概论:


目录
一、跨域问题是怎么产生的
1.1 跨域问题:
1.2 解决办法
三、开启代理服务器
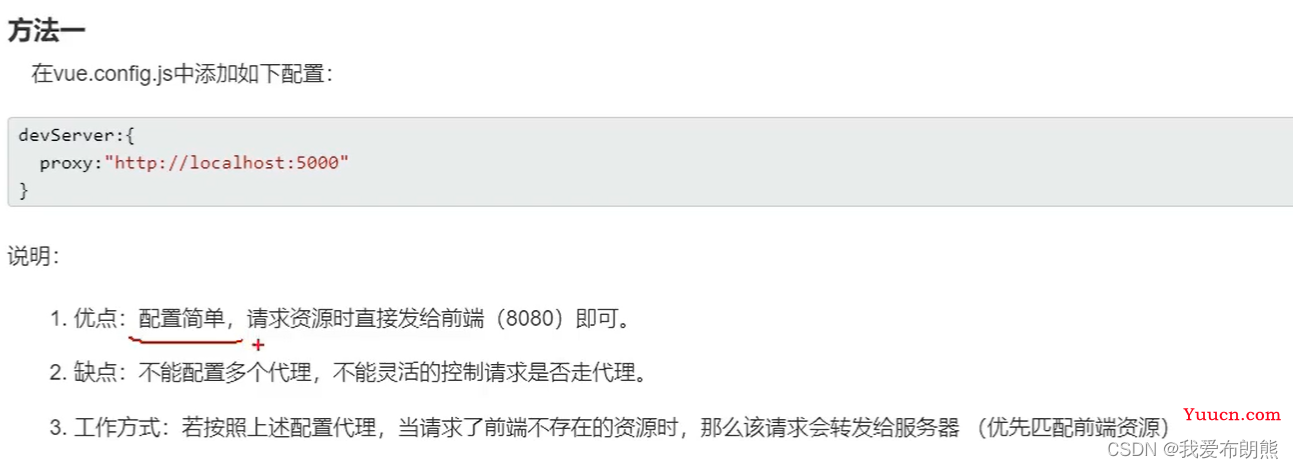
第一种方式:(存在弊端)
细节问题:(解释两个弊端)
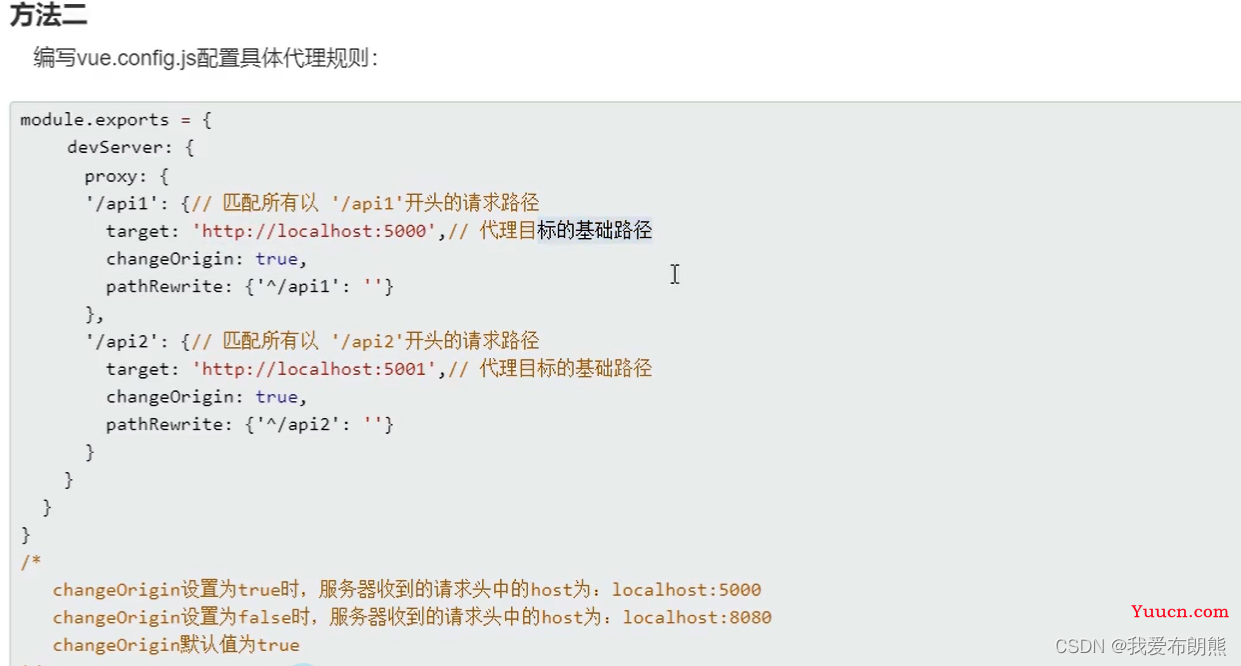
第二种方式:(重要)
配置多个代理
一、跨域问题是怎么产生的
违背同源策略。协议,域名(主机名),端口有一个不同就是跨域。
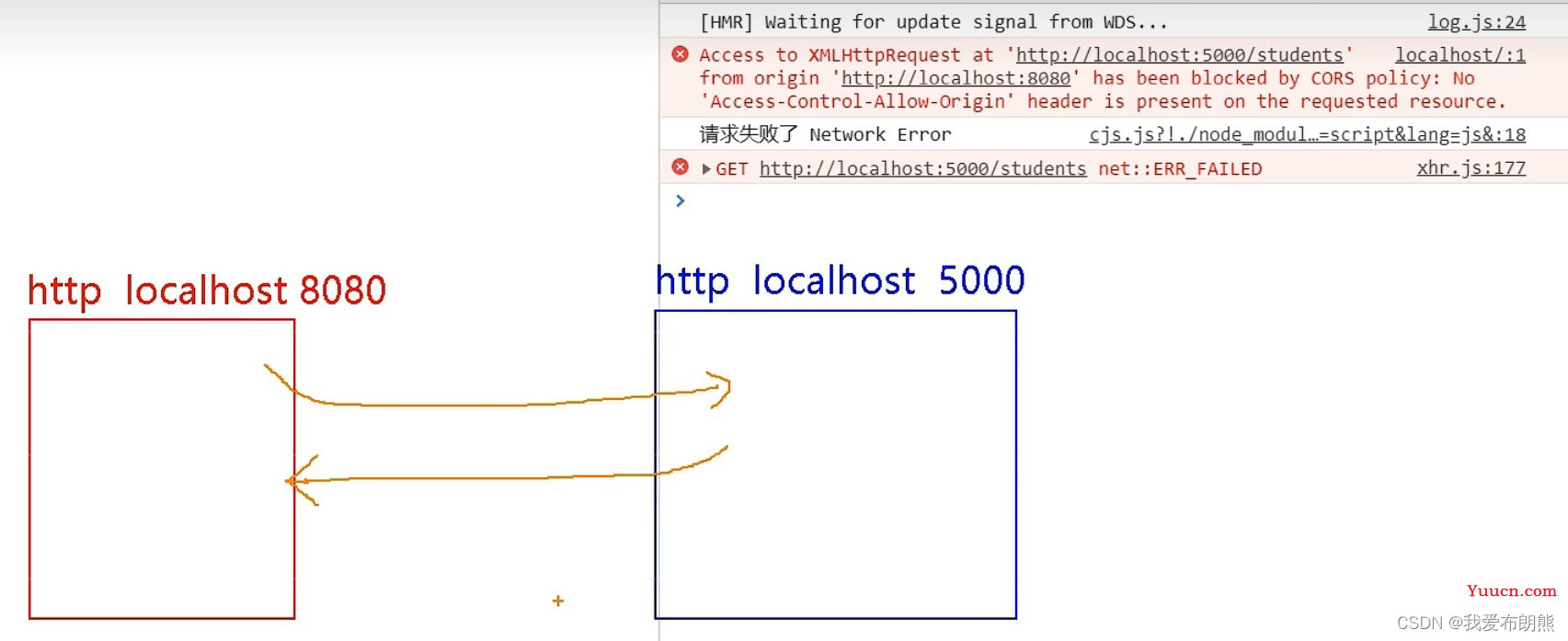
