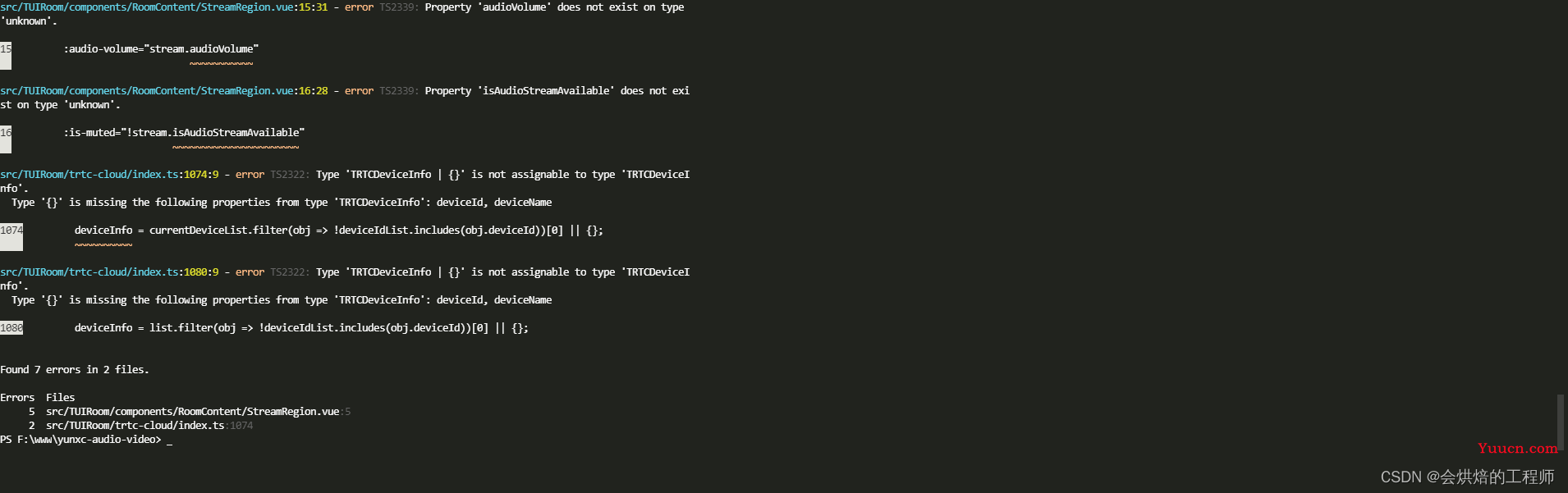
打包报错
 但是npm run dev 是运行正常的
但是npm run dev 是运行正常的
经过一番搜索之后,这个错误是比较难搜索到的
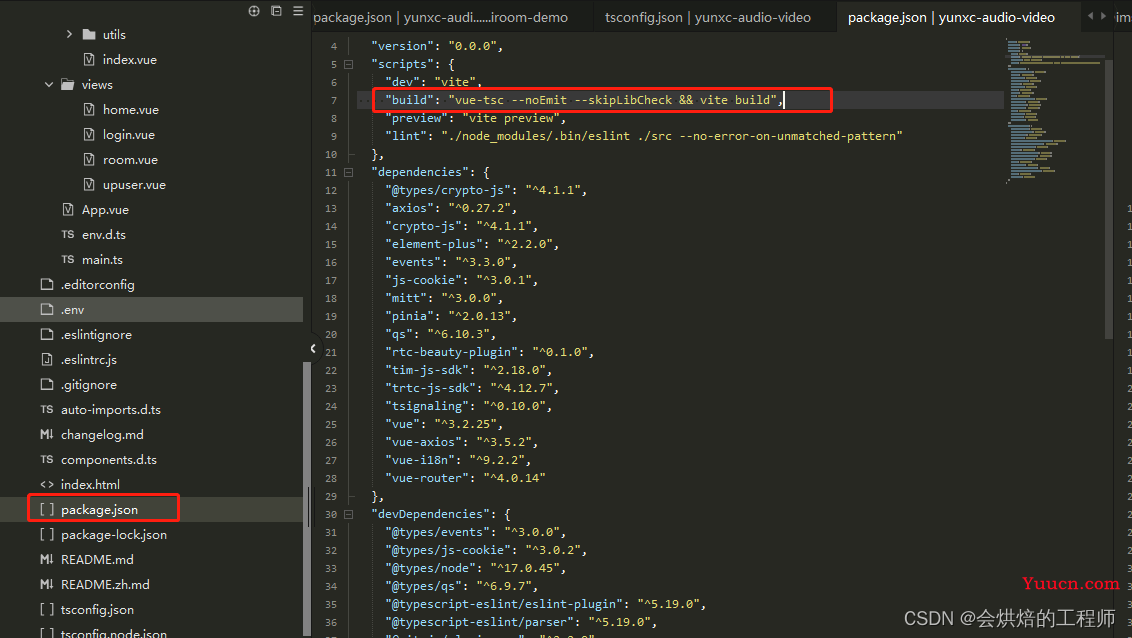
注意看package.json 中的vue-tsc --noEmit 删掉就可以了

{
“name”: “vuevitec”,
“version”: “0.0.0”,
“scripts”: {
“dev”: “vite”,
“build”: “vue-tsc --noEmit && vite build”,
