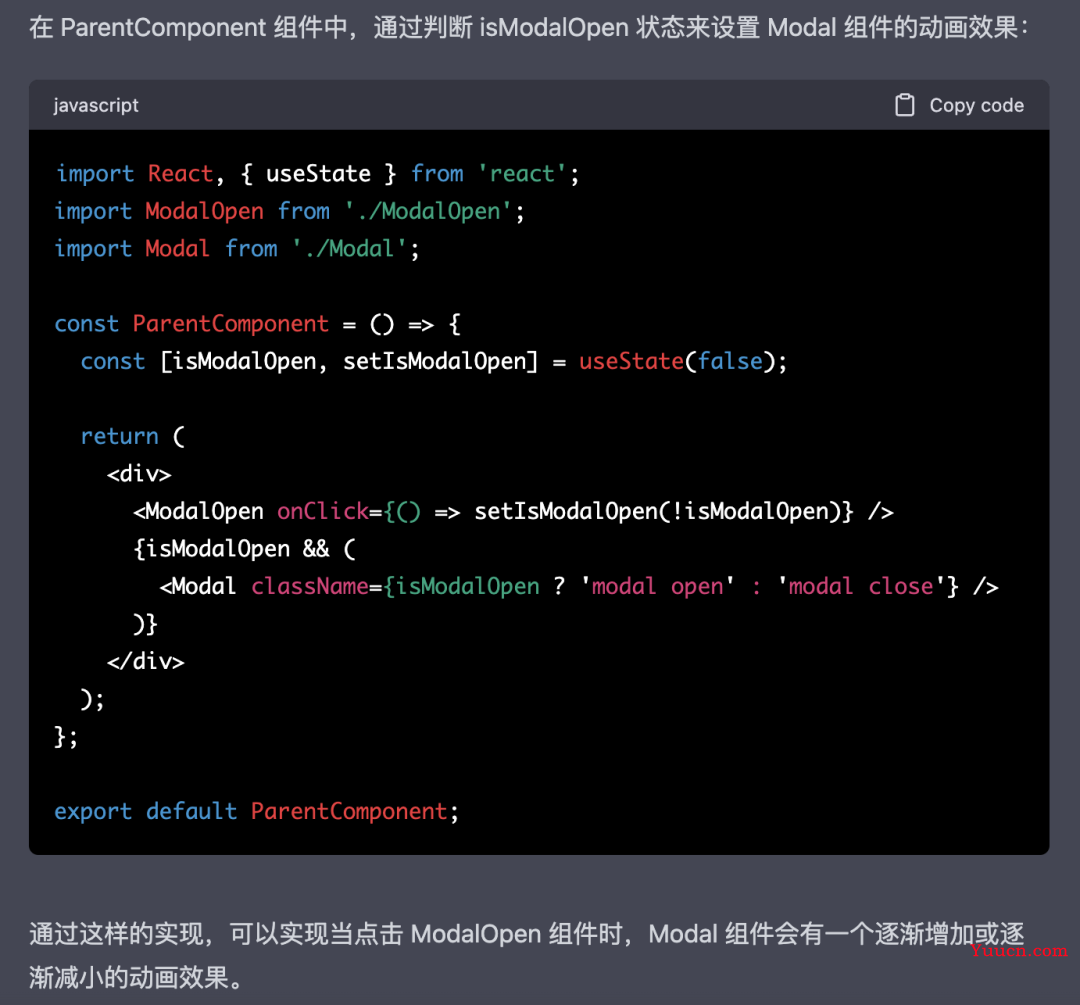
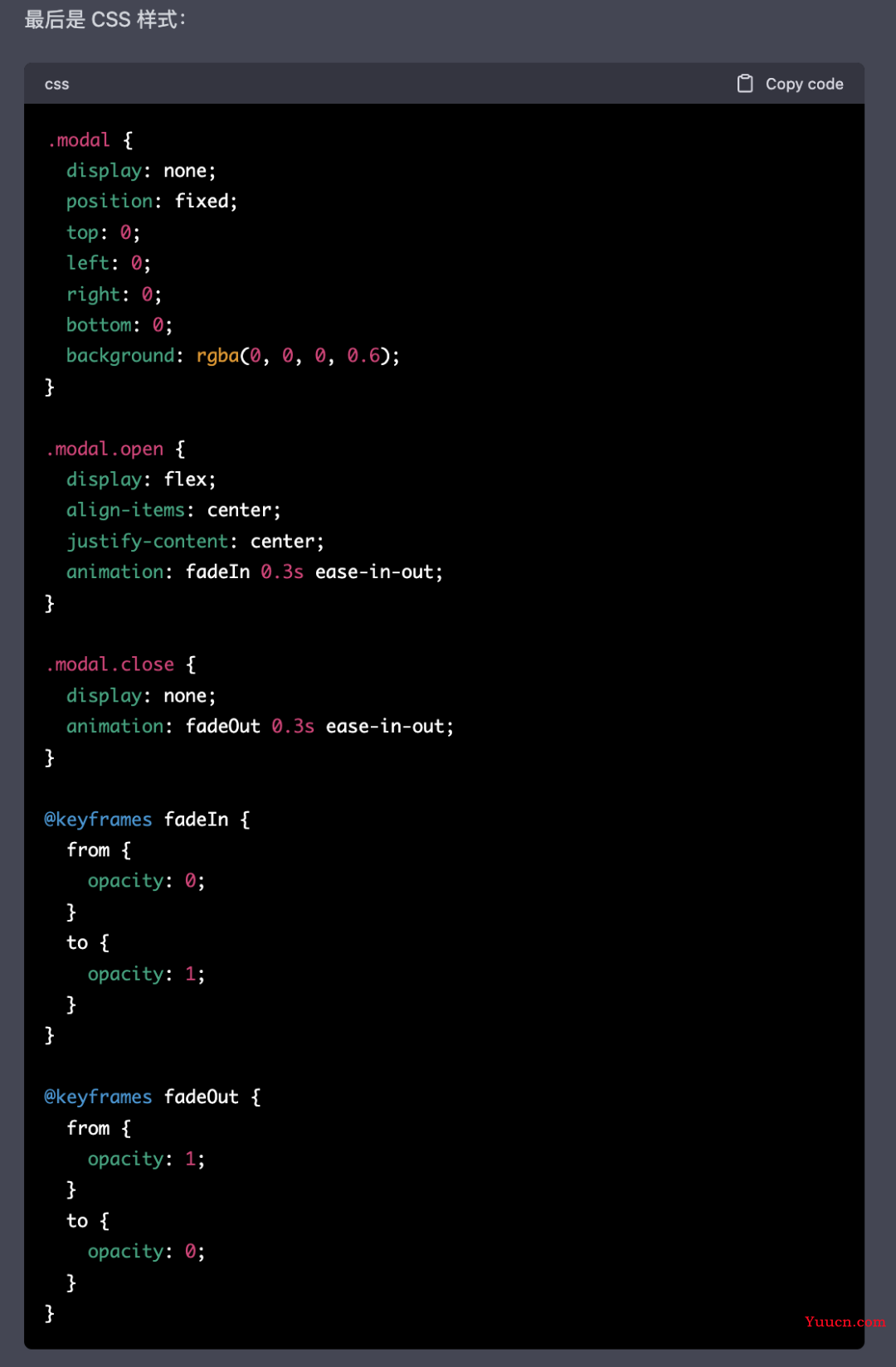
好吧,让我们看看它是否可以与 CSS 和动画一起使用,我认为这对 AI 来说会更棘手一些,第一次我是这么问的:
你能否帮我添加一些 css 动画效果代码呢,当我们点击 ModalOpen 组件,让 Modal 的显示和隐藏效果更自然些。



这段代码不仔细看,你以为它写对了,ChatGPT 也会打盹,一不小心也会糊弄过关,虽然乍一看是对的,但是父组件这样写 <Modal className={isModalOpen ? 'modal open' : 'modal close'} /> ,我们并没有在样式文件里定义 open 和 close ,其实在 open 和 close 加上这两个样式,本案例就完整了,还把本地缓存的逻辑搞丢了,但是我犯懒,不想自己写,继续让 AI 帮我改完吧, 看看能否满意。
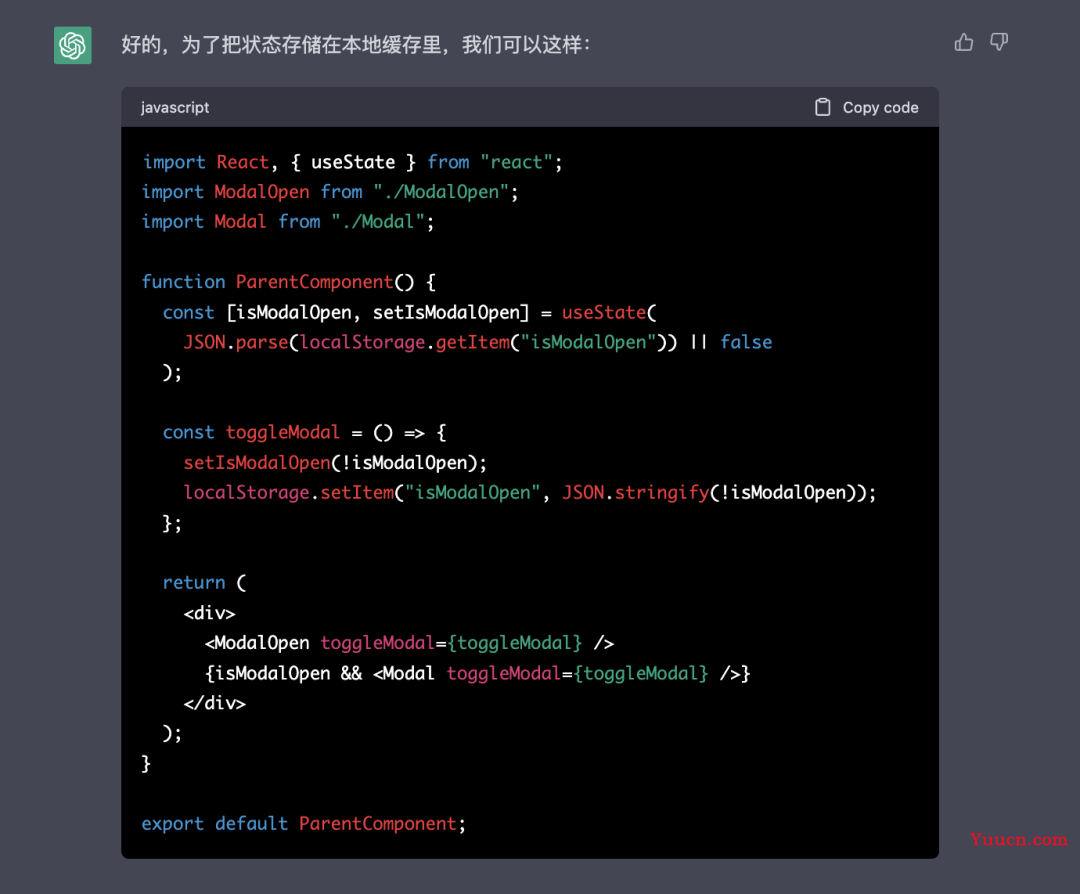
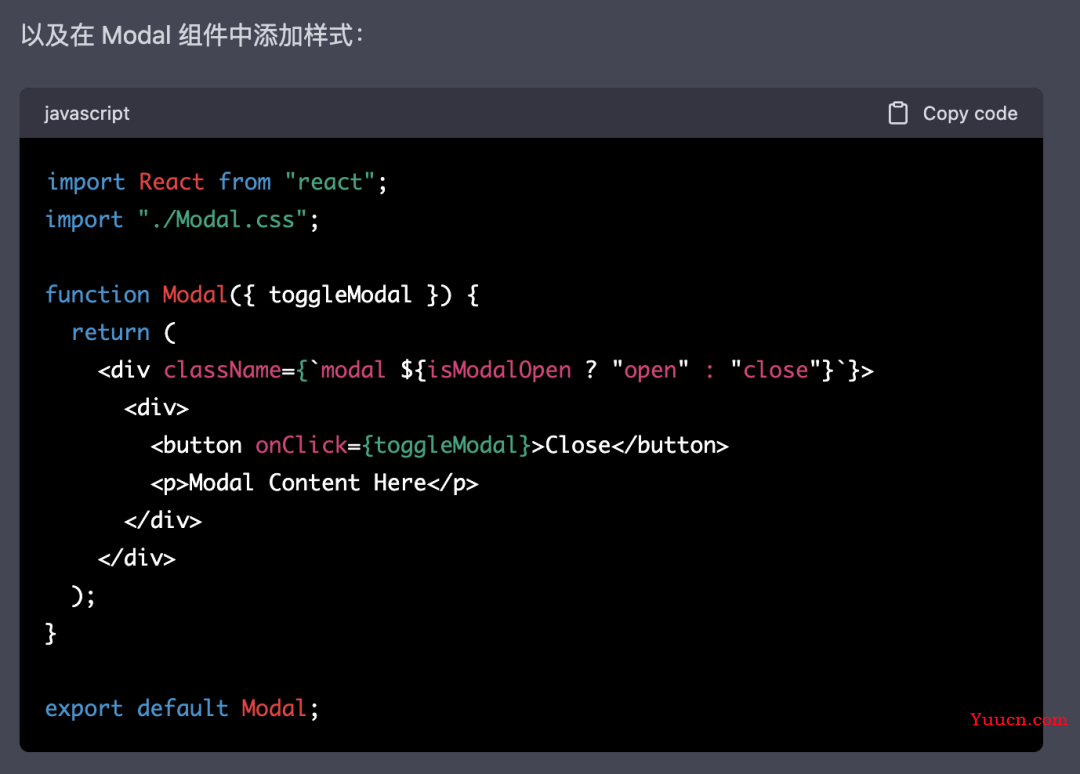
接下来我下达修改的提示指令,看看他行不行,我是这样命令的:
请修复下样式文件,还有你把本地缓存的逻辑搞丢了,请修复你的代码



到这里算是修复的让我满意,大家是否满意呢?看来AI也是会犯错的,需要人去辅助。
改成 TypeScript 版本的组件
接下来我们继续提高写代码的难度,让其将组件的代码改成 TypeScript 版本的,看看他能否完成呢,我给了以下提示语:
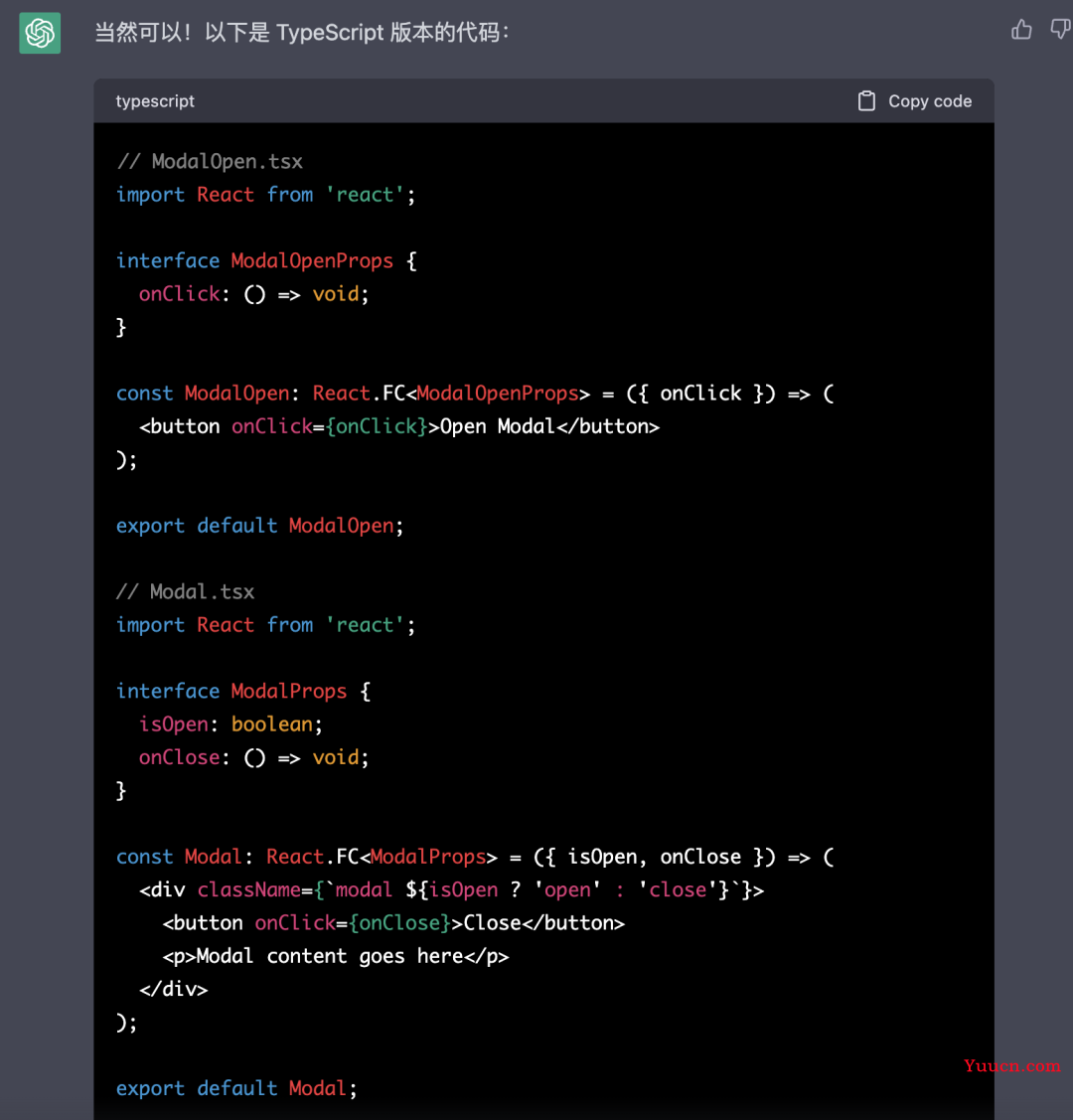
你好,你能将上述组件的代码给出 typescript 版本的组件吗,请完整写出所有组件的代码

由于截图问题,不能完整截图,我这里把最终完整的代码贴出来,大家一起帮忙来挑错,目前我没发现问题,实在另外哇塞,感觉我有魔法,让 ChatGPT 完成我的魔法,很有成就感。
// ModalOpen.tsx
import React from 'react';
interface ModalOpenProps {