比如在我的电脑上,我使用localhost:8080端口请求localhost:5000端口获取数据,这样的话就会出现跨域问题,如下图所示:这种情况是端口号不同
getStudents(){
axios.get('http://localhost:5000/students')
.then(
response=>{
// response是响应对象 response.data才是服务器给我们的东西 !!! 很重要
console.log('请求成功了',response.data)
},
error =>{
// 这个地方输出error也可以 error.message是具体的原因
console.log('请求失败了了',error.message)
}
)
},
1.1 跨域问题:
把下面的8080端口想象成我们的前端工作人员
如上图所示 在8080端口向5000端口(服务器)发送请求且已经送到了5000端口(服务器),5000端口(服务器)收到请求后也把8080端口想要的数据交给他,但是浏览器并没有进一步的展示出来,因为浏览器发现跨域了,数据就被浏览器拿在手里不进行展示了。
请求是可以发过去的!!!!!一定要注意!服务器也受到请求并且返回数据了!!!!只是浏览器发现是跨域,将请求来的时候握在手里不展示!!
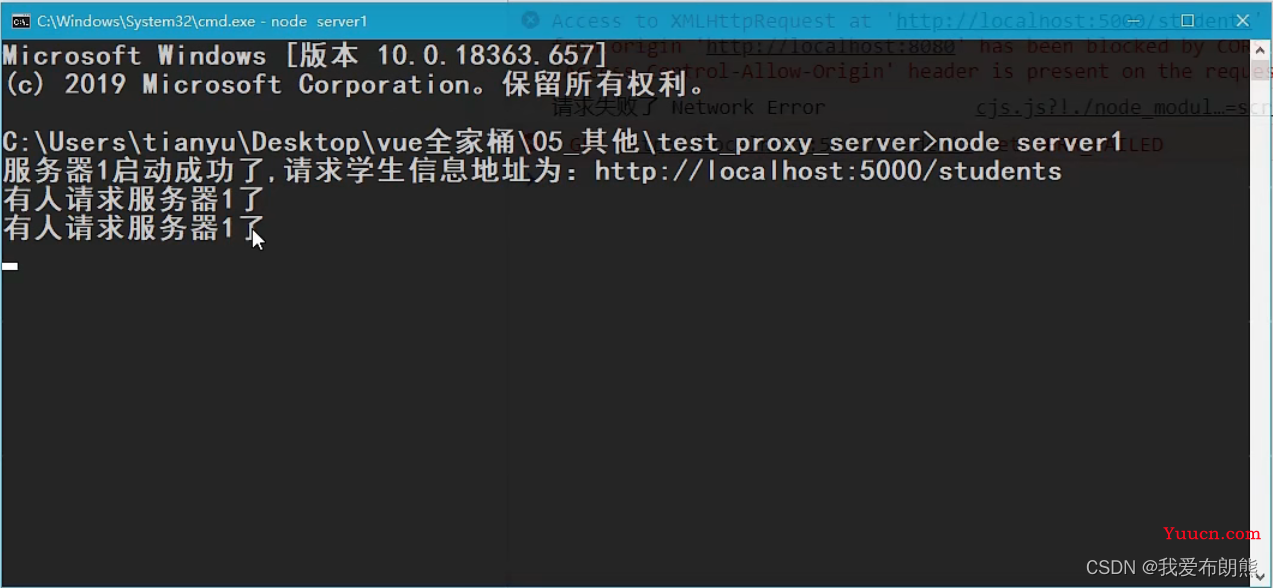
那怎么证明服务器收到请求并且响应了?
