场景描述:
项目中,有一个Steps 步骤条,包含三步审核,
当页面跳转时,不管当前处于第几步,都需要停止上个页面正在执行或还未执行的逻辑。
需求:当vue路由跳转时,取消执行上个页面之后的逻辑。
这个需求可以分为两个功能点
- vue路由跳转时,停止上个页面正在请求的接口
- 除了停止接口,还要停止接口请求之后的逻辑(主要是涉及到页面跳转的)
一 vue路由跳转时,停止上个页面正在请求的接口
当页面发生跳转时,就没必要请求前一个页面的请求了。若是网络差的情况下,前一个页面接口访问失败的话,还会跳出一些报错信息,对于用户来说,这其实是非常不友好的。
因此,当页面发生跳转时,停止请求上一个页面的接口。参考文章:https://www.cnblogs.com/zlfProgrammer/p/11058413.html
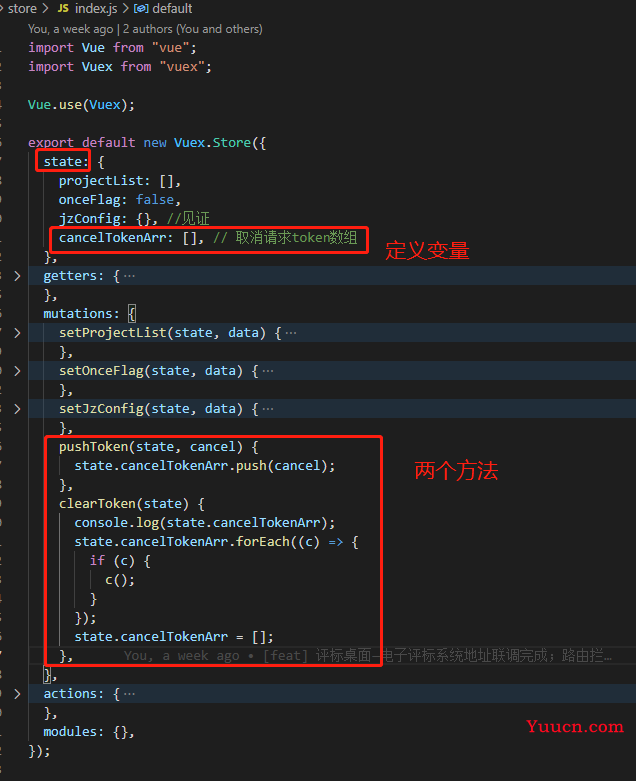
1. 利用vuex存储axios.CancelToken,用来记录需要取消的ajax请求。
axios.CancelToken可以用来取消ajax请求,所以将需要取消的请求放到vuex,当路由发生跳转时,直接取消。


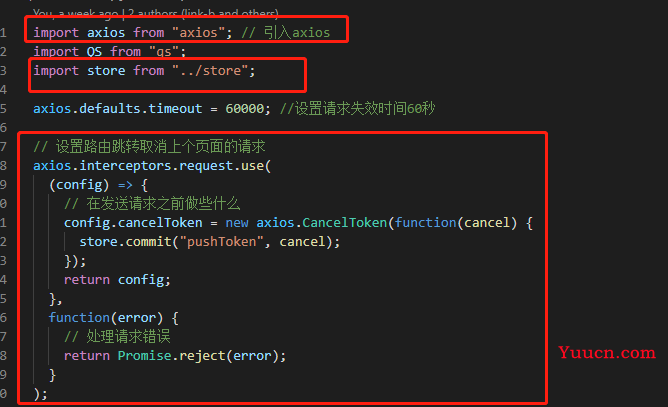
可复制的代码:
import axios from "axios"; // 引入axios
import store from "../store";
// 设置路由跳转取消上个页面的请求
axios.interceptors.request.use(
(config) => {
// 在发送请求之前做些什么
config.cancelToken = new axios.CancelToken(function(cancel) {
store.commit("pushToken", cancel);
});
return config;
},
function(error) {
// 处理请求错误
return Promise.reject(error);
}
);
2. 在main.js内进行路由拦截,路由跳转取消上个页面的请求。
import router from "./router";
import store from "./store";
// 路由拦截---路由跳转取消上个页面的请求
router.beforeEach(function(to, from, next) {
store.commit("clearToken"); // 取消请求
next();
});
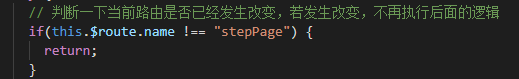
二 在相关的接口中增加一层判断,若是路由不是当前页面的路由,停止后面的逻辑
这种情况主要避免,当路由跳转时,此时前一个页面所有接口已经返回,但是后面有些显示逻辑,比如:接口成功之后跳到一个新的页面。这个时候提前判断一下,当前路由是否发生了变化,若是发生了变化,则不继续后面的操作。(在请求每一个接口前)