onClick: () => void;
}
const ModalOpen: React.FC<ModalOpenProps> = ({ onClick }) => (
<button onClick={onClick}>Open Modal</button>
);
export default ModalOpen;// Modal.tsx
import React from 'react';
import './styles.css';
interface ModalProps {
isOpen: boolean;
onClose: () => void;
}
const Modal: React.FC<ModalProps> = ({ isOpen, onClose }) => (
<div className={`modal ${isOpen ? 'open' : 'close'}`}>
<button onClick={onClose}>Close</button>
<p>Modal content goes here</p>
</div>
);
export default Modal;// ParentComponent.tsx
import React, { useState, useEffect } from 'react';
import ModalOpen from './ModalOpen';
import Modal from './Modal';
const ParentComponent: React.FC = () => {
const [isModalOpen, setIsModalOpen] = useState(false);
useEffect(() => {
const storedValue = localStorage.getItem('isModalOpen');
if (storedValue) {
setIsModalOpen(JSON.parse(storedValue));
}
}, []);
useEffect(() => {
localStorage.setItem('isModalOpen', JSON.stringify(isModalOpen));
}, [isModalOpen]);
return (
<div className="App">
<ModalOpen onClick={() => setIsModalOpen(true)} />
<Modal isOpen={isModalOpen} onClose={() => setIsModalOpen(false)} />
</div>
);
};
export default ParentComponent;// styles.css
.modal {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.5);
display: flex;
align-items: center;
justify-content: center;
opacity: 0;
visibility: hidden;
transition: all 0.3s ease-out;
}
.modal.open {
opacity: 1;
visibility: visible;
}
.modal.close {
opacity: 0;
visibility: hidden;
}
.modal p {
background: white;
padding: 1rem;
border-radius: 0.5rem;
}增加列表数据需求
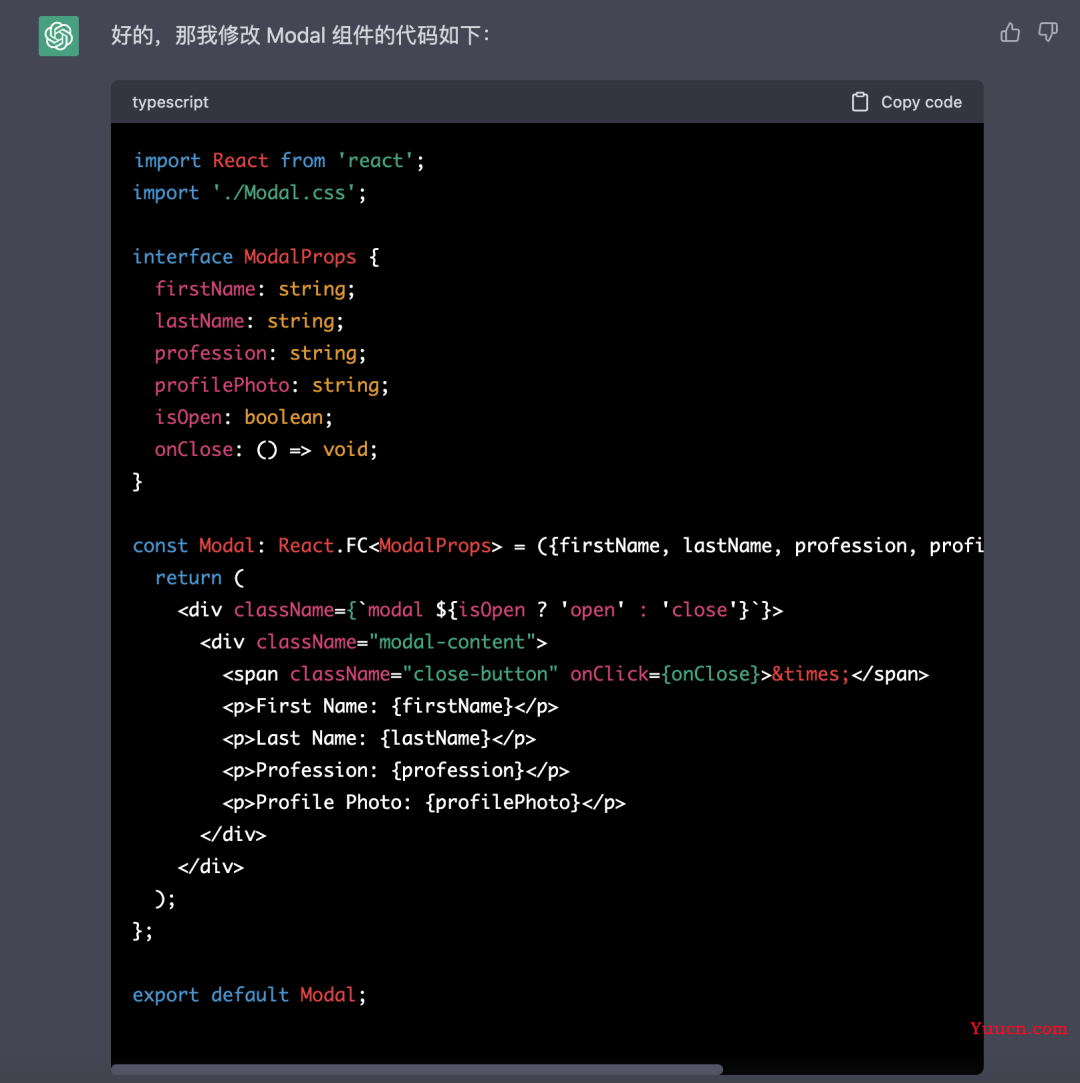
接下来我们继续增加需求,在 Modal 组件里,增加一些属性,比如显示用户的姓名和头像。我是这样给 ChatGPT 提示语的:
你好,你能基于改写的 TypeScript 版本里,修改Modal 组件代码,在 Modal 组件里定义如下属性:firstName, lastName,profession,profilePhoto,这些属性都是字符串类型的,并在 Modal 组件里显示这些属性的内容。

import React from 'react';
import './Modal.css';
interface ModalProps {
firstName: string;