如下图所示,当我们请求5000端口的时候,服务器是有响应的

1.2 解决办法
解决跨域:
1.代理服务器 (用的比较多)
2.JSONP
借助Script标签的src属性,在引入外部资源的时候不受同源策略限制做到的,真正开发用的很少,因为这个地方得前后端人员一起使用,只能解决get请求的跨域问题,很鸡肋但是很巧妙
3.让后端改cors,携带特殊响应头(真正意义解决跨域)
但是真实的开发中,响应头不是随便配置的,配置了的结果就是任何人都能找你要数据
下面我们就来介绍一下第一种方法:使用代理服务器解决跨域问题
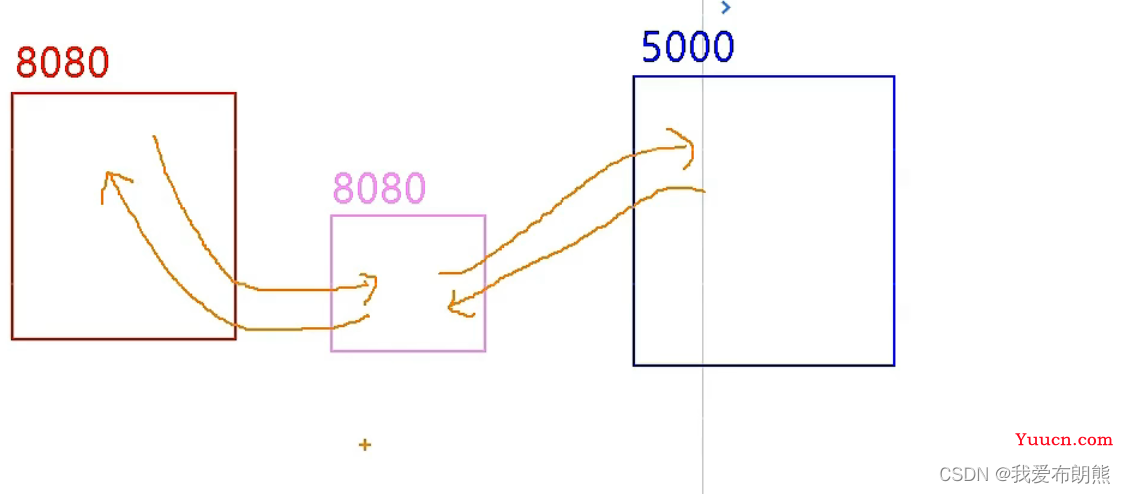
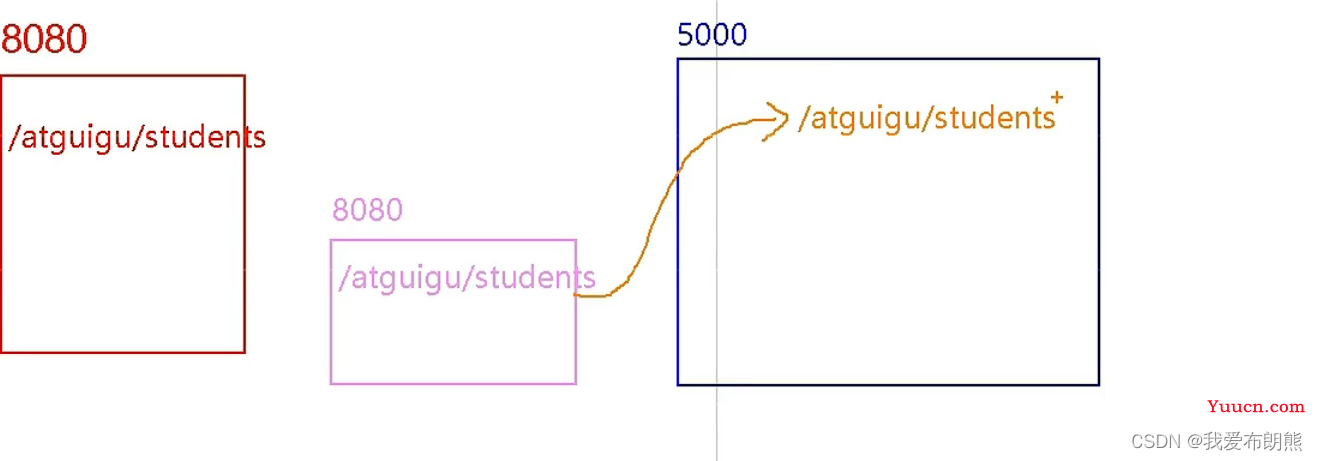
那我们怎么理解代理服务器(粉色)呢?