“preview”: “vite preview”
},
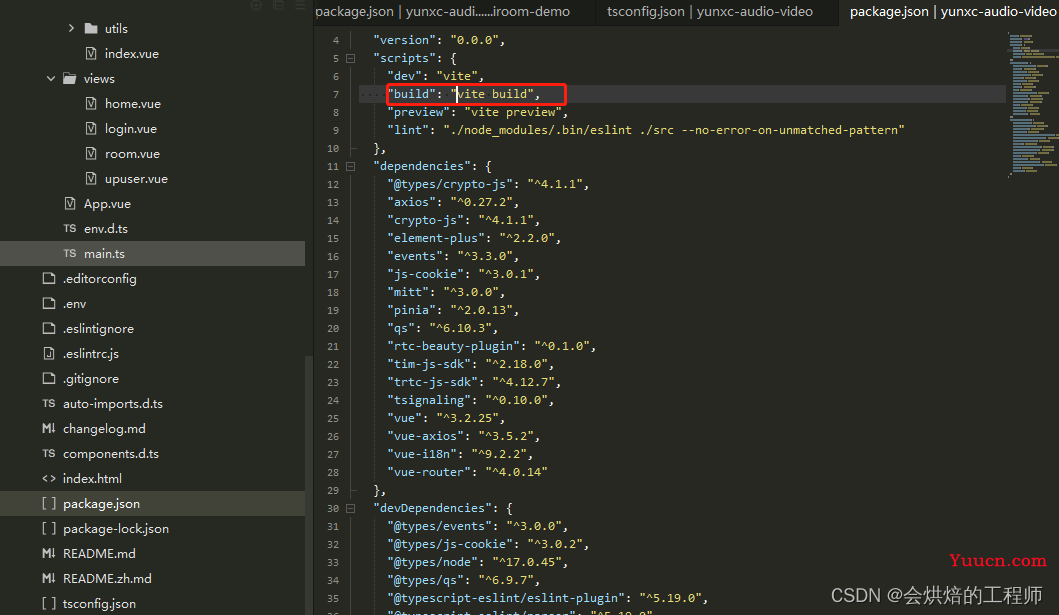
改成如下

{
“name”: “vuevitec”,
“version”: “0.0.0”,
“scripts”: {
“dev”: “vite”,
“build”: “vite build”,
“preview”: “vite preview”
},
搜一下vue-tsc --noEmit 是干什么的
执行tsc --noEmit,TSC 会读取配置文件获取参数值,–noEmit的作用是只进行检查,不进行编译输出。如果我们的代码无错,会直接退出,否则报错。