lastName: string;
profession: string;
profilePhoto: string;
isOpen: boolean;
onClose: () => void;
}
const Modal: React.FC<ModalProps> = ({firstName, lastName, profession, profilePhoto, isOpen, onClose}) => {
return (
<div className={`modal ${isOpen ? 'open' : 'close'}`}>
<div className="modal-content">
<span className="close-button" onClick={onClose}>×</span>
<p>First Name: {firstName}</p>
<p>Last Name: {lastName}</p>
<p>Profession: {profession}</p>
<p>Profile Photo: {profilePhoto}</p>
</div>
</div>
);
};
export default Modal;完美的!完全没有错误,但我的指示很清楚。我们知道它可以理解变量背后的含义,所以我怀疑它能够找出所需的类型(我们稍后会验证这一点)。像往常一样,我们得到了详细的解释,但它并不那么有趣,所以让我们继续前进。
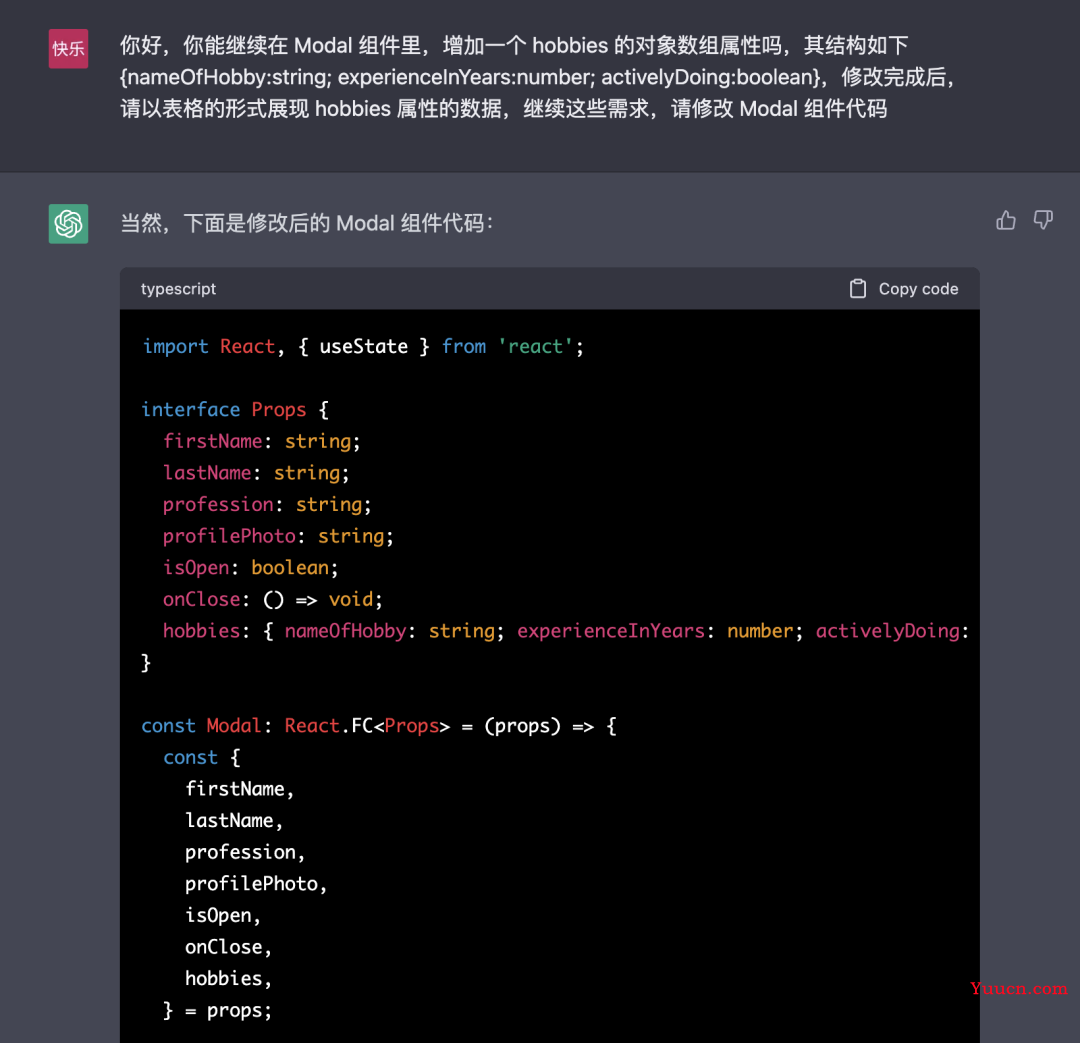
你好,你能继续在 Modal 组件里,增加一个 hobbies 的对象数组属性吗,其结构如下 {nameOfHobby:string; experienceInYears:number; activelyDoing:boolean},修改完成后,请以表格的形式展现 hobbies 属性的数据,继续这些需求,请修改 Modal 组件代码
完成后的截图如,代码有点长,只截图部分:

完整的代码如下,大家一起 Review 评审下,看看有啥问题吗,我暂时没发下,只能说不错完美。
import React, { useState } from 'react';