房主中介的作用,左手顾客,右手房东
类似中间人,本身也是服务器。8080是我们目前所处在的位置(红色),代理服务器和我们处在的位置一个样,也是8080,始终保持一致
当我们在8080(红色)端口向5000端口索要数据的时候,并不会直接发送给5000端口(服务器),而是先发送给代理服务器(粉色8080),然后粉色的代理服务器反手把这次请求发送给了5000;之后5000端口收到代理服务器的请求之后把数据响应给了粉色代理服务器,然后粉色代理服务器又给了红色8080端口,最后红色的8080端口(服务器)接收到响应回来的数据。
但是有同学会想:那粉色代理服务器8080向5000端口(服务器)发送请求,那不是也跨域么?
粉色的是代理服务器,蓝色的5000也是服务器,服务器和服务器之前不用ajax打交道用的是http,所以同源策略根本管不到代理服务器与5000之前的请求与响应

借助vue-cli开启代理服务器
我们也可以使用Nginx开启代理服务器,但是是在后端也比较麻烦,在这里我们就是用Vue脚手架开启代理服务器即可,比较方便好用,也特别简单
一定要记得代理服务器的端口号要和我们保持一致!!!比如说,我们如果向localhost:5000要数据,那我们就不要写5000了,而是要写localhost:8080,因为我们开启了代理服务器,要和我们保持一致
三、开启代理服务器
我们在哪个地方开启代理服务器呢?
vue.config.js文件
第一种方式:(存在弊端)
注意!在proxy中不要写具体的路径,写到端口号即可,不用写后面的/students!!!!
这样写之后一个粉色的代理服务器就开启了,但是我们在使用之前,记得把脚手架给重启,因为我们修改了配置
// 开启代理服务器
devServer:{
proxy:'http://localhost:5000'
}下面的端口号也要改,我们最开始的时候是向5000索要数据,存在跨域问题,现在我们开启了一个粉色的代理服务器,而且代理服务器的端口和我们一致,所以我们写8080就好了
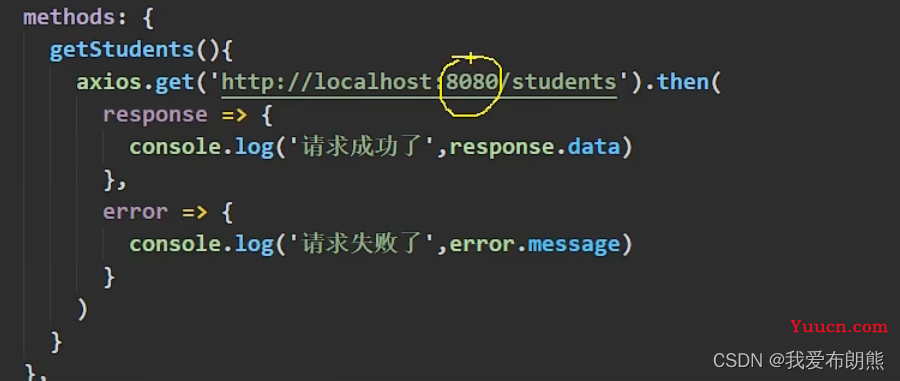
getStudents(){
axios.get('http://localhost:8080/students')
.then(
response=>{
// response是响应对象 response.data才是服务器给我们的东西 !!! 很重要
console.log('请求成功了',response.data)
},
error =>{
// 这个地方输出error也可以 error.message是具体的原因
console.log('请求失败了了',error.message)
}
)
},细节问题:(解释两个弊端)
1.不能灵活的控制能不能走代理
代理服务器8080并不是把所有的请求都转发给5000,当请求的资源8080就有,这个时候就不会把请求转发给5000(人之常情,很好理解)
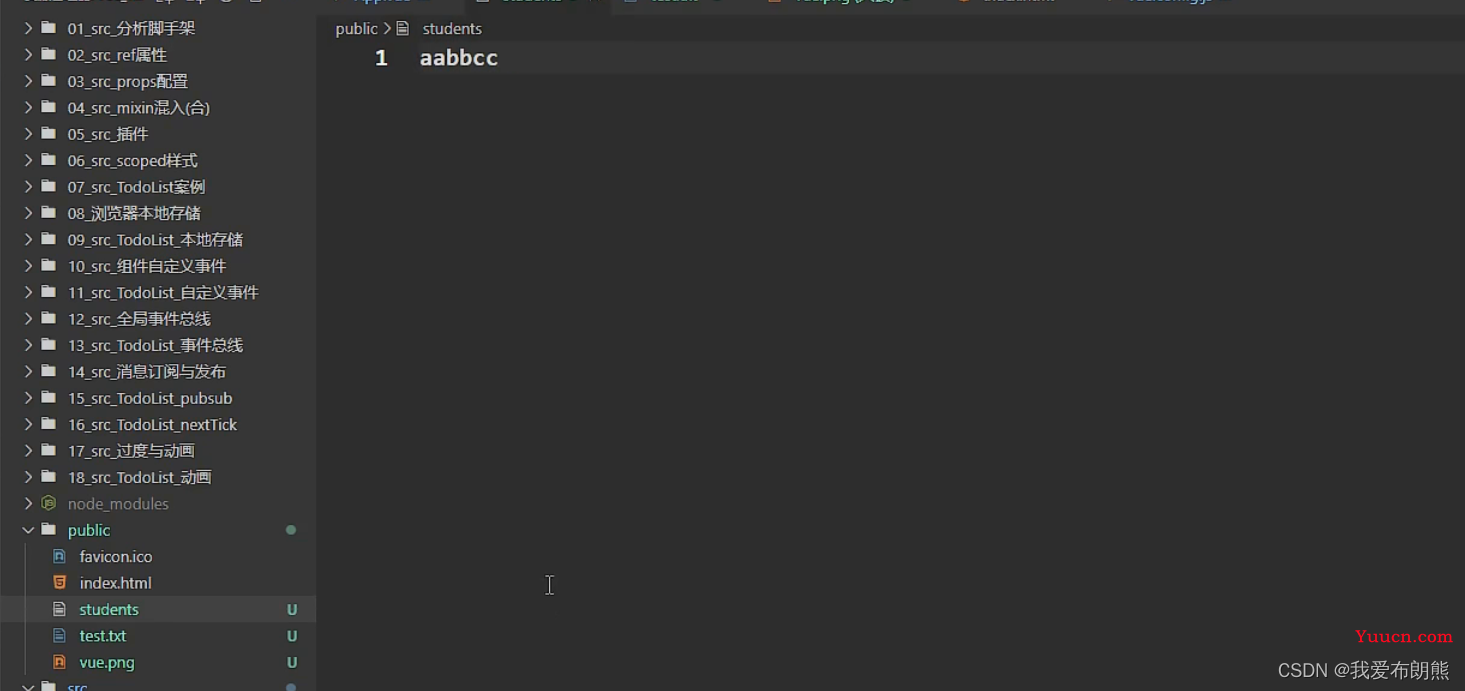
这个public文件夹就相当于我们服务器的根路径,public中有的就相当于我们现在8080有的

比如说我们在这个文件夹下新建一个text.txt文件

然后我们就在浏览器中进行访问,很顺利的拿到了数据

接下来我们在public中创建一个同名文件


然后再发起请求,我们发现我们所要的请求数据变了,不是刚刚的我们从5000中获得的数据,而是实实在在public文件夹下students文件中的数据

2.第二个弊端就是只能配置一个代理
第二种方式:(重要)
'/api':在我们第一种方式的时候存在一个弊端,就是我们不能灵活的操控时候走代理,但是在我们第二种方式中就可以,在我们下段代码中我们发现有'/api',他的作用就是灵活的控制是否走代理
当我们的8080端口发送请求的时候,代理服务器就会问:本次请求的前缀是/api么? 如果是的话就转发到5000,不是的话就不走代理(也可以把api改成别的名字,比如可以改成atguigu)
target的作用就是写我们真实的请求地址
ws是用于支持websocket,客户端和服务器的一种通信方式
changeOrigin:
true:不会如实回答自己的端口号是8080 假设对面是5000 我们请求之后这个代理服务器告诉他我也是5000 但是其实并不是(骗人)
false:会如实回答自己的端口号8080, 不会欺骗5000说自己是5000端口(诚实)
这个地方是true撒谎好,以防5000端口号做限制不让别的端口访问
devServer:{
proxy:{
// '/api'是请求前缀
'/api':{
target:'http://localhost:5000',
ws:true,
changeOrigin:true
}
}
}
那么我们axios发起请求的路径也应该有所改变 ,一定是在端口号后面添加
加前缀就走代理,不加前缀就不走代理
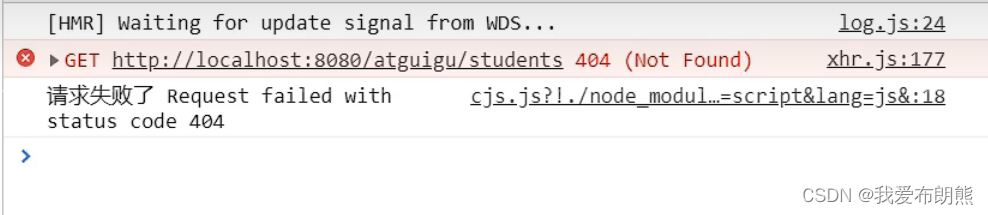
axios.get('http://localhost:8080/atguigu/students')当我们发起请求后又出现了下面的错误:

原因:8080向代理服务器索要数据时带着atguigu,进而代理服务器向5000索要数据的时候也带着atguigu,这样就导致了上图中的404(5000中没有atguigu这个路径)

怎么解决?
由代理服务器向5000发送请求时不应该再带着atguigu
添加: pathRewrite:{'^/atguigu':''}, 其中pathRewrite中是用键值对的方式存在的,左侧是正则的匹配条件(匹配所有的atguigu),右边是匹配完了之后编程右边的空白字符串就可以了( 将atguigu字符串转化成空白字符串)
devServer:{
proxy:{
// '/api'是请求前缀
'/atguigu':{
target:'http://localhost:5000',
pathRewrite:{'^/atguigu':''},
ws:true,
changeOrigin:true
}
}
}
配置多个代理
'/atguigu':{
target:'http://localhost:5000',
pathRewrite:{'^/atguigu':''},
ws:true,
changeOrigin:true
},
'/demo':{
target:'http://localhost:5001',
pathRewrite:{'^/demo':''},
ws:true,
changeOrigin:true
}