interface Props {
firstName: string;
lastName: string;
profession: string;
profilePhoto: string;
isOpen: boolean;
onClose: () => void;
hobbies: { nameOfHobby: string; experienceInYears: number; activelyDoing: boolean }[];
}
const Modal: React.FC<Props> = (props) => {
const {
firstName,
lastName,
profession,
profilePhoto,
isOpen,
onClose,
hobbies,
} = props;
return (
<div className={`modal ${isOpen ? 'open' : 'close'}`}>
<button onClick={onClose}>X</button>
<div className="profile-info">
<img src={profilePhoto} alt="profile" />
<div>
<h2>
{firstName} {lastName}
</h2>
<p>Profession: {profession}</p>
</div>
</div>
<table>
<thead>
<tr>
<th>Hobby</th>
<th>Experience (in Years)</th>
<th>Actively Doing?</th>
</tr>
</thead>
<tbody>
{hobbies.map((hobby, index) => (
<tr key={index}>
<td>{hobby.nameOfHobby}</td>
<td>{hobby.experienceInYears}</td>
<td>{hobby.activelyDoing ? 'Yes' : 'No'}</td>
</tr>
))}
</tbody>
</table>
</div>
);
};
export default Modal;您能看到它如何增加爱好,经验(年)以及目前在桌子标题上做的吗?而且它还理解,输出积极的布尔值,将其转换为“是”或“否”。实在令人经验,让我感觉到有压力了。
引入第三方库
接下来,让我们看看它是否可以按字母顺序对我们的爱好对象进行排序,并可能使用外部库来解决该问题,我是这样给他提示语的:
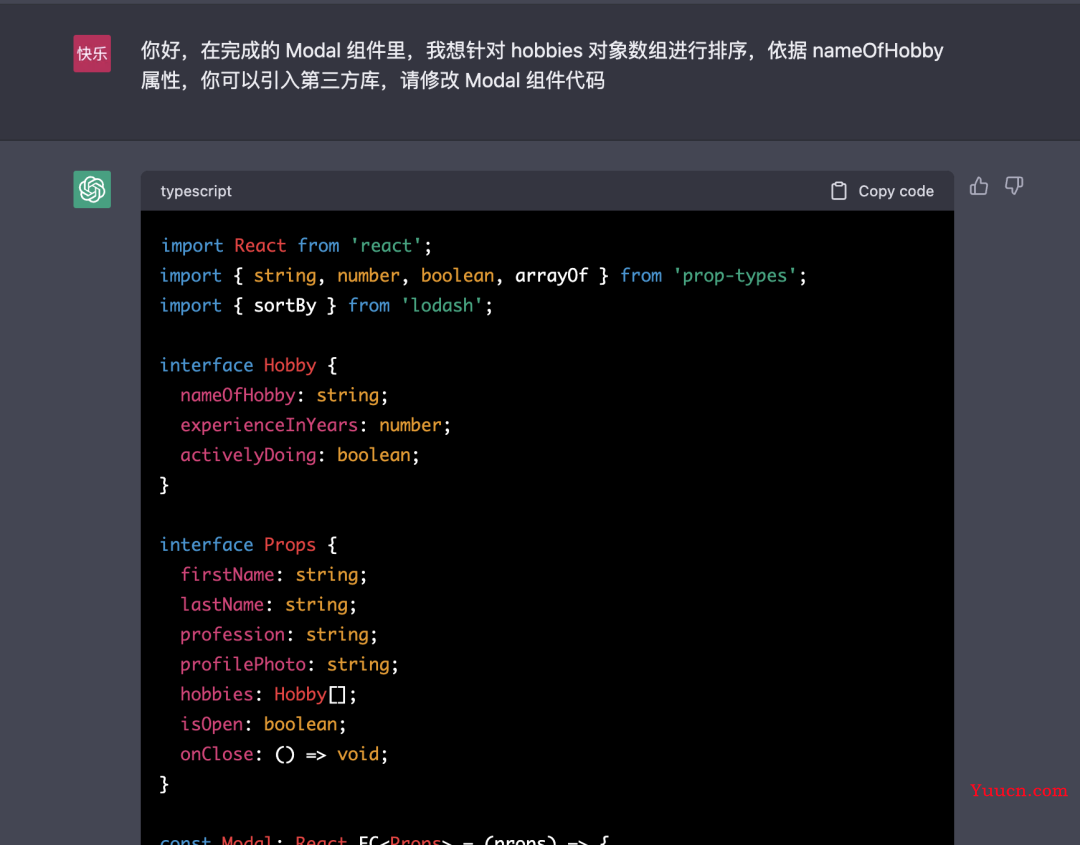
你好,在完成的 Modal 组件里,我想针对 hobbies 对象数组进行排序,依据 nameOfHobby 属性,你可以引入第三方库,请修改 Modal 组件代码

完成的代码:
import React from 'react';
import { string, number, boolean, arrayOf } from 'prop-types';
import { sortBy } from 'lodash';
interface Hobby {
nameOfHobby: string;
experienceInYears: number;
activelyDoing: boolean;
}
interface Props {
firstName: string;
lastName: string;
profession: string;
profilePhoto: string;
hobbies: Hobby[];
isOpen: boolean;
onClose: () => void;
}
const Modal: React.FC<Props> = (props) => {
const { firstName, lastName, profession, profilePhoto, hobbies, isOpen, onClose } = props;
const sortedHobbies = sortBy(hobbies, ['nameOfHobby']);
return (
<div className={`modal ${isOpen ? 'open' : 'close'}`}>
<div className="modal-header">
<h2>{firstName} {lastName}</h2>
<p>{profession}</p>
<img src={profilePhoto} alt={`${firstName} ${lastName}`} />
</div>
<div className="modal-body">
<h3>Hobbies:</h3>
<table>
<thead>
<tr>
<th>Name of Hobby</th>
<th>Experience in Years</th>
<th>Actively Doing</th>
</tr>
</thead>
<tbody>
{sortedHobbies.map((hobby) => (
<tr key={hobby.nameOfHobby}>
<td>{hobby.nameOfHobby}</td>
<td>{hobby.experienceInYears}</td>
<td>{hobby.activelyDoing ? 'Yes' : 'No'}</td>
</tr>
))}
</tbody>
</table>
</div>
<div className="modal-footer">
<button onClick={onClose}>Close</button>
</div>
</div>
);
};
Modal.propTypes = {
firstName: string.isRequired,
lastName: string.isRequired,
profession: string.isRequired,
profilePhoto: string.isRequired,
hobbies: arrayOf(
shape({
nameOfHobby: string.isRequired,
experienceInYears: number.isRequired,
activelyDoing: boolean.isRequired,
}),
).isRequired,
isOpen: boolean.isRequired,
onClose: func.isRequired,
};
export default Modal;再次完美执行:它决定使用lodash,导入它并写出逻辑以按我们要求的属性进行排序。再次,非常令人印象深刻!
结束
好了,本次测试就到这里,我们就不再折腾 ChatGPT 了,他估计也累了。
本次试验,我努力尝试打破它,让他犯错,但它几乎完美地执行了我的指示,并且似乎理解诸如“爱好”之类的变量的潜在含义,因为它主动添加了我不需要要求的更多需求。
它完美地实现了 React 组件、事件监听器、处理本地存储、样式、动画、使用外部库和 TypeScript 类型,以及数据排序的功能。
就我个人而言,(目前)我并没有感到受到威胁,因为我认为它可以执行简单而微不足道的任务。很明显,您需要成为一名经验丰富的开发人员,才能围绕架构和实施做出复杂的创造性决策,否则您无法让AI帮你完成简单的开发任务,你需要不断地让AI帮你修正错误。
在目前的阶段,我可以将其视为一个 VSCode 插件:我不用打字,而是通过语言提示,让 AI 为我构建元素,在几秒钟内快速完成通常需要我需要花费 5-10 分钟的重复性任务。正如我们在本测试中看到的那样,它的表现非常出色!
人工智能虽然很可怕,但最终,它有可能消除我们工作中不需要创造性思维的重复、无聊的事情。因此,我们可以更快地完成任务,并能够将更多时间花在我们真正喜欢做的事情上!
你怎么看待这件事??这将如何改变我们今天所知道的职业?作为开发人员,您将如何将其纳入您的工作流程?这将如何影响整个行业?
今天的分享就到这里,这是我的一些尝试,你是怎么用ChatGpt写代码的,欢迎在评论区分享。感谢你的阅读,如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记点个关注,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
思路来源:
https://medium.com/bitsrc/i-asked-chatgpt-ai-to-write-react-and-javascript-for-me-and-i-was-shocked-detailed-analysis-d68d55be7746作者:Mate Marschalko
注释:非翻译,有中文示例改编和案